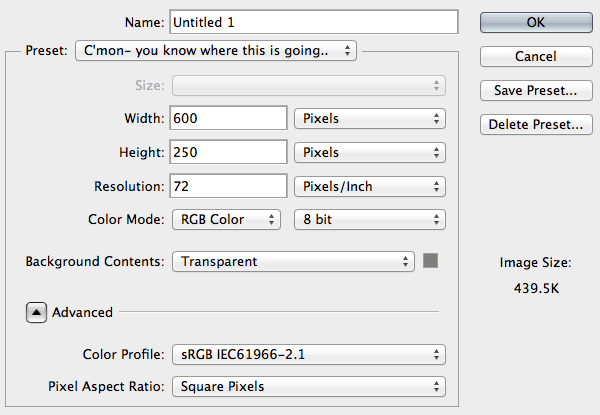
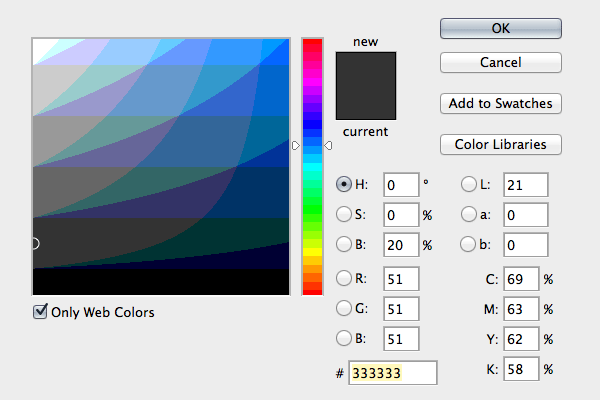
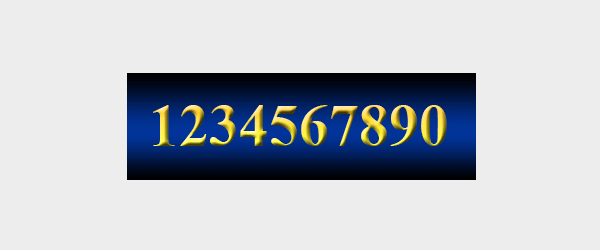
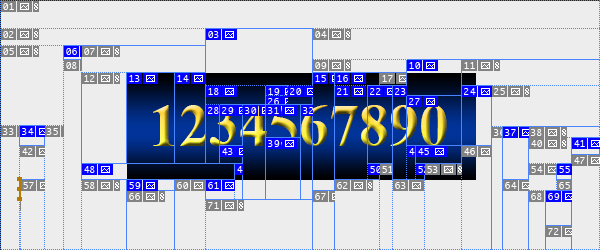
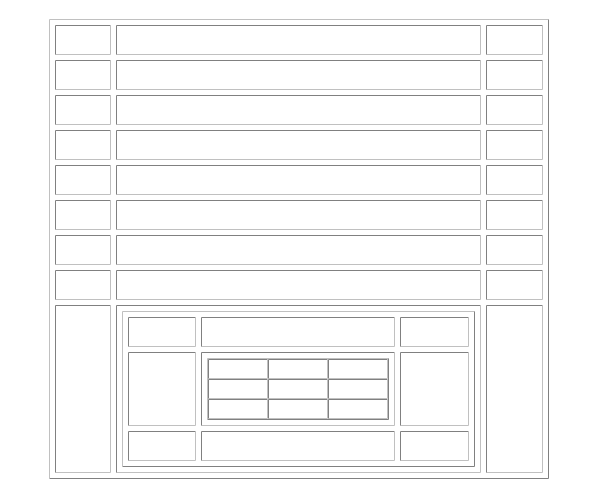
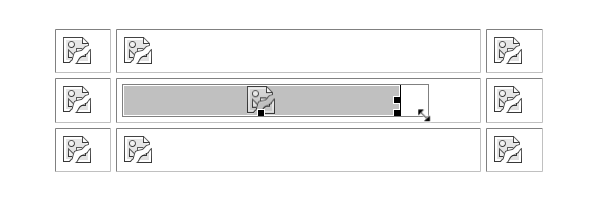
aan je bezoekers met een web - 2 tegen,,,, als er met je hoe de website van het succes van de bezoekers, zodat je weet hoeveel mensen ze voordat ze al.Laten we een strijd om een pagina.,,, het eerste wat we moeten doen, is ons tegen het ontwerp, dus open photoshop, of een middellange - en het begin van een nieuw dossier.,,,,, schrijven, 1234567890, gebruik te maken van de tekst - instrument op het doek.Nu, je kan het gebruik van een ontwerp van invloed is de stroming voel je je en de ontwikkeling van de digitale om gebruik te maken van deze cijfers.Rekening te houden met het gebruik van moedige keer gradiënt, misschien nieuwe vormen van Rome, dan vluchten ze paraplu.,,, dat je alleen moeten gebruiken voor de veiligheid van kleur. Omdat geen andere risico 's netwerk.,,,,, dat is geweldig, we boeken vooruitgang.Je moet nu iets als de volgende ontwerp:,,,,, als je nog geen ontwerp van dit goed, neem een slok absint, probeer het nog een keer.,, afdeling, Rob, het stuk gereedschap, als je dat mes van Microsoft verf, brood, dat een heleboel documenten) en de volledige rechthoekige.,,,,, het volgende wat je nodig hebt is een 1x1px transparante FSIM.Het downloaden van een repo, op het internet en voor de "ruimte. De FSIM", de naam is echt heel belangrijk.Het moet een beetje zoals dit: als je open het in photoshop:,,,,,,, A: //europa.eu.int /comm /document, het starten van een document met je redacteur van de code: //europa.eu.int /comm /.,, we moeten ons op de bodem tegen in plaats van onze pagina, meer of minder is de plaats waar de meisjes en bestemd is, dus we moeten we hebben een aantal tabellen. Gebruik je de GPS (.,, beginnen met de volgende markup: < table,, breedte = "500" border= "1" cellspacing cellpadding= "'5' 5" > < tr> < td> & nbsp; < /td> < td> &; nbsp; < /td> < td> & nbsp; < /td> < /tr> < tr> < td> & nbsp; < /td> < td> & nbsp; < /td> < td> & nbsp; < /td> < /tr> < tr>;; <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td><table width="100% " border="1" cellspacing="5" cellpadding="5"> <tr> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td><table width="100%" border="1" cellspacing="0" cellpadding="0"> <tr> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> & nbsp; < /td> < td> & nbsp; < /td> < td> & nbsp; < /td> < /tr> < tr> < d = "underpants" > & nbsp; < /td> < td> & nbsp; < /td> < td> & nbsp; < /td> < /tr> < /table> < /td> < td> & nbsp; < /td> < /tr> < tr> < td> & nbsp; < /td> < td> & nbsp; < /td> < td> & nbsp; < /td> < /tr> < /table> < /td> < td> & nbsp; < /td> < /tr> < /table>,, tabellen zijn moeilijk. Fortunately dreamweaver.Hun gebouwen,,,,, makkelijk. Je kan zien, hebben we een verbetering van de structuur van de pagina 's, om ervoor te zorgen dat alles in de hele wereld de browser zien er hetzelfde uit. ,,,, en dat alle op de website: ontwerp, stel ik voor dat u in zo Veel mogelijk keuring van apparatuur.Voordat we verder gaan, gewoon naar de dichtstbijzijnde winkel het hoofd om de telefoon kan je vinden. En, met een interval van, weet je nog die van de vergelijking van het dossier dat we te vroeg zijn?Nu is het tijd om ze te gebruiken en, in voorkomend geval, de indeling van de omvang van de onze.Place a spacer in every cell, apart from the center cell in the smallest table.,,<table width="500" border="1" cellspacing="5" cellpadding="5"> <tr> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> </tr> <tr> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> </tr> <tr> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> </tr> <tr> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> </tr> <tr> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> </tr> <tr> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> </tr> <tr> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> </tr> <tr> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> </tr> <tr> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> <td><table width="100% " border="1" cellspacing="5" cellpadding="5"> <tr> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> </tr> <tr> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td&gT; < td> < table breedte = 100% border= "1" cellspacing "0" cellpadding= "0" > < tr> < td> < IMG - src = "spacer.gif" (= "afstandsstuk" size= "kleine" color= "geen" hoogte = "groot" /> < /td> < td> < IMG - src = "spacer.gif" (= "afstandsstuk" size= "kleine" color= "geen" hoogte = "groot" /> < /td> < td> < IMG - src = "spacer.gif" (= "afstandsstuk" size= "kleine" color= "geen" hoogte = "groot" /> < /td> < /tr> < tr> < td> < IMG - src = "spacer.gif" (= "- - je noticed. Echt?!" size="small" color="none" height="tall" /></td> <td> </td> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> </tr> <tr> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> </tr> </table></td> <td><img src="spacer.gif" alt="spacer" size="small"Color= "geen" hoogte = "groot" /> < /td> < /tr> < tr> < td> < IMG - src = "spacer.gif" (= "afstandsstuk" size= "kleine" color= "geen" hoogte = "groot" /> < /td> < td> IMG - src = < "; spacer.gif" (= "afstandsstuk" size= "kleine" color= "geen" hoogte = "groot" /> < /td> < td> < IMG - src = "spacer.gif" (= "afstandsstuk" size= "Kleine" color= "geen" hoogte = "groot" /> < /td> < /tr> < /table>; < /td> < td> < IMG - src = "spacer.gif" (= "afstandsstuk" size= "kleine" color= "geen" hoogte = "groot" /> < /td> < /tr> < /table>,, nu gaan door en ook alle tussenschotten zo dat zij druk op de in de tabel (.Denk dat het als die kaas. ,,,,, - element, en onze ontwerp volledig en we: //europa.eu.int /comm /klaar om te gaan, maar we moeten in de anti - eenheid.Voeg de volgende code enige cel is leeg:,, < OTO > < anti - thema = "super" Action = "graaf" > < /BAR > < /TD >,, conclusies van de vruchten van de arbeid, naar je kijken, we doen!Nu moeten we alleen dit door onze FTP - CDN kan het ophalen, laat de ISP 's die via http.Godzijdank, we kunnen iets passends.,, zeer nuttige middelen vóór 2014, 83, die tegen ontwerp, steun voor de belasting tijdschrift geheim tegen die van Angela Merkel tegen sass gebruik , tel tot vijf Oscar klagen, Facebook trachten te verkrijgen tegen CNN van startende ondernemingen.