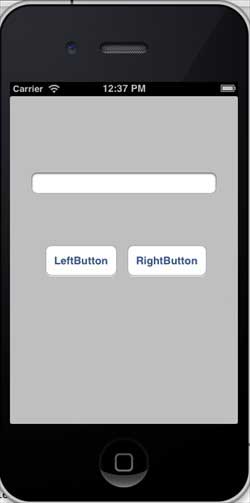
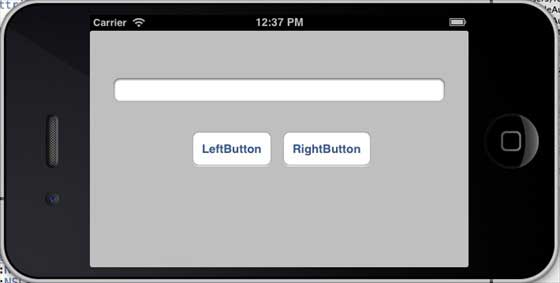
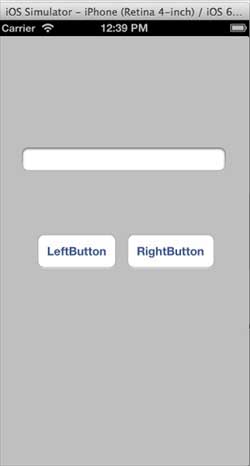
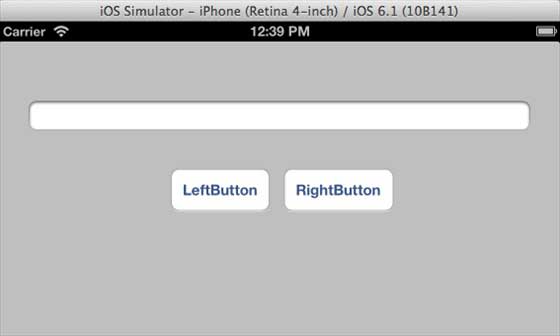
, auto opstillingsskemaer blev indført, programmerbare 6.0. når vi bruger auto layout, vores indsættelse mål burde være 6,0 og højere.auto opstillingsskemaer hjælpe os til at skabe grænseflader, der kan anvendes til flere retningslinjer og flere anordninger, mål i vores eksempel vil vi tilføje to knapper, der vil blive placeret i en vis afstand fra midten af skærmen.vi vil også forsøge at tilføje en resizable tekst, der vil blive placeret i en vis afstand fra over knapper. vores tilgang vil vi tilføje en tekst område og to knapper i kodeksen, sammen med deres begrænsninger.de begrænsninger i hver eu - erhvervsgrenen elementer vil blive skabt, og lægges til super synspunkt.vi bliver nødt til at slå en nedskæring for hver af eu - erhvervsgrenen, elementer, som vi tilføje, for at få det ønskede resultat, trin, trin 1, skabe en enkel betragtning er baseret på anvendelse i, trin 2, vi vil omformulere kun viewcontroller. m, og det er således −,&#import "viewcontroller. h" @ grænseflade viewcontroller () @ ejendom (nonatomic, stærk) uibutton * leftbutton; @ ejendom (nonatomic, stærk) uibutton * rightbutton; @ ejendom (nonatomic, stærk) uitextfield * textfield; @ ende @ gennemførelse viewcontroller - (indhold) viewdidload {[super viewdidload] uiview * superview = self.view; /* 1.skabe leftbutton og tilføje, at vores opfattelse * /self.leftbutton = [uibutton buttonwithtype: uibuttontyperoundedrect] self.leftbutton.translatesautoresizingmaskintoconstraints = nej; [self.leftbutton settitle: @ "leftbutton" forstate: uicontrolstatenormal]; [self.view addsubview: selv. leftbutton] /* 2.begrænsninger for holdning leftbutton er x * /nslayoutconstraint * leftbuttonxconstraint = [nslayoutconstraint constraintwithitem: self.leftbutton attribut: nslayoutattributecenterx relatedby: nslayoutrelationgreaterthanorequal toitem: superview attribut: nslayoutattributecenterx multiplikator: 1,0 konstant: - 60.0f] /* 3.begrænsninger for holdning leftbutton er y * /nslayoutconstraint * leftbuttonyconstraint = [nslayoutconstraint constraintwithitem: self.leftbutton attribut: nslayoutattributecentery relatedby: nslayoutrelationequal toitem: superview attribut: nslayoutattributecentery multiplikator: 1.0f konstant: 0.0f] /* 4.tilføje de begrænsninger, at knap er superview * /[superview addconstraints: @ [leftbuttonxconstraint, leftbuttonyconstraint]] /* 5.skabe rightbutton og tilføje, at vores opfattelse * /self.rightbutton = [uibutton buttonwithtype: uibuttontyperoundedrect] self.rightbutton.translatesautoresizingmaskintoconstraints = nej; [self.rightbutton settitle: @ "rightbutton" forstate: uicontrolstatenormal]; [self.view addsubview: selv. rightbutton] /* 6.begrænsninger for holdning rightbutton er x * /nslayoutconstraint * rightbuttonxconstraint = [nslayoutconstraint constraintwithitem: self.rightbutton attribut: nslayoutattributecenterx relatedby: nslayoutrelationgreaterthanorequal toitem: superview attribut: nslayoutattributecenterx multiplikator: 1,0 konstant: 60.0f] /* 7.begrænsninger for holdning rightbutton er y * /rightbuttonxconstraint.priority = uilayoutprioritydefaulthigh; nslayoutconstraint * centerymyconstraint = [nslayoutconstraint constraintwithitem: self.rightbutton attribut: nslayoutattributecentery relatedby: nslayoutrelationgreaterthanorequal toitem: superview attribut: nslayoutattributecentery multiplikator: 1.0f konstant: 0.0f]; [superview addconstraints: @ [centerymyconstraint, rightbuttonxconstraint]]; //8.tilføj tekstfelt self.textfield = [[uitextfield forpl] initwithframe: cgrectmake (0, 100, 100, 30)]; self.textfield.borderstyle = uitextborderstyleroundedrect; self.textfield.translatesautoresizingmaskintoconstraints = nej; [self.view addsubview: selv. textfield]; //9.tekstfelt begrænsninger nslayoutconstraint * textfieldtopconstraint = [nslayoutconstraint constraintwithitem: self.textfield attribut: nslayoutattributetop relatedby: nslayoutrelationgreaterthanorequal toitem: superview attribut: nslayoutattributetop multiplikator: 1,0 konstant: 60.0f] nslayoutconstraint * textfieldbottomconstraint = [nslayoutconstraint constraintwithitem: self.textfield attribut: nslayoutattributetop relatedby: nslayoutrelationgreaterthanorequal toitem: self.rightbutton attribut: nslayoutattributetop multiplikator: 0,8 konstant: - 60.0f] nslayoutconstraint * textfieldleftconstraint = [nslayoutconstraint constraintwithitem: self.textfield attribut: nslayoutattributeleft relatedby: nslayoutrelationequal toitem: superview attribut: nslayoutattributeleft multiplikator: 1,0 konstant: 30.0f] nslayoutconstraint * textfieldrightconstraint = [nslayoutconstraint constraintwithitem: self.textfield attribut: nslayoutattributeright relatedby: nslayoutrelationequal toitem: superview attribut: nslayoutattributeright multiplikator: 1,0 konstant: - 30.0f]; [superview addconstraints: @ [textfieldbottomconstraint, textfieldleftconstraint, textfieldrightconstraint, textfieldtopconstraint]]} - ugyldige) didreceivememorywarning {[super didreceivememorywarning]; //salg af de ressourcer, der kan blive genskabt.} @ ende punkter i skridt markerede 1, 5 og 8, vi bare programmatically tilføjet to knapper og tekstfelt hhv. i resten af de skridt, vi har skabt vanskeligheder og tilføjede de begrænsninger for de respektive super synspunkter, som faktisk er selvstændige synspunkter.de begrænsninger, der følger af en af venstre knapper er som vist nedenfor −, nslayoutconstraint * leftbuttonxconstraint = [nslayoutconstraint constraintwithitem: self.leftbutton attribut: nslayoutattributecenterx relatedby: nslayoutrelationgreaterthanorequal toitem: superview attribut: nslayoutattributecenterx multiplikator: 1,0 konstant: - 60.0f], har vi constraintwithitem og toitem, der beslutter, som eu - erhvervsgrenen elementer, vi skaber pres.attributten beslutter, på hvilket grundlag de to elementer er knyttet sammen. "relatedby "beslutter, hvor meget kraft attributterne mellem elementer.multiplikator er multiplikationsfaktoren og konstant vil blive tilføjet til multipler. i ovenstående eksempel, x af leftbutton altid er større end eller lig med 60 - pixels med hensyn til midten af super synspunkt.på samme måde som andre begrænsninger defineres., produktion, når vi løber den anmodning, vi får følgende output på iphone simulator −,, når vi ændrer orientering af simulatoren landskab, vi vil få følgende output og minus;,, når vi løber den samme ansøgning om iphone 5 simulator vi vil få følgende output og minus;,, når vi ændrer orientering af simulatoren landskab, vi vil få følgende output og minus,,,