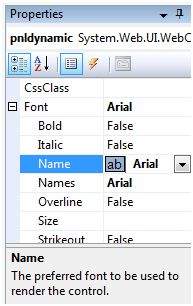
, panelet kontrol fungerer som en beholder til andre kontroller på den side.det styrer udseende og synligheden af den kontrol, den indeholder.den gør det også muligt at skabe kontrol programmatically. de grundlæggende syntaks af panel kontrol er som følger:, < asp: panel id = "panel1" runat = "tjener" > < /asp: panel >, panelet kontrol er afledt af webcontrol klasse.derfor er det arver alle de egenskaber, - metoder og - begivenheder af samme.det har ikke nogen metode, eller i tilfælde af sine egne.men det har følgende egenskaber for sine egne:,, egenskaber, beskrivelse, backimageurl url baggrunden billede af panelet.defaultbutton får eller indeholder identifikatoren for misligholdelse knap, der er indeholdt i panelet kontrol.retning tekst retning i panelet.groupingtext tillader gruppering af tekst som et område.horizontalalign horisontale tilpasning af indholdet i panelet.scrollbars angiver synlighed og placering af scrollbars i panelet.pak tillader tekst indpakning.i samarbejde med det panel, kontrol, lad os starte med et enkelt scrollable panel af specifikke højde og bredde og en grænse, stil.den scrollbars ejendom er fastsat til både scrollbars, dvs. både scrollbars leveres., kilde fil har følgende kode for panelet, tag:, < asp: panel id = "panel1" runat = "- -" bordercolor = "# 990000" borderstyle = "fast" borderstyle = "bredde: 1px" højde = "116px" scrollbars = "både" stil = "bredde: 278px" > det er en scrollable panel.< br /> < br /> < asp: "id =" btnpanel "runat =" tjener "tekst =" knap "stil =" bredde: 82px "/> < /asp: panel >, panelet er gjort så ændringer:, f.eks. følgende eksempel viser dynamisk indhold generation.brugeren skal antallet af etiket kontrol ogtekstboks tilvejebringes på panelet.den kontrol, der er programmatically. ændre egenskaber af panelet ved hjælp af egenskaber vindue.When you select a control on the design view, the properties window displays the properties of that particular control and allows you to make changes without typing., ,The source file for the example is as follows:, <form id="form1" runat="server"> <div> <asp:Panel ID="pnldynamic" runat="server" BorderColor="#990000" BorderStyle="Solid" Borderstyle="width:1px" Height="150px" ScrollBars="Auto" style="width:60%" BackColor="#CCCCFF" Font-Names="Courier" HorizontalAlign="Center"> This panel shows dynamic control generation: <br /> <br /> </asp:Panel> </div> <table style="width: 51%;"> <tr> <td class="style2">No of Labels:</td> <td class="style1"> <asp:DropDownList ID="ddllabels" runat="server"> <asp:ListItem>0</asp:ListItem> <asp:ListItem>1</asp:ListItem> <asp:ListItem>2</asp:ListItem> <asp:ListItem>3</asp:ListItem> <asp:ListItem>4</asp:ListItem> </asp:DropDownList> </td> </tr> <tr> <td class="style2"> </td> <td class="style1"> </td> </tr> <tr> <td class="style2">No of Text Boxes :</td> <td class="style1"> <asp:DropDownList ID="ddltextbox" runat="server"> <asp:ListItem>0</asp:ListItem> <asp:ListItem Value="1"></asp:ListItem> <asp:ListItem>2</asp:ListItem> <asp:ListItem>3</asp:ListItem> <asp:ListItem Value="4"></asp:ListItem> </asp:DropDownList> </td> </tr> <tr> <td class="style2"> </td> <td class="style1"> </td> </tr> <tr> <td class="style2"> <asp:CheckBox ID="chkvisible" runat="server" Text="Make the Panel Visible" /> < /td > < - klasse = "style1" > < asp: "id =" btnrefresh "runat =" tjener "tekst =" opdater panel "stil =" bredde: 129px "/> < /td > < /tr > < /tabel > < /form > koden bag page_load begivenhed er an svarlige for kontrol, dynamisk: offentlige delvis klasse _default: system.web.ui.page (beskyttede tomrum page_load (objekt afsender, eventargs e) (//få panelet synlige pnldynamic. synlig = chkvisible. kontrolleret; //generering af lable kontrol: int n = int32. analysere (ddllabels. selecteditem. værdi); int (i = 1; jeg < = n; jeg + +) {etiket lbl = nye label(); lbl. tekst =" mærkning "+ (i). tostring(); pnldynamic. kontrol. der tilsættes (lbl); pnldynamic. kontrol. der tilsættes (nye literalcontrol (< br /> ")} //generere tekstboks kontrol: int m = int32. analysere (ddltextbox. selecteditem. værdi); int (i = 1; jeg < = m; jeg + +) (tekstboks txt = nye textbox(); txt. tekst =" tekstboks "+ (i). tostring(); pnldynamic. kontrol. der tilsættes (txt); pnldynamic. kontrol. der tilsættes (nye literalcontrol (< br />").}}, da henrettet, panelet er gjort:,,