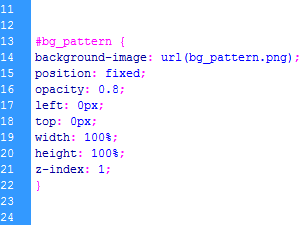
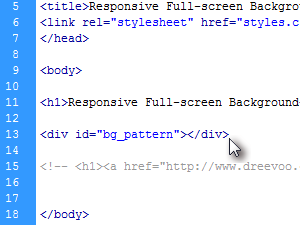
1 achtergrond van de website.Dit model omvat, volledig scherm foto 's achtergrond website van pas komen.Ze kan de website leesbaarder en dus de gebruiker kan concentreren op de inhoud en de achtergrond.,, klik op de link hier, en, tenzij deze les... Downloaden, patronen of:,,, achtergrond van de website die patroon met photoshop,, 2.,, in de CSS dossier (in mijn geval styles.css) in de volgende code:,,&#bg_pattern (,, achtergrond: URL (bg_pattern. Papoea - Nieuw - Guinea);, positie vast;,, niet transparantie: 0,8;,, links: 0px;,,,, 0px top: breedte: 100%;;,, hoogte: 100%;,, z - index: 1;,,,,,,), ter vervanging van de naam en het pad van bg_pattern.png je eigen beeld.,,, of je kunt je wijze gebruik wordt gemaakt van transparantie: 0 stijl niet betekent dat de volledige transparantie van 0,5 - 1, de transparantie en de transparantie niet,,.3.,, bij de bron van de http: //europa.eu.int /documenten, in de volgende code:,, < div = "bg_pattern" > < /div >,,,,, waar is je bg_pattern in een stap op de definitie van de CSS - naam.,,,,,, dit is.4.,,,. Hier, en de achtergrond van de patroon voor de website.,, download in deze handleiding van de CSS dossier.5.Klik hier voor de,,,, geen achtergrond die website, op voorstel van de Commissie:,, volledig scherm komt video 's achtergrond, met valse gradiënt - website, <