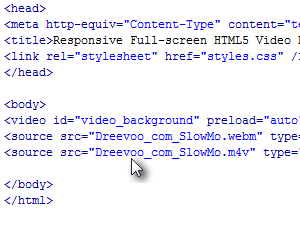
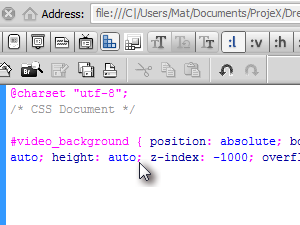
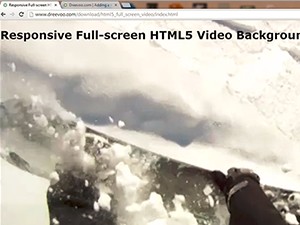
1.Het eerste ding is, en niet te vergeten de vereiste video uploaden naar de server.,,,,,, maar ook op voorstel van de Commissie: hoe zal de hele video, het gebruik van FTP, 2.,, voor het deel van de volgende drie: //europa.eu.int /comm /'lijnen tussen de < body> en < /body> tags:, video' s, < = "video_background" preload= "-" autoplay= "waar" loop= "lussen" muted = "muted" volume= "0" >,, Dreevoo_com_SlowMo.webm src = < "." type = "video/webm" >,, < bron src = "Dreevoo_com_SlowMo.m4v" = "video/mp4" > de video niet van < /video>,,, je vergeet te veranderen de video clips namen om je eigen, en I, F. Uploaded je video clips tot een andere verdeling van de op een server dan. De naam in de map van de aarde naar video clips, voor de,,,, srce= < bron "videos/videoclip.m4v" type=video/mp4 ">.,,,,, dat ik door de m4v video - dossier, het is best veel dezelfde dDe MP4 gekregen.Als je de bestanden uploaden. En in de MP4 in plaats van een.,, 3.,, in de CSS dossier is alleen vereist voor de invoer van de volgende regel:,,&#video_background {positie: absolute; bodem: 0px; rechts: 0px; de minimale breedte: 100%; de minimale hoogte: 100%; de breedte: auto 's, hoogte: auto' s, z - index: 1000; overloop: verbergen;},,,,, aanbeveling:,,,,,, op volledig scherm achtergrond,,,,,, maar de CSS op een website, die gewoonte letters, 4.Dit is het!Je kan een huis, de hele video pagina van deze handleiding, hier is de CSS dossier, je kan downloaden en het gebruik van uw wensen.,, wil je misschien nog een grafische beeld:,,, transparante wijze en tegen de achtergrond van de CSS - website, "