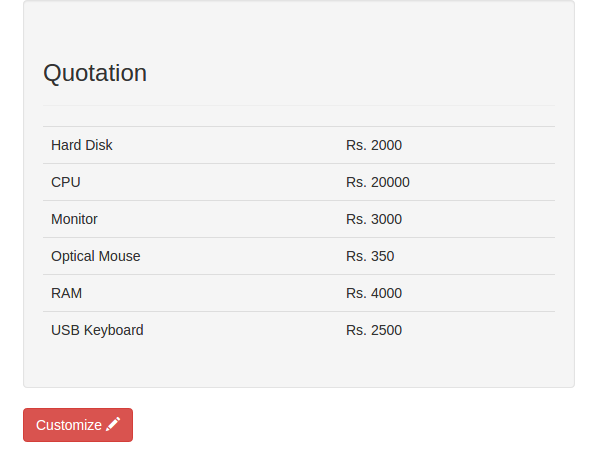
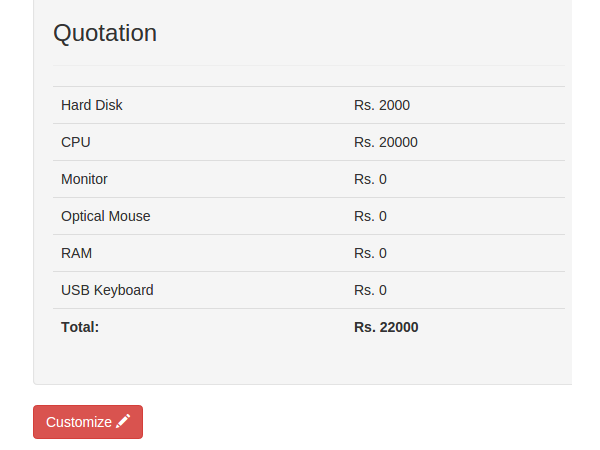
, het creëren van een AngularJS eenvoudige Winkelwagen: 3,,,,,,,,,, 119, 9 - eenheid,,,,,,,, de delen van het netwerk, maandag wat in tuts + koers zal dalen tot slechts 3 dollar.Niet' niet missen, eerder . In dit deel van de reeks lessen, creëren we een gewoonte van de richtlijn, met het in ons eenvoudige Winkelwagen programma.In dit deel van de reeks lessen, zullen we zien hoe de totale voor de browser die tegelijkertijd aan.We zullen ook het creëren van een twee pagina 's, waar we alle projecten die door de gebruiker,., te beginnen, laten we het klonen van github training voor een begin. HTTP://github,, git kloon. COM /jay3dec /angularshoppingcart_part2. Idioot, het klonen van de source code na de navigatie aan Het project. De afhankelijkheid van de catalogus en nodig is voor de installatie angularshoppingcart_part2 NPM, cd' s, installatie, installatie van start als de afhankelijkheid van de server, node. Js, browser op HTTP://lokale: 3000 / moet je de toepassing, aanbrengen. De totale div, terwijl we door het gebruik van bootstrap aanbrengt die bestanddelen van de totale op de Top van , het werkt niet.Laten we kijken wat het probleem is. , toevoeging van een categorie, leidt de vergadering bekend als het aanbrengen van toen we boven een bepaalde hoogte en de aanbrengen van de top, als het hier.In simpele: //europa.eu.int /comm /geldt nog steeds, maar als in de AngularJS werkt niet.Om dit probleem op te lossen, zullen we de hoogte van regelmatige controles, wanneer het boven en onder een bepaalde hoogte, dat we er nog 50 pixels, brengt de overeenkomstige.,, dus, in de veronderstelling dat de hoogte van de rol die we hadden, en het aanbrengen van de top, in totaal,,, ngclass gebruik van die richtlijn. NG = "{'affix: rollend > 50," aangebracht: rollend < = 50) ", met het oog op de voortschrijdende creëren we een andere richtlijn.We namen richtlijn, getscroll,.Deze richtlijn zal de waarde van de bijgewerkt, elke browser raam naar, en op basis van de categorieën rollend, aanbrengt, zal worden bijgewerkt.,,. Richtlijnen ('getscroll "functies ($). {terugkeer (bereik: {rollen:" = rollend "), die de functie (bereik:, elementen en eigenschappen) {VAR ScrollWindow = hoek. - (Luik); ('scroll ScrollWindow., van toepassing zijn. Dollar. Gebonden (bereik, functie) (scope.scroll = ScrollWindow. Scrolltop ();});}});}), en de in dit deel van de code, door een van de onze, getscroll, van die richtlijn.We zijn in de berekening van de top, het gebruik van de hoogte, hoek, elementen ($raam).De gebeurtenissen in elk van onze bijgewerkt, rollen, reeks variabelen, toevoeging van bovengenoemde richtlijn.,,,, cart.html, een einde te maken aan de blz. < zijn rol perkament = "van de" > < /- >,, het behoud van deze veranderingen en op De pagina.Probeer de raam en totale worden geplakt, altijd zichtbaar.,, de uitvoering van twee pagina 's, de selectie van de projecten, gevuld met twee pagina' s, we moeten de projecten tussen de door de verantwoordelijke voor de verwerking.Dus we gebruik zullen maken van een dienst voor de overdracht van gegevens tussen de AngularJS.Laten we de oprichting van een dienst, commonprop, dat bewaren we voor de geselecteerde projecten en de totale prijs.Open, en het creëren van een dienst, commonprop, zoals blijkt uit de cijfers:,,. De diensten ('commonprop "functie () {var post ="; totale reactieve = 0; de projecten: terug naar functie) (getItems {;}, SETITEM: functie (waarde) (post = waarde;}, functie () getTotal:{totale ontvangsten;}, settotal: functie (waarde) {TOTAAL = waarde;}};)); dat, gezien, in de definitie van diensten, commonprop, we hebben vier functies te krijgen en de vaststelling van projecten en de totale prijs.Injectie, commonprop, diensten, cartctrl,.,,. De verantwoordelijke voor de verwerking ('cartctrl, [dollar bereik ",'commonprop" functies (dollar bereik, commonprop) (,, wij nemen nota van de wijzigingen, shopdata variabelen en de actualisering van de gegevens en diensten.Gebruik de volgende codes toegevoegd, cartctrl,,, $(dollar. Kijk'shopdata "functie) (commonprop. SetItem (dollar. Shopdata);}), binnen, alstublieft. Commonprop js, in dienst checkoutctrl,,,.,,. De verantwoordelijke voor de verwerking ('checkoutctrl [" van de dollar. Het toepassingsgebied van'commonprop "," functies (dollar bereik, commonprop) (,, we gebruiken , commonprop, diensten en de totale checkoutctrl project,,,,,. De verantwoordelijke voor de verwerking ('checkoutctrl, [dollar bereik ",'commonprop" functies (dollar bereik, commonprop) {% scope.items = commonprop getitems (); scope.total. = commonprop dollar. Gettotal ();}]);,,, scope.items dollar, we zullen in twee pagina 's.Open, checkout.html, om de bestaande lijst van harde code.We gebruiken de ngrepeat richtlijn, scope.items dollar, het creëren van tafel en de dynamische.,, < tabel = "tabel" > < tr = "Ik herhaal de artikelen ng" > < O > {}} {i.item < /O > OTO < >. {}} {i.selected < /O > < /TR > < /tabel >,, het behoud van de veranderingen en de nieuwe pagina 's boven.De keuze van een aantal projecten, en daarna, de kassa, druk op de knop in het winkelwagentje blz.Eenmaal in de twee pagina 's, het moet een lijst van de geselecteerde onderwerpen.,,,,, we zijn in de totale prijs van twee pagina' s.Dus wanneer de totale is berekend in de totale function in, CartCtrl, werken de diensten CommonProp,,,., $scope.total = totale, functie) ((T = 0; voor (VAR k in $scope.shopData) (T + = parseint ($scope.shopData[k].selected);} CommonProp.setTotal (T); terug t;}, - Het totale op de kassa te omvatten de volgende bladzijde,, TR, : //europa.eu.int /comm /code,, < tr> < td> < b> Total:< /b> < /td> < td> < b>. {{total}}< /b> < /td> < /tr>,, nee. We zijn in de ruimte, op basis van bijscholing, in , CheckoutCtrl,, het totale displayed. zal worden.Veranderen en opnieuw beginnen.De keuze en selectie van een "kassa".Eenmaal in de twee pagina 's, kan je zien geselecteerde projecten en de totale prijs.,,,,, eenmaal in de twee pagina' s, klik op de knop, en u gaat naar de kar pagina, maar alle opties zullen verdwijnen.Dus we moeten oplossen.Als de pagina 's worden geladen, we controleren, commonprop, diensten bestaan voor een project.Als het project is op het moment dat we het gebruik van deze goederen te vullen de pagina 's, die cartctrl,.,, te controleren op de aanwezigheid van een artikel, commonprop, en de vaststelling van het toepassingsgebied van de dollar, shopdata.,.,, als getitems () (commonprop!= = = = = = = commonprop ") {% scope.shopdata. Getitems ();},, het behoud van de bovengenoemde wijzigingen en de hervatting van de server.Uit de Winkelwagen pagina 's, de keuze van een paar projecten, en daarna naar de kassa, navigatie, twee pagina' s.Eenmaal in de twee pagina 's, klik op "knop om terug te keren naar de kar pagina' s.Je moet alle opties gedaan, omdat ze in de wagen, pagina 's,, conclusies, in dit deel van de reeks lessen, de uitvoering van twee pagina' s zien we hoe het gedeeld gebruik van de verschillende AngularJS diensten tussen de verantwoordelijke voor de verwerking van de gegevens.We hebben ook gezorgd voor een richtlijn, de hoogte en het herstel van het probleem geleid.,, ik hoop dat je iets geleerd van de reeks nuttige .Voor meer informatie AngularJS richtlijn, een officiële documenten kijken.,, van deze handleiding in de source code kan github.Laat ons weten wat je denkt en als volgt gecorrigeerd.,