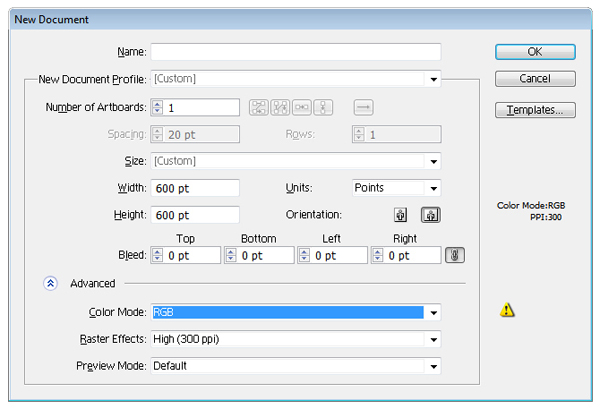
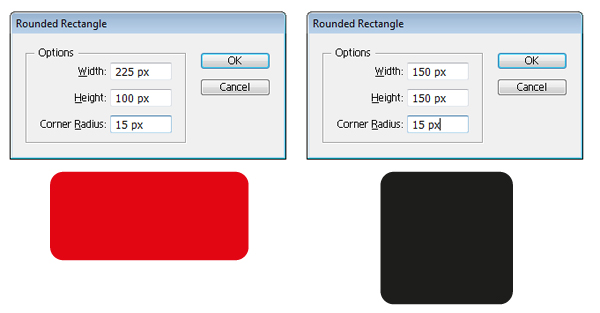
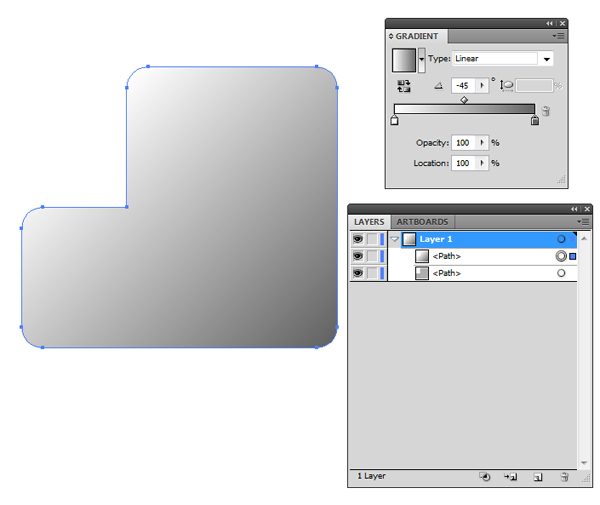
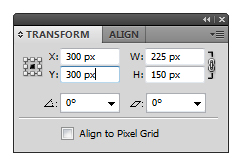
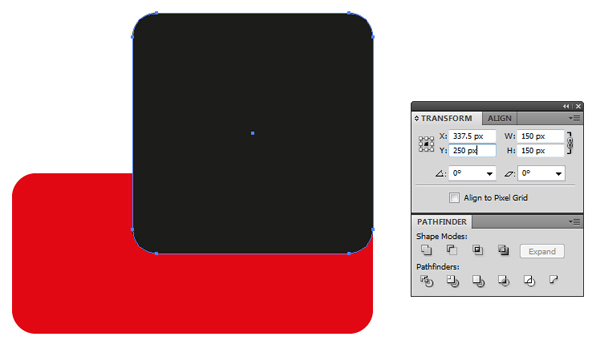
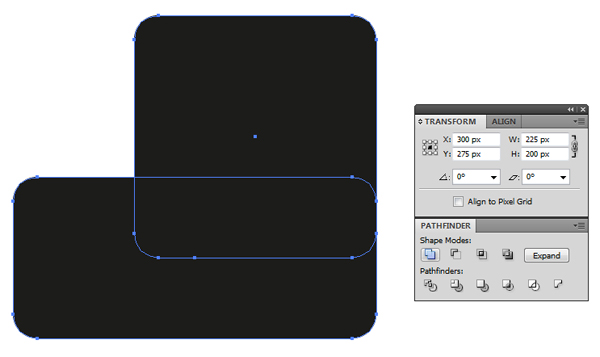
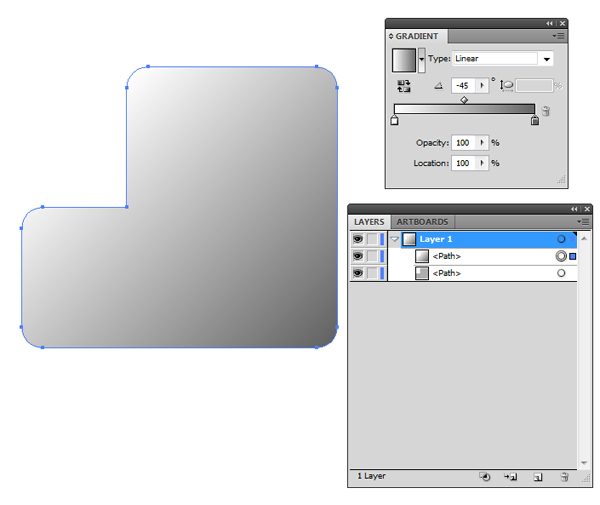
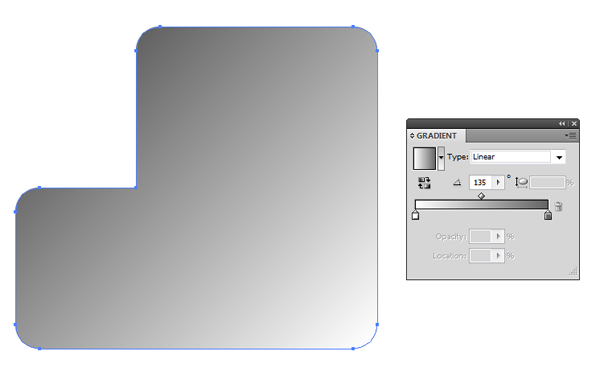
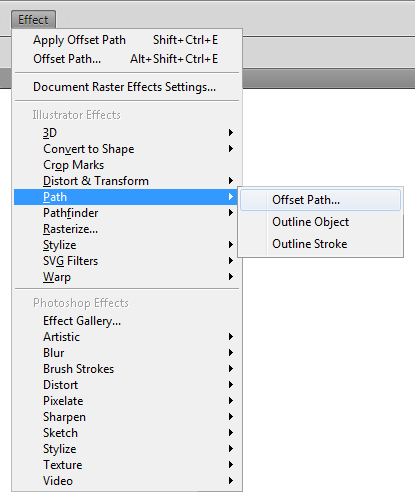
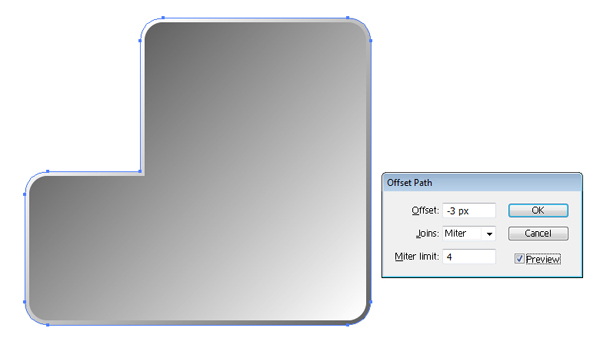
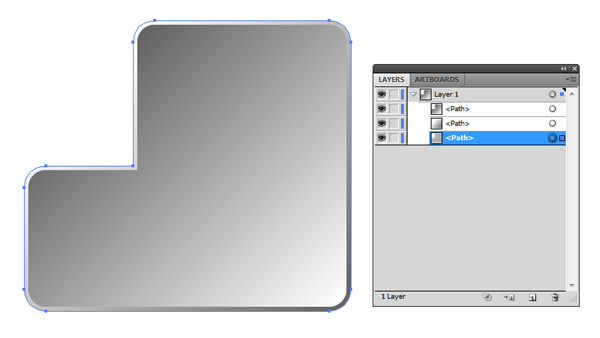
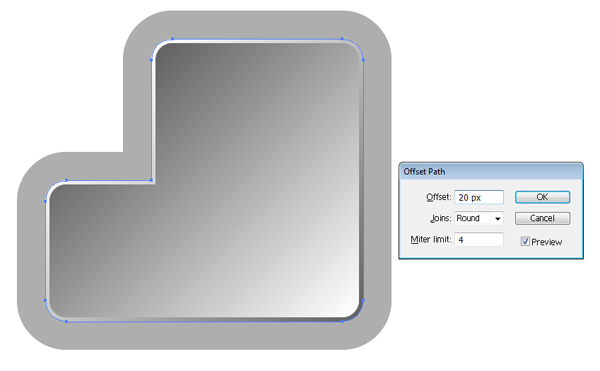
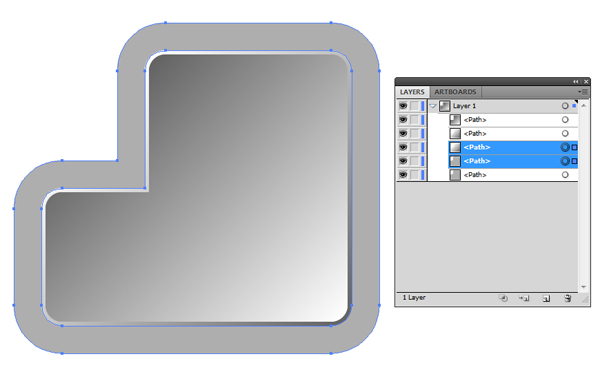
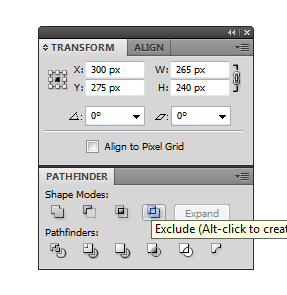
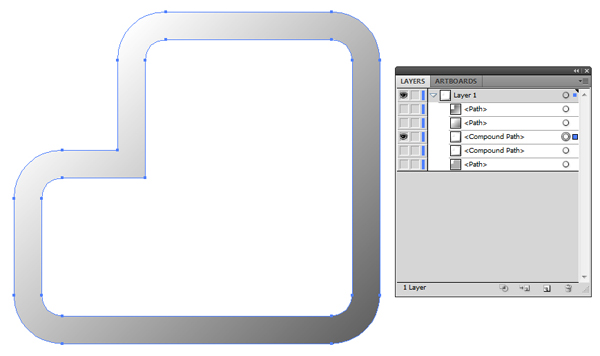
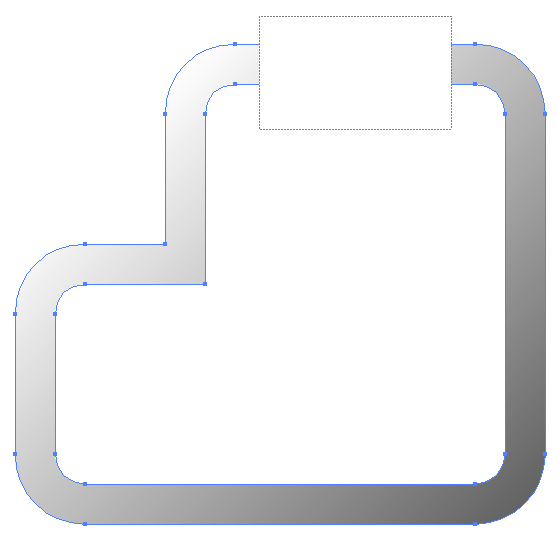
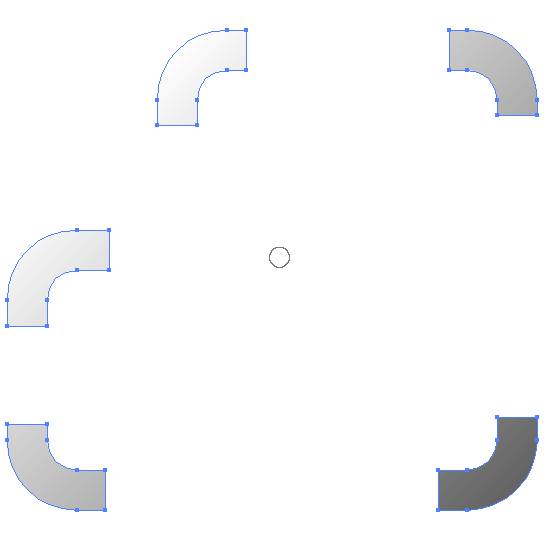
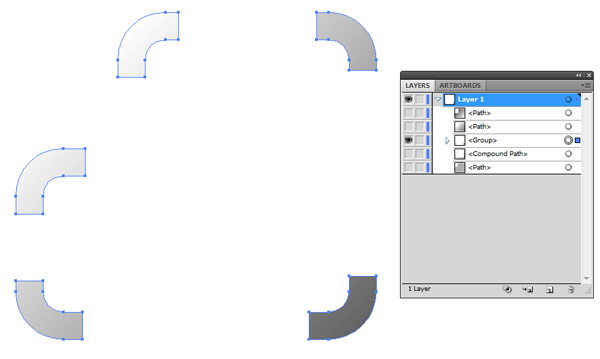
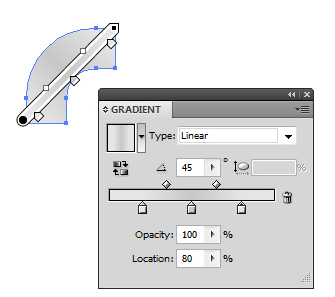
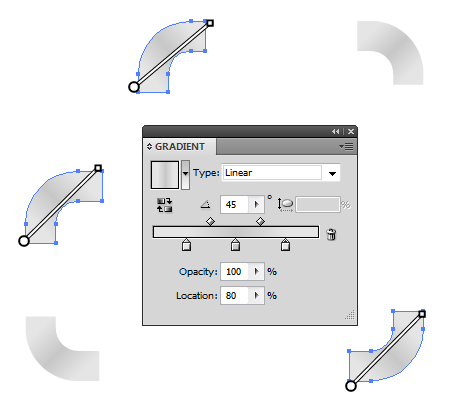
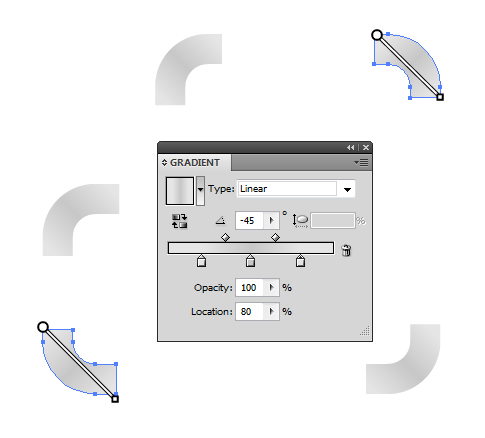
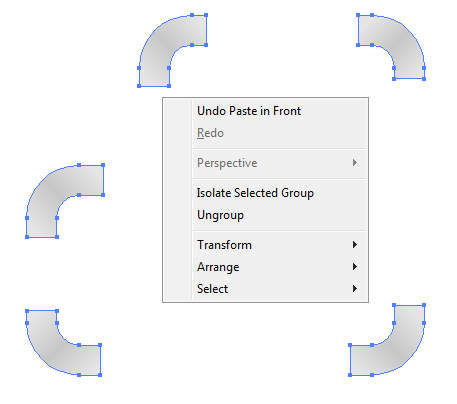
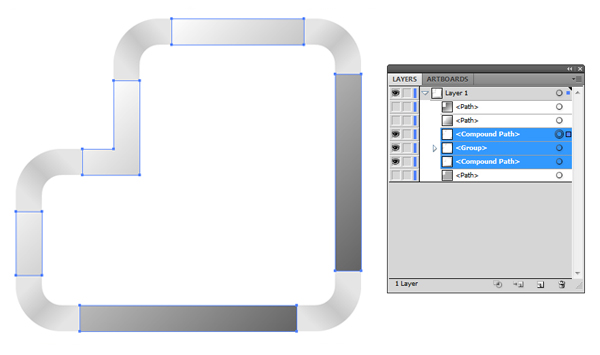
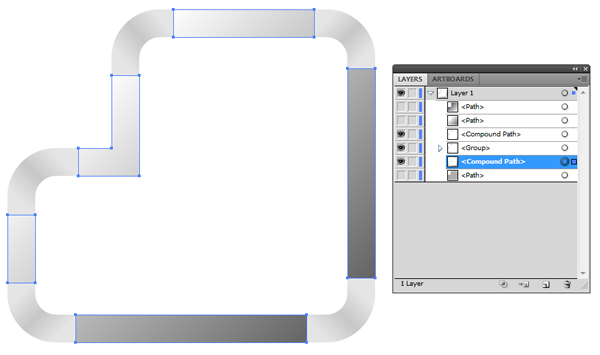
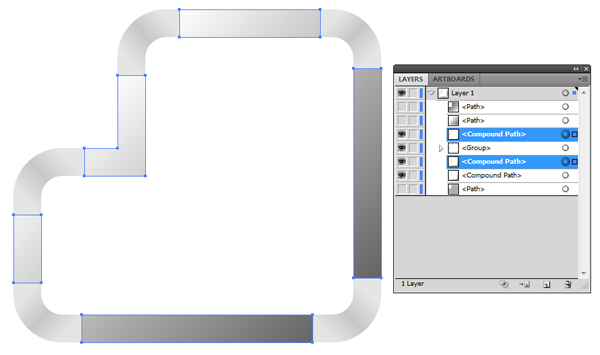
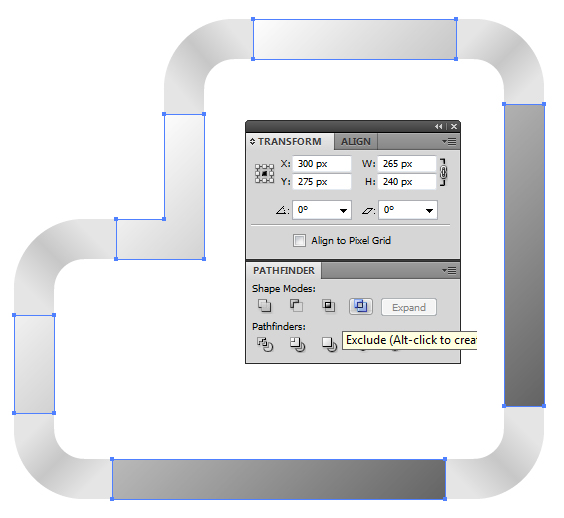
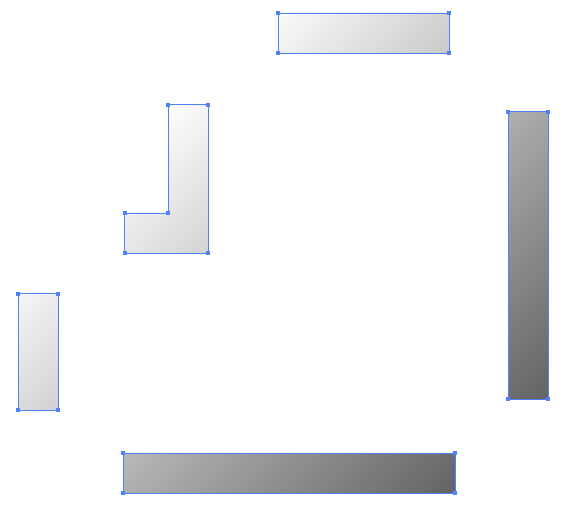
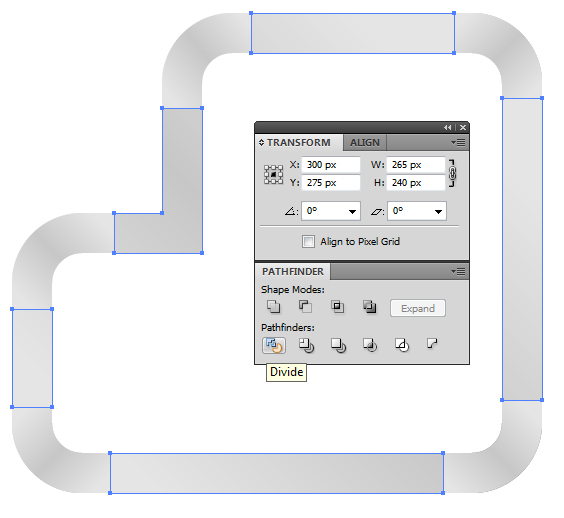
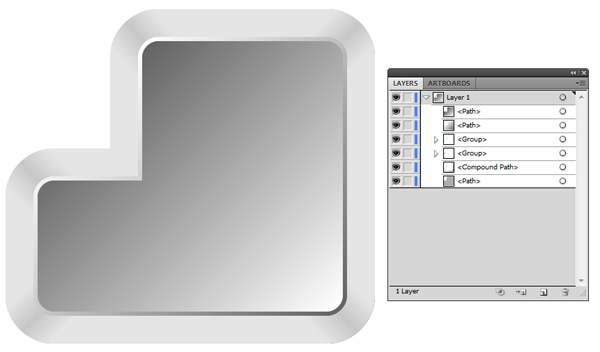
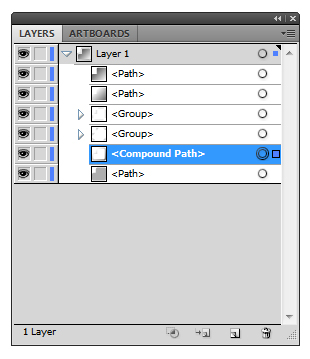
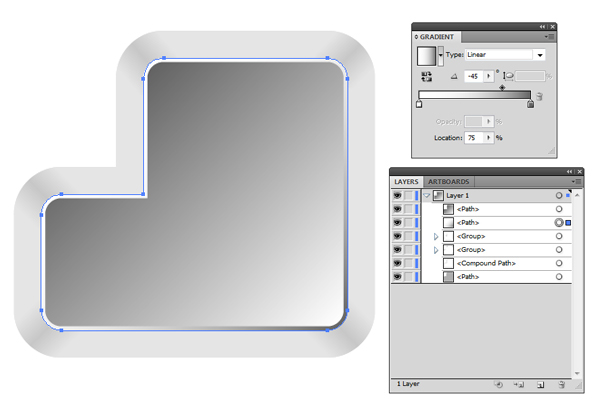
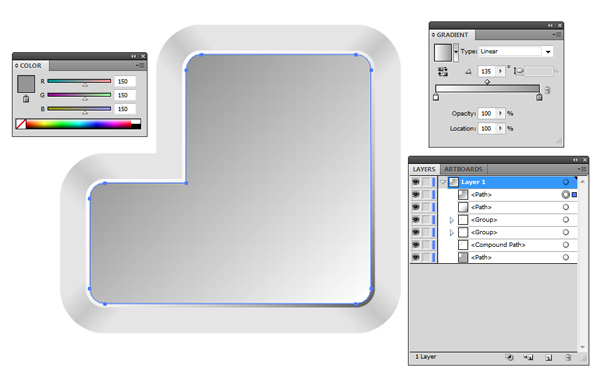
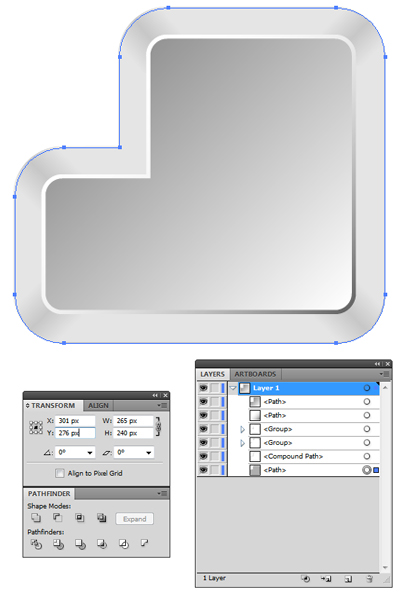
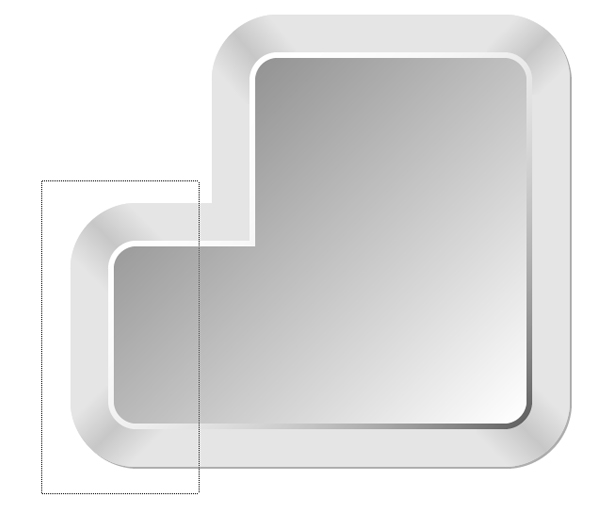
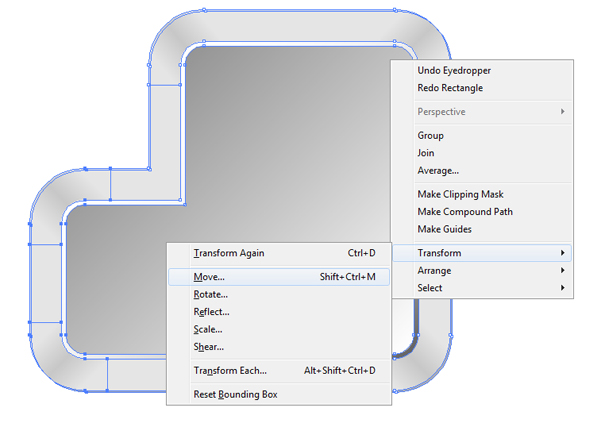
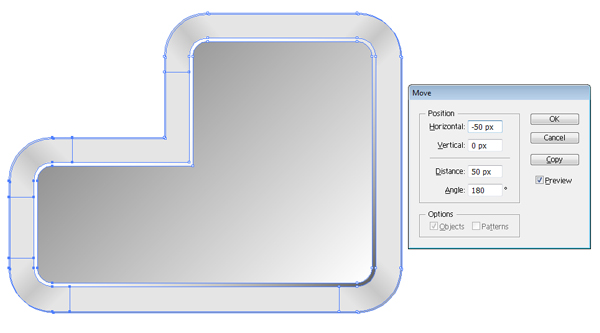
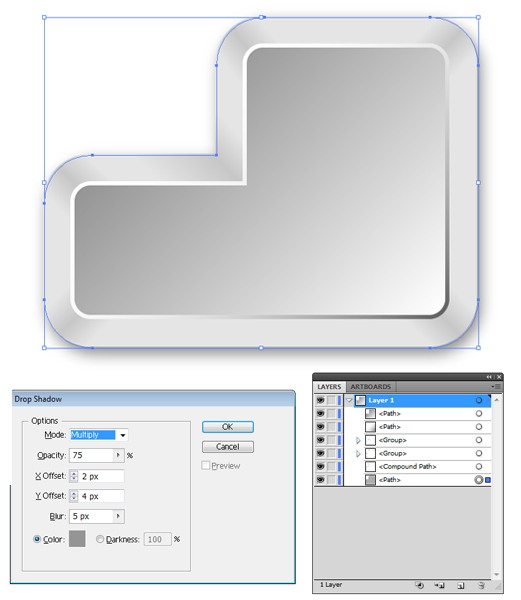
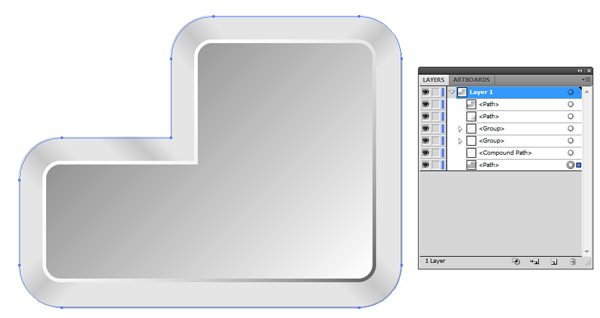
skabe et tastatur knap bruger adobe illustrator,,,,,,, denne forelæsning vil vise dig, hvordan du selv skabe tastatur - knappen.vi skal bruge grundlæggende udformning, bygning og pathfinder værktøjer til at skabe vores former, og så farve vores knap med hældninger, og samtidig holde øje med lys - instruktør.anvendelse af teknikker i denne lektion du kan skabe andre tastatur knapper, der anvender forskellige former.lad os begynde.,,,, trin 1, skaber et nyt dokument (command + n) med følgende indstillinger:,, trin 2, anvendes afrundet rektangel værktøj til at skabe to områder med følgende indstillinger og farve: rød og sort.,,, trin 3, vælge de to og tilpasse dem ved hjælp af kvadratisk eller rektangulær form, ubearbejdet lodret linje her.,, hvis tilpasse vindue er ikke aktiv, eller hvis der er andre vindue, der anvendes i denne lektion i, at du ikke kan finde, du kan bruge det med vinduet menu.,, trin 4, de to lag i midten af følgende indstillinger:,, løntrin 5, udvælge sort firkant og flytte den lidt højere med omdanne y i 250px.,, trin 6, vælge de to områder og holde alt afgørende presset til at udtage en sammensat form.nu udvides fra pathfinder vindue.farve på knappen med rgb (r = 175 g = 175, b = 175), trin 7, en kopi af de knap ved hjælp af command + c > command + f. farve på knappen med gradient værktøj i den ene ende (r = 0, g = 0, b = 0) og r = 100 g = 100, b = 100) i den anden ende, vinkel - 45.,, trin 8, en kopi af de knap ved hjælp af command + c > command + f. ændre vinkel af gradient - 135.,, trin 9, bruge offset vej til psykolog på knappen ved hjælp af virkning > vej > udligne vej.,, anvendelse, udvide udseende for at bringe de knapper til dimensioner ved hjælp af objekt > udvide udseende.,, trin 10, vælges den første lag og udvide den ved hjælp af offset - vej (virkning > vej > udligne vej).anvende udvide udseende for at bringe de knapper til dimensioner ved at fastsætte mål > udvide udseende.lav en kopi af lag med command + c > command + f.,,, trin 11, udvælge lag i midten og lave en kopi (command + c > command + f).vælg to lag, der er skabt med alat centrale presset, udvælge udelukke, og dernæst udvide fra pathfinder vindue.,,, trin 12, en kopi af den endelige lag (command + c > command + f) og deseiect alle andre lag, således at den eneste aktive lag er resultatet fra at anvende udelukker.,, trin 13, anvendes også værktøj (forskydning + e) at lade visse dele af knap, at kun de hjørner.for at gøre en firkantet /rektangulære sletning, holde alt afgørende presset.dobbeltklik slette i menu bar at ændre indstillingerne af viskelæderet.,,, punkt 14, udvælger alle lag og gruppe (command + a > command + g), trin 15, farve, den øverste venstre hjørne med gradient værktøj i den ene ende (r = 230 g = 230, b = 230), r = 200 g = 200, b = 200) i midten og (r = 230, b = 230 g = 230) i den anden ende, beliggenhed (r = 20 g = 50, b = 80) med vinkel, trin 16 - 45. nu skal vi anvende gradient farve på andre hjørner med pipette værktøj (i).udvælge de andre hjørner og tryk pipette redskab på farvede hjørne.nu bliver du nødt til at foretage nogle ændringer til den farvede hjørner.at få dem ind i den ønskede form: der skal ændres fra den vinkel, 45 - vinkel - 45, og omfanget af gradient skal fastsættes i forhold til størrelsen af hjørne som vist.,,, skridt 17, en kopi af den gruppe af hjørner med command + c > command + f. nu ungroup dem og derefter gruppe /fusionere dem: hold den centrale presset til at vælge sammensatte form alat og dernæst udvide dem fra pathfinder vindue.,, gå 18, aktivere det næste lag at se billedet.,, skridt 19, en kopi af det lag under anvendelse af command + c > command + f.,, gå 20, udvælge lag, du har, sammen med lag ovenfor, og holde den centrale presset til at vælge at udelukke alat og udvide fra pathfinder vindue.hold presset til at vælge begge lag kommando central og klik.,,, gå 21, farve alle margener med rgb (r = 230 g = 230, b = 230).hold presset til at udvælge dele af alat centrale pathfinder vindue til at adskille de marginer,.,, skridt 22, aktivere alle lag og lave små korrektioner.,, gå 23, farve - laget udvalgte med rgb (r = 230 g = 230, b = 230).,, skridt 24, udvælge lag nedenfor og ændre gradient slider placering til 75.,, gå 25, tænd farven af gradient på lag foran.,, gå 26, udvælge lag og ændre sit standpunkt: omdanne x og y = = 301 276.,, skridt 27, udvælge en del af lag for at forlænge den direkte udvælgelse værktøj a) og så højre klik omdanne >.,,, skridt 28, udvælge den margen, som vist nedenfor.klik på det med den direkte udvælgelse værktøj a) at tilføje en skygge i hjørnet.brug den gradient redskaber til at farve den ene ende med rgb (r = 230 g = 230, b = 230), rgb (r = 200 g = 200, b = 200) i midten og rgb (r = 230 g = 230, b = 230) på den anden ende med placering (20) 50) og vinkel 45.,, skridt 29, en lille smule skygge til knap; den letteste måde at gøre det på er: virkning > stylize > drop shadow.,, gå 30, en anden måde at tilføje skygge til knap er ved hjælp af en blanding af mode.en kopi af de udvalgte lag med kopi til de tilbage med command + c > command + b, så det med farve rgb (r = 200 g = 200, b = 200), en kopi af det lag, du har det hvide farve rgb (r = 0, g. = 0, b = 0), og det sted, hvor det i midten af omdanne: x = 275 og y = 275.,, brug af værktøj (v) at udvide lag i nederste højre hjørne.hold vagt centrale presset til at opretholde den andel af de knap så vælge de to lag, og anvende objekt > blanding > gøre (command + alat + b).,,, konklusion, kan du tilføje "enter" tekst og pil som vist.nu er dit tastatur knap er gjort. ved hjælp af teknikker i denne lektion du kan skabe andre tastatur knapper, der anvender forskellige former.jeg håber du har nydt denne forelæsning.