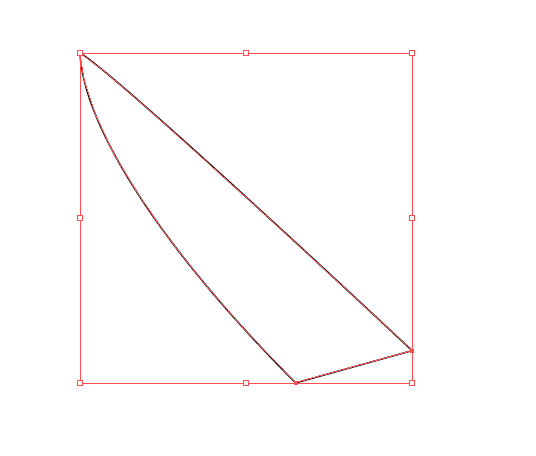
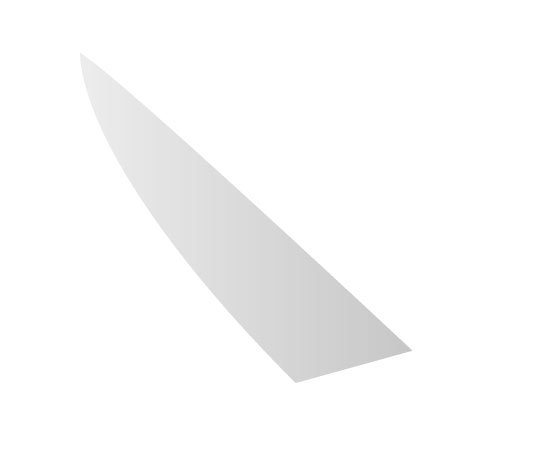
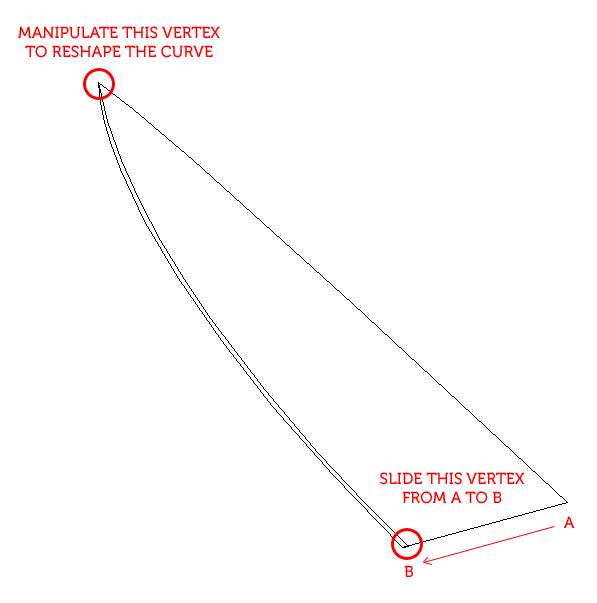
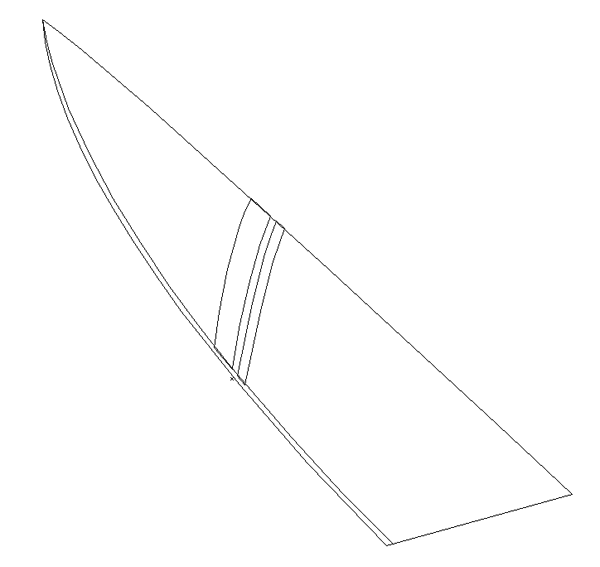
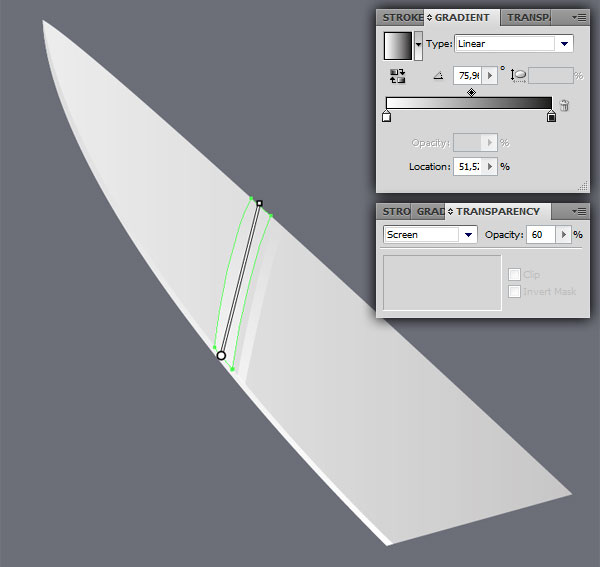
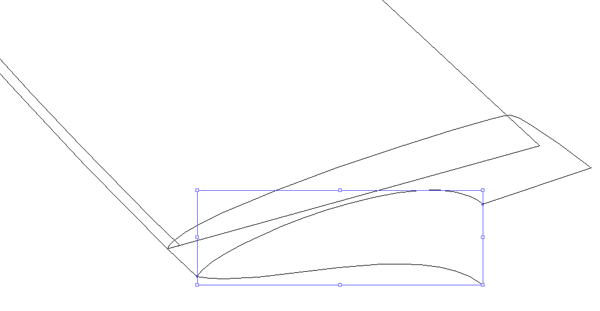
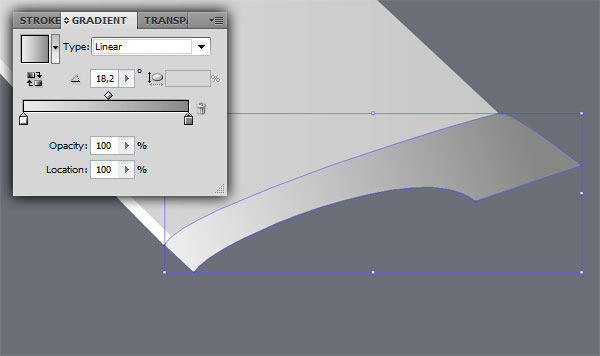
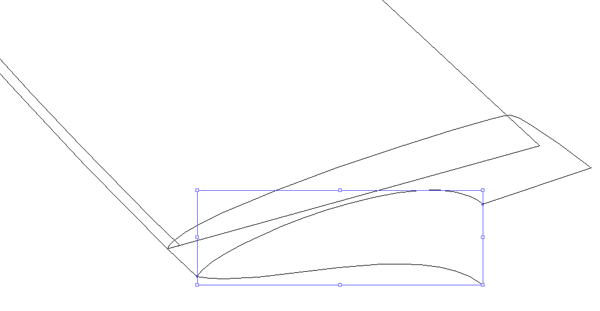
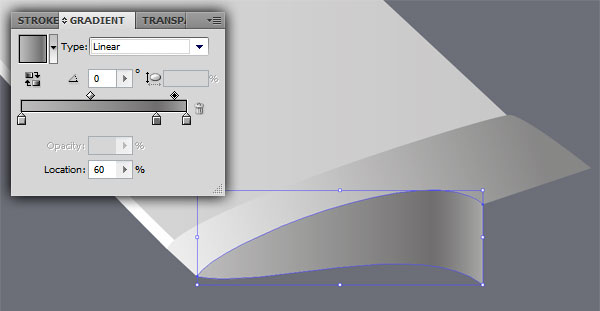
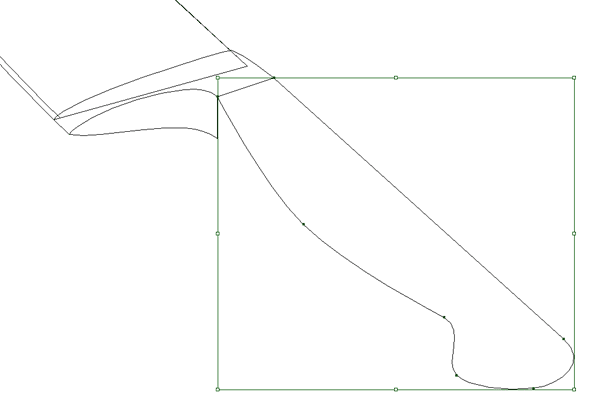
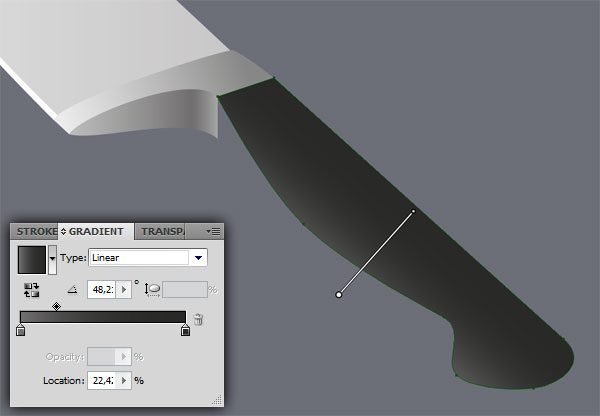
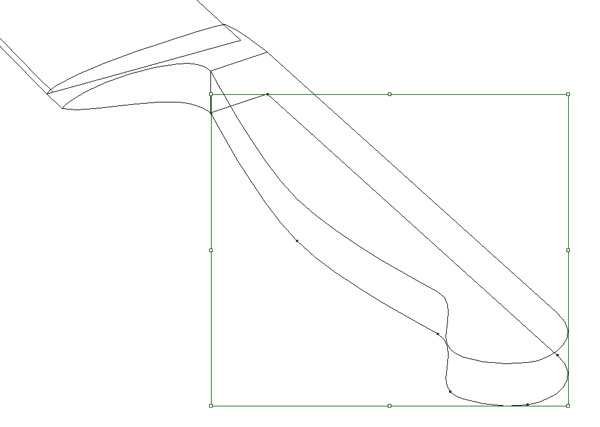
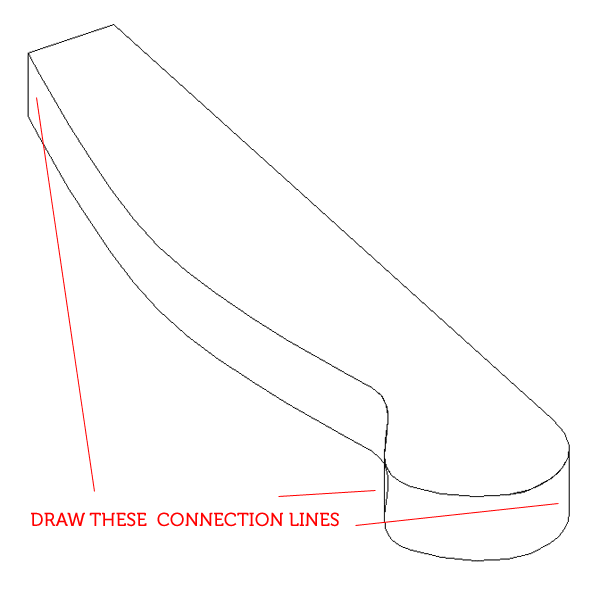
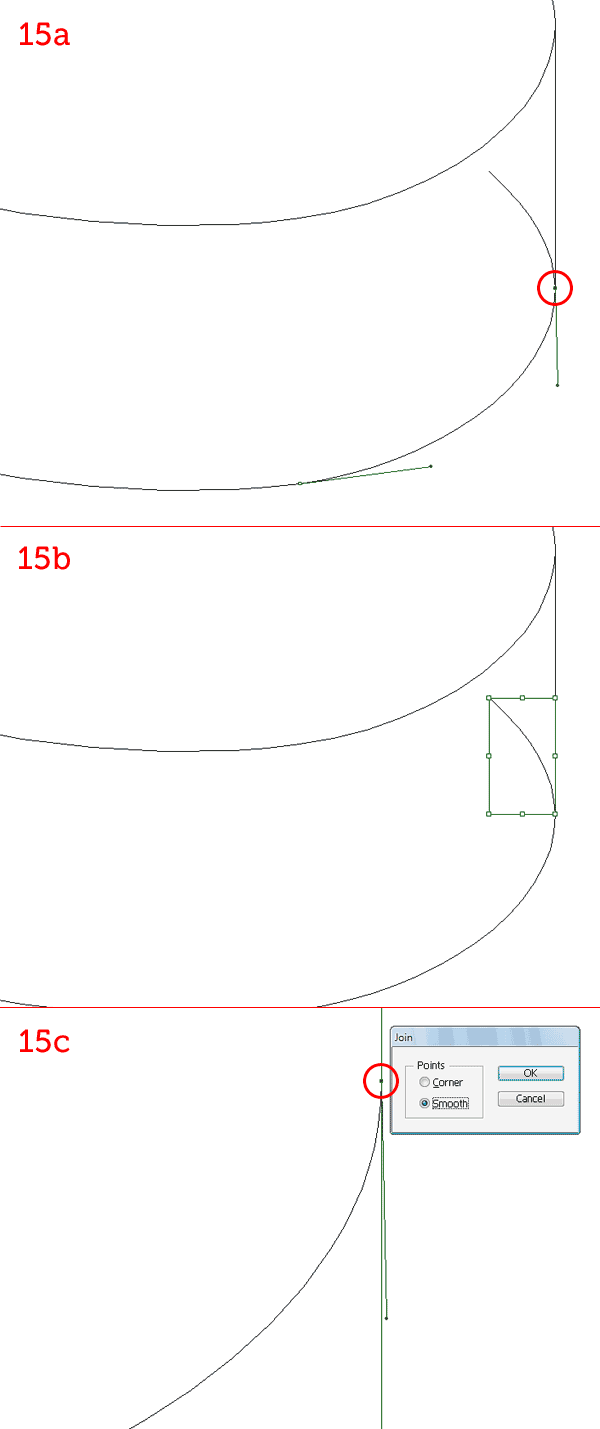
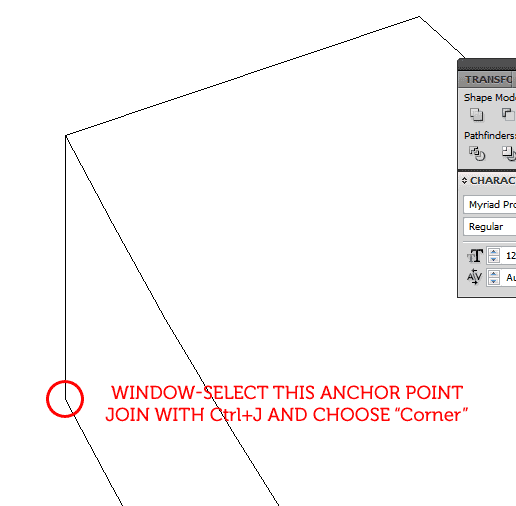
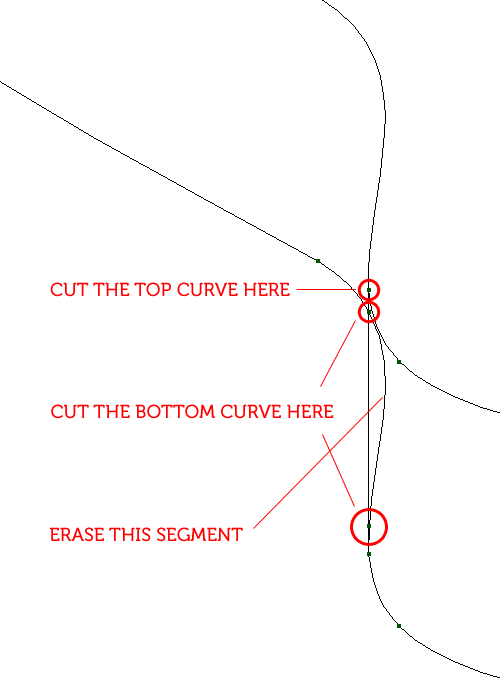
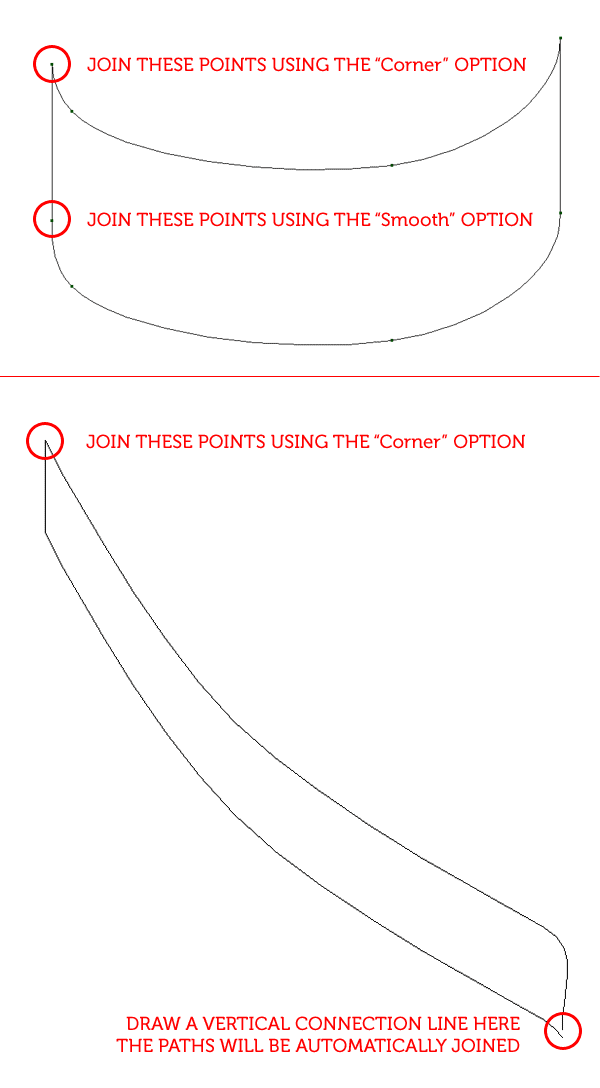
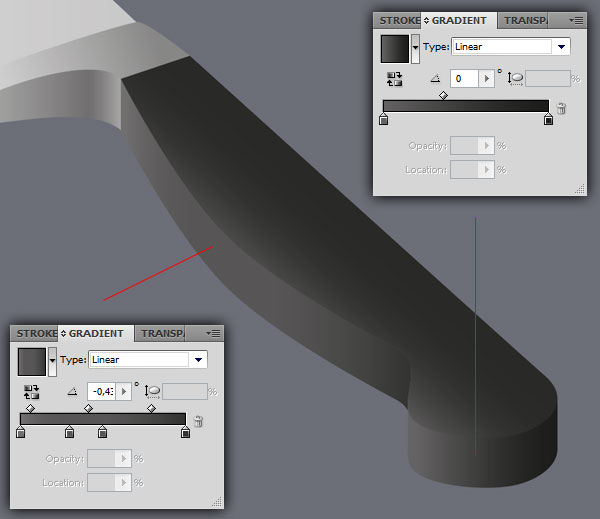
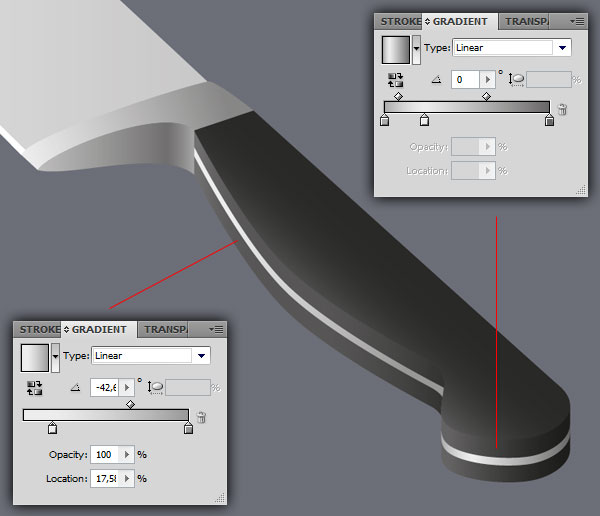
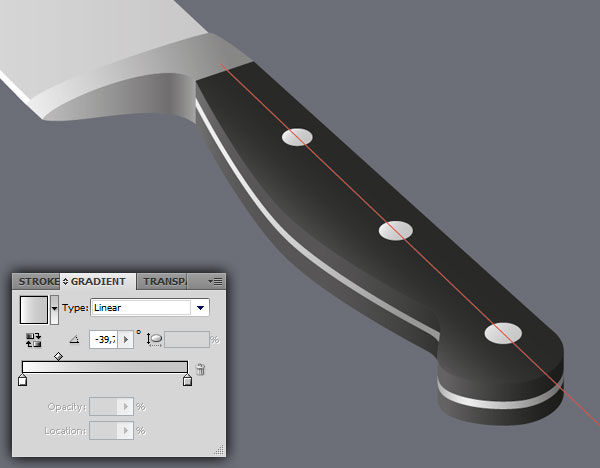
at skabe realistiske køkkenkniv i illustrator,,,,, hvis du elsker at lave mad, så denne lektion er kun til dig.lær at skabe realistiske køkkenkniv ved brug af enkle veje og stigninger.vi bruger relativt let teknikker til at give et objekt, bind, kontrol af belysning, og få det til at se ud, super skarp.lad os komme i gang!,,, endelige billede forpremiere nedenfor, er det endelige billede, vi arbejder hen imod.have adgang til det fulde vektor kilde filer og overførbare kopier af hver forelæsning, herunder det?med vektor plus for 9 $om måneden., tutor detaljer, programmet: adobe illustrator cs4, vanskeligheder:, rolig, forventet produktionstid:, 30 minutter, trin 1, vi ønsker at skabe en køkkenkniv i perspektiv for at indarbejde en illustreret opskrift.først læse op, hvad wikipedia har at sige om denne type kniv.nu fyrer op illustrator, ramte command + n for at skabe et nyt dokument og vælge a4 med landskab orientering.forestil dig en stor køkkenkniv ligger på skærebræt i en vinkel, så drage følgende form pennen værktøj (p), trin 2, vil det være den kniv.sørg for, det er en lukket form.skil dig af med den sorte slagtilfælde og fylder den med en blød mellem lysegrå gradient, at sikre, at det er i overensstemmelse med den kniv, der er anbragt, så de tip vil blive lettere.fra nu af, lad os antage, at lyset kommer fra venstre, så højre side vil være mørkere.,, trin 3, lad os gøre front.med kniven, udvalgte kopi (command + c) og sæt det i front (command + f).med det direkte valg - redskab (a) til den nederste højre isse tæt på kanten, så omforme kanten er kurve ved at manipulere med skafter af den øverste venstre toppunkt.du burde få en tynd form som vist.,, trin 4, skygge forkant med en lineær gradient fra mellemstore gray (øverst) hvid (nederste) - flot og rund!,, løntrin 5, drage to buede rektangler på tværs af blade til at simulere overvejelser.brug altid klog leder (command + u), for at sikre, at den ophæng snap til stierne.den nederste toppunkter overlapper forkant lidt.,, trin 6, skygge de overvejelser med standard, hvid, sort stigninger i overensstemmelse med deres retning.manipulatoren i næste billede, kun tegner cs4, viser du den hældning er retning. hvis du har en ældre version af tegner bare tag gradient værktøj (g) fra toolbar, så klik og trække på det formål at orientere fylde.vi ønsker, at de overvejelser, og som de væk fra synspunkt, så sæt den sorte farve på toppen.nu i gennemsigtighed panel, udvælge skærmen blanding tilstand fra pull-down menu og reducere røgtæthed 60%.,, trin 7 henlede styrke nu.den rigtige del stå ud fra bladets profil, men kom venstre ophæng til kanten, så den styrke ser tykkere på toppen og koniske nede i bunden.,, trin 8, skygge den støtte med en lineær gradient.altid bevare sammenhængen med lyset er retning ved at anvende den lighter skygge til venstre side.,, trin 9, tilføje tykkelse til støtte ved at trække følgende form.igen bruge intelligente vejledninger for præcision.,, trin 10 udfylde denne form ved hjælp af en gradient med tre solbriller for at understrege den kurve,.,, trin 11, træk toppen af klare med et enkelt lukket vej.,, trin 12, fyld den med en meget mørk gradient og sørge for, at den venstre kant er lidt lysere.til orientering henviser til følgende billede.,, trin 13, skabe en kopi af dette formål, right-click på og udvælge arrangere > sende tilbage, eller bruge tastaturet genvej forskydning + command + venstre margen.derefter går det ned og så til bunden af styrke er tykkelse.,, punkt 14, sletter den øverste ankerpunktet for derefter at drage vertikale forbindelse linjer:,, trin 15, tag saksen værktøj (c) og klik på bunden kurve, hvor den vertikale forbindelse linje rører det (15a).slette den lille sti, der stikker ud (15b).nu med den direkte udvælgelse værktøj (a), udarbejde et vindue på ny studievært.slå j at slå de to veje, at vælge et mulighed (15c). trin 16, med den yderste venstre segmenter, som i det følgende billede.,, skridt 17, gentager den øverste kurve og gemme det.vi kan kombinere sine kopi med bunden kurve for at skabe den side af klare.lås den midterste forbindelse, så brug den saks værktøj (c) at reducere både den øverste og nederste kurver, hvor de hinanden med det.når du er færdig, sletter den s-shaped segment mellem de to kurver.henviser til billedet nedenfor.,, gå 18, med nye veje til at skabe to former for side af klare.følg instruktionerne i næste billede.,, skridt 19, lad os skygge, side om side med håndtaget.igen bruge stigninger, der hjælper os med at definere den form, fortsat er i overensstemmelse med lyset er retning.,, gå 20, skabe tang af blade, den tynde metaltråd lukkede i håndtaget, ved at kopiere (command + c) og slaget foran (command + f) de to side former, lås den oprindelige form. for at undgå at vælge dem.ved hjælp af den direkte udvælgelse værktøj (a), træk toppen ophæng og bunden op, effektivt at skabe en tynd, centreret stykke siden former.skygge tang med lys grå stigninger, der både afrundet form og de overvejelser,.,, gå 21, skabe klare er nitter med tre enkle ellipses.tilpasse og placerer dem korrekt ved hjælp af et overslag guide.gøre dem større, når de er tættere på.skygge dem med lineær stigninger fra hvide til lys grå at simulere diskret omgivende overvejelser.vores chef er en kniv, er nu afsluttet.,, konklusioner, selv om du ikke har avancerede illustrator færdigheder, du stadig kan skabe realistiske ting ved at være opmærksom på volumen, overslag og skygge.jeg håber, at denne forelæsning inspirerede dig og gav dig sulten mere., tilslutter sig de vectortuts + rss foder blive ajour med den seneste vektor tutorials og artikler.