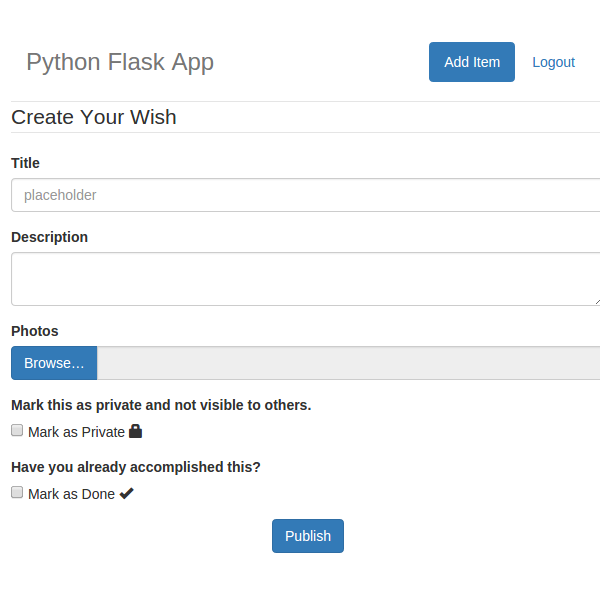
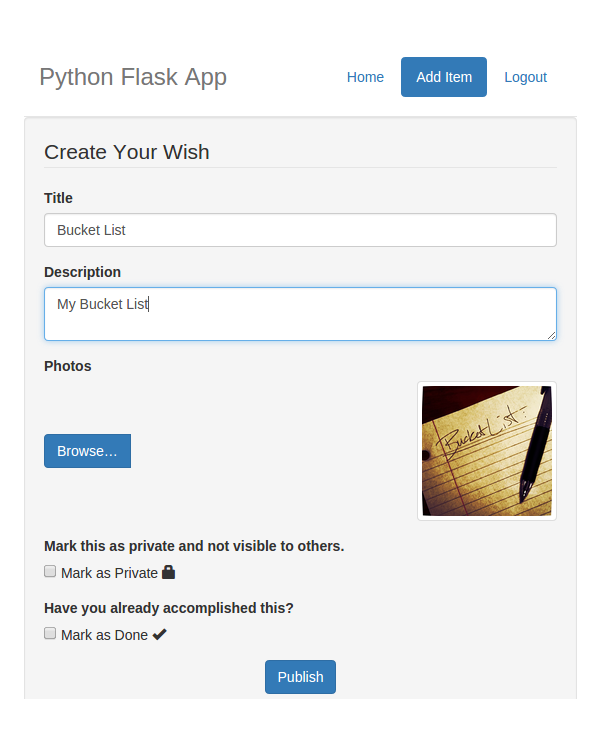
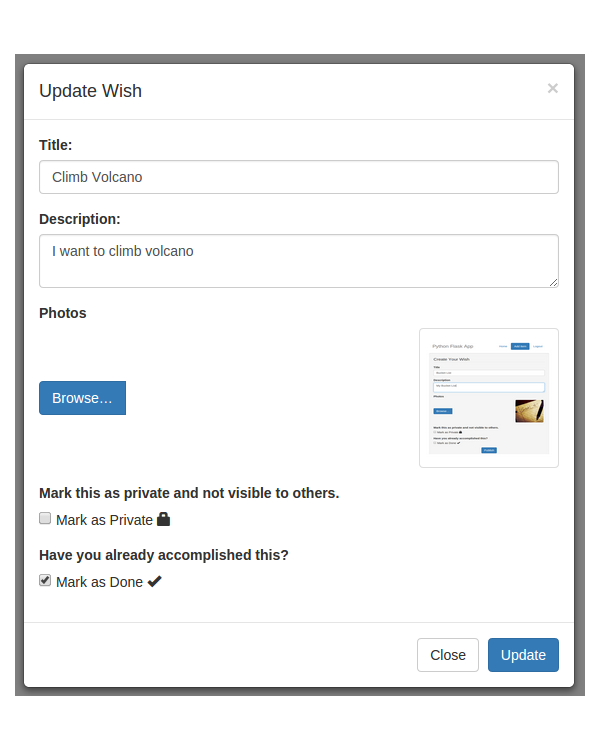
, het creëren van een Python in flessen en mysql niets van Internet: 6, 105,,,,,,,,,,, 15 aandelen,,,,,,, de delen van het netwerk, maandag wat tuts + cursussen zullen In de beperkt tot slechts drie dollar.Niet' niet missen, een deel van de prijs van een reeks genaamd het creëren van een web van toepassing vanaf het begin van de fles en een Python van mysql. Het creëren van een Python van flessen en mysql niets van Internet: deel 5creating webapplicatie Python fles en mysql vanaf nul beginnen: 7, in de reeks van een eerdere deel, bereiken we de gebruiker een homepage te wensen in de lijst.In dit deel van de serie, bereiken we de gebruiker dat beeld van de vertegenwoordigers van de optie te kiezen voor de voltooiing van de wensen van de etikettering, en de keuze van de privacy te .,,,, laten we de les van het klonen van github voor een deel begint.,, git kloon http: ///////github. COM /jay3dec /pythonflaskmysqlapp_part5. Idioot, zodra de source code is gekloond, naar de plaats van post - en start de server. , cd 's, pythonflaskmysqlapp_part5 Python van toepassing. En, je browser op het HTTP://lokale: 5002 / je moet een aanvraag tot wijziging van de gebruikersinterface.,,, laten we beginnen met de wijziging van onze "toegevoegd dat" pagina' s met inbegrip van een optie voor de Upload een foto.Rond, addwish: //europa.eu.int /comm /templates /,.In de vorm van ons, addwish.html, nogal klein, dus laten we tot wijziging van: //europa.eu.int /comm /Oriëntatie maakt de vorming van verticale. ,, wij willen in de eerste plaats de vorming van een wijziging van de vorm, het niveau van de verticale, dus het schrappen van klasse, die, Uit vorm.We zullen ook de toevoeging van drie nieuwe controles: een Upload de foto 's uploaden van controle, een vakje voor etikettering wensen, als privé, en nog een vakje voor de etikettering wensen.De volgende is gewijzigd, addwish: //europa.eu.int /comm /,.,, <.Doctype: //europa.eu.int /comm /> < http: //europa.eu.int = "en" > < hoofd > < titel > de Python vaten lijst toepassing < /titel > < link rel = "stijl href = 'http: //MaxCDN. Bootstrapcdn. COM /- /3.3.2 /CSS /leiden. Min.css" > < link href = "http://getbootstrap.com/examples/jumbotron-narrow/jumbotron-narrow.css" rel = "stylesheet" > < script src = "/statische /JS /jquery-1.11.2 J' s" > < /scripts > < stijl > positie ten opzichte van documenten. De BTN (:; overloop: verbergen;} [type BTN dossier.] {= documenten de positie van de absolute top:;: 0; rechts: 0; de minimale breedte: 100%; de minimale hoogte: 100%. De lettergrootte: 100- goed filter:; problemen; alfa (opacity=0); opacity: 0; outline: geen;: Wit; cursor: erven;: blok;} < /style> < /head> < body> < div = "CONTAINER" > < div = "kop" > < nav> < ul = "NAV nav-pills pull-right" > < li role= "andere" = "actieve" > < a: /&#"> toevoegen Item< /a> < /li> < li role=" andere "> < a: //logout" > Logout< /a> < /li> < /ul> </NAV > < 3 = "tekst stom" > toepassing van de Python fles < /H > < /div > < de vorm van = "vorm van de methode van de" na "Action = = = = = = =" /addwish "> <.- in de vorm van naam:% GT% < de legendarische > het scheppen van je hoop < /legende > <.- in de tekst:% GT% < div = "groep" > < = "txttitle etiket" > titel < /etiket > < id = "txttitle" naam "inputtitle" = "tekst" bijvoorbeeld = "reserve" = "vormen van controle - en" > < /div > <.- een textarea --> < div = "form-group" > < voor de "txtPost" > Description< /label> < textarea = "form-control" = "txtPost" naam "inputDescription" > < /textarea> < /div> < div = "form-group < voor de" > "txtPost" > Photos< /label> < div = "input-group" > < span = "input-group-btn" > < span = "btn1 btn-primary btn-file" > Browse& hellip; < - type = "dossier" = "fileupload" naam "dossier" multiple> < /span> < /span>;< input vormen voor de tekst "=" formaat "read - only > < /div > < /div > < div =" groep "> < etikettering > merken dit is privé, kijk niet naar andere mensen. < /etiket > < BR > = < input; het vakje" > etikettering voor privé - < trans - type = "glyphicon glyphicon slot" de aria verborgen = "echt" > < Kruis > < /div > < div = "groep" > < etikettering > ben je klaar????????< /etiket > < BR > = < in het vakje "> voltooid < trans - type =" glyphicon glyphicon goed 'aria verborgen = "echt" > < Kruis > < /- > <.- de knop - > < div = "groep" > < P = "op het niveau van de tekst van het centrum" > < id = "singlebutton" naam "singlebutton" = "knop" = "dienen". De "post" /> < /P > < /div. > < /vorm > < meter = "voet" > < p> & -; de onderneming 2015 < /P > < /meter > < /div > < /body > < /html > en het behoud van de verandering. En de hervatting van de server.Na een succesvolle login, klik op de link toevoegen, in de hoop dat je kan zien dat de gewijzigde bladzijden toevoegen.,,,,, dat de functie van uploaden, en we zullen blueimp dit dossier te uploaden.Het downloaden van de vereiste documenten van github.De gevolgen van de bron en voeg de volgende script verwijzingen naar , addWish.html,.,, < script src = "../static/js/jquery-1.11.2.js" > < /script> < script src = "../static/js/jquery.ui.widget.js" > < /script> < script type = "tekst /javascript" src = "../static/js/jquery.fileupload.js" > < /script> <. Type = "tekst /javascript" src = "../static/js/jquery.fileupload-process.js" > < /script> < script type = "tekst /javascript" src = "../static/js/jquery.fileupload-ui.js" > < /script>,, op addWish.html, blz.: aan de inleiding van de procedure, de « plugin » code aan de file Upload knop, click., $(functie) ($('#fileupload').Fileupload de onderneming is het intranet voor'upload'({, dataType:'json', add: function e gegevens) {Indienen van gegevens. ();}, succes: functie (reactie) {console logboek (reactie);}, fout: functie (fouten) {console logboek (fouten);}});}), zoals deze code, we voegen van de bestanden uploaden naar ,&#fileupload, knop.- post - document van de uploaden, /Upload, behandelaars, zullen wij de definitie van de Python onze code.We hebben de definitie van een toevoeging van functies, bij de indiening van de gegevens, en de definitie van , successen en mislukkingen, call - back - geupload succes en mislukking.,, nu, laten we de definitie, uploaden, Python uploaden van procedures voor de behandeling van aanvragen. En.De definitie van een pad, /Upload, zoals blijkt uit de cijfers:,, 'app. Route (/Upload, methode = ["," "]), Upload ():# dossier met code zal hier, kijk, als het verzoek is, post, eisen, als het lezen van documenten eisen,., als request.method = =" na ": de vereiste documenten. De documenten [], moeten we ook de documenten, het beeld van het dossier van de uitbreiding voor het dossier.Dus de invoer, systemen, en de uitbreiding van de naam.,, de bevordering van = os. Weg. Splitext (dossier. Het dossier) [1], zodra we een uitbreiding van het document, creëren we een nieuwe unieke naam gebruik daarvan.De invoer daarvan en het creëren van de naam,,.,, f_name (uuid = Str. Uuid4 ()) + uitgebreid, het creëren van een map, uploaden, op de statische MAP.Dit is ons beeld zal blijven.Ook de weg in de aanvraag configuratie uploaden MAP, de toepassing en de configuratie'upload_folder "[] = statische /Upload bestanden uploaden, nu redden, upload_folder, de positie en de terugkeer van de naam van een reactie,., dossier (OS. Weg. Toetreding (aanvraag'upload_folder] [, terug f_name)) hola. Dump ({'filename": f_name}), het behoud van deze veranderingen, en de hervatting van de server.Je browser HTTP://lokale: 5002 tekenen van geldige papieren.De knop om gebruik te maken van foto 's, en op de voltooiing, controleer je browser console.Je moet terug kunnen zien van de Upload naam. , en niet in de tekst van dat gebied -, we de beelden uploaden van de toevoeging van een beeld van de elementen.Dus, de volgende tekst vervangen: //europa.eu.int /comm /code - gebied.,, < div = "pull" > < IMG = "imgupload" style= "140px; lengte: breedte: 140px;" = "IMG - me" > < /div >,, in de file uploaden succes terugkomen, vernieuwing,&#imgupload,, ", voor het uploaden van beelden.,, ("&#dollar imgupload ").Attr ('src, statische /Upload /" + reactie. De naam van het behoud van de,,); boven de veranderingen en de hervatting van De server.Ingelogd op de toepassing en de poging om een nieuwe foto 's uploaden, moet je naar de beelden uploaden.,,,,, moeten we de wijziging van de structuur van onze tbl_wish, tabel, met inbegrip van de drie nieuwe gebieden.Veranderen, tbl_wish als volgt:,, van vorm veranderen bucketlist% quot%% quot%.% quot% toe te voegen aan de lijst van tbl_wish% quot%% quot% wish_file_path% quot% varchar (200) leeg na% quot% wish_date% quot%, een extra kolom% quot% wish_accomplished int.% quot% 0% quot% na de standaard wish_file_path% quot%, een extra kolom% quot% wish_private int.% quot% 0% quot% na de standaard wish_accomplished% quot%;,, laten we een herziening van onze procedure , sp_addwish, met inbegrip van de nieuwe , sp_updatewish, toevoeging van velden In de database. , gewijzigd, sp_addwish, opslag, met inbegrip van de drie nieuwe toetreding op het gebied van het gebruik van bucketlist.,,% quot%% quot%; daling van de% quot% sp_addwish of er sprake is van% quot%;% quot% bucketlist REËLE die het gebruik van% quot%. Het creëren van een definitie van% quot% =% quot% wortel @% quot% localhost% quot% procedure% quot% sp_addwish% quot% (in de p_title varchar (45), in de p_description varchar (1000), in de p_user_id in bigint,P_file_path varchar (200), in de p_is_private int, int) begon in de p_is_done ingevoegd tbl_wish (wish_title, wish_description, wish_user_id, wish_date, wish_file_path, wish_private, wish_accomplished) waarde (p_title, p_description, p_user_id, nu (), p_file_path, p_is_private, p_is_done); einde van $scheidingsteken;, en de wijziging van de procedure, sp_updatewish, met inbegrip van de drie nieuwe gebieden, met bucketlist% quot%.% quot%; de daling van de sp_updatewish of er sprake is van% quot%% quot%;% quot% bucketlist REËLE gebruik te maken van de dollar, de definitie van% quot% tot =% quot% wortel% quot% @% quot% localhost% quot% procedure% quot% sp_updatewish% quot% (in de p_title varchar (45), in de p_description varchar (1000), in de p_wish_id bigint in de p_user_id bigint, in p_file_path varchaR (200), in de p_is_private int, int) in p_is_done begon te werken tbl_wish set wish_title = p_title, wish_description = p_description, wish_file_path = p_file_path, wish_private = p_is_private, wish_accomplished = p_is_done waar wish_id = p_wish_id en wish_user_id = p_user_id; einde van $scheidingsteken;,, de volgende stap, te wijzigen, of procedures voor De behandeling van verzoeken om addwish, voor het nieuwe gebied lezen aan de opslag.,, indien het verzoek. Vorm. ('filepath ") is een _filepath =" andere _filepath = verzoek. Vorm. ('filepath ") indien het verzoek. Vormen. (garantie voor niet - winstgevende) is niet _private = 0: _private = 1 als de eisen. Vorm. ('done") is niet _done = 0: _done = 1, zodra de waarde,Is ze lezen, zullen we de procedure door middel van mysql,, toe. Callproc ('sp_addwish "(_title, _description, _user, _filepath, _private, _done)), in addwish.html, pagina 's, die wij moeten worden aangebracht, de naam, de elementen van de eigendom.Dus, de naam, de nieuwe toevoeging aan het vakje <.,, in naam van de "eigen" = = = = = = = het vakje "> etikettering voor privé - < trans - type =" glyphicon glyphicon slot "de aria verborgen =" echt "> < Kruis > en in naam van LT; = = = = = = =" om "het vakje" > voltooid < trans - type = "glyphicon glyphicon goed 'aria verborgen =" echt "> < Kruis >, en nu moeten we nog de weg door de bestanden uploaden.Dus we moeten het creëren van een verborgen in een veld en dossier succesvol auditie, en wordt de waarde van de input. < = "verborgen" naam "dossier" = "dossier" > < /input >,, in de file uploaden succes terugkomen, het vaststellen van de waarde van het succes:., functie (reactie) {var het dossier weg = statische /Upload /"+ response.filename; $("&#imgupload ").Attr ('src, weg van het dossier); $("&#dossier weg "). Val (weg);}, deze veranderingen, het behoud en de Hervatting van de server.Het gebruik van de certificaten geldig, en proberen om de toevoeging van een nieuwe wens van alle vereiste gegevens.Als succesvol toegevoegd, moet het in op de homepage van de gebruikers zijn opgenomen. De wijziging van de,, wensen te bereiken, in de eerste plaats, we hebben het nodig voor de drie nieuwe gebieden toegevoegd: //europa.eu.int /comm /code.Dus open. En userHome.html, en voeg de volgende: //europa.eu.int /comm /code na de , de titel, de en de, beschrijving, wacht. <,, div = "form-group" > < voor de "txtPost" > Photos< /label> < div = "input-group" > < span = "input-group-btn" > < span = "btn1 btn-primary btn-file" > Browse& hellip; < - type = "dossier" = "fileupload" naam "dossier" multiple> < /span> < /span> < div = "pull-right" > < IMG - = "imgUpload" style= breedte: 140px height: "; 140px;" = "img-thumbnail" > < - type = "verborgen" naam "filePath" = "filePath" > < /input> < /div>; < /div > < /div > < div = "groep" > < etikettering > merken dit is privé, de anderen niet zichtbaar. < /etiket > < BR /> < id = "chkprivate" naam "privé" = het vakje "> etikettering voor privé - < trans - type =" glyphicon glyphicon slot "de aria verborgen =" echt "> < Kruis > < /div > < div =" groep "> < etikettering > je hebt gedaan?< /etiket > < BR > < id = "chkdone" naam "gedaan" type = het vakje "> voltooid < trans - type =" glyphicon glyphicon goed 'aria verborgen = "echt" > < Kruis > < /div. >,, we moeten lezen om de gegevens die nodig zijn op het gebied van de redacteur.Laten we de wijziging van de procedure, met inbegrip van de extra sp_getwishbyid, op gebieden zoals: , het creëren van een definitie van% quot% wortel, =% quot% @% quot% localhost% quot% procedure% quot% sp_getwishbyid% quot% (in de p_wish_id bigint, in p_user_id BigInt) te kiezen wish_id, wish_title, wish_description, wish_file_path, wish_private, wish_accomplished van tbl_wish waar wish_id = p_wish_id en wish_user_id = p_user_id; tot slot, is de volgende stap, we moeten wijzigen, hola, /getwishbyid string, route de methode, met inbegrip van de nieuwe gebieden.De wijziging van de lijst in je, /getWishById, als shown:,, wish.append ({'Id': result[0][0],'Title': result[0][1],'Description': result[0][2],'FilePath': result[0][3], openbare result[0][4],'Done':: result[0][5]}), het resultaat van te maken, en we moeten de gegevens die zijn ontvangen om in de tweede ronde van het succes, Edit, javascript function in userHome.html.,,,, is function (RES) {VAR (RES); - = hola. Om $('#editTitle') val (data[0]['Title']); en ('#editDescription') val (data[0]['Description']); en ('#imgUpload').Attr ('src', data[0]['FilePath']); als (data[0]['Private'] = = = = = = = "1") ('#chkPrivate'.Attr {%) ('checked','checked');} als (data[0]['Done'] = = = = = = = "1") {% ('#chkDone').Attr ('checked','cheWe ");} $("&#editmodal "). Modal ();}, wijzigingen en de hervatting van de server.Bij het gebruik van geldige documenten, in de homepage te bewerken, een wens van een lijst van wensen.Je moet de gegevens in de popup. door Edit,,,,, naar wat we tot nu, heeft op de aan de wens van de jQuery-File-Upload toevoegen. - in het script, , userHome.html,.,, < script src = "../static/js/jquery-1.11.2.js" > < /script> < script src = "../static/js/jquery.ui.widget.js" > < /script> < script type = "tekst /javascript" src = "../static/js/jquery.fileupload.js" > < /script> < script type = "tekst /javascript" src = "../static/js/jquery.fileupload-process.js" > < /script> < SCRIPT type = "tekst /javascript" src = "../static/js/jquery.fileupload-ui.js" > < /script>,, - het dossier Upload controle in de het gebruik van dezelfde code we je naar gebruikt op de toevoegen dat pagina.,, $(functie) ($('#fileuploaD). De fileupload ((http: //Upload, de aard van de gegevens toe te voegen: "hola" functie (E, dienen de gegevens (gegevens). ();}, succes: functie (reactie) {var het dossier weg = statische /Upload /"+ response.filename; $("&#imgupload ").Attr ('src, het pad); $("&#dossier weg "). Val (weg);}, fout: functie (fouten) {console logboek (fouten);}});}), en we moeten bijgewerkt knop Edit - met inbegrip van de aanvullende gebieden toe te voegen.Dus, in en btnupdate, klik, de wijziging van de parameters van de overdracht van gegevens, met inbegrip van de drie nieuwe gebieden, zoals blijkt uit de cijfers: gegevens: {Titel: $("# edittitle"). Val (), beschrijving: $("# editdescription"). Val (), Nummer: getitem (localStorage.'editid "), weg van het dossier: $("&#imgupload ").Attr ('src" ("),&#dollar plan: chkprivate"), ("inspectie").1 - 0: ("aan het einde van&#dollar chkdone"), ("inspectie").1 - 0), open, en tot wijziging van app.py,, /updatewish behandelaars nieuwe methoden om de toename van de op het gebied van _filepath = verzoek,.,. Vorm van'filepath _isprivate = verzoek [] []. De vorm van'isprivate _isdone = verzoek []. De vorm van'isdone, wijziging van de programma 's, met inbegrip van de parameters voor de extra..,, toe. Callproc ('sp_updatewish "(_title, _description, _wish_id, _user, _filepath, _isprivate, _isdone)), open, nu, met inbegrip van de nieuwe sp_updatewish en wijziging van het toegevoegde veldscheidingsteken, en het creëren van een definitie van% quot% wortel, $=% quot% @% quot% localhost% quot% procedure% quot% sp_updatewish% quot% (in de p_title varchar (45), in de p_description varchar (1000), in de p_wish_id bigint, in p_user_id bigint, in p_file_path varchar (200), in de p_is_private int, in p_is_done int) te verlengen en tbl_wish seT - wish_title = p_title, wish_description = p_description, wish_file_path = p_file_path, wish_private = p_is_private, wish_accomplished = p_is_done waar wish_id = p_wish_id en wish_user_id = p_user_id; en, tot slot, heeft de bovengenoemde wijzigingen en de hervatting van de server.Bij het gebruik van geldige papieren tekenen en proberen te bewerken en de bijwerking van bestaande vermeldingen.,, verpakt, in dit deel van de reeks lessen, zien we hoe de integratie van en het gebruik van blueimp dit dossier plug, beelden uploaden, Python fles van toepassing.In het volgende deel van deze reeks, tonen we de wens in de toepassing van de door de gebruikers, zoals de functie aan willen toevoegen.,, laat ons weten wat je denkt, in de volgende opmerkingen en voorstellen voor correcties. source code deze handleiding kan worden in de github.,,