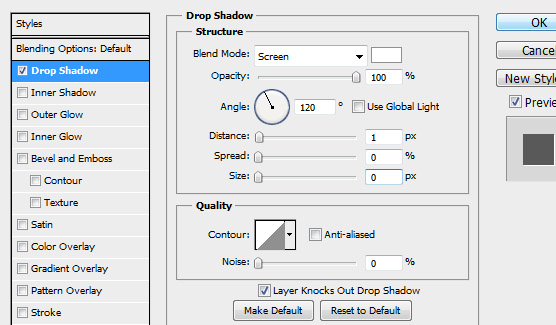
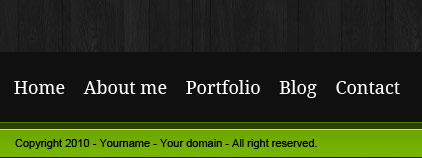
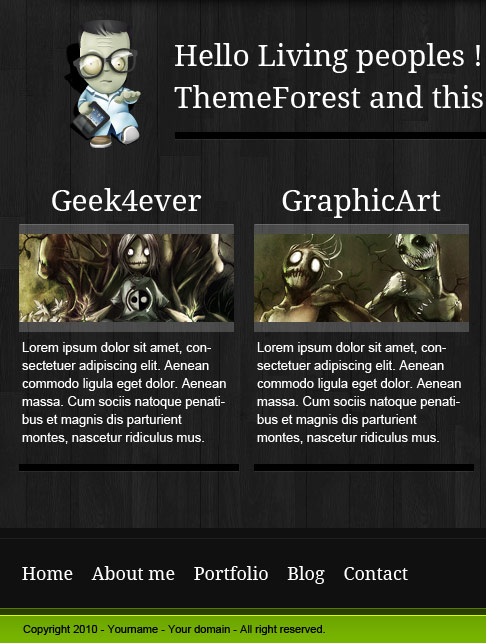
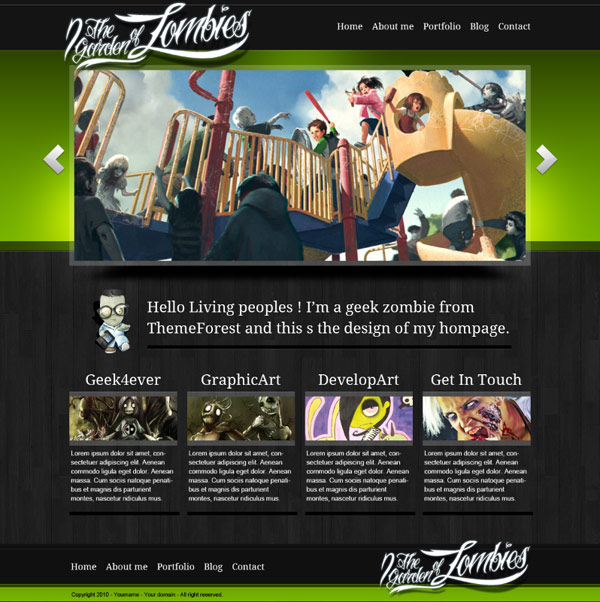
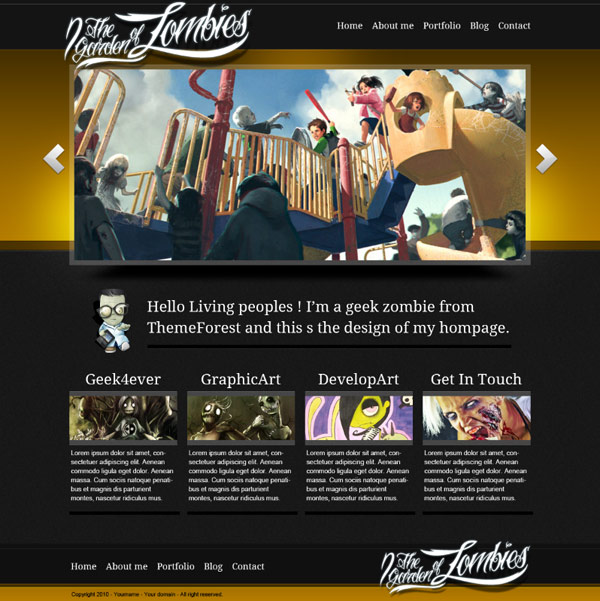
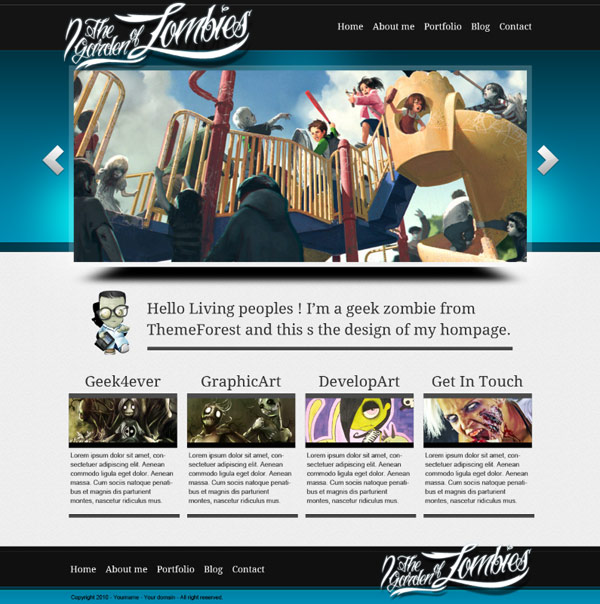
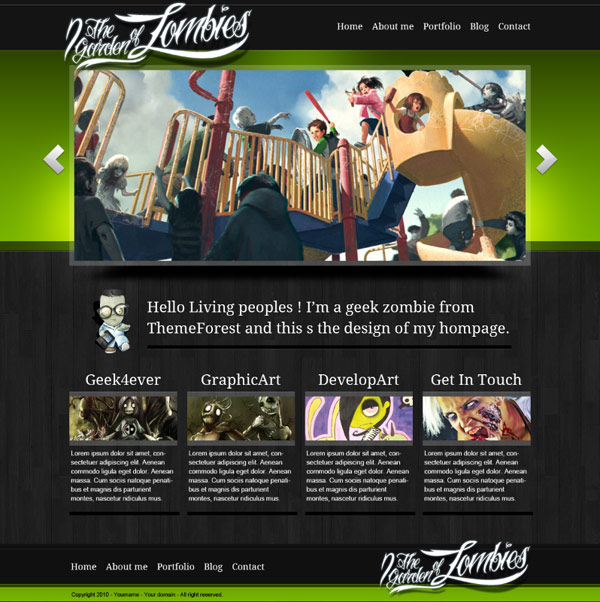
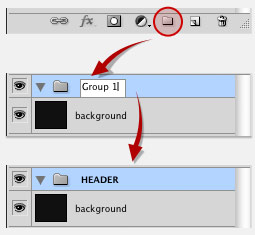
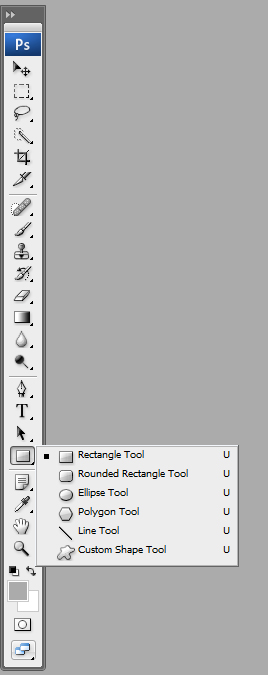
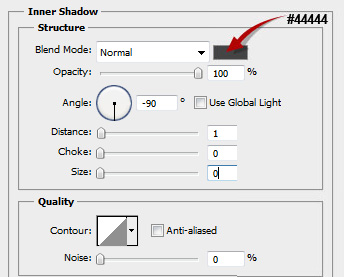
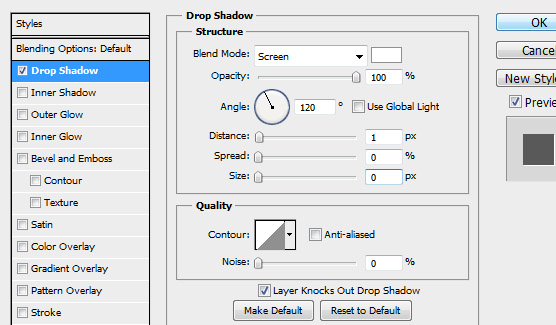
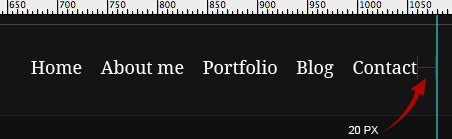
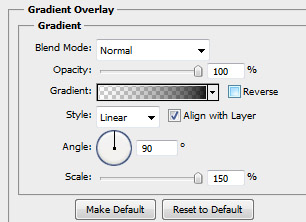
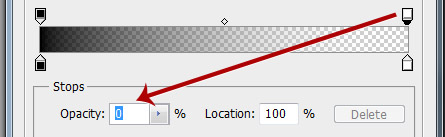
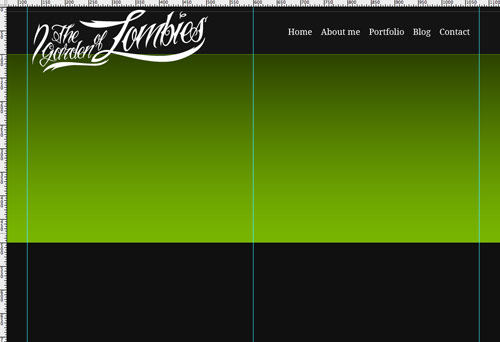
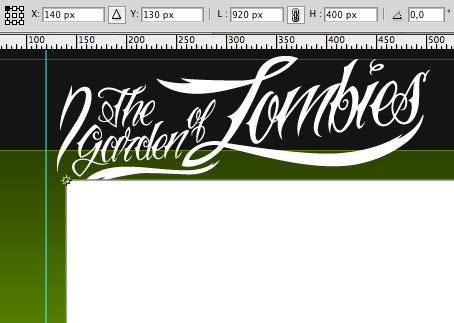
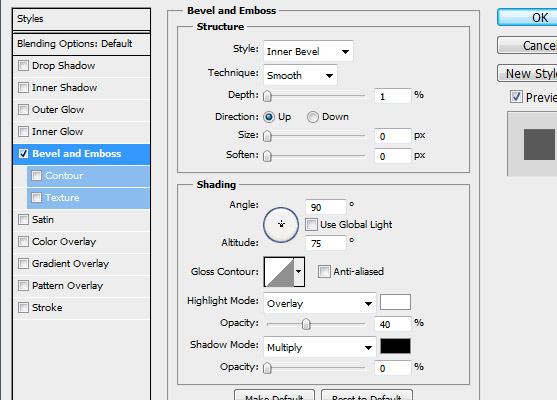
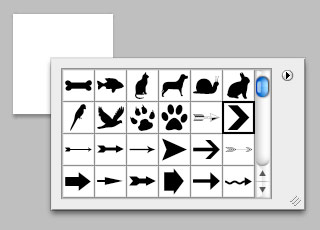
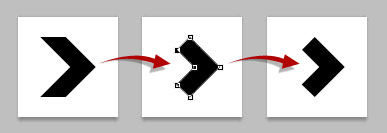
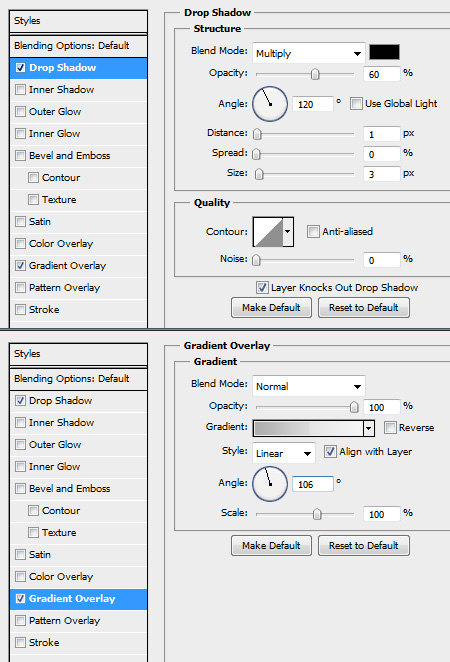
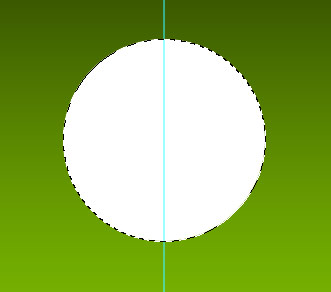
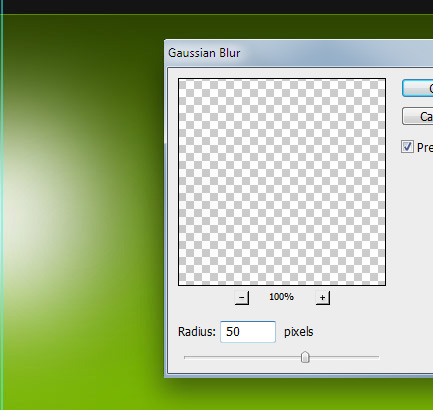
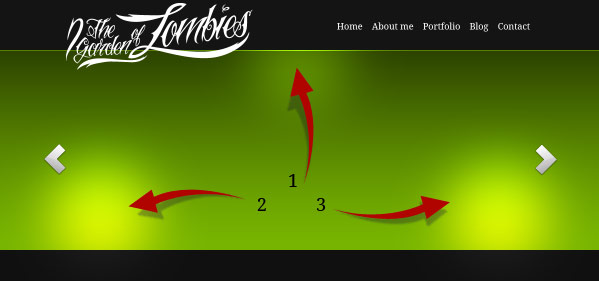
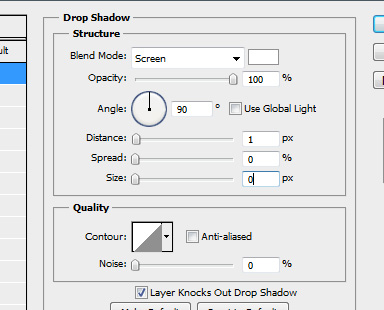
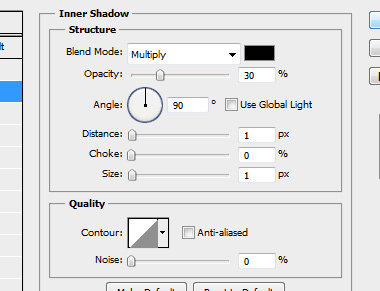
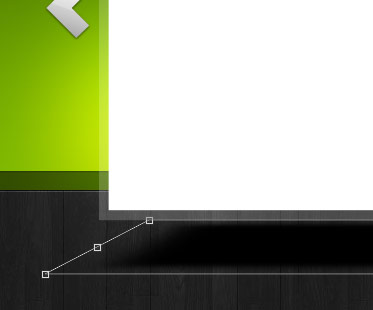
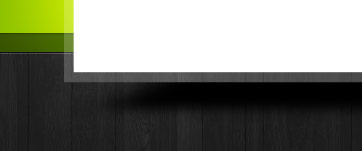
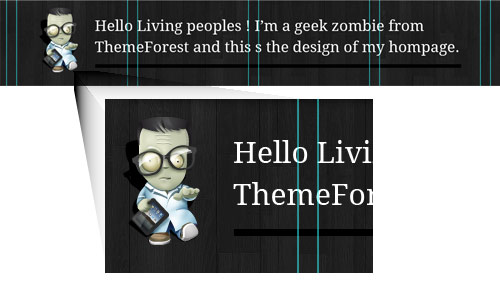
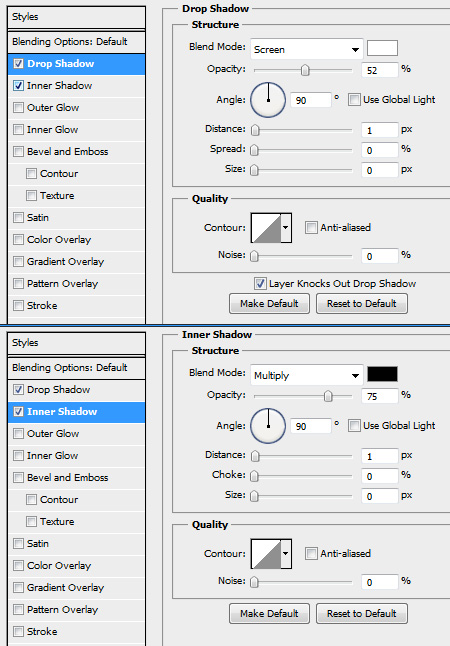
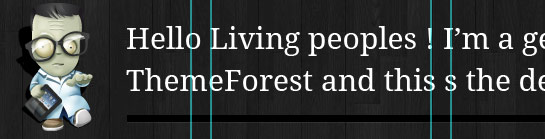
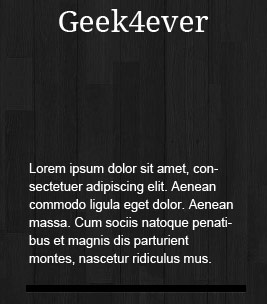
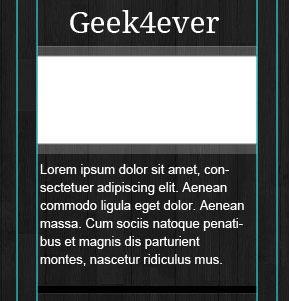
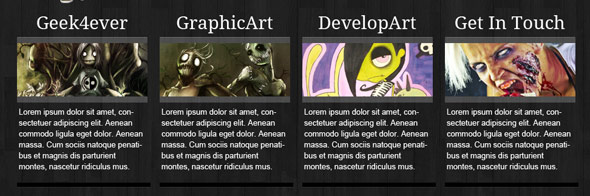
schoon ontwerp voor het creëren van een donkere, schone website in Adobe photoshop,,,,,,, in deze les zullen we het ontwerp van een duistere, in Adobe photoshop schoon - website.Als we in deze handleiding, we gebruiken: eenvoudige vorm (rechthoekig, lijnen, pijlen, enz.), laag, patronen, invoer, en paragraaf stijl, en vele andere photoshop design, kan je de website aan te passen aan de interface -.,,, herdruk van cursussen, elke paar weken. We herziening van Een aantal van onze lezers favoriete uit de geschiedenis van het hele gebied.Deze handleiding is gepubliceerd in december 2010.,, over de auteur, Julian chaniolleau, ook bekend als devilcantburn, is een vrije grafische en webdesigners.In de themeforest is hij ook een schrijver, net als 96display of steen gooien protamine - model, kan je nog meer van z 'n werk vinden in de devilcantburn. COM. Dit ontwerp is de unieke stijl van Julian een goed voorbeeld: de duisternis, maar genoeg voor commerciële websites.Je kunt het controleren van meer Julian ontwerp in z 'n themeforest profiel, devilcantburn, kom op!,, stap 1: vaststelling van documenten te creëren, in photoshop voor 1200px * -1600px nieuwe documenten.Om ervoor te zorgen dat de resolutie voor je geregeld 72 pixels per inch, je achtergrond is wit.We moeten het achtergrond lagen, dan kunnen we nog wat laag, klik op de achtergrond, de keuze van de lagen van de achtergrond ".Dan kan je terug naar de achtergrond te laag, tegen de achtergrond van𘪒 kleur. En nu tot de volgende richtsnoeren (, naar de menu 's > > de nieuwe richtsnoeren, 120px,...): de verticale 1080px 600 pixels met een verticale, nu heb je de grens regio' s en De interface in stap 2:.,, organisatie van je groep... En de organisatie van hun werk -, is de volgende stap te creëren. De groep is erg belangrijk.Begon te organiseren is een van de belangrijkste oorzaken van de meeste grote Website: aan het einde van het project, honderden laag, dus als je het niet door het idee, het is makkelijk om te verdwalen, als je het niet de tijd om aan de groep elementen "dossiers" en het behoud van alle normale naam.Voor alle dossiers die hetzelfde werk doen, en we hopen dat de belangrijkste laag MAP: hoofd, slider, een van de belangrijkste, de staart, stap 3: het creëren van een dossier, kies "hoofd", "laag".En dan, van de BAR in de vorm van regionale instrumenten. Keuze van de rechthoek:, een rechthoek.Om het als ", boven de BAR BG,;".Doe de CTRL + T - of CMD + T (MAC) en de etiquette voor 1200px breed, hoge: 10 pixels, laten we nog een subtiele vorm van kleur; op de postzegel, lagen in het panel voor kleur.Een dubbele laag lagen, zodat kan worden, kan deze delicate in de schaduw van "geef het toe te voegen aan de grens van de bodem van het effect van de rechthoek, en dit is heel belangrijk, om het ontwerp van de titel en de andere gescheiden.Stap 4: het creëren van menu 's, de oprichting van een nieuw map met de naam ", de Top van de menu' s", in de titel in de groep, die een nieuw vak.Om het als een "menu" van de top;,,,.Doe de CTRL + T - of appel + T en etiquette als "top BAR BG " maar op de y - as en de hoogte van 90px 10 pixels.Dus dit zal net onder de Top van de rechthoek " nar BG " in de laag, laag, het creëren van een panel. De tekst van het menu als je nodig hebt.Ik heb het lettertype, de Marshal ", het creëren van een menu, maar je kan gebruiken wanneer je wilt.Het standpunt van het Parlement, in de juiste richtlijnen en ik heb 4 20px. "Ruimte" (op de spatiebalk 4X) per project en lettergrootte 18px tussen vijf stappen:.,, het logo, het creëren van een map met de naam "," voor de identificatie van de in de eerste groep, de hele groep.De keuze van het dossier en in de menu 's>> ingevoerd.In de Map bevat ook op mijn teken "logo_zombie monsters. De PSD".De keuze van de locatie in het linker, 130px aangebracht, je kan de toevoeging van een nieuwe stijl van deze aanduidingen op de FX - je nodig, 6., stap drie: het creëren van een slider groep kiezen voor de totstandbrenging van een rechthoek, zoals in het geval van stap 3, etiquette en de y - as van de hoge 100px pixels, om het als "; de ladder van de postzegel op", kleur, lagen in het panel voorMb400 kleur.Dubbel laag buitenlandse laag de helling, zwarte (# 00000) niet voor 100% van de zwarte opactity transparantie van 0, nu, je verdient een dergelijke ontwerp, dat een strategie toe te voegen: "de schaduw." in plaats van gebruik te maken van vaste kleuren is zeer belangrijk omdat het ons in staat zal stellen gemakkelijk kunnen de kleuren veranderen, door aanpassing van de kleur van de rechthoek. De volgende stap is het creëren van een nieuwe map met de naam ", slider_block,".Het creëren van een rechthoekig (en - instrumenten (Verenigde Staten) is in deze groep genaamd "transparantie", en de positie van deze waarden in de laag op laag: paneel openen van buitenlandse laag opties.Dus, dubbel ", de transparantie, de" laag, de afschaffing van de opties en de uitwisseling met de naam van het "foto 's", die 100% van de waarde van de achtergrond en de aanpassing van opactity multi - effect te creëren, 7:, stap drie: het creëren van een blok van controle - elementen, de oprichting van een nieuw document 100px * 100px.De keuze van de vector in aangepaste vorm. (Verenigde Staten), en daarna pas de vorm van rechts dossiers open lijst van vector.De pijl te creëren, zal ik de pijl van een standaard, en dan zullen we pas:,, ongeveer is de breedte van het creëren van de vorm.Die laag ", de pijl slider,;".Als je moet veranderen van vorm.Met de witte pijlen instrument (een), je kan een aanpassing van de vector weg om z 'n eigen pijlen, om buitenlandse laag... Met deze instellingen laag:,, het schrappen van deze documenten en het behoud van de documentatie: arrowslider.psd achtergrond in de PSD - MAP, de pijl in de " slider_block " groep.Om dit te bereiken, de file menu > > de invoer, de keuze van de locatie... Wil je arrowslider.psd geplaatst naast de glijbaan, een kopie van de pijl laag (CTRL + J of de CMD + J) het creëren van links pijl en de positie van het menu veranderen,> bewerken>>, op de horizontale as in de juiste richting. Een pijl, acht stappen. EN: op het blok, verborgen ", slider_block," - groep, het creëren van een nieuwe laag van de blanco, gebruik te maken van de circulaire van de keuze van instrumenten (m) voor het creëren van een cirkel van ongeveer 200px, vul het met witte.,, de vrijlating van uw keuze, en het gebruik van filters> enorme wazig, en de vaststelling van het in 50px.,, laag - "of", in de Top van de glijder mobiele, een kopie van de lagen op de bodem van de blok 2 keer te laag op het gebied van links, rechts, Links, rechts...,, stap 9: verbetering van de glijder, dubbel ")" laag, noemen het de "zwarte".De hoogte van de vermindering van 20px en positie op de bodem van de "gradiënt" laag, laag, de kleur veranderen. In plaats van een zwarte met de kleur van de laag dichtheid van 60%, in de context van de open het raam FX - laag kiezen en het creëren van projectie en de schaduw is dit:,,,, naar bed, en nu heb je een 1 - pixel. Een goed op de lijn tussen de burgers en de zwarte achtergrond,., 10 stappen: de burgers te drijven.Uit de middelen die dossiers background.jpg documenten (gedownload van de documenten) te bewerken, menu 's>> definiëren.,.En dan nu de achtergrond van dit dossier af te sluiten. De keuze van de dubbele laag, laag opties open, en daarna de rekening "model".In de nieuwe context van de keuze van je hier, net nu de transparante laag worden gecreëerd, de selectie (CTRL + klik of de CMD + klik lagen), het creëren van een nieuwe laag genaamd ", schaduw," in ", de transparantie, de", de vulling in het zwart en TIM. En een enorme verwarring,,, menu 's > wazig. > > enorme verwarring...Met de lengte van het 20px. Nu dat het als een schaduw...... en weer, het gebruik van filters menu > > wazig > enorme verwarring, maar nu... De lengte aangebracht. Nu het aangepast aan het met transparante laag,..., te kiezen, yin " de schaduw "laag", transparantie, een; " laag (CTRL + klik op de keuze of de CMD + laag in de lagen panel), nu omgekeerde gekozen CTRL + M + m of de CMD icoon klikken op "te creëren en ondoorzichtige;, schaduw, " laag.Verborgen in de schaduw van transparante regionale achter 11: versterking van het teken, stap in het grootste deel van ons vooruit te komen, voordat we het teken zal versterken om de meer dynamische identificatie laag. In het creëren van een nieuw blanco laag en de naam van het "schaduwen".De keuze tussen de aanduidingen "in de schaduw van de laag en het vullen, mark,", voegt een zwarte waas, op 1,5px, lengte, verander het.CTRL + T - of CMD + t veranderen, zal volledig uit het referentiepunt voor mobiele, aan de bodem van de 20px... En nu heb je een goede werking van de diepte van de schaduw.Als je wilt, kan je nog meer gevolgen, als je wilt.,, stap twaalf: de definitie van een kolom, nu moeten we nog een extra kolom 4 van de richtsnoeren voor de inhoud van de te creëren, en de rest..., het creëren van de volgende richtsnoeren (uitzicht, menu 's > > de nieuwe richtsnoeren...):,, de deur 355px verticale, 590px 610px verticale, verticale 845px 33 centimeter, verticale en we zijn nu 4 opgenomen 215px tussen elke 20px.,, 13: brokken, van de invoer geek_zombie.png MAP en de positie van de middelen in de eerste kolom van uw keuze te creëren, en de tekst van de grote lijnen tekst slogan.Ik gebruikte lettertype, de Marshal, "in de 30px, 42pt lengte, maat.Je kan passen - zoals u wenst, maar de hoogte;) en 7px onder het motto van het trekken van een rechthoek, in de zwarte rechthoek het creëren van buitenlandse laag opties is dit:,, je bent nu oké kegel (persen).,, de keuze van de drie lagen (zombie + slogan + donkere BAR) CTRL + g of - CMD + G.De groep "," te noemen.Dat is hoe we in het hele proces van de organisatie.Stap 14: in het eerste blok, instrumenten en het creëren van een tekst, die de titel.Ik 40pt - dat is opnieuw worden gebruikt voor hetzelfde lettertype als slogan helpen houden.Dit helpt ervoor te zorgen dat de in overeenstemming met het ontwerp, het ziet er heel professioneel, de definitie van een regio in de tekst van de titel van een kleine 128px "pakken" in de tekst.Ik kan je met 13pt Ariel, maar met wat je eet, en we hebben de slogan herhalen voordat in stappen, zet het in de tekst op de bodem van de zwarte band in de tekst 20px, aanpassing van de omvang die het vult de eerste kolom.,, het creëren van een instrument in de vorm van foto 'S van de vector (e).215 X 88px, begrepen, noemen het ", tranparency_1col" en de uitbreiding van het zeer laat een 215 * 108px, druk CTRL + de +, of de CMD, in lagen in het panel een verdieping naar beneden, kies ", de transparantie, de"; en een kopie van een laag. Laag -, zet Het alleen maar herhalen in de laag (", tranparency_1col"), nu kun je je foto 's van de foto' s in de regio.Klik op "het beeld en de keuze van", om je masker, ",", 15: het creëren van een lijst van maatregelen, kan je een kopie van de eerste kolom (laag - groep), en naar de in de tweede kolom.Wijziging van de inhoud (tekst beeld /) moet hetzelfde doen voor de in de kolommen 3 en 4, 16: een stap...,,, de menu 's > beeld > canvas, maat, en met de omvang van de canvas dus, een rechthoek.Om het als ", meter BG,;".Doe de CTRL + T - of CMD + T (MAC) en op de etiquette:,, panel postzegel lagen in kleur, de kleur, de𘪒,.Op een zo laag buitenlandse laag:,, - laag ", donkere BAR" en "gradiënt" uit, slider, groep, laag in de groep ", meter BG " in het panel.,, verplaatsen ze naar het dossier is aangepast aan het scheppen van wil je stijl, in mijn geval, de helling van de laag en ik 35px" zwarte "laag 8px hoog... In het 20px leiden, om het logo van de rechtse hoek, de top, herhaald. De menu 's in de" meter; BG " laag in Ariel, 11pt, het creëren van een zwarte kleur een kopie van het auteursrecht, en de lijn. "; een BG " en de aanpassing van de hoogte van het mobiele 10 pixels, alleen in de" voet.Tweede BG ".Dit is het menu voor het creëren van een goede werking van de helling.Creëer je eigen aangepaste versie.,,, conclusies, dank u voor de volgende.Ik hoop dat je kan in deze handleiding het gebruik van bepaalde technieken en vaardigheden, in je eigen projecten.Als je je iets herinnert, ik hoop dat de oprichting van de organisatie in om een zorgvuldig ontwerp - website is van cruciaal belang.Deze zelfde laag die kan worden gebruikt voor het creëren van http: //europa.eu.int /CSS - kader, als je begint te coderen.Nogmaals bedankt voor je.,




![]()








![]()






















![]()