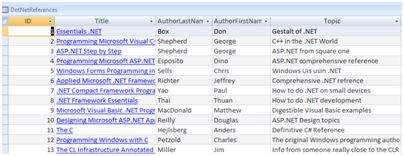
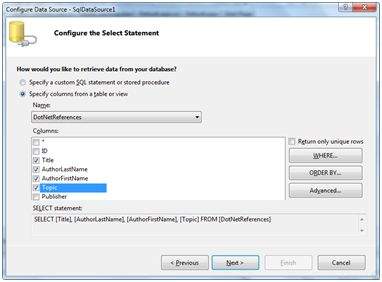
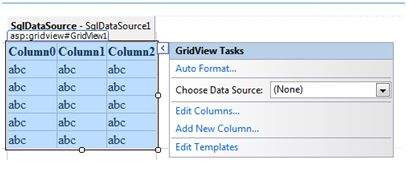
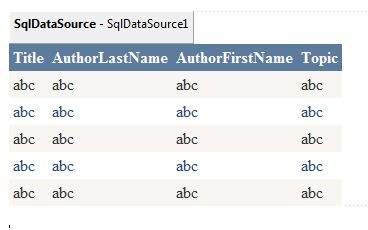
, asp.net giver følgende datakilder til findes og anvendes:,, databaser (f.eks. adgang, sql - serveren, oracle, mysql), xml - dokumenter, forretningsformål, flade filer, asp.net skjuler de komplekse processer af adgang til data og giver meget højere klasser og genstande, som data er tilgængelige let.disse klasser gemme alle komplekse koder for forbindelse, data indlæsning, data være og datamanipulation., ado.net er den teknologi, der danner bro mellem forskellige asp.net kontrol genstande og backend datakilde.i denne forelæsning, vil vi se på adgang til data og oplysninger i samarbejde med kort. få fat i og visning af data, det kræver to typer data kontrol for at hente og visning af data i asp. netto:,,,, en datakilde, kontrol, det forvalter, forbindelsen til data, udvælgelse af data, og andre erhverv, såsom personsøgning og caching af data osv.,,,, en data på kontrol - og binder og viser data og tillader datamanipulation.,,, vi vil drøfte de data, bindende og datakilde kontrol i detaljer senere.i dette afsnit vil vi anvende en sqldatasource kontrol, adgang til data og en gridview kontrol - og manipulere dataene i dette kapitel, vil vi også bruge en access database, som indeholder nærmere oplysninger om. net books, der findes på markedet.navn på vores database er aspdotnetstepbystep.mdb, og vi vil bruge de oplysninger i tabel dotnetreferences. den tabel, har følgende kolonner: id, titel, authorfirstname, authorlastname, emne og forlægger. her er et øjebliksbillede af de data, tabel:,, lad os direkte videre til, at tage følgende skridt:,,, stk. 1), oprette et websted og tilføje en sqldatasourcecontrol på nettet.,,, (2), klik på konfigurere datakilde mulighed.,,, (3), klik på den nye forbindelse knap til at etablere forbindelse med en database,.,,, (4), når de er oprettet. du kan gemme det til senere brug.på det næste skridt, de bliver bedt om at få den særlige erklæring:,,, (5), udvælger de kolonner og klik næste til at gennemføre foranstaltninger.overvåge, hvor for, og den avancerede knapper.disse knapper tillade dig at give hvor klausul, for med bestemmelse, og angive de stik, ajourføre og slette befalinger sql).på denne måde, at de kan manipulere dataene.,,, (6), og der tilsættes en gridview kontrol på formularen.vælger de datakilder og format, kontrol med autoformat mulighed.,,, (7), efter at det format gridview kontrol viser kolonneoverskriften og anvendelse er klar til at henrette.,,, (8), og endelig gennemføre.,, indholdet filkode er som angivet:, <% @ side language = "c #" autoeventwireup = "ægte" codebehind = "dataaccess. aspx. cs" arver = "datacaching. webform1"% > <!doctype html offentlige "- //w3c //dtd xhtml 1, 0 midlertidige //en" http: //www.w3.org /tr /xhtml1 /dtd /xhtml1 overgangsbestemmelser. dtd "> < http: //xmlns =" http://www.w3.org/1999/xhtml "> < hoved runat =" tjener "> < afsnit > titel (< /afsnit > < /head > < krop > < form id =" form1 "runat =" tjener "> < div > < asp: sqldatasource id =" sqldatasource1 "runat =" - - "connectionstring =" <% $connectionstrings: aspdotnetstepbystepconnectionstring% > "providername =" <% $connectionstrings: aspdotnetstepbystepconnectionstring.providername% > "selectcommand =" vælg [titel], [authorlastname], [authorfirstname] [variabel] [dotnetreferences] "> < /asp: sqldatasource > < asp: gridview id =" gridview1 "runat =" - - "autogeneratecolumns =" falske "cellpadding =" 4 "datasourceid =" sqldatasource1 "forecolor =" "gridlines =" ingen "> < rowstyle backcolor ="&#f7f6f3 "forecolor =" "/> < kolonner > < asp: boundfield datafield =" titel "headertext =" titel "sortexpression = 1 /> < asp: boundfield datafield =" authorlastname "headertext =" authorlastname "sortexpression =" authorlastname "/> < asp: boundfield datafield = "authorfirstname" headertext = "authorfirstname" sortexpression = "authorfirstname" /> < asp: boundfield datafield = "emne" headertext = "emne" sortexpression = "emne" /> < /kolonner > < footerstyle backcolor = "# 5d7b9d font dristige =" ægte "forecolor =" hvide "/> < pagerstyle backcolor =" "forecolor =" hvide "horizontalalign =" centret "/> < selectedrowstyle backcolor ="&#e2ded6 font dristige = "ægte" forecolor = "# 333333" /> < headerstyle backcolor = "# 5d7b9d font dristige =" rigtigt "forecolor = "hvide" /> < editrowstyle backcolor = "# 999999" /> < alternatingrowstyle backcolor = "hvide" forecolor = "# 284775" /> < /asp: gridview > < /div > < ///////form > < /organ > < /html >,