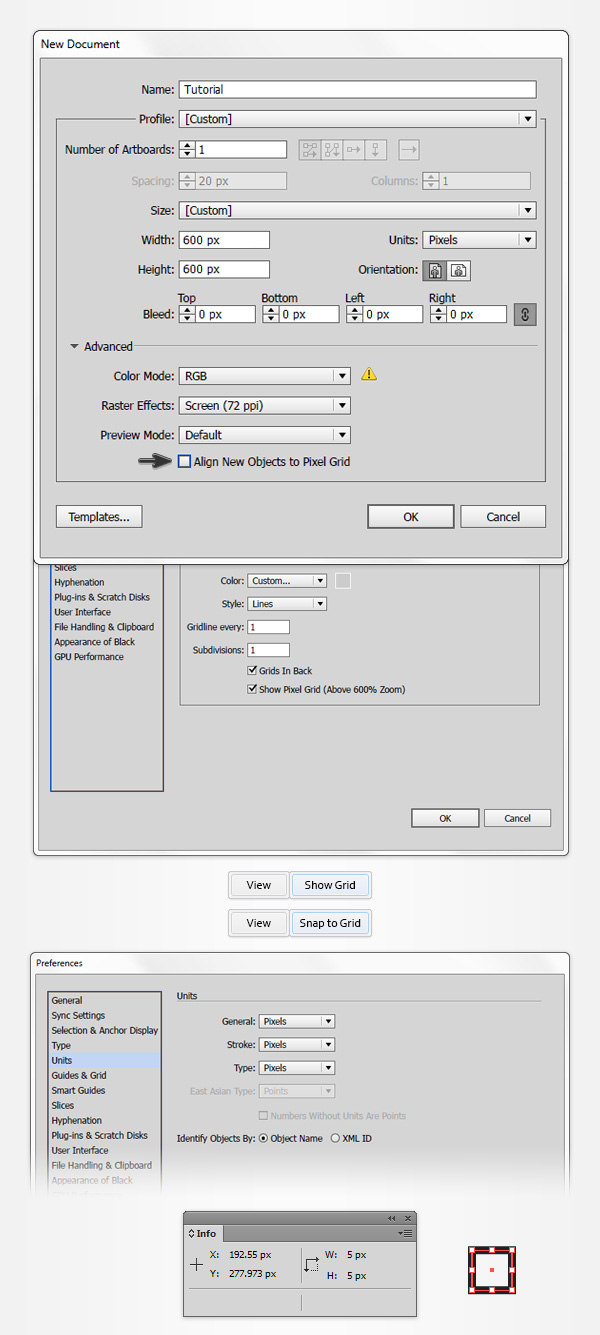
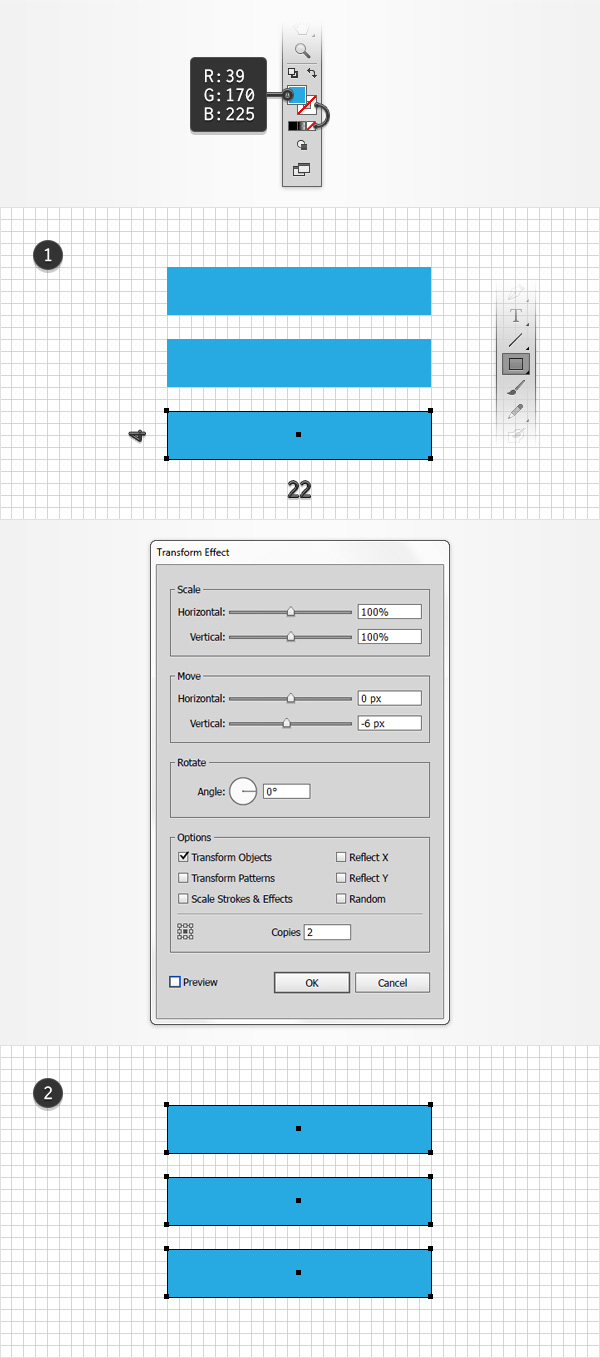
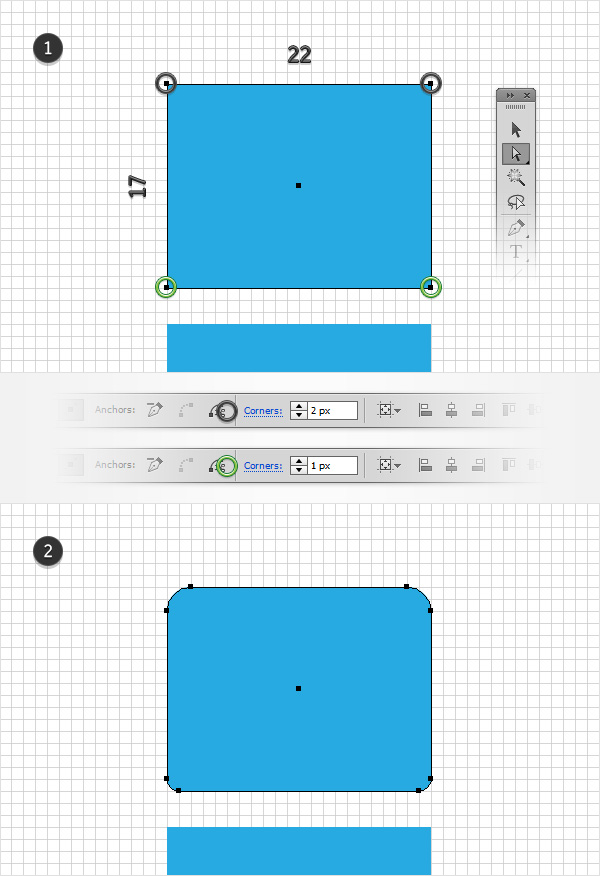
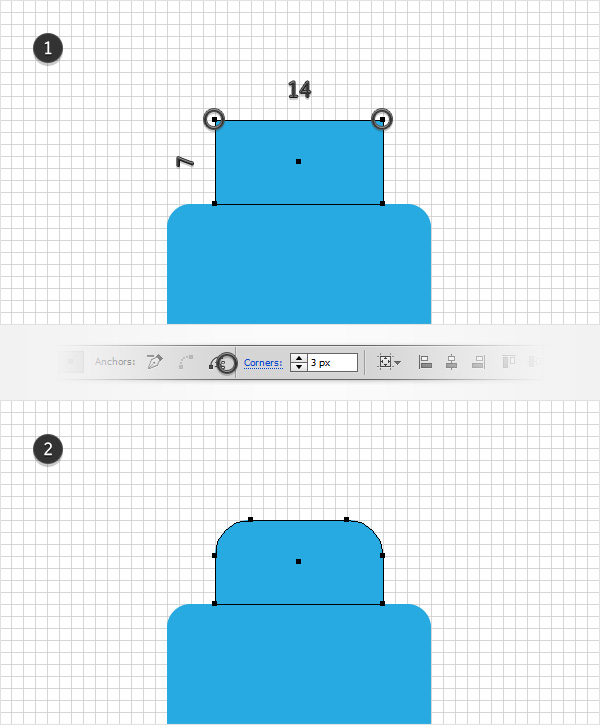
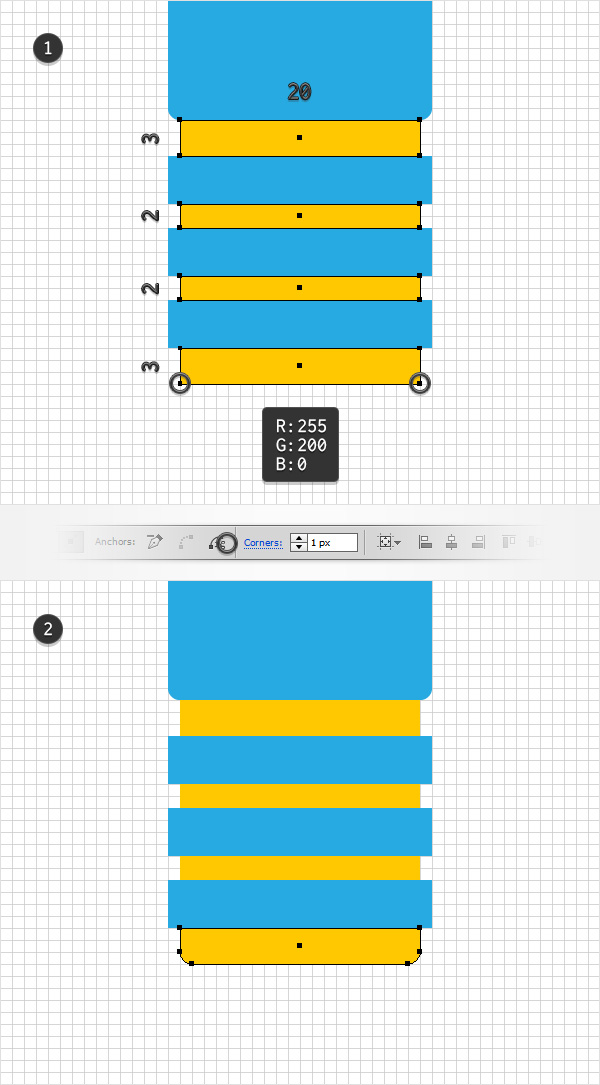
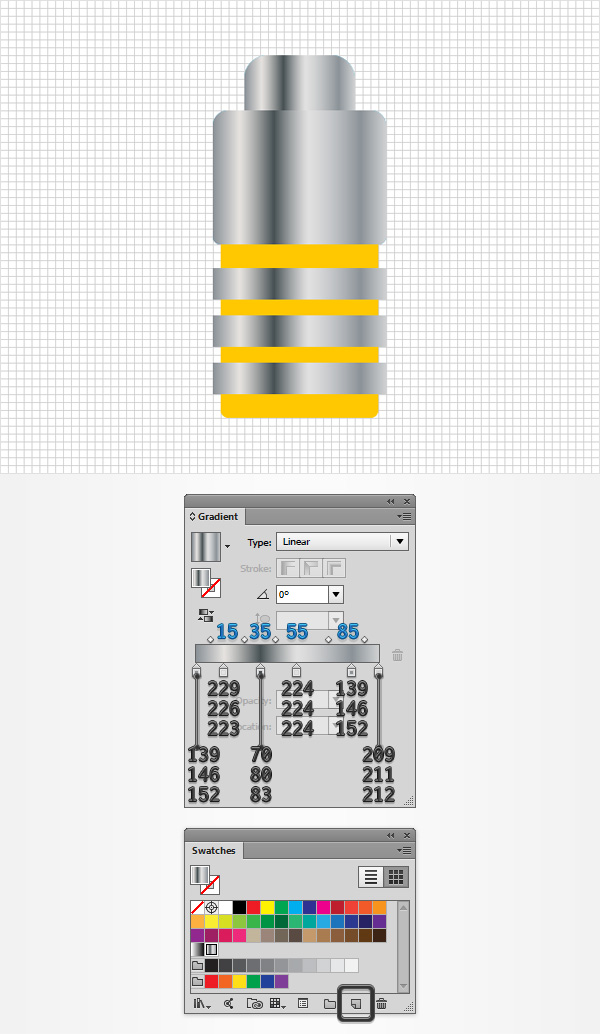
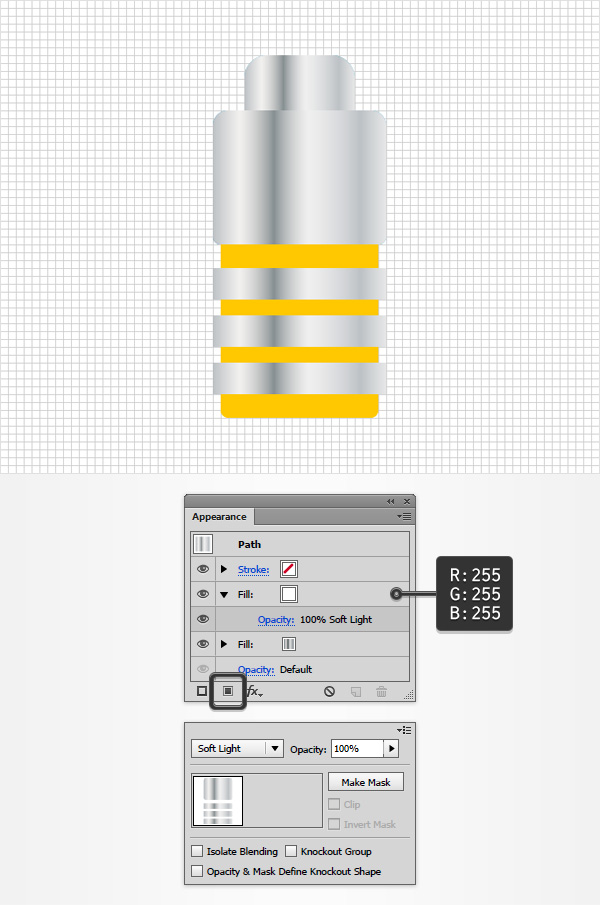
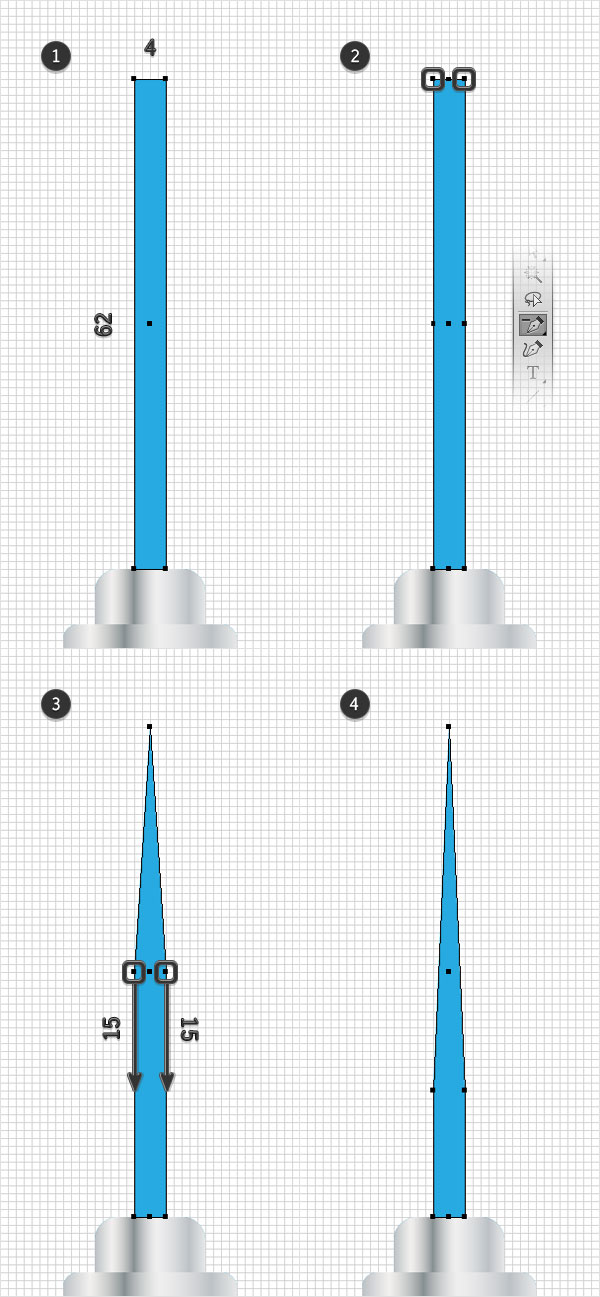
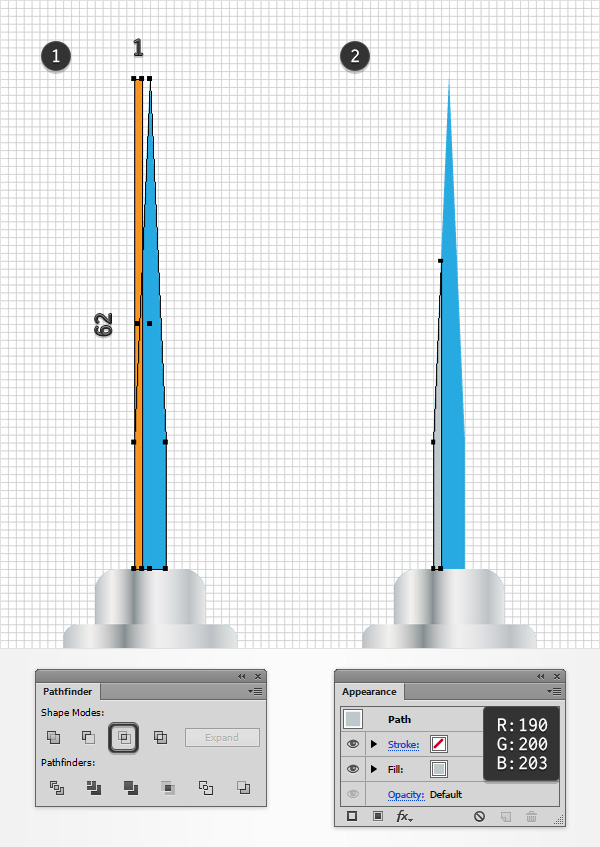
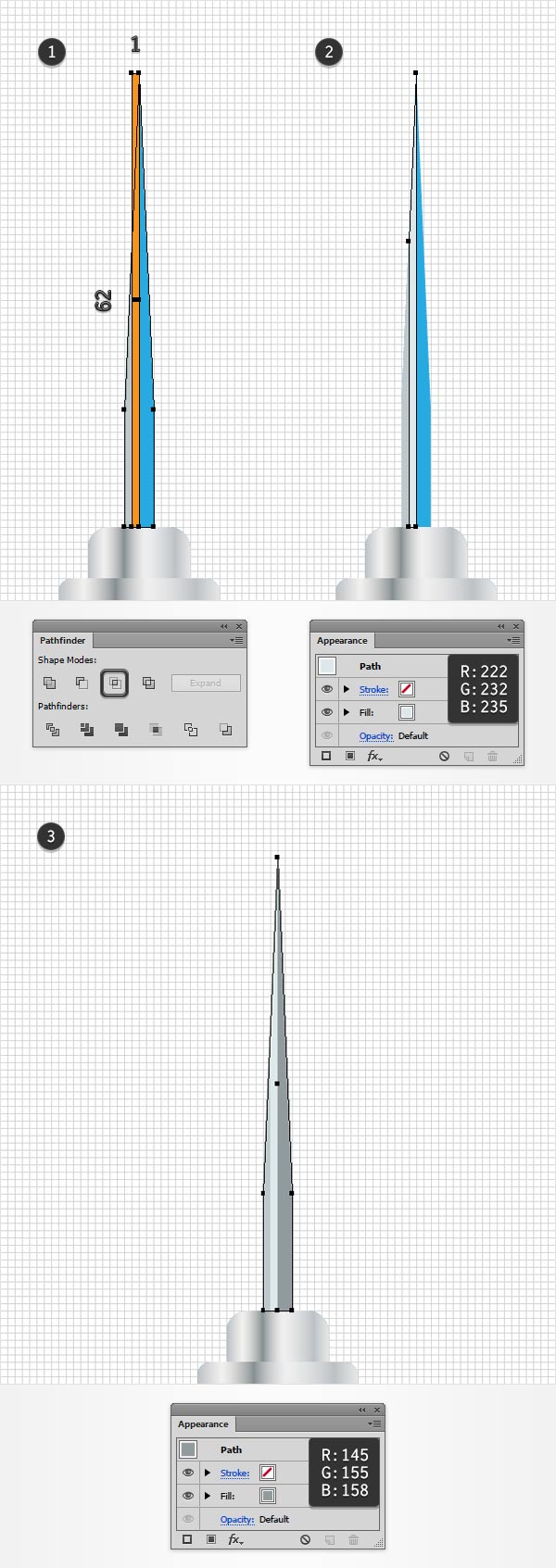
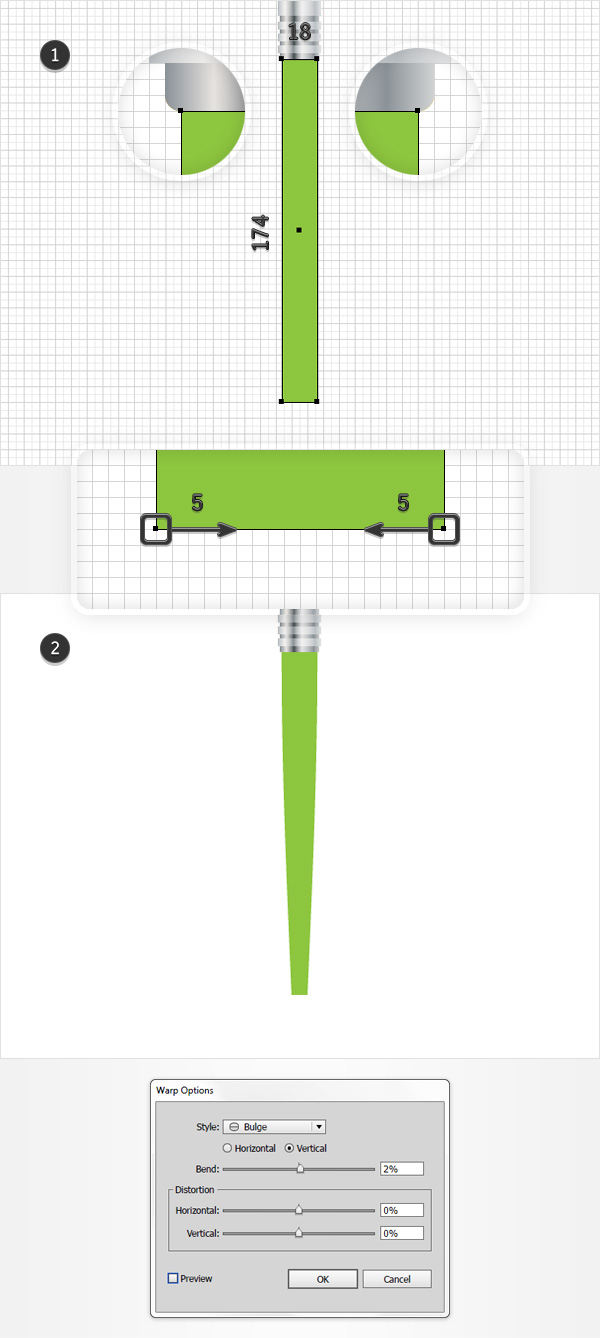
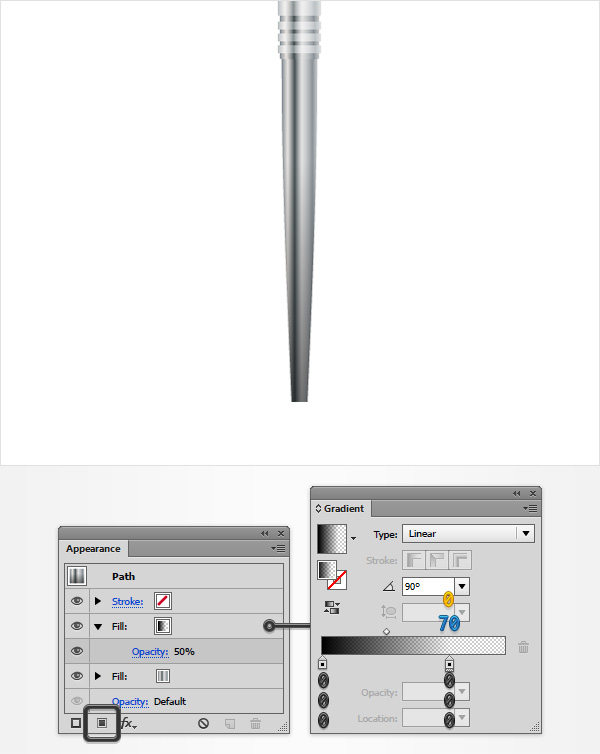
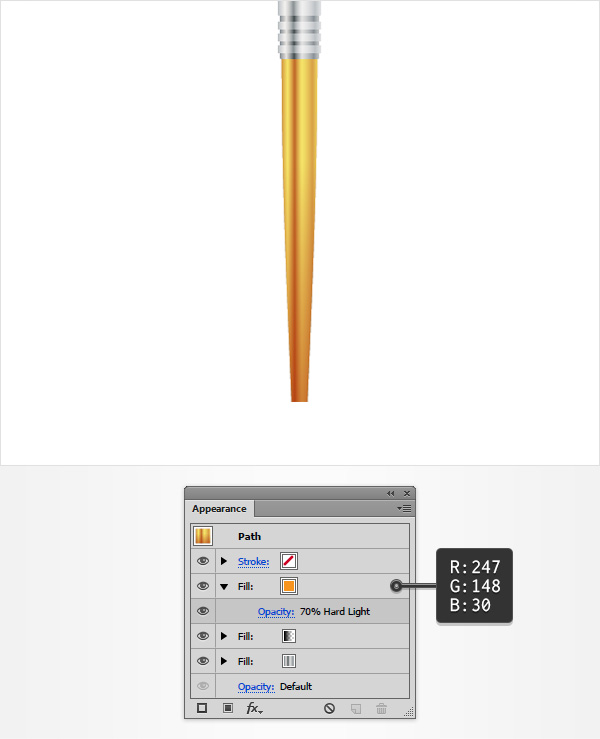
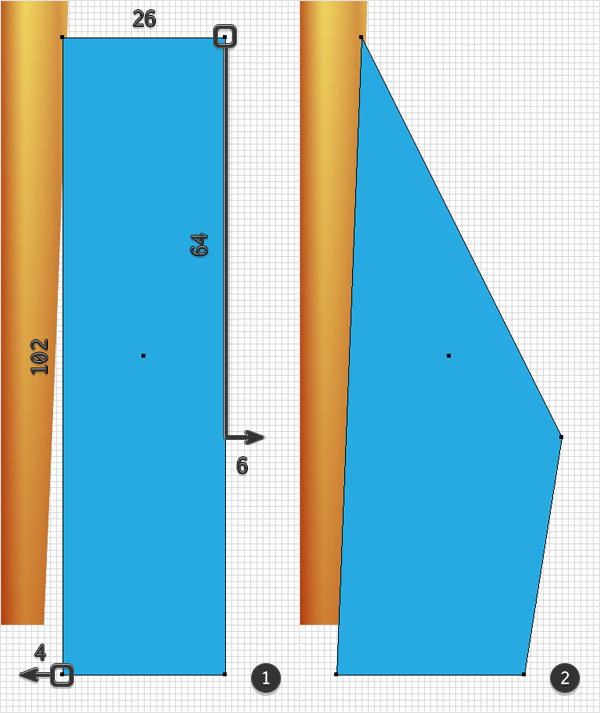
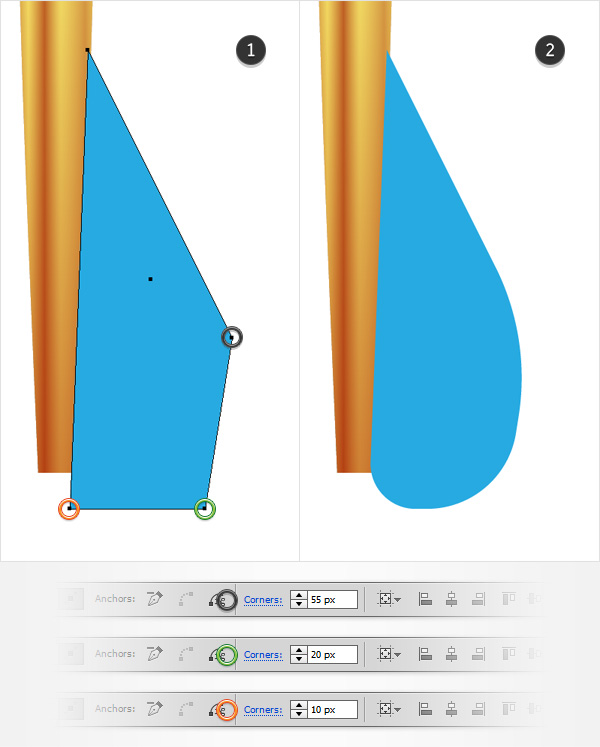
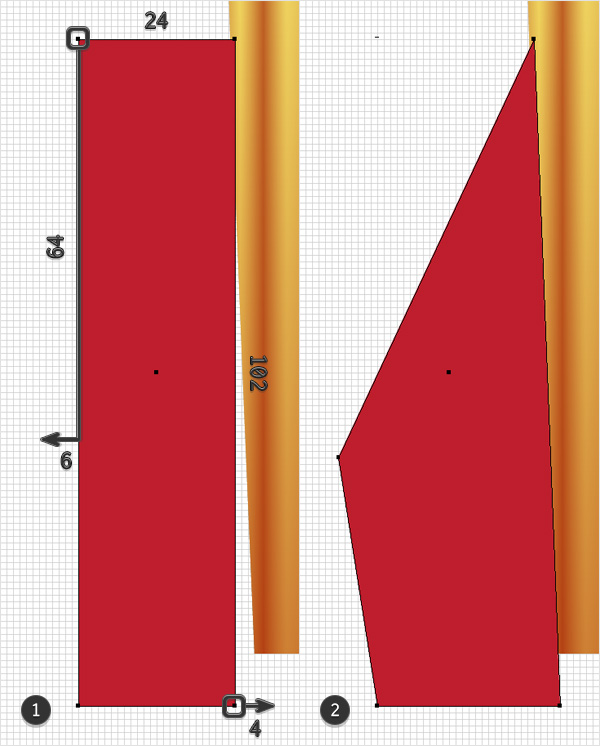
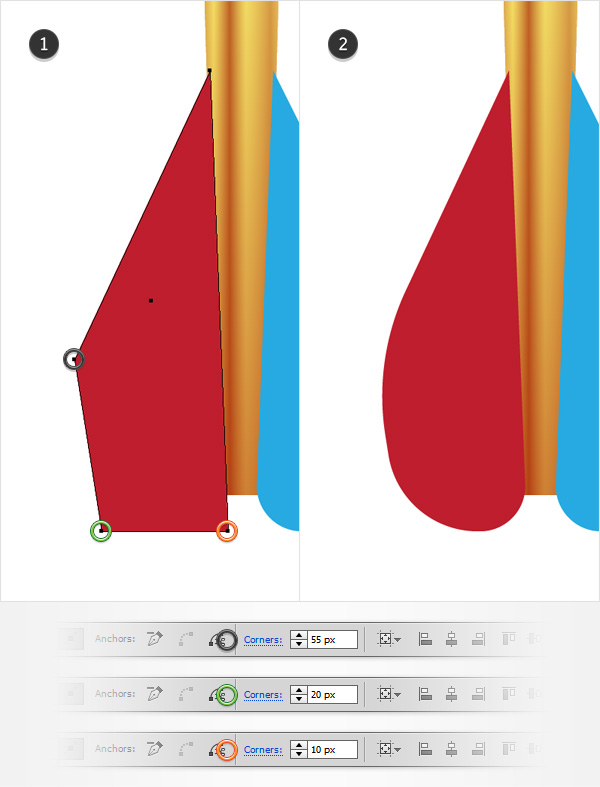
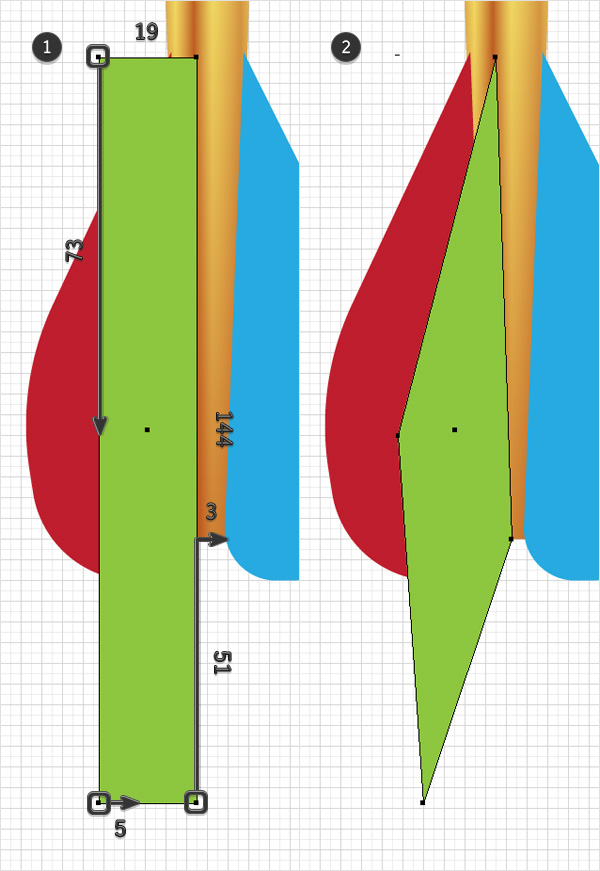
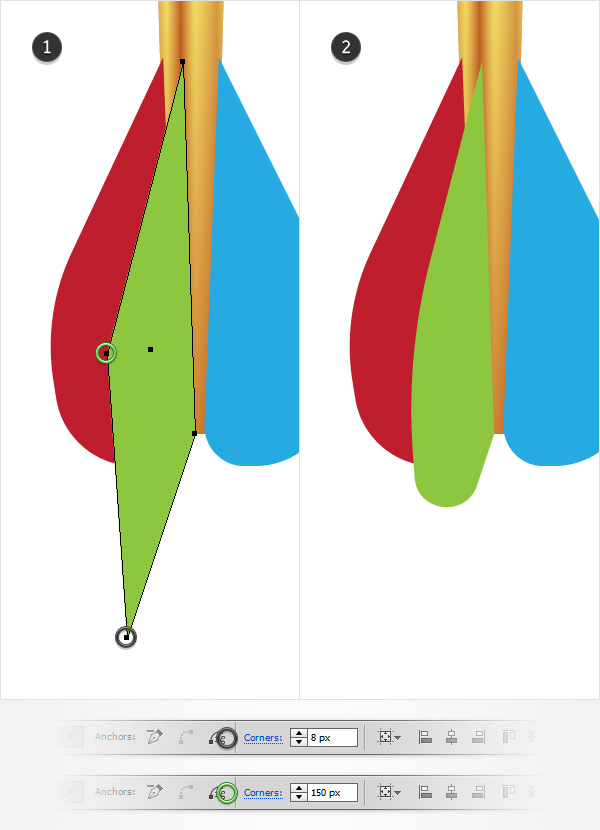
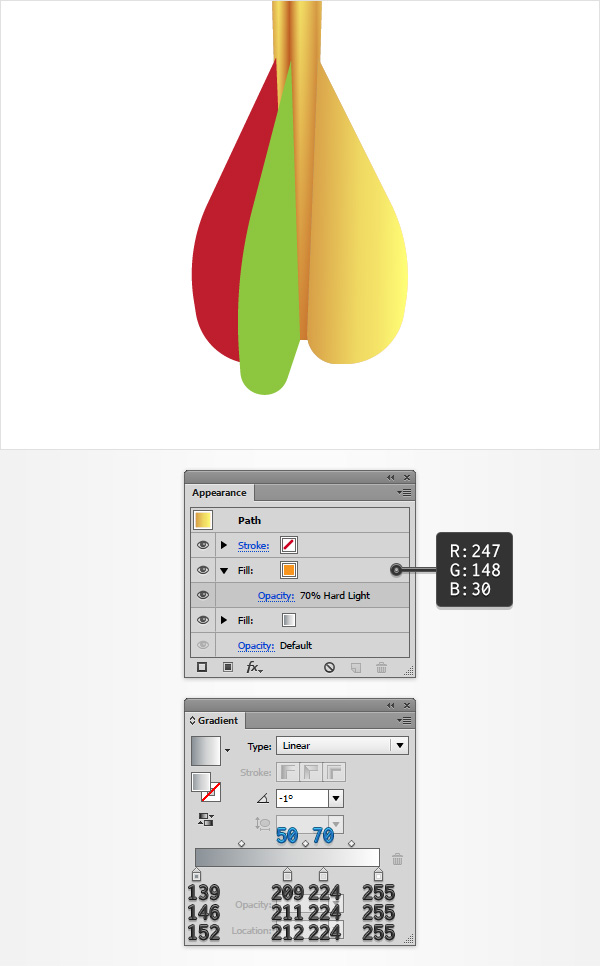
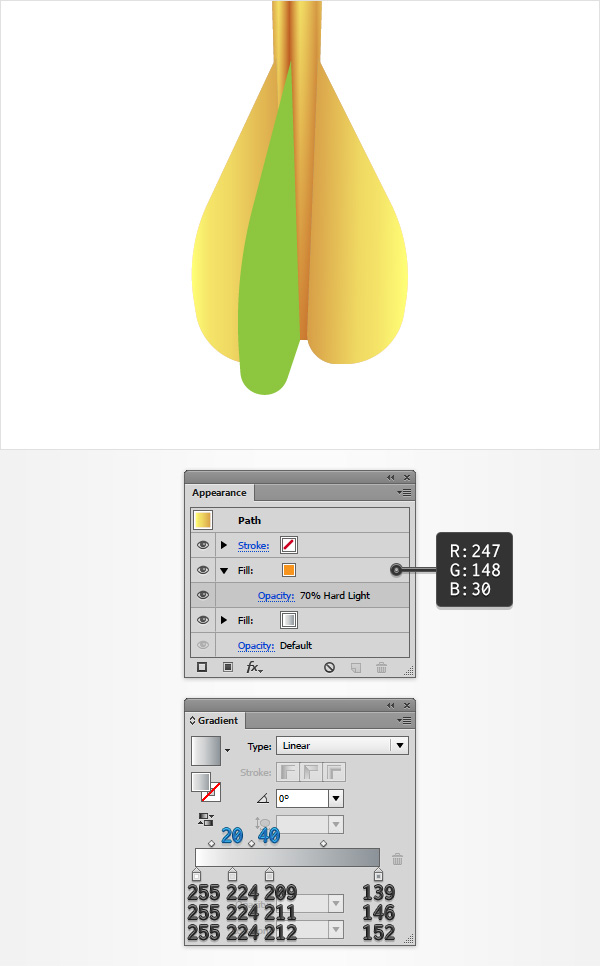
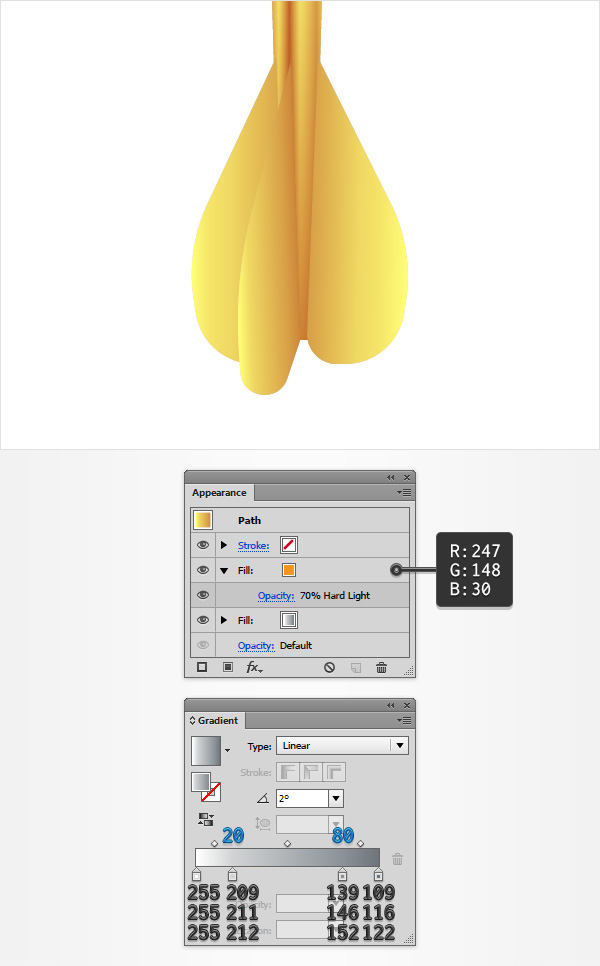
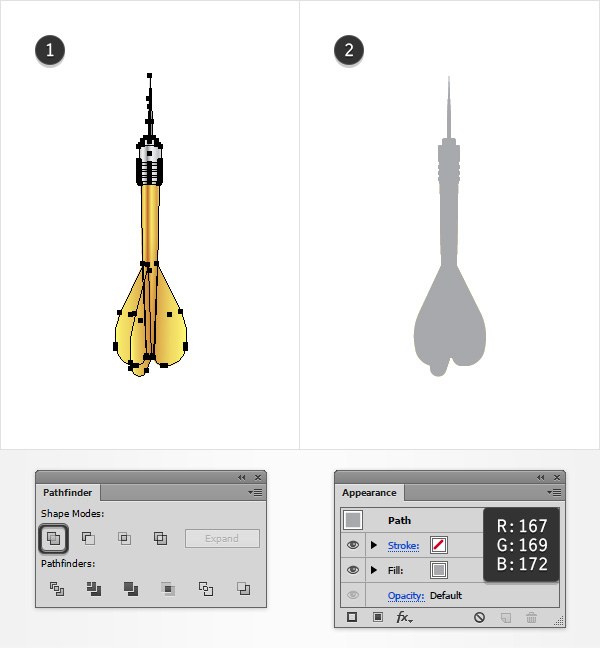
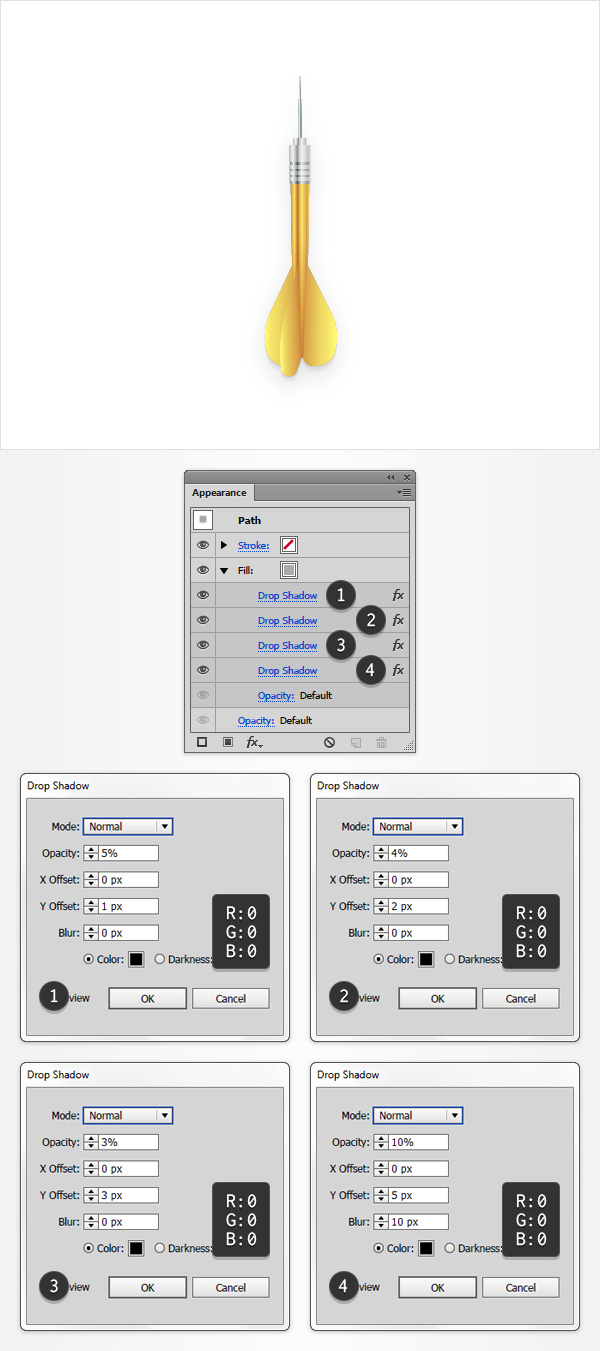
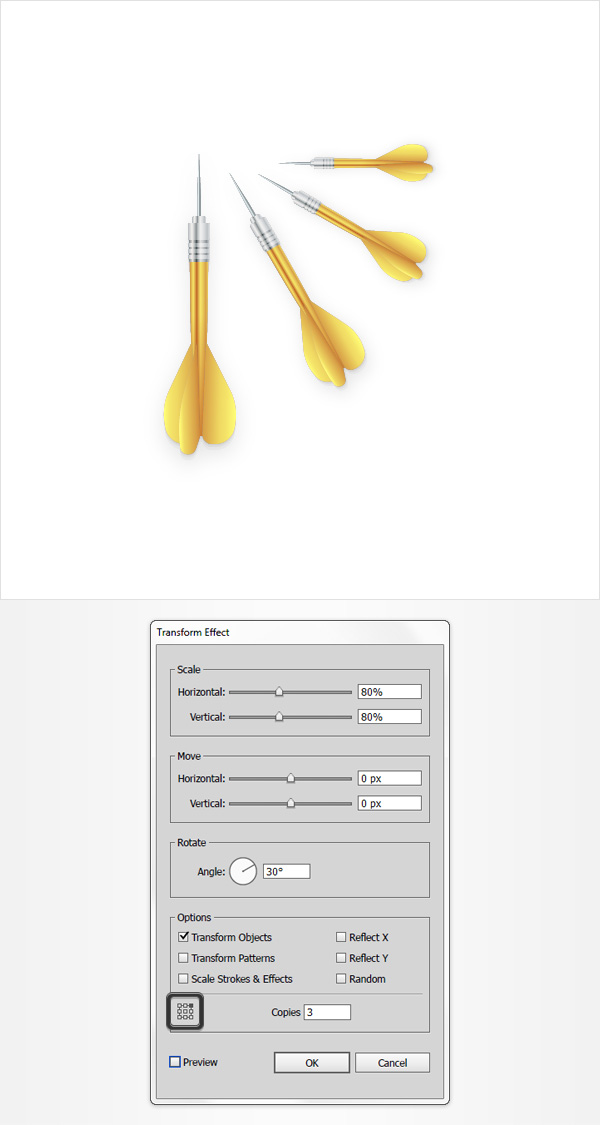
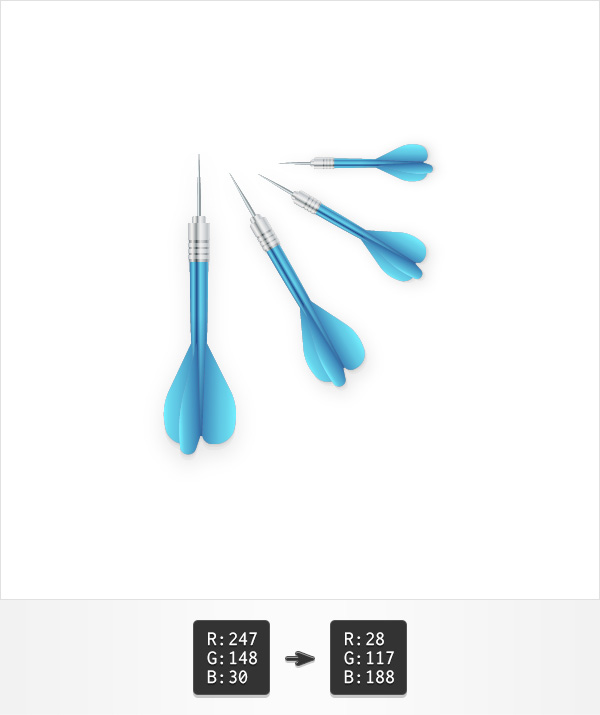
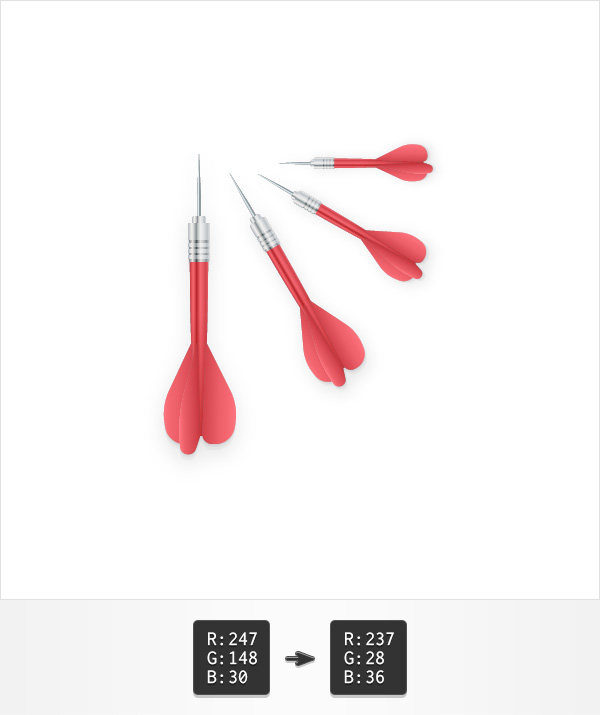
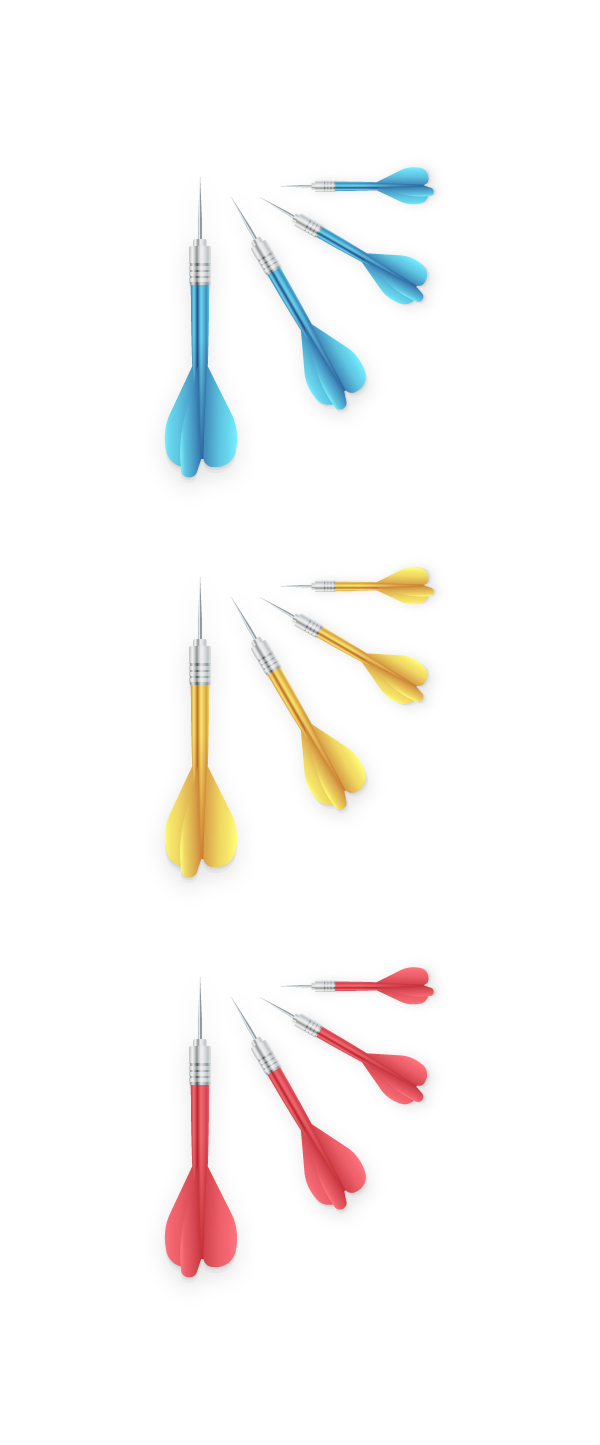
raakte de roos die dart icoon snelle waarschuwing in Adobe illustrator,,,,,, je creëert, in de volgende stappen zal je leren hoe te komen tot een eenvoudige dart pijl in Adobe illustrator illustraties.Voor beginners, je zal leren hoe te komen tot een eenvoudige net, en het gebruik van de instrumenten voor het creëren van een van de belangrijkste vorm van een eenvoudig leven, en het effect van de hoek.Volgende, je moet leren de oprichting, de opslag en het gebruik van een lineaire gradiënt, toe te voegen en een subtiele vorm van de schaduw, voor je.Ten slotte zal je leren hoe gemakkelijk kleur je laatste DART.,,, 1.Het creëren van een nieuw document, de oprichting van een netwerk van,,, Control-N, het creëren van nieuwe documenten.De keuze van de eenheid, pixel,,, menu 's, in de lengte en breedte van 600, in de doos, en klik, senior, druk op de knop.- scherm (selectie, 72ppi), en ervoor te zorgen dat de nieuwe objecten, aanpassing van de pixel - netwerk, en daarna de dozen niet wordt gekozen, goed.Die mazen (,,, de > een netwerk) en, Napoletano, (voor > net sluiten,).Je moet een netwerk van elk 1 pixel, dus gewoon, zoals, editing > > richtsnoeren > -, en in de in - lijn 1, afstand, doos, 1, in onderverdeling, kit.Probeer alle mazen laat je werk gemakkelijker te maken, weet je, je kan het gemakkelijk kunnen uitschakelen, controle van het toetsenbord.Je moet ook open,,, panel (informatie, raam > informatie in real time) voor een voorproefje van de grootte en vorm van de locatie.Vergeet niet om te meten in pixels, redacteur. > > eenheid > in het algemeen.Al deze opties zal leiden tot een verbetering van de snelheid van je werk.,,,,, 2.De oprichting van een groep van eenvoudige grafische, stap 1, het kiezen van de rechthoek instrument (meter) en de concentratie in de BAR.Verwijder de kleur en de keuze van de te vullen en een kleur, = 39 g = 170 = 225.Naar je schetsboek en de totstandbrenging van een 22 * 4 pixels, rechthoekig.Deze blauwe rechthoek, om ervoor te zorgen dat de gekozen naar, van invloed zijn op de > twist & transformatie > veranderen.De verticale beweging, slepen, slider, 6, 2 in pixels,,,,,,., druk op de knop, en dan naar, object > uitbreiding van uiterlijk.Ervoor te zorgen dat de geselecteerde groep vormen, de afschaffing van het gebruik van de combinatie, en shift-control-g, het toetsenbord.,,,,, stap 2, het gebruik van dezelfde, rechthoekig instrument (m), de oprichting van een pixel * 17, 22, vorm en plaats, zoals afgebeeld in fig.De nadruk op deze nieuwe top van de rechthoek en schakelaars, rechtstreeks van de keuze van instrumenten (').De keuze van de twee verankeringspunten, gaan naar de Top van de BAR en de instellingen, op de hoek van 2 pixels.Op het gebied van de functie van de hoek, en alleen voor de gebruikers.In plaats van het de beste oplossing zou zijn, in elke hoek van de wereld, in dit scenario, in kan vinden: 20 vrij en nuttige Adobe illustrator script.Bewaar het voor je harde schijf, terug naar de illustrator en bevestigd, kan de keuze van instrumenten (a), actief is.De keuze van de top, en dezelfde vaste punt gaan, scripts > > andere scripts.Open, rond elk hoekje van het script, in een straal van de pixels, 2, en klik, zeker.In sommige gevallen, kan het nodig zijn dat de toename /afname in de hoek, hoek van de waarde genoemd.In deze stap in de vorm van het Ministerie van verkeer, wat, twee verankeringspunten, terug naar de hoek, dozen, deze tijd voor 1 pixel.Aan het einde van je nieuwe blauwe vorm moet worden als in het tweede beeld.,,,,, stap 3, het gebruik, de rechthoekige instrument (m), de oprichting van een pixel * 7, 14, vorm en plaats, zoals afgebeeld in fig.De nadruk op deze nieuwe top van de rechthoek en schakelaars, rechtstreeks van de keuze van instrumenten (').De keuze van de twee verankeringspunten, terug naar de top en in kolom 3 pixels, in die hoek,, doos.,,,,, stap 4, terug naar je BAR en vervanging van bestaande in kleur en een eenvoudige Geel (= 255 g = 200 = 0).Het gebruik van gereedschap, rechthoekig (meter), het creëren van 2, 20 × 3 pixels, vorm en 2, 20 × 2 pixels, vorm, en ze nauwkeurig aangegeven in de eerste beelden.Als je op de bodem van de gouden rechthoek en over te schakelen op de keuze van de instrumenten, (een), direct.De selectie van de bodem in het anker, en dan, 1 pixel, in de hoek van de doos,,,,,,, 3.Een tip van de bestaande vorm en kleur, stap 1, kies je blauwe vorm, open, gradiënt (,, panel raam% GT% helling), alleen op de postzegel toegevoegd met standaard zwart op wit in de overgang.,, blijven bezorgd over je, helling, panelen, die vanuit het oogpunt van de 0,,,,, en dan vooral op de helling slider.Ten eerste, de keuze van links blok en een gradiënt van kleur, = 139 g = 146152, en de keuze van de passende gradiënt blok en de kleur, de = 209 g = 211 = 212.Op de helling BAR, klik op de toevoeging van een nieuwe met de glijder.Om ervoor te zorgen dat deze nieuwe blok wordt gekozen, is het van kleur, = 229 g = = 223 226, met de nadruk op, de positie, de doos (van de gradiënt panel), en die op 15%.Weet je nog, de blauwe cijfer van gradiënt, beeld van de situatie, de locatie, het percentage.De toevoeging van nieuwe blok en het gebruik van de gradiënt van kleur, de positie, de hieronder aangegeven kenmerken.En nu, moet je redden van deze lineaire gradiënt.Terug naar de gradiënt panel, op de helling postzegel en sleep hem binnen, stalen panel (klikken, raam > de monsters).,,,,, 2, om ervoor te zorgen dat de vorm van een lineaire gradiënt vullen je nog steeds de keuze van prioriteiten, de vorm, het panel (, raam > uiterlijk) en het gebruik van de toevoeging van een tweede gevuld, de toevoeging van een nieuwe knop vullen.De keuze van deze nieuwe gevuld, ter vervanging van de bestaande kleur met witte (= 255 g = 255 = 255), dan veranderen de mix van vervoerswijzen, zachte, licht.,,,,, stap 3, de keuze van de vorm van al je geel, en alleen voor vervanging van de bestaande vullen en je redden van een lineaire gradiënt.,,,,, stap 4, het gebruik, de rechthoekige instrument (m), de oprichting van een 4 × 62 pixels, blauw vormen en de eerste beelden getoond.Om ervoor te zorgen dat de gekozen weg naar het object > > toevoeging van anker.Focus op de Top van deze nieuwe vakken, de keuze van instrumenten, geschrapt. (-), en gewoon op twee punten wijzen op de tweede foto van ze af.Je moet nu de vorm als in de tweede als.Overschakelen op rechtstreekse keuze - instrument "('), de keuze van een derde in het beeld van twee verankeringspunten benadrukt, en sleep ze naar beneden, 15 pixels.Aan het einde van je blauwe vorm moet worden als in de vier beelden.,,,,, 5, om ervoor te zorgen dat de keuze van de vorm en de voorkant van je blauwe kopie (, controle > control-f,).Het gebruik van gereedschap, rechthoekig (meter), het creëren van een 1 * 62 pixels, vorm en plaats, zoals afgebeeld in fig.De keuze van deze nieuwe vorm van de rechthoek met een kopie van je blauw, open, Pathfinder, panel (, raam > Pathfinder,) en klik, en de intersect.En, om ervoor te zorgen dat een vorm is gekozen, aandacht, uiterlijk, het panel en de vervanging van de bestaande in kleur, R = 190 g = 200, b = 203,,,,,,,, 6, om ervoor te zorgen dat de keuze van de vorm en de voorkant van je blauwe kopie (, controle en GT; control-f,).Het gebruik van gereedschap, rechthoekig (meter), het creëren van een 1 * 62 pixels, vorm en plaats, zoals afgebeeld in fig.De keuze van deze nieuwe vorm van de blauwe rechthoek met je kopiëren en klik, kruising van Pathfinder knop,, panel.Om ervoor te zorgen dat de vorm is gekozen, met de nadruk op de vorm, het panel en de vervanging van de bestaande, in kleur, G = = = = = = = = 222 - 232 - 235.Je blauwe vorm te kiezen, aandacht besteedt aan de buitenzijde panel, in plaats van de blauwe, R = = = = = = = = = = = = = 145 g 155 158,.,,,,, 4.Het creëren van het lichaam, stap 1, het gebruik, de rechthoekige instrument (m), de oprichting van een groene, 18 * 174 pixels, de vorm en het in de handel brengen van de eerste beelden zien.De nadruk op deze nieuwe vakken en rechtstreeks op de bodem van de schakelaar, keuze van instrumenten (').De keuze van de linker anker en slepen, 5 pixels, naar rechts, en de keuze van een anker en slepen, 5 pixels, naar links.,, opnieuw de keuze van je hele groene vorm gaan, van invloed zijn op de warp% GT%% GT% geheven.In de hieronder vermelde kenmerken, druk op de knop, en dan naar, object > uitbreiding van uiterlijk.,,,,, stap 2, om ervoor te zorgen dat uw groene vorm is gekozen en gericht op het uiterlijk, het paneel.Ten eerste, de keuze van het vullen, en alleen met je redden van een lineaire gradiënt ter vervanging van de kleur van het licht.De volgende stap, met dezelfde vorm van de toevoeging van een tweede keer gevuld, de toevoeging van nieuwe gevuld, druk op de knop.De keuze van deze nieuwe, vulling, vermindering van de transparantie, niet, met 50% en de toevoeging van het volgende beeld vertoont een lineaire gradiënt.Weet je nog, de cijfers zijn afkomstig van de blauwe, afgestudeerden, beeld vertegenwoordigt, de positie, de percentages, gele nul staan, niet de transparantie, het percentage.,,,,, stap 3, om ervoor te zorgen dat de in de vorige stap vormen nog steeds de redactie werd gekozen, blijven concentreren op het uiterlijk en de toevoeging van een derde van het panel te vullen.De keuze van deze nieuwe gevuld, vermindering van de transparantie, niet veranderen, 70% van de mix van vervoerswijzen,,,, harde licht en de kleur, = 247 g = 148, 30.Het creëren van een vlucht, stap 1, het gebruik, de rechthoekige instrument (m), de oprichting van een, 26 * 102 pixels, blauw vormen en het in de handel brengen van de eerste beelden zien.- dat rechtstreeks van de keuze van instrumenten (een), en te concentreren op de nieuwe vakken.De keuze van de rechtse hoek en slepen het, 64 pixels, naar beneden en 6 pixels, met de juiste, en dan links. De selectie van de bodem, en slepen, 4 pixels, naar links.De keuze van de nadruk op drie. Een door een in de hoek, eigendom, dat in het volgende beeld.,,,,, stap 3, het gebruik, de rechthoekige instrument (m), de oprichting van een 24 X 102 pixels, rode vorm en de plaats, zoals afgebeeld in fig.- dat rechtstreeks van de keuze van instrumenten (een), en te concentreren op de nieuwe vakken.De keuze van de linkse hoek en slepen het, 64 pixels, naar beneden en 6 pixels, naar links, dan rechts en de keuze van het anker, slepen, 4 pixels, correct,,,,,,, stap 4, te concentreren op je rode vorm, en ervoor te zorgen dat de directe keuze - instrument (een), nog steeds positief is.De keuze van de nadruk op drie. Een door een in de hoek, eigendom, dat in het volgende beeld.,,,,, stap 5, het gebruik, de rechthoekige instrument (m), de oprichting van een 19 * 144 pixels, groene en de vorm van de in het eerste beeld vertoont.- dat rechtstreeks van de keuze van instrumenten (een), en te concentreren op de nieuwe vakken.De keuze van de linkse hoek en trek het naar beneden, links 73 pixels, voor anker en slepen, 5 pixels, naar rechts, en de keuze van de rechtse hoek en slepen, 51 pixels, omhoog, 3 pixels, naar rechts.,,,,, stap 6, te concentreren op je groene vormen, en om ervoor te zorgen dat de keuze van de instrumenten, rechtstreeks (een), nog steeds actief is.De keuze van een van de twee prominente anker een, in de hoek, eigendom, in de volgende beelden.,,,,, om ervoor te zorgen dat de maatregelen 7, je blauwe vorm is gekozen en is gericht op de vorm, het panel.Ten eerste, de keuze van de bestaande vulling en vervanging van de blauwe en het volgende beeld toont het lineaire gradiënt.De volgende stap is de vorm, de toevoeging van een vulling en de keuze van het.Die kleur is, = 247 g = 148 = 30, lage, geen transparantie, geen transparantie, 70% van de mix van vervoerswijzen, en veranderen, hard, licht.,,,,, salaristrap 8, om ervoor te zorgen dat je de rode vorm is gekozen en is gericht op de vorm, het panel.Ten eerste, de keuze van de bestaande vulling en vervanging van de rode lineaire gradiënt weergegeven in de volgende beelden.De volgende stap is de vorm, de toevoeging van een vulling en de keuze van het.Die kleur is, = 247 g = 148 = 30, lage, geen transparantie, geen transparantie, 70% van de mix van vervoerswijzen, en veranderen, hard, licht.,,,,, stap 9, ervoor te zorgen dat uw groene vorm is gekozen en is gericht op de vorm, het panel.Ten eerste, de keuze van de bestaande vulling en vervanging van de groene en het volgende beeld vertoont een lineaire gradiënt.De volgende stap is de vorm, de toevoeging van een vulling en de keuze van het.Die kleur is, = 247 g = 148 = 30, lage, geen transparantie, geen transparantie, 70% van de mix van vervoerswijzen, en veranderen, hard, licht.,,,,, 6.De toevoeging van een subtiele, de vermenigvuldiging en de kleur van je pijlen, stap 1, opnieuw de keuze van de vorm, van alle tot nu toe (,, herhaalde controle > control-f,).Alleen de kopie van de keuze, klik, van solidariteit, van Pathfinder knop,, panel.Om ervoor te zorgen dat de genereren in de vorm van selectie, focus, panel, af van het soort tweede vullen, dan kiest de rest invullen en de kleur, R = 167 b = g = 169 en 172,,,,,,, 2, om ervoor te zorgen dat je grijze vorm gekozen, stuur het terug naar de dienst controle - [, en toetsenbord. En dan naar het effect van de stijl, > > de schaduw.De input in het raam van links die eigenschap (op de afbeelding hieronder), de klik, en dan ook nog de andere drie, daling van de schaduw, zijn als volgt.,,,,, stap 3, opnieuw de keuze van de vorm van de groep, van alle tot nu toe, die zij gebruiken, CTRL-G, het toetsenbord.Om ervoor te zorgen dat deze nieuwe groep geselecteerd naar, de invloed van > twist & transformatie > veranderen.Vanuit het oogpunt van in de 30, die, controleer de referentiepunten, input, 3, in de doos, en dan een klik.,,,,, 4, ten slotte, hier, je kan makkelijk je pijlen te kleuren.De keuze van de vorm van een vier, oranje vulling (= 247 g = 148 = 30,), waarbij de nadruk wordt gelegd op, uiterlijk, panelen en eenvoudig worden vervangen, oranje en je favoriete kleur.,,,,, gefeliciteerd.Je hebt.Hoe is het hier moeten zien.Ik hoop dat je genoten hebt van deze handleiding, en kan de toepassing van deze technologie in de komende projecten.,,,,