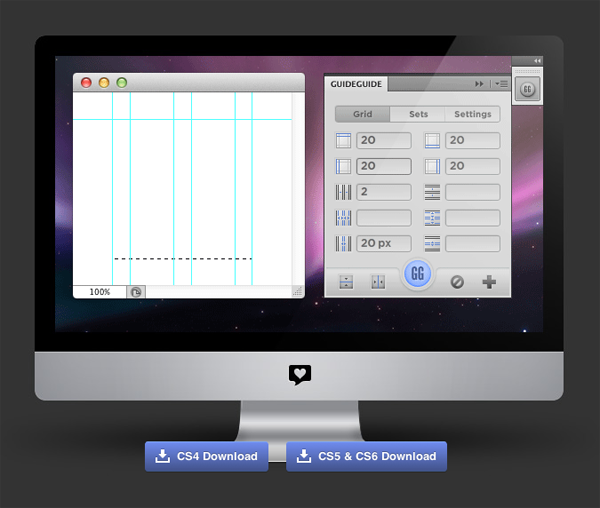
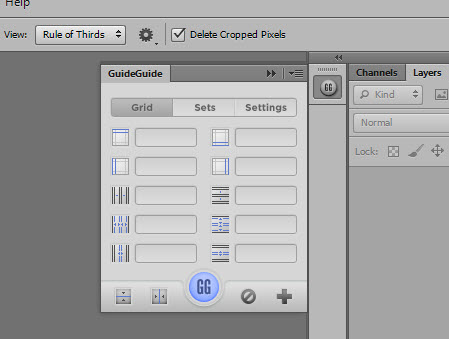
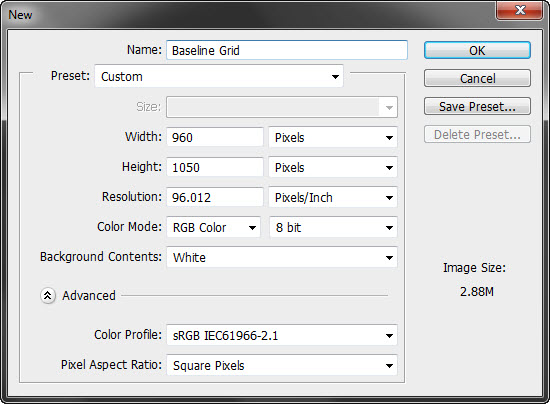
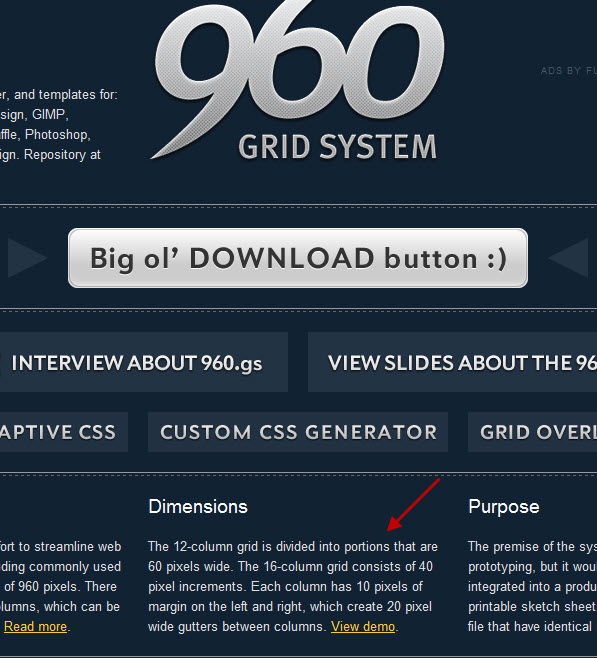
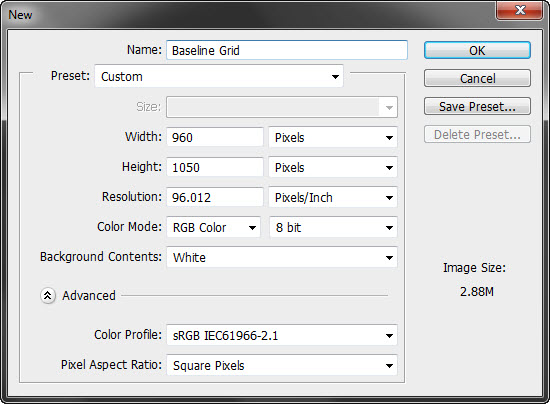
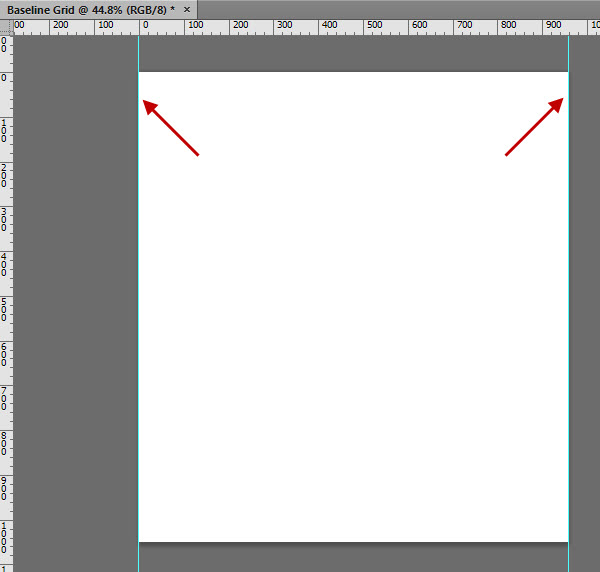
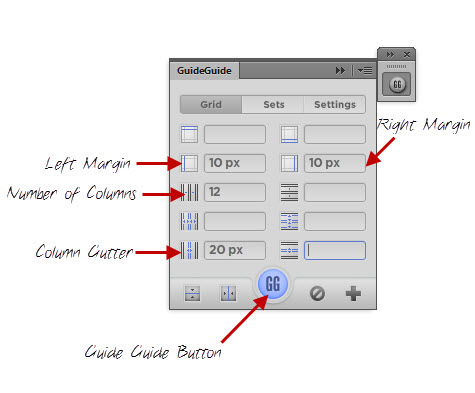
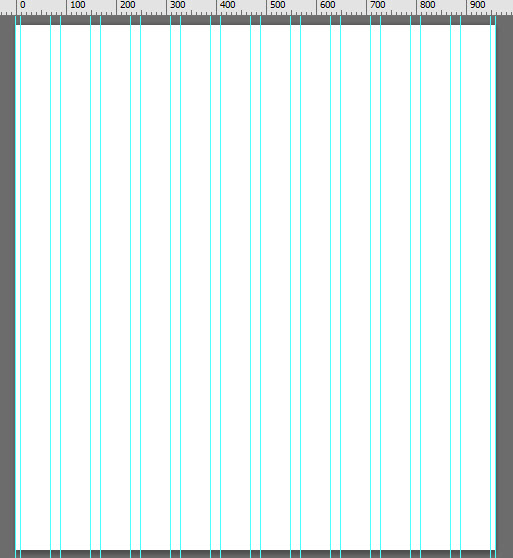
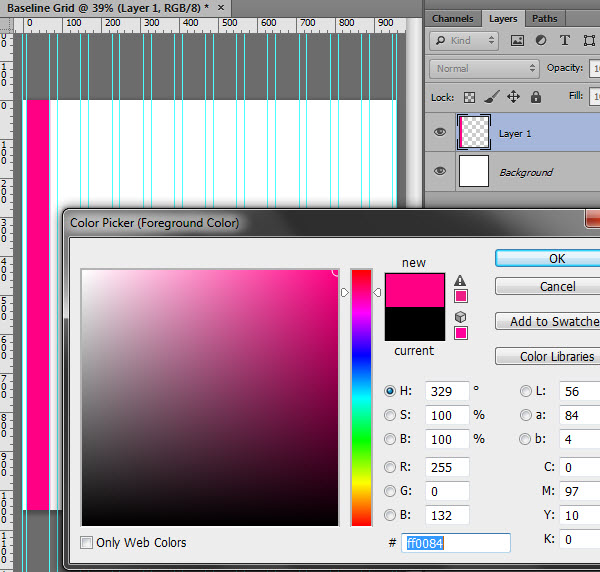
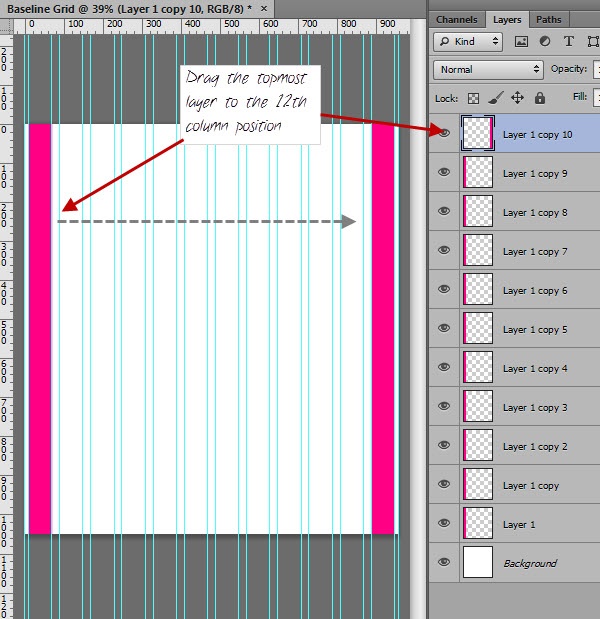
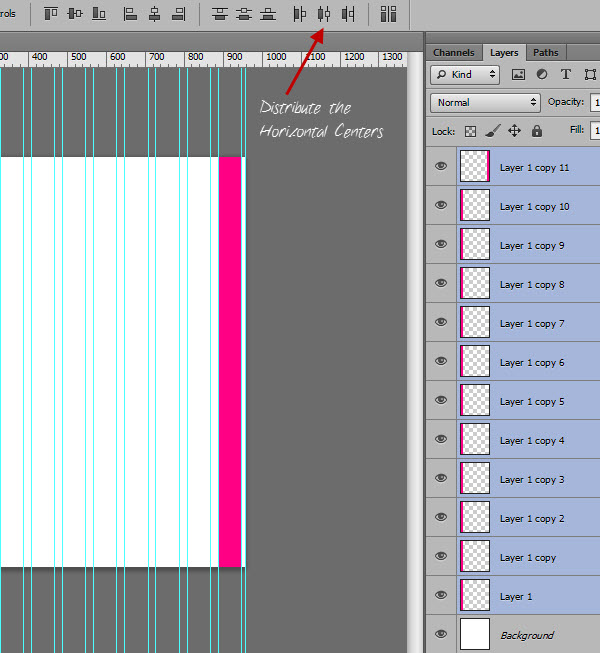
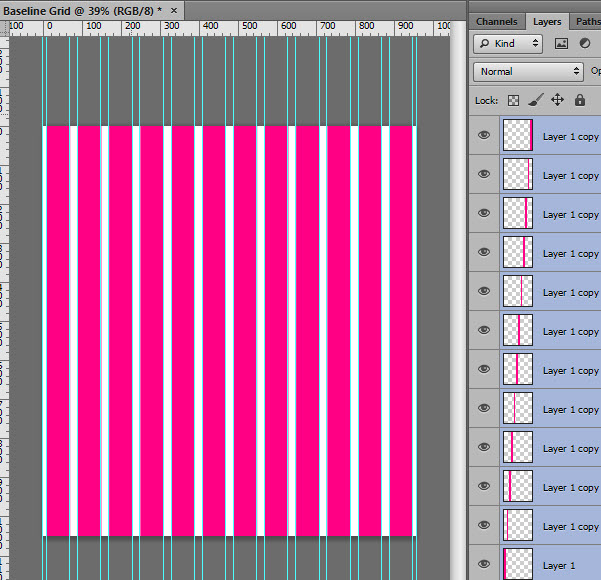
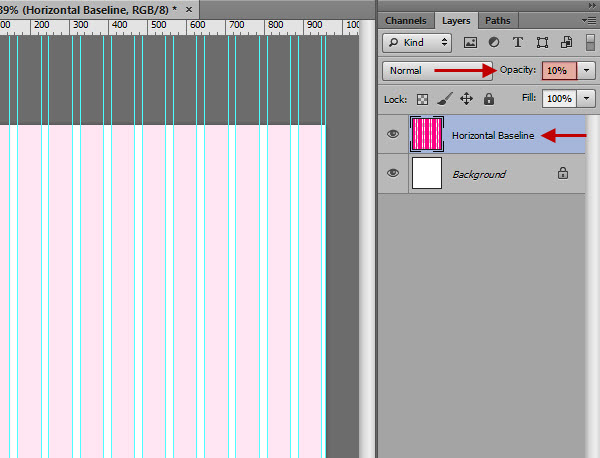
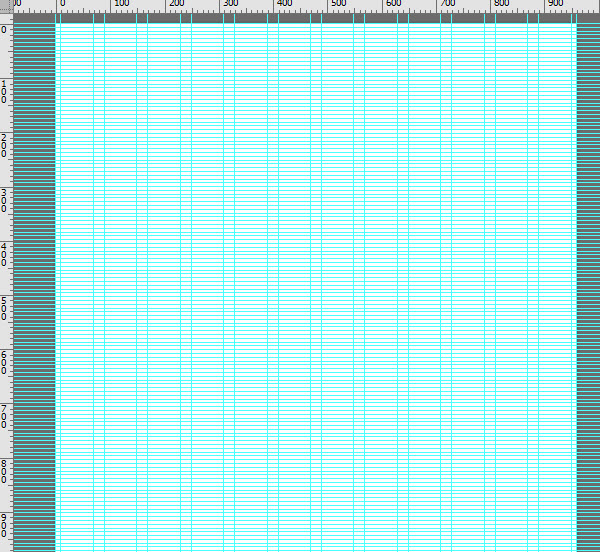
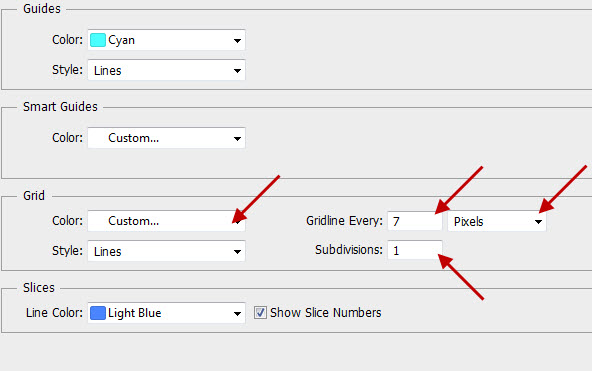
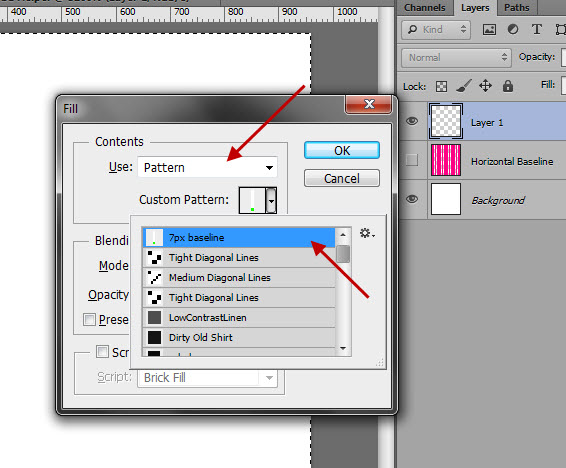
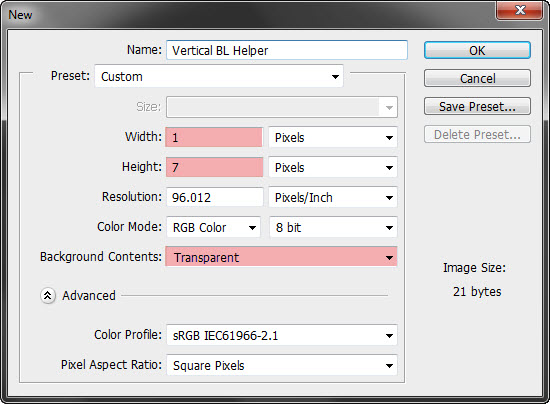
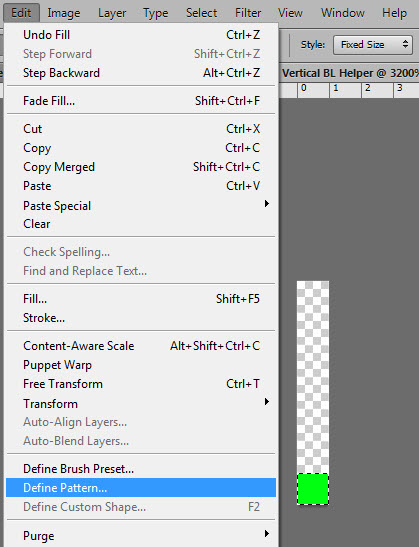
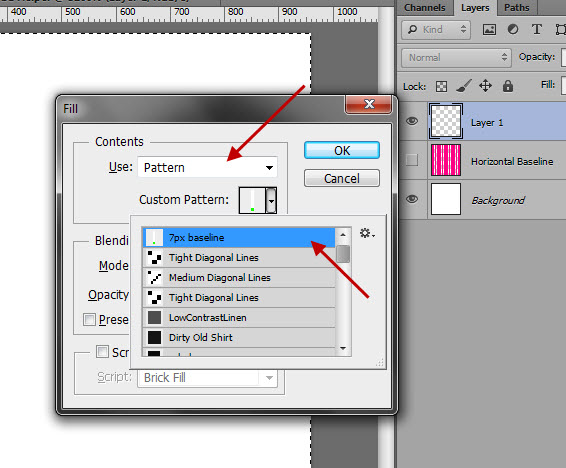
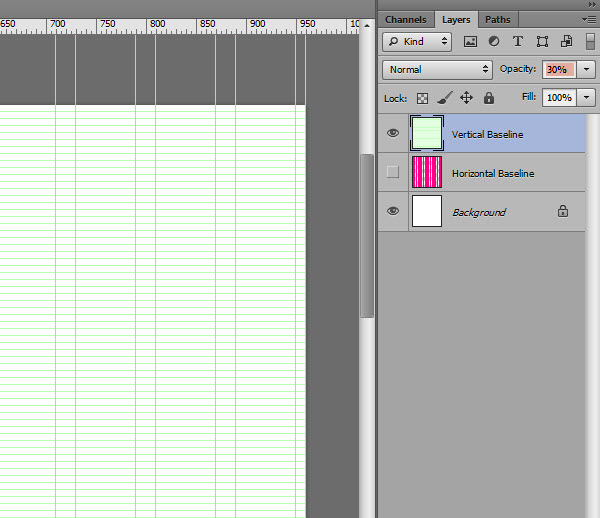
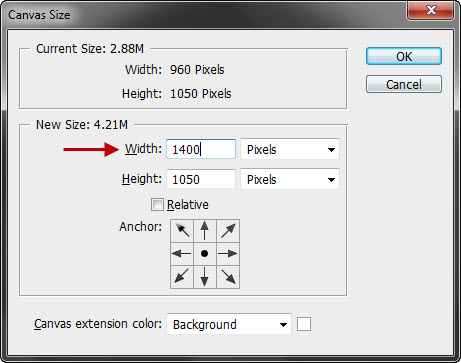
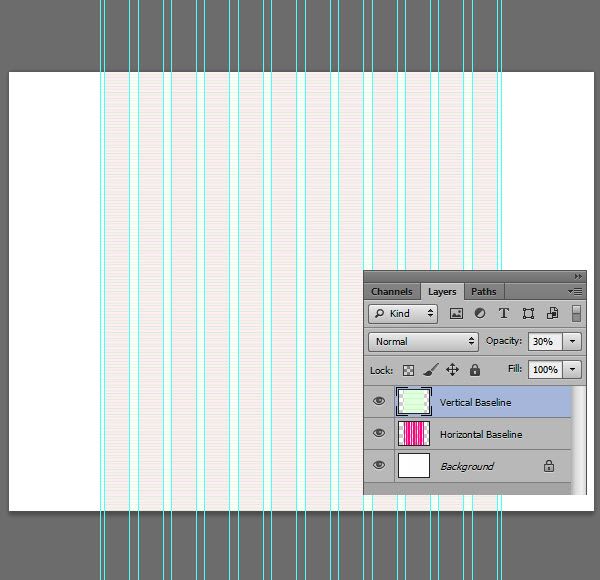
fastsætter en baseline - nettet med guideguide til photoshop,,,,, hvori en baseline - - din photoshop baseret design er en uundværlig første skridt i et nyt websted - projektet.en baseline - net vil fastlægge sammenhængende afstand mellem deres side elementer, skabe harmoniske rytme i hele den side.desuden er i udviklingsfasen, ved hjælp af en css ramme med en forenelig baseline - nettet kan omsætte udformning til kode langt lettere.,,,,,,, for nylig i en forelæsning om webdesign tuts +, amir lærte os at skabe et fleksibelt net manuskript til photoshop at tage det sure arbejde ud af at din vejledninger for din indretning.i samme ånd, vi skal bruge en photoshop udvidelse, der vil gøre alt det tunge løft for os og—. en god mulighed, især hvis skabe din egen skik manuskript er lidt for ambitiøse for dine behov. jeg tager dig ved hvert skridt, der er nødvendige for at fastsætte både horisontale og vertikale baseline - nettet i photoshop, der er fleksibel, customizable og død let at afslutte på mindre end ti minutter.,, trin 1: downloade guideguide stik af, i dagens lektion, jeg vil bruge en gratis udvidelse fra cameron mcefee ringede og— passende — guideguide.gå over til http://www.guideguide.me at downloade stik af. at vælge den udgave, der passer til dine photoshop (cs4 +) og gem det til en passende placering på din harddisk,.,,, note:, osx brugere med photoshop cs5 skal installere adobe udvidelse manager plaster.,, trin 2: installation af udvidelsen, sikker på, at deres photoshop er lukket, åben din adobe udvidelse manager.,, at de montere "led i toppen menu, sejle til din udvundet guideguide udvidelse og klik på" åbne ".efter at acceptere de vilkår og betingelser, guideguide vil være klar til at få adgang til næste gang, når du åbner photoshop.,, trin 3: gør det muligt for guideguide vindue, tænd op i photoshop, og fra vinduet fil menuen vælge "udvidelser → guideguide.,, guideguide udvidelse vil nu være i din arbejdsrum.du behøver ikke at bekymre dig om input endnu, vi skal grave i udvidelsen snart.,, trin 4: at indføre en henvisning, vi kommer til at holde tingene simple i dag og vil gentage 960px net, der anvendes af 960 forsyningsnettet, men du er velkommen til at anvende den målinger finder du tilgang net det nemmeste).hvis vi går over til det sted, de net, som vi vil duplikere er lagt ud på engelsk på hjemmesiden:,, at omformulere det, hvad vi er, at i dag er en 960px stort lærred med lige stor indbyrdes afstand og ligeledes størrelse 12 kolonner.med en 10px margen på hver side af lærred, vil vi stå tilbage med et 20px rendestenen mellem hver kolonne., inden vi går videre, jeg ved, hvad du kan sige: " hvorfor ikke bare downloade photoshop model fra byggepladsen?".hvad bliver jeg viser, hvordan man skaber i dag, er helt customizable for enhver, projekt - og enhver css rammer, uanset størrelsen af kolonner, lærred bredde eller afløb.vi bruger kun et enkelt eksempel på de teknikker,.,, løntrin 5: at skabe et nyt dokument, i photoshop, udvælge fil &rarr, nye og skabe et nyt dokument 960px bred af 1050px højt.,, trin 6: skabe nogle retningslinjer, for at sikre, at deres ledere er udstillet (betragtning → herskere) hiver to guider til kanten af lærred.,, trin 7: guideguide arbejde, åbne guideguide udvidelse, vil i se et antal input områder og menu punkter, der vil give os mulighed for at definere vores horisontale baseline - nettet som følger (du kan svæve over hver ikon for en beskrivelse.), input de værdier, som følger, og på den guideguide knap:,, når du har forelagt de værdier, photoshop automatisk vil gøre alle de retningslinjer for nettet:,,, note: ved hjælp af guideguide uden en udvælgelse, automatisk vil gøre vejledninger på tværs af hele lærredet.hvis du ville kun have vejledninger over en del af dokumentet (f.eks. navigation bar), skabe et udvalg med skiltet værktøj (m), før de anvender den forlængelse, trin 8: tilføje en visuel hjælper, som det er nu, vi har en særdeles anvendelig horisontale baseline - nettet.for at gøre tingene lettere for os, er vi nu nødt til at tilføje en visuel hjælper til at fortælle os, hvad en kolonne er, og hvad en tagrende er — det kan være svært at skelne, når det er i ikke på dokumentet., skabe et nyt lag (ctrl + forskydning + n) og uddrage en udvælgelse, bredde og højde i første kolonne.presning, ctrl + bkspace, fyld udvælgelse med&#ff0084.du er også velkommen til at benytte form redskab for dette, men være sikker på din pixels, netop er valgt.,, skabe 12 samlede udgaver af lag ved presning, ctrl + j, 11 gange.udvælgelsen af det øverste lag, trække kolonnen til tolvte kolonne holdning med flytte værktøj (v). dernæst udvælger alle tolv lag (ctrl + klik) og distribuere kolonnerne ved udvælgelse af, distribuere horisontale centre, ikon i flytte værktøj (v), (alternativt lag → tilpasse &rarr, horisontale centre), endelig rydde op i det dokument, ved at vælge alle de kolonne lag og samle dem sammen, (ctrl + e).omdøber lag "horisontale baseline og drej opacitet ned til 10%.,, trin 9: vertikale baseline (metode), nu hvor vi har fastlagt et horisontalt baseline, det er tid til at komme ind på vores vertikale baseline.vi kommer ikke til at dykke ned i teorien om vertikale basislinjer i dag, men hvis du vil vide mere, kan du læse om fastsættelse af web - en baseline - nettet. i dag, vil vi sætte vores vertikale baseline baseret på en skriftstørrelse på 14px.at etablere en 1,5 linje højde, og giver os masser af fleksibilitet, vores base linje vil være 7px (dvs. tre baseline enheder svarende 21px)., jeg vil vise dig to metoder til at opnå denne — det er gratis at benytte den ene taler til dig og din arbejdsgang.for at starte, vi skal bruge guideguide igen.åbne forlængelse, anføres følgende værdi, og tryk guideguide knap:,, indgivne photoshop vil gøre alle de retningslinjer for vertikale baseline:,, på dette punkt, at den mere snedige læser vil have indset, at denne metode er kun mulig, fordi vi skabte vores dokument højde i en perfekt multiplum af 7px (1050px).hvis vi ikke tager det første skridt, guideguide ville gøre så mange 7px retningslinjer som muligt og lade resten på bunden af dokumentet. og i det skridt, vi har skabt en perfekt funktionelle vertikale baseline.det eneste problem er, at dette dokument er nu meget travlt.også, hvis du har for vane at anvende retningslinjer i deres design, denne metode kan hurtigt blive forvirrende, beskidt og ubrugelige, hvis denne metode betyder ikke noget for dig, kan du fjerne de horisontale retningslinjer (ctrl + alat + z) og skabe et alternativ til baseline ved hjælp af en pixel - nettet, skridt. 10: vertikale baseline (metode), for vores alternativ metode, åbne photoshop er nettet præference panel (edit &rarr, præferencer og rarr; net, vejledninger og skiver).ind i følgende værdier for pixel - nettet:,, nu, tilbage til jeres nummer, kan du greb synligheden af nettet til og fra, (ctrl + "), hvor hver horisontal linje af nettet fastlægger deres vertikale baseline —, som du kan se her, med 600% zoom anvendelse.,, er det gode ved denne metode er, at vi har adskilt den horisontale og vertikale basislinjer, så de let greb deres synlighed, afhængigt af, hvilken del af design, du arbejder på.,, trin 11: skabe en visuel hjælper, uanset hvilken metode man foretrækker (guider eller grid lag), det endelige skridt er for at skabe en visuel hjælper vores vertikale baseline på samme måde, som vi gjorde for vores horisontale baseline (, men vi skal bruge en anden metode), skabe en.nye dokument 1px x 7px med en gennemsigtig baggrund:, ved hjælp af skiltet værktøj (m), der er den stil, fastsatte størrelse, og de dimensioner, at 1px x 1px.skabe en udvælgelse på bunden af dokument (de skal være zoomer ind, så langt du kan gå her (z)) og fylder den med�ff12 (ctrl + bkspace). næste, definere dette dokument som et mønster, edit → at definere mønster).navn, det 7px vertikale baseline., gå tilbage til din vigtigste dokument.skabe et nyt lag (ctrl + forskydning + n), udvælger hele lærredet, (ctrl +), og pressen, ctrl + bkspace, til at fylde udvælgelse.fra dropdown menuer, vælg "mønsteret" for at fylde type og deres nyoprettede '7px baseline for mønster.,, omdøber lag' vertikale baseline og drej opacitet ned til omkring 30%.,, selv om elementer knækker ikke til nogen af de visuelle hjælpere, uanset hvilken metode der anvendes for dig den lodrette baseline (guider eller grid lag) i de tidligere foranstaltninger, deres nyoprettede visuelle lag vil være helt på linje med baseline —. når man nemt bide for hele design.,, trin 12: luft, og med det, du har skabt en pixel perfekt baseline - nettet med handy visuelle lag for deres næste projekt.det eneste du skal gøre er at give dit design lidt pusterum., åben dit sejl størrelse dialog, (billede → lærred størrelse), og ændre den bredde, 1400px.,, det endelige resultat:,, konklusion, hvis du har gjort det hele vejen igennem, godt arbejde.du har alle de teknikker, der er nødvendige for at skabe deres egen tradition, baseline - net i photoshop. det eneste råd, som jeg ville tilbyde, er, at selv om guideguide gør et stort stykke arbejde med at håndtere alle de nødvendige matematik, det er at arbejde i photoshop er limitiations, nemlig at vejledninger kan kun være anbragt på en fuld pixel.hvis deres net kræver sub-pixel målinger, vejledninger skal gøres så tæt som muligt, og deres holdninger rundes op til nærmeste hele pixel.med det i tankerne, planlægning i begyndelsen kan undgå en masse en pixel hovedpine senere i projektet. som en afskeds note, kan du bruge guideguide for meget mere end bare basislinjer, forsøg med det om ud net for alle former for design komponenter fra billedrammer til menuer.tak igen, og glem ikke at tegne og efterlade en bemærkning nedenfor — vi vil gerne høre dine tanker.,, yderligere ressourcer, fleksible net manuskript til photoshop, fastsættelse af web - type til en baseline - nettet, en bedre photoshop net for responderende web - design af elliot jay lagre,