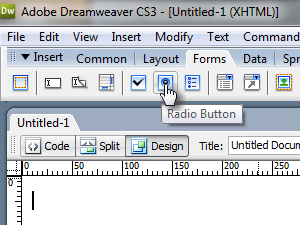
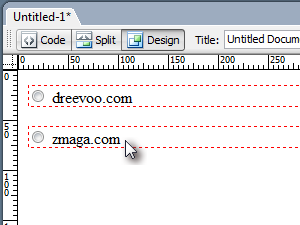
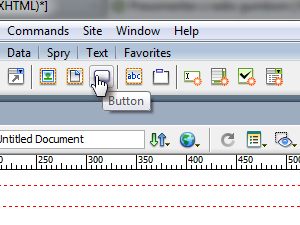
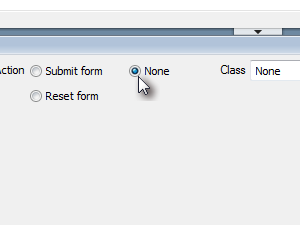
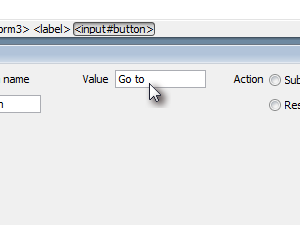
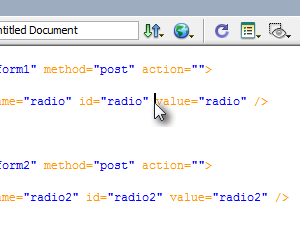
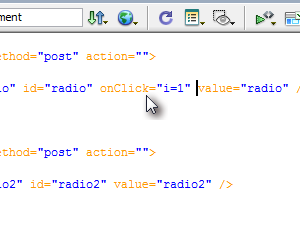
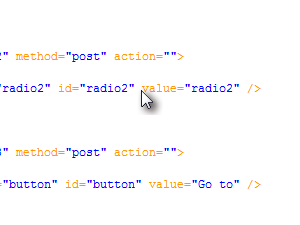
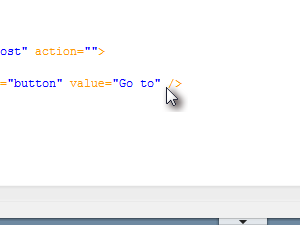
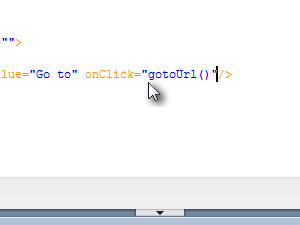
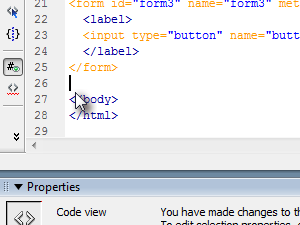
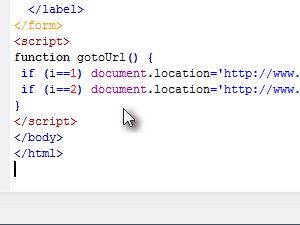
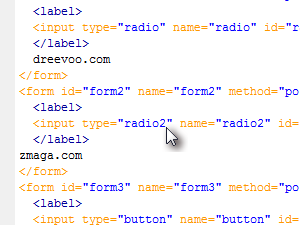
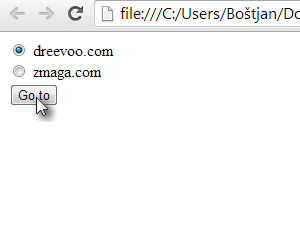
1 knopen in dreamweaver toe te voegen.,, open http: //europa.eu.int).2.Klik, formulier, de selectie, de radio - knop.,,,, accessibitity inbreng op het etiket van de eigenschappen, de klik.In de etikettering, toevoegen?Klik, zeker.,,, 3.De knop is gecreëerd.En nu iets schrijven.Ik schreef dreevoo.com.,,, 4.De radio, het scheppen van meer dan één knop, schrijf het spul.5.En nu zullen we nog een knop, zal de uitvoering ervan een voorwaarde, we hebben vastgesteld voor de gekozen draadloze - knop.Klik op de knop,,,,,.6.De keuze van de keuze van de knop niet,,,,,.,.7.Op het gebied van de waarde, in iets schrijven.Ik schreef, 8.Is het creëren van vorm.En nu klikken, code.9.,,,: //europa.eu.int /comm /code.,,, verkeer, id = "omroep",,,,, - waarde = "omroep",...10.,,... En in de onclick= "i = 1".11.Herhaal de procedure, nu de tweede radio - knop.Alleen deze keer in, onclick= "Ik = 2".12.In het deel van de code, gewone knopen (gaan) waar.13.In onclick= ",,,, gotourl (").14.Eind vorig jaar, van de code.In < /vorm >.15.In dit deel van de code,,,,,,, gotourl < script> de functie van () {als (i = = 1) documenten. Het standpunt'http://www.dreevoo. COM "=; als ik = = 2) document. Het standpunt'http://www.zmaga. COM"} = en < /;,. >,,, met je eigen URL 's.16.,, nieuwe, type = "radio2", van het type "Radio".Anders, zal niet dezelfde draadloze de knop.17.,, het behoud van documenten (CTRL + S), en de pers, F12, zie je de resultaten.,,,,, maar ook op voorstel van de Commissie: in de dreamweaver, interactieve knopen, <