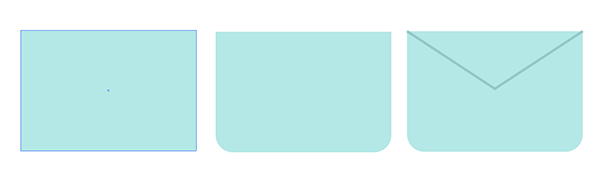
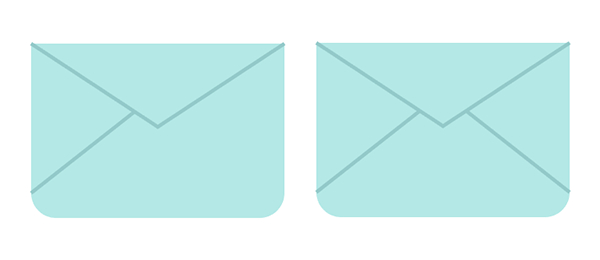
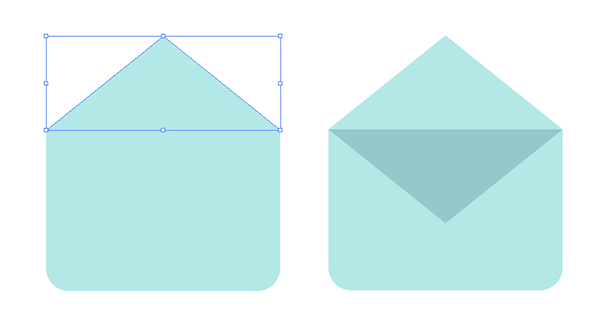
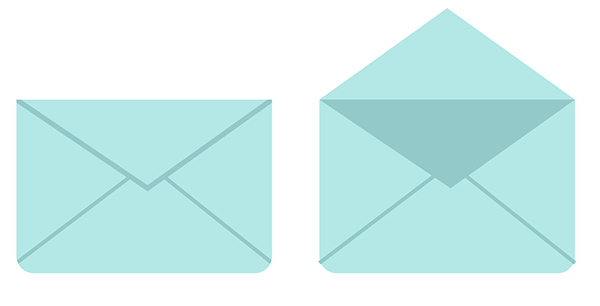
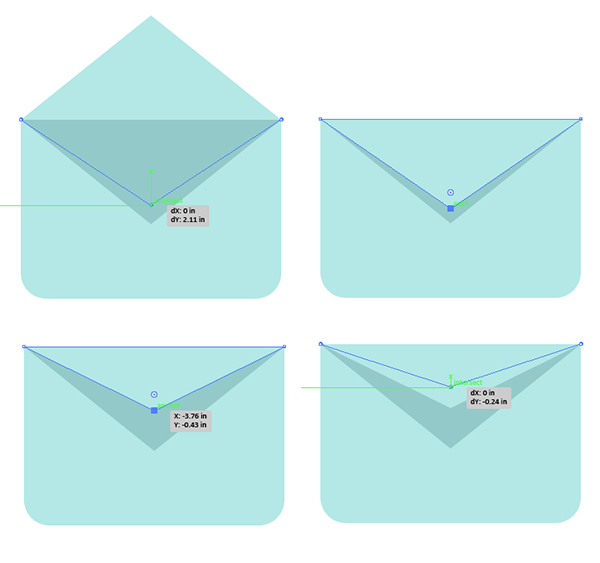
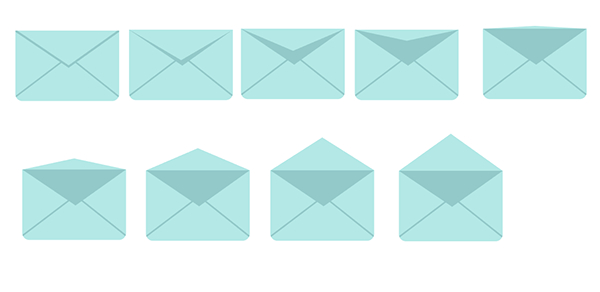
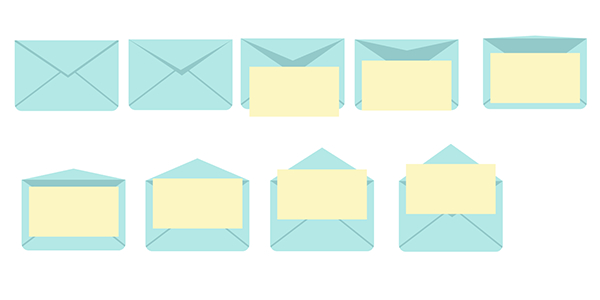
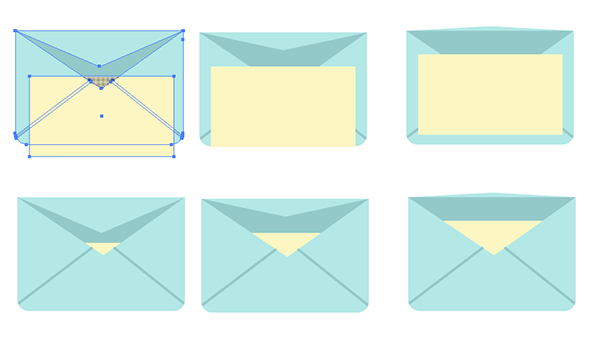
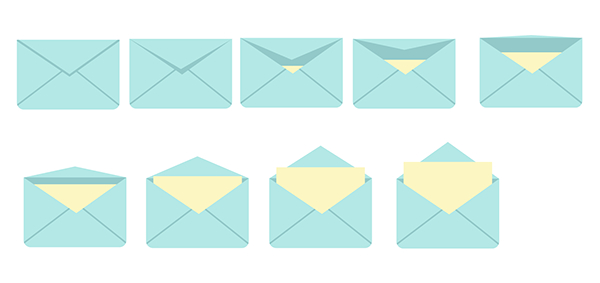
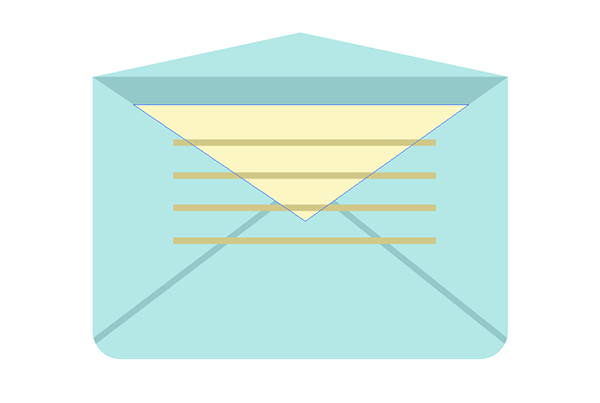
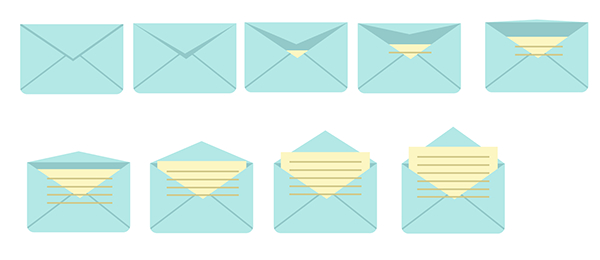
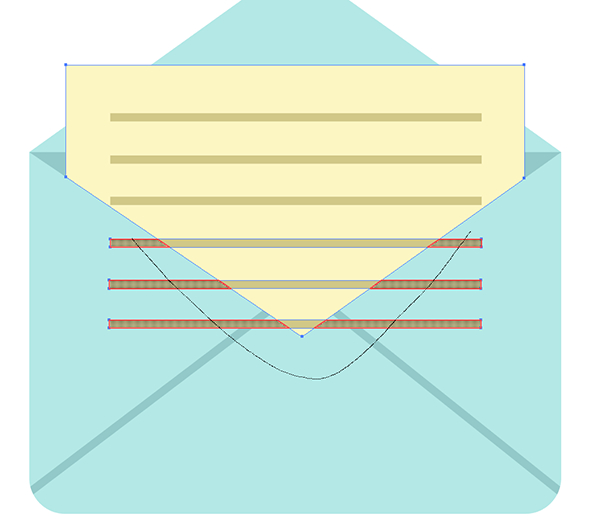
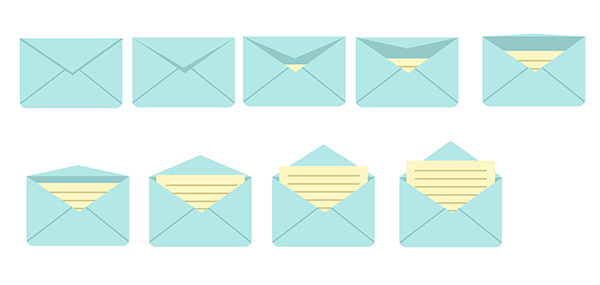
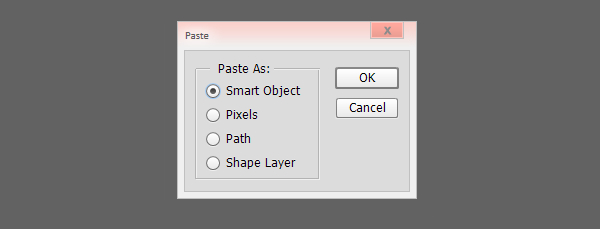
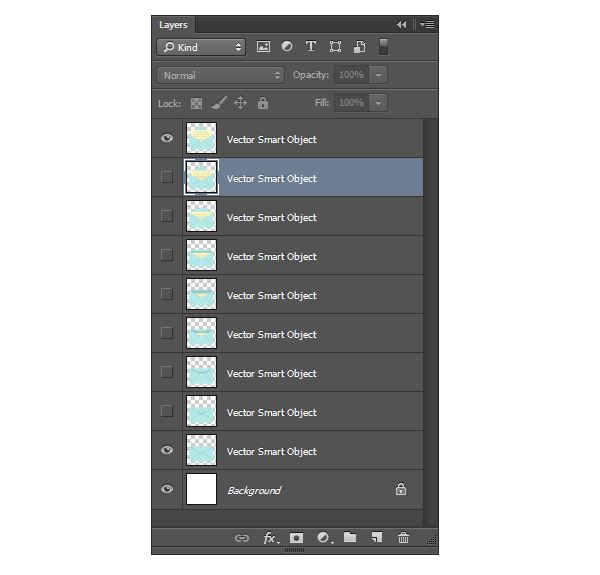
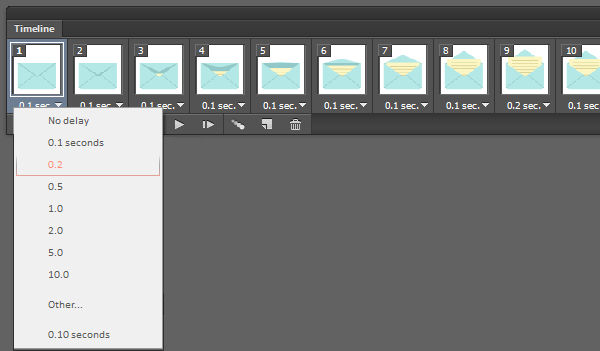
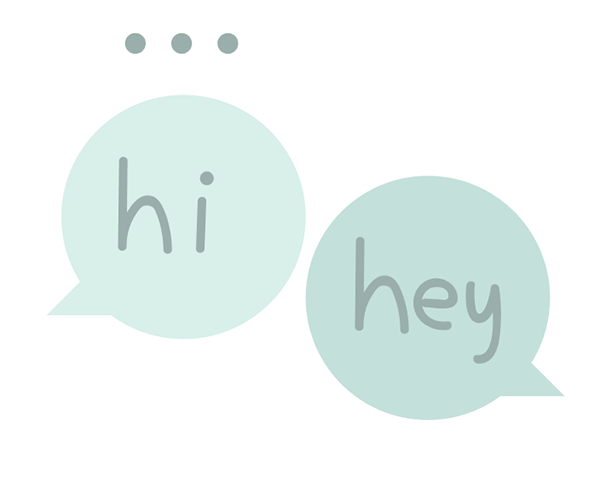
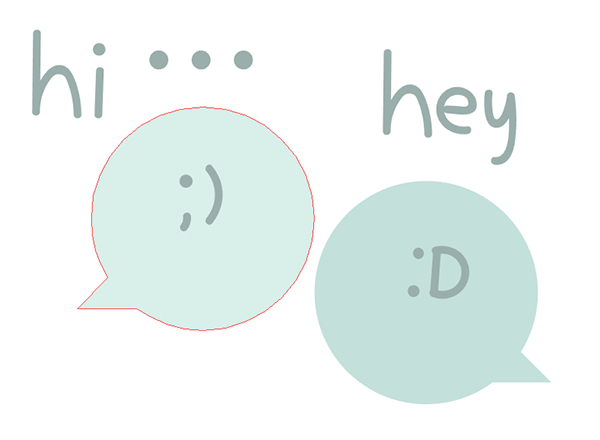
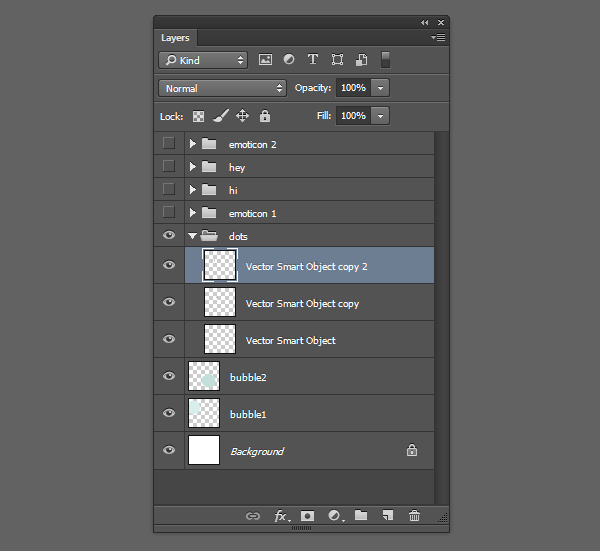
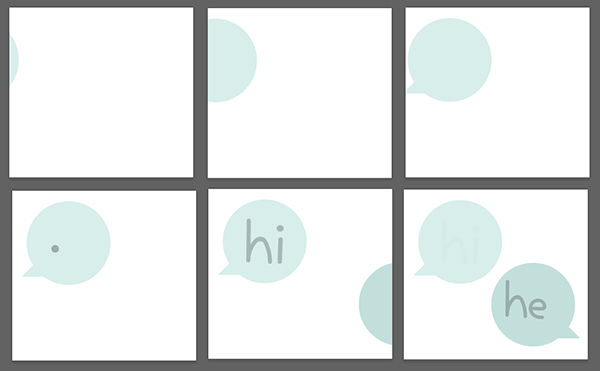
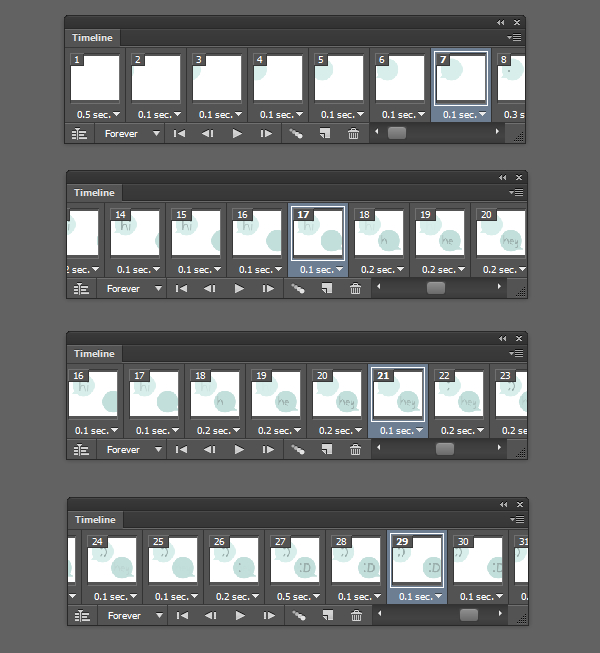
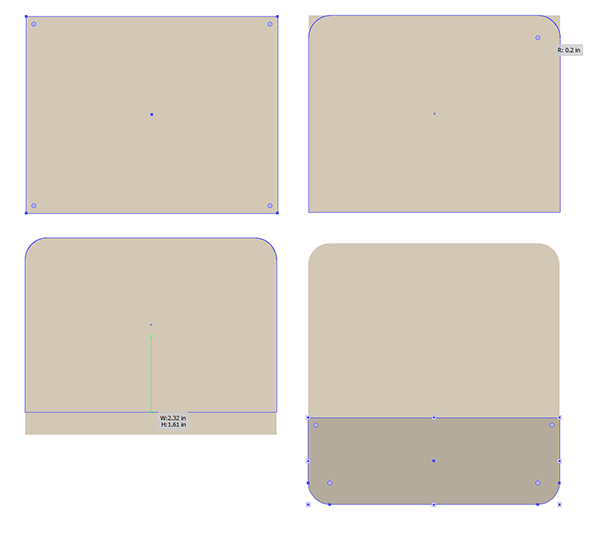
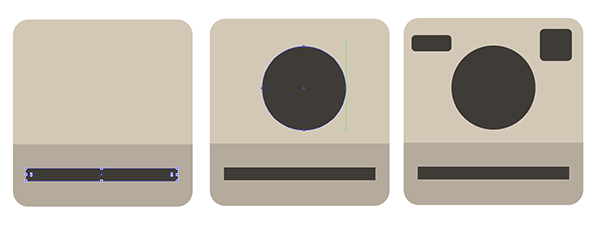
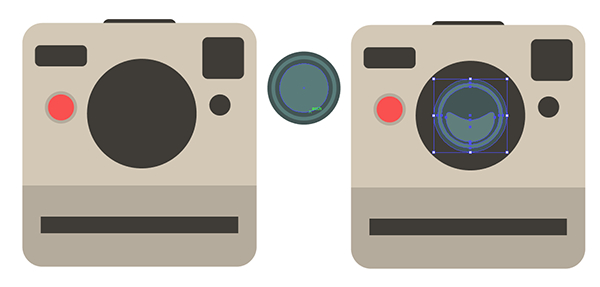
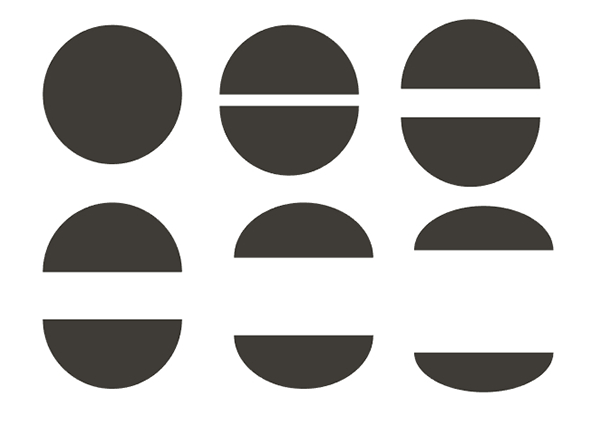
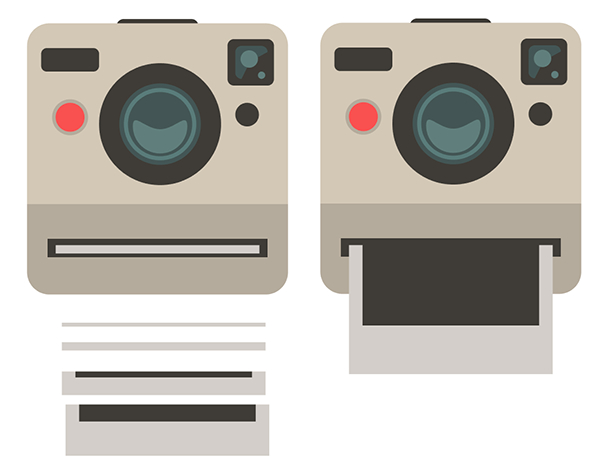
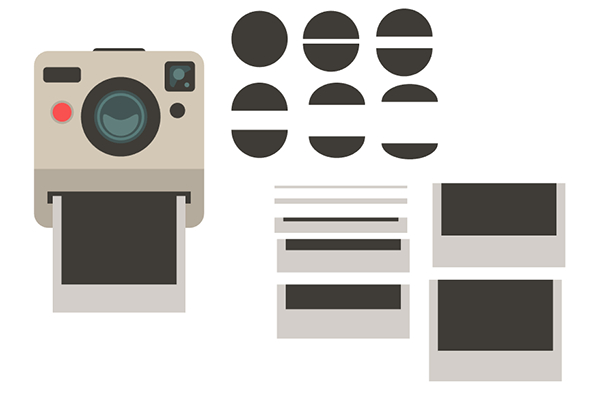
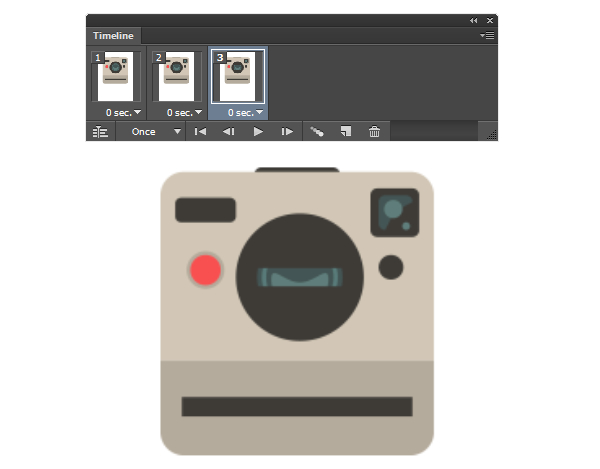
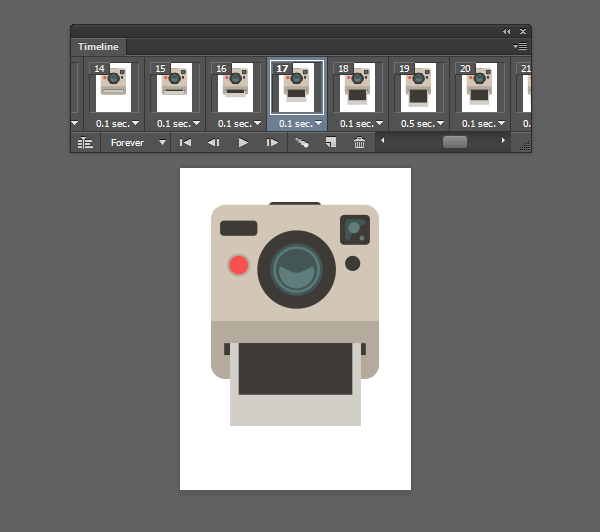
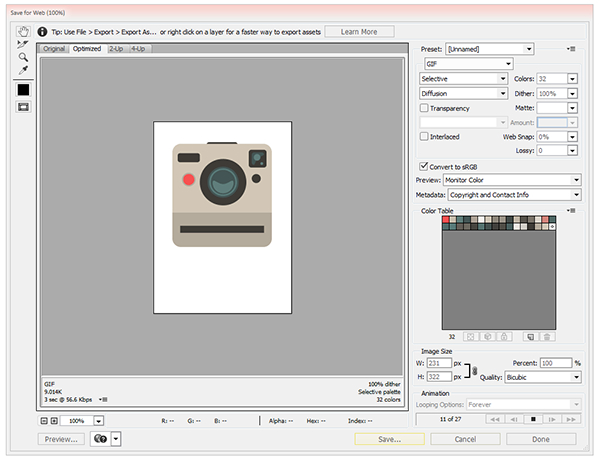
icoon illustrator en het creëren van animatie in Adobe photoshop illustrator en vector icoon,,,,,,,, je creëert, animatie vector icoon ontwerp is makkelijk met Adobe photoshop illustrator en.Alleen het creëren van eenvoudige vliegtuig icoon, invoering van eenvoudige animatie photoshop.We gaan om drie animatie icoon, en naar een paar van de technologie, en het creëren van een stabiel, gemakkelijk animatie, 1.Foto 's van stap 1 envelop, het creëren van een nieuw document,,,,, Adobe illustrator.Ik zal het gebruik van Adobe illustrator CC, maar kun je makkelijk aan te passen aan de technologie en de eerste versie van het ontwerp.Rechthoekige instrument (m), en het opstellen van een blauwe rechthoek.De selectie van de bodem van de twee verankeringspunten, rechtstreeks van de keuze van instrumenten (een), en trek de hoek om, in ronde twee, naar die hoek.Gebruik van de pen - instrument (P), blauw te schilderen, in een draad om de definitie van de opening van de enveloppen.,,,,, stap 2, wijzen op twee lijnen, het gebruik van de pen, instrumenten of instrumenten, lijn (/), om te voldoen aan de centra in de envelop.Je schrijft, de uitbreiding van het gebruik van voorwerpen,,,, in de vorm van de generator, (shift-m) instrument, is de keuze niet kruist de lijn voor rechthoekige deel schrappen.Dit is ons doel de envelop.,,,,,,, stap 3, (controle), kopiëren en plakken (controle - V) het ontwerp, de envelop.Het trekken van een driehoek op de hoek, uit naar de Top van de hoek, open de envelop.De keuze van de driehoek en alt, en sleept de driehoek te herhalen.(draaien), het draait rond tot de envelop open en het vullen de kleur blauw.Om aan te tonen dat de lijn van mijn volgende ontwerp is geschrapt, maar zal het gebruik van de definitieve versie van de,,.,,, stap 4, nu moet je het er twee: een envelop geopend en gesloten.Ons doel is het creëren van een aantal iteratieve enveloppen, om de kloof tussen de gesloten envelop en open de envelop, voor onze laatste animatie.(CTRL-G), groep, in elk van de componenten van de envelop.,,,,, 2.Het creëren van verschillende vormen van enveloppen, stap 1, en, ik herhaal, open de envelop.Het gebruik van instrumenten te vangen, rechtstreeks gekozen, op de Top van de bovenkant van de driehoek. En trek het naar beneden tot het bijna volledige dekking van de duisternis van de driehoek.Herhaal, deze enveloppe aan de groep en lichtere driehoek iets lager op de envelop aan een beetje, dus lijkt het wel open.We blijven een kopie van elke envelop en mobiele driehoek, naar terug naar het begin.,,,,,, stap 2, aan het eind van het jaar, met inbegrip van het sluiten en openen van de envelop. Ik heb mijn animatie icoon negen in een envelop.Je kan naar de driehoek van de positie en hun anker naar beneden.Om ervoor te zorgen dat elke envelop afzonderlijke fracties, zodat ze gemakkelijk kunnen invoeren, Adobe photoshop, later,,,,, 3.Het creëren van een brief, stap 1, trek een lichtgele rechthoek en kopiëren en plakken, in elke envelop.Het doel is om een rechthoekige beweegt, zelfs in een open te verhogen.Ik besloot te gaan en ik zijn in totaal zeven rechthoekige.,,,,, stap 2, voor de selectie van de eerste envelop en overlapping van de rechthoek.Het gebruik van instrumenten vormen.,,, selectief geel rechthoekige intersect envelop te delen.Het schrappen van de gele rechthoekige elkaar niet deel, dus je slechts een kleine gele rechthoekige driehoek.In de andere envelop herhaal deze techniek.,,,,,, verdere stap 3, de definitie van de gele letters in de vorm van elke envelop.Zie je m 'n brief lijkt met de overeenkomstige de envelop.,,,,, stap 4, tot een aantal dunne rechthoekige simulatie brief geschreven.Aanpassing en verdeling van,,,, van vierkante of rechthoekige vorm, aanpassing en een panel.En dan, solidariteit met hen in, Pathfinder, panel.,,,,, salaristrap 5, een rechthoekige in plaats van elke envelop.De aandacht op een aantal brieven blijkt dat meer dan de andere.Ik heb in zes van de negen vierkante of rechthoekige pak ik een envelop.,,,,, stap 6, selectie en brief van rechthoekige vorm.Het gebruik van de instrumenten voor elke vorm van de generator, een rechthoek van niet - kruist en om ze te schrappen.Herhaal deze stap al je envelop.,,,,,,,,, stap 7 - groep, in elke envelop en de samenstelling van de groep van onafhankelijke, negen van je.Nu zijn we klaar om ons ontwerp is er leven.,,,,,, 4.De envelop animatie, stap 1, open, Adobe photoshop, en het creëren van een nieuw document,,,.Omdat we het creëren van een eenvoudige web grafische, ik mijn documenten, de omvang van de 72 DPI, geen reden om een hogere resolutie omdat we geen afdruk ons werk), 250 en 300 pixels, px -, breedte, lengte, en.Je kunt het scheppen van een grotere of kleinere stukken, als je dat wil, maar ook van de documenten wanneer je moet dit doen,,,,,,, Adobe illustrator, kopiëren, elke envelop groep, pasta, ze in je, Adobe photoshop, documenten.Als je wil aan je imago, zonder de noodzaak van een verlies van kwaliteit, als een intelligente voorwerpen, die elke groep.Als je heel blij, de omvang van de plakken, en ze in een nieuwe laag, pixel.,,,,, stap 2, elk voorwerp, om ervoor te zorgen dat de hiërarchische volgorde.Trouwens, je moet de keuze van alle negen verdiepingen, de aanpassing van hun centrum en de onderste rand,.,,,,, stap 3, open, tijdschema 's, het panel en het scheppen van nieuwe animatie.Uit de gesloten enveloppe laag (verbergen anderen), de oprichting van een nieuwe lijst, en tot vaststelling van de lijst van de vertraging, 0,1 seconde.Voor elk beeld, vertonen de volgende laag en verborgen totdat de envelop geopend is geweest.En dan, die vertraging, 0,2 0,5 seconden.De afschaffing van de verborgen, verborgen en, ik herhaal, maar deze gaan in de omgekeerde volgorde dus enveloppen dicht.Het is om ervoor te zorgen dat de ring, voor altijd, dus animatie open en dicht.,,,,, stap 4, ga zitten, slaan, slaan, op tijd, zie je, de FSIM - paneel.Je kan een aanpassing van de lijst vertraging langzamer of sneller veranderen de FSIM en hoe lang het openen of sluiten in de envelop, as, panel.Laten we verder met de andere icoon en extra animatie.,,,,, 5.Trek een icoon, stap 1, terug naar de, Adobe illustrator, hetzij in een nieuw document of een nieuwe lagen, met een cirkel, onvolledige instrumenten (l).En dan, met een kleine driehoek rond en overlappingen, de combinatie van je, dit is de fundamentele Bubbles.Voor de animatie voor onvolledige het schilderij na drie cirkels.,,,,, stap 2, kopiëren en plakken,,,, Bubbles, rekening te houden met de verticale as, in het,,.De tweede keer schuim veranderen de kleur van de donkere kleur., de omvang en de onvolledige af en laat ze in de praten bel.De volgende stap zullen we nog wat tekst.,,,,,, stap 3, een eenvoudige woorden, zoals "Hé" of, "hallo", of het gebruik van het handschrift van je houdt het lettertype of per brief, je instrument (b), het gebruik van een standaard. Pen.Om ervoor te zorgen dat een tekst of... In een object, elke letter van het alfabet is een aparte objecten.,,,,,, stap 4, praten in de bubbel of tekenen van eenvoudige symbolen.Of je kunt schilderen met emoticons, integendeel.Dit is je gesprek icoon en algemene stijl is van jou.In totaal 14 afzonderlijke onderdelen, als hieronder: drie onvolledige, vijf letters, twee praten bel, en vier die gericht zijn op het creëren van blik.Elk één zal worden begrepen, pasta,,, in een nieuw document, Adobe photoshop, als een aparte laag.,,,,, 6.Animatie icoon, stap 1,,, Adobe photoshop, pasta, elk van de veertien icoon onderdeel van uw document als een nieuwe laag.- ik doe de volgende voorwerpen samen, laag panel: elk woord, emoticons, onvolledige onderdelen, en praten bel.Dit maakt je,, organisatie van de dossiers die levendig, gif, meer omvattende.,,,,,,, stap 2, wil ik mijn eerste praten bel van links komt.Met uitzondering van de eerste bel buiten praten, ik heb alle componenten zijn verborgen, en zet het op mijn in het kader van de documenten, de eerste, as, kader.In het kader van de zeven, ik zal m 'n chatroom van de documenten aan de linkerkant centrum naar het centrum.Je kan bewegen en het veranderen van een laag, elke nieuwe kader, en is niet van invloed op de lijst.De eerste keer in elke ellips Bubbles tijd zichtbaar zijn, en in de tweede plaats is "hallo".En ik begon te glijden tweede praten bel in beeld, maar de eerste bericht (in combinatie met laag panel "Hoi") (20% vermindering van de transparantie, niet, elk frame), laag panel.,,,,, stap 3, hier, in mijn tijdlijn zien, voor het hele paneel. De FSIM,.Ik heb een lijst is voorbij, 30, in totaal, waarvan de meeste een, seconden vertraging.Sommige onderdelen, zoals de onvolledige, gaan "- punt, punt, punt, 0,3 seconden vertraging", en de woorden en letters, symbool van de achteruitgang en snelheid kunnen vormen.Je kan een aanpassing van uw voorkeur vertraging, omdat je denkt dat goed is.Je wilt niet typen te langzaam, een soepele en leesbaarheid.,,,,, stap 4, kan je kijken of ik uiteindelijk als volgt: voor de eerste keer de animatie en begon te praten... In de typen, de tweede bel op en stuurt emoticons weer uit beeld.We moeten nog een keer in combinatie met het idee van de animatie icoon en technologie,,,,, 7 was.Die camera 's, stap 1,,, Adobe illustrator, trek een rechthoek.De selectie van de top twee verankeringspunten, rechtstreeks de keuze van instrumenten en de hoek van trekken, levend, van binnen.Het trekken van een tweede, diep onder de rechthoek van de eerste ronde van de bodem, en om de hoek.De tweede rechthoekige dan de eerste, maar hebben dezelfde breedte meten.,,,,, stap 2, grijs, onder de camera een dun onmiddellijk open trekken van een rechthoek.Tekening van de rechthoek en een cirkel op de zoeker van de lens, camera 's, en met meer ontwerpen.,,,,, stap 3, de toevoeging van een rode cirkel en een donkere, de warmte van de grijze cirkel van de knop voor de camera' s.Voor de lens, grijze en die blauwe cirkels in elkaar, wisselen tussen duisternis en licht.Bij het gebruik van directe keuze van instrumenten ter bevordering van de Top naar beneden in de cirkel van de verankeringspunten, lijkt een glans (zie het ontwerp).,,,,, 8.Het creëren van camera 's animatie component, stap 1, als ik een eenvoudige sluiter animatie te openen en sluiten van de animatie.Natuurlijk, als je wilt, kan je het creëren van meer complexe vorm.Ik is, ik heb een grote grijze cirkel.Begrepen, pasta,,, ronde in tweeën gesneden (overlappende cirkels in de horizontale lijn in, en dan, stamhoofd, twee panel).,,, kopiëren en plakken, ronde twee en een half.De halfjaarlijkse ver van het centrum van het rechtstreeks gekozen instrument, de bodem, de twee verankeringspunten van het verkeer per half weggelaten.Zes keer herhaald om de totale concentratie van de sluiting, de sluiter open.Alle zes groepen zullen kopiëren en plakken,,,,, ", animatie stadia van het document.,,,,,, stap 2, nu kunnen we op het moment van de film.In feite, je trekt een aantal vakken, wordt groter en groter.Het begint met een dunne, grijze rechthoek in het centrum van de camera 's in de tweede helft van icoon.Twee rechthoekige, je zal nog een grote grijze rechthoek in een grijs.Er nota van te nemen dat ze wordt steeds langer. Waar ga je heen,,,,, stap 3, dat in alle onderdelen van de camera 's, een laatste blik: camera sluiter vorm, zes en acht (met inbegrip van camera' s) in de vorm van een).Ik zou in totaal, kopiëren en plakken, 15, de samenstelling, de ", in de volgende delen van documenten.Laten we het leven voor deze camera.,,,,, 9.Elk schot, stap 1, met icoon voor kopiëren en plakken, en elk onderdeel van uw photoshop dossier.Ik vond de iconen heeft zijn dossier in photoshop laat me concentreren op een animatie van een eenvoudige.,,, de groep bij elkaar is laag en de dunne laag, laag, panel boven de camera laag.Ik begon met de sluiter dicht en animatie: open de luiken lijkt alsof -.,,,,, stap 2, en dan zou je willen doen, de film, en groeven (of het kan de camera af, want het zal echt).Je zal weer fietsen door elke film van onderdelen, één voor één, en het creëren van een ieder het omgekeerde beeld.,,,,, stap 3, tot slot, in je redden, gif van een korte verklaring van documenten.Ga, dossier > de uitvoer > behalve pagina (erfgoed) (alt-shift-control-s), en bij de keuze van een menu, gif.Beperking van de FSIM, 32, kleur, of minder, als dat mogelijk is.Je kunt je preview animatie, de aanpassing van de documenten voor het nemen van een besluit, en de kwaliteit van de documenten te redden.,,,,,, stap 4, hier in mijn acties uiteindelijk camera icoon zien.,,,,, geweldig werk, doe jij het.,, ongeacht wat je is het creëren van een FSIM Elk schilderij, Adobe illustrator, manipulatie van onderdelen, maar in, gif, of een combinatie van beide fasen van de productie, technologie, Vector Graphics is simpel en leuk animatie.In het volgende deel van de opmerkingen van het delen van je werk, of zal deze ideeën aan hun grenzen, en het creëren van een volledige animatie icoon, zelfs voor het publiceren van de scenario 's voor te bereiden.,,,,