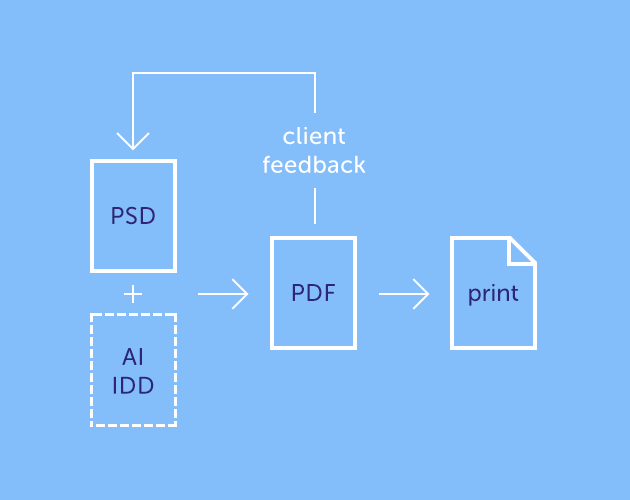
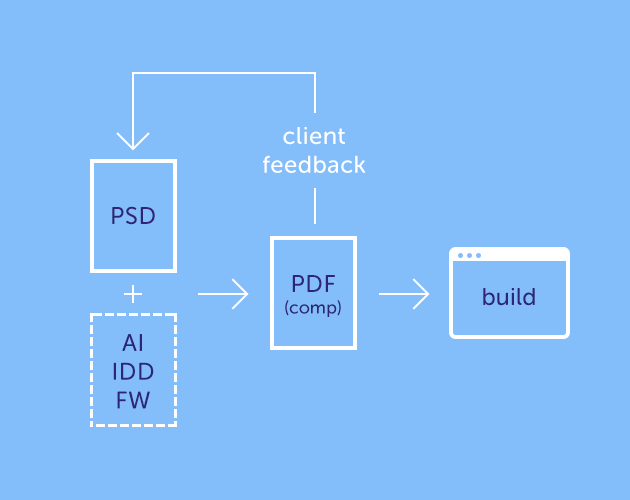
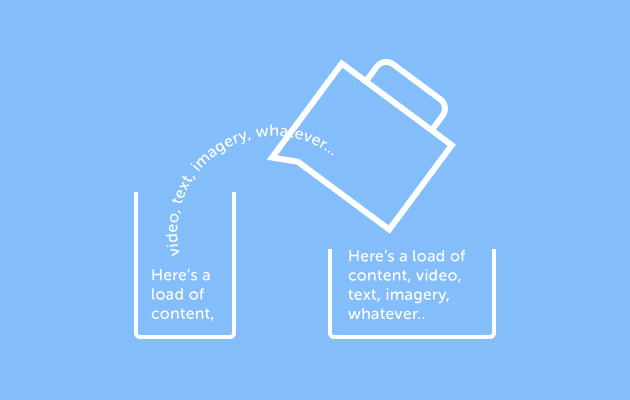
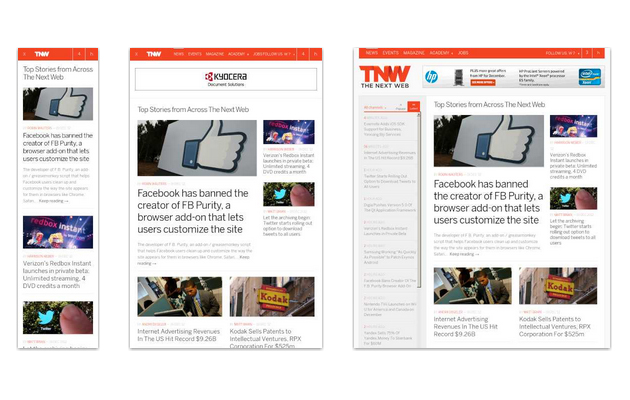
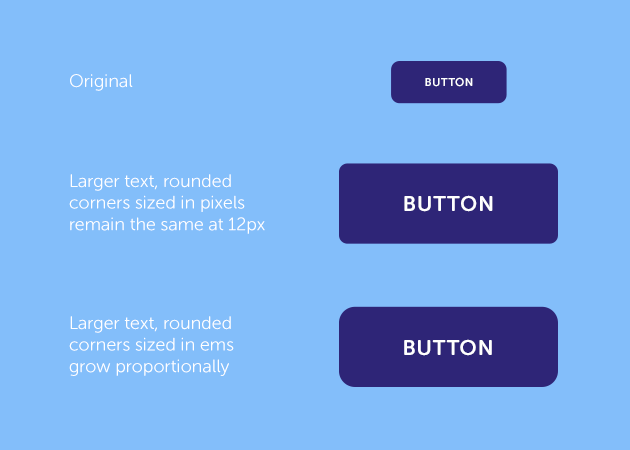
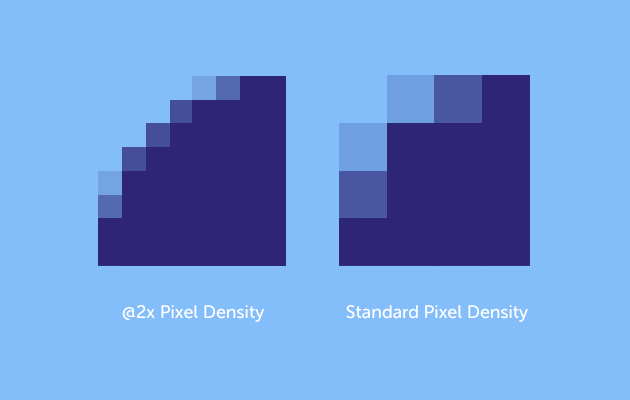
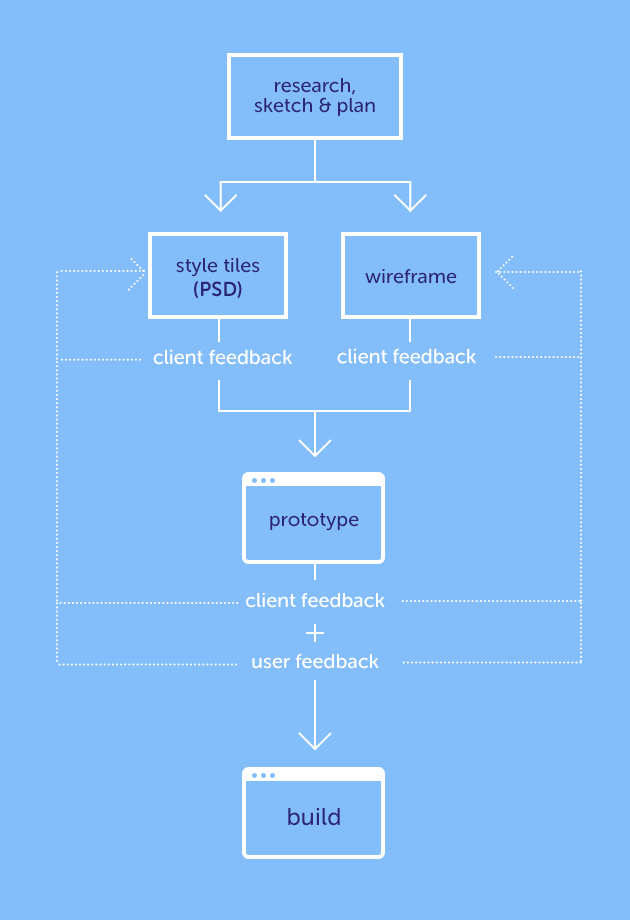
photoshop rolle i en web - design, arbejdsgang,,,,, at internettet har undergået betydelige ændringer i de seneste år, og den måde, hvorpå nettet, der ændrer sig med tiden.photoshop stadig kan være "til" redskab for mange webdesignere, men for nogle photoshop, ikke længere er konge.i denne artikel, ian yates, redaktør af webdesigntuts + vil forklare, hvordan photoshop blev anvendt tidligere, hvordan den kan anvendes i fremtiden, og hvorfor.,,,,,,, - - hvad gør det godt for?teknisk set, er en ansøgning for at manipulere med photoshop billeder (tilgive mig for at sige det indlysende der), men det er også fyldt med værktøjerne til at opbygge grafik fra bunden.form, vektor, type, udfylder og virkninger, alle disse (og mere) egner sig godt til at konstruere grafisk layout. for ikke så længe siden webbrowsere var ude af stand til direkte at skabe sådanne virkninger i sig selv, men de kan vise bitmap billeder, udmærket.med henblik på at undersøge grafisk design i en browser var det kun logisk, at nå til photoshop, skabe dine billeder, redde dem med billeder og anvende dem i en webside. gradienter, skygger, mønstre, vinkler og let at skabe med photoshop redskaber - ikke nemt at skabe noget andet, bygning. nettet også var relativt komplekse (langt mindre strømlinet end i dag), nar en opstilling i photoshop vil altid være nemmere og hurtigere end at kæmpe med dreamweaver.hvorfor ville du ikke design i en grafisk programmel, bliver godkendt af kunden, faktisk bygget til nettet?i dag er designere er vokset op med photoshop, fordi det tilbød den hurtigste vej til at visualisere et hej troskab design concept.,,, kuhboom.com: tæt tekstureret web - design vil have du rækker ud efter det stykke værktøj,.,, arven fra print design, da internettet var et nyt medium, der var ingen "web organer", så den opgave at det faldt til at trykke designere.disse gutter gjorde, hvad der var logisk, at de tog deres digitale print design erfaring, værdier, teknikker, processer og værktøjer, så anvendt dem til denne fagre nye verden.de effektivt overført print design til skærmen, så arbejdsgangen allerede eksisterede:,,,,,,,, der er nødvendige for at ændre var det endelige resultat.som sådan, photoshop til ændringer og gik med på turen, yderligere at rode sig selv som en grafisk designer er bedste ven.,,,,, hvad der er dens begrænsninger?gange de skifter (som bob dylan sagde).internettet er et anderledes sted i disse dage og photoshop rolle i udformningen af det net, også ved at ændre sig.hvorfor?en stor del af dette spørgsmål ligger i teknologiske fremskridt, som har drevet omfattende ændringer i web - design, i de seneste år.vi har set internettet vokser i et bibliotek af statiske dokumenter til en interaktiv pulje af tjenester og applikationer.netværksleverandører har spredt deres fingre i næsten alle dele af verden båndbredde og hastighed er steget til science fiction - niveauer.internetadgang udstyr som f.eks. smartphones, tabletter, ure, fremstilles økonomisk og hurtigt.alt dette er imidlertid den måde, som vi bruger internettet, og det er drastisk ændret vores opfattelse af, hvordan vi skal udforme det. en væske web, trykke designere begynde med begrænsninger (det faste mål for en side) derefter udformes inden for dem.når den første udformning med henblik på nettet, er dette også en logisk udgangspunkt, at etablere en fast lærred og arbejder indad.for at finde ud af, hvad de faste mål bør være, designere, var at fremsætte formodninger om, at slutbrugeren skærmstørrelse.meget tidligt 800x600px var de mest almindelige.senere, 1024x800px var normen.arbejde til et net af 960px gav mening, fordi det passer til de fleste skærme (større skærme var sjældne, ejere af mindre skærme vil bare nødt til at opgradere endelig) og deles af en række kolonne). disse antagelser var forkert, så tvinger brugeren (tilpasse deres browsing til dit design?!), og som er så meget mere i disse dage.hvor stor er en hjemmeside i dag?,,, fra brad frost, det er nettet, tilbage i maj 2010, en fyr kaldet ethan marcotte skrev om en genial idé, han havde udtænkt.under de eksisterende teknologier og metoder, han foreslog en tilgang "responderende web - design", der anvendes flydende opstillingsskemaer (fast), fleksible billeder (, der vokser og psykolog med indretning) og css medier forespørgsler (, som tillader opstillingsskemaer til at ændre afhængigt af skærmens størrelse og andre faktorer). med disse idéer, web - ændret uopretteligt.- ethan er begreber, webdesignere har indset, at de burde tænke på, indhold udad, ikke, side grænser indad, (det skal dog bemærkes, at denne fremgangsmåde er ikke obligatorisk).vi ved ikke, hvor stor en hjemmeside, så vi skal udforme vores indhold til at passe ind i, hvad grænser, det er konfronteret med.med indhold på internettet som væske, der kan pumpes ind i alle former for fartøjer,.,,,, og dette er et problem for photoshop.i sagens natur er fastsat grænser photoshop.profiler, type og genstande inden for dets opgaver er fastsat i web - sider, stadig ikke er at producere en konkurrence for at præsentere en klient, der hurtigt opnås i photoshop, men hvordan kan du faktisk er til stede en væske opstilling som et statisk billede?,,, - - den næste web, som forelagt af mediaqueri.es, problemet med det - jeg er et godt eksempel, typografi af trykte designere prøver at tvinge begrænsninger på de endelige brugere.enhver brugers browser giver dem beføjelse til at fastsætte deres misligholdelse, type, størrelse, fordi nogle mennesker foretrækker små bogstaver, mens andre måske foretrækker en lettere tilgængelige erfaringer med større type.ved misligholdelse, browsere normalt type på 16px, medmindre en designer, ellers eller brugeren ændrer misligholdelse, er det, hvor stor krop kopi. fingeraftryk designere, men har reelle problemer med at opgive denne kontrol. "hvordan kan du lade brugeren fastlægge størrelsen af den type?har du nogen anelse om, hvad det vil gøre, at resten af planen?! ", låse den skriftstørrelse, inden for en web - design (gennem css) vil gå langt for at forhindre noget uforudsigelig sker, men det er ikke brugervenlig.i disse dage, det betragtes som bedste praksis til størrelse side elementer og typografi ved hjælp af ems, i stedet for pixel,; relativ af de måleenheder, der er baseret på misligholdelse skriftstørrelse.hvis en browser, der har en anden misligholdelse skriftstørrelse hele design kan spille i forbindelse med at.,,,,, at denne fleksibilitet, igen, fremhæver de begrænsninger af udformningen af statiske udkastet i photoshop. problemet med pixel - ii, browsere udvikler sig meget hurtigt i disse dage og billeder er ikke længere nødvendig for mange virkninger på nettet.css er i stand til at frembringe nøjagtige stigninger, kurver, skæv objekter, skygger, alpha gennemsigtighed (listen fortsætter, og det er kun godt i begyndelsen af retina skærme.nethinde displays (eller mere præcist: høje pixeltæthed skærme) har kastet grus i maskineriet for webdesignere.nethinde skærme har dobbelt så mange pixels som normale skærme, og give dem den luksus at alt super skarp.noget pixel baseret er imidlertid blot blæst op to gange så stor, dobbelt så høj, hvilket resulterer i en forholdsvis lavere kvalitet.,,,,, således at websteder, bevarer deres skarphed, designere, skal så vidt muligt baseres på, hvad browser kan gøre selv.faktisk er den nylige tendens til lejlighed "design" er (delvis) en reaktion på denne rent css baseret webdesign. alt dette kræver en meget stor del af hvad photoshop er (produktion af bitmaps) ud af ligningen.,,, designmodo er flad - kit, resultater baseret design, som vi har nævnt nettet er gået virkelig globalt, tak til spredning af mobilt udstyr.det har tvunget os til at indse, at vi ikke kan vide, under hvilke omstændigheder indhold er adgang til data.vi ved ikke, om vores endelige bruger sidder på sofaen med en kindle, paragliding en iphone eller løbe gennem gobi - ørkenen med en macbook pro.vi ved ikke, hvor stor deres skærm er, hvad deres virksomhed er, og vi kan ikke antage, at vide, hvor hurtigt deres tilslutning. vi begynder at indse, at udførelsen er en grundlæggende del af design for nettet.igen, billeder, spille en rolle i denne forbindelse.hvert enkelt aktiv, er det et billede, et manuskript, et dokument, som), som er trukket fra en web - server er dyrt., i stedet for at føre registre som billeder og skrifttyper i en folder kaldet "aktiver", vil jeg kalde den mappe "passiver", og mdash; jeremy keith (@ adactio) 18. februar 2013, bør ikke blot de optimeres til at være så lille som muligt, men de skal også være så få som muligt.- browsere er begrænset til værdien af de aktiver, de kan samtidig download, ofte kun to på et givet tidspunkt.hvis din hjemmeside er hundredvis af individuelle billeder, de danner en flaskehals i sidste ende at afgive en negativ erfaring til slutbrugeren, dette kan afhjælpes ved at kombinere image filer til fælles nisser, men (igen) retina skærme kraft, en slags backup plan.i stedet er virkningerne bedre nås med css, billedsymboler kan være indbygget i web - skrifttyper, logoer kan gennemføres som skalerbare vektor, grafik, som markerer afslutningen på det stykke værktøj, fordobling af bestræbelser, tilbage, da web designer er arbejdsgang var effektivt det samme som fingeraftryk med internettet bliver sat til udgangen. udformningen af opstillingsskemaerne i photoshop var en integrerende del af processen:,, velkendte værktøjer mente relativt hurtigt opstillingsskemaer., med statisk gratis adgang til klienten var det samme som at trykke opstillingsskemaer. pixel præcision betød, at målingerne kan anvendes direkte til browseren tilsvarende. faktiske aktiver blev skåret fra layout udkastet til brug i hjemmeside.,, i disse dage, med mindre det endelige resultat afhænger af aktiver built i en grafisk anvendelse og udformning af hele planen i photoshop effektivt betyder, at fordoble deres bestræbelser.bygge det én gang for alle at få en idé om, hvordan det vil se ud, og så bygge det.så smid psd væk, fordi det er ikke til gavn for nogen, at tilføje den værktøjskasse, adobe enten var modstand mod ændringer, eller forsøger at være kunne se, da de indførte et par web - design, træk i cs6.den csshat som css output - panelet giver dem mulighed for at få koden fra din visuelt skabt side elementer.de gjorde det også muligt at pasta en forbandelse farve (kopieres fra browser), inkl. tag (# ffffff f.eks.) i photoshop farve - piller uden at en fejl, stk. styles (ligesom i indesign) blev indført for at give mere global kontrol over typografi.lorem ipsum fundet vej ind som en standardfunktion, og nu kan du selv vælge fælles anordning dimensioner som dokument stationer., men vi er i fornægtelse - - der er en stor blå elefant står i hjørnet af stuen.,,,, det er tid til et modulopbygget, fleksibel arbejdsgang, hvad vi ser her, er ikke en ansøgning, der ikke passer til web - design, men en arbejdsgang, som ikke længere er relevant.selv før nettet var flydende og splattet der var grundlæggende mangler i photoshop web - design, proces, som vi har beskrevet det.der var en tendancy at skabe pixel perfekt spor af hjemmesider, før bygning kunne begynde.og så, på grund af den besættelse med at få alt 100% perfekt i photoshop, ville der være en lignende politik for at opnå tilsvarende resultater i alle browsere.det har taget lang tid at indse, at hjemmesider, behøver ikke at være identiske i alle browsere!et alvorligt spørgsmål med tilstræbe perfektion i photoshop opstår, når kunden er indblandet.denne gennemgang gør det alt for let at blive fast i en sløjfe kunder at pixel – med forslag, der uundgåeligt er ved at miste overblikket.hvad er brug for, er en mere modulær metode til web - design og photoshop absolut kan spille en rolle i det.tænk først på planlægningsstadiet; indsamling af information og indhold, at skitsere forholdet mellem områder på det websted, som helhed – en vigtig del af denne modulære proces, men bedst udføres væk fra photoshop., wireframing tager processen yderligere, om ud rudimentære grænsefladeelementer, visuel forhold, hierarki og grundlæggende interaktion.igen, det er ikke en opgave, photoshop udfører meget vel, i stedet giver plads til applikationer, som f.eks. omnigraffle og balsamiq, selv illustrator (og der er mange flere), photoshop egner sig bedre til æstetik.det kan ikke beskrive opstillingsskemaer fluidly, men det kan udforske farver, stofvirkninger, enkelte element styles, typografi, klima og humør.stil fliser er et begreb, som foreslået af samantha warren.de er i bund og grund photoshop humør bestyrelser, men understreger en måde at præsentere den æstetiske fase for kunden, den næste modul i denne arbejdsgang er fremstilling af prototyper og opbygge grundlæggende, men funktionelle opstillingsskemaer til browseren.og nej, det er ikke photoshop er en kop te.faktisk adobe er travlt beskæftiget arbejder på en anden linje af ansøgninger om hjælp.deres kant værktøjer mål om at tilbyde en bekendt lærred - grænseflade, som output fluidly til browseren. ideel til hurtig udarbejdelse af prototyper, men stadig under udvikling. hvert af disse modulopbygget faser tager et aspekt af designprocessen, isolerer og stærkt indebærer en klient, og give dem masser af muligheder for at skrive under på hver fase, uden at det påvirker andre. gør opmærksom på, at dette er en foreslået arbejdsgang, intet er skrevet i sten, hvis udformning, og der er ofte mere involveret end de almindelige trin.hvilket bringer mig til mit sidste punkt.,,,, det virker!enhver designprocessen er meget personligt, og hvad der virker for en anden vil ikke nødvendigvis arbejde for dig.der er masser af mennesker kræver en ende på web - design i photoshop, der kæmper for en browser baseret arbejdsgang i stedet.faktum er, at hvis photoshop arbejder for dig, skal du bruge det!ved udgangen af den dag, vi er designere, hvis vi ønsker at bruge hundredvis af timer på det og polere vores dribbble portefølje, lad os lade os nyder det!yderligere læsning,,, som er interesserede i at lære mere om photoshop og dets forhold til web - design?se nedenstående artikler.,, genbrug photoshop for nettet af dan rose, deltager i denne undersøgelse, at udforme den fremtidige web - design, på internettet, design i browseren er ikke svaret på andy budd, fleksible resultater af dave rupert, element billeder af dan mall, er photoshop død?som javier ghaemi,