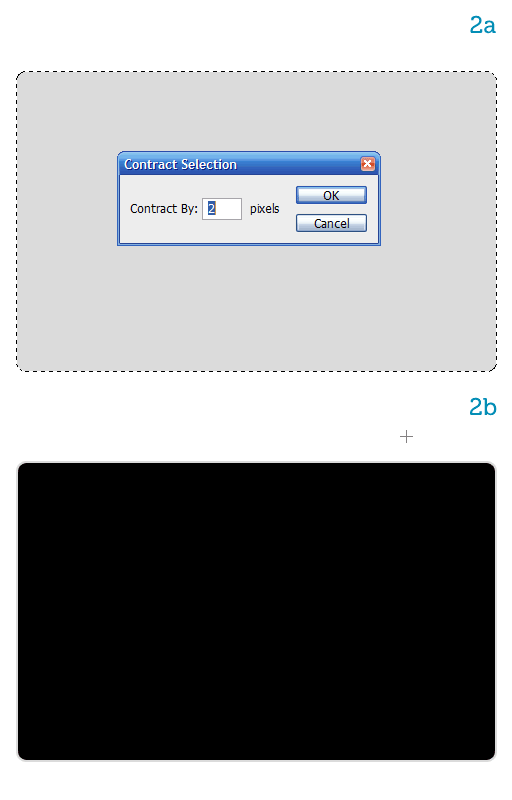
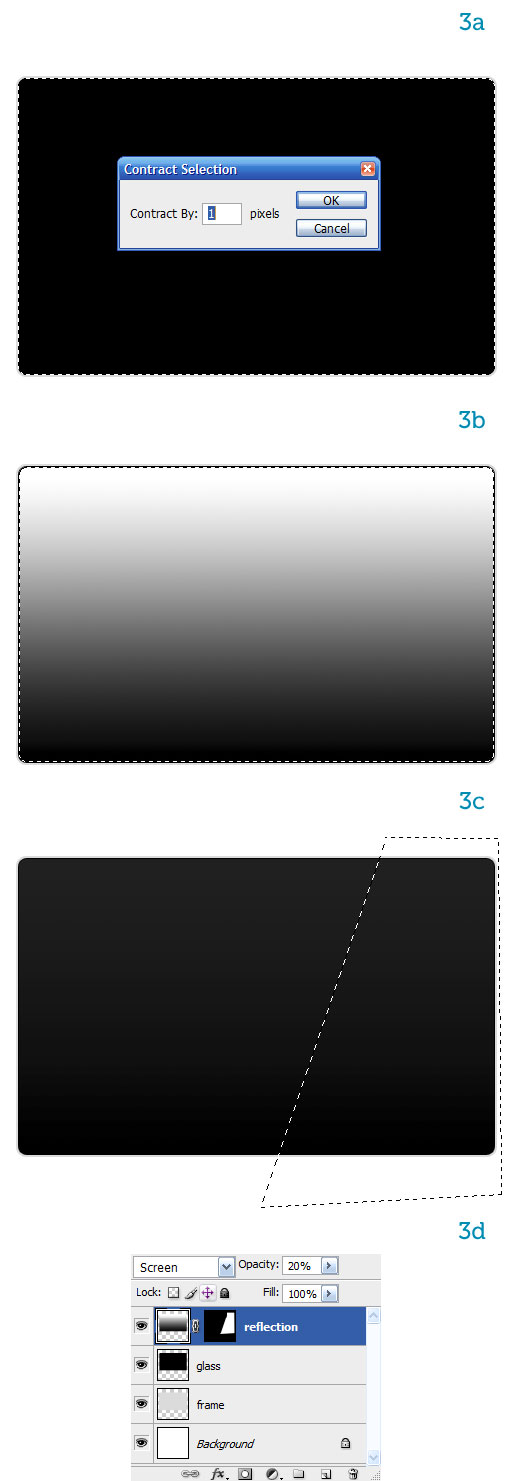
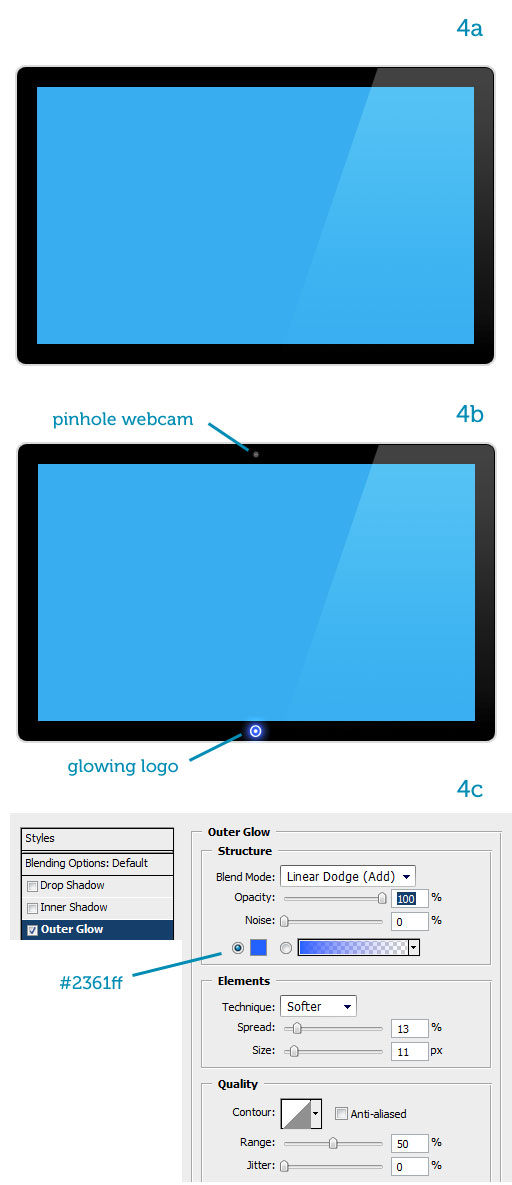
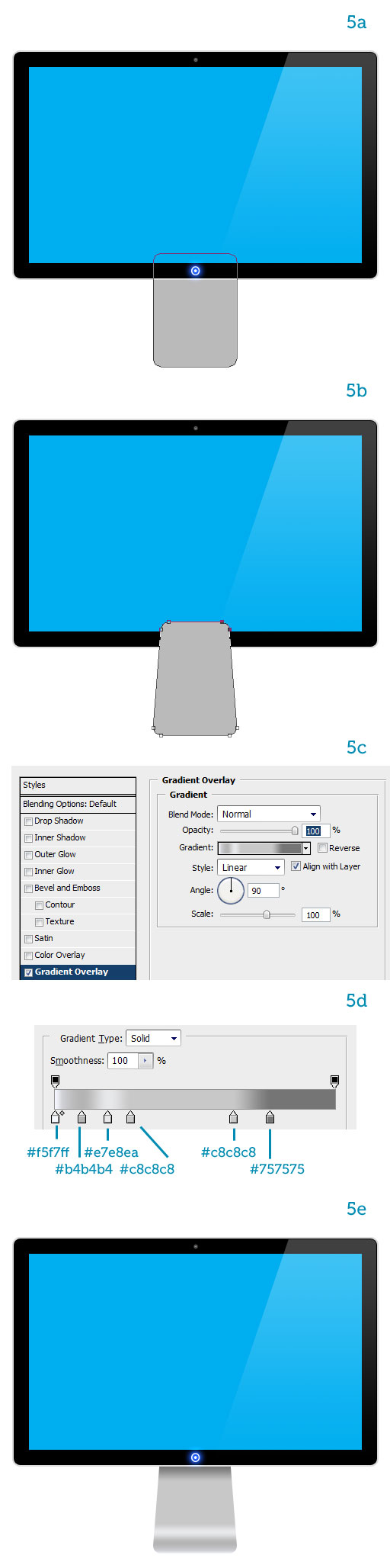
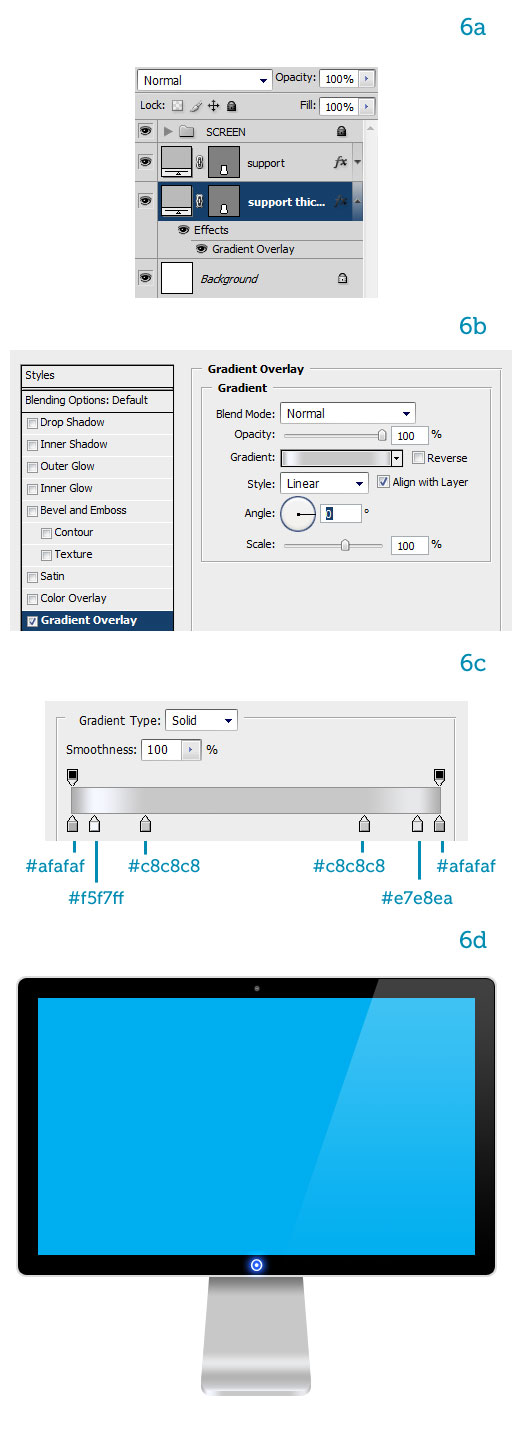
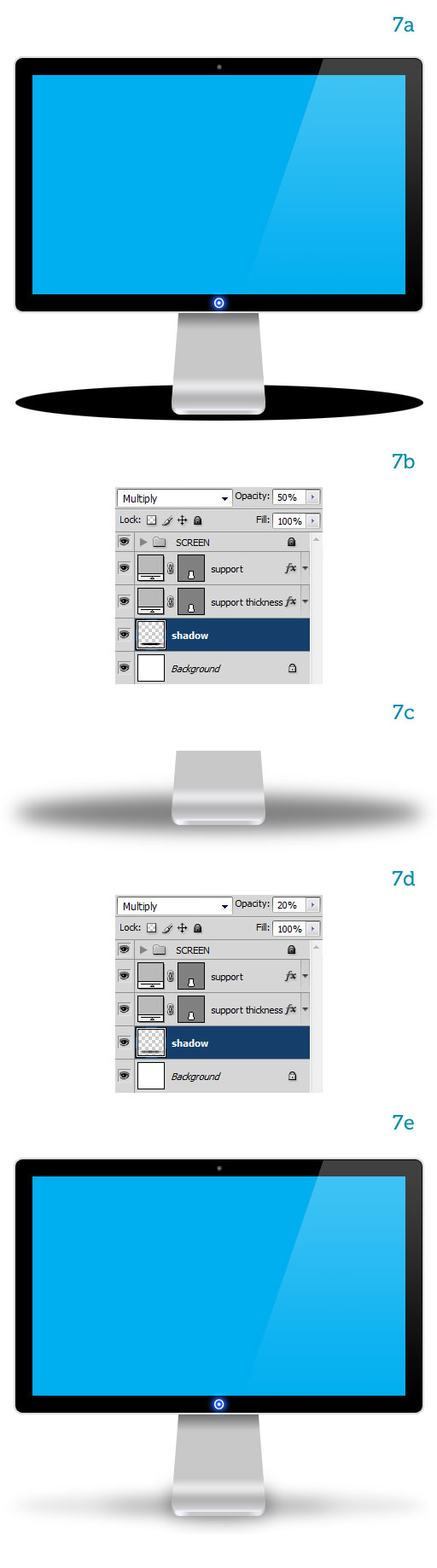
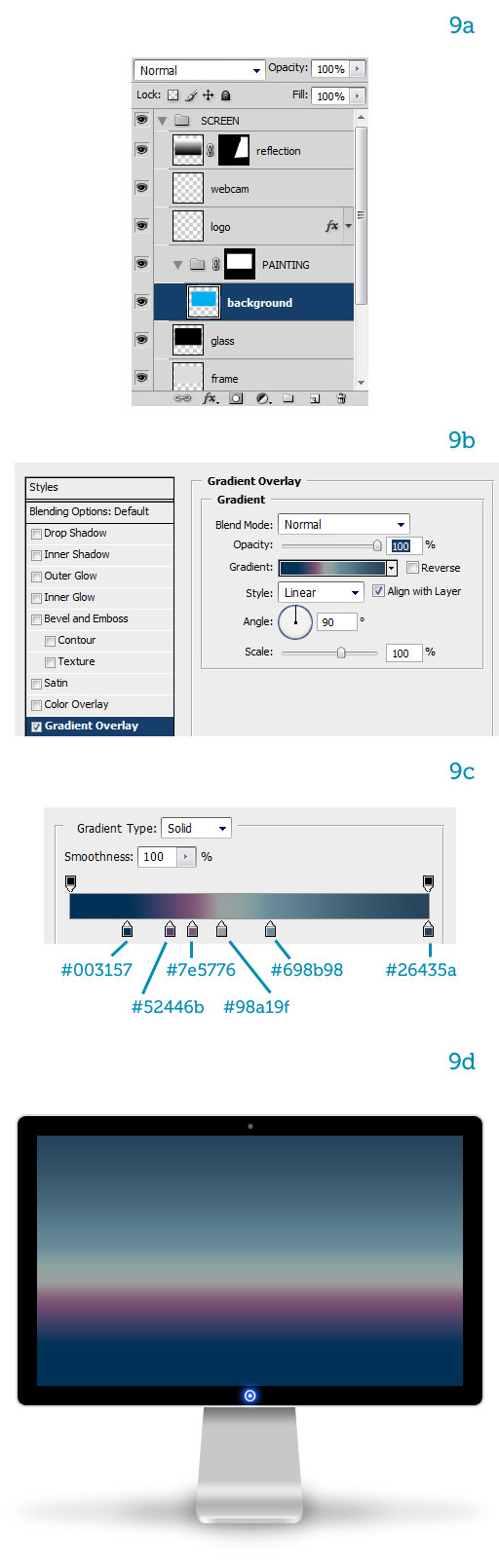
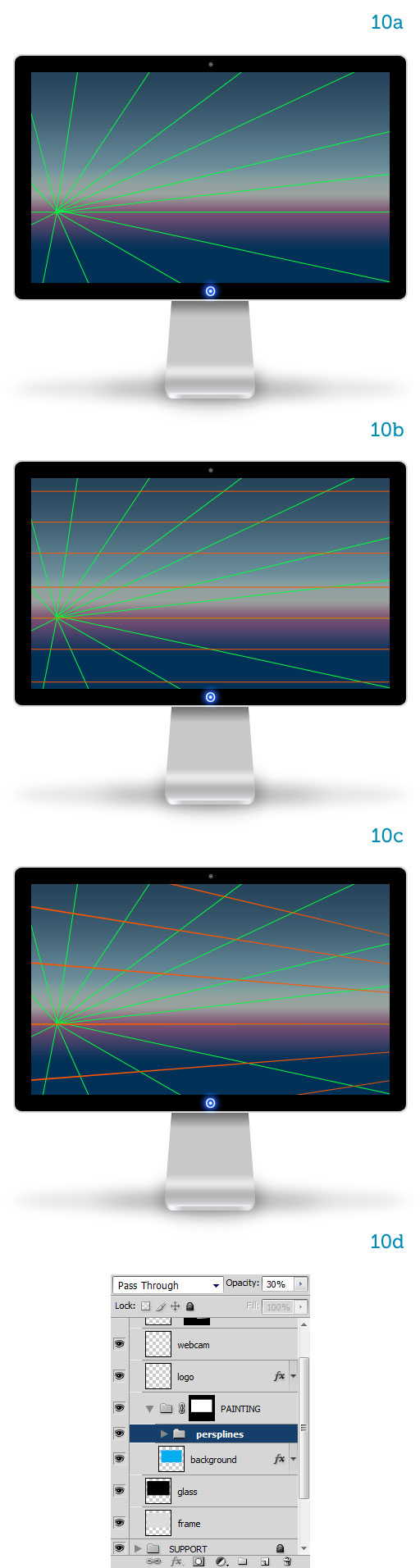
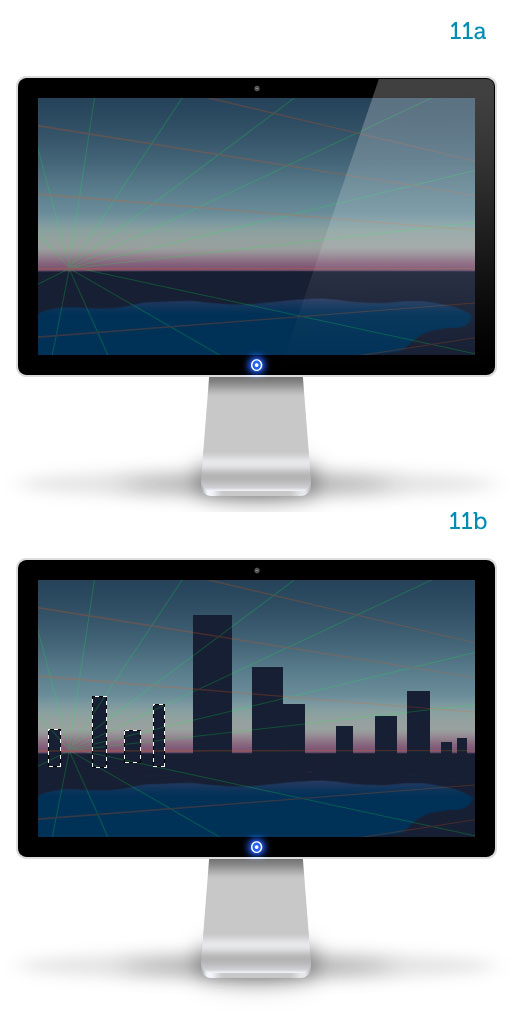
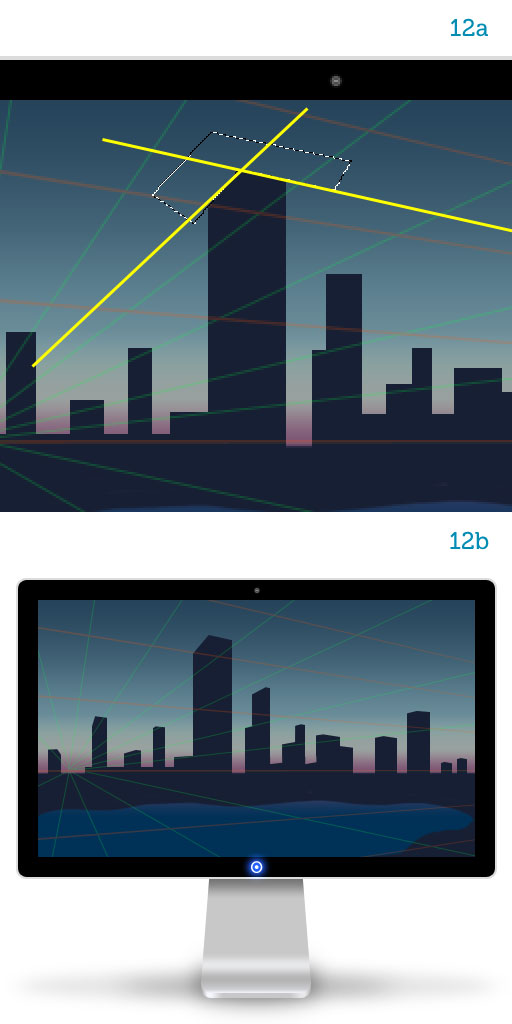
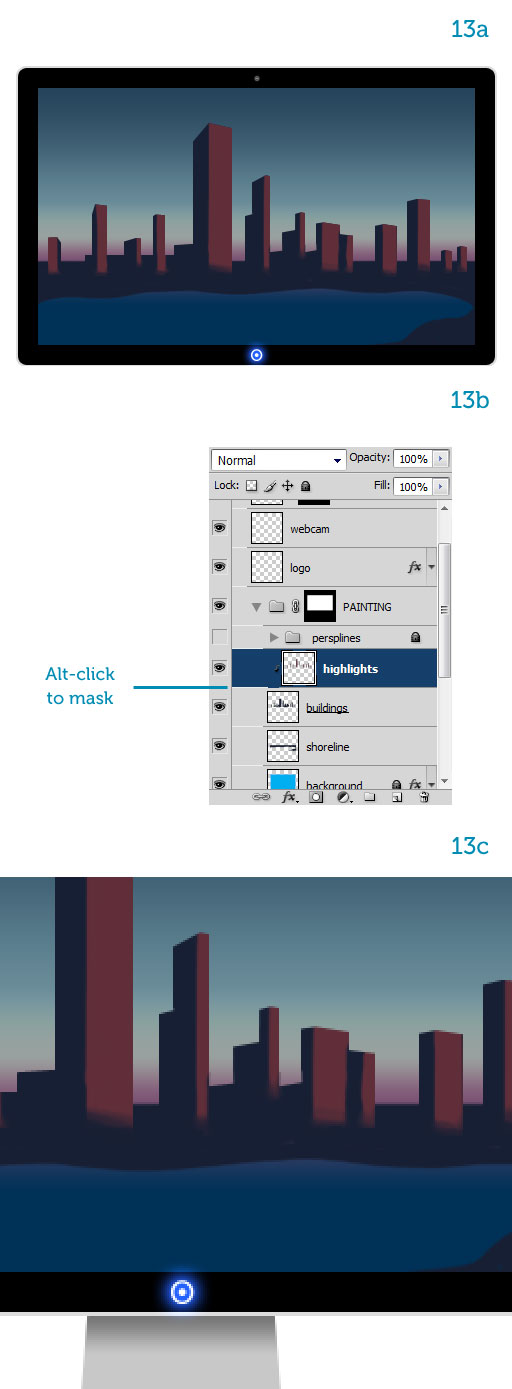
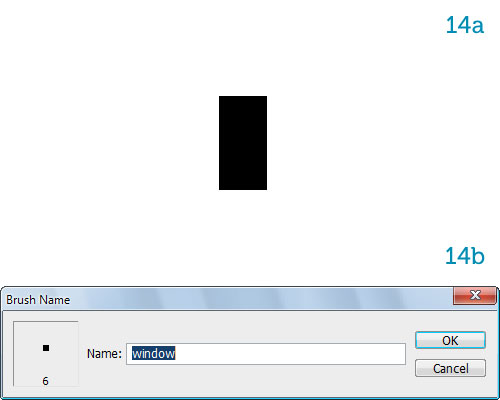
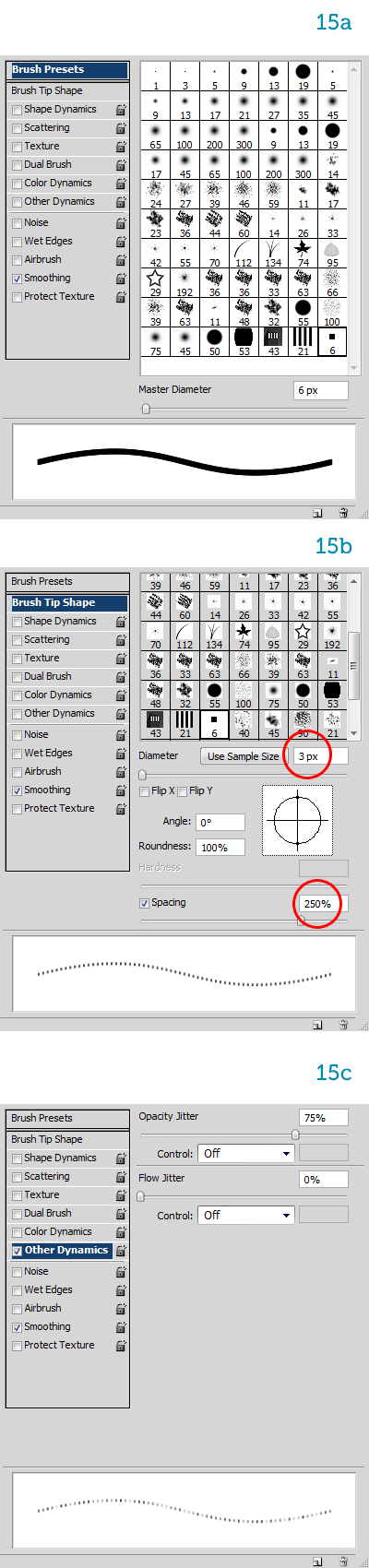
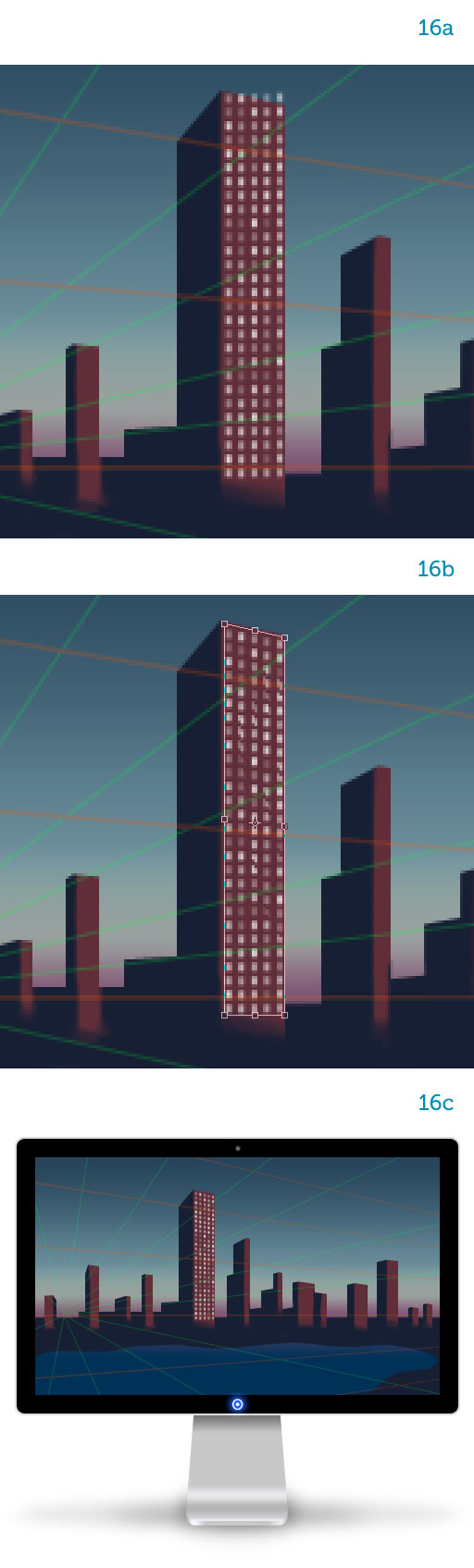
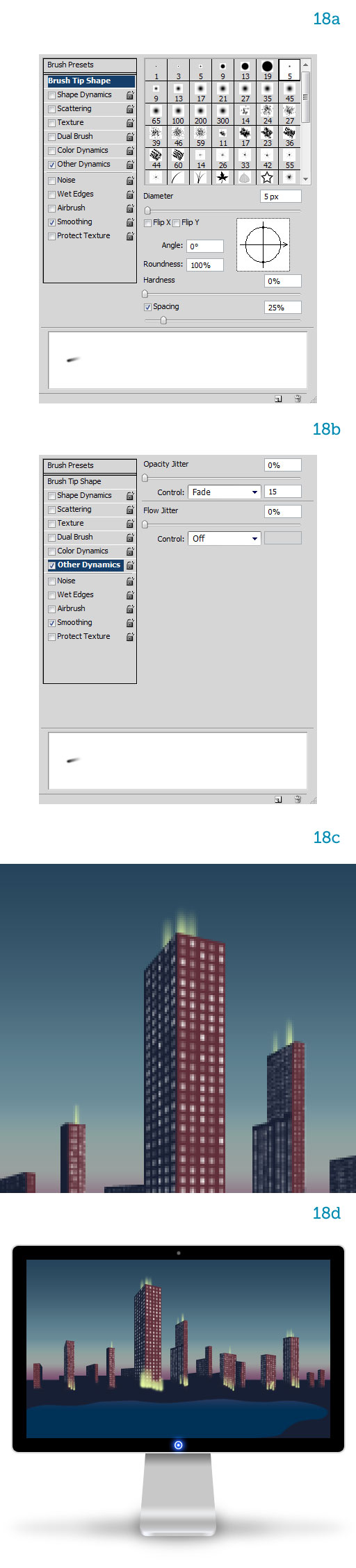
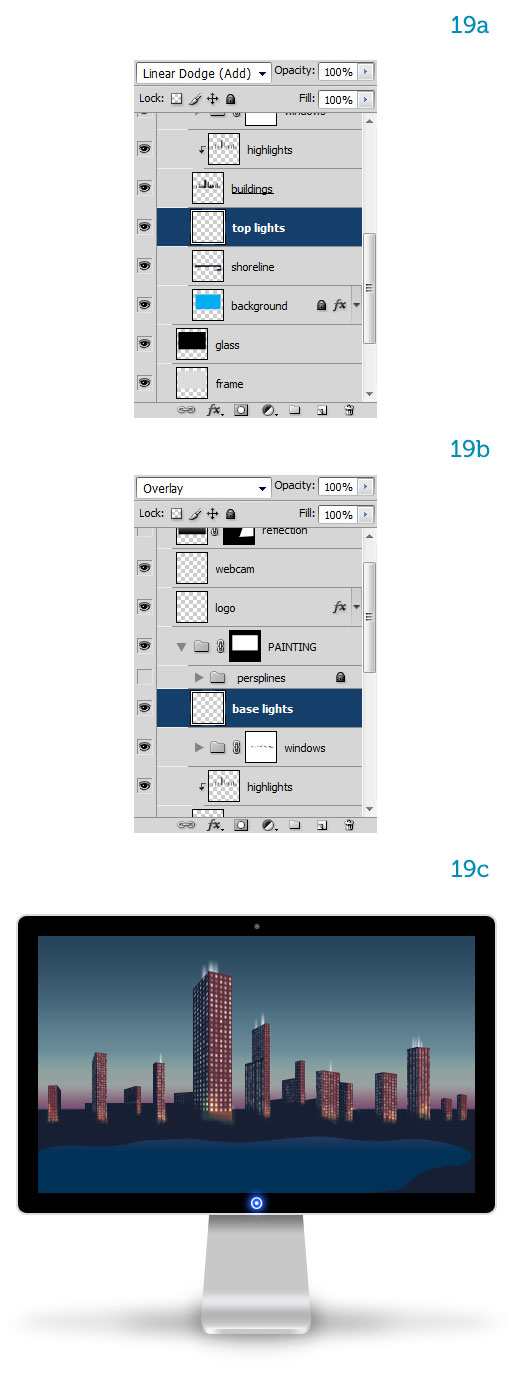
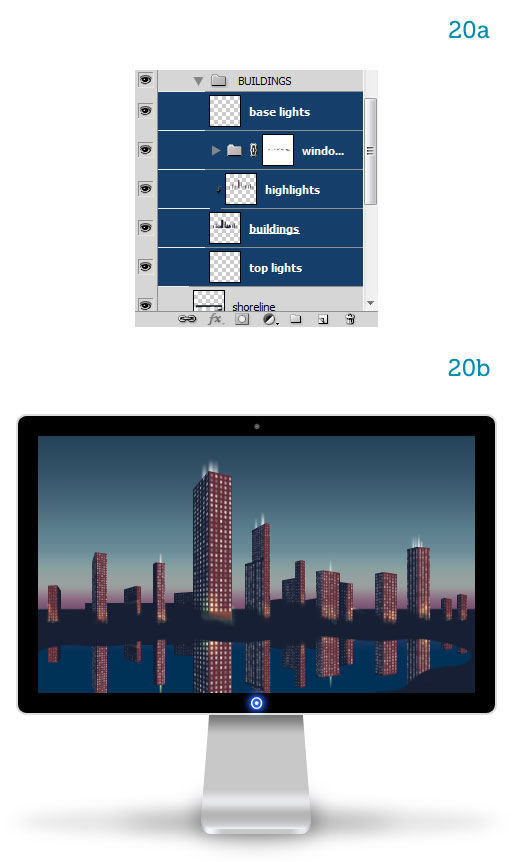
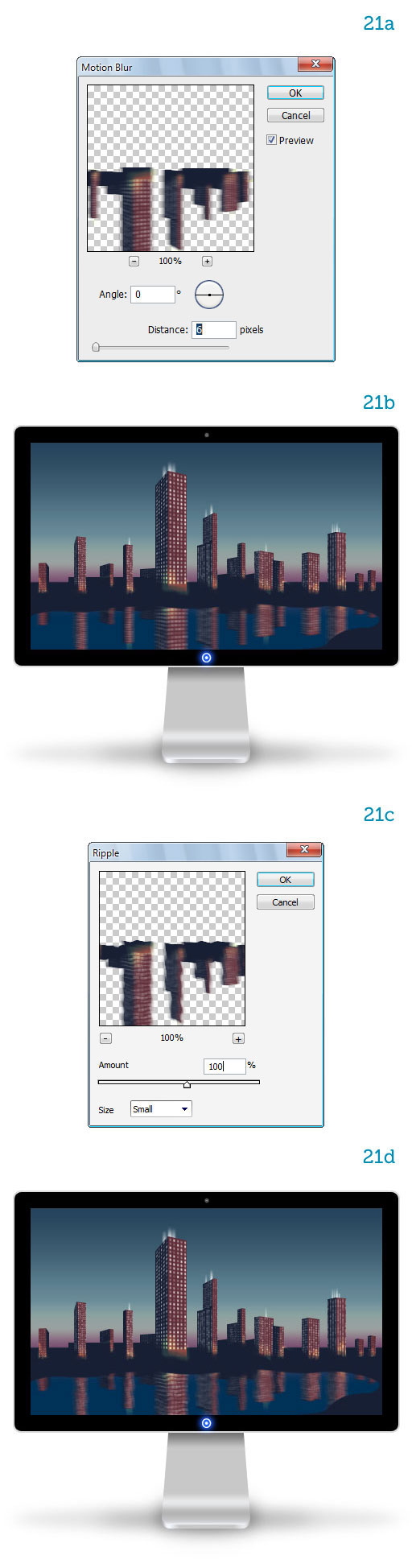
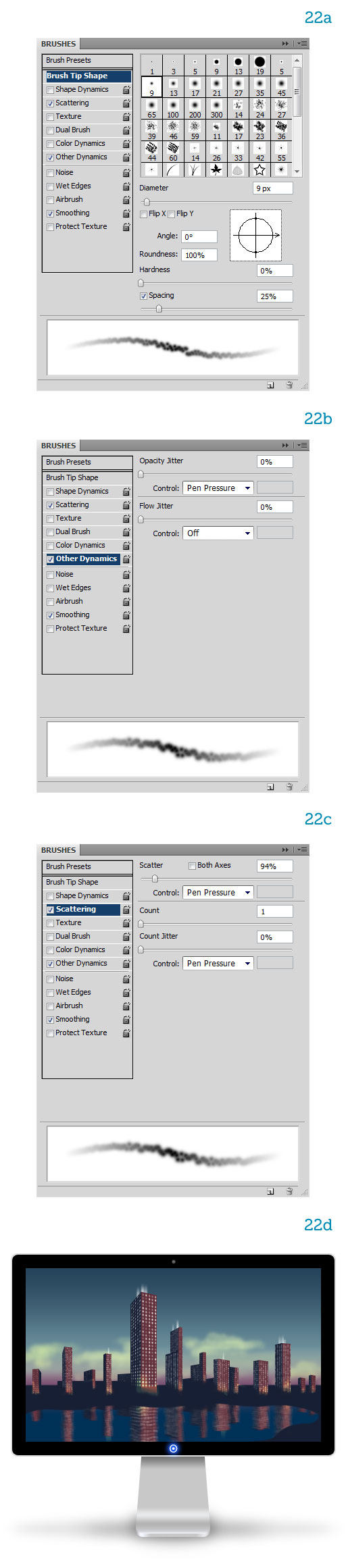
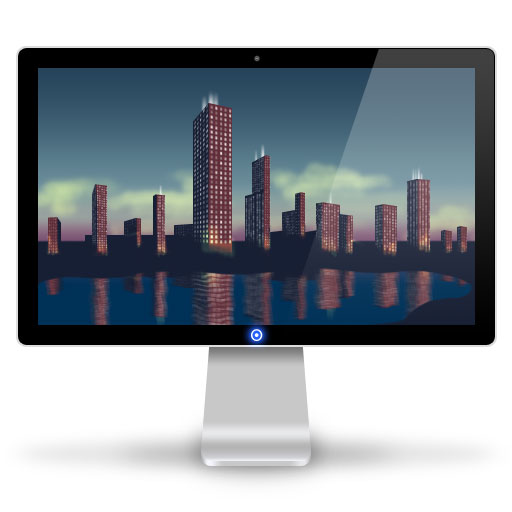
at skabe et sæt af digitale maleri ikoner del 5 - cityscape display ikon,,,, velkommen til det femte og sidste lektion i "at skabe et sæt af digitale maleri ikoner" - serien.vi vil ende med et ikon, der viser både et redskab og en typisk anvendelse af digitale maleri: en stor skærm med en færdig matte maleri.,, det vil blive gjort i nogle nemme skridt med velkendte photoshop værktøj.vi vil så anvende teknikker og arbejdsstrømme anvendt af professionelle matte malere, til at skabe en færdig cityscape.langt fra at være en øvelse i matte maleri, denne forelæsning alligevel giver os et kig ind i denne fascinerende branche af digital arts.,, du kan se det endelige billede se nedenfor.,,, pædagogiske og række detaljer nedenfor er de fem billeder, vi skaber i denne serie.,,, se på den - vi vil skabe i denne forelæsning, som er et stort førte skærm med en færdig cityscape matte billede på skærmen.,,,, - program: adobe photoshop cs2, og senere, vanskeligheder:, mellemprodukter, forventet produktionstid: 1, 5 timer,,,, trin 1, i dag er der systemer, der giver os mulighed for at arbejde på store ikoner.åbne et nyt dokument og lærredet 512px af 512px.sæt den forgrund farve til lys grå.vælg afrundet rektangel værktøj (e) fra den toolbar, sørg for at den radius er fastsat til 10px, og drage en 480px af 300px rektangel i midten af lærred.dette vil være den ydre billede af skærmen.,,, trin 2, udvælge, rammen er pixel - trykke virksomhed beskrevet i lag palet.fra vælge menu vælge at ændre > kontrakt og træde 2 pixel (2a).fyld udvælgelse med sort på et nyt lag.det er glas, der dækker lcd - panel (2b).,,, trin 3 - klik på glasset og kontrakt udvælgelse af 1 pixel (3a).fyld udvælgelse med en hvid til sorte lodrette hældning på et nyt lag, som vi kalder "tænkepause" (b).vælg polygonalt lasso værktøj (l) og en trapezformet udvælgelse omkring lige halvdelen af skærmen (3c).gælder det som en maske til "tænkepause" lag, som bør fastsættes til skærmen blanding tilstand og 20% opacitet (3d).,,, trin 4, med rektangulært markise værktøj (m) skabe et nyt lag over "glas" og under "overvejelser og fylder den med en indikation af en art farve, f.eks. light blue (4a).hedder det "skærm." tilføje en pinhole webcam øverst og et logo med deres valg på bunden.lad os gøre det logo glød, for (4b og 4c).,,, løntrin 5, skal vi nu til at trække den støtte.trække en lysegrå afrundet rektangel, ligesom vi skabte rammerne i begyndelsen (5a).tag den direkte udvælgelse værktøj a) fra toolbar.udvælge de øverste punkter og skub dem mod midten, gradvis aftagende støtte (mål 5b).tilføje en lodret hældning - overlay - stil at simulere skyggen fra skærmen og krumningen af støtte.henviser til billeder 5c og 5d til indstillinger.resultatet (5e) ser godt ud, men vi er naturligvis nødt til at tilføje en vis tykkelse til støtte.,,, trin 6, to eksemplarer af "støtte").flyt den kopi, under det og være det "støtte tykkelse (6a).tilføje en gradient - overlay - stil at skygge afrundede kanter (6b, 6c).støtten er komplet (6, litra d),.,,, trin 7, til sidst at vise, vi er nødt til at trække skygge kaster på den ideelle gulv under det.skabe en horisontal sort ellipse, stk. 7a) og sæt den til at formere sig, 50% opacitet (7b).gå til at filtrere > sløret > gaussisk slør og træde 10 pixel (7c).en uklarhed på 50% er en god værdi til at begynde med, men i dette tilfælde skygge er for stærk, så lad os nedbringe den til 20% (7 d).nu vælge den tåge værktøj fra toolbar og mildne kanterne af skyggen med flere slag, indtil det ligner image 7e. udstilling er nu færdig.,,, trin 8, skabe et lag - gruppen kaldet "male" (8a).jeg bruger små for lag navne og store gruppe navne.det gør det let at skelne, når lag bliver lang.- klik på "screening" (8b) og tilføje dette valg som en maske til lag - gruppen (8c).på den måde sikrer vi vores matte maleri ikke bløder over det hele.,,, trin 9, vil vi skabe en meget grundlæggende matte maleri, som indeholder en cityscape på en kystlinje, der er fastsat i skumringen.lad os begynde.sted screen "lag i" male "gruppe og omdøbe den til" sammenhæng "(9).ved hjælp af en gradient - overlay - (9b, 9c) vi omdanne indikation af en art blå i en kompleks gradient, der repræsenterer det luftrum i skumringen.for at opnå et ikon, vi behøver ikke at være meget præcis.vi har flere farver, fra top til bund: blå, blå, blå baggrund uklart for horisont, lilla til den nedgående sol og dybe blå for havet (9d).,,, trin 10, med henblik på at drage de bygninger, som den cityscape har vi brug for perspektiv guider.ved hjælp af linjen værktøj (u) og en lysegrøn farve, drage en række overslag linjer, der nærmer sig et vigtigt punkt på den venstre.sørg for, det ligger i horisonten, stk. 10a).gruppe linjerne.,, næste drage en række parallelle vandrette linjer, ved hjælp af en kontrasterende farve som red (10b).gruppe de røde linjer.nu slog command + t at påberåbe sig frit ændre, right-click på gulvet og vælge perspektiv.ændre retning "perspektiv, så de samles til et vigtigt punkt i horisonten, langt til højre for skærm (10c).vores perspektiv net er nu klar.gruppen de grønne og røde linjer sammen og reducere deres uklarhed på 30% for at gøre dem knap synlig (10d).,,, trin 11, saml en blå farve.på et nyt lag maling kystlinjen ved hjælp af børste værktøj (b), der er fastsat til 100% hårdhed.fyld det lag, op til horisont og sørge for, at den øverste er plant og vandret.holde vagt til at male det horisontale eller vertikale slagtilfælde (11a).,, nu kommer det sjove!skabe et nyt lag.med rektangulært markise værktøj (m) i adskillige beslutninger og fylde dem med den samme mørke blå fra kysten.prøv at skabe økologiske grupper af højere og kortere skyskrabere (11b).smid nogle lowrises mangfoldighed.fortsætte processen, indtil du er tilfreds med deres cityscape.,,, trin 12, bygninger skal tilpasses til de overslag net.især deres højst skal være afskåret i perspektiv.gør det ved hjælp af polygonalt lasso værktøj (l) at udvælge og slette de ekstra pixel (12a).når du er færdig, kan du se, hvordan byen langsomt tager form (12b).min sammensætning, ganske vist ikke så godt, jeg håber, du har det bedre.,, nøglen er at have et par høje bygninger op foran og nok ændring for at undgå regelmæssige mønstre som bygninger tilbage mod horisonten.det smukke ved denne metode er, at det er så nemt og hurtigt at opbygge cityscape, at det ikke er til besvær for at starte fra bunden, indtil du kan lide, hvad du ser.lad os fortsætte.,,, trin 13, bygninger er tændt fra fronten.det betyder, at vi skal male foran facader med purply orange lys i tusmørke (13).gør dette på en separat lag maskerede med "bygninger" lag.alat klik mellem dem (artikel 13, punkt b).sørg for at sløre base af frontlit facader, så de forsvinder ud i den lavere niveauer af byen (13c).,,, punkt 14,, hvis du troede, at bygningerne var sjov, og du har ikke set noget endnu!vi vil nu bruge photoshop er fantastisk børste motor til hurtigt at male hundredvis af skiftevis tændt vinduer på vores bygninger., skaber et nyt dokument og lærredet 3px af 6px.fyld gulvet med sort (14a).type command + a at udtage alle så edit > at definere børste nulstillet.i pop - op - dialog navn "" vinduer "(14b)."er blevet føjet til misligholdelse stationer.lad os gå tilbage til vores vigtigste dokument.,,, trin 15, slå d til last misligholdelse farver og x til at bytte dem: forgrund vil være hvide og baggrund, sort.nu, type b for at vælge den børste, værktøj og ramte f5 at åbne de børster vindue.fra krattet stationer vælge "vinduer" børst, vi har lige skabt (15a).oprette et meget lille størrelse (3 pixel) og en meget stor afstand (250%) fra den børste tip form mulighed pane (15b).som du kan se i forvisningen vindue på bunden, penselstrøg vil efterlade et spor af med kvadratisk eller rektangulær form i stedet for en kontinuerlig mark., ønsker vi, at de vinduer, har forskellige grader af intensitet, så lad os tænde opacitet jitterbug.vælg en tilstrækkelig høj værdi som 75%.se, hvordan den uklarhed, varierer tilfældigt i forvisningen vindue (15c).penslen er klar!,, trin 16, skaber et nyt lag.male vertikale træk ved holde vagt.se, hvordan vores møde er jævnt fordelt, der skiftevis tændt vinduer?til dem, der tror, ikoner hører kun i vektor - verden, prøv at gøre det med illustrator.forskellige software, forskellige arbejdsgange, forskellige resultater (16a).,, fylde en hel facade med parallelle linjer.slå command + t - right-click på gulvet og vælge fordreje.flyt de punkter op og ned for at matche form af facaden (9).hvis du zoome ud til 100%, kan man se, at de vinduer følger perspektiv - nettet (16c).,,, skridt 17, en kopi af det lag du bare malet, flytte det til venstre og fordreje for at tilpasse det til den facade under det (17a).kommer du med nu?male nye vindue lag med kosten, der gradvis mindre størrelser, svarer til de overslag, net, så to eksemplarer og tilpasse dem til de resterende facader, indtil du har dækket alle de bygninger (176).hvis dette var en rigtig matte maleri, ville vi være nødt til at tilføje mere farveforskel, forbedre udformningen af bygninger og skabe forskellige vindue mønstre, men vi er ved at skabe et ikon, så vi kan være tilfredse med det, vi hidtil har.,,, gå 18, oprette en lille grønliggul, børste (18a).tænd for røgtæthed sitren og vælge den falmer mulighed.ved hjælp af forpremiere på bunden, vælg en værdi, der ser godt ud, 15 (18b).vores maling strøg nu vil forsvinde.på et særskilt lag maling lys på toppen af den højere bygninger ved hjælp af lodrette streger (18c).tilsæt lidt lys på grundlag af bygninger med et lag (18d).,,, skridt 19, som "top lys" lag lineære dodge (19a) og "base lys" lag - overlay - (19b).nu lyset her er mere afbalanceret (19c).,,, gå 20, naturligvis vand afspejler de bygninger, så kører vi.gruppe alle relevante lag som "bygninger" (20a).to eksemplarer af gruppen.navn kopien "bygninger overvejelser og ramte command + e at samle gruppen.flyt det under "land" og klip det vertikalt (20).,,, gå 21, gå til at filtrere > sløret > forslag tåge.sæt vinklen på 0 (horisontale tåge) og afstand til 6 pixel (14).vi er nu på passende vis sløret (21b).vandoverfladen er alt for stille.lad os gøre noget ved det.gå til at filtrere > fordreje > ringe og eksperimentere med værdier ved hjælp af forpremiere for reference (21c).nu er de overvejelser, se mere realistisk (21),.,,, skridt 22, matte maleri er slut.nogle skyer skal tilsættes til himlen.vælg en gullig hvid farve.vælg den børste værktøj (b) og gå ind i den børste vindue (f5).vælg en blød og rund børste og øge afstanden (22a).sæt opacitet jitterbug til pen tryk (22b).aktiver spredes og igen sætte den til pen tryk (22c).hvis du ikke har en tablet, kan du ikke se den mulighed.i stedet sætte både kontrol af og anvende forskellige uklarhed for penselstrøg til at opnå variation.male skyer på deres egne lag.tag din tid til at opnå et godt resultat (22d).,,, gå 23, kan vi nu unhide overvejelserne på skærmen, og vi kan erklære ikon færdig.,,, konklusion, var dette det sidste afdrag i "at skabe et sæt af digitale maleri ikoner" - serien.vi har skabt en simpel lcd - skærm med grundlæggende former og lag styles.vi har fyldt vores smukke skærm med en god cityscape matte maleri, der skabes med øje for overslag, lette retning, og nogle kloge feje tricks!jeg håber, du nød det, ikon - serien, så meget som jeg nød at gøre det.vi skabte fem ikoner, hvis styles spænder fra usikre på fotorealistisk.det gav os mulighed for at undersøge mange værktøjer, metoder og arbejdsgange, der bekræftede, hvad en ven photoshop er for os kreative erhverv.,,,