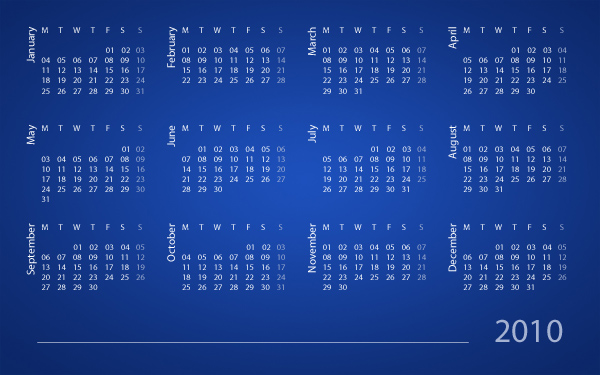
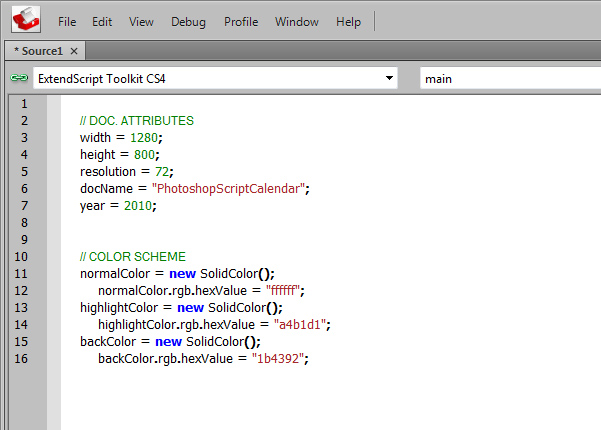
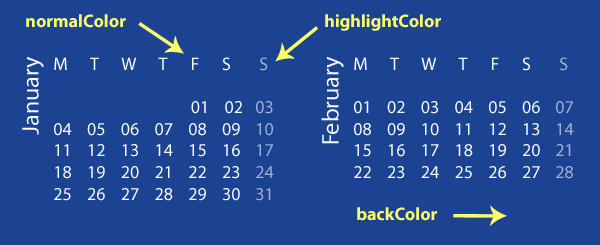
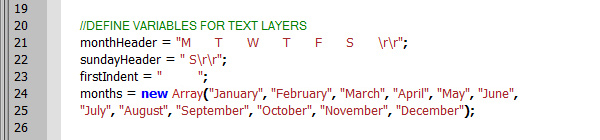
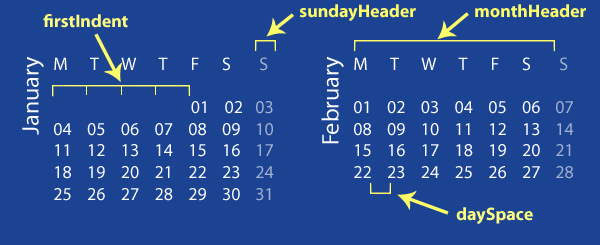
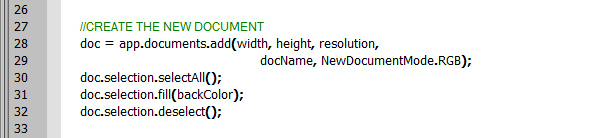
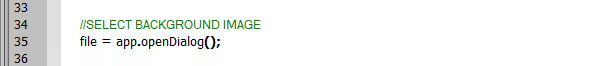
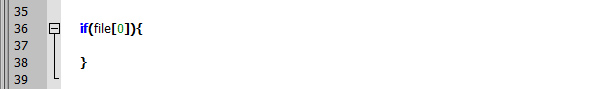
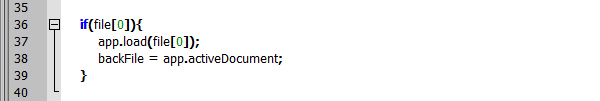
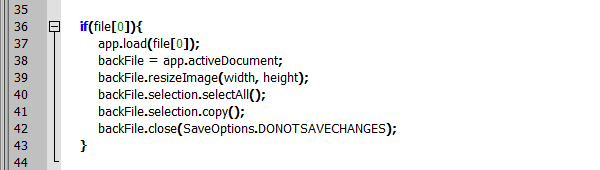
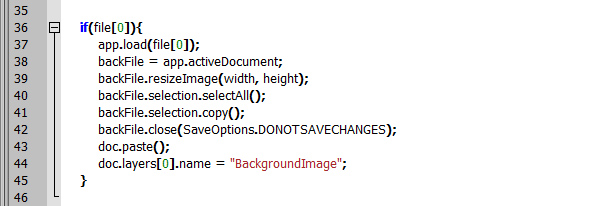
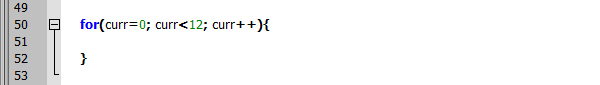
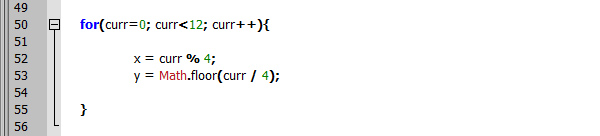
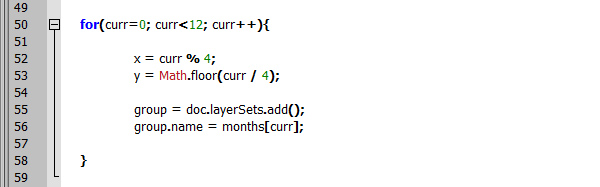
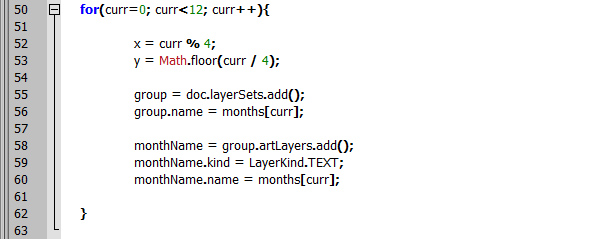
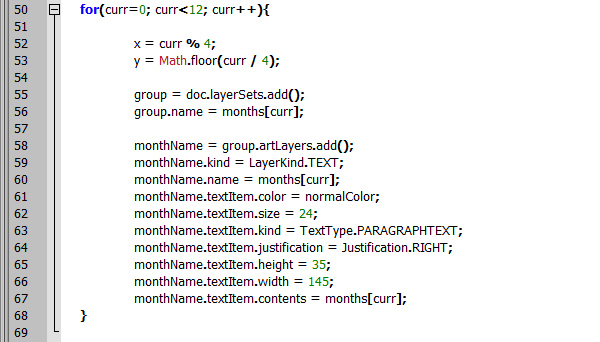
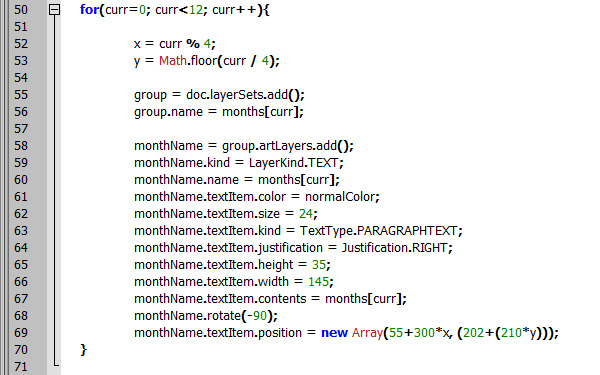
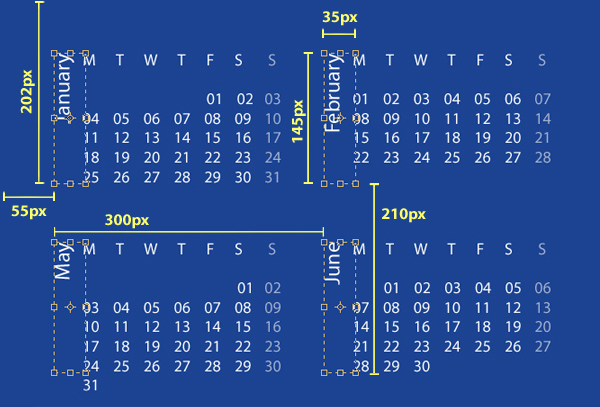
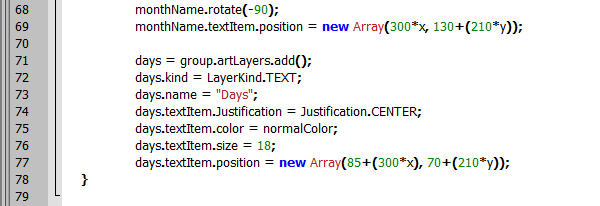
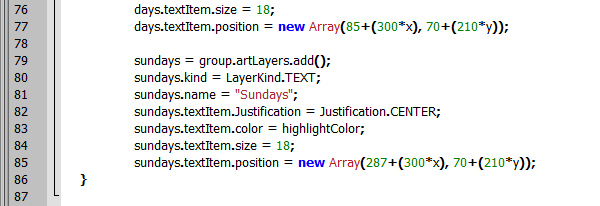
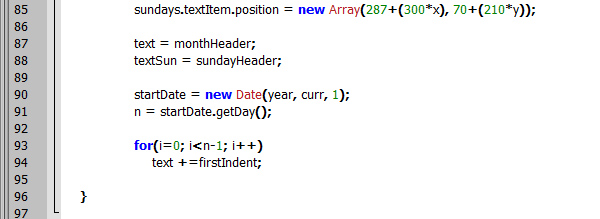
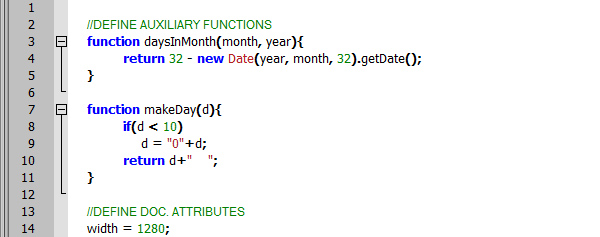
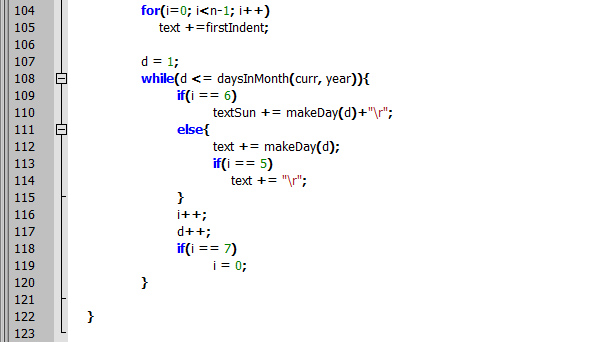
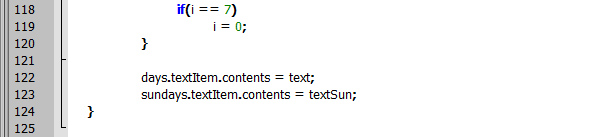
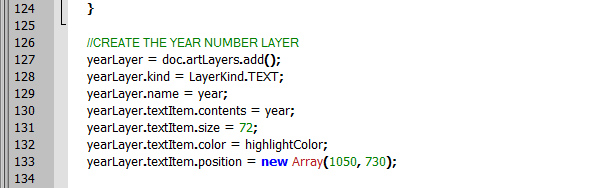
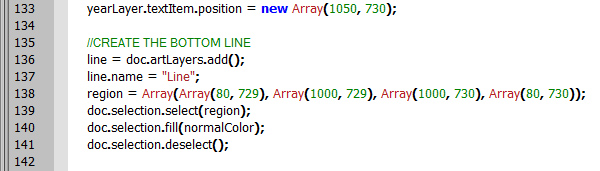
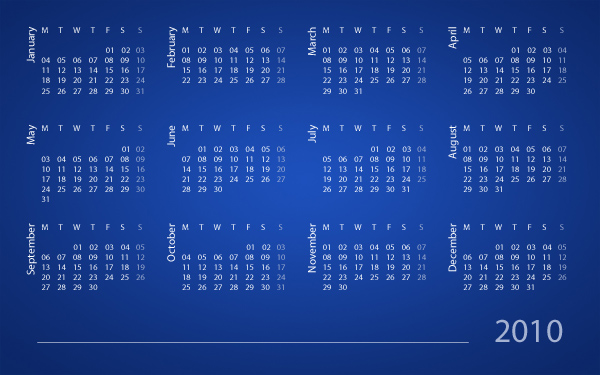
skabe en kalender ved hjælp af scripting i photoshop,,,,,,, skaber en grafisk kalender i hånden, er ikke en let opgave.derfor er det bedst, hvis du kan finde en måde at automatisere processer.i dag og rsquo; s forelæsning, vi vil vise jer, hvordan man skaber et helt år, sædvane baggrund kalender med javascript.hvis du og rsquo er lidt af en computer programmør, det er godt, hvis ikke, så lad &rsquo, ikke bekymre dig, det vil være ret ligetil.,,,, trin 1, i henhold til adobe, et manuskript er en række kommandoer, der fortæller photoshop skal udføre en eller flere opgaver.den første ting du skal gøre, er at tage et kig på adobe er javascript reference.kan du finde det her.det indeholder alle de protesterer egenskaber og metoder photoshop cs4 støtter med eksempler, og det vil give dem en idé om, hvad du kan gøre med scripting i photoshop.hvis du bruger en ældre version, du kan finde referencer her.,, trin 2, så lad os komme i gang.den vigtigste idé for projektet er at skabe tekst lag for hver måned, der indeholder de datoer, så vi vil arbejde især med tekst manipulation.åben extendscript værktøjer og skabe en ny javascript fil (command + n).dette vil indeholde alle de ordrer, vi vil give photoshop.hvis du ikke vil bruge extendscript værktøjssæt, du kan bruge en enkel tekst redaktør.,, trin 3, først må vi definere nogle variabler for det dokument, attributter og kalenderen farve.jeg fik mit nummer 1280x800 på 72 dpi beslutning hedder det " photoshopscriptcalendar " og valgte 2010 som det europæiske år for den tidsplan, vi vil skabe, er dette grundlæggende farver, vi skal bruge." normalcolor " for hverdage og måned navne.om søndagen, jeg brugte en anden farve for at gøre dem i stand til, det er " highlightcolor " og vi vil bruge " backcolor " som misligholdelse kalender baggrund farve, hvis vi ikke vælger en skik image for.,, trin 4, som jeg sagde før, vi er især kommer til at arbejde med tekst manipulation, så vi skal definere nogle variabler for mærke og tekst, som vi skal bruge flere gange, ligesom den måned, rør., med henblik på at fastsætte en anden farve til søndagen kolonne, må vi gøre det en anden tekst lag fra de andre dage.det er derfor, vi har to personer: " monthheader " - mandag til lørdag, og " sundayheader ".hver af disse to variabler slutte med to " \\ f ".de står for nye tegn, er det samme som at vende nøgle på dit tastatur.næste gang vi definerer fordybning variabel.bemærker, at den første januar er en fredag, for hver dag før, at vi skal sætte et led i stedet for numre.antallet af whitespaces af disse variabler er afhængige af skrifttype, man bruger, og størrelsen af det, så det får brug for lidt af sporet og fejl, før du gør det rigtigt.endelig, at lave en liste over alle de måned navne.,, løntrin 5, nu hvor vi har alt det, vi har brug for, kan vi begynde at skabe. psd dokument, som du kan se, koden er temmelig let læselig.vores photoshop anvendelse, tilføjer vi et nyt dokument med den foreskrevne bredde, højde, beslutning, og vi har defineret tidligere navn, en farve tilstand og bevare sin henvisning i en ny variabel " dok ".ved misligholdelse af alle nye dokumenter i rgb, så vi kunne have udeladt det parameter, men hvis du vil have cyan, magenta, gul og sort for eksempel, at du kunne bruge " newdocumentmode. cyan, magenta, gul og sort ".det samme med laboratoriet, grayscale og bitmap.du kan finde alle disse i henvisningerne i forbindelse med ovenfor. næste laver vi en ny udvælgelse og udvælge hele dokumentet, fyld den med vores baggrund farve, og i sidste ende deseiect det.,, trin 6, nu skal vi tilføje en speciel baggrund fra en eksisterende image.gradienten baggrund fra det endelige resultat udstationerede ovenfor, er faktisk en særskilt billede.,, for vi kommer til at bruge den opendialog() funktion.dette åbner dialogen fra " fil> åbne ", og sætter i array " fil " listen over udvalgte billeder.vi skal kun bruge de første udvalgte image, der er i " fil " system på position 0.så først er vi nødt til at undersøge, om image blev udvalgt, næste, vi skal lade den udvalgte image i anvendelsen og få en henvisning til det ved at kalde " app. activedocument ", som vender tilbage til den nuværende aktive dokument i photoshop.,, resize billedet til vores foretrukne bredde, og højde.igen, vi laver en ny udvælgelse af hele dokumentet, modtaget denne udvælgelse og et dokument med mulighed for ikke at redde de ændringer,.,, i vores kalender dokument, pasta udvælgelse.det er det billede, som den første lag over baggrunden lag.så hedder det noget som " backgroundimage "., bemærker, at hvis der ikke blev udtaget fra image i samtalen, ingen af disse befalinger ville have gjort.,, trin 7, okay.nu kommer den faktiske produktion af kalenderen.det kunne godt være lidt mere vanskeligt, men vi tager det skridt for skridt, og forhåbentlig vil det ikke være så svært at forstå. vi er nødt til at gøre en række foranstaltninger for hver måned i år.for det, vi bruger en " for " loop.dybest set er det variable " curr ", som vi bruger til at betegne den igangværende måned, vi arbejder med, er den oprindelige værdi på 0, så er den række aktioner, gentagne gange, forøgelse af værdien af " curr " hver gang, indtil det bliver 12.således går igennem alle tolv måneder, først må vi definere to variabler, vi skal bruge til holdning, vores måneder i dokumentet som et gitter.de repræsenterer den x - og y - udligninger af hver måned.vi skal have 4 måneder på én linje, så for x - offset - vi bruger "% &; quot; operation.det vender tilbage til resten af delingen af " curr " 4.denne kompensation skal være de samme for januar, maj, september, i februar, juni og oktober, og så videre, for hver måned i samme kolonne.for y udligne vi bruger " matematik. floor() " javascript funktion, der returnerer den største værdi, er mindre end den division resultat af " curr " 4.for de måneder fra samme række, y udlignet, er det samme, vi i sidste ende vil have lag for hver måned i en separat gruppe.så vi er nødt til at starte med at skabe et lag - gruppen og giver dem navnet på den løbende måned.vi bruger her på listen i måneder har vi defineret tidligere.,, trin 8, så vi skaber en ny tekst lag i vores gruppe og satte sit navn til den løbende måned.dette vil være vores måned navn lag.,, nu er vi nødt til at sætte teksten egenskaber såsom tekst farve, skriftstørrelse og begrundelse.vi skal fastlægge arten af vores tekst " paragraphtext ", og give vores lag det foretrukne mål." indholdet " attribut i " monthname " variable står for den egentlige tekst, som vil blive synlige i lag, og vi ønsker, at dette skal navnet på den igangværende måned., og endelig skal vi skifte lag 90 &grader mod uret og holdning, som vores. lag.her skal vi bruge vores udligne variabler " x " quot y &&; quot;., - - så husk på, at placeringen er gjort i forhold til lag 'øverste venstre hjørne, men da vi har flyttet den 90 &grader, ccw, det nu er blevet nederste, venstre hjørne.hvis dokumentet er forskellige dimensioner fra min, kan det være nødvendigt at ændre ved jeg, der anvendes til positionering.de værdier, jeg brugte, er anført nedenfor.,, trin 9, næste gang vi kommer til at gøre teksten lag, som vil indeholde alle de datoer i indeværende måned, undtagen søndage.vi er nødt til at tilføje, at den gruppe, vi skabte tidligere og satte sit navn, begrundelse, skrifttype, farve og størrelse og holdning.vi er nødt til at tilføje indholdet af dette lidt senere, så skal jeg forklare hvorfor, når vi kommer til det punkt.,, samme om søndagen lag, men denne gang vil vi sætte farve til " highlightcolor ".,, trin 10, nu skal vi skabe to variabler, der vil holde vores tekst, som vi skaber det, " tekst " vil indeholde hverdage og " textsun " søndage.vi starter ved at lægge rør, og at det led, for det første.vi skaber en ny aftale med javascript " date() " funktion fra år af vores kalender, den igangværende måned og den første i denne måned, og få sin holdning i en uge.kan du huske den nummerering, begynder altid fra 0, hvis f.eks. den første er en mandag, " n " vil være 0, hvis det er tirsdag, " n " vil være 1 og så videre.så er vi nødt til at tilføje de led definerede vi ved begyndelsen til vores " tekst " variable så mange gange som nødvendigt.hvis den første er en onsdag, for eksempel, vi kan tilføje de led to gange.,, trin 11, okay.det er tid til at give alle de numre i denne måned.til det formål har vi brug for at vide, hvor mange dage, der er i denne måned, og vi har brug for tallene i " foranstillede nuller " format, så må vi gå tilbage, og definere to skik funktioner: " daysinmonth " quot makeday &&; quot;.så vær venlig at rulle op på toppen af din kode, og tilføje disse funktioner.som jeg sagde, " daysinmonth " funktion afkast, antallet af dage i måneden, vi giver dem, og " makeday ", returnerer den nummer, vi giver den i et bestemt format og tilføjer nogle whitespace, der er nødvendige for afstanden mellem de dage i måneden.så, f.eks. hvis vi kalder " daysinmonth " funktion med år = 2010 og måned = 0 (januar) det vil vende tilbage til det nummer 31.hvis vi kalder " makeday " funktion med d = 3, f.eks. det vil vende tilbage til teksten " 03 " men hvis d = 13 vil vende tilbage og quot; 13 ".bemærker, at hvis " d ", er mindre end 10 vil føje et nul, før det.,, vi starter fra d = 1 og forøgelse af det, indtil det når antallet af dage i måneden.nu, hvis " jeg " har værdien " 6 " det betyder, at det er en søndag, så vi er nødt til at tilføje, at den søndag lag.husk at sætte en " \\ f " her til den nye linje.vi lægger det på hverdage.her har vi tilføje en ny linje, hvis den pågældende dag er " lørdag " (" jeg " er " 5 ").til sidst har vi til forøgelse af både " jeg " og " d " og hvis værdien af " jeg " når " 7 ", hvis den sidste dag tilføjet en søndag, må vi gøre det " 0 &; quot; igen.og endelig har vi alle de datoer i vores tekst variabler, og vi kan tilføje, at vores lag.grunden til, at vi har udskudt dette skridt er, at det tager nogen tid for photoshop at tilføje tekst til et lag, så det er bedre at sige det hele på en gang, snarere end at tilføje, hver dag, hver for sig.,, trin 12, så alle måned lag er nu blevet skabt, og det eneste, vi skal gøre, er at gøre året lag, og den lille budgetpost på bunden.for året lag, det er den samme procedure, som vi før, skabe et nyt lag, give det et navn, tekst, størrelse og farve, og holdning, hvor vi ønsker, for det er det lidt anderledes.først skal vi definere en region med x - og y - koordinater for alle fire hjørner, foretage en udvælgelse af regionen, fyld den med vores farve på et nyt lag, og endelig deseiect det,.,, trin 13, alle vores kodeks er færdig!den eneste ting at gøre nu, er at køre det.hvis du bruger extendscript værktøjssæt, fra ned menu vælge " adobe photoshop &; quot,, hvis du ikke har åbnet photoshop, klik på den lille ikon på venstre " tilslutning til target anvendelse " og tryk så spille ikon.hvis du har brugt en anden tekst redaktør, redde fil med ". js " eller ". jsx " udvidelser, og lede det fra photoshop: fil> manuskripter> browse og derefter vælge din fil.,, vi er færdige.håber du har nydt at arbejde på dette projekt.manuskripter i photoshop, er meget nyttige, når de har at gøre gentagne aktioner og kan gøre deres arbejde nemmere, når man lærer dem.skal du ikke tøve med at sende alle de forslag, som de måtte have, de er altid velkommen.,