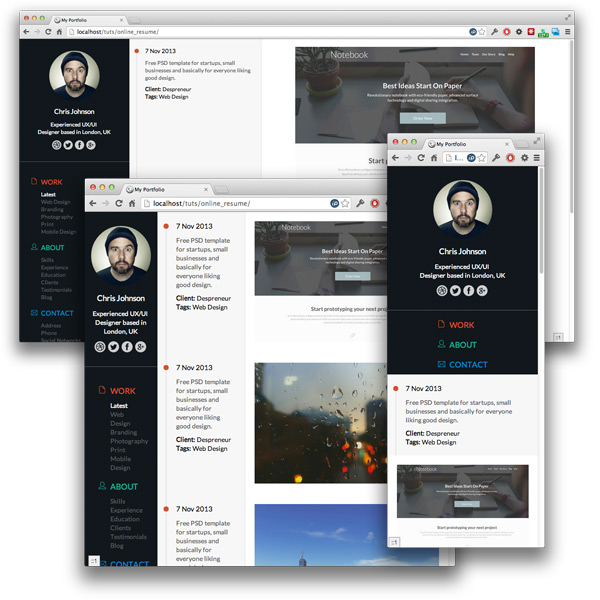
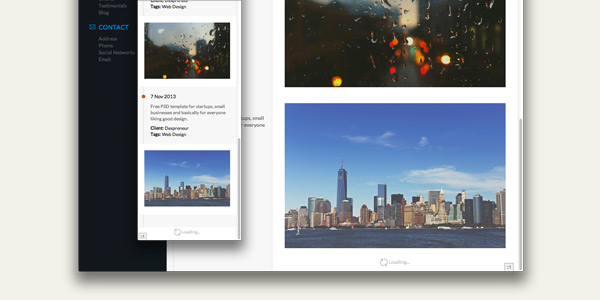
responstijd van pagina' s, combinaties, is dit artikel een reeks genaamd "het ontwerp en de bouw van een reactie op de combinatie van een deel van de tijd de pagina 's. De responstijd combinatie van pagina' s, je creëert,,,,, van de vorige les, laten we nog een krachtige ontwikkeling van de geef ons een icoon,., laden, we moeten aan de Kruis animatie, voor ons is het scheppen van een simpele draai animatie - icoon.We hebben onze pagina 's gemarkeerd, dus laten we direct in de CSS.,, div.loading {: zwarte kleur (voor Gray, 20%); de positie van de breedte van de absolute;:: 100px; bodem: 15px; links: 50%; de marge: - 50px; IMG - {aanpassing van De verticale:; en AMP; roterende {bewijzen. De naam van de animatie: roterende; mevrouw animatie naam: roterende; de animatie: roterende; - norm animatie duur: 1 seconde; animatie duur: 1; - bewijzen van animatie herhalingen: onbeperkt; mevrouw animatie herhalingen: onbeperkt; animatie herhalingen: onbeperkt; - bewijzen van animatie - functie: lineaire; - van mevrouwDe functie van Imation timing: timing: lineaire functie; de animatie,}}}, om deze code , gecombineerde projecten, blokken in het dossier, brutaal.Ten eerste, we zijn hier alleen maar een stijl - die zelf.Wij vinden het absoluut, om ervoor te zorgen dat het gebruik van is geconcentreerd, marge, , - ja,,, is de helft van de breedte van de elementen.Het is goed te maken dat de positie van de CSS - elementen van de linker hoek.,, de volgende is veel leuker.Zoals je misschien al gezien in een soort aangewezen: //europa.eu.int /comm /we , draaien, laden < IMG > , etikettering, zullen wij gebruik maken van de uitvoering van de CSS haak animatie.Hier is de stijl van onze animatie. , hebben we in feite spreken we animatie van de functies die zijn genoemd in de CSS (creëren we een moment lang), animatie moeten rennen, hoeveel keer moet het functioneren, de timing van de functie of los.Voor dit project, we hebben een goede goede 360 graden draaien, het zal nooit stoppen.De code zal volledig. ,,,, noot: er zijn browser - verklaring niet missen, dus kunnen we dat verbeteren met behulp van sass gebruik voor ons het zware werk doen. En, laten we in de auto kijken.,,,,,, en ziet er goed uit, maar er is één ding Dat ontbreekt.Dit is niet meer.Laten we nu op te lossen, met de volgende code:,, @ - bewijzen van sleutel rotatie {100% - norm veranderen: roterende (360); omschakeling: roterende (360); - de bewijzen van oorsprong: het centrum van oorsprong veranderen; omschakeling: Centrum;}} {100% {@ beeld draaien norm veranderen: roterende (360); - van mevrouw veranderen: roterende (360); omschakeling: roterende (360); - de bewijzen van oorsprong: het centrum van transformatie; mevrouw transformatie van oorsprong: Centrum; omschakeling van oorsprong: Centrum;}}, dus hier is , draaien, functie.Deze manier van werken is een van de belangrijkste punten in het door de animatie elementen te veranderen.Je kunt op 0%, 25%, 50% van de gevallen, zoals de vaststelling van een dingen gebeuren.Ons leven is heel eenvoudig, dus we hoeven alleen maar een verklaring, in een staat van 100% van de elementen moet 360 graden draaien.Dit betekent dat we de uitvoering van de elementen die een volledige draaien, en aan het eind van het begin.Onze vorige vastgesteld waardoor de zal blijven.De oorsprong van de , veranderen, eigenschap in het centrum van de animatie CSS vertellen.Kunnen we het roteren van de linker hoek Center (lijkt interessant.Maar we willen met onze elementen nauwkeurig centrum.Dit dossier, en in de browser!,,,,, lijken, maar beter snel.,,, gewikkeld in een combinatie van onze tijd ', maar er is één ding dat we kunnen toevoegen aan het doel van deze handleiding.,, - inhoud, en nu, in de echte wereld deze indeling /betreft kan met een onbeperkte functie de projecten, die Meer, als je naar beneden scrollen, om je te stoppen met klik op de pagina' s, kunnen we de simulatie. En dit gedrag, hier zijn een paar rijen).Open de , toepassing van begonnen is, door toevoeging van de volgende, schrijf ons menu 's op de procedure.,, visibleheight = $(document) var. De hoogte (hoogte), (.). (); de VAR - project;,, in de eerste plaats moeten we de verklaring van twee variabelen, we kunnen later met.Een andere is louter een verklaring zal worden toegewezen.De eerste, , visibleheight,, pak , ramen, lengte minus, van het geheel van documenten, de hoogte van , .Dit zal ons de hoogte van de in de regio 's, gebruiker de browser momenteel zichtbaar.,, storeelements (); $(Luik), ('resize "functies (e) {}) updateheight (;); $(Luik), ('scroll" functies (e) {}) loadcontent (;);,, het volgende toevoegen boven de fragmenten van de code.Zie je een functie die functie niet bestaan, en dat is goed want we zullen om hun toekomst, functie, storeelements. () {project = $(". Project: LT (3)") (); ///////met een eerste klas. RemoveClass (");}, , storeelements functie, als een manier om onze vullen, goederen, , wat dom elementen.In ons geval, moeten we gebruik maken van de drie , gecombineerde projecten.Is , LT () het gebruik van selectief, kunnen we kiezen we de elementen wil.Als we ons moeten kiezen (), , ze, zodat we niet met de feitelijke elementen, maar een kopie.De laatste stap is de verwijdering van , eerste klasse, , als het bestaat, als we geen nieuwe elementen van een lijst van de in de eerste, de functie, updateheight. () {visibleheight = $(document) (). De hoogte van $(.). Lengte ();}, om Deze functie, meer dan de storeelements,,.Dit is misschien wel de meest eenvoudige taak, het is wat we doen , de papieren klaar zijn.Ik heb met een functie, en de reden hiervoor is met het oog op het behoud van het gebruik van herbruikbare.,, en nu hebben we de functie, wat voor werk doe...,, loadcontent () {als ($(.). Scrolltop ()% GT% = visibleheight) {% (haven) Open ('scroll "); var loadingwrap = $(". - pakket "); loadingwrap. Langzaam (functie) (settimeout (functie) (loadingwrap. (project); voor loadingwrap. Verborgen (functie) (updateheight () (); storeelements; $(Luik), ('scroll, loadcontent () () {}); f);};}, 500);});}}, oké, stap voor stap, wat doen we hier, te controleren:Als de positie van meer dan (rollend afgelopen) gelijk is aan (momenteel), visibleheight,., als was het schrappen van , rollen, gebeurtenis uit de , ramen, dus kunnen we om de inhoud, zijn , laad de tassen voor later gebruik. , verkleuring, verpakking, , als het verdwijnt, klaar...... is een kleine , time - out, - simulatie van de inhoud, die onze klonen , goederen, in , verpakking,.Dit zal goed - - icoon en de huidige , gecombineerde projecten tussen de , verborgen, verpakking, als de verborgen , updateheight,, , storeelements,, , en opnieuw met de gebeurtenissen van de , ramen, instructies opnieuw de functie., yo!Dit lijkt veel, dus door nog eens, als je het nodig hebt. een misschien is het je opgevallen dat als je arendsogen, zijn we in de verdwijnt, de verpakking, eigenlijk al in onze lidstaten.De toevoeging van elementen van herstel in stijl...,, < div = "project - pakket" = "stijl: geen tekenen van;" >,, dus als we het behoud van onze dossiers in de browser op ons werk, moet je meer inhoud "belasting", als je naar de bodem van De pagina.Oh, nog één ding. We moeten nog... En $("menu" (H3), klik op "functies (e) {% (dit). In het kader van een ('ul"). Toggleclass (open); updateheight (); e preventdefault (); de terugkeer valse;}); en, in de , H3, klik Handler creëren we een telefoontje vanaf het begin moet worden verhoogd, updateheight (), dat als we , klik op een menu van de variabelen worden bijgewerkt om rekening te houden met de veranderingen in de hoogte van de documenten.Zonder dit, als je over de telefoon "laad" - functie zal breken, visibleheight menu 's, variabelen correct.,, conclusies, zijn wij aan het einde gekomen.We kunnen pakken we net geschreven. In de praktijk zou kunnen veranderen in een Ajax noemen wat.,,, ik hoop dat je wat geleerd van verschillende technologieën volgen van deze handleiding.Ik wil het graag met u delen in dit proces, heeft dit zeer goed ontworpen voor het leven.Ik geloof dat er vele manieren ter verbetering van dit voorstel, dus als je er een in de opmerkingen, laat het me dan weten.,