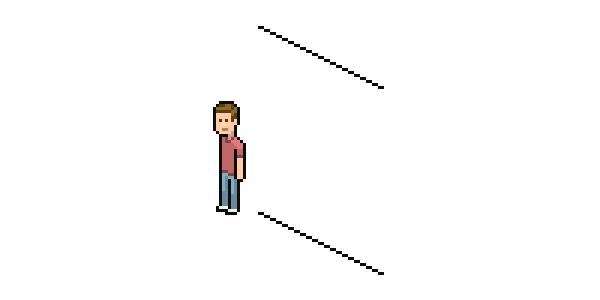
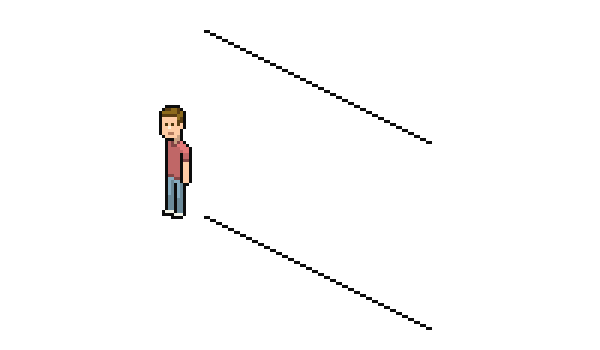
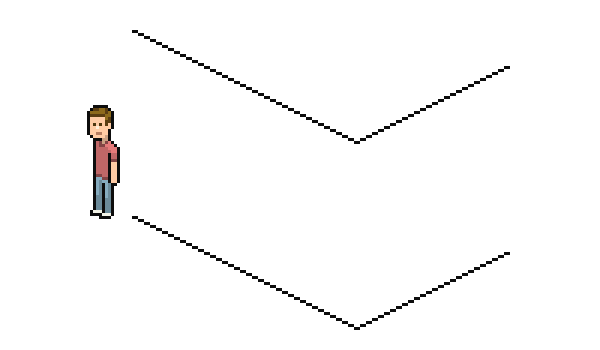
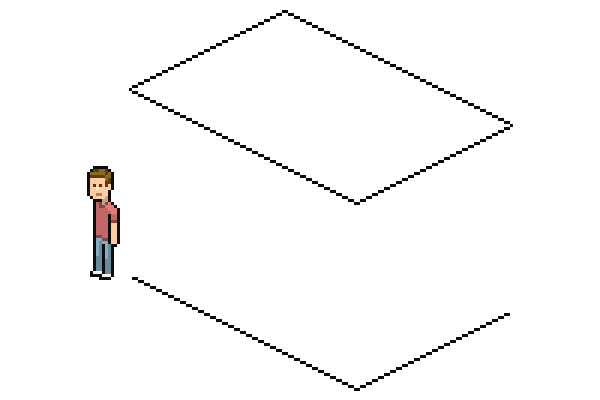
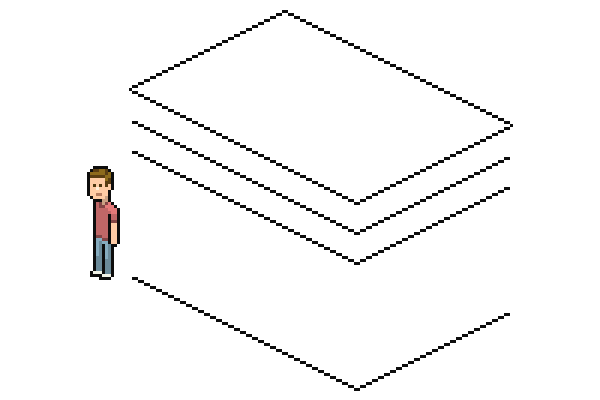
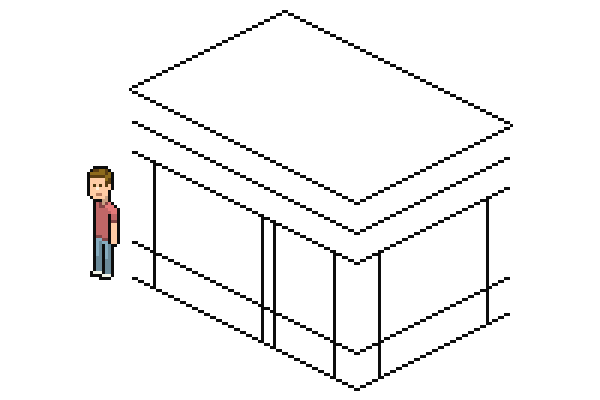
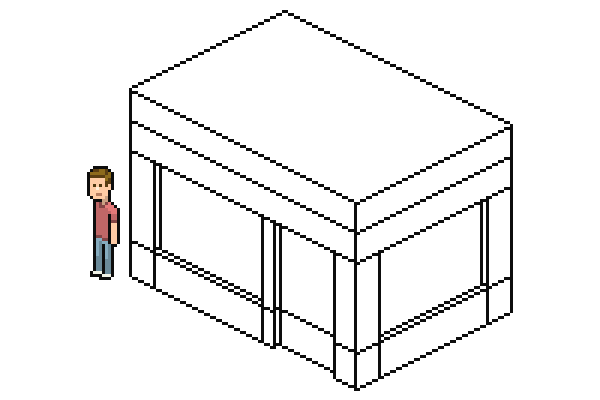
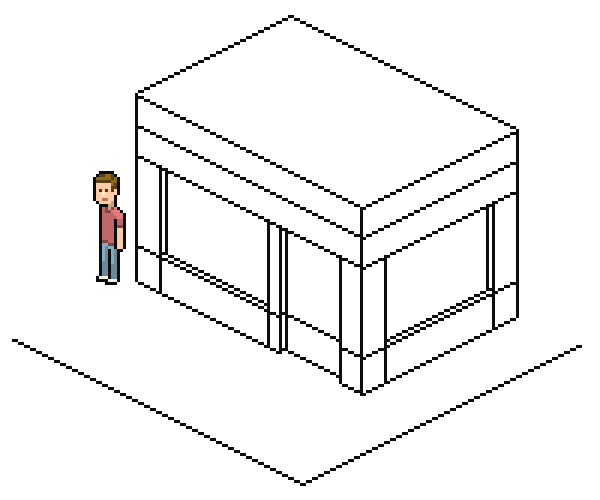
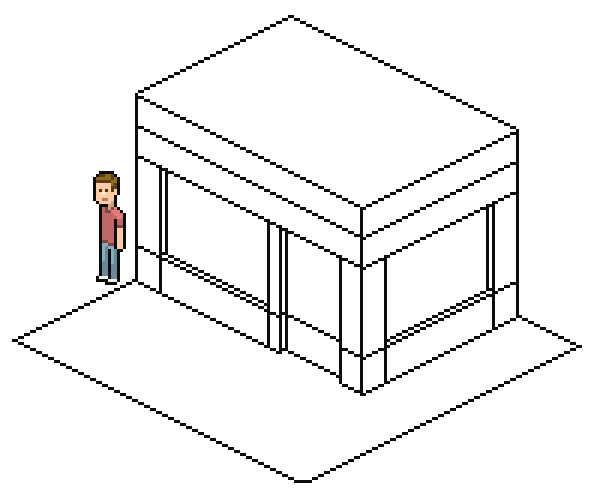
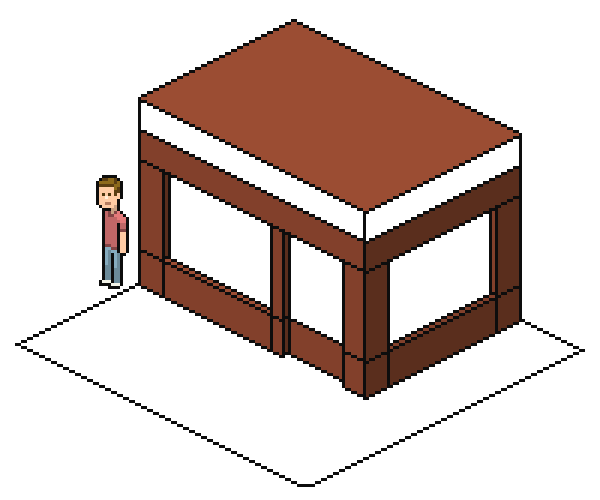
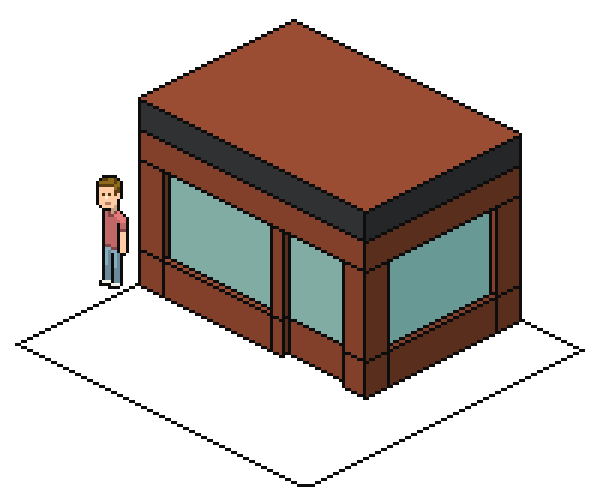
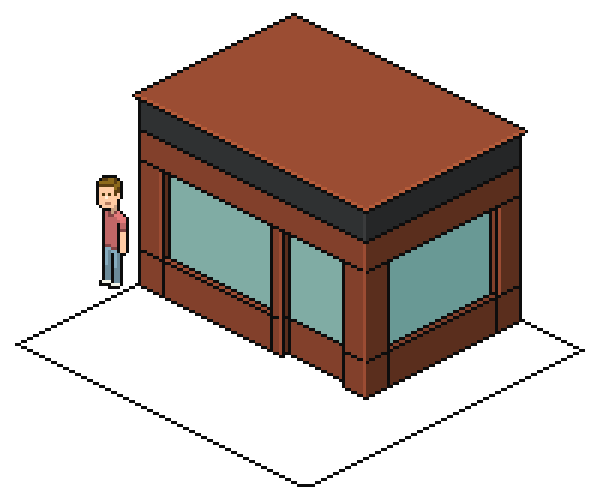
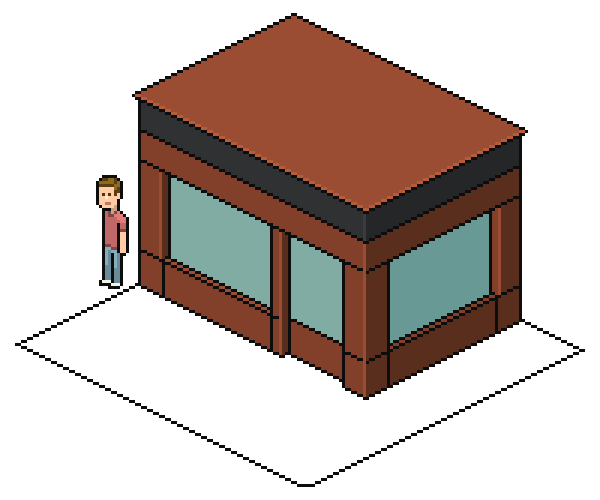
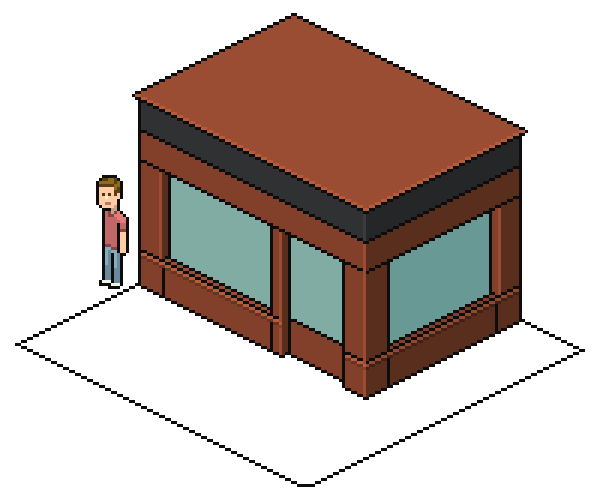
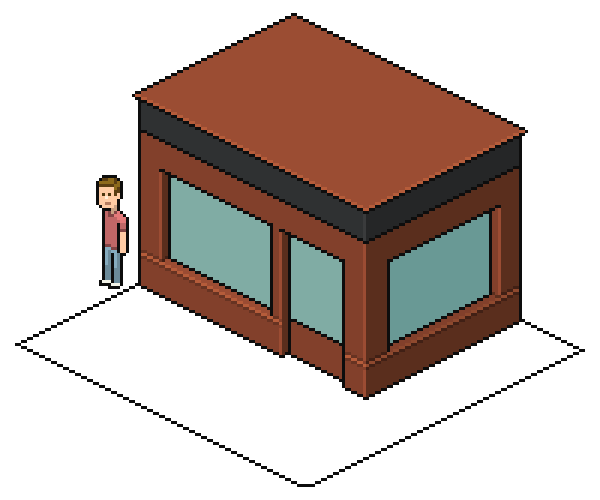
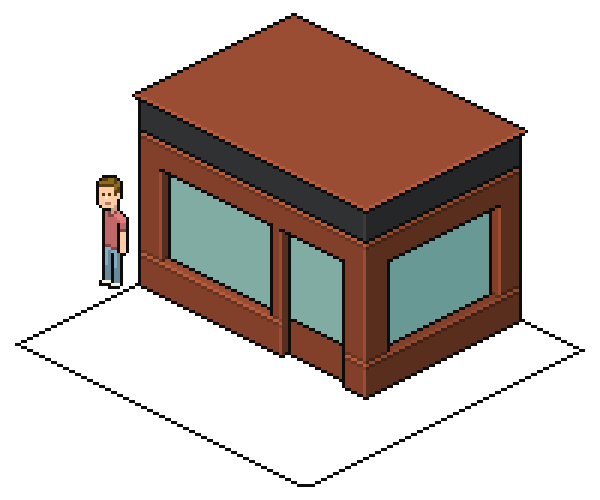
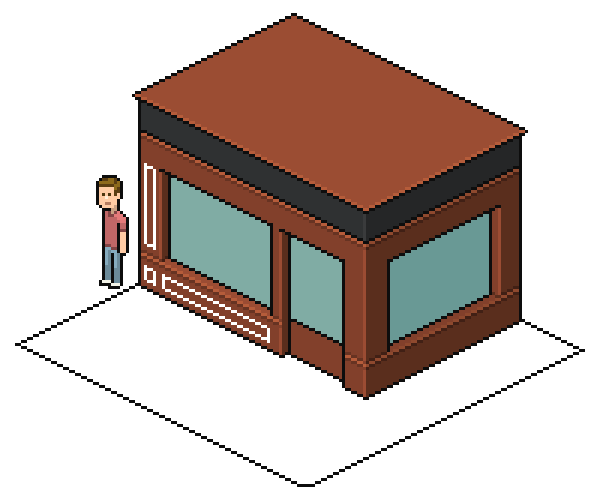
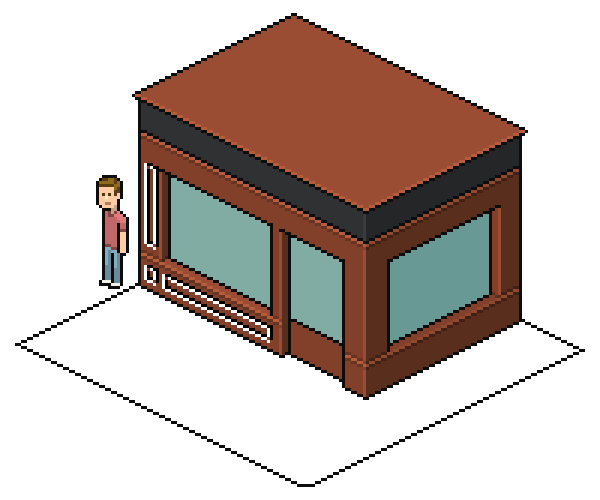
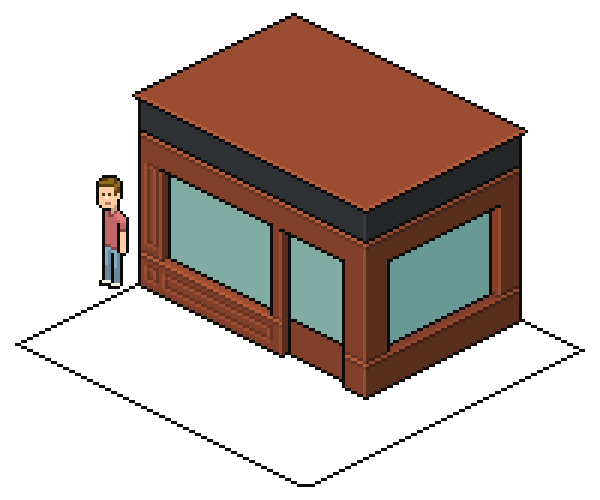
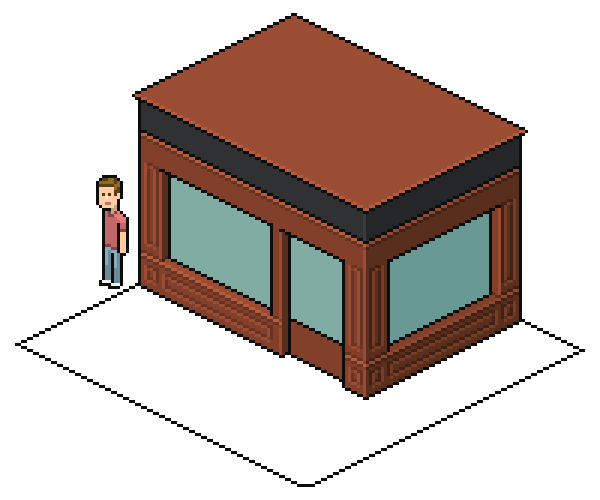
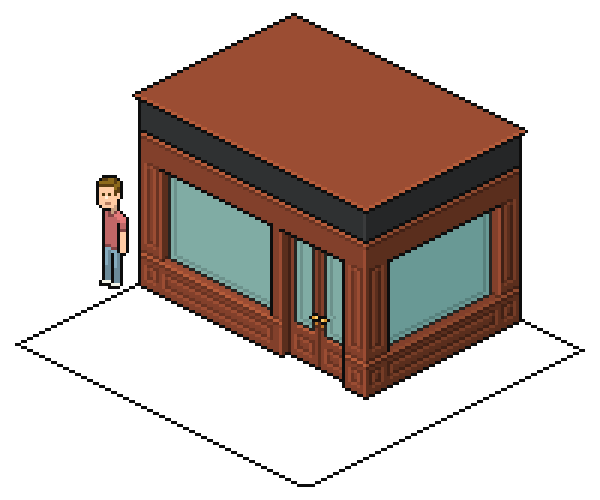
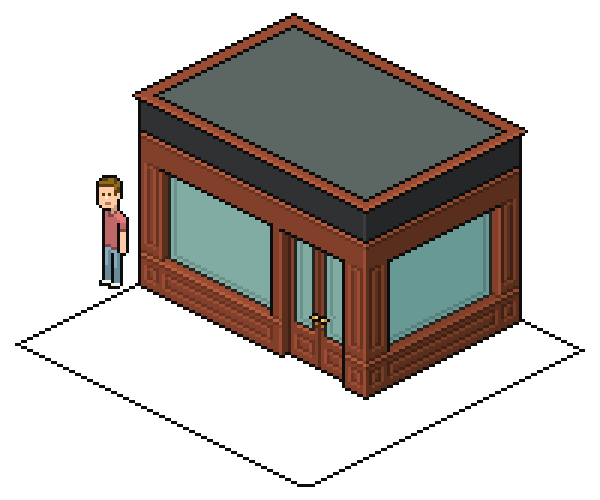
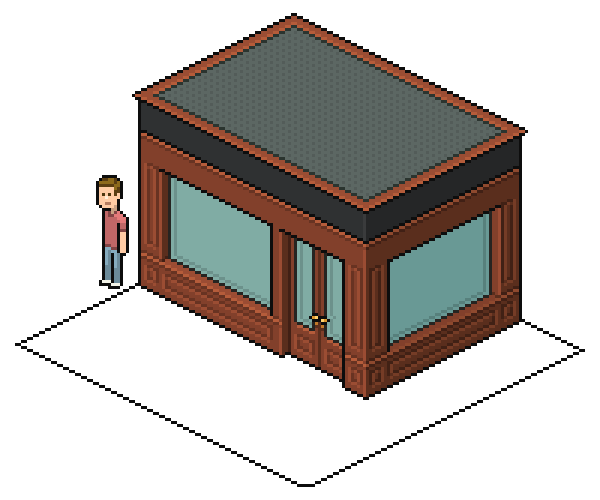
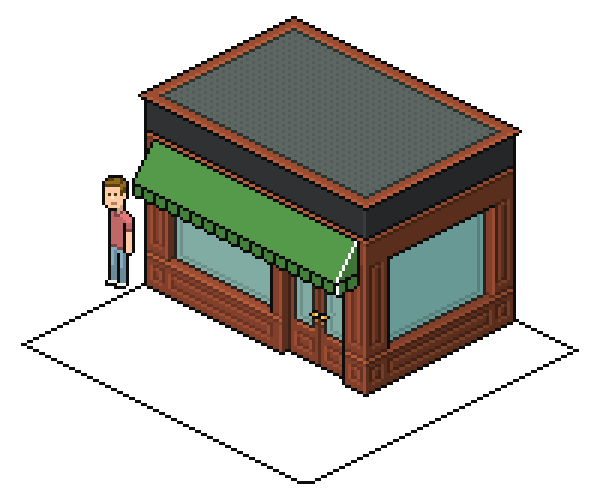
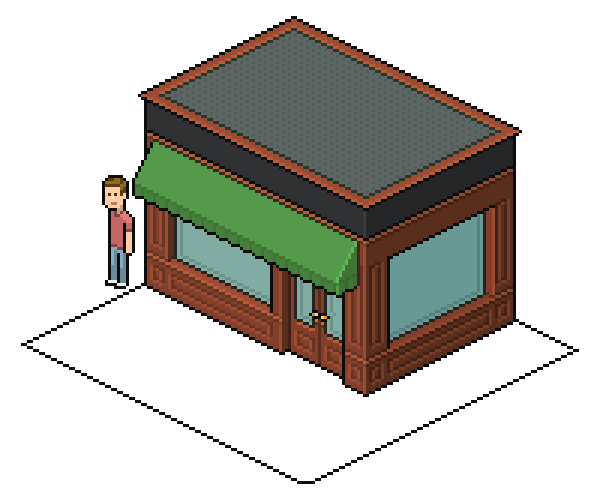
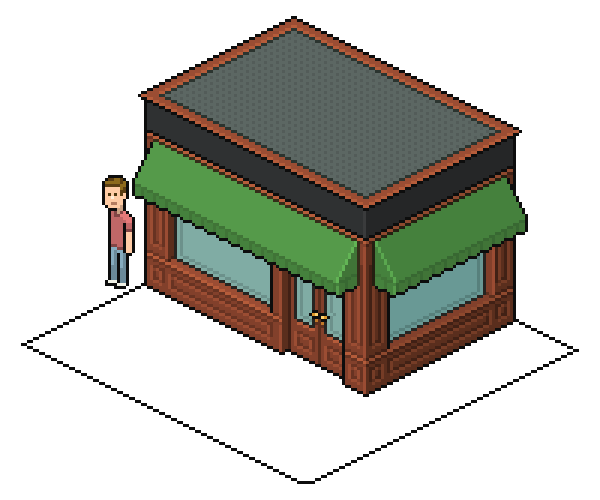
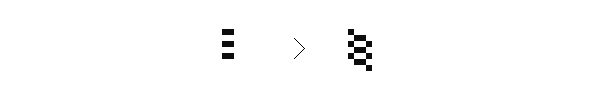
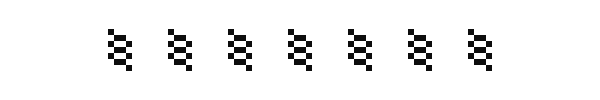
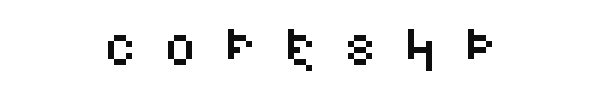
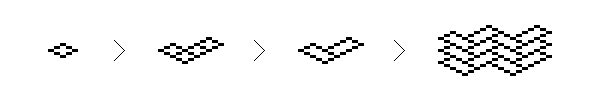
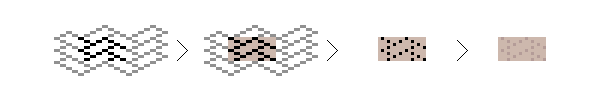
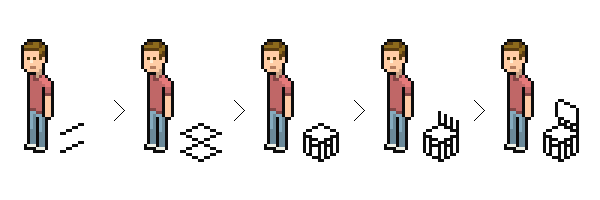
skabe en isometriske pixel kaffebaren i adobe photoshop kunst, denne post er en del af en serie kaldet isometriske pixel art. hvordan kan man skabe en isometriske pixel kunst træ i adobe photoshopcreate et skilt i adobe photoshop isometriske pixel kunst,,, hvad du vil lave,,, hvis du gør en pixel kunst byen illustration, - - eller hvis du bare vil gøre en simpel isometriske pixel kunststykke, en café eller en restaurant, vil være en god ting at tilføje., kommer vi til at lave en lille simpel bygning, men tilføjer nogle nye tricks for at få det til at se ud som en kaffebaren.,, sørg for at læse disse tutorials, inden vi fortsætter:,,, isometriske pixel kunst karakter, isometriske pixel kunst hus,,,,,,,,, isometri og, valgfrit:c pixel kunst bygning,,, 1.arbejde af bygningens dimensioner, lad os finde ud af, hvad størrelse at gøre vores bygning.,, trin 1, som sædvanlig, tager vi den karakter af en størrelse reference.det vil være toppen af bygningen.,,,,, trin 2, og dette skal bredden af den facade.vi let kan ændre disse størrelser senere, hvis vi vil.,,,,, trin 3, og dette vil være dybden af bygningen.det vil være meget lille.,,,,, trin 4, lad os tilføje den øverste linje på taget.de er de samme, dit linjer kun drejet 180 grader.anbring dem en pixel over andre budgetposter, og så tilføje en pixel om hjørner til at forsegle rektangel.,,,,, trin 5, er disse ekstra budgetposter, bruger vi af to grunde: det øverste rum bliver butikken er tegn, og linjen nedenfor, der vil blive den øverste kanter af butikken er vinduer og døre.,,,,, trin 6, nu tilføje nogle lodrette linjer til kanten af døre og vinduer.jeg laver to vinduer samme bredde, og jeg rejser nogle ekstra plads mellem windows /døre og hjørnerne.vi kan tilføje lidt pynt senere i det rum.,,,,, trin 7, lad os tilføje nogle dybde til døren og vinduer.de er skubbet tilbage 2 pixel (og indtil 1 px).,,,,, udvælge dem, og skub dem, mens presning, alat,.husk, du kan bruge tastaturet er pile, det er nemmere at være præcise med dem.,, trin 8, vi er ved at designe denne kaffe til at se godt ud på et hjørne, og vi vil tilføje en flot gulv struktur til den, så vi kan definere det gulvareal.,, så vi kan tilføje et par linjer.på den anden side vil kun tillade, at folk går forbi, som en almindelig fortov, men på forsiden, vil der være plads nok til et par borde al fresco.,,,,, trin 9, forsegl gulvareal.,,,,, jeg lavede den forreste hjørne lidt afrundet, fordi et normalt afrundede hjørner.de er normalt meget tykkere, men jeg tror, det er en lille smule nok til at viderebringe denne idé uden at have en stor takkede halvcirkelformede., 2.tilføj dekorative elementer og farve, caféen, vi laver vil naturligvis blive en model, som jeg har defineret.men jeg håber, at de oplysninger, jeg deler i denne forelæsning, og i resten af den serie, du vil være i stand til at skabe, hvad du ønsker.og når det så anbefaler jeg, at du tjekker reference billeder, måske samle et humør, og skitsere et par muligheder før begyndelsen faktiske pixel.den deraf følgende værker vil normalt være bedre, end hvis du følger bare din første indskydelse.,, men alligevel, vi gør dette design af mig, og det vil være i en klassisk stil, som jeg troede var en god tilgang til en kaffebar, trin 1, lad os male huset - overflader.som sædvanlig, letteste på toppen, medium til venstre og mørkere, til højre, med persiennerne faldende i lyset af 15%.,, farven er lidt varm, det skulle være træ eller i det mindste malet brun.,,,,, trin 2, fortsat at tilføje farver her glas er fyldte, og området for butiksskilt vil være mørkegrå, næsten sort, og vil gå rundt om den side.,,,,, trin 3, at ødelægge terningen form og yderligere præcisering, taget rektangel lidt større, så de hjørner holde ud lidt.,, så læg lighteren understreger, at de maksimale hjørner.her fremhæver udelukkende anvendes til taget, og den lodrette kanter i bygningen.,,,,, trin 4, rydde op i mørke, der ved siden af de nye højdepunkter.,,,,, trin 5, og for de horisontale peak hjørner, gør vi en lighter linje, der går ud over dørrammer, som en del af en bygning vi vil gøre.disse strækninger, jeg fik lidt contrasty; de er 20% mindre end farven.,, og under dem, der er en anden, en skygge, som er mørkere end muren, at lyset linje højere og videregive tanken om, at det er en lang plader af træ hen over mure.,,,,, skridt 6, frem for den lighter linjer, vil vi også tilføje strækninger med en farve, der er mørkere end muren.,, og fjerne resten af de sorte retningslinjer. vi er færdige med dem.,,,,, trin 7, tilføje en mere af disse lys linjer, lige under butiksskilt område.og igen, tilføje en mørk linje under lyset.,,,,, trin 8, dekorationer vil vi tilføje til væggene bliver enkelt kvadratisk eller rektangulær form med en smule virkning at formidle volumen.for at gøre det rektangel i et nyt lag og en lys farve.,,,,, trin 9, for at få den ønskede virkning, du kan kopiere samme kvadratisk eller rektangulær form, ubearbejdet, pasta, gør dem mørkere og udligne dem en smule (1 - parlamentet på den ene side og 1 px.), de vil se endnu bedre ud, hvis du fjern pixels i hjørnerne, hvor to forskellige farver overlapper hinanden.,,,,, trin 10, fylde dem med deres endelige farver, som du måske vil være lavere i modsætning.det lys er kun 10% mere lys.,,,,, skridt 11, modtaget disse kvadratisk eller rektangulær form til andre hjørner og mur.selvfølgelig, dem, der går på den rigtige side bør have farve justeret (mørkere).,,,,, trin 12, så lad os komme til at arbejde på døren. vi gør dobbelt døre, så vi får brug for en linje lige ned i midten.du kan måle dørkarmen med, udvælgelse, værktøj, for at finde den samlede bredde, deler det i to, og så, du ved, den afstand, du skulle have mellem en synlig dør kant og centrum vil du tilføje.,, så omkring det glas, vi vil have mere brown til at ramme den.,,,,, jeg anbefaler, at linjerne i lavere modsætning, medmindre du ønsker at give forskellige mængder.så her, linjerne i midten af døre og på døren hjørne er en mørkebrun, i stedet for de næsten sort af de fleste linjer.,, trin 13, giver en stil til døre, som passer til resten af bygningen.så tilføje den lettelse, kvadratisk eller rektangulær form, ubearbejdet, og en lille fremhæve under glas.,,,,, trin 14, lad os tilføje dørhåndtag.de burde være på højden af karakter er albue.,, jeg har kun gjort det bagplade, hvor knopperne vil gå.,,,,, trin 15, og det ville være de knapper.de er tynde, og har ikke meget udførligt på grund af deres størrelse, men de er pæne og guld.,,,,, trin 16, den virkning, vi har brugt til glas, er at foreslå en svag afspejling af vinduesrammer (det kan også betragtes som, hvis leder på vinduesrammerne på indersiden. men det vil stadig være positive).jeg mener, at denne virkning er enkel, effektiv og lettere at holde konstant i hele din illustrationer, under alle omstændigheder, nu er det tid til at anvende den til vinduer og døre.det er simpelthen en mørkere linje, en pixel af den faktiske stel.,, jeg har også lavet hjørne strækninger, hvor træ, glas opfylder lettere end sort, og med en farve, der groft gennemsnit den hue af træ og glas.,,,,, skridt 17, lad os tilføje en anden overflade "materialer" på taget.det kan være tjære eller grus, eller hvad, men det skal se ud som en temmelig regelmæssigt taget farve.,,,,, skridt 18, så træk taget rektangel og tilføje en lille understrege, at de to linjer, og tilføje lidt struktur til den, hvis du vil.,,,,, nu bygningen er stort set fuldstændig.flot!men uden nærmere oplysninger, som det altid vil være kedeligt., 3.tilføje detaljerne til bygningen, hvad vi vil tilføje i form af oplysninger vil være: presenninger, butikken tegn, sal, tekstur og tabeller.så der er stadig meget at gøre,.,, trin 1, vi vil have den foran markise for vinduet og dør.men giv det en pixel eller to af afstanden til de dele af bygningen, skaber et nyt lag for den øverste linje af markisen og en af siderne.vi har meget lidt jalousi med afrundede hjørner falder ud som små tænder.her er to af dem, og jeg lader dem fastsætte bredden af den side af markise. den diagonale linje er 1: 2.det er altid bedst at undgå ujævne (uregelmæssig).,,,,, trin 2, og vi udvider markise i hele en gentagelse af den lille flaps. alle sammen.,,,,, trin 3, og derefter stille alle linjer møder og få dem være (eller i det mindste lader) lige langt fra markisen kant til bygning på hjørnet.for at undgå at skære et af klapperne i halvdelen, jeg forkortede hele kaffebaren 2 px (vinduerne er nu lidt kortere).,,,,, trin 4, tilføjer nogle farver til markisen.de ser godt ud i det grønne.,,,,, trin 5, skygge, som sædvanlig, og lavere modsætning til flaps de bliver en fin detalje.,,,,, trin 6, eksemplar markisen til den anden side og vende den vandret, resize og skygge, det er lidt mørkere, fordi vi holder den højre side af tingene mørkere.,,,,, nu går vi videre med bogstaver for butiksskilt.,, trin 7, vil vi være meget små bogstaver.du kan resize dem, hvis du vil, og de vil være lettere at læse, men jeg troede, at de var okay at være lille.i den bygning er så lille, at det ikke kan være et stort skilt. disse tre linjer vil være grundlaget for vores breve, og det vil være let at gøre dem til et brev, vi ønsker.,,,,, trin 8, vil jeg meget kreativt navn caféen "kaffe -"... hvis du har et andet navn i tankerne, brug den!,, "coffee shop" har syv enestående breve, så jeg vil kun være at gøre det.så her er vores basislinjer, syv gange.,,,,, trin 9, slette et par pixels, tilføje endnu et par, og du får alle de breve, de har brug for.husk på, at på grund af isometrisk afbildning, bogstaverne bør se skævt.i tilfælde af rund breve, det virker okay ikke at forsøge at føre dem, fordi de breve, mister deres miles omkreds og se mindre fysisk.,,,,, trin 10, nu kan du kopiere de breve, stil dem op og gør tegn.husk at holde rummet mellem dem regelmæssigt.,,,,, trin 11, her er tegn, der anvendes på kaffebaren.jeg fik det gule og gav det en smule skygge til at gøre det far lidt.,,,,, tegn færdig.på gulvet tekstur.,, trin 12, vil vi få gulvet ser ud, som om den er lavet af sten.jeg besluttede at lade dem som et l, her er, hvordan jeg fik l baseret på en meget lille overflade square.,, så kopiere dit l et par gange, så et mønster.,,,,, trin 13, at definere mønster, du skal vælge de punkter, hvor de fliser begynder at gentage, her. det er udvalgt, og fyldt med, hvad jeg troede var en sød, lidt lyserød farve.,, jeg valgte at fjerne halvdelen af pixels fra de sorte linjer til mønstret lavere i modsætning, og gav det en farve, kun 5% mere end den mursten pink.,,,,, du nu kan vælge at rektangel og gå på, edit > at definere mønster... og det vil vise sig som et brugbart mønster for at fylde værktøj.,, punkt 14, kan du lige gentage mønstret ofte nok til at fylde det område, du vil have, jeg skal ikke bare gælde -t til området, fordi jeg vil have det fint med at tilpasse de kanter og retning, som jeg allerede har.,, så jeg ved, at i et lag på kaffebaren.jeg justerede et par elementer i kaffebaren for bedre at matche det mønster, men jeg kan ikke anbefale, at du perfektionist, men det kan være frustrerende).,,,,, trin 15, så bare fjerne unødvendige dele af mønstret.du kan gøre det ved at udvælge det område, du ønsker at mønster med, tryllestav værktøj (, sammenhængende, kontrolleret), og derefter skal de - lag, at udvælgelse og rammer, slette,.,, så du kan slå ned... og giv kanter en blød skygge.,,,,, trin 16, og for at afslutte den overflade, nu hvor vi har vores etage, lad os tilføje en skygge til markisen.de er bare to rektangler svarende til presenninger "bredde og længde, med sort farve på ca. 15% opacitet.,, hvis du gør dem til et andet lag, og så kan du slå dem ned.,,,,, skridt 17, og det er tid til at lave møbler, begynder vi med. den stol.det vil se lidt på den lille, men jeg respekterer de andele af vores karakter, og det er, hvad der er vigtigt.hvis vi ønsker, at vores rolle at sidde ned, behøver vi ikke at give den anden størrelse, så bare for at få det til at se naturligt.,, så vi først definere højden på plads, og det skal være i karakter er knæ højde.,, så gør vi det kvit.vi laver en square i gulvet, så det bliver kaster skygge senere.,, tilføje ben og ryg, og du har din stol linjer.,,,,, skridt 18, nu bliver vi de målsætninger, de kaster skygge: sort med gennemsigtighed, tilsættes farve på din stol.det bliver mørkt træ farve, jeg vil ikke forlade det samme farve som kaffebaren for variationen skyld, men det burde ikke kolliderer med resten af vores palet (brug, image > tilpasninger > farve /mætning..., at nemt finde den skygge dig som).,, derefter tilsættes understreger, den mørke solbriller og en lille smule må tekstur.,,,,,... og bang!stol.,, skridt 19, at gøre den tabel, er det et meget lignende proces.dens højde skal være større end sædets højde, men lavere end karakter er talje.,, farve, skygge, solbriller og konsistens.,,,,, skridt 20, vi giver det en enkelt ben med en rektangel som grundlag.,,,,, skridt 21, lad os sætte et par borde.så de ikke ser identiske, vil én af dem har kun en stol.,,,,, skridt 22, her er de to borde og stole.,,,,, skridt 23, find dem et rart sted foran kaffe butik.,,,,, skridt 24 og butikken er næsten færdig!,, du stadig vil kunne tilføje et par detaljer til taget, ligesom et klimaanlæg, kasse, eller en skorsten, jeg dækkede disse elementer i den ejendom, tutor.,,,,, fantastisk arbejde, nu er du færdig.,, coffee shop er færdig og klar til forretninger.du kan fortsætte med at vokse, din samling af pixel kunst stykker, følger du det række tutorials.en by er en mulighed.,, held og lykke med dine skabninger!,