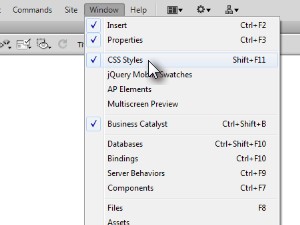
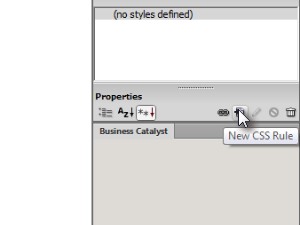
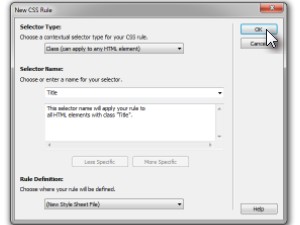
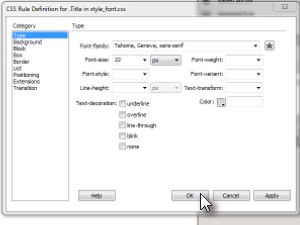
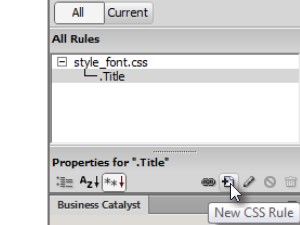
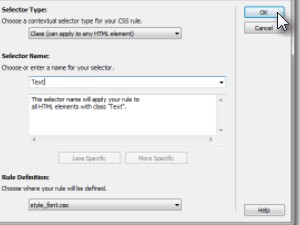
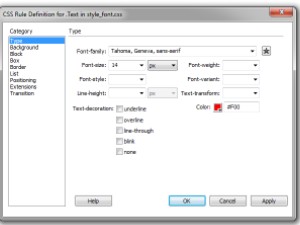
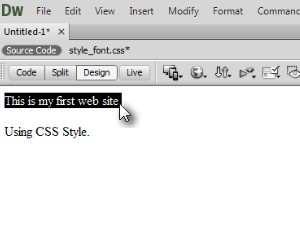
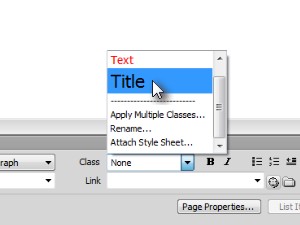
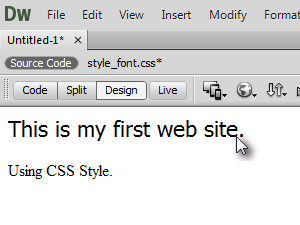
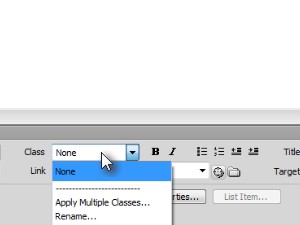
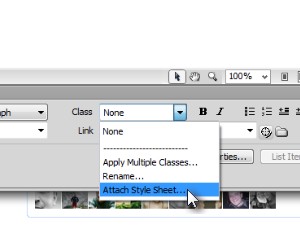
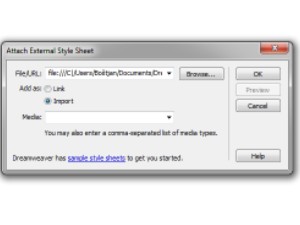
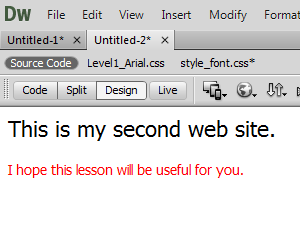
1.,, het openen van nieuwe: //europa.eu.int /comm /documenten en dingen op te schrijven.2.Het raam, klik,,, de selectie, de CSS, aan de rechterkant opent de CSS - raam.3.Klik op de CSS,,, nieuwe regels.4.,, het raam in de nieuwe instellingen, de keuze van het type: (kan worden toegepast op ieder: //europa.eu.int /comm /), naar keuze van de namen van de namen van de regels, in de definitie van,, (CSS).Klik, zeker.5.Open het raam, nieuwe.Hier, je moet zeggen wat je CSS dossier, in alle types zal worden opgeslagen.Alstublieft de naam noemen, en daarna de "redden".6.In de nieuwe, in het raam van de definitie, we moeten lettertype voor de titel.,,, keuze van een lettertype en welke omvang, en klik.7.We hebben stijl krantenkoppen. Nu, creëren we een ander lettertype titel.Klik op de nieuwe regels van de CSS.8.Voor de naam van de nieuwe stijl "regels en definitie van" een naam geschreven, in het creëren van een keuze voor een stijl.Klik, zeker.9.In het raam, in de stijl van de kenmerken van de definitie van de tekst.De keuze van de bron stijl, grootte en kleur.Klik, zeker.10.En, we hebben de CSS.Nu zullen we het gebruiken.Selectie van de eerste zin.11.De volgende categorieën,,, de aard, de in het gebied, de keuze van de stijl, de titel, de.12.In de eerste plaats, de letters.13.En nu de tweede zin van hetzelfde te doen, maar deze keer met een andere stijl.14.En ik zal je laten zien hoe het gebruik van deze stijl ook voor alle andere pagina 's., het openen van nieuwe of bestaande pagina 's, en je zal zien dat je geen optie - menu' s stijl.15.,, de selectie, de extra lakens,...16.,, in het raam, documenten of URL, ook het lettertype creëren, voordat het in de toevoeging van, de selectie, de invoer, de klik.17.Nu, met behulp van de CSS, je creëert.Als je iets veranderd in je CSS dossier wat je creëert, veranderingen van invloed zal zijn op alle pagina 's.<