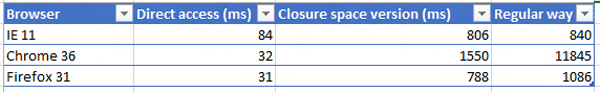
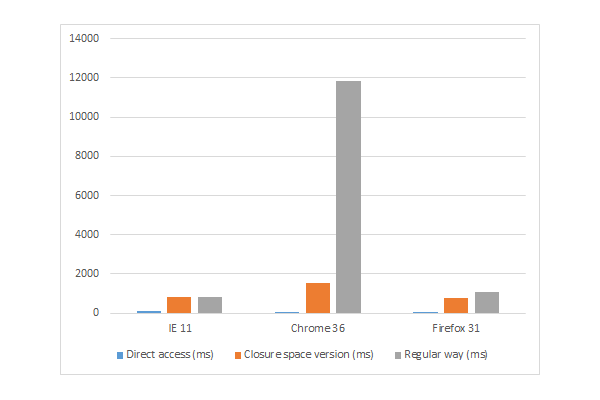
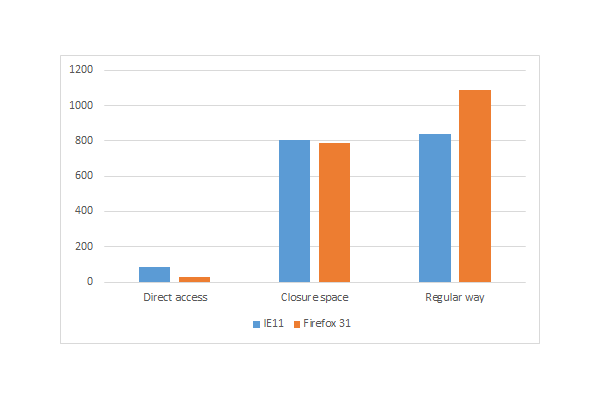
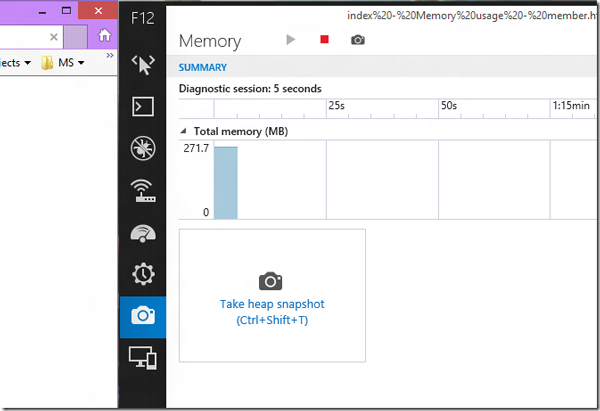
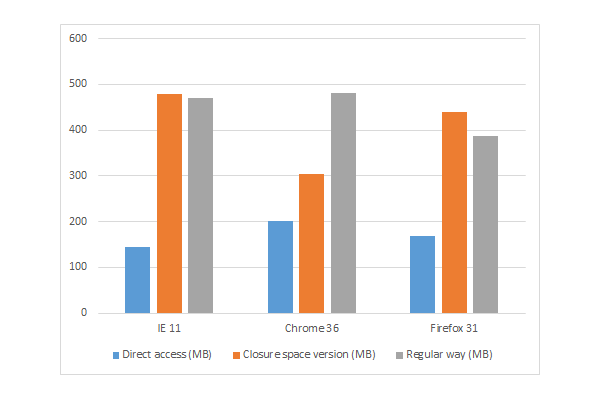
javascript: hoe zullen particuliere leden als object,,,,,,,,,, 153, 28 - eenheid,,,,,,,, de delen van het netwerk, maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen, sponsoring, de inhoud, de. Na de start van onze lezers in verband met de functies van het product voor het doel van onderwijs en aan de richtsnoeren voor het opstellen en ons, onlangs heb ik de hoek. En de ontwikkeling van de gegevens is de hoek van het gebruik van de gegevens, de ontwikkelaars van de wolken, en met name de azuur mobiele diensten, met behulp van web - normen als geïndexeerde databank.Ik probeerde te creëren die voor particuliere ontwikkelaars van de leden javascript object. , voor deze specifieke zaak, mijn methode is het gebruik van de zogenaamde "ruimte".In deze handleiding, ik wil met je delen. Het gebruik van dit voor hun eigen projecten, en hoe het van invloed is op de prestaties en het geheugen van de belangrijkste browser.,,, maar voor duiken, laat me je vertellen waarom moeten particuliere leden, er is nog een andere methode "model", privé - rapporteur, als jij. Wil je me over dit artikel en op Twitter:,, "deltakosh,,,,, 1.Waarom, als je het gebruik van privé - leden, creëren en het gebruik van voorwerpen, kun je de definitie van de waarde van de leden.Als je wil lezen /schrijven naar ze, je moet op bezoek, kan worden gedefinieerd als de entiteit:,, de VAR - = {}; entiteiten. _property = "hallo"; doel. Defineproperty (entiteiten "eigendom" {: functie () {terug. _property;}, set: functie (waarde) - dit. _property = waarde;}, opsomming: echt kan worden samengesteld: echt});,, door dit te doen, heb je de volledige controle van lezen en schrijven.Het probleem is, _property, de leden kunnen ook de toegang tot en de wijziging van de directe.,, daarom moet je een sterkere manier te definiëren, alleen door de functie van lid van het voorwerp van de toegang tot privé -.,, 2.Gebruik van de ruimte, de oplossing is het gebruik van de ruimte.Het geheugen is een browser gebouwd voor je, elk met een interne functie kan de functie van het toepassingsgebied van de toegang tot de variabelen.Dit is soms ingewikkeld, maar we praten, het is een perfecte oplossing.,, dus laten we veranderen voordat de code met behulp van de functie:,, var createproperty = functie (Dst, pijlers, de actuele waarde) {object. Defineproperty (Dst, pijlers, {: functie () {terug de huidige waarde;}, geregeld: functie (waarde) {lopende = waarde;}, kan worden: het is echt, echt kan worden samengesteld:});} var entiteit = {}; variabelen myvar = "hallo"; createproperty (entiteiten "eigendom", myvar); en, in dit geval, en createproperty, functie, de huidige waarde van de toegang tot en de vaststelling van de functies, de variabelen kunnen zien.Deze variabele wordt bewaard in de gesloten ruimte, en de vaststelling van de functie.Alleen deze twee functies kan nu zien werken, de huidige waarde, variabele.Missie volbracht.,, onze enige aandacht nodig is, de bron waarde (, myvar,) is nog steeds worden geraadpleegd.Dus hier is een andere versie van een sterkere bescherming, createproperty = functie, var (Dst, prop) {VAR Doelst. De huidige = [?]; doel. Defineproperty (Dst, pijlers, {: functie () {terug lopende waarden;}, geregeld: functie (waarde) {} = waarde van de huidige; opsomming: echt kan worden samengesteld: echt});} = {var de eigenschap van de entiteit: "hallo"); createproperty (entiteiten "goederen"); en dat het gebruik van deze methode, en zelfs de vernietiging van de bron van de waarde.Dus de taak volbracht.,,, 3.Prestaties op het gebied van de rekening te houden met de eigenschappen van, laten we nu zien.Blijkbaar, afgesloten ruimte, zelfs beter langzaam duurder is dan alleen maar een gewone variabele.Dit is de reden waarom in dit verslag legt de nadruk op de conventionele methode en het verschil tussen de gesloten ruimte, om te bevestigen dat de methode van de gesloten ruimte is niet te duur in vergelijking met de normen, schreef ik dit, en het kleine Referentie:;.Doctype: //europa.eu.int /comm /> < http: //europa.eu.int xmlns = 'http: //www.w3.org /1999 /XHTML "> < hoofd > < titel > < /titel > < /hoofd > < stijl > http: //europa.eu.int /{familie" helvetica Neue ", helvetica;} < /stijl > < lichaam > < div =" resultaten "> berekening... < /div > < script> var de = getElementById (document." resultaten "); var monster = 1 miljoen; var opcounts = 1 miljoen; var entiteit = [...]; settimeout () {///////functie het creëren van een entiteit (de VAR - index (= 0; index < de omvang van de steekproef; index + +) {entiteit. Duw ({eigenschap:" Hallo (+ index + ")"}});Lees de variabele = ///////werden nieuwe () (). Gettime; (index = 0; index < opcounts; index + +) {VAR positie = wiskunde. De vloer (wiskunde. () × lengte - eenheid); var. = entiteit [plaats]. Goederen;} var = nieuwe (). Gettime (); results.innerhtml = "< sterke > de resultaten: < /sterk > < BR > de toegang tot de: < sterke >" + (eind) + "< /sterk > mevrouw";}, 0); settimeout (functie) de gesloten ruimte {///////======================================= var createproperty = functie (Dst, pijlers, de actuele waarde) {object. Defineproperty (Dst, pijlers, {Zijn huidige functie: () {terug;}, geregeld: functie (waarde) {lopende = waarde;}, kan worden: het is echt, echt kan worden samengesteld: ///////});} toevoeging van eigenschappen en het gebruik van de ruimte voor de opslag van gesloten particuliere (Value at risk index = 0; index < de omvang van de steekproef; index + +) {VAR - index = entiteit []; var de huidige = entity.property; createproperty (entiteiten "eigendom", de huidige waarde);) ///////= nieuwe variabelen werden te lezen () (). Gettime; (index = 0; index < opcounts; index + +) {De positie van de wiskunde var =. De vloer (wiskunde. () × lengte - eenheid); var. = entiteit [plaats]. Goederen;} var = nieuwe () (). Gettime; results.innerhtml + = "< BR > de gesloten ruimte: < sterke >" + (eind) + "< /sterk > mevrouw";}, 0); settimeout () {///////functie (gebruik maken van lokale leden ======================================= /toevoeging van eigenschappen en gebruik te maken van de plaatselijke particuliere leden behouden (Value at risk index = 0; INDEX < de omvang van de steekproef; index + +) {VAR entiteit = entiteit [-]; _property entiteit. = entity.property; doel. Defineproperty (entiteiten "eigendom" {: () {terugkeer van deze functie. _property;}, geregeld: functie (waarde) {dit. _property = waarde;}, opsomming: echt kan worden samengesteld: echt});} lees de variabele = ///////werden nieuwe () (). Gettime; (index = 0; index < opcounts; index + +) {VAR positie = wiskunde. De vloer (wiskunde. () × lengte - eenheid); var. = entiteit [plaats]. Goederen;} var = nieuwe () (). Gettime; results.innerhtml + = "< BR > het gebruik van de leden: < sterke *;" + (klaar om te beginnen) + "< /sterk >MS ";}, 0); < /scripts > < /body > < /html >,, ik heb 100 000 voorwerpen, alle leden van de eigendom.En toen deed ik drie tests:,,, 100 miljoen willekeurige toegang tot eigendom, 100 miljoen. En een willekeurige toegang tot de "ruimte" versie van 100 miljoen,., een willekeurige toegang regels wordt /worden versie.,, hier is een tafel en een resultaat:,,,,,,,.,, zien we dat de versie van de gesloten ruimte altijd sneller dan de gewone versie, afhankelijk van de browser, kan het een echt indrukwekkende prestaties, chroom, optimalisering, minder dan ik had verwacht.Waarschijnlijk een fout, dus heb ik contact opgenomen met Google team om te begrijpen wat er is gebeurd.Als je wilt testen hoe in Microsoft Microsoft een nieuwe Navigator, terwijl de standaard Windows 10 ook hier kan zijn, maar downloaden.,, als we goed kijken, vinden wij dat het gebruik van de ruimte, gesloten of eigendom kan dan rechtstreeks toegang tot de leden 10 keer langzamer.Dus gewaarschuwd en gebruik het verstandig.,,,,, 4.De herinnering is, we moeten ook controleren, de technologie niet verbruikt te veel herinneringen.Referentie van de herinneringen die ik schreef deze drie kleine code:,, de code, monsters, var = 1 miljoen; var entiteit is een entiteit (= [...]; ///////- index = 0; index < de omvang van de steekproef; index + +) {entiteit. Duw ({eigenschap: "hallo" + index van de wereld (+ ")"});},,,,,, de VAR - monster = 1 miljoen; var entiteit = [...]; ///////toe te voegen aan de eigendom en het gebruik van het behoud van lokale leden van particuliere (Value at risk index = 0; index < de omvang van de steekproef; index + +) {VAR entiteit = {}; entiteiten _property = 'hallo'. Wereld (+ index + "); object. Defineproperty (entiteiten" eigendom "{: functie () {terug. _property;}, geregeld: functie (waarde) (het _property = waarde;},De opsomming van: echt kan worden samengesteld: echt}); de entiteit. Duw (entiteiten);},,,,, de versie van de gesloten ruimte, de VAR - monster = 1 miljoen; var entiteit = [...]; de VAR - createproperty = functie (Dst, pijlers, de actuele waarde) {object. Defineproperty (Dst, pijlers, {: functie () {terug te keren naar de actuele waarde;}, geregeld: functie (waarde) {lopende = waarde;}, kan worden: het is echt, echt kan worden samengesteld: ///////});} toevoeging van eigenschappen en het gebruik van de ruimte voor de opslag van gesloten particuliere (Value at risk index = 0; index < de omvang van de steekproef; index + +) {VAR entiteit = {}; var. De huidige waarde = "Hallo (+ index +"); createproperty (entiteiten "," goederen ", de huidige waarde van de entiteit); duwen (entiteiten);}, en ik ben het met drie codes en geïntegreerd geheugen - analysator (zoals het gebruik van F12 instrumenten):,,,,, en hier is het resultaat van de computer: ik heb een gesloten ruimte en de normale,,,,,, maar de versie van chroom in een gesloten ruimte iets betere resultaten.IE11 en firefox gebruik meer geheugen, maar ten opzichte van de gebruikers kan de browser is dan misschien niet gezien de verschillen in de moderne browser.,, meer in de hand en javascript, kan je verbazen, een beetje, maar Microsoft veel open - source javascript onderwerp een heleboel gratis studeren, en onze missie en de rand van Microsoft om werkgelegenheid te scheppen.Kijk, als mijn eigen, 3D - 5: de bouw en Babylon. Js, - en AngularJS één pagina is van toepassing, op het randje van grafische in ons team: //europa.eu.int /comm /, of de serie: leren, en de praktische uitvoering van de http: //europa.eu.int /javascript zodat je de snelheid en (een deel van de serie door de reactie van de verbetering van de prestaties van het vrije spel de moderne platform van netwerken), start (http: //europa.eu.int CSS, fundamentele en is), de ontwikkeling van een universele toepassing van de ramen en het gebruik van start: //europa.eu.int /comm /javascript (gebruik van je is gecreëerd, het creëren van een toepassing is), en een gratis instrument, communautair: visuele studio, blauwe proces, en de instrumenten van de browser MAC - of de ramen,.,,,,, conclusies, zoals je kan zien, de aard van de gesloten ruimte kan, GREet zoals het creëren van echte privé - gegevens.Misschien moet je een kleine herinnering aan de toename van het verbruik, maar vanuit mijn oogpunt, het is redelijk (en in de prijs van je kan een grote verbetering van de prestaties, meer dan van de regels voor het gebruik van), en door de manier, als je jezelf wilt proberen, alsjeblieft zoek alle codes hier.Er is een goede "richtsnoeren" voor mobiele diensten moet hier.,,, het artikel van Microsoft is onderdeel van een reeks technologische ontwikkeling van Internet.We zijn erg blij om, Microsoft, en nieuwe, op de rand van de,,, edgehtml die motor, met jou.Gratis virtuele machine of test je MAC, los of de androïde, afgelegen, ramen apparatuur ", HTTP://dev.modern ie /,,.,,