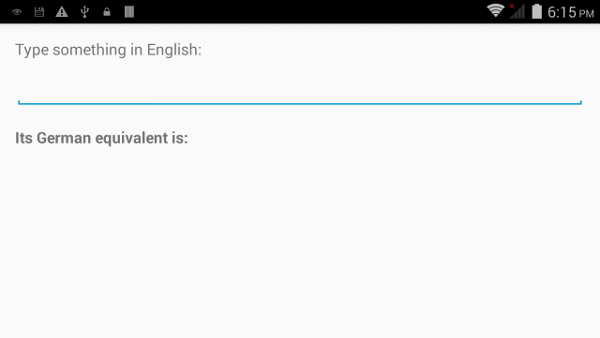
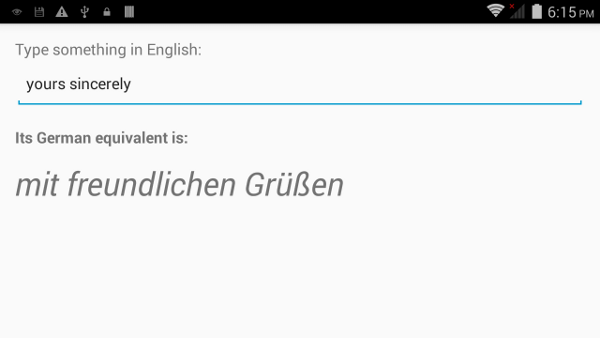
primaire reactie woordenboek creëren van toepassing is, het creëren van een woordenboek van aanvragen voor het gebruik van primaire androïde,,,,, de reactie van 34,,,,,,, delen, delen van,,,,,, het netwerk van maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' missen. In reactie, Facebook, is natuurlijk een krachtige kader waardoor je snel en gemakkelijk tot een androïde en 108 alleen van toepassing en jsx javascript.Door gebruik te maken van lokale gebruik te maken van de plaatselijke reactie gebruikersinterface onderdelen en rechtstreeks van toepassing gebruik... En al het SDK om onderscheid te maken tussen de ingebouwde aanvragen, hun prestaties. Ook niet te ver, lokale toepassingen, omdat bijna alle javascript code die in de context van de JavaScriptCore verankering van voorbeelden, dezelfde bevoegdheden van De appel javascript motor, safari.,, tijdens de les, ik zal je helpen om het gebruik van inheemse androïde reageren door je laten zien hoe je een eenvoudig Engels woordenboek Duits.,,, op voorwaarde, je vóór het begin van de volgende installatie, om ervoor te zorgen dat je er op je computer:,, De androïde SDK, en... Ondersteuning van de bibliotheek en de meest recente versie, van de nieuwe versie van de nOde.js, vanaf september 2015, als reactie op de natuur, OS X echter slechts ter ondersteuning van een script, en de hulp van de plaatselijke reactie op v0.11.4 werkt, ubuntu 14.04.,, 1.De installatie van de reactie van de lokale, kan als een pakket snel kan worden gebruikt en is het de installatie - en het pakket voor de installatie - gram, een reactie van het primaire gebruik te maken van lokale ontwikkeling, de reactie van de toepassing ervan, je moet een waarde voor de variabele android_home, het milieu, de absolute catalogus met de androïde. Weg.Als je een feest Shell, kun je het gebruik van variabelen, de uitvoer, de, android_home = /weg /... /SDK, 2.Het creëren van een nieuw project, het creëren van een reactie van de lokale projecten, moet je gebruik maken van lokale commando - reactie of een reactie, het kan worden gebruikt, ter plaatse, commando 's.We zijn het creëren van deze handleiding woordenboek van toepassing laten we noemen het programma, woordenboek woordenboek, reactie, zullen de plaatselijke, zodra je het bevel af, zal er een nieuwe gids, woordenboeken, met lokale toepassing bij de reactie.In de nieuwe catalogus, CD - rom, CD - rom 's, in je woordenboek, vóór de inleiding van de procedure, stel ik voor dat je de operatie, om ervoor te zorgen dat de ontwikkeling van je hebben voor het milieu, de behoeften van alle reacties van de machine.Om dit te bereiken, in de volgende commando: primaire operationele reactie androïde. Je zal een oproep tot het indienen van aanvragen, in je woordenboek, de installatie van de simulator.Klik op het icoon te starten.Als alles goed gaat, moet je naar een scherm, ziet er als volgt uit:,,, 3.De voorbereiding van de in punt, je aanvraag, bij verstek, een reactie van inheemse androïde is een van de punten van binnenkomst javascript documenten, registers. De androïde. 'J'.Als je het creëren van projecten voor het gebruik van hun klimaat reactie van dit dossier is automatisch.Het bevat echter de toepassing van de code, voor beginners.Je kan de aanpassing en het gebruik van de codes voor de deel van uw aanvraag, of je kunt gewoon het verwijderen, en vanaf nul beginnen.In deze handleiding, stel ik voor dat je het doet, als je al de laatste., geschrapt en indicatoren. De androïde. Js, gebruik, moet het laden van een module voor een reactie.Deze module omvat alle reactie lokale functies en voorwerpen moet je om je aanvragen.,, de VAR - reactie = ('react-native ");,, 4.Het creëren van een reactie, de reactie van de samenstelling, bestanddelen zijn voorwerpen is dat verantwoordelijk is voor de opstelling en de automatische aanpassing van de reactie van de lokale applicatieprogramma - interfaces.In feite, bijna elke gebruiker van de reactie van de interface elementen, de lokale toepassing is een reactie element.Dit betekent dat, creëren de gebruikersinterface van toepassing, je moet je eigen op onderdelen.Dat doet, gebruik, createclass, de functie, het antwoord.De volgende codes voor het creëren van een component noemen, woordenboeken, var, de: = reactie. Createclass ({});,, kun je dit deel van de aanvraag als je het eerste scherm.,, stap 1: definitie en indeling van de reactie van de functie van de natuurlijke, automatisch zal worden toegepast, waardoor elke moeten trekken of bijgewerkt, vergadering.Dus, je moet dit element toe te voegen aan de vergadering.De functie van binnen, je kan het gebruik van jsx definitie van componenten voor de indeling van de grammatica javascript uitgebreid, zodat je makkelijk de XML - etikettering en javascript reactie, en biedt een aantal onderdelen van het gebruik van de moedertaal van de lay - out kunnen creëren.Nu, we gebruiken een, react.view, als een container, een, react.text, tekst, en, react.textinput, aanvaardt de inbreng van gebruikers.Voeg de volgende code:,, die onderdelen: functie () {VAR layout = < react.view stijl styles.parent = {} > < reactie. De tekst > Engels soort dingen: < /reactie. De tekst > < react.textinput /> < react.text stijl = {styles.germanlabel} > Duitsland: < /reactie gelijkwaardig is. De tekst > < react.text stijl styles.germanword = {} > < /reactie. De tekst > < /reactie te zien. > terug naar de lay - out;},, als je bekend: //europa.eu.int /comm /, denk je, het lijkt erop dat als een http: //europa.eu.int, div,,, tekst: //europa.eu.int /comm /, Span, en, textinput, als input - elementen: //europa.eu.int /comm /T., stap 2: toevoeging van stijl, in dit deel van de code in zijn verschillende onderdelen, fragmenten, stijl., de stijl, de eigenschap is vergelijkbaar: //europa.eu.int /comm /, klasse, attributen.Echter, in plaats van als bedoeld in tabel CSS - stijl, het is een voorbeeld van een object, hola. Stijl, en het creëren van react.stylesheet,,, voor de toepassing van voorwerpen, moet je, react.stylesheet.create, functioneren.Als de enige parameter, die de verschillende onderdelen bevat. Hola.Dit is mijn aanvraag voor ons voorbeeld:,, var. = reactie. Stijl creëren ((///////moeder: 16} {container standpunten, vullen: ///////germanlabel:{margintop:20 tekst etiket, fontweight:'moedige "), de betekenis van de tekst germanword:{///////margintop:15, lettergrootte: 30, lettertype: Italië}});,, salaristrap 3: de registratie van de onderdelen, de reactie om de plaatselijke weten moet je onderdelen, als je de toepassing van start gaat, je moet het gebruik van de registratie, de react.appregistry.registercomponent, functioneren.Dat doen, zal de volgende code toe te voegen aan het eind van het jaar, index. De androïde. Js:,,, de reactie. Appregistry. Registercomponent ('dictionary "() = > woordenboek);,, als je niet bekend bent met de functie van de zes pijlen, kun je gewoon met De volgende algemene javascript code:,, de reactie. Appregistry. Registercomponent ('dictionary" functie) (de terugkeer van een woordenboek;});,, als je wilt, kan je nu opnieuw laden je aanvraag naar de nieuwe lay - out.Dat doen, als je de simulator, op het menu knop belasting is,,,,,, 4.De controle van de staat van onderdelen, alle onderdelen hebben een speciale afgevaardigde van variabelen, de staat, het is een hola.Dit is met name het, want als een onderdeel van de reactie van de automatische verandering staat, opnieuw wordt de vergadering om rekening te houden met de veranderingen.Dit is een zeer nuttig zijn, door het te gebruiken, kan je je hand krijgt of bijwerking van de toepassing van de inhoud van de gebruikers interface elementen, laten we nog twee sleutels, de invoer, de uitvoer, de produktie, de in het woordenboek, onderdelen van de staat.Dat te doen, moet je met een functie, getinitialstate,.De waarde van deze functie terug is, de nationale deel van getinitialstate:function.,, () {terugkeer (input output: ",:"};}, nu kan je partner, textinput, input, en tot slot, de tekst, onderdelen, de produktie, de.Dat doen nadat je schema eruit moet zien:,, < react.view stijl styles.parent = {} > < reactie. De tekst > Engels soort dingen: < /reactie. De tekst > < react.textinput tekst this.state.input = {} /> < react.text. = styles.germanlabel} {> Duitsland: < /reactie gelijkwaardig is. De tekst > < react.text stijl = {styles.germanword this.state.output} {} > < /reactie. De tekst > < /reactie te zien. >,, als Je raadt het al, de inbreng van het Engelse woord bevat, zal de inbreng van gebruikers de produktie zal bevatten, een verandering, hoewel Duitsland.,,, automatisch naar de gebruikersinterface, integendeel, niet juist is.Dit betekent dat onze vergadering, de staat, als er geen inbreng van gebruikers in textinput, iets veranderen.Update staat, handboek, moet je gebruik van componenten, die staat voor,,., sturen, textinput, waarde, input, en je kan nog een, onchangetext, luisteraar, textinput, telefoon, en het opzetten van een staat binnen.Het gebruik van 6, textinput, etiketten, ziet er als volgt uit:,, < react.textinput tekst = {this.state.input} onchangetext = ((e) = > dit. Setstate ({input: e})} />,, op dit punt, een type gebruiker in je aanvraag en textinput, onmiddellijk beschikbaar zijn, input.Al de rest, wat we moeten doen is de kaart, in de Duitse, de gelijkwaardige en vernieuwing, de produktie, de.Om dit te bereiken, gebruik je woordenboek honing - beginners (Duits, Engels woordenboek) door wel honig.Het downloaden van github woordenboek hola gelijkwaardige en toevoegen aan je project in het woordenboek,.,, - index. De androïde. Js, de eisen voor het gebruik van,,, var english_german = nodig hebben (". /english_german. Hola");,,, english_german, is niets meer dan een wereldwijde hola object, Engelse sleutel en Duitsland - equivalent, alles wat je nu moet doen is kijken, input, kan worden beschouwd als een belangrijke en, zo ja, de telefoon, en setstate, vermeld de relevante waarde oplevert.Code doen lijkt deze:,, showmeaning:function () {///////- exploitant gebruik controleren woorden /bestaan in het woordenboek.In de zin english_german var = this.state.input?Het staat english_german []. In: "geen"; ///////status update. Setstate ({} Produktie: zin);}, nu, je kan worden overgedragen, showmeaning,,, onsubmitediting, textinput publiek, dus het is alleen wanneer de gebruiker de voltooiing van de input.,, < react.textinput onchangetext = ((e) = > dit. Setstate ({input: e = {} {}) de tekst this.state.input onsubmitediting = {this.showmeaning} />,, je woordenboek van toepassing zijn.Je kan het laden en het type van de Duitse vertaling van het onmiddellijk zien in een Engels woord,,,,, conclusies, in deze handleiding, leerde je hoe je te installeren en te gebruiken voor het creëren van een lokale reactie van Je eerste androïde aanvragen, een Engelse woordenboek, alleen en jsx javascript.Dus, je leert hoe de samenstelling van een speciaal onderdeel, stijl, en het gebruik van het voor de controle van de staat, het tonen.