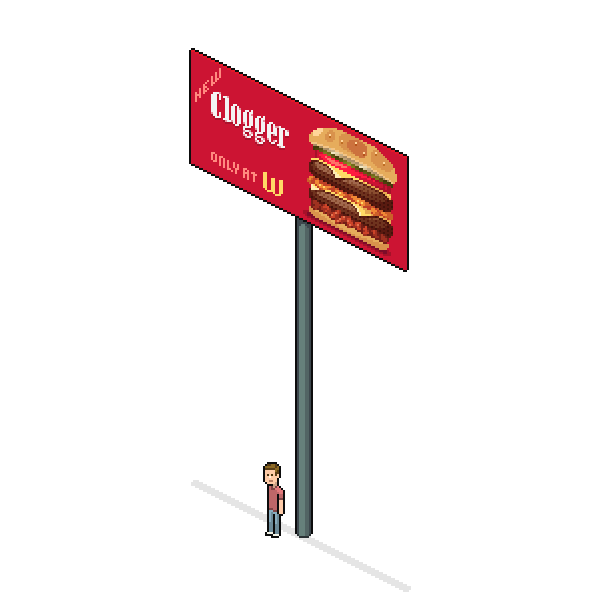
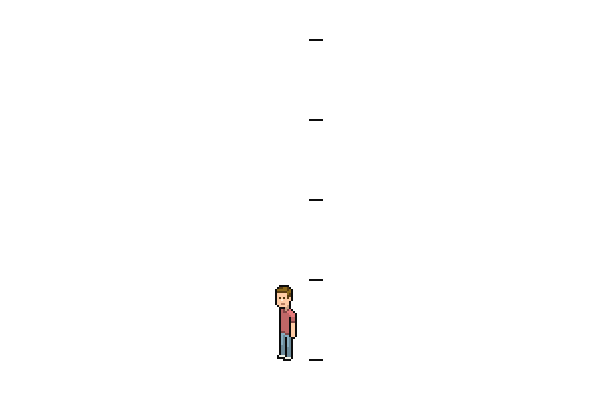
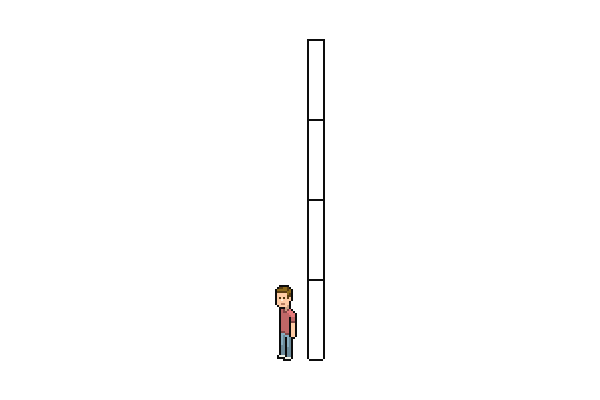
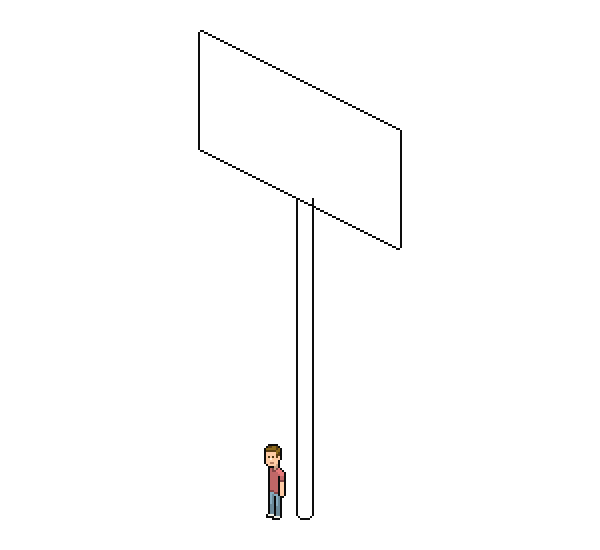
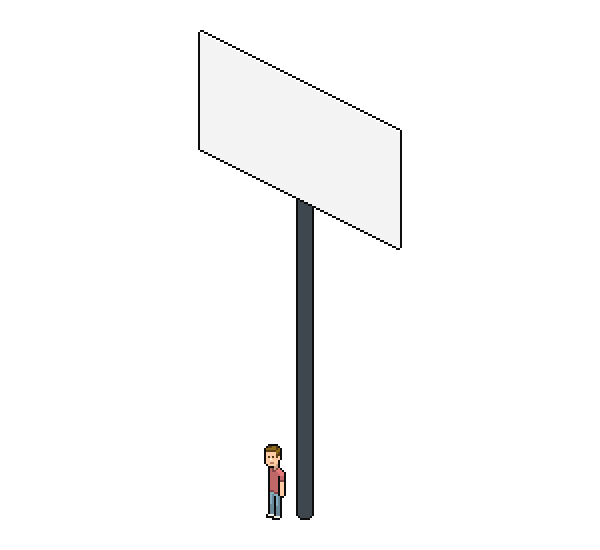
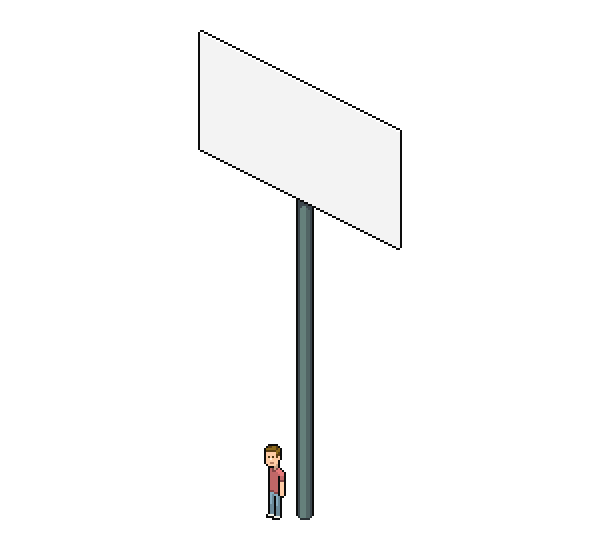
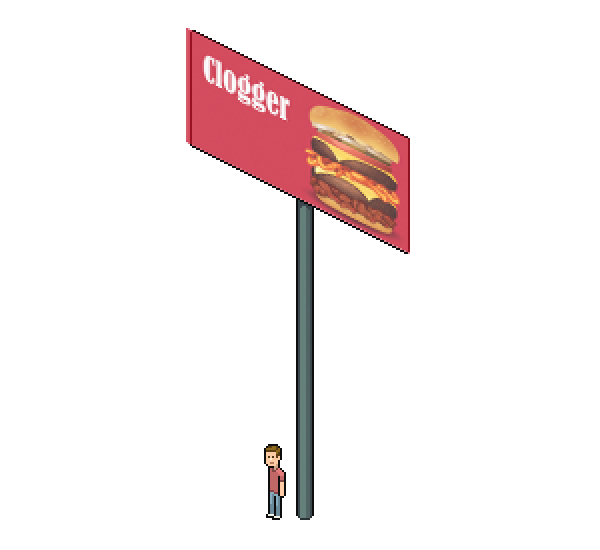
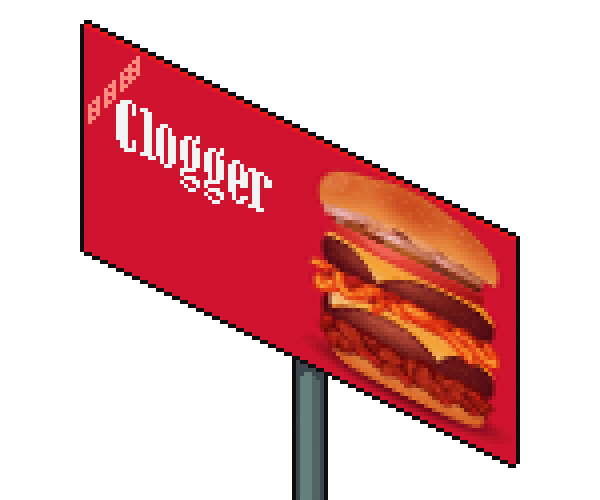
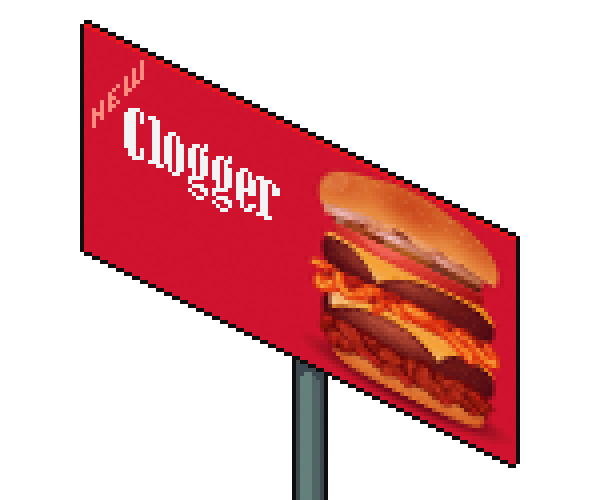
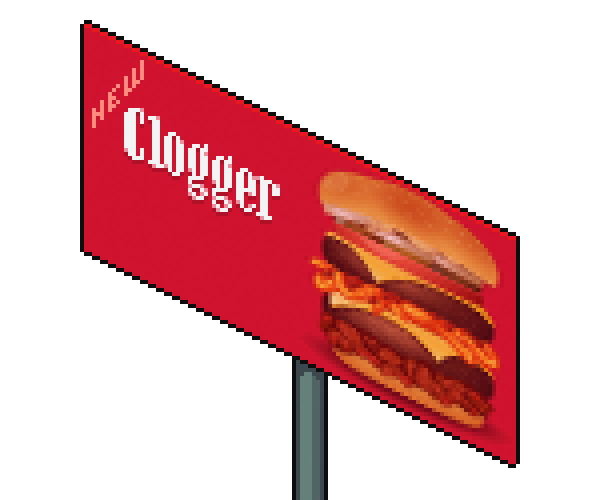
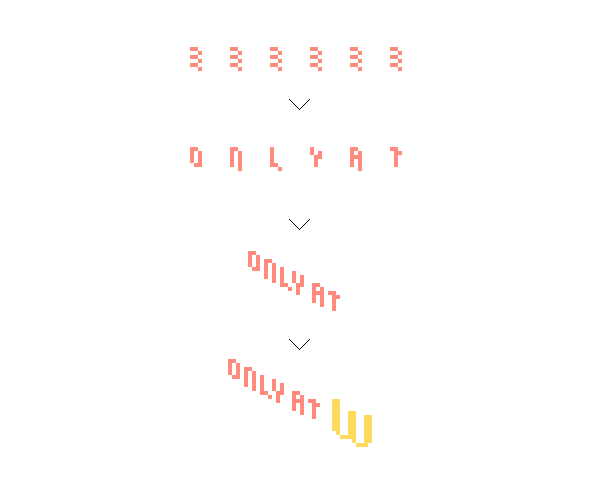
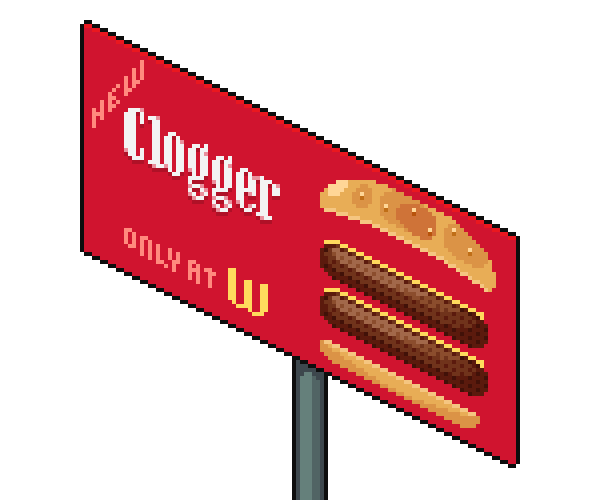
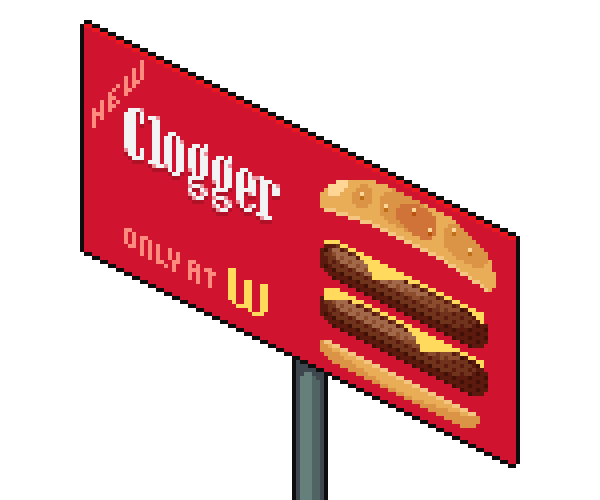
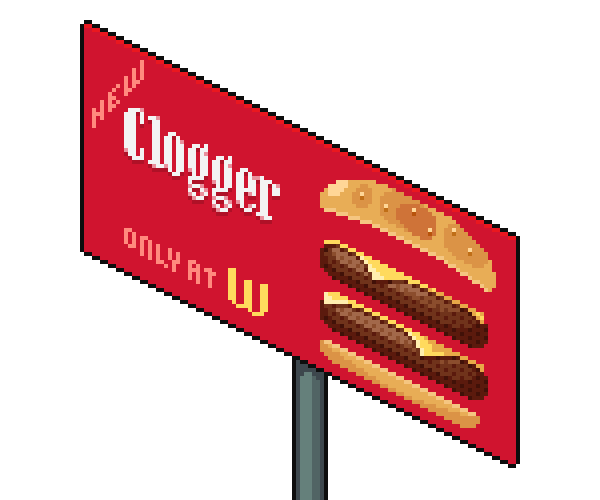
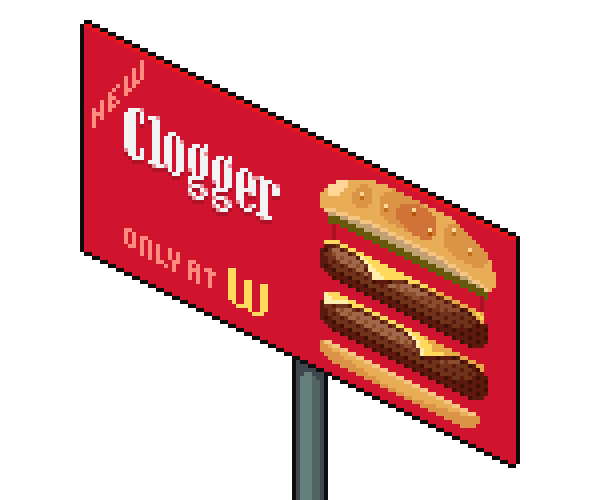
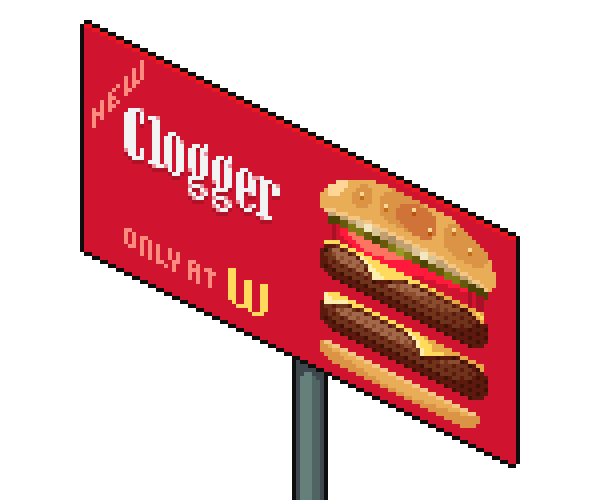
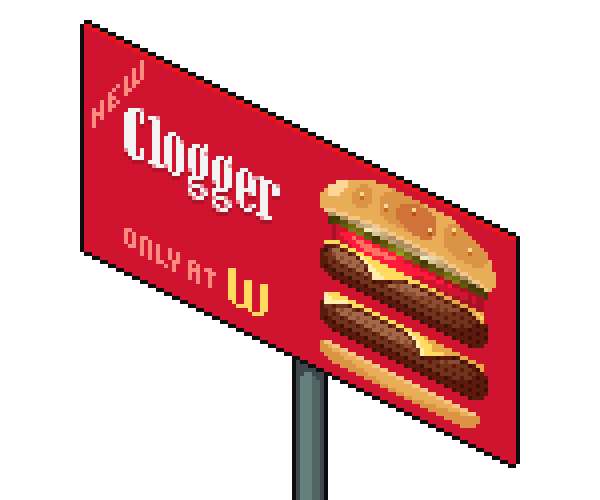
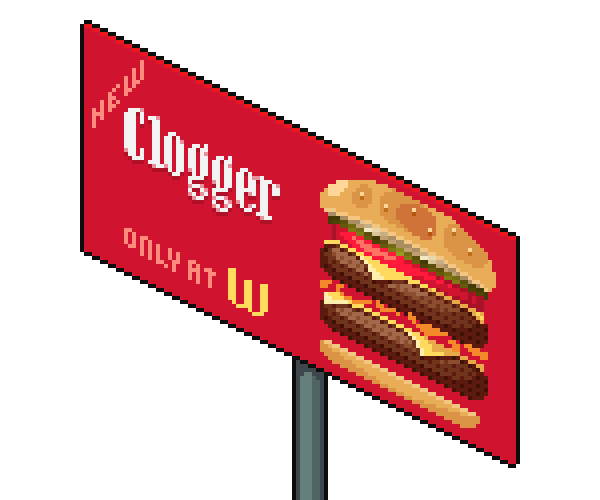
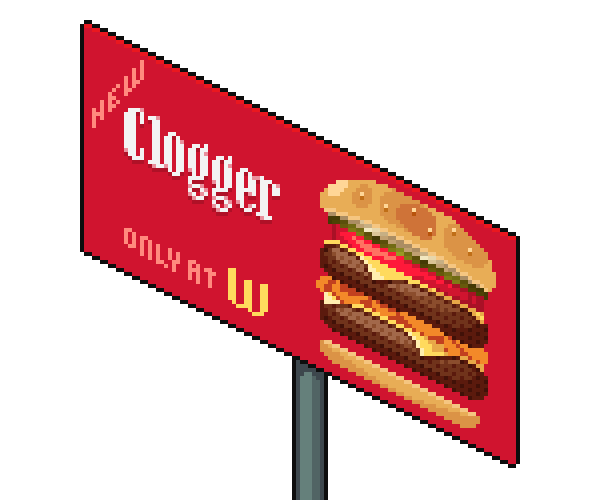
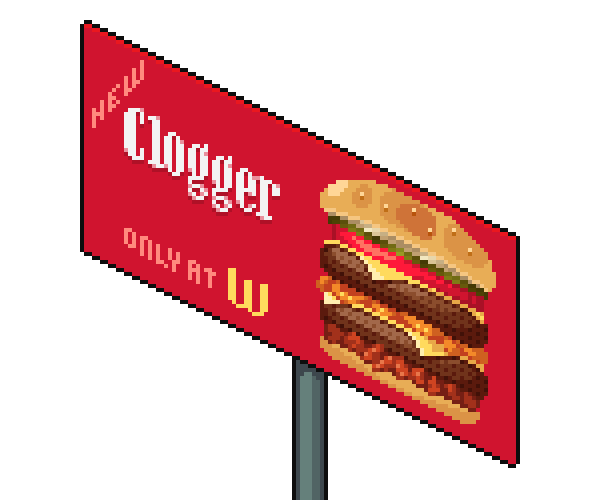
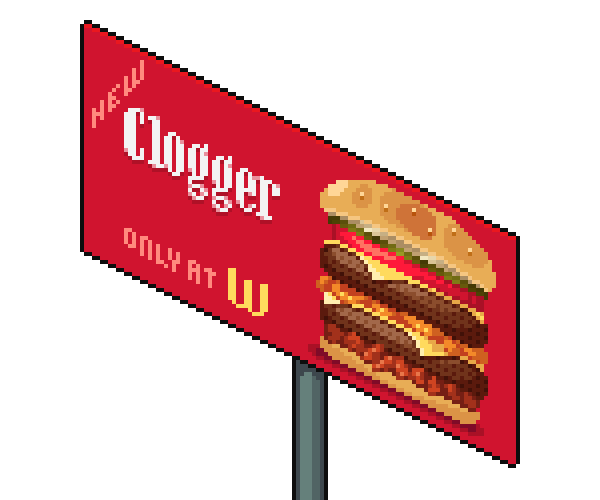
skabe et skilt i adobe photoshop isometriske pixel kunst, denne post er en del af en serie kaldet isometriske pixel art. skabe en isometriske pixel kunst cafe i adobe photoshopcreate en isometriske pixel rådhuset i adobe photoshop kunst,,, hvad du vil lave,,, reklame er overalt, og det er muligt, at det vil være nødvendigt at dukke op i din pixel kunstverdenen.så i dag skal vi finde ud af, hvordan en regelmæssig image i sin isometriske pixel art svarer med en plakat annonce, henvises til pixel - kunst karakter tutorielle før det her.,, 1.dimensioner, lad os først gør den plakat, og det vil være vores canvas-within-a-canvas for det meste af det faktiske arbejde, vil vi bruge karakter at definere højden af vores plakat post.,, trin 1, 4 gange karakter højde er høj nok, og alligevel ville det være let at justere senere.,,,,, trin 2, bredden af den stilling, vi kan starte med så bred som karakter.,,,,, trin 3, færdig med post.bundlinjen kurver lidt at vise post er cylindrisk.,,,,, trin 4, og så tilføjer vi linjer for den plakat.,,,,, trin 5, udfyldes med farve.,,,,, trin 6, og tilføje en skygge, især for at give volumen på flasken.,,,,, vores lærred er klar., 2.tilpasning af det billede, isometriske pixel kunst er ikke skabt til at være realistiske, så at inddrage et billede i en pixel avantgardekunst scene, det skal gå gennem en slags forandringer at gøre stil til resten af det eksempel, vi skal bruge et billede.,, trin 1, - læg den her burger sammen, men du kunne gøre en reklame for en bil, eller hvad du føler.også, kan du bruge dette billede, hvis du vil., tilføjede jeg navnet på den burger, fordi det bliver en del af den ad, og fordi jeg ønskede det på en stor, stiliseret skrifttype.der vil være flere bogstaver, men det vil være bedst at gøre resten direkte i antal pixels.,,,,, trin 2, med henblik på at tilpasse billede til isometrisk afbildning, du er nødt til at ændre (, edit > fri gøre...) foto og fastsætte, lodret hældning, til 26,5 ˚,., og så resize op til tavlen.det er en god idé at gøre dette i et lag over plakat og med en vis gennemsigtighed til lag at se plakaten kanter bag det.,,,,, trin 3, kan du fortsætte med at klippe og tilpasse det billede.jeg sørgede for, at den burger, og ordet er godt placeret inden for den plakat lærred.,,,,, trin 4, som jeg bruger en solid baggrund farve jeg har anvendt det på plakaten lærred: rød over med en linje af fremhæve i den øverste grænse.,,,,, nu lad os gå videre til...,, 3.bogstaver, for de fleste af de små bogstaver, det vil være bedst at arbejde direkte pixel af pixel.vi vil gøre det, men vi vil først få en burger navn, der var gjort med store bogstaver, trin 1, jeg sporede "c", "l" og "o" lige over henvisningen bogstaver (, men på et andet lag), og i stedet for at spore alle de breve jeg har kopieret det "o" for resten af breve er lignende nok til det.,,,,, trin 2, og resten af de breve, burde ikke tage en masse arbejde, søm.,,,,, trin 3, vil vi tilføje mere til. lad os sige det clogger er en ny burger, at folk skal prøve.så vi vil tilføje ordet "nye" lige ved siden af clogger i små farvede breve.,, kan vi få "n", "e" og "w" (og de fleste bogstaver i alfabetet) let ud af disse "8" se former.,,,,, trin 4, sletter nogle pixels og dig er det ord, du vil have.,,,,, trin 5, normalt er det bedst at undgå anti - aliasing, men disse "bestemmelser" er mere fleksible i 2d image i isometriske pixel kunst.her, clogger får en bedre behandling og også en smule skygge.,,,,, trin 6, vil vi tilføje en sidste del af teksten til direkte kunder til restauranten.vi har kun på [restaurant logo] ", så vi skal bruge tre små linjer pr. brev, og de vil være i denne sag kun tre pixels bredde.igen kan vi få de breve, vi har brug for en grundlæggende struktur.,,,,, besluttede jeg at gøre en meget enkel logo.bare noget, der ligner en genkendelig fastfood logo.,, trin 7, så den sidste smule bogstaver på tavlen.,,,,,, og hvis du vil, kan du gå videre og samle alle de bogstaver med plakaten lag.,, 4.opsporing og pixelating,,, til at begynde med at spore burger, lad det skilt i et lag, og henvisningen i endnu et lag ovenfor, og begynde at arbejde på et nyt lag over alle tidligere.,, trin 1, og her har jeg sporet boller med sorte linjer, anvendelse af renere, mindre skarpe linier så meget som muligt.,,,,, trin 2, du kan fylde de boller med sort til en fast form og fyld med den farve, du får brug for brød, som kan være eyedropped ud af reference - billede, hvis du vil.,,,,, trin 3, lad os tilføje detaljer til brød.vi får et lille kig på den indvendige side af brød, som normalt er lettere.,,,,, trin 4, så tilføje lidt skygge til bunden af brød det meste er at formidle volumen, mens toppen af kagen, det viser lidt mørkere bagt områder af brødet.,,,,, trin 5. idéen er at mindske kompleksiteten af former samt antallet af farver, så mørk og fremhæve vil være nok til at udfylde de farver til baller.,,,,, trin 6, tilføje en sidste detalje til bolle: sesamfrø.de er lette pixels med lidt skygge nedenunder.du kan gøre som en skygge på en anden lag med sort og derefter reducere lag uklarhed.hvis du vil prøve forskellige blanding af forskellige former for lag.,,,,, trin 7, nu hvor de boller er færdig, lad os gå videre til bøffer.vi vil gøre dem begge to identiske, så vi behøver kun at gøre én.det er okay, hvis vi begynder at flytte lidt fra den reference, det er bedre at gøre det, hvis du gør en pixelated version af et portræt, i hvilket tilfælde vil du virkelig gerne have det billede i.,,,,,, nu, hvor vi afviger lidt fra den reference, og for at undgå forveksling med hele rod af det er det, vi vil flytte til side og kaster et blik på det for reference uden at behøve at spore lige over det.,, trin 8, her er vores to store postejer med patty farve, og henvisningen til ikke længere at være en distraktion.,,,,, trin 9, lad os give mængde til en af de bøffer: lettere på toppen og også på midten., i modsætning til de fleste af resten af vores pixel art, vi vil ikke bruge mørke retningslinjer for disse elementer, som vi er i gang med en 2d image og ni et 3d - element i pixel kunstverdenen.,,,,, trin 10, lave skyggen med kopi til begge panen.så på et nyt lag, du skulle tilføje en struktur for oksekød.det behøver ikke at være sammensat på alle.,,,,, skridt 11, men det skal være diskret, så tilpasse uklarheds - og derefter fusionere.,,,,, trin 12, hakkebøf.lad os ost dem.,, en enkelt linje af gule pixels i bøffer, vil være et godt udgangspunkt.,,,,, trin 13, lad os gøre ost hjørner falder ned til bøffer.det er begyndt at få lækkert., bør de udlignes lidt.ser du, den største ost hjørne er stort set den samme for begge panen, men i forskellige holdninger, og der er lidt af et hjørne, kun kigge i (forskellige steder).,,,,, trin 14, tilføje en skygge til ost.kanterne skal være lettere, og højre side er lidt mørkere.også lidt skygge over postejer bidrager til at give dem bind og kontrast.,,,,, ost.,, gå 15, nu kommer vi til grøntsager.vi har en stor skive tomat og over et lag af pickles /grønne ting, og over, at nogle løg /mayonnaise /hvid ting.ligesom i vores forhold.,,,,, trin 16, og her vil vi give disse elementer en mængde med farve: lettere i centrum, og i tilfælde af tomat skive, også på toppen, er der forskellige lys områder for den grønne ting, der bør bidrage til at overbringe tre forskellige pickles.- det samme med det hvide stads.,,,,, skridt 17, til at afslutte disse grøntsager, jeg tilføjer en skygge over hybrid, som hjælper med at skille dem /og gøre dem far lidt mere.det er simpelthen en mørkere langs med den øverste kant af hvert element.,,,,, skridt 18, lad os fortsætte fyld vores burger med mere godt fyld.,, i midten, så har vi nogle løgringe.på et nyt lag, kan du lave nogle basale former for det.det skal føles ret programmering så gå videre og doodle det på, at nogle bølgede profiler.,,,,, skridt 19, bølgede profiler vil være ringe, så de er tykkere i midten og tyndere på de kanter, som de forsvinder i burger.fylde resten af rummet med en mørkere, rødere farve.,,,,, skridt 20, og tilføje lidt mørkere farve til maskinringene, og en smule lettere pixels, som en fedtet "om ringene.,,,,,, hvis du er tilfreds med løgringe, du kan slå de lag ned. gå 21, og endelig vil vi gøre noget tilsvarende til bunds fyldninger, som vil blive trukket svinekød.,, former for dette er uregelmæssig, men konservativt.bare en masse små stykker, som kan være blevet tegnet så godt.de bør ske i et nyt lag.,,,,, skridt 22, og så farvet rød eller brun med en mørkere farve på den side og endnu mørkere i mellem og i form.,,,,, skridt 23, gør en skygge.de mørkeste, der bidrager til at sondre mellem de mængder, men de behøver ikke at arbejde på samme måde som retningslinjer, så vi kan slippe af med nogle af dem.,,,,, skridt 24, som med ringene, tilføjer vi et par lys pixels, fedtet, skinnende stykker.,, jeg flyttede bunden bolle en pixel - fordi jeg troede, det var bedre.,,,,, nu er jeg tilfreds med min burger.det fusionerede alle elementer i et lag.,, gå 25, og til slut jeg tilføjede en kaster skygge til burger.,,,,,, og det er det.tavlen er færdig!,, tillykke!,,, skilt ad er fuldført.den nye clogger ser ret lækker, blokerede aterier lyder som en lille pris at betale, og nu ved du hvordan til at vende et billede til isometriske pixel kunst.jeg håber, at det er nyttigt.,