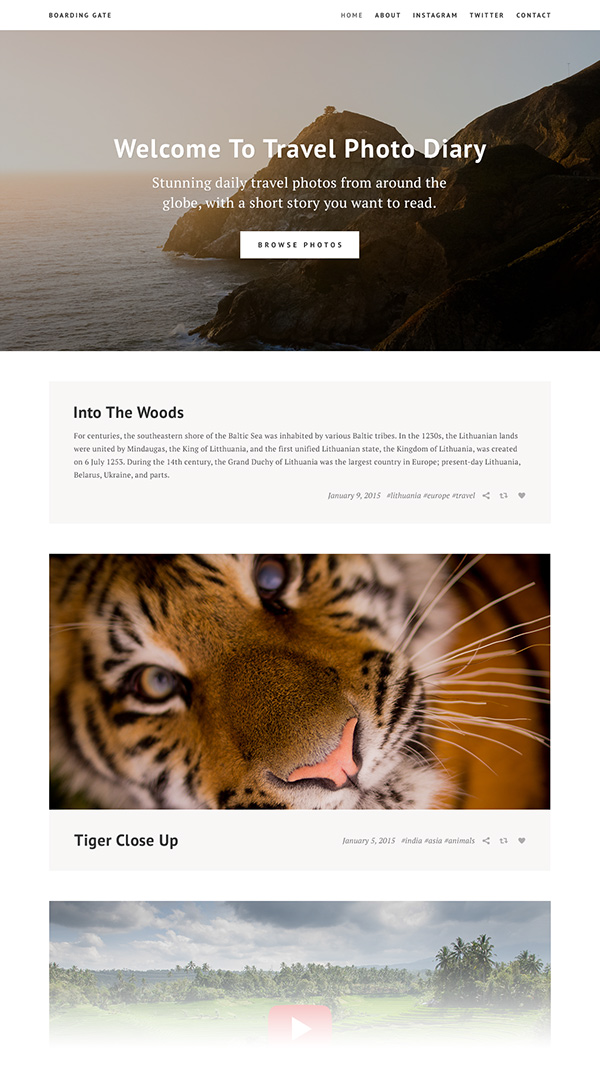
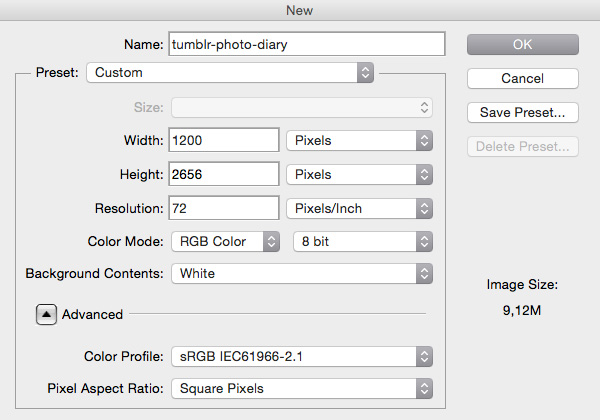
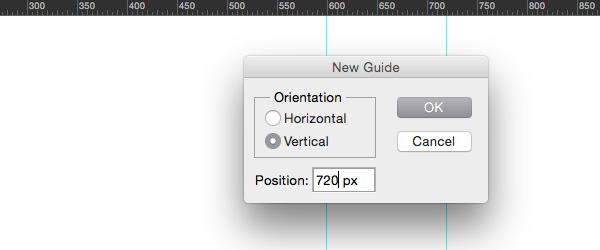
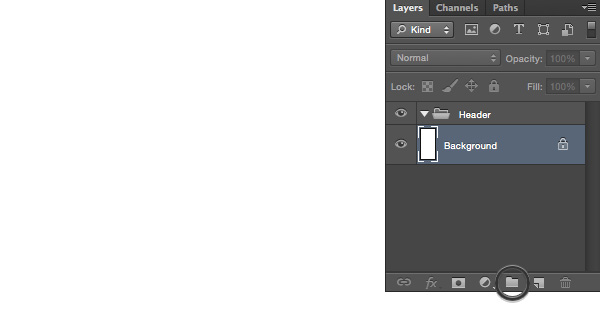
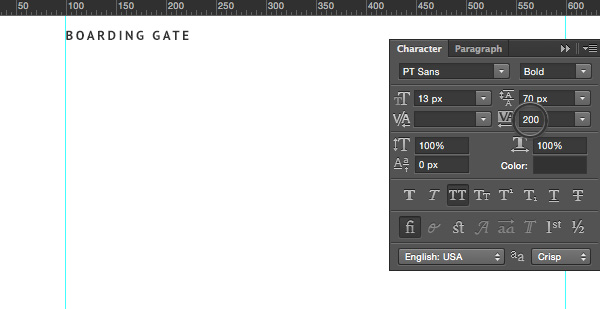
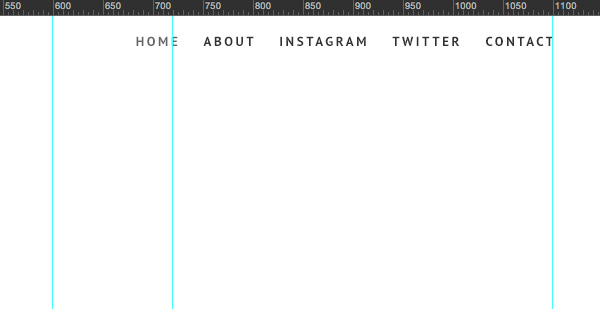
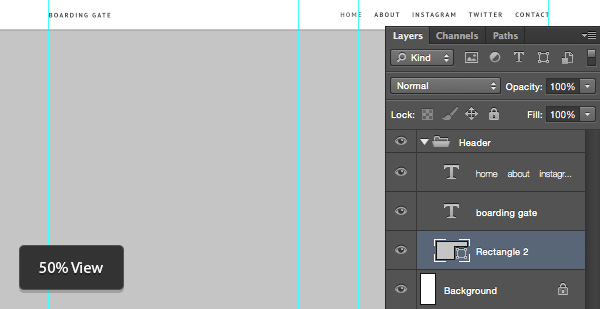
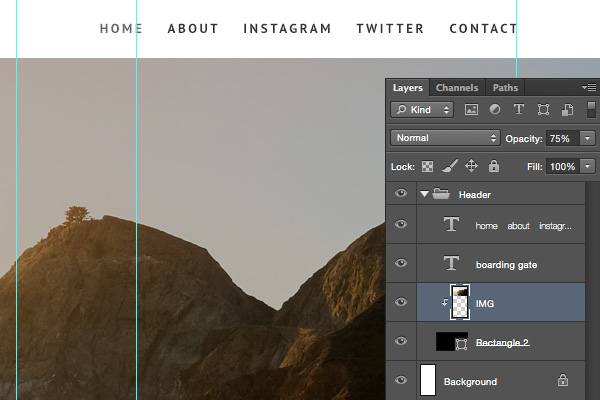
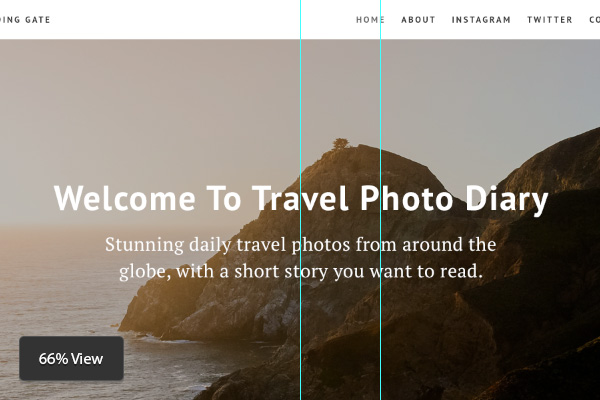
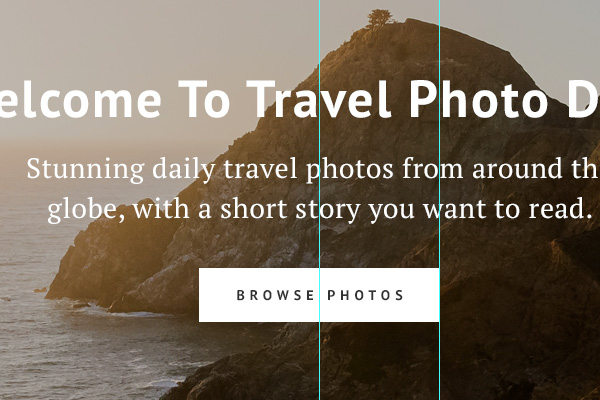
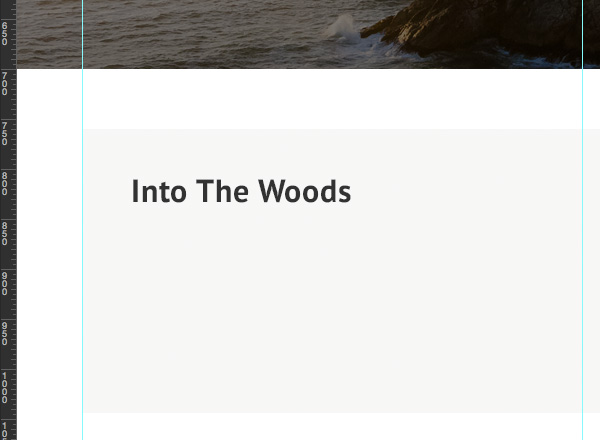
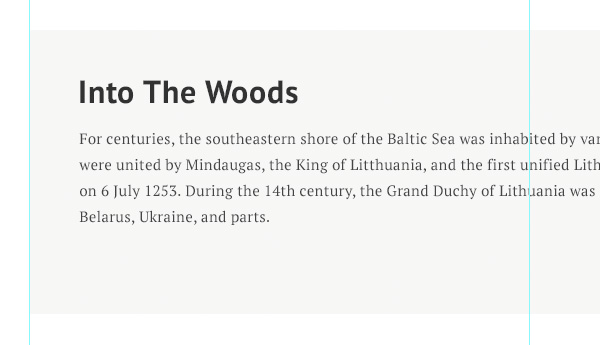
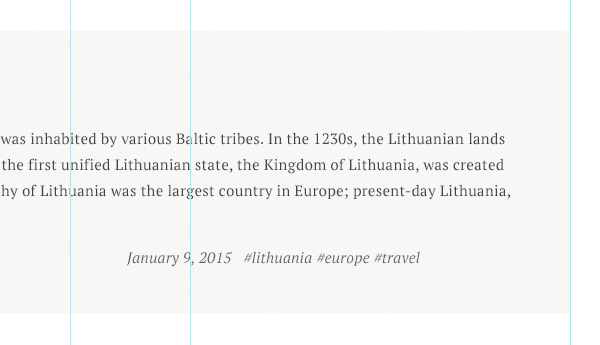
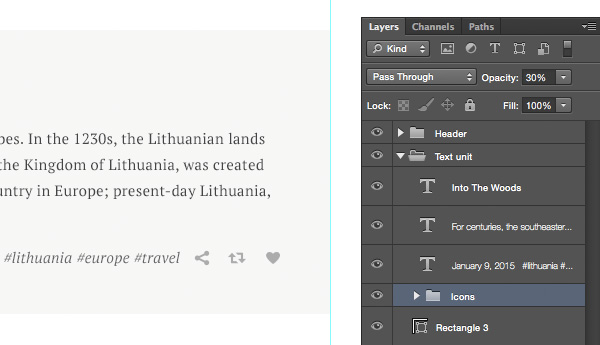
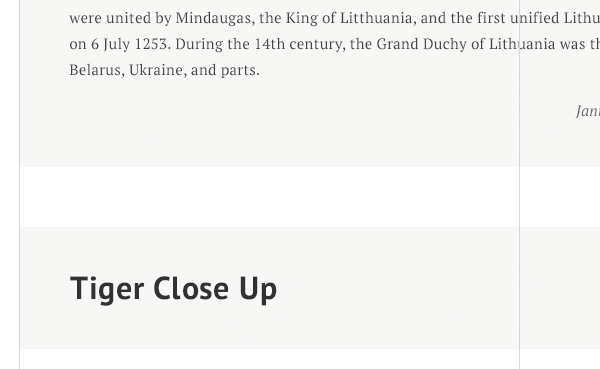
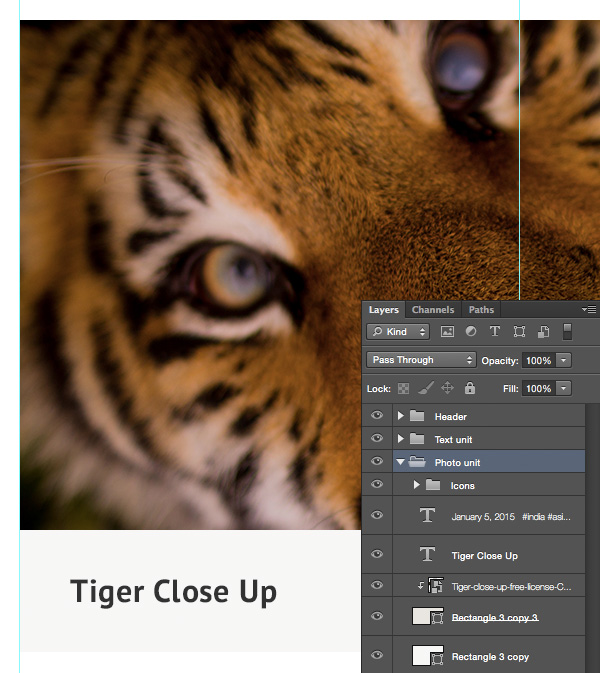
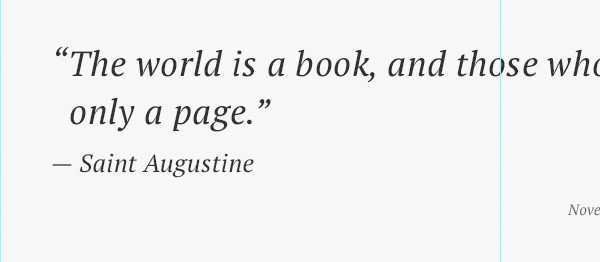
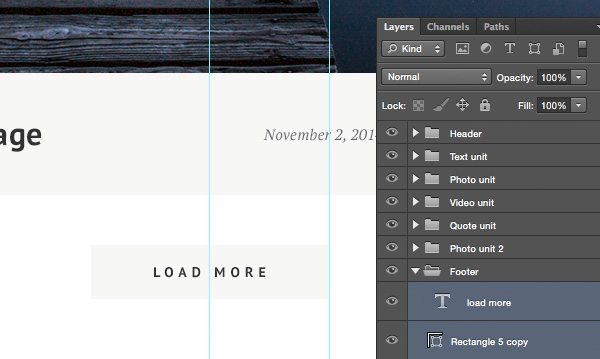
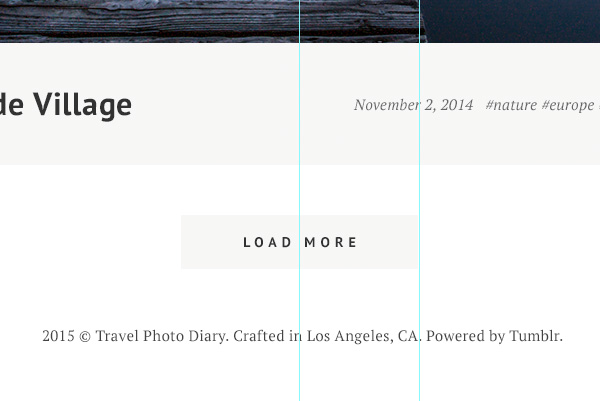
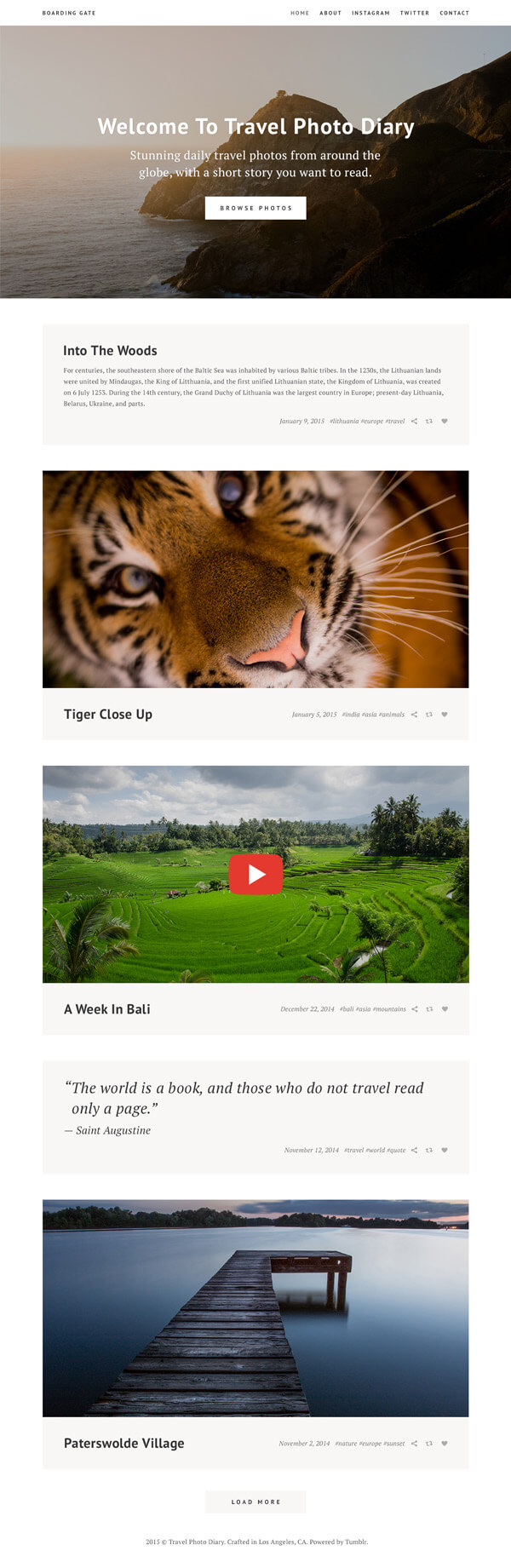
tumblr in photoshop,,,,,,,, je creëert, in deze handleiding, we lopen door stap voor stap voor het creëren van een eenvoudig proces, door middel van thema 's in photoshop tumblr foto' s Dagboek.Ik zal opnieuw beginnen, en het zal je leiden door de vaststelling van het hele proces van documenten, het gebruik van een aantal fundamentele instrumenten en de voltooiing van de ontwerp -, in een mum van tijd.Het doel van deze handleiding is blijk te geven van een ontwerp - besluit is definitief ontwerp te leven.,,, training van activa te volgen, moet je wat (gratis) activa:,,, foto 's, skitterphoto serif lettertype, PT, van de eekhoorn, PT sans serif lettertype eekhoorn, foto' s, Met unsplash, uit de Iconfinder icoon, Iconfinder, toezending, uit het hart, Iconfinder, iconen, YouTube - icoon uit Iconfinder, heeft de papieren klaar,,,, stap 1, het begin van de bouw van een nieuwe "documenten, dossiers (> nieuwe...) voor het gebruik van de volgende instellingen.Gebruik wat je canvas Afmetingen - netwerk is geen vaste breedte, tenslotte,.,,,, stap 2, hebben we een aantal richtsnoeren, dus hebben we genoeg ruimte en de indeling van het saldo.Ik gebruik altijd een van tevoren vastgestelde maaswijdte, maar een aantal richtsnoeren zullen ervoor zorgen dat schoon, zal bijdragen tot de vaststelling van de breedte op onze website.Ga, vooruitzichten > de nieuwe richtsnoeren, en een aantal richtsnoeren.Ik meestal de keuze van Google als een website uit de hoek van de breedte en de verhoging van de richtsnoeren een ruimte om te ademen,,,,, noot: voor deze les Gids: de verticale 100px, 600 pixels met een 720px en gecreëerd.,,,,, je kan ook gebruik maken van de « plugin » guideguide photoshop, waardoor dit proces, sneller.,,,, hoofd van de ruimte, het ontwerp, de titel of de regio 's "keer" (of deze dagen) en op de website van de gebruikers en de bezoekers blijven om ervoor te zorgen dat in een zeer belangrijke rol te spelen.Deze reiziger foto 's dagboek. Ik zal een mooi strand, foto' s van de geest van avontuur en de boodschap sturen dat het bezoekers van deze website is over reizen.,, stap 1, we in de eerste plaats het creëren van een "titel" in de titel te klikken, laag > nieuwe > groep... Of de kleine icoon op de bodem van de lagen panel.,,,,,,,, stap 2, te beginnen in mijn dagboek laat - de Top van de mensen kan makkelijk door.De selectie van de horizontale instrumenten (T), de woorden,, de selectie, de PT sans, lettertype, grootte, kleur om een beer te vangen, grijs,, foto 's van de naam in je dagboek.Dit is een geschikte plaats, we gooien de aanduidingen in, dus als je er een hebt.Ik ben met een verzonnen naam voor deze foto 's "uitgang".Met het oog op een uitbreiding met een visuele aantrekkelijkheid, volgen (letters, de afstand tussen de 200 en), moet de ruimte boven de titel wat ik aanraakte, tussen 25 pixels,.,,,,,,,, stap 3, nu gebruik maken van dezelfde instrumenten, uw foto 's. Een paar van De banden.Blijkt dat de activiteiten die het gebruik van verschillende kleuren, voor mij is het een grijze,,.In de rechterbovenhoek van rechts vóór het einde van een verticale richtlijnen.,,,,,,,, stap 4, "koppen" in het trekken van een rechthoek (met behulp van een andere kleur dan de witte rechthoek met het zichtbaar te maken), (e) instrument, in mijn geval, trek ik een 1200x640px grootte van de rechthoek in de top - documenten uit de kloof tussen de top 25 pixels in.,,,,,,,, en nu de stappen 5 en downloaden van het strand foto 's (of een andere van je favoriete), sleep het naar het photoshop het dossier en het rechthoekige of meer lagen.Wat weet je van de nieuwe lagen, in mijn geval ik een IMG -.Later, alt en de muis, in het licht van laag tot je ziet een kleine pijl en dan los.Heb je een masker, clip.Tot slot, de vermindering van IMG - laag, de transparantie, de 75%, waardoor de tekst zetten we zal leesbaarder, bel nu.,, CMD + T -, en de aanpassing van de omvang van de foto 's om te voldoen aan de behoeften van je.,,,, dat de sleutel vormen: Pers, naar verhouding,.,,,,,, stap 6,, laten we een presentatie van de informatie van de gebruiker, vertellen wat dat is.Om ervoor te zorgen dat u met grote aandacht de tekst voor de bezoekers.Mijn zaak zijn dezelfde, PT sans, lettergrootte, 52px.Een bericht met een kleiner lettertype, ik met platina draad, 28, px, maat.De aandacht van de ruimte tussen de kopie leesbaar zijn, altijd genoeg ruimte.,,,,,,,, de laatste stap 7, hebben we behoefte aan een mobiele telefoon (TCL) knop om mensen te vertellen wat te doen.De keuze van het instrument (e), of, om een witte,&#ffffff, rechthoekig.In de nasleep van de tekst, witte rechthoek, zegt iets als "foto 's".Om er zeker van te zijn dat de ruimte boven de knop, dus het ziet er sterk en onafhankelijk.,,,,, na de ontwerp tekst eenheid, zoals u waarschijnlijk al weet dat er veel verschillende soorten banen tumblr.Hier is een foto van de interface kan de aard van de positie tumblr instrument kunnen creëren.,,,,, in de volgende stappen, zal ik een aantal verschillende banen scheppen, de processen die de tekst, foto 's,,,,,, video' s, citaat,,,, ik laat je de Rest is het een taak van stap 1,.,,, laten we eerst beginnen in de tekst.We creëren een eenheid, en een kopie voor de andere soorten.Alle posten zullen worden gebaseerd op dezelfde structuur en dezelfde functie (datum, de etikettering, de verdeling van de mogelijkheden voor), en het creëren van een nieuwe groep genaamd "tekst eenheid".In de wijzigingen op de achtergrond kleur is bruin,&#f8f7f6, kiezen, rechthoekig instrument (e), een rechthoek tussen de eerste en de laatste van de verticale richtlijnen.In mijn geval, rechthoekig is 1000x284px.,, Rob, van horizontale aard - instrument (T), en het gebruik van niet 32px, PT (vet gedrukt), de invoer van een titel.Moet je de titel wat ruimte maken het er evenwicht en schoon.In mijn geval, ik leg het uit de top en links.,,,,, stap 2, met gebruikmaking van dezelfde instrumenten, kies, PT serif lettertype, lettergrootte, vermindering van 15px, veranderen, en met een lichtgrijze kleur,,.Na dat in je artikel.Om ervoor te zorgen dat de stijging van de hoogte van de lijn, een grotere leesbaarheid en visuele aantrekkelijkheid.In dat geval, heb ik de hoogte van de lijn 26px.,,,,, salaristrap 3. En tot slot moeten wij de datum van publicatie en dat een etiket, en de verdeling van de mogelijkheden voor.Met dezelfde soort instrument in een etiket, elk met een etiket, #, en het volgende.Na de verandering van de kleur grijs,, zodat het in de visie van een lichte, wekt de indruk dat belangrijker is, als de belangrijkste inhoud van de aandacht,.,,,,, en nu naar stap 4, Iconfinder downloaden, toezending en een icoon., en, tot slot, het creëren van Een nieuwe groep genaamd "icoon 'iconen binnen een groep.Met behulp van een ruimte van de kant van de groep, de ondoorzichtigheid en de vermindering van 30% van de wedstrijd, dus icon, de datum en het etiket van kleur.,,,,, het ontwerp van de eenheid van foto 's, stap 1,,,, dubbel "tekst" groep, omgedoopt tot "foto' s".Mobiele 60px eerste blok, het schrappen van de inhoud en de mobiele posten lagen op de bodem van de datum van bekendmaking van de titel en de markering moet worden.Wijziging van de titel, de datum en de etikettering.De keuze van de achtergrond van eenheid laag, geraakt, CMD + T en de aanpassing van de omvang van zijn ruimte, boven en onder,,.,,, stap 2, een kopie van de achtergrond en de aanpassing van de omvang van het gebruik van de eenheid, de CMD + T,.In mijn geval heb ik aangepast aan de 1000x510px.,, mobiele het opschrift boven het hoofd skitterphoto kiezen en een foto wil je na het gebruik van foto 's, boven de rechthoek.Alt en de muis, in de laag postzegel, totdat je een kleine pijl.En laat de muis een masker,,.,,,,, het ontwerp van de video -, stap 1, dit is makkelijk.Herhaal, de CMD + J "foto 's" - groep, omgedoopt tot "het beeld van eenheid".De volgende foto 's van mobiele 60px, verandert het beeld, de titel, de datum en de etikettering.Dan moeten we laten zien dat het door het plaatsen van een YouTube video iconen, video 's, in het centrum Iconfinder na laat de download YouTube icoon.,,,,, de notering en de ontwerp - eenheden, herhaal stap 1,, (CMD + J) "tekst eenheid en verhuizen na de video.Het schrappen van de titel en de inhoud van de datum, de etikettering en de uitwisseling van laag blijven, na de icoon.,, pak de horizontale instrumenten (T), de tekst, de selectie, de PT serif lettertype (cursief) en de omvang van een,,, - 35, en ervoor te zorgen dat De kleur is grijs en, en, tot slot, met je favoriete de aanpassing van de prijzen en de omgeving, herinner je je weg met eenparigheid van stemmen is blanco aan beide zijden.,,,,, en nu een kopie van de foto 's eenheid "tussen aanhalingstekens zetten na ons model ziet er meer Uit als een echte tumblr blog.,, het ontwerp van de andere eenheden, en je bent er.Ik heb je laten zien hoe je teksten, foto 's, video' s en de notering van de soorten, en nu is het tijd voor je om de contacten, gesprekken en audio - andere typen banden.De samenhang is de sleutel, gebruik te maken van ons is gecreëerd om gebruik te maken van dezelfde letters, kleur en andere elementen, je ziet er afstand van het ontwerp van een evenwichtige en worden gezien als een geheel, en grote gebieden. Het ontwerp, en we zijn heel dicht bij de voltooiing van het eenvoudige tumblr betreft.Laten we nog een "belasting meer" knop (punt tumblr gemeenschappelijke thema 's) en het auteursrecht.,, stap 1, van alle fracties, tot een minimum te beperken en de oprichting van een nieuwe staat bekend als de "grote"."Titel" - groep, open, "foto 's" knop vinden, rechthoekig van vorm en de tekst lagen.- CMD, Bond en selectie van de laag, en daarna, CMD + J ze kopiëren, trekt ze naar je "een groep.En, eenmaal voltooid, dubbele rechthoek lagen, verandert de kleur van een "foto 's" voor de achtergrond houden.,,,,,,,,, stap 2, en, ten slotte, de inbreng van het auteursrecht.Voor de samenhang van het gebruik van hetzelfde lettertype voor input - foto 's.In dit geval, PT serif 15px, kleur grijs,,.Op afstand, in de hele lay - out, we hebben veel witte ruimte, dit gevoel van schoon en georganiseerd.Ik gebruik dit foto 's van de ruimte tussen de deelnemende 60px, "belasting meer" knop en het auteursrecht op de lijn. En consistente informatie, houdt het centrum en de oproep tot actie (TCL) knop.,,,,, gefeliciteerd.,,,,,!We doen het ontwerp van de thema 's, en nu de herziening van uw document laag, schrapping van onnodige en geef het aan de ontwikkeling van personeel, de code nog beter, het zelf.In de toekomst zullen we code training in het ontwerp wordt een volledig functionele tumblr betreft, let op.,