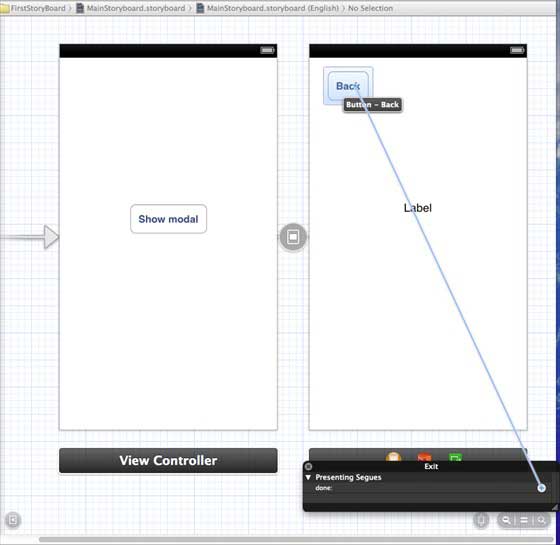
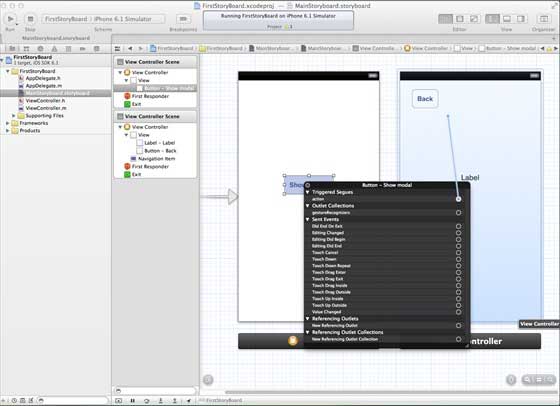
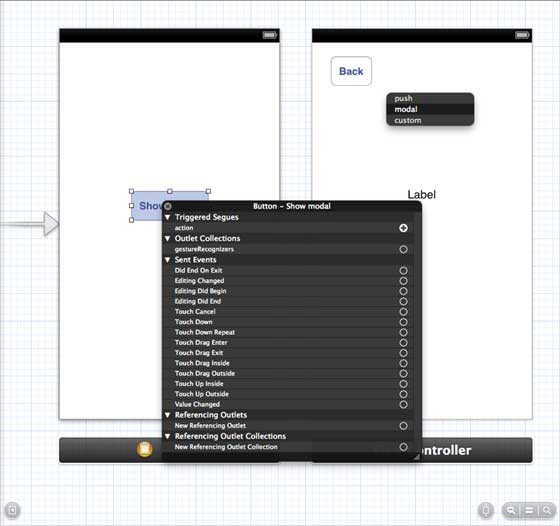
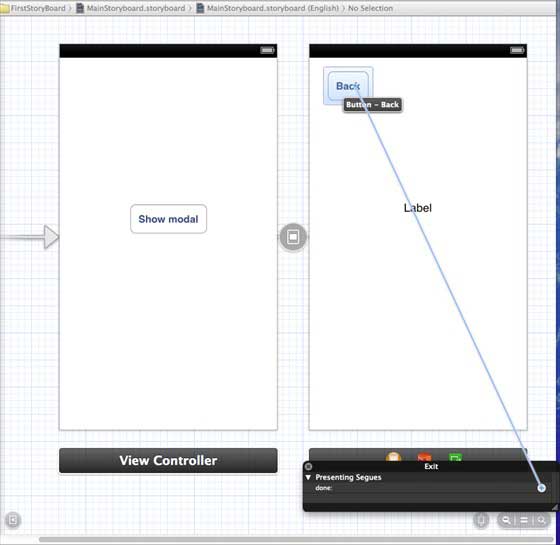
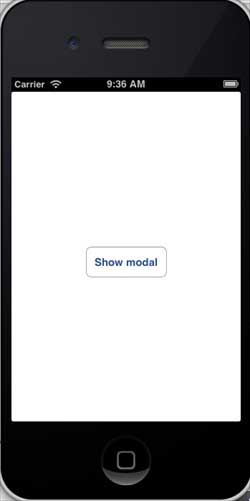
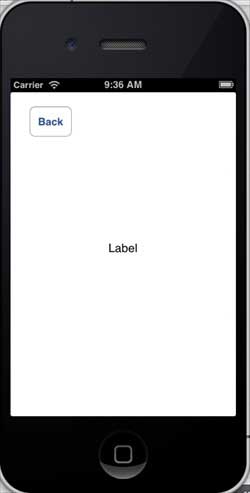
, storyboards indføres programmerbare 5.når vi bruger storyboards, vores indsættelse mål burde være 5 eller højere.storyboards hjælpe os til at skabe alle skærme af en ansøgning og sammenkoble skærme i henhold til en grænseflade mainstoryboard.storyboard.det hjælper også med til at reducere den kodning af at fremlægge for flyveledere, /. trin, trin 1, skabe en fælles opfattelse, anvendelse og sikre, at de vælger, tegning, afkrydsningsfelt og samtidig skabe anvendelse.,, trin 2, udvælge, mainstoryboard.storyboard, hvor du kan finde fælles grund registeransvarlige.tilføje en betragtning af de registeransvarlige og ajourføre den opfattelse, de registeransvarlige, som vist nedenfor.,,, trin 3. lad os nu forbinder både for flyveledere.- klik på "vis modal - knappen og trække den rigtige opfattelse kontrollør i venstre side for registeransvarlige, som vist nedenfor.,,, løntrin 4. vælg modal fra de tre valgmuligheder, anbragt som vist nedenfor.,,, løntrin 5., ajourføre, viewcontroller. h, som følger og minus.&#import < uikit /uikit. h > @ grænseflade viewcontroller: uiviewcontroller - (ibaction) gjort: (uistoryboardsegue *) afso; @ ende, trin 6., ajourføre, viewcontroller. m, som følger og minus;,&#import" viewcontroller. h "@ grænseflade viewcontroller () @ ende @ gennemførelse viewcontroller - (indhold) viewdidload {[super viewdidload]} - (indhold) didreceivememorywarning {[super didreceivememorywarning]; //salg af de ressourcer, der kan blive genskabt.. - (ibaction) gjort: (uistoryboardsegue *) afso ([self.navigationcontroller popviewcontrolleranimated: ja]} @ ende, trin 7., udvælge mainstoryboard.storyboard og right-click på udgang knap i højre side for registeransvarlige, udvælge og forbinde med tilbage knap, som vist nedenfor.,, produktion, når vi løber anvendelsen i en iphone, udstyr, vi får følgende output og minus;,, når vi udvælger "vis modal", vil vi få følgende output og minus,,,