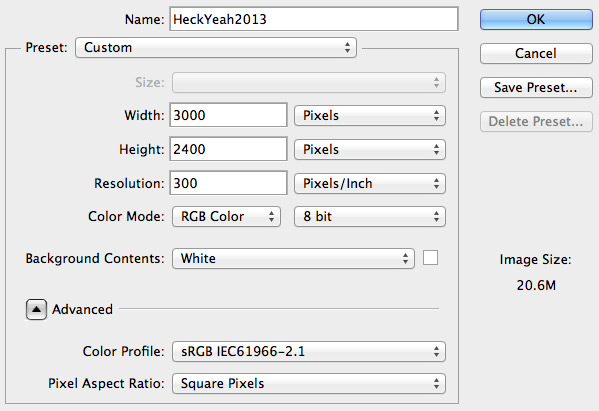
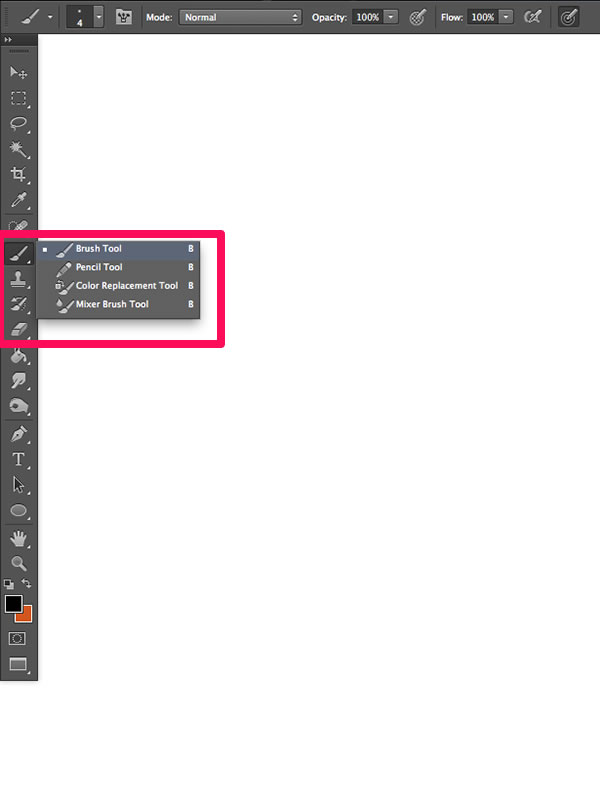
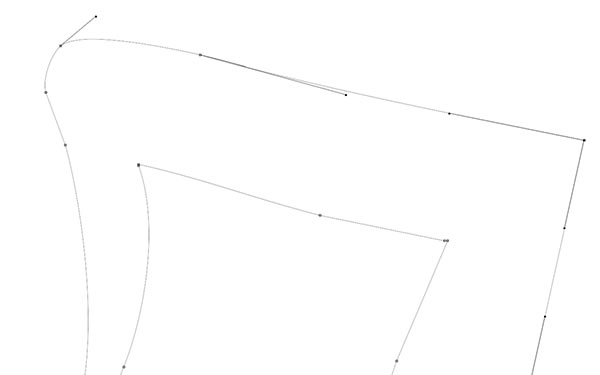
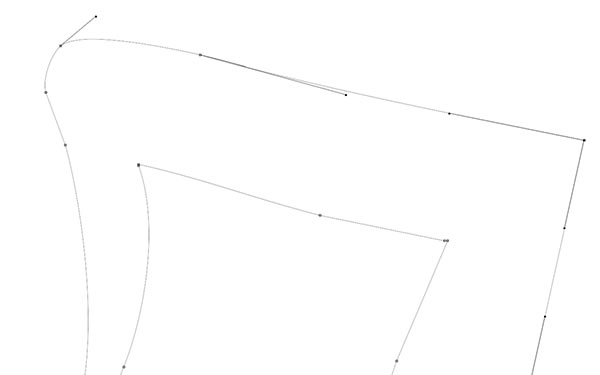
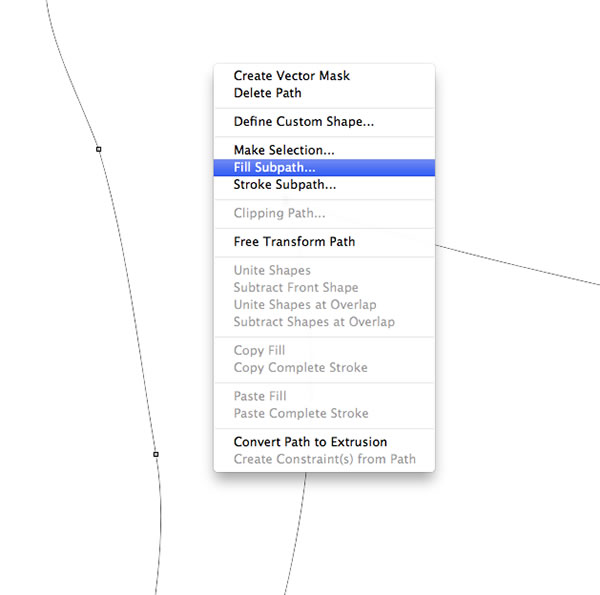
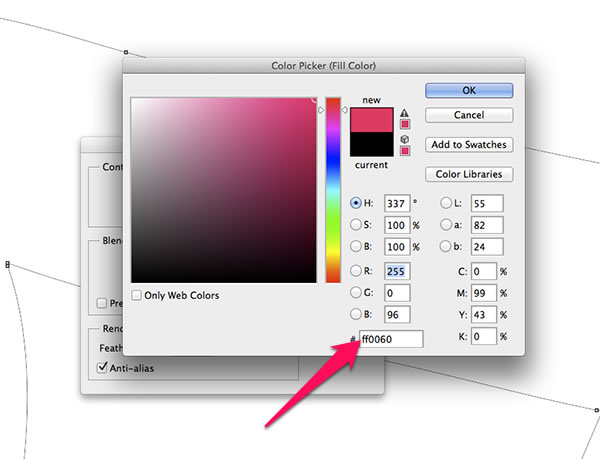
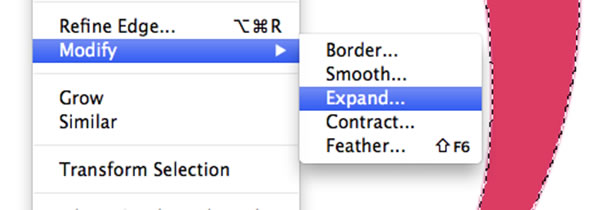
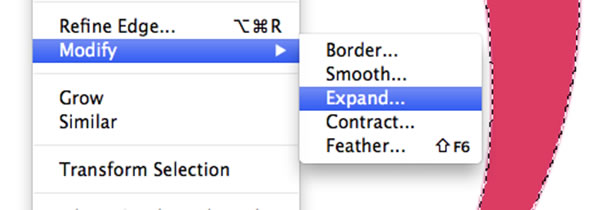
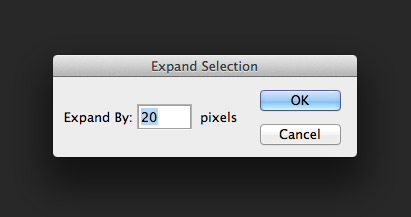
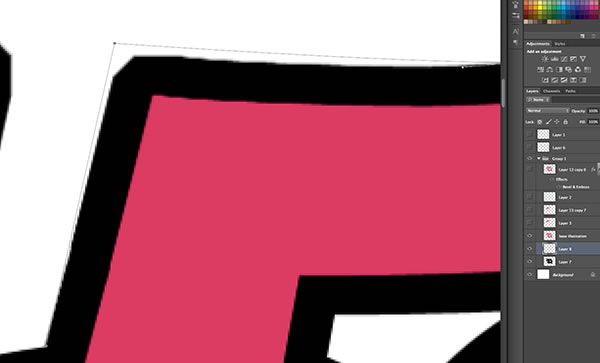
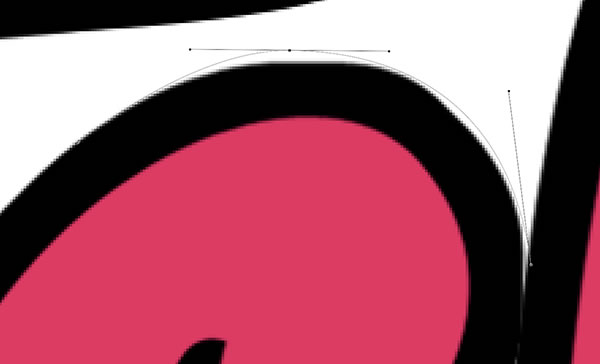
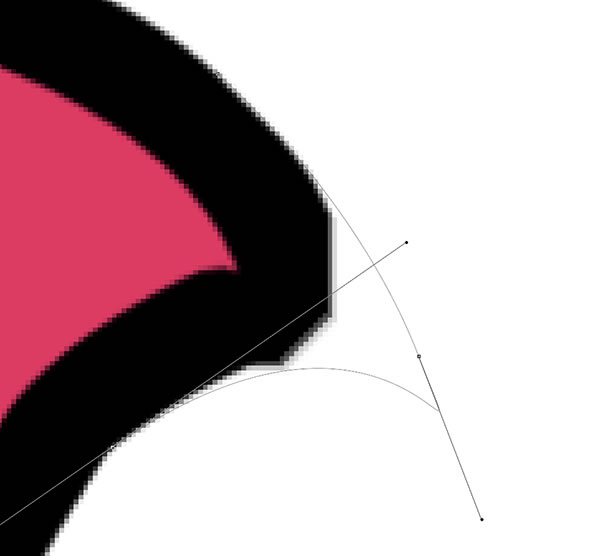
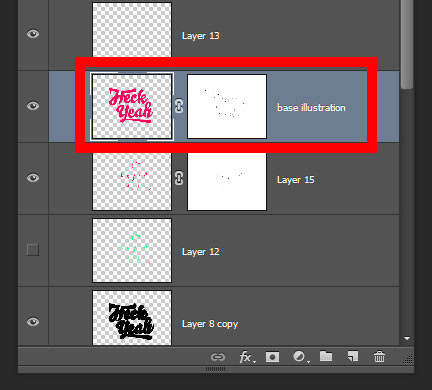
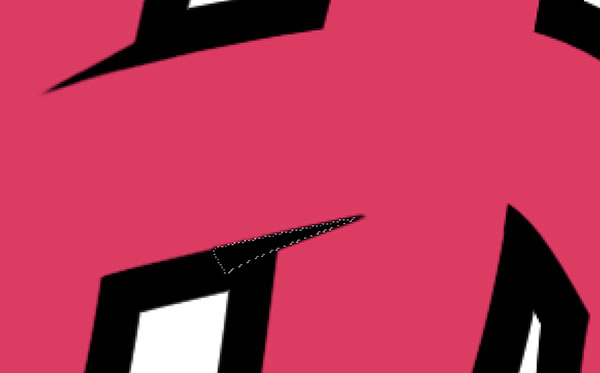
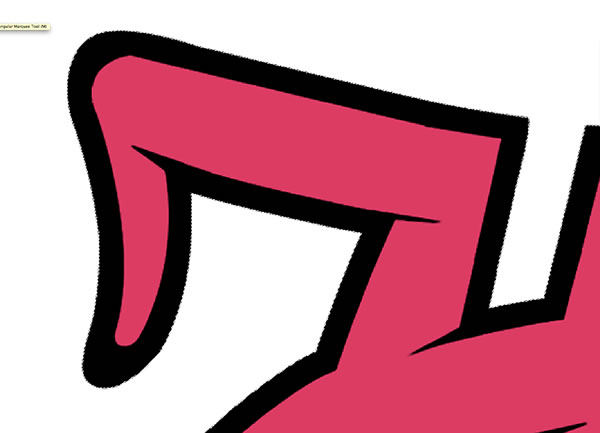
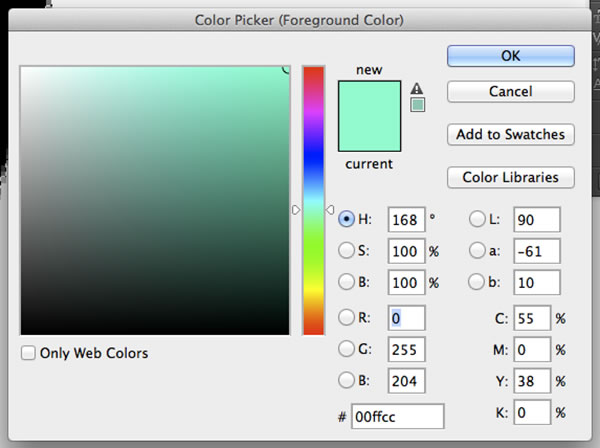
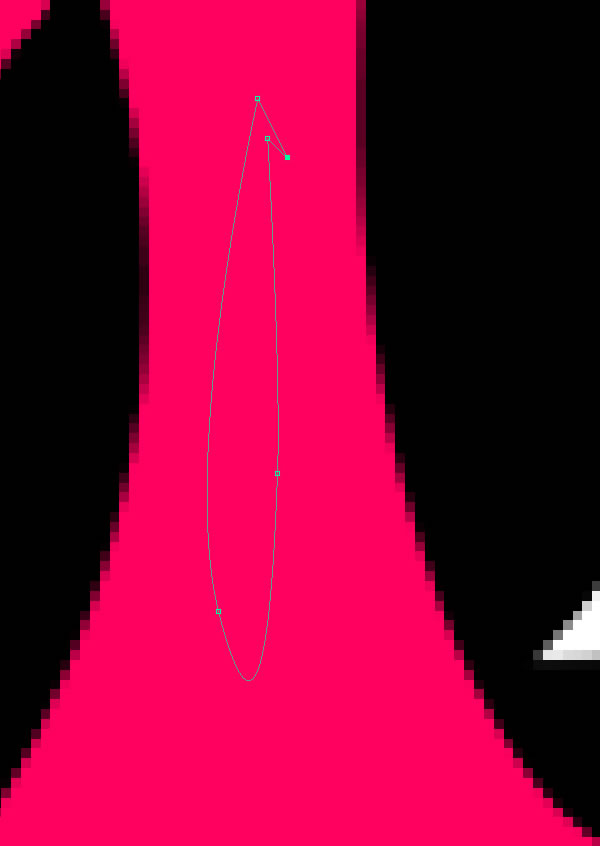
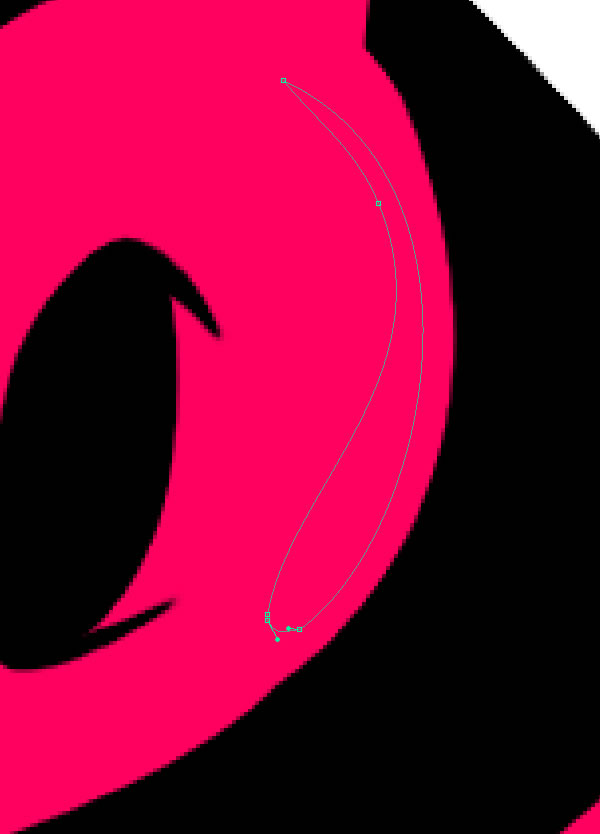
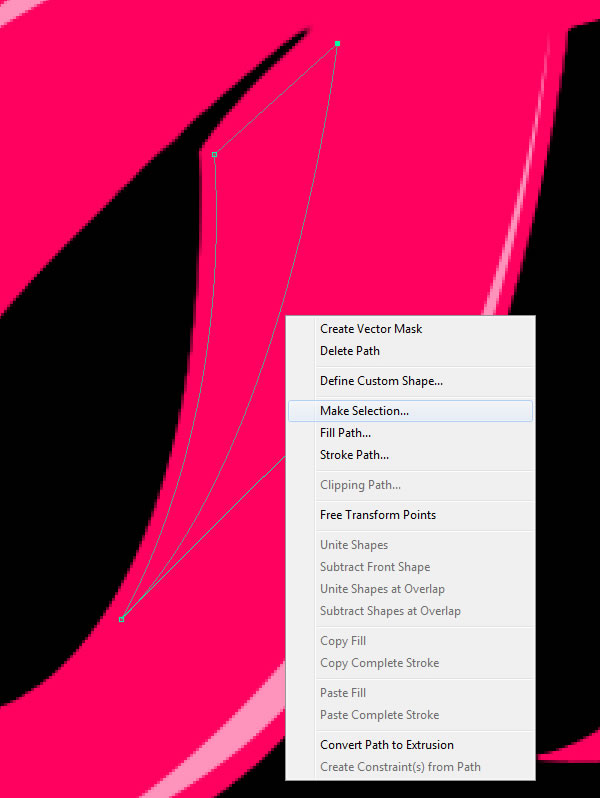
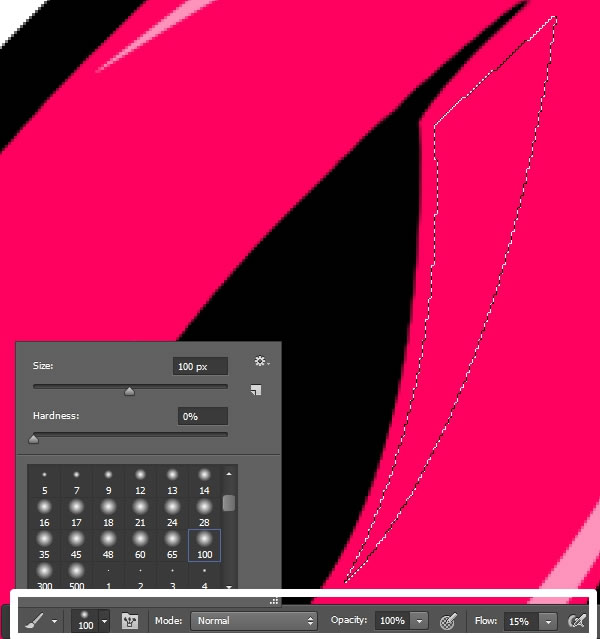
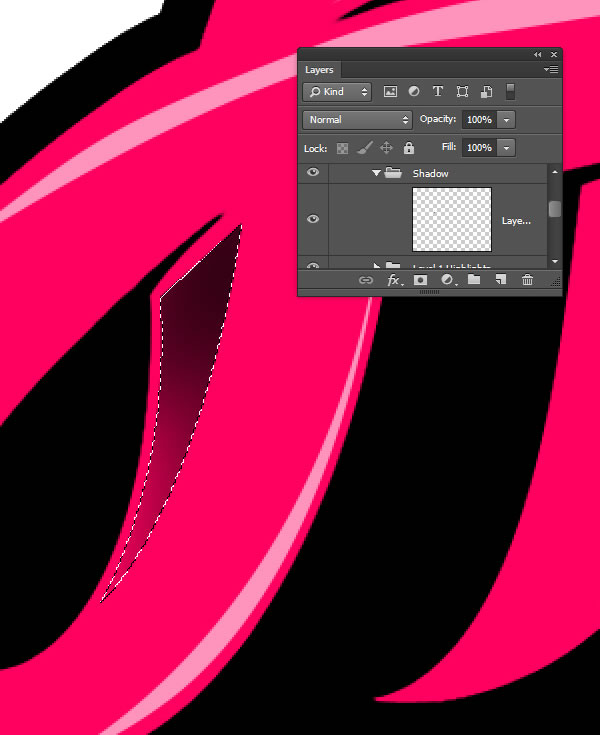
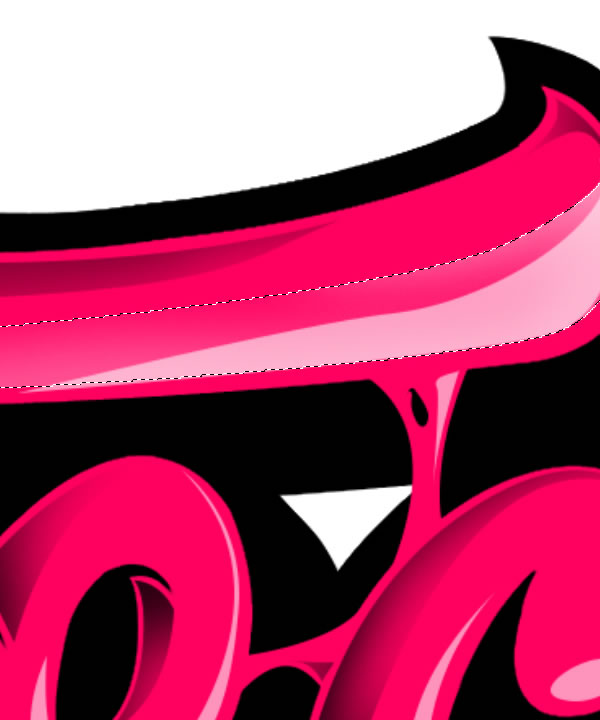
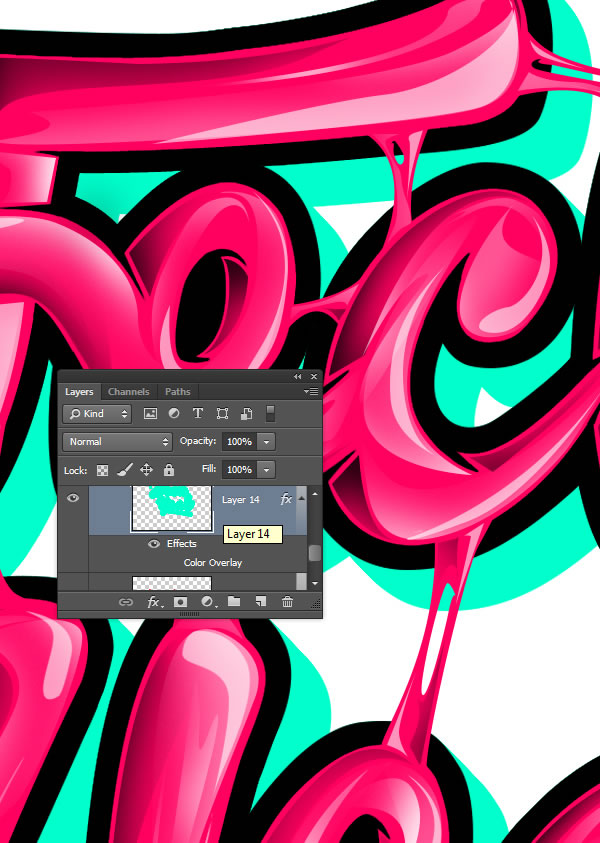
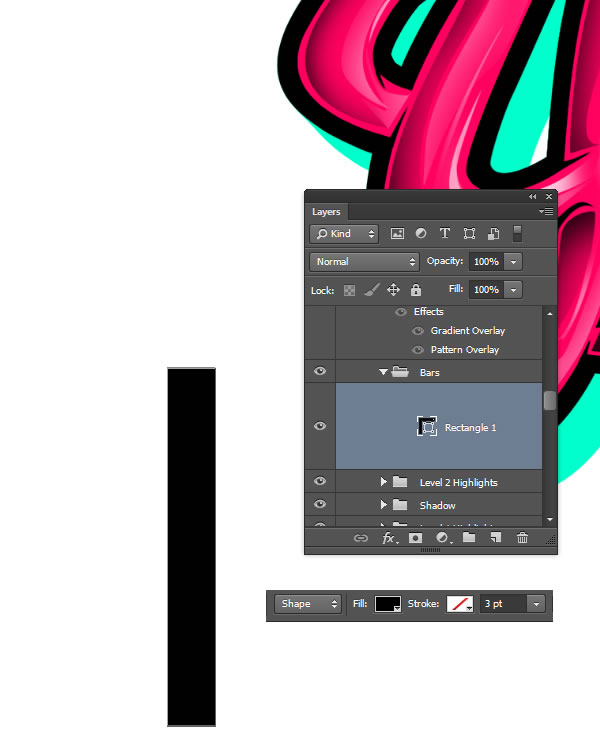
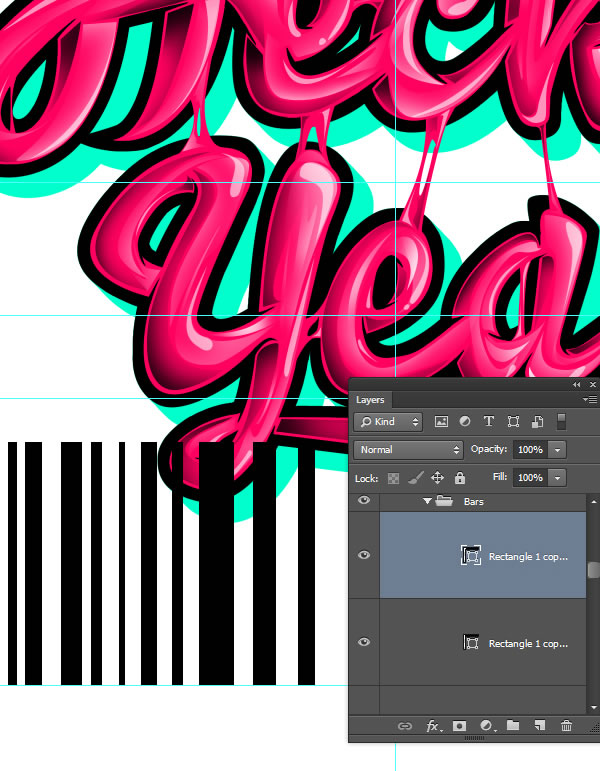
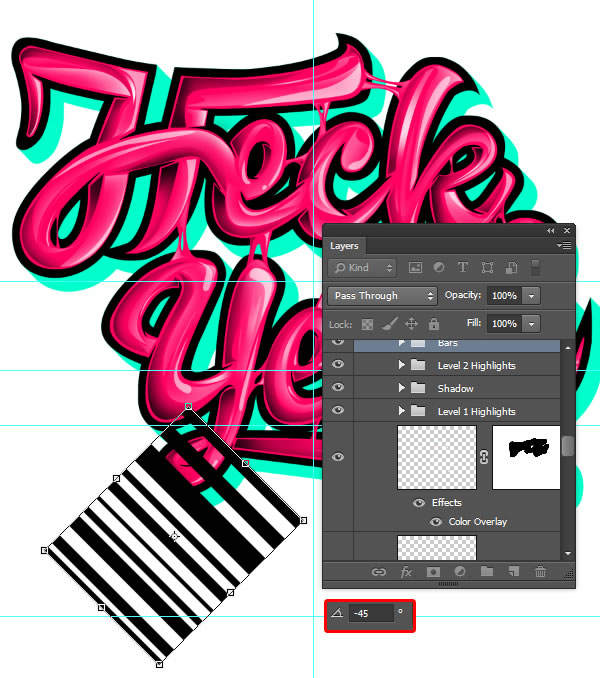
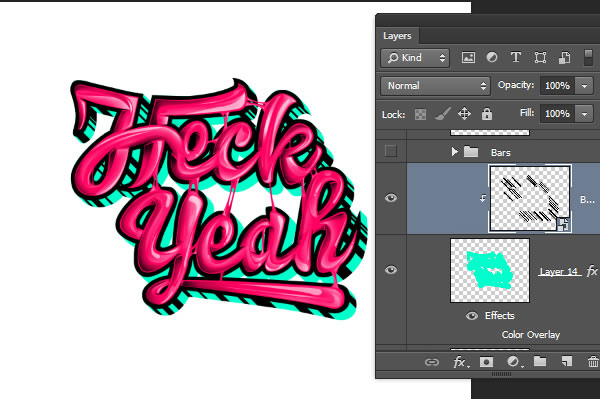
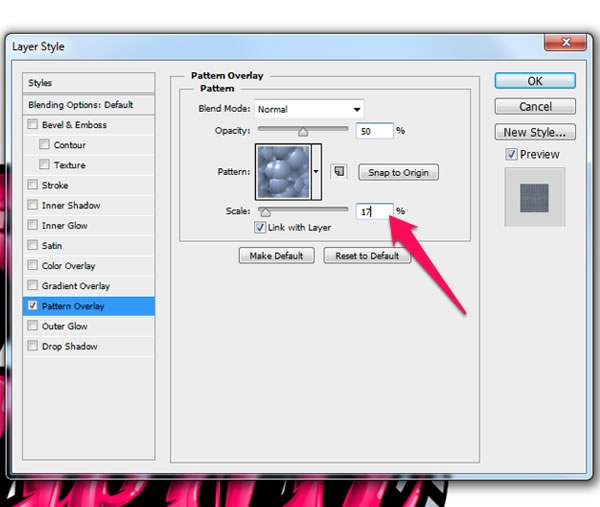
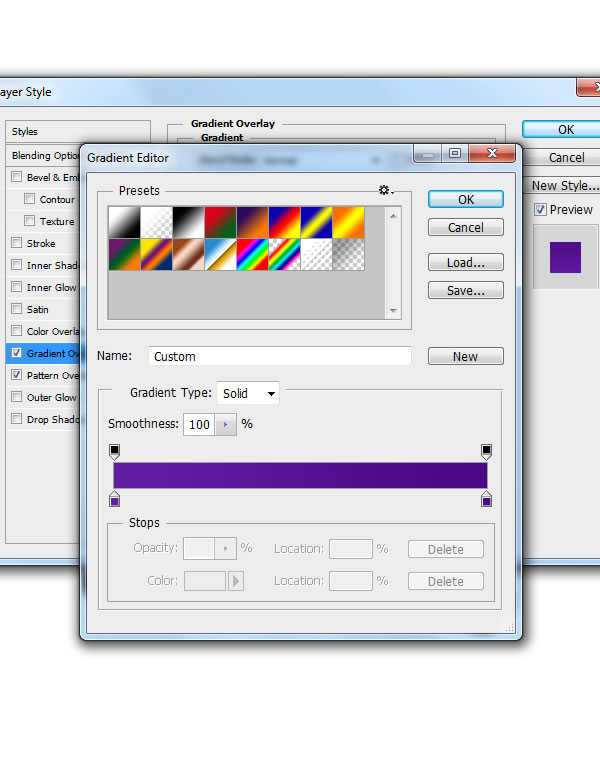
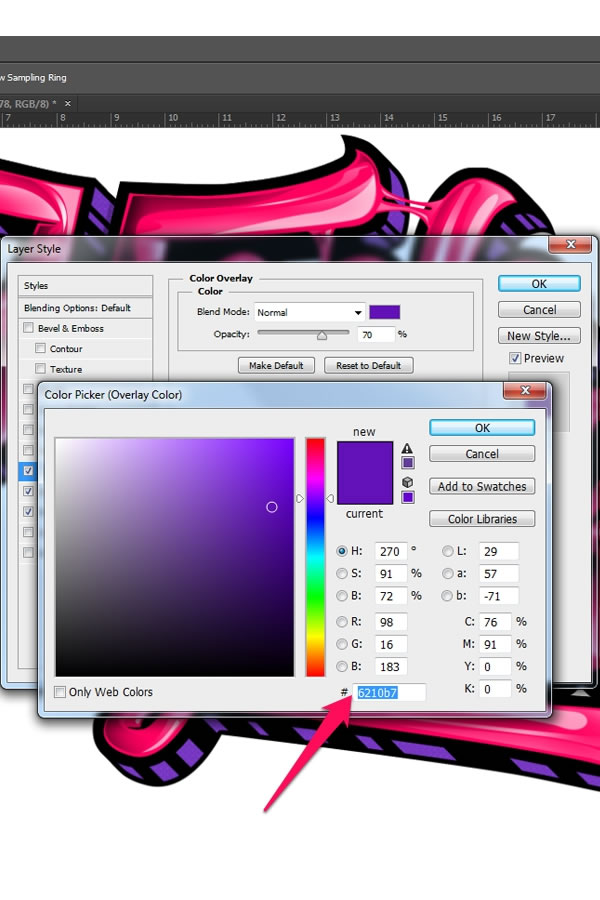
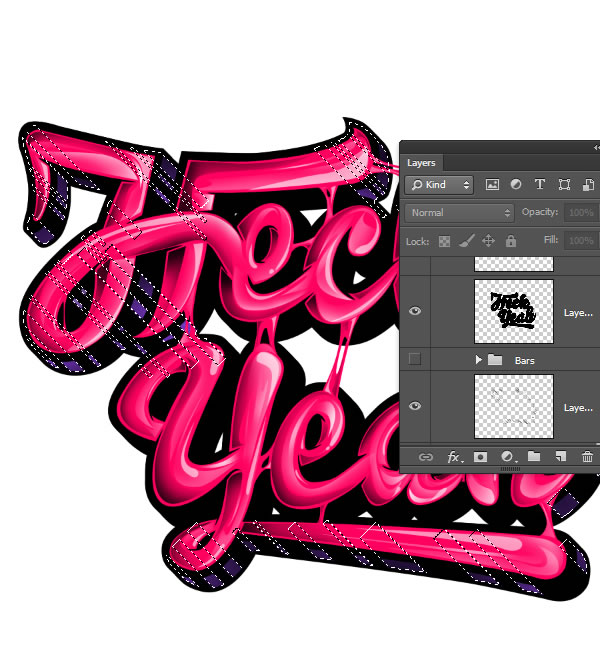
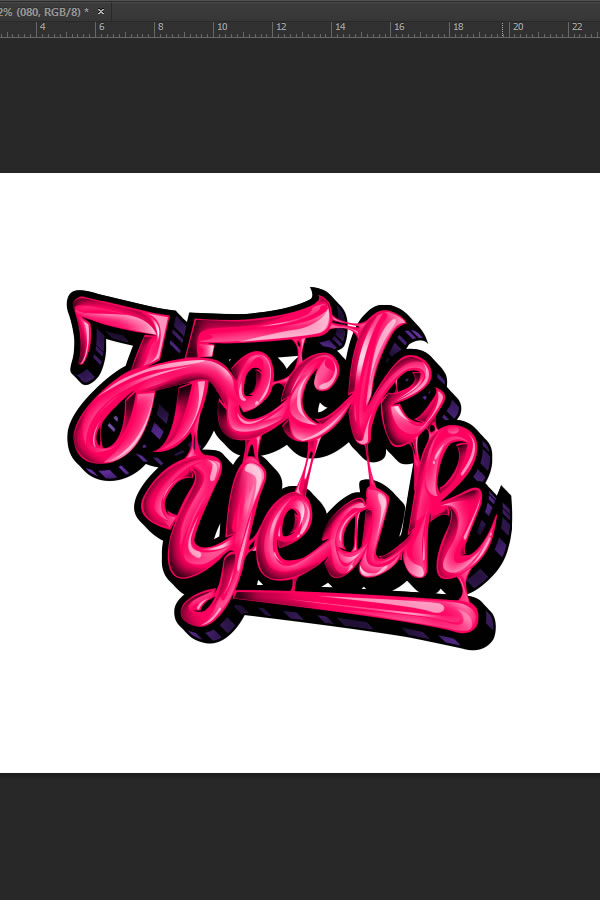
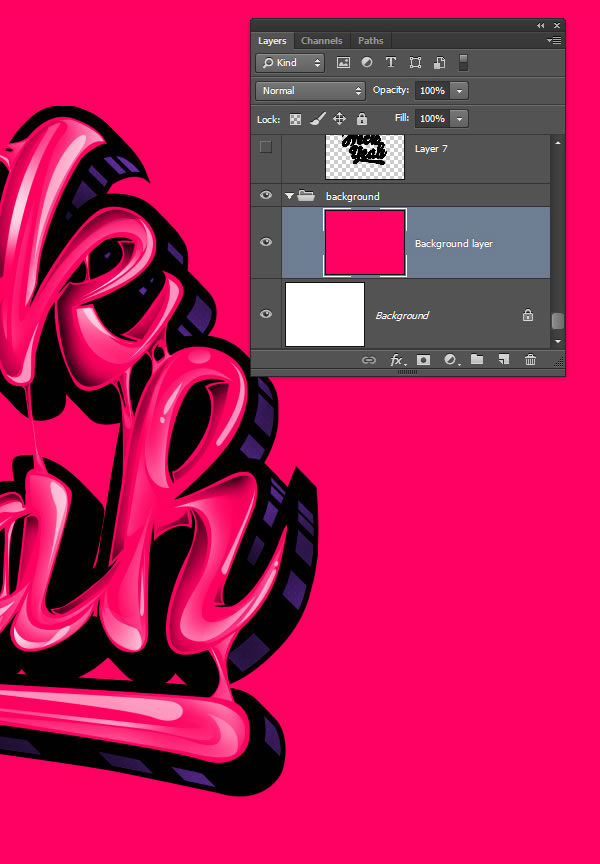
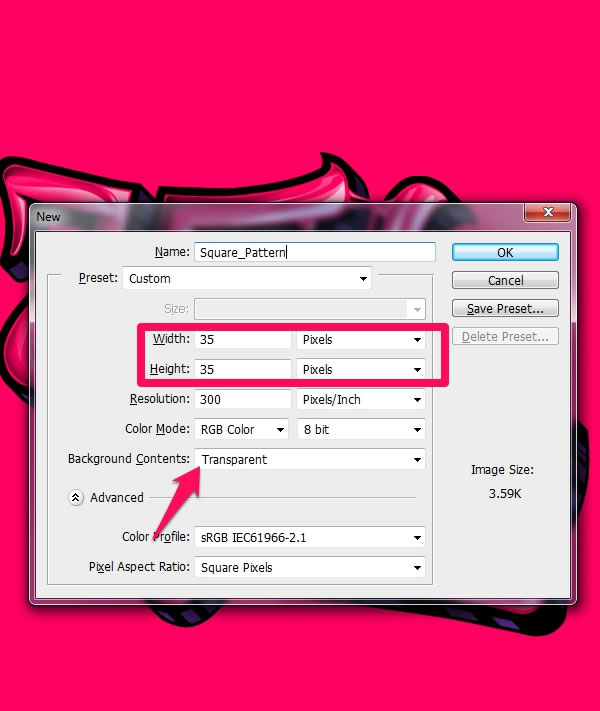
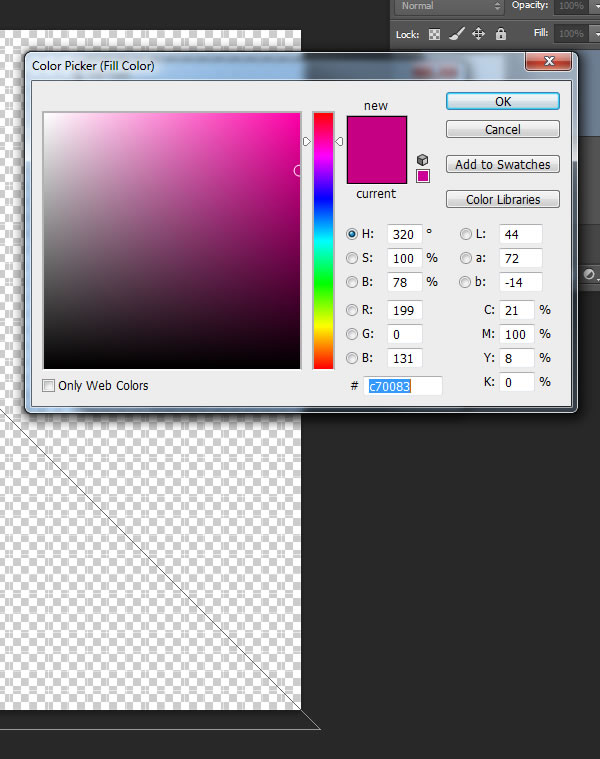
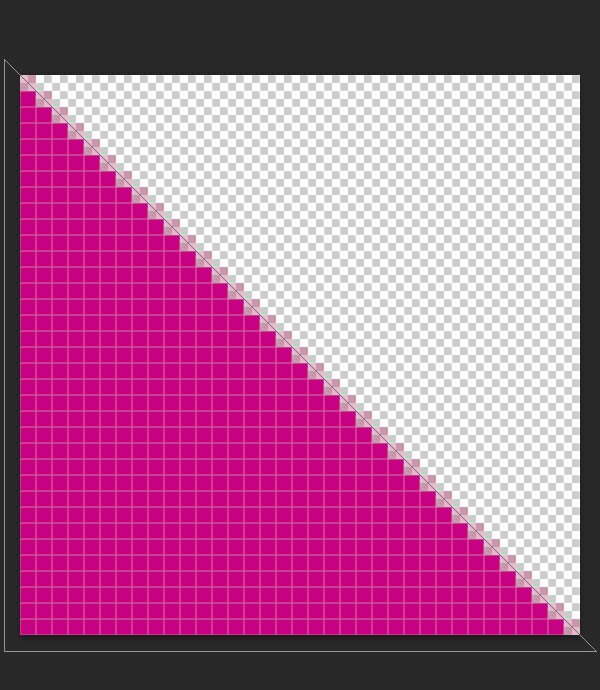
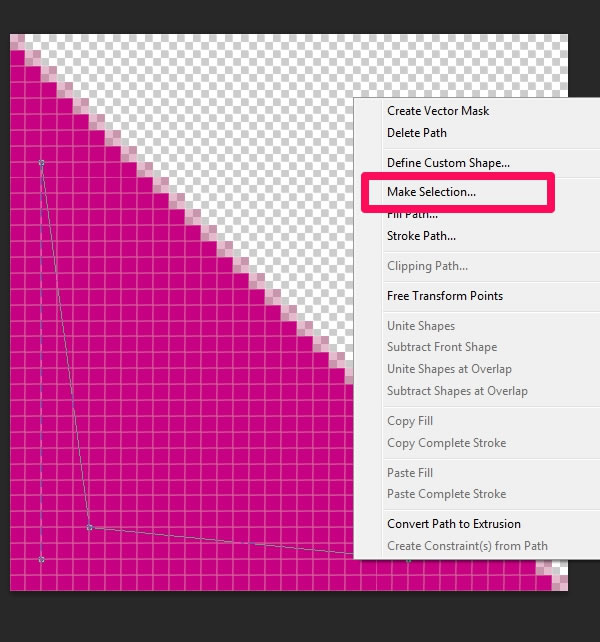
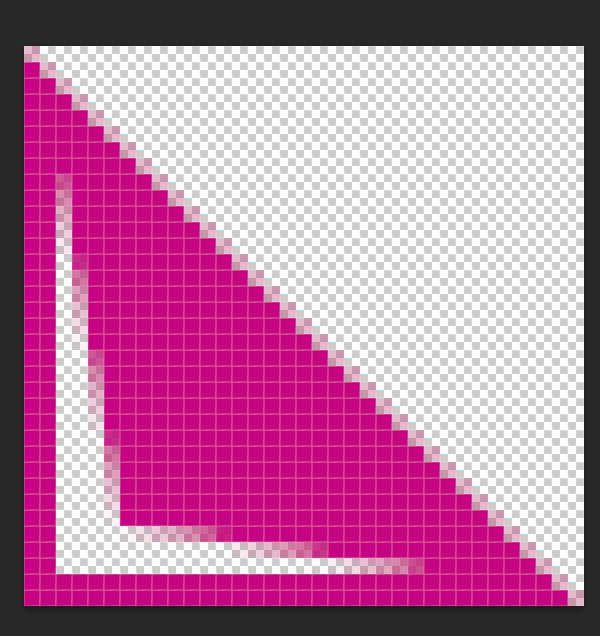
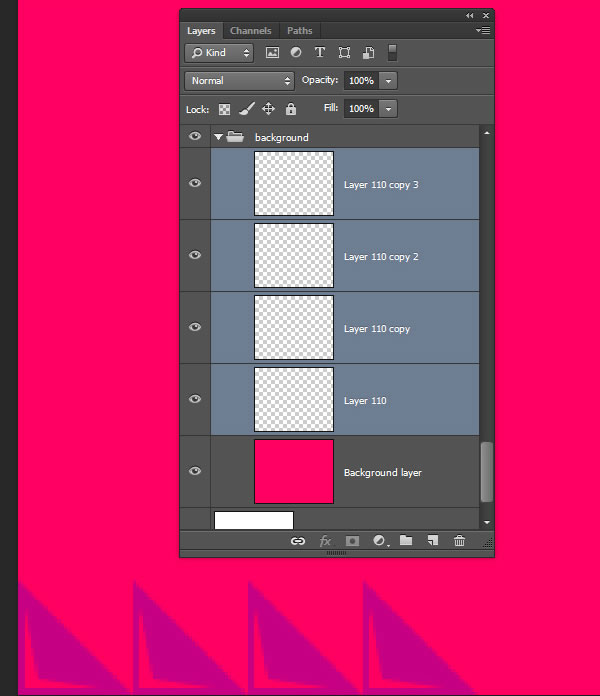
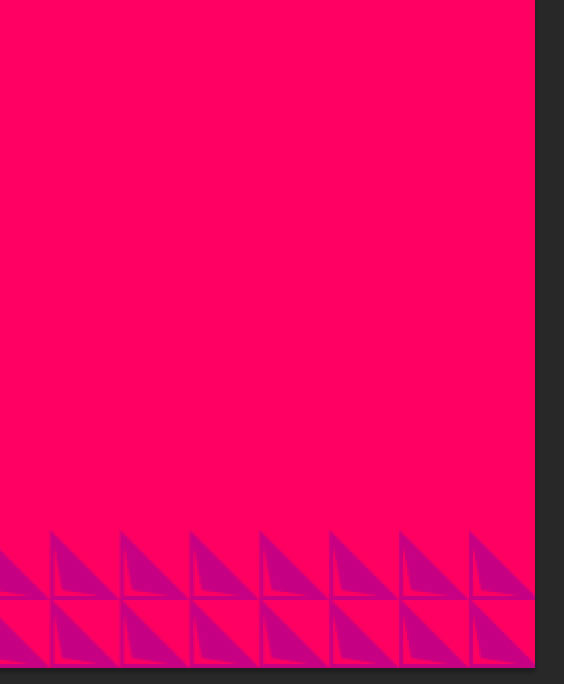
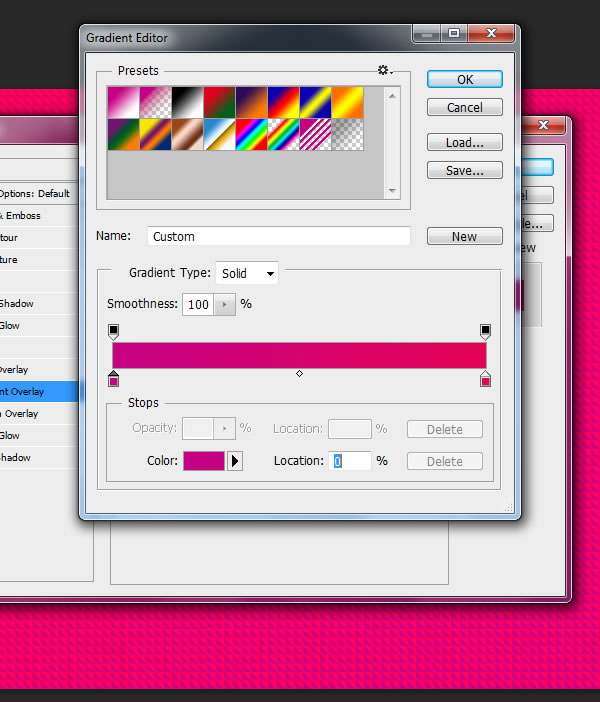
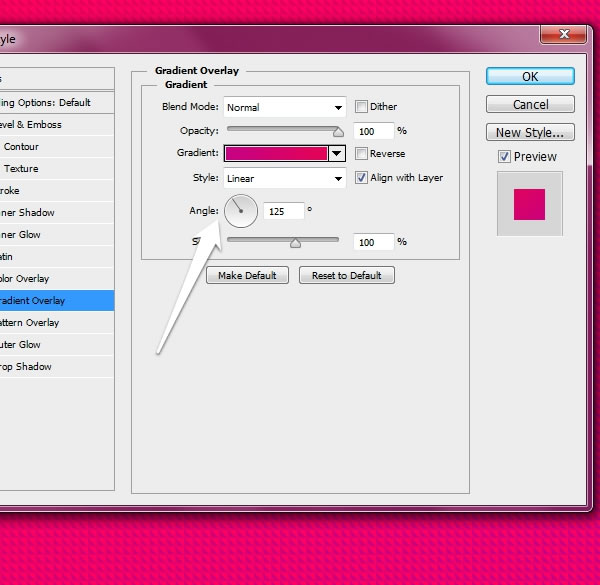
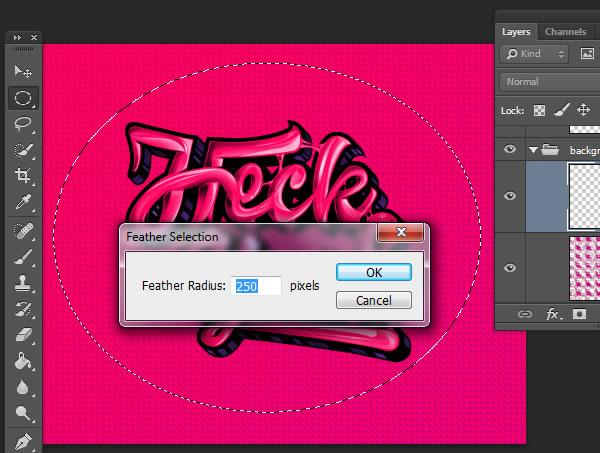
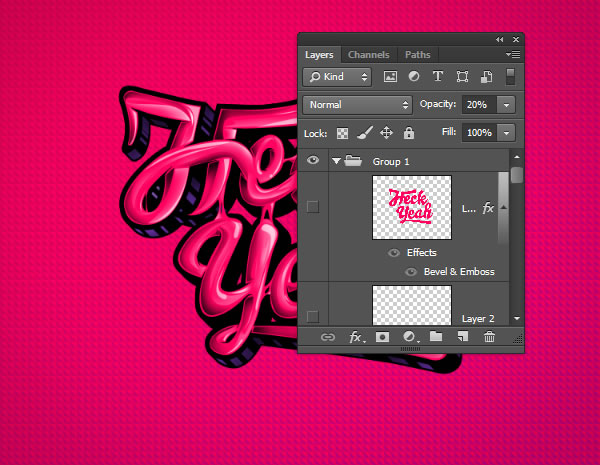
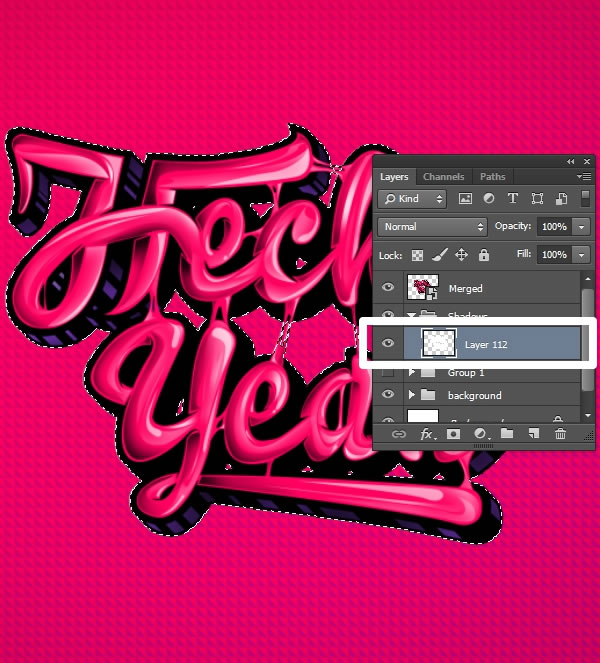
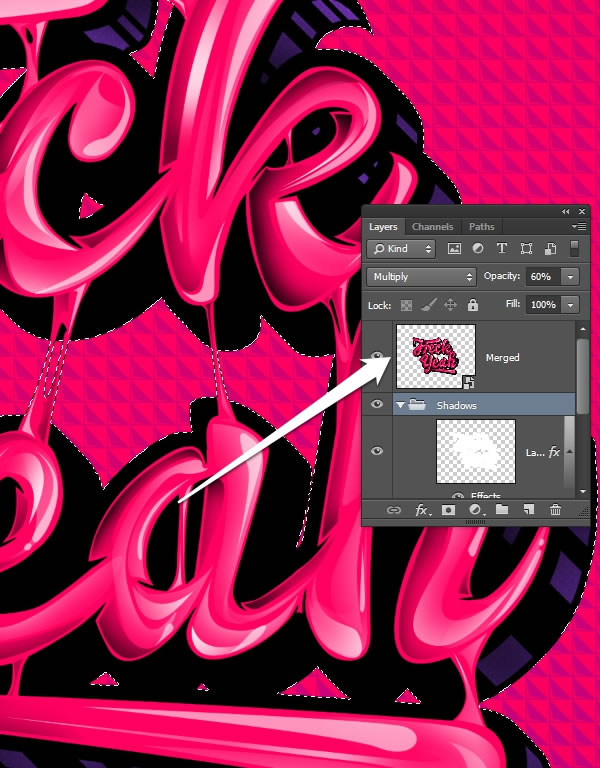
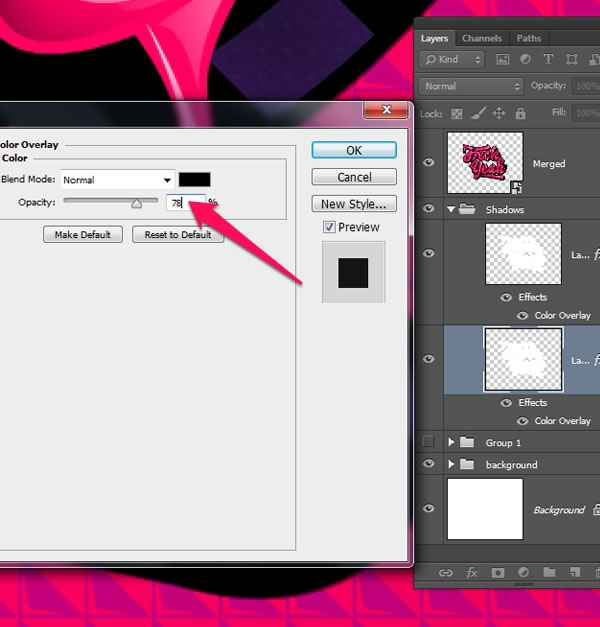
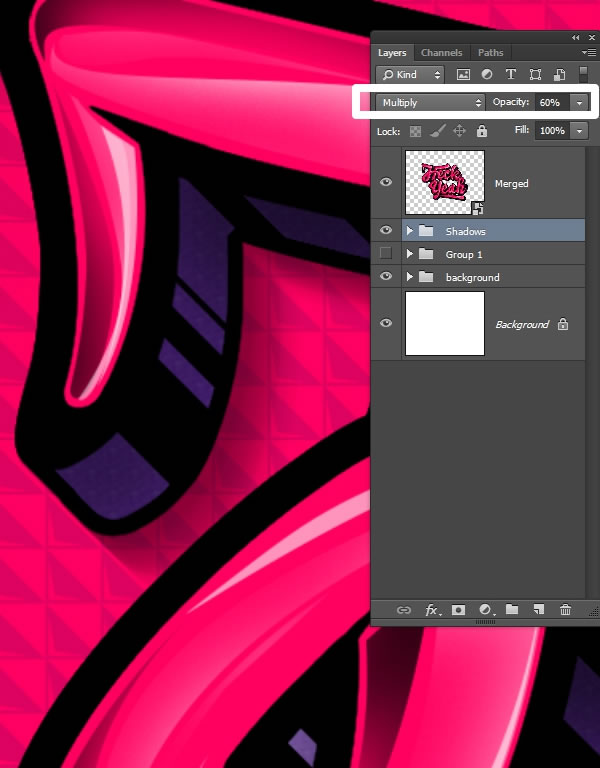
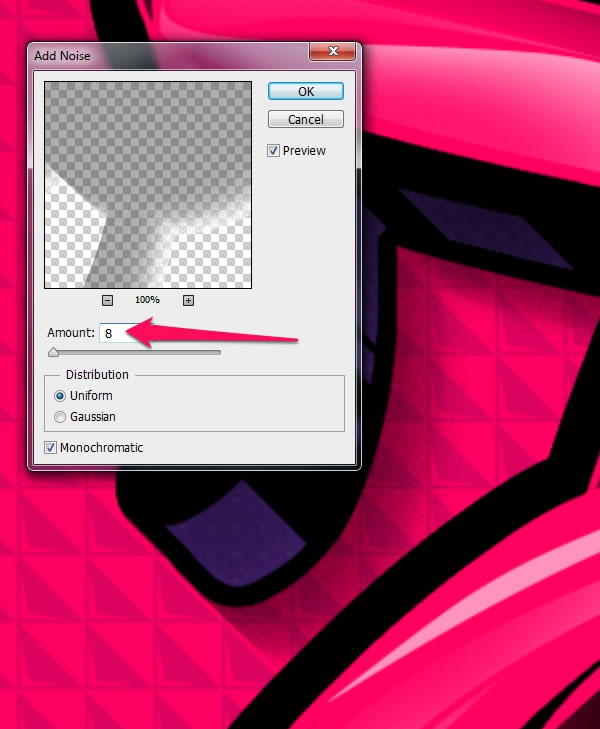
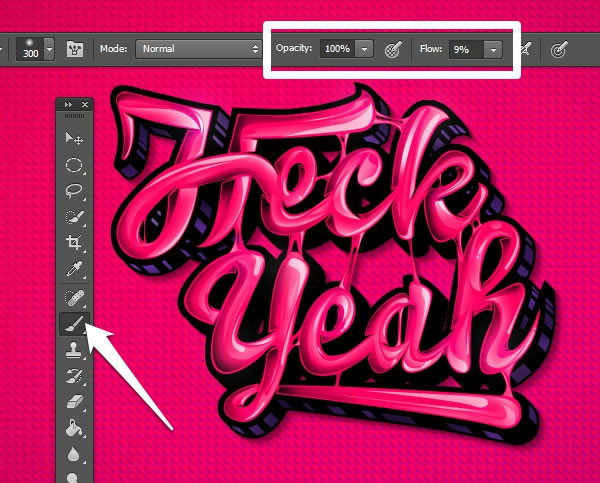
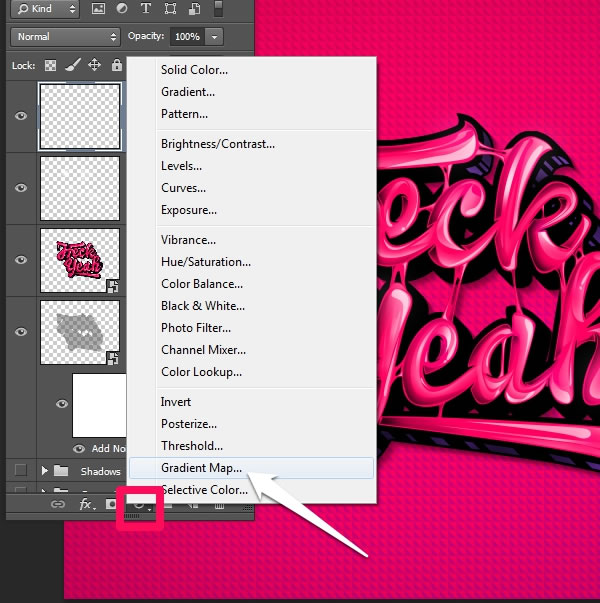
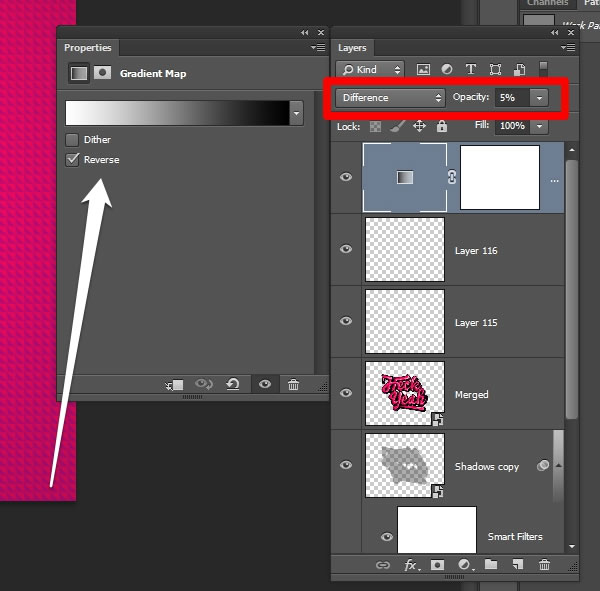
skabe en glans, tyggegummi - tekst virkning i photoshop,,,,,, hvad du vil skabe,,, når det kombineres med den rigtige teknik, pen redskab i photoshop, er et meget stærkt værktøj til at hjælpe dig med at lave din kunst.i denne lektion, jeg vil vise dig, hvordan man skaber en skinnende, tyggegummi - tekst effekt ved brug af en kombination af photoshop pen værktøj og lag styles.lad os komme i gang!,, 1.skabe en tegning, trin 1, skabe nye dokument med dimensioner, 3000x2400,.for at sikre kvaliteten, vil vi gøre det med beslutning af 300 dpi, så vores opgave vil være godt nok, til at trykke,,,,, trin 2, vil vi skabe vores base skitse af, hvad vores udformning, vil være.du bør fortrinsvis anvendes en wacom tablet til at gøre det ordentligt.med din wacom pennen i hånden, udvælge, børste redskab, og at pen pres.,,,,, jeg vil forme mit design på den velkendte manuskript typefacebello.jeg vil være den form for visse bogstaver for at gøre dem mere enestående for mit design.skabe nye lag, og begynde at tegne.start med en tynd blyant til at få den overordnede idé, om, 4px er fint.,,,,,, og derefter gå videre til tykkere børste indstilling., 8px børste størrelse vil være godt for denne del.,,,,, trin 3, når du er komfortabel med de store linjer i deres udformning, det er tid til at vælge, pen værktøj (p), at skabe en ordentlig beskrivelse af dit design.,,,,, være sikker på din pen redskab (p) tilstand er på vej, som det er, hvad vi skal bruge til nu.nu kan du gå rundt om dit design skaber en gnidningsløs flyder vej.,,,,, sørg for at holde den, kommando /ctrl, centrale og justere ophæng til at få den perfekte kurver, du har brug for.,,,,,, når du har taget din vej, det næste skridt er at udfylde den.- klik, og udvælge, udfylde de sti.sørg for, at du gør dette på et nyt lag, og ikke med det samme, du har skabt din tegning.,, udvælge, farveudfyldning mulighed, og vi vil vælge den selvlysende pink farve her med farve værdi,&#ff0060, for at være præcis.,,,,, bruge pen værktøj at gå rundt og udfylde alle de breve i hele design.,,,,,,,,, når du er færdig, sluk synligheden af tegningen lag.,,,,, 2.at skabe 3d - virkning, trin 1, er, at vi nu skal begynde at skabe en 3d virkning omkring vores design.for at gøre dette skal vi begynde med at skabe en tyk grænse omkring vores breve som en base.vælg det lag, der indeholder hele design og holde, kommando /ctrl, mens der svæver over de lag virksomhed beskrevet.,,,,, det vil udvælge udformning og skabe de marcherer myrer omkring det.,,,,, nu skabe et nyt lag over primære lag ved presning, kommando /ctrl-shift-n,.gå til den særlige mulighed på toppen menu, bar så ned, ændre > udvide.vi skal udvide udvælgelse af 20px,.,,,,,,,, så tag den, maling spanden værktøj (g), og udfyld udvælgelse med en farve, du kan lide.helst sorte så skyggen virkning vil arbejde mere effektivt,.,,,,, kom nu, skygge lag, bag den vigtigste.,,,,, trin 2, vi er ikke færdige med udvikling af det lag.hvis du ser godt efter, er der et par uoverensstemmelser med de former og kurver for nogle dele af den,.,,,,,,,, vi nu vil tage nogen tid, der går rundt og gør alle kurver og punkter, perfekt.så tag din pen redskab, og afrunde alle kanter.lege med ophæng, så meget som du har brug for, at få den perfekte kurve.,,,,,,,,,,,,,,, når berigtigelse af kurver, skal altid være i overensstemmelse med resten af lag.det er så din nye vej, når udfyldt, vil forene bedre med resten af form og vil skabe en problemfri virkning snarere end en indlysende afbrydelse.så tag din tid.,,,,, trin 3, når de har udfyldt og korrigeret alle kurver og peger på dit slag lag, og er tilfreds med dem, er det nu på tide at skabe en skygge virkninger ved at skære vores design lidt til at give det det illustrerede typografi føler.,, for at gøre dette skal man begynde ved at udvælge de vigtigste design lag og udvælge, tilføje vektor - option på bunden af lag - panelet.dette vil gøre det muligt at skære vores form, hvordan vi ønsker, og senere dække dem op igen, hvis de skal være.,,,,, så nu vil vi gå rundt om vores design og skiver, hvor det er nødvendigt.når de gør dette, er det vigtigt at bruge dit instinkt om, hvad der er rigtigt.det er også vigtigt at ikke overdrive og gælder for mange stykker i deres udformning, en fælles sted at tilføje, skiver, hvor det ene hjørne møder eller på en kurve til at overdrive dets bevægelighed., med et design, som denne, at skiver i korrekt steder er helt afgørende for at cartoonish føler, at et så realistisk som muligt.,, få din pen værktøj igen og henlede deres vej for, hvad du vil have til at skære.sikre, at du har klikket på, lag maske ikon, selv så du vil slette det.når du har gjort dit valg, højre klik og vælge, udvælgelse, udvælge en lav fjer mulighed, så den del er så fint som muligt, og at børste ud af den del af lag med din pensel, værktøj,.,,,,,, maske lag, brug en sort børste slette dele dig ønsker ikke mere og en hvid børste, for at bringe dem tilbage.gå rundt og vælg områder, at de kan gøre med en skive og gennemføre de samme foranstaltninger.,,,,,,,,,,, efter at de har afsluttet det første ord, det skal se sådan her.,,,,,, hvis du er glad, og den virkning, det skaber, udføre og afslutte det andet ord (ja), så godt.når færdig, det skal se ud som nedenstående billede.,,,,, trin 4, nu er det tid til at skabe vores første, 3d virkning, ved at skabe et ekstrudering af vores slagtilfælde med grundlæggende udvælgelse og fylde værktøj.,,, udvælge den ydre slagtilfælde lag vi tidligere og presse, m, at vælge den, markise værktøj,.,,,,, løntrin 5, når det er udvalgt, skabe nye lag, det er her, din extrude lag vil blive skabt.,, vælg en farve for at gøre din ekstrudering.det er ligegyldigt, hvad er det nu, kan vi ændre det via, lag - styles, senere.det ville være tilrådeligt at vælge noget sammenstød med resten af designet, så det er meget synlig under arbejdet.,,,,, fantastisk!nu, hvor vi har vores farve, der udvælges, lad os gå videre og indlede skridt til at extrude vores lag og få det til at se 3d. med en lag udvalgte klik, markise værktøj, og pressen, alat backspace.,,, det vil skabe undersiden.hvis du ser godt efter, kan man se det efter skråstregen lag.men nu ved vi, at vi har fyldt det rum, vi kan fortsætte og fortsætte med at udfylde 3d måde., med skiltet værktøj stadig udvalgte, vi skal til at gentage et lag fylde metode ved at trykke ned, så rigtige nøgle, så gentag, alat + backspace, fyld.,,,,,,,, så vil de se, at vi er ved at skabe en nedadgående 3d virkning af blot at bruge denne gentagelse teknik.,,,,, så vi med denne teknik støt at dybde kraftigere og kraftigere.når at stoppe dit valg.personligt vil jeg stoppe, når der ikke er mere hvidt rum tilbage i hullet på det, h,.,,,,,, når vi har vores 3d - lag.det skal se ud, som om det.,,,,, så vi også kan ændre farve - overlay -, af det ved hjælp af det lag, styles mulighed.,,,,, 4.at skabe senede tyggegummi bits, trin 1,, fordi vi ønsker at give illusration virkningen af ægte tyggegummi, nu vil vi skabe senede bits, der forbinder nogle af brevene,.,, til at gøre dette, har vi brug for vores pen værktøj (p).først ved at skabe et nyt lag.stil for at skabe disse seje ting vil være at få slutningen dele tykt og midten dele tynd og får det til at se ud, som om de stykker er trukket ud.,,,,, jeg har skabt en hård form af denne og fyldte det.,,,,, trin 2, at tage en ekstra skridt, vi kan skabe en lag maske, og lave et hul i vejen i stykker igen så ser det ud, som om det er blevet splittet.,,,,,, når færdig, vores første senede del skal se sådan her.,,,,, vil vi nu gå rundt om hele design og tilføje senede bits til at sætte liv i det lidt mere og give det autentiske tyggegummi virkning.når det er afsluttet, skal det se ud, som om det.,,,,, 5.første etape, fremhæver, trin 1, nu kommer den spændende del.vi skal til at indlede første fase af vores design ligner et tyggegummi gennem en række fyldes og børste virkninger., kommer vi til at begynde med det.skabe et nyt lag, over de vigtigste design lag.i denne udformning, lyskilden kommer fra højre side.nedenfor, jeg har draget en hård kort over, hvor lyset rammer.,,,,, det er en antydning af, hvor vores skygger ud.,,,,, begynder vi helt grundlæggende for nu at tilføje plane lag højdepunkter.vi skal bruge pen værktøj (p), og går rundt og udformningen af skinnende højdepunkter.du kan også få disse forme lag, hvis du vil.,,,,,,,,, vi vil bruge til at udfylde den,&#ff92bb.jeg skal begynde med det.når det er fyldt med det skal se sådan her.,,,,, trin 2, er, at vi nu skal skabe en ny gruppe, og begynde at arbejde på den, for fanden, fremhæves.de er meget ligner de andre.,,,,, gå rundt om ordet og anvende fremhæve virkning, som du gjorde tidligere.,,,,, når det er afsluttet, det første niveau af fremhæver dit design skal se sådan her.,,,,, 5.at skabe skygger, trin 1, nu, hvor vi har skabt en base lag af højdepunkter.vi skal nu gå videre, til at skabe vores første og eneste lag af skygger vores tekst.det vil kræve pen værktøj (p), og børste. igen, for at få en idé om den pars i den udformning, vil vi være avancerede skygger her, er en hurtig tegning af hvilke områder vi vil påvirke.,,,,, begynde med at skabe en gruppe ved navn, skygger, hvor vil du skabe dit nye lag i skyggerne.,, få din pen værktøj (p) og skabe retningslinjer, som senere vil blive omdannet til valg for dig at børste og skygge.når styrkede jeres skitserer, altid være sikker på at efterlade en lille kløft mellem deres holdning og kanten af karakter.,,,,, du vil tage din børste værktøj (b).sørg for, at det er en blød børste og sæt den til, 100px, med 100% opacitet, men sæt strøm til ca. 15%, og naturligvis sikre, at farven på din børste er fastsat til sort.du kan skifte på airbrush funktion, men det er ikke nødvendigt.du vil være i stand til at opnå denne virkning med en regelmæssig mus eller en tablet.,,,,, er det tanken at børste ved valg i en falmet måde at få den øverste udfyldes i mere end bunden for at skabe en smukkeseret virkning.,,,,,,, når skygge påbegyndes skiver /nedskæringer af design - og skabe skygger fra der.sikre, at også komme ind på senede bit og skygge dem.,,,, er, at vi nu skal gå rundt om hele ordet, for fanden, når du er færdig, skal det se sådan her.,,,,, holde det i gang, for det andet ord.,,,,,,,, når den er færdig hele den sætning skal se sådan her.,,,,, 6.anden fase, fremhæver, trin 1, nu hvor vi har lavet en ordentlig skygge for vores design.kan du virkelig se det begynder at konkretisere.vi er nu nødt til at tilføje et andet højdepunkt lag for at gøre det, far.vi vil gøre det i samme stil som den skygge, medmindre denne gang vil vi vælge en hvid børste., med fremhæver, er vi udfylde resten af rummet af breve, så virkelig spille med kurverne for de fremhæve kanter, denne gang, og freestyle.vær ikke bange for at spille med, strøm af børste.mere spontan, jo bedre.når den er færdig, hele den sætning skal se sådan her.,,,,, trin 2, overtræk /overlappe de fremhæver, at skabe en langt mere skinnende effekt på de breve, som giver dem en saftig tekstur.når den er færdig, skal det se sådan her.,,,,, det første ord, det skal se sådan her.,,,,, begynd på det andet ord og fortsætte som sædvanligt.,,,,, når dette stadium, at fremhæve, er fuldstændige, bør designet sådan her.,,,,, 7.dybde, fremhæver, så vi nu skal til at begynde at arbejde på at tilføje viser dybden /3d del af designet.vi tager en gammeldags metode til forskudt stænger til at skabe denne virkning, trin 1, gå tilbage til dybden lag og skjule, farve - overlay -, så vi kan se det igen i modsætning.,,,,,, at skabe en ny gruppe, kaldet, stænger og skabe en rektangulær form lag sammen med det.se at komme i gang med at skabe vores forskellige barer, vi vil gå ind for en enkelt sort medium - sidet bar.det er længe nok, som vi er i færd med at dreje det, så det passer til den dybde.,,,,, at skabe en fed effekt af forskudt fremhæver, vil du gentage det lag og lege med en bredde af hver bar.bare sørg for at tilføje en guide på grundlag af de barer, så de er på samme niveau,.,,,,, når deres layout er begyndt at ligne en stregkode, det betyder, at du har nok stænger til at rotere og matche perspektiv af dybde.at gøre det du skal vælge hele gruppen og ramte, kommando /ctrl-t, at fri gøre hele gruppen.- så sæt vinklen at skifte til 45 grader,,,,,, trin 2,, når du har dem i denne stilling, du er fri til at kontrollere afstanden mellem hvert bar til dig egen smag, kommer vi til at begynde med bunden inden for design og arbejde os hen mod uret.vi er også kun at fokusere på ydersiden af design med højdepunkter nu.når vi har arbejdet os hele vejen rundt om design bør det ser sådan ud.,,,,, at vi nu vil skabe et, det maske, for denne så tremmerne passe ind i dybden lag.for at gøre dette, skal de to eksemplarer gruppen og omdanne det til et smart ting at fusionere de lag.så gå til lag > skabe udklip maske, at skabe den maske, vi har brug for.,,,,, løntrin 3, og farven på vores barer, skal ændres.du kan gøre det med en enkelt farve - overlay -, skift til hvid med en, lag - stil.nu er vi nødt til at gøre vores, farve - overlay - tilbage på i vores dybde lag.når hele vores design skal se sådan her.,,,,, er vi også nødt til at trimme bar lidt, så de er ikke røre den dybde.- kommando /ctrl klik på den dybde lag at udvælge og kontrakt udvælgelse af 10px,.,,,,,,,, trin 4, er, at vi nu skal skabe en farverig lag stil virkning for vores fremhæve, for vi kan ikke efterlade det ser kedeligt ud.vi begynder med en, - - overlay -, og så en gradient - overlay -,.de farver, der skal anvendes for gradient - overlay -,ɷca5, og&#henholdsvis 4a0882, og blandingen tilstand til overtræk,.vi vil også tilføje en, farve - overlay -,,,,,,,,,,,, at tilføje lidt mere realisme, om, at vi vil skabe et nyt lag får vores pensel og let børste over dele af lag for at skabe en mere sofistikeret virkning.,,,,, når det er afsluttet.det skal se ud som det så langt.,,,,, 8.at skabe baggrund, er næsten færdig.her er vi ved at skabe en god baggrund med et geometrisk mønster for typografi til at sidde foran.,, trin 1, skaber endnu et lag sidder bag din lag.det vil være din baggrund lag, og du skal navngive den som sådan.denne lag i en ny gruppe ved navn, baggrund,, hvis du vil.vi vil farve på denne baggrund samme farve som undersiden af vores fejl.hvis du har glemt det,&#ff0060,,,,,, trin 2, er, at vi nu skal skabe nye dokument, til at udforme vores geometriske design.anvendelse af disse værdier, når det nye dokument.det vil være en, 35px, square med en gennemsigtig baggrund,.,,,,, når dette er gjort, skabe et nyt lag, og gøre en ret vinkel trekant fra den øverste venstre til det nederste højre hjørne af dokumentet med din pen værktøj.vi er også kommer til at fylde det med den farve lilla,&#c70083, så det blandinger med resten af design,.,,,,,,,, vi nu skal til at skære en del af vores institutioner til at skabe en sej mønster inden for.vælg din pen redskab, og skabe et tilsvarende udkast til en i diagrammet.når færdige konvertere, vej, en, udvælgelse og slette stykke afslører en god indvendige mønster.,,,,, når den er færdig, skal det se sådan her.,,,,, trin 3, er, at vi nu skal slippe denne lag tilbage i vores oprindelige dokument og indlede processen med overlapning skabe et mønster for hele kunst.hold ud, alat + klik, og trække lag for at kopiere dem hurtigt og fusionere, mens vil fremskynde processen endnu mere.,,,,,, når kopieret til slutningen af side sørge for, at den endelige trekant bringer helt med udgangen af det dokument, som det samme med vertikalt, når du begynder, at også).,,,,,, når færdig det samme mønster på tværs af mens design bør det ser sådan ud.,,, tip:, kan dette også ske ved at gå til, redigere, >, definere mønster, og ved at fylde din baggrund lag med dette mønster,.,,,,, vi er nu kommer til at lægge lidt mere farve vores mønster ved anvendelse af en gradient - overlay -,.de to farver, vi vil bruge til at skabe vores gradient vil være vores lilla,&#c70083, at vi har brugt så meget blandet med mørk til vores base, lyserød farve.,&#e30357.med over for andre værdier, du har brug for.,,,,,,,, trin 4, så lad os tilføje en vignet.der er mange måder at skabe det.den hurtigste måde, jeg ved, er hurtigt at skabe en nye lag, udvælge, elliptiske markise redskab, og skabe en udvælgelse i dokumentet.højreklik og tilføje en fjer på, 250px, udvælgelse,,,,, så vend udvælgelses - og fylde den med sort.kontrol, uklarhed, og måske er omfanget af lag for at få de bedste resultater.jeg vil have min vignet, at være forholdsvis diskret, så vil vi fastsætte de lag, uklarhed, til 20%,.,,,,, 9.mere skygge, trin 1, nu er vi ved at skabe en ægte skygge virkning i hele konstruktion ved hjælp af en lignende metode, vi brugte til at skabe vores 3d dybde virkning., kommer vi til at begynde med sammenlægningen af den gruppe, der indeholder alle de lag af design og omdanne det til et smart objekt.så vælg det for at få sit udkast.skabe en ny gruppe, og et lag inde i det.i modsætning til hvad du tror måske, at vi faktisk vil fylde det med hvide.jeg vil vise dig hvorfor om et øjeblik.,,,,, trin 2, nu, hvor vi har vores fyldt i lag, vi vil anvende, farve - overlay -, sort og dets røgtæthed, 80%.det vigtigste er, at vi skal sætte gruppens, blanding af mode, at multiplicere, og dens uklarhed, 60%,.,,,,, trin 3, kommer vi til at bruge de udfylde puf og gentage tidligere anvendte metode til at skabe vores dybde virkning.først nu, forskellen er, at vi denne gang vil skabe en svag skygge ved at reducere, uklarhed, af farve - overlay - ved 2%, hver gang vi kopiere puf.,,,,, er denne virkning vil tage en vis tid, og du skal ende med omkring 40, dobbelt lag hvis du går hele vejen ned til 2% opacitet.mens dobbelt lag, sørg for, at de seneste lag under den tidligere til virkning at arbejde ordentligt.når det er afsluttet, skal det se ud, som om det.,,,,, trin 4, den sidste kontakt til denne skygge er at tilføje støjfilter, efter at den gruppe i en smart objekt.brug en lyd effekt på ca. 8%,.,,,,, 10.færdigbehandling, virkninger, trin 1, lige inden vi afslutter dette projekt, er vi nødt til at tilføje et par kommentarer til designet.start med at tilføje et par mere glød virkninger i hovedtræk i den typografi.for at gøre det blot skabe nye lag, over den fusionerede lag og bruge en blød børste med varierende strømningshastighed, børste omkring designet i pletter, du har fortjent en glød til dem.når færdig, sæt, blanding tilstand af lag, bløde lys,.,,,,, trin 2, endelig er vi nødt til at tilføje en kort, hældning, vores design.sæt den farve, i sort og hvidt, og vi skal være sikre på, at vende,.,,,,, så vil vi fastsætte, at blande tilstand, til forskel, og uigennemsigtighed, til 5%.det vil give vores eksempel en fin årgang tekstur, der har det fint.,,,,, konklusion i denne lektion, jeg viste dig, hvordan man skaber en skinnende, tyggegummi - tekst i kraft, fra en tegning i photoshop.jeg håber, at du har lært noget fra denne forelæsning, og kan anvende disse teknikker til at skabe noget tyggegummi bogstaver af dit eget.,,,,