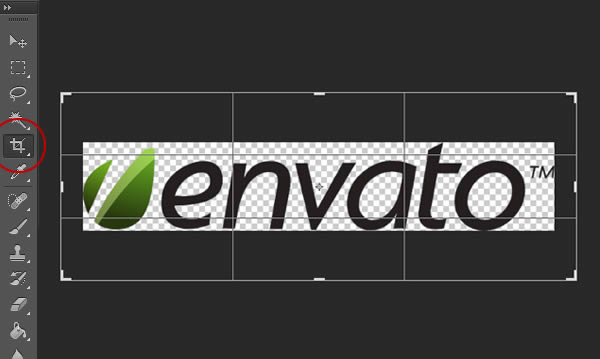
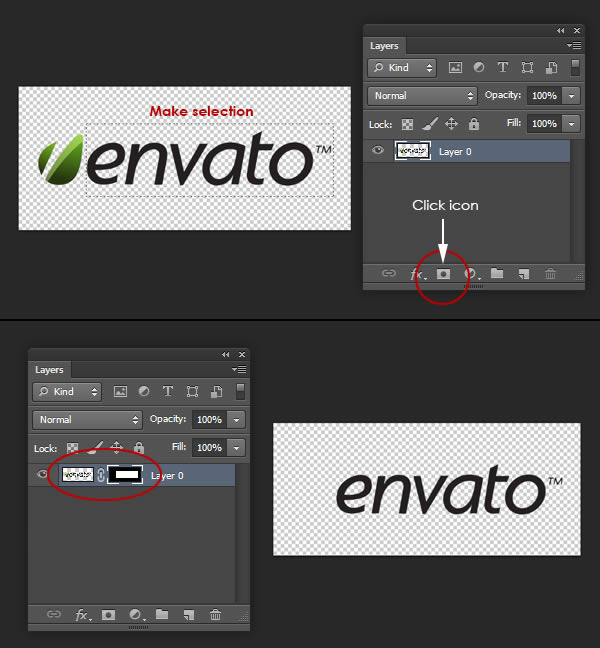
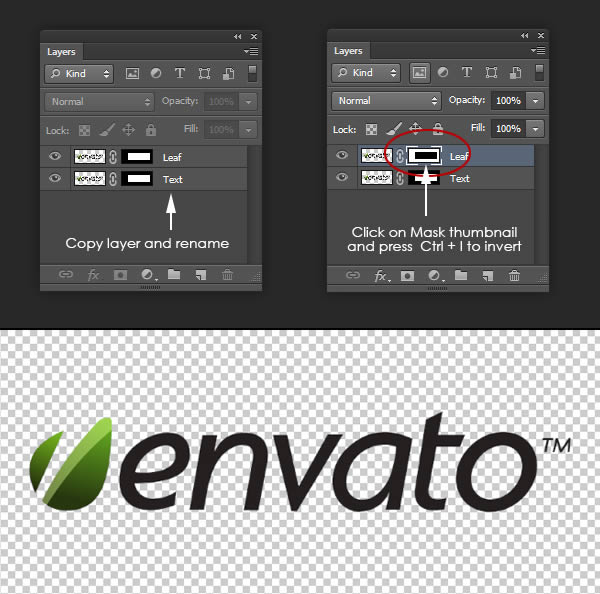
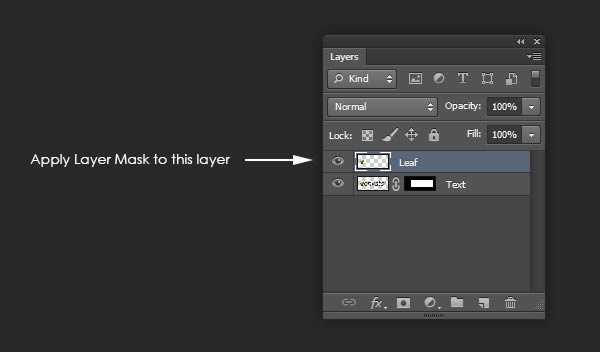
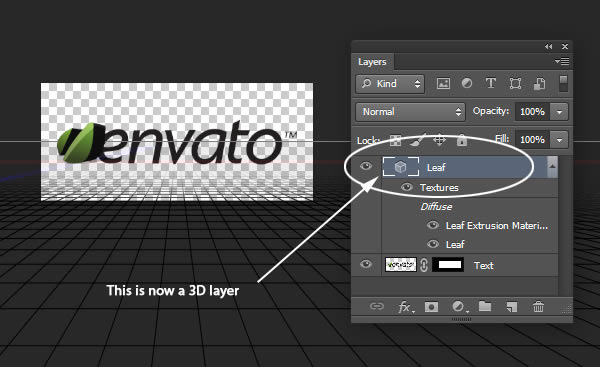
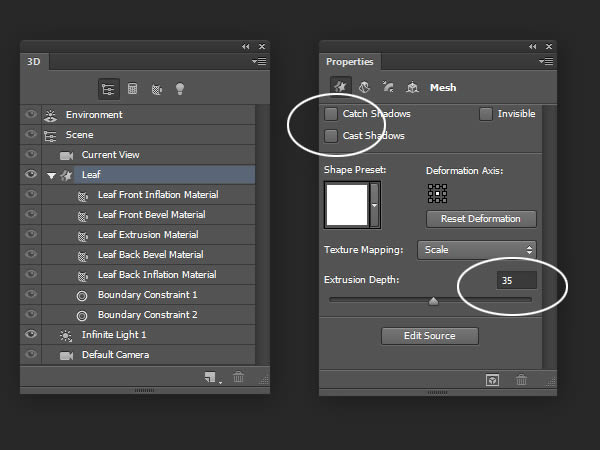
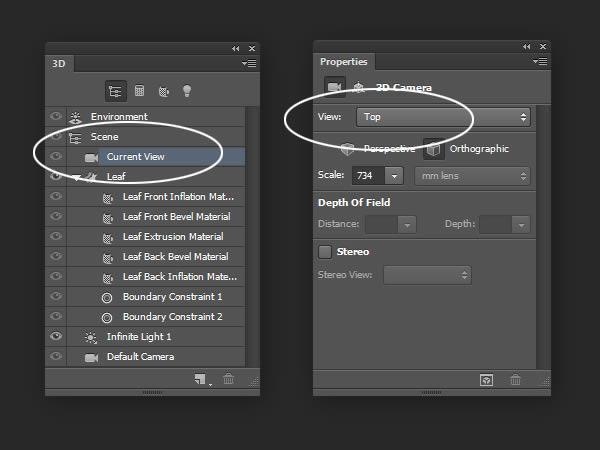
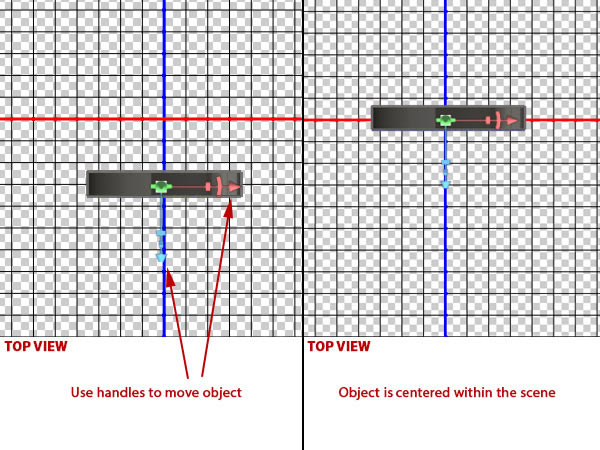
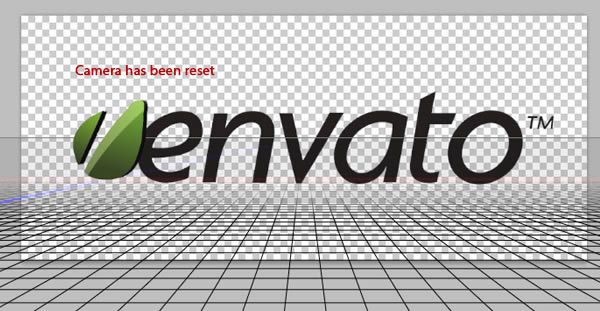
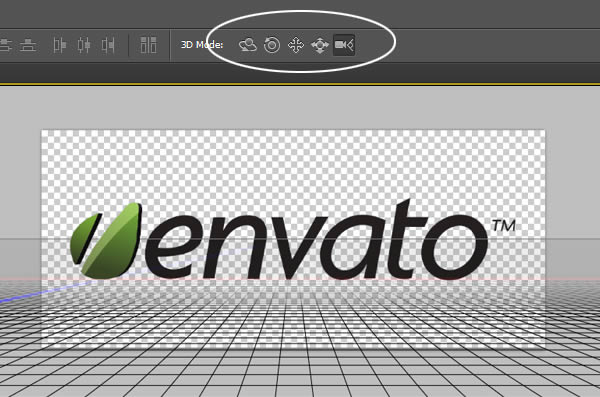
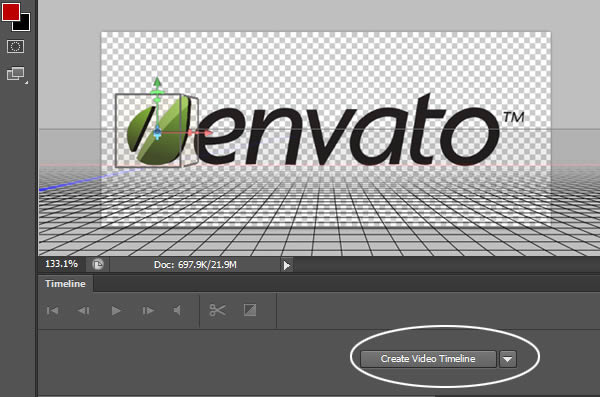
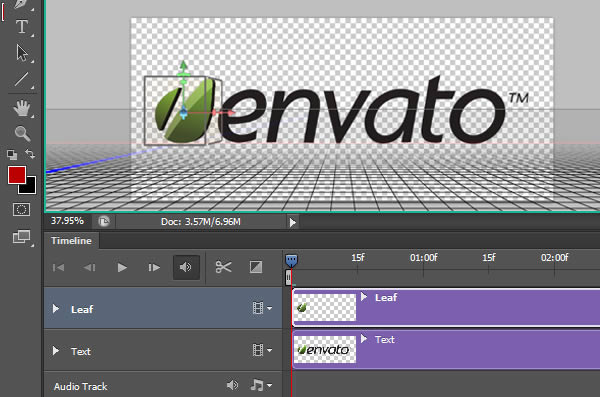
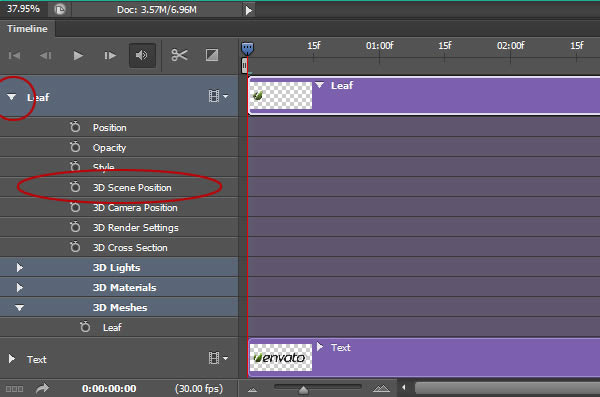
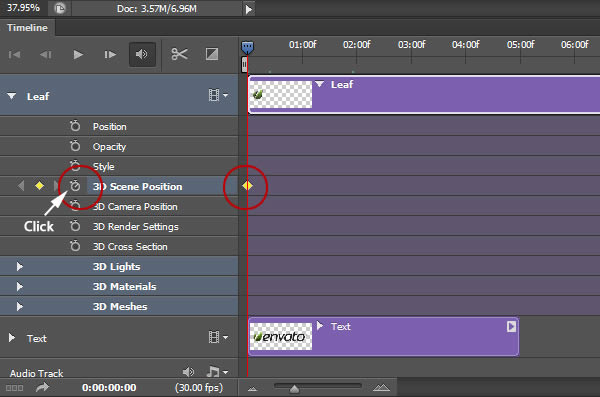
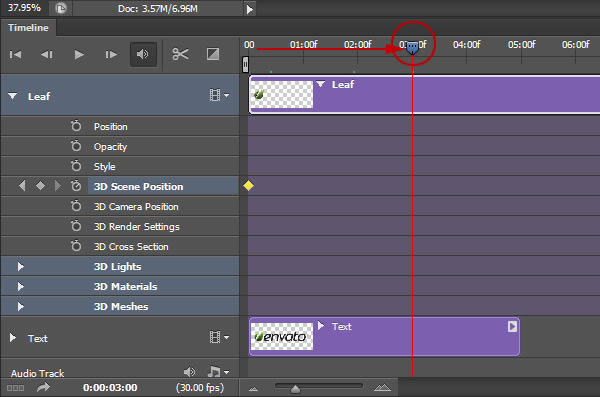
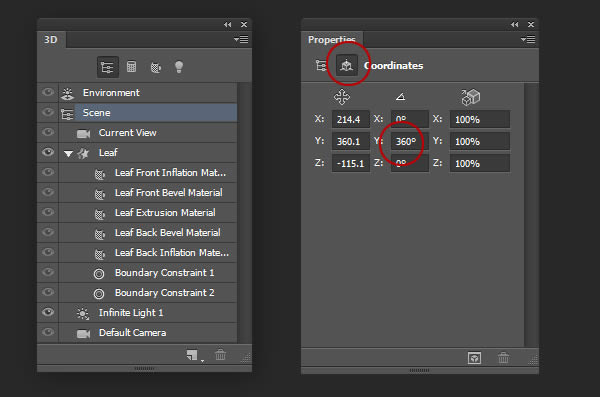
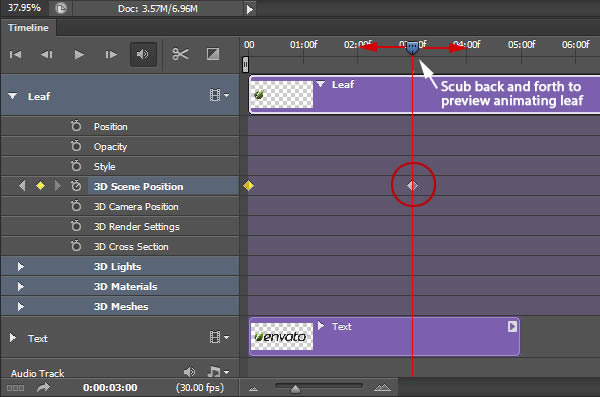
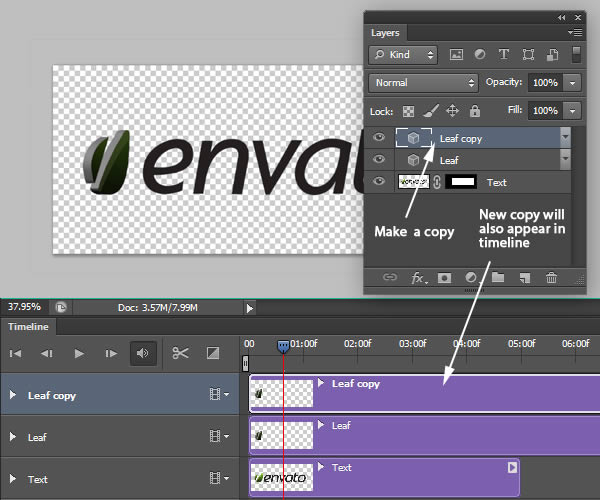
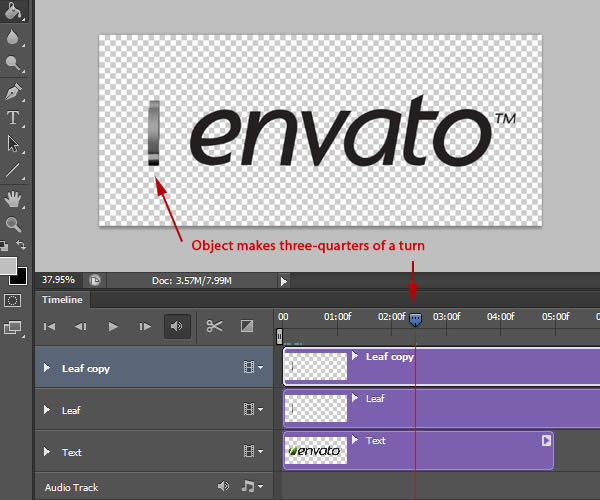
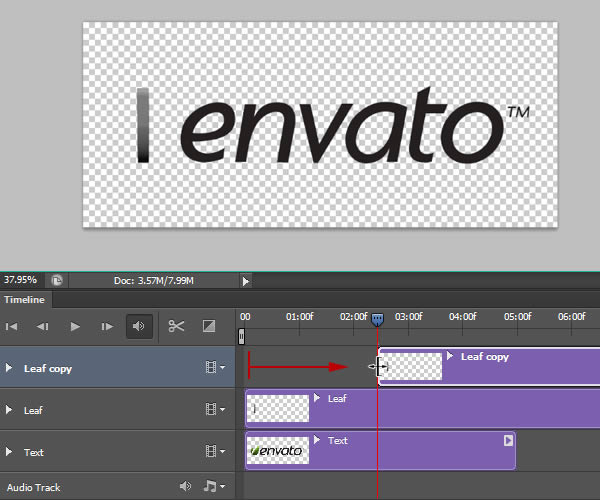
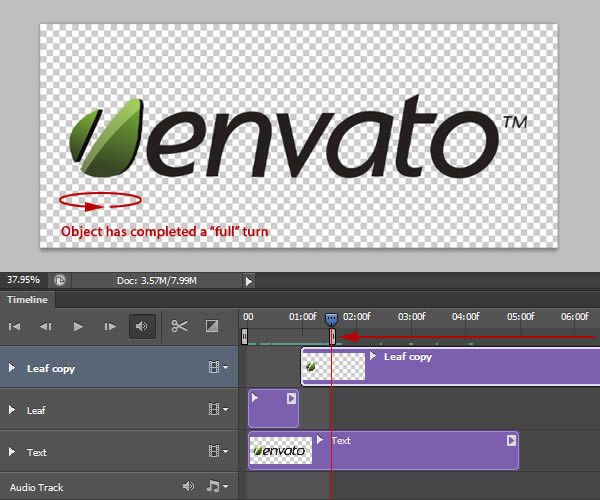
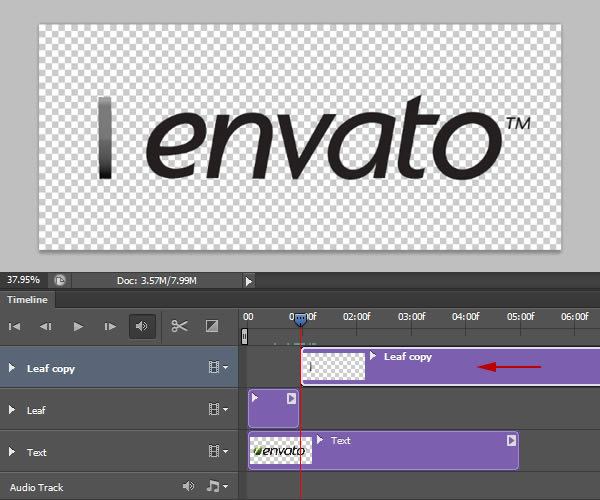
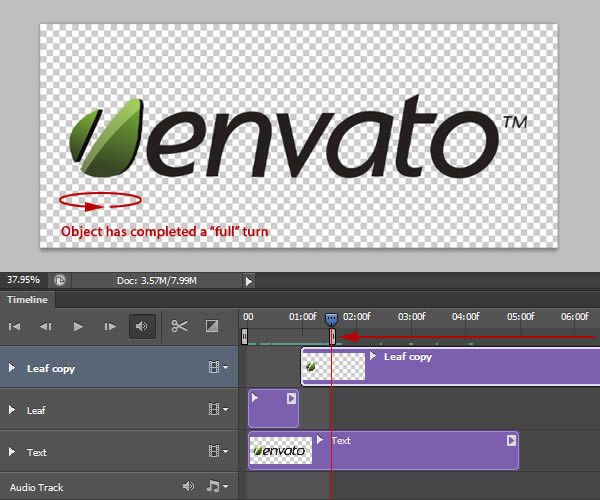
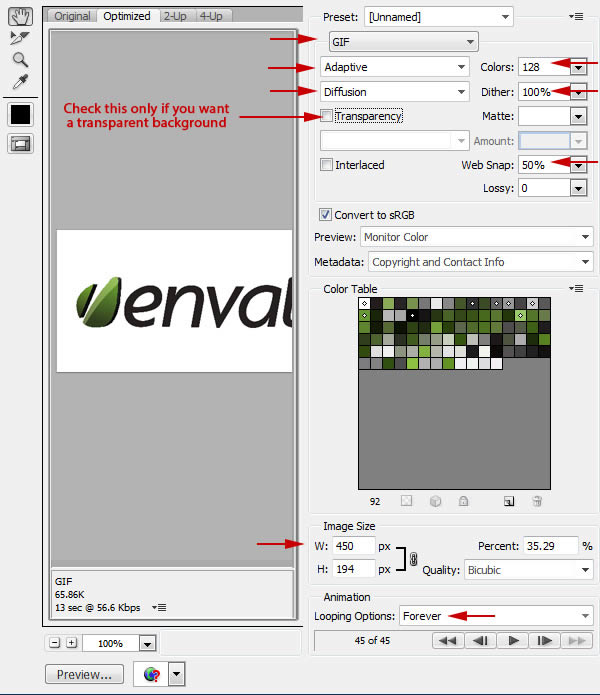
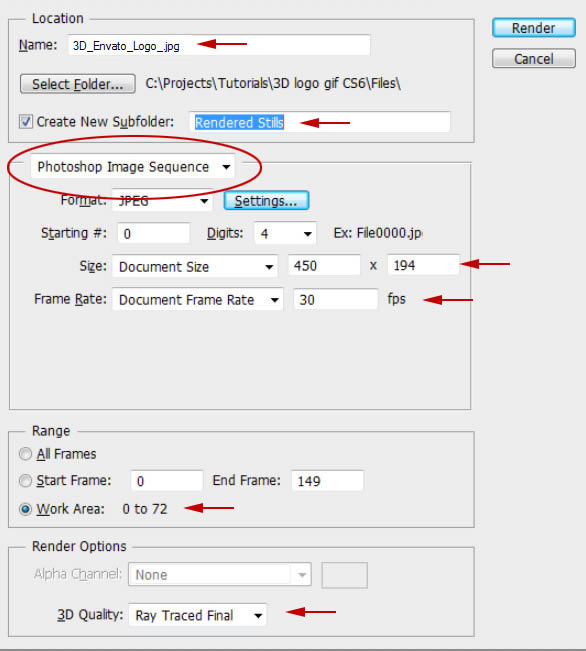
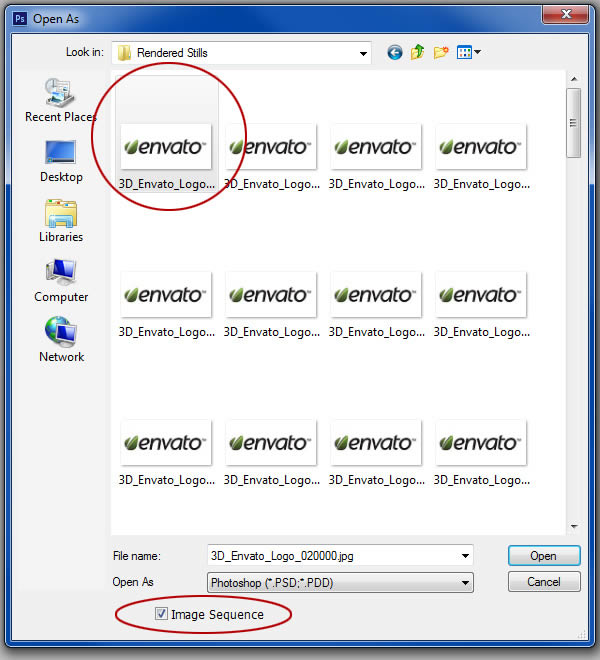
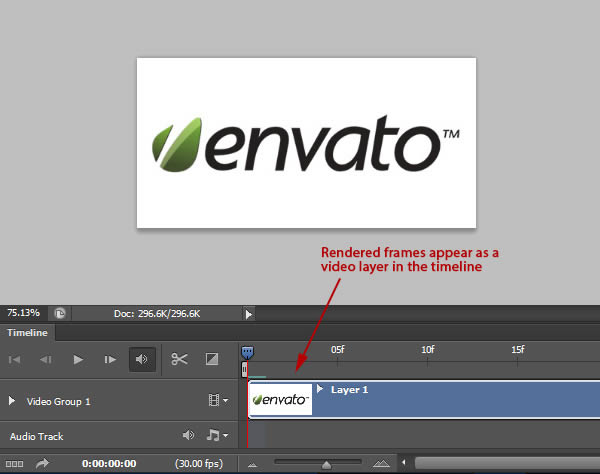
hurtigt tip: skabe en animeret 3d gif i photoshop cs6,,,,,,, i denne forelæsning, vi vil forklare, hvordan til at indtage en fast logo og manipulerer det med photoshop er ny 3d og tidslinje karakteristika.lad os komme i gang!,,,,,,, tutor aktiver, følgende aktiver blev anvendt i produktionen af denne forelæsning.,, envato logo, trin 1, åbne logo i photoshop.bemærker, at de akter indeholder men heller ikke dér er menneskene sikre gennemsigtighed og mdash; dette er vigtigt, når vi omsætter til 3d. der er ingen grund til at justere skærmbilledstørrelse, eftersom vi vil ændre det til sidst, da vi redde det som en informationskampagne.,, trin 2, vælges den afgrøde, værktøj og udvide den øverste og nederste for at give vores scene mere rummet.tryk enter til at forpligte sig til ændringer.,, anvende de rektangulære markise værktøj til at udvælge blot "envato 'tekst (blade er udelukket) og klik på" tilføje lag maske "ikon i lag - panelet.det vil isolere den tekst,.,, trin 3, for at gøre tingene nemmere, jeg har omdøbt til den eneste lag "tekst." gå videre og få en kopi af det lag, omdøbe hvis "blade, og klik på lag maske (dette mål den maske, at det ændres).tryk ctrl + i regionalkommandoer /beregnet udvælgelse og dermed isolerer blad.resultatet bør være identisk med det oprindelige billede, som vi har åbnet.den eneste forskel er, at teksten og leaf ikon er nu på adskilte lag, med "blade" lag stadig aktiv, gå til lag> lag maske> anvendelse.det vil fjerne alle slette alt det, der var skjult af masken.,, at 3d -> ny 3d ekstrudering af udvalgte lag.dette vil automatisk få pladerne, vi er nødt til at arbejde i vores 3d - scene.hvis ikke, kan du altid komme til vindue>> 3d plads at tvinge de paneler, åben.bemærker, at den "blade" lag nu fremstår som en 3d - objekt llayer.,, trin 4 i 3d - panel, udvælge "blade" objekt (benævnt af ekstruderet stjerne ikon) og gå til egenskaber panel og ekstrudering dybde til 35.også deseiect fange skygger og kaste skygger, er vi nu nødt til at flytte "blade" imod midten af vores scene.før vi gør det, vil det hjælpe med til at ændre vores kamera med en bedre udsigt.vælg "nuværende synspunkt" lag i 3d - panelet, så vælg "top" forudindstillet i betragtning af, om lærred, bruger skærmen widget stilling blade i midten af vores scene (angivet ved skæringspunktet mellem de røde og blå linjer), trin 5, som i øjeblikket. vores lærred viser top view.vælg "standard camera" i 3d - panel til at nulstille det kamera.bemærker, at bladet objekt, synes ikke at være på sin rette plads.vi vil ordne dette i løbet af de næste skridt.,, i øjeblikket, blad synes ude af position.at ordne det, bruge kameraet værktøj i den øverste menu til at flytte det kamera, indtil det logo er korrekt placeret.ved at flytte lige kameraet, så kan vi få bladet formål synes at være tilbage i den rette position.det er vigtigt, at vi faktisk ikke flytte leaf objekt, som vi gjorde i trin 4.,, trin 6, nu er vi klar til at animere — klik skabe video tidsplan i tidslinjen panel.hvis du ikke ser tidslinjen panel, så gå til vindue> tidslinje.,,, når du gør det, vil du se alle de lag, der vises som separate video lag i tidslinjen.i dette tilfælde har vi to video lag.,, trin 7, da vi ønsker at give næring til de "blade" ting, vi skal have adgang til dets egenskaber i tidslinjen.snur den "blade" lag for at vise alle egenskaber, der kan være animeret.for det aniamtion, vil vi fokusere på "3d scene.", klik stopuret ikon, således at keyframe animation.dette vil forøge vores første keyframe til vores tidslinje (angives med den gule diamant).,, da keyframe animation er aktiveret, photoshop automatisk vil tilføje en keyframe, når vi ændrer stedet holdning (eller skift).før vi begynder, roterende vores scene, vi er nødt til at oplyse, hvor længe det vil give næring til.gør det af med den nuværende tidsmålerinstrument (angives med den blå slider) til et andet punkt i tiden bar.,, trin 8, tilbage i 3d - panel, udvælge "scene" lag og gå til egenskaber panel.i egenskaber panel, udvælge koordinere ikon og ændre "y vinkel" værdi til 360.dette vil skifte scene omkring dens y - aksen, 360 grader.,, meddelelse om, at en ny keyframe er blevet føjet til vores tidslinje.med den nuværende tidspunkt indikator, du kan skrubbe tilbage og frem for at se, hvordan vores 3d - objekt, der driver.siden vores "blade" objekt var placeret i midten af vores scene, vi skal se blad kører rundt i.,, trin 9, vores mål er at have den "blade" formål synes at hele tiden roterer om sin akse, mens viser kun forsiden af objektet.for at gøre dette er vi nødt til først at lave en kopi af vores "blade" lag.i lag - panelet bare kopier dette lag.bemærker, at en kopi af denne lag fremgår også af vores tidslinje.,, næste, krat gennem tidsforløbet indtil "blade" objekt er tre fjerdedele af en tur, fat i begyndelsen af "blade kopi" video lag og trække det til den røde linie.denne video lag er nu dukket og vil begynde at gennemføre informationstiltag, lige efter de tre kvart drejning.,,, og i den første del af vores liv og finde frem til det punkt, hvor genstanden foretager sin første kvartal.denne gang, trækker den slutning af "blade" video lag, så stopper det på den røde linje. endelig skub "blade kopi" video lag over den røde linje.skrubbe gennem den tidsplan, for at kontrollere, at liv er glat.,, trin 10, før vi gør noget rammer, vi er nødt til at fortælle photoshop, som rammer, vi vil have gjort.brug denne gang indikator til at skrubbe gennem vores informationskampagne for at finde det sted, hvor vores formål er at foretage en fuld rotation.de slider umiddelbart under forældelsesfristens at sætte udgangen af arbejdsområdet.nu, kun disse rammer vil gøre.trin 11, med vores scene, fuldstændig kan vi etablere den endelige animeret gif.vi vil dække to muligheder for at redde vores informationskampagne: valgmulighed 1 hurtigt vil redde en dårlig gif; valgmulighed 2 vil tage længere tid, men gør det muligt for os at udarbejde en høj gif. den første mulighed er at gå til fil> undtagen net.denne mulighed over renderings - proces, og det vil redde de rammer, som de ser ud på vores lærred.gå videre og ændre de indstillinger, som du ønsker.klik redde da gjort.,, her er et eksempel på den endelige udvikling ved hjælp af valgmulighed 1.bemærker, at kanterne af blade anføres takkede.,, trin 12, den anden mulighed vil kræve vores scene, der bliver først.det anbefales, at spare på dette punkt.nu, gå til at indsende> eksport> gøre video og foretage de ændringer, som vist.sørg for at udvælge "photoshop image sekvens som produktion.det vil gøre vores scene som individuelle stel., efter alle de billeder, har gjort det muligt, at vi kan åbne dem som en tegnefilm.gå til fil> åbne og navigere den mappe, vi har skabt med alle vores, der rammer.vælg den første ramme og klik på "billede sekvens på bunden af vinduet.klik åben.de vil også se en dialog kasse for billedhastigheden, klikker bare, okay.,, afsmeltet billeder, bør automatisk anføres i en ny tidsplan, som en ny udvikling.endelig gør, det sidste skridt er at redde den informationskampagne, som gif.bare gentag trin 11. og du er færdig!.,