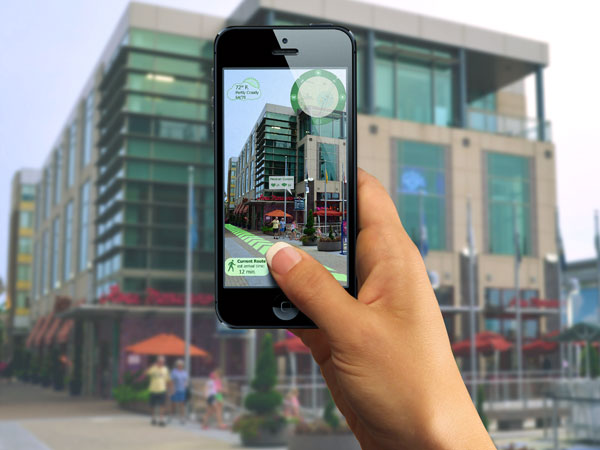
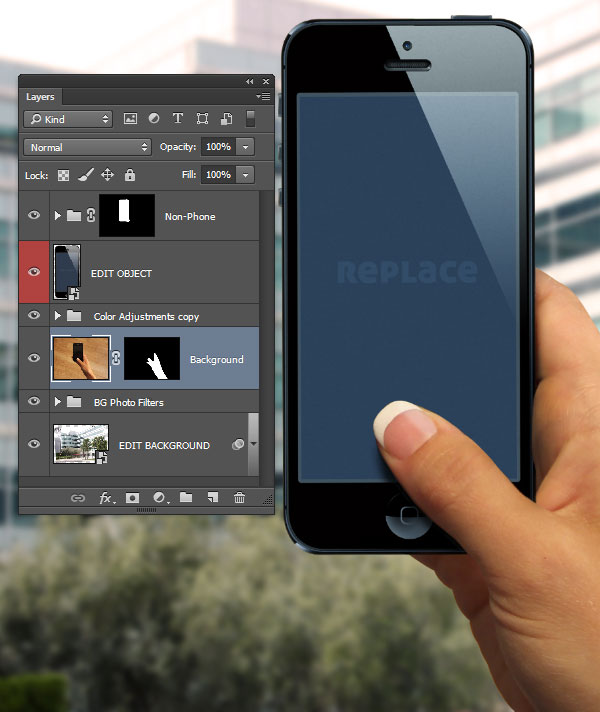
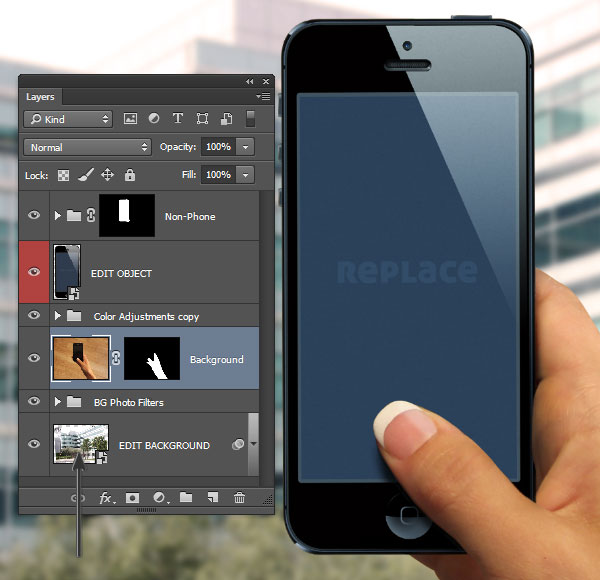
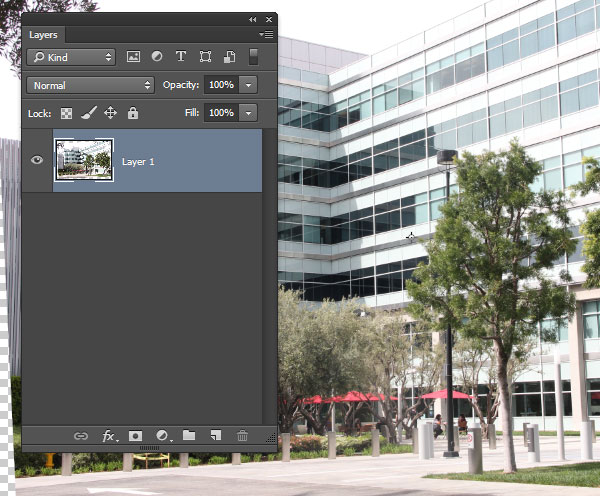
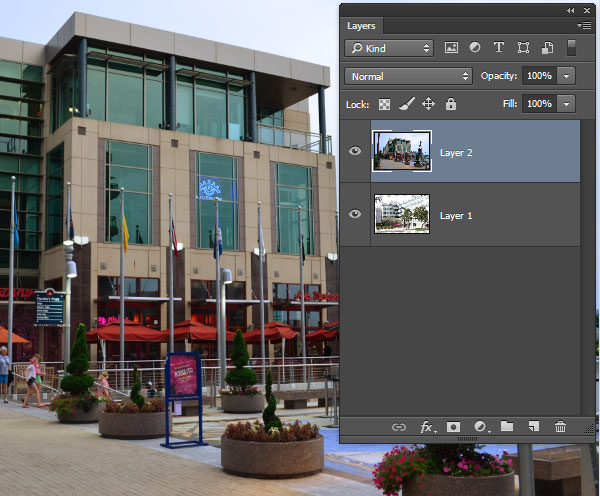
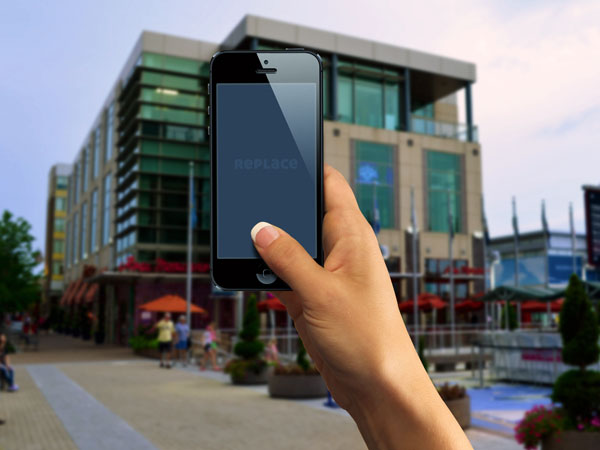
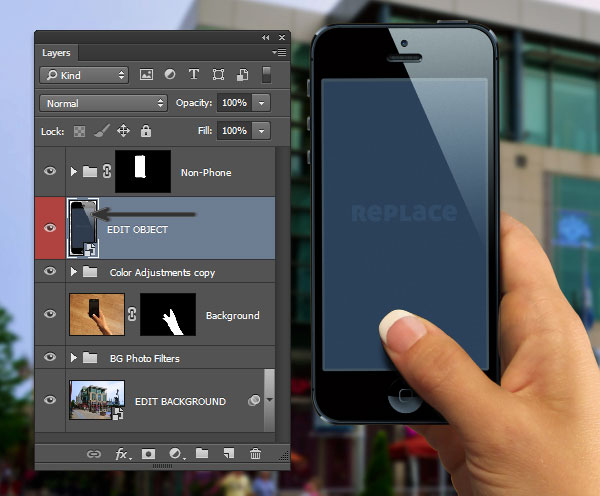
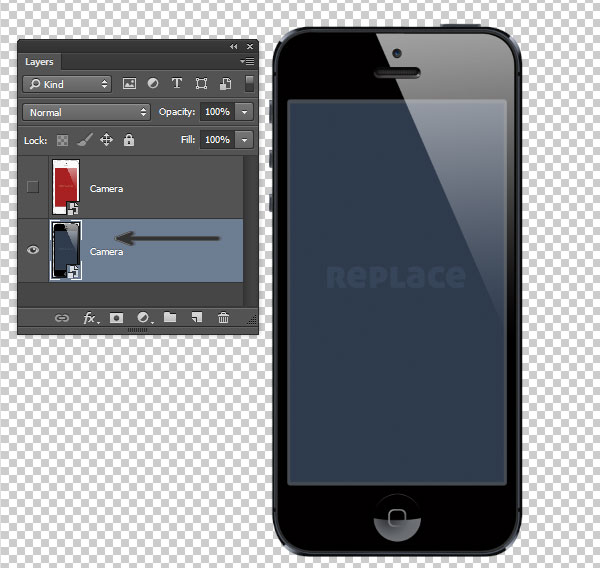
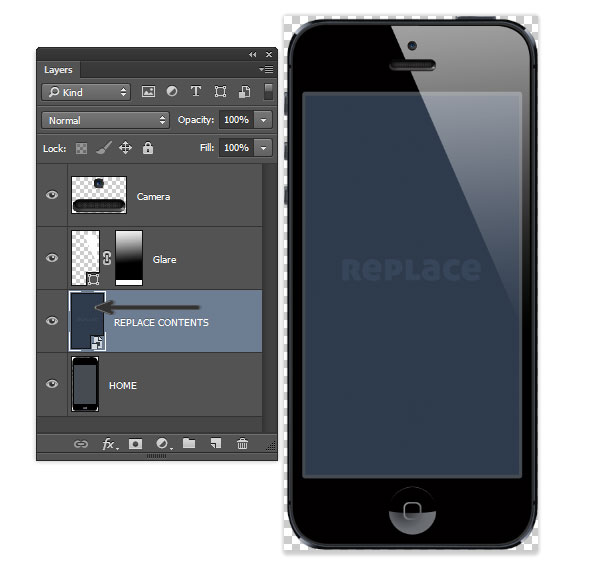
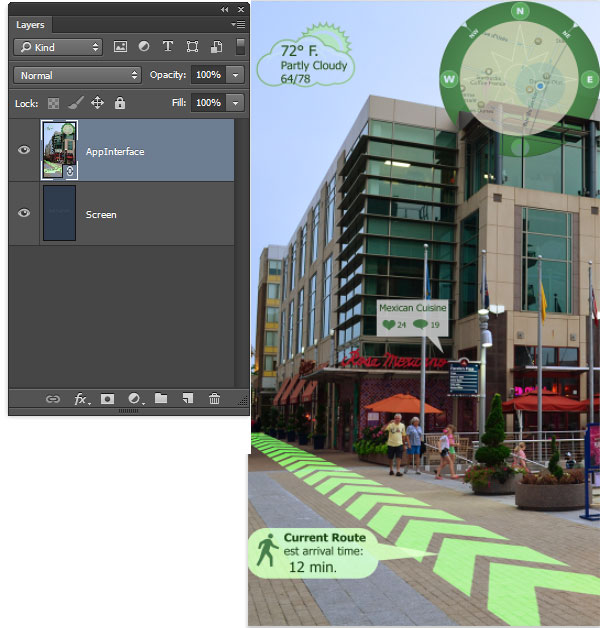
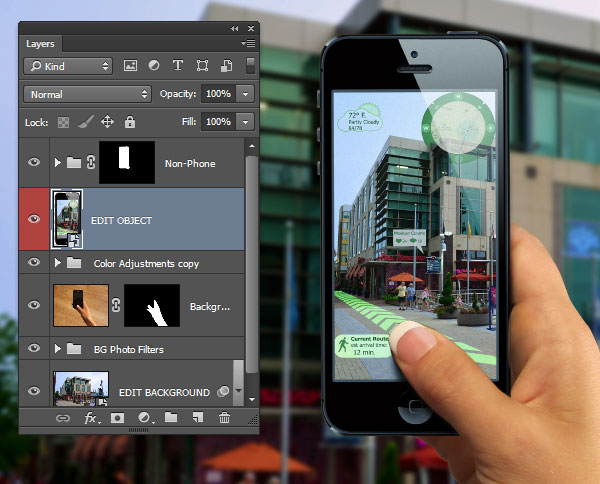
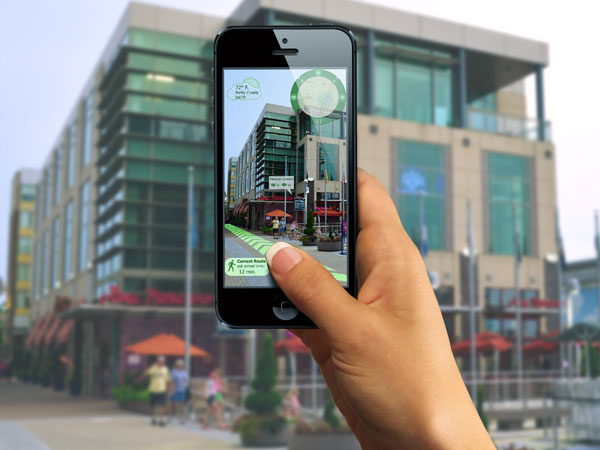
, hvordan at indsætte et billede i et produkt i adobe photoshop mock - up,,,,,, hvad du vil skabe,,, envato marked er et fremragende redskab for materiel, billeder, grafik skabeloner og produkt - modeller.disse ressourcer er en god måde at producere høj kvalitet af skud på meget kort tid.i denne hurtige tip, jeg vil vise dig, hvordan man bruger adobe photoshop at føje deres egen skik billeder til en vare mock - up - købt fra envato marked.,,, 1.vælg et produkt, en af fordelene ved at anvende en købt model er, at producenterne normalt giver et meget rene, organiserede dokumentation, der gør det let at indsætte deres egne billeder.så hvis du for eksempel er at fremme en ny app, der anvender enheden er kamera - og gps - at give street view retninger, hvilken bedre måde at markedsføre app end ved at vise, at det bruges på en anordning?,, trin 1, er der masser af produkt modeller til rådighed på markedet.den, jeg valgte at bruge omfatter en hånd med den.,,,,, trin 2, downloade lynet mappe og udvinde særskilte filer fra pakken.åbne filen, der hedder, hand1_transparent.psd i photoshop.bemærker, at sagen har flere lag, og det kan bidrage til den ajourføring af fil at medtage deres egen skik billedsprog.,,,,,, 2.erstatte den baggrund, trin 1, i vores hypotetiske ad, app skal vise, hvad anordning er kamera er at se.baggrunden er image inden for intelligente objekt, lag - mærket, redigere baggrund.dobbeltklik på virksomhed beskrevet til at åbne indholdet i sit eget dokument.,,,,, sagsakterne åbner det hedder, layer1. pto,.bemærk, at det kun er en enkelt lag, den aktuelle situation image.,,,,,, trin 2, gå til fil > sted sammen, og vælge et nyt foto som baggrund for det. jeg har valgt en vej ud fra mine egne billeder.,,,,,, trin 3, gå til, fil > red, og derefter lukke filen.indholdet i baggrunden i den første fil ajourføres for at afspejle den nye situation.bemærker, at sagen automatisk tilføjer et slør og colorization virkning til den nye situation.,,,,,, 3.i stedet for app - grænseflade, trin 1, interfacet er opdateret med den samme metode.dobbeltklik på, redigere objekt, lag virksomhed beskrevet til at åbne den, smart objekt.,,,,,, trin 2, den sag, kaldet, kamera. pto, omfatter to lag.der er et skjult lag for en hvid udgave af anordningen, og i øjeblikket er synlige sort version.begge disse er også klog objekter.så de er kloge, kloge ting som er genstande inden for intelligente objekt undtagelse!dobbelt klik den virksomhed beskrevet for mørkere farvet anordning til at grave et andet niveau dybere og åbne filen.,,,,,, trin 3, den sag, kaldet, camera1. pto, indeholder de forskellige lag, der anvendes til at illustrere den anordning, og en anden, smart objekt, der hedder, at erstatte indhold til skærmen.to klik virksomhed beskrevet til at åbne filen.,,,,, trin 4, denne nye sag, kaldet, screen11. pto, indeholder den faktiske screen billede.indsæt ny app grænseflade billede med fil > sted i forbindelse med.,,,,,, trin 5, redde og tæt på hver af de åbne smart objekt filer.der skal være tre af dem:, screen11. pto,, camera1. pto, og kamera. pto,.det oprindelige dossier er ajourført med nye grænseflade sømløst indarbejdes i skud.,,,,,,!,, det er det.bare en ajourføring af intelligente objekter i skabelonen let skaber en designet af skud.husk på, at sagen er stadig ændres, så du kan skifte indholdet af smart - objekter til enhver tid til at ajourføre billede med nye miljøer og nye app grænseflader,.,,,,