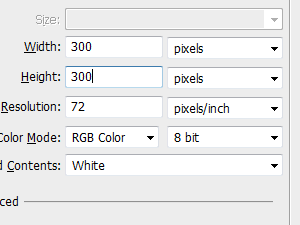
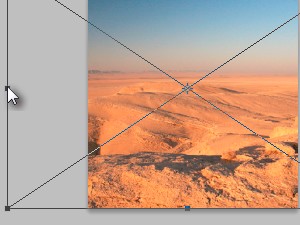
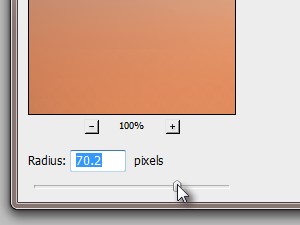
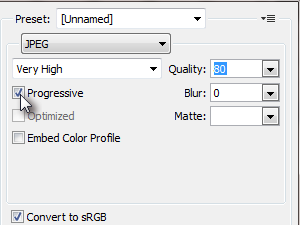
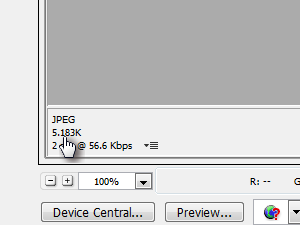
1.,,, in de eerste plaats, we creëren een nieuwe photoshop dossier documenten.,,,,, de keuze van de nieuwe... (CTRL + n toetsenbord), geregeld, de breedte en lengte van het beeld, en klik, 300, - oké,,,,,, voorstel van de Commissie:,,,, valse gradiënt website met de gimp,,,, 2.En nu moet je de foto 's die je wilt veranderen in een geleidelijke verandering.Ik denk dat het de beste natuurlijke zoals de horizon van de foto 's, maar je kunt proberen wat je vond de foto' s, klik op de selectie van documenten, waar, voor nu,..., aanpassing van de omvang en de mobiele foto 's, dus het zou voor uw document.,,, wijzen erop dat de aanpassing van de omvang van de shifttoets ingedrukt, als je foto' s van deel wil blijven.,,,, de pers, in de was doen.,,,,,,, maar ook hoe je de foto 's van Google op voorstel van de Commissie: vrij worden gebruikt 3.Nu, dit is mijn nep - op basis van de achtergrond van de gradiënt van websites.4.En, laten we het doen, de gradiënt.,,,,,, menu, klik, filteren, Fuzzy, en kiezen, enorme......Een straal van ongeveer 70,,,,,,,,,,,,,,,,,.Kijk, ik, de valse beeld, we kunnen gebruik maken van een website is voltooid, en nu is het redden van het alleen liet doen.6.,, op het menu -, selectie van documenten, behalve pagina & apparatuur voor de foto bewaard...,,,,,,, progressieve, opties en de vaststelling van de kwaliteit van 80,,,,,, (zie foto 's). Als je red het beeld van geleidelijke selectie en toen heb Je de beelden op een website, het geleidelijk zullen worden geladen.Volgens het internet, zal het in de eerste plaats het laden van een zeer lage kwaliteit en een betere versie van een en aan het eind van het oorspronkelijke beeld van de versie van hoge kwaliteit,,,, 7.Als je de toename of afname van de omvang van de beeldkwaliteit, naar het beeld.Je zou zo laag van de grootte van het beeld, dus als het laden op het netwerk zo snel mogelijk.Maar, wil je niet verliezen, na de voltooiing van de beeldkwaliteit.,, klik redden, en Red de beelden naar uw computer.,,, leren omgaan met je achtergrond beeld naar een website:,,,, - website met valse gradiënt, achtergrond,