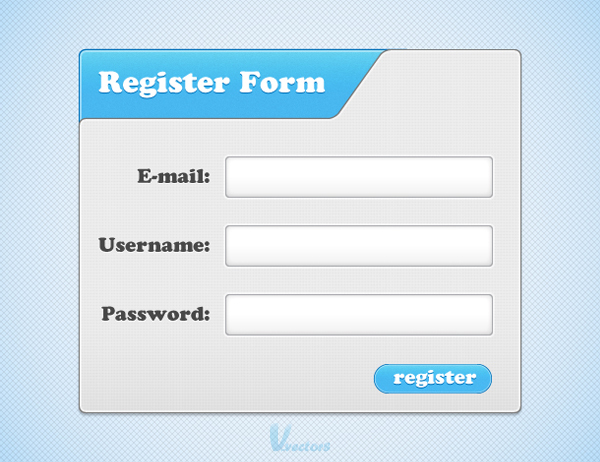
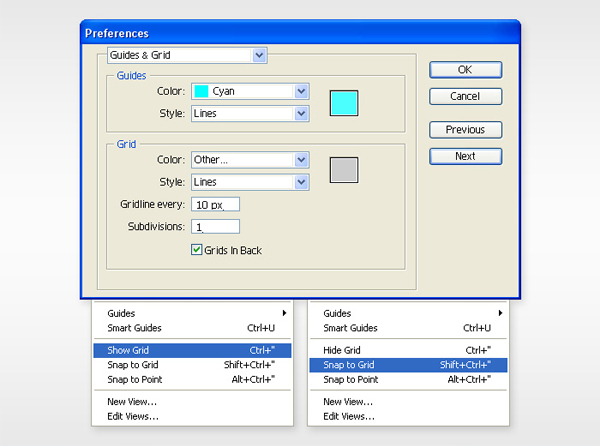
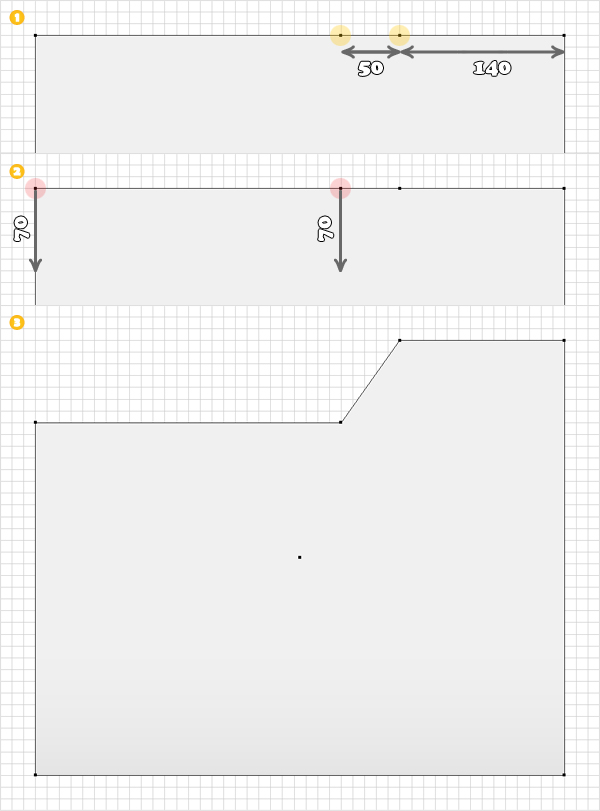
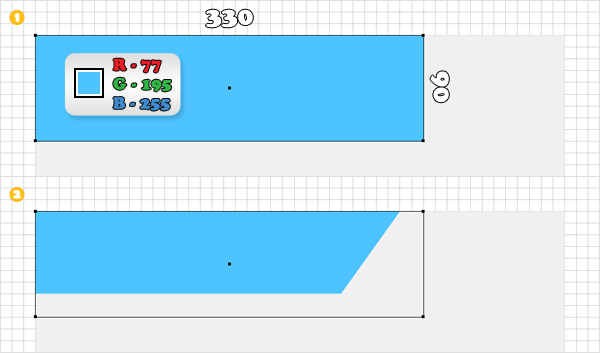
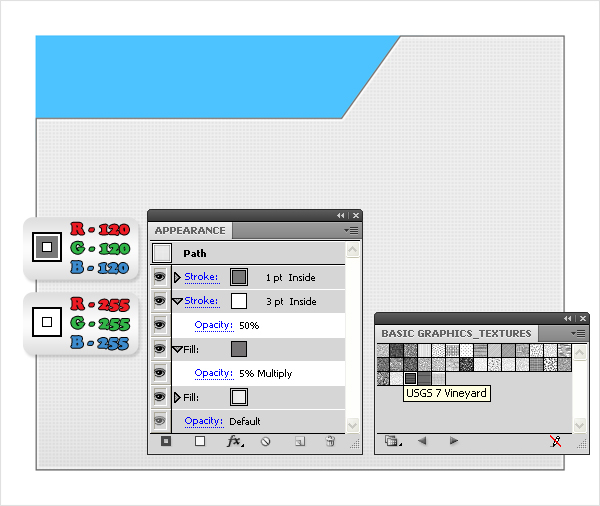
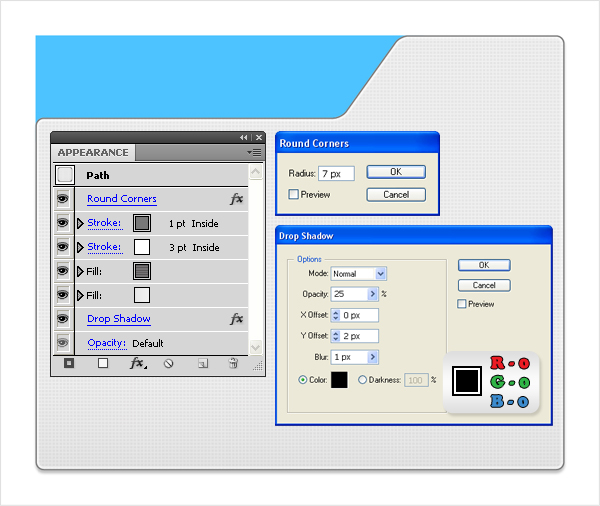
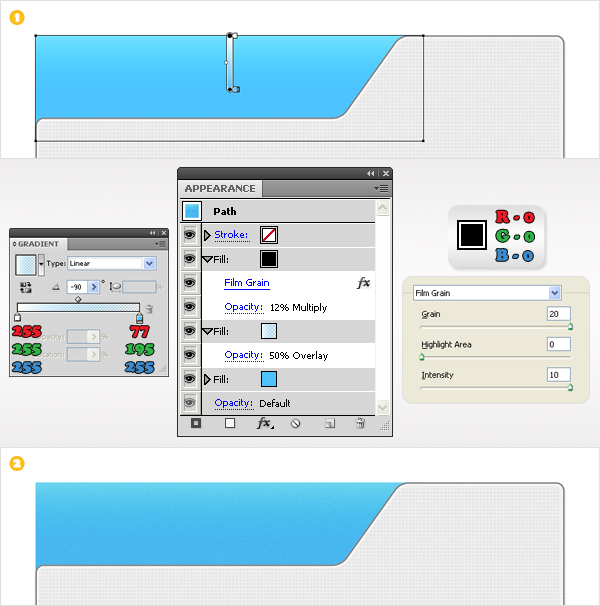
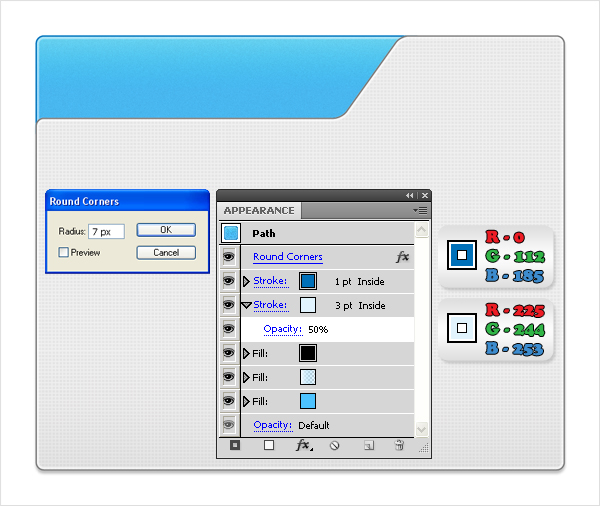
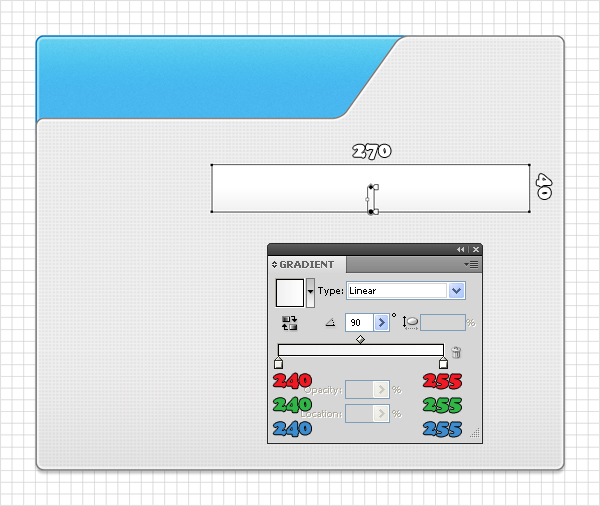
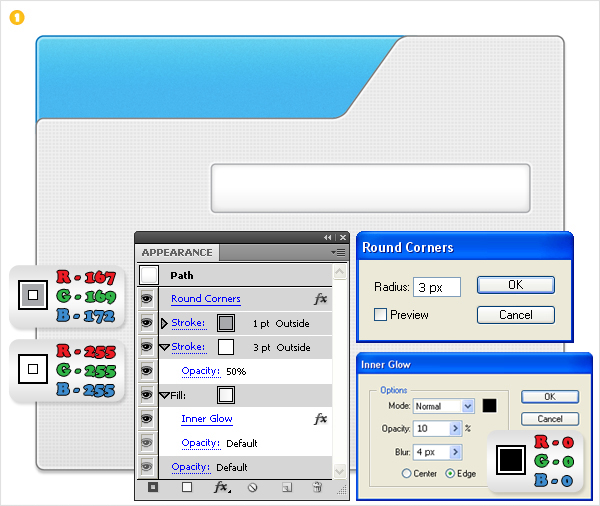
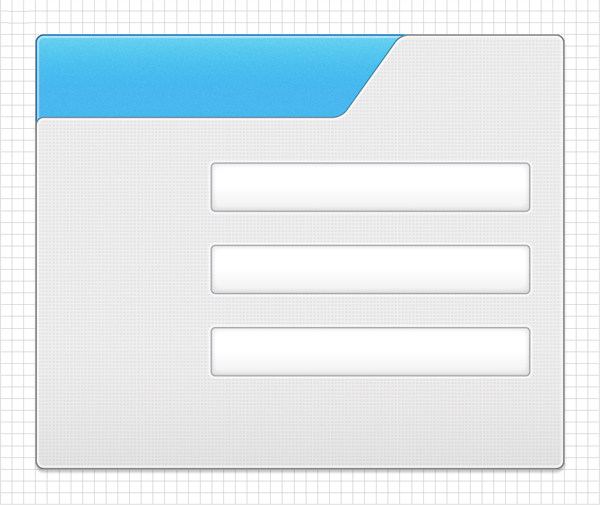
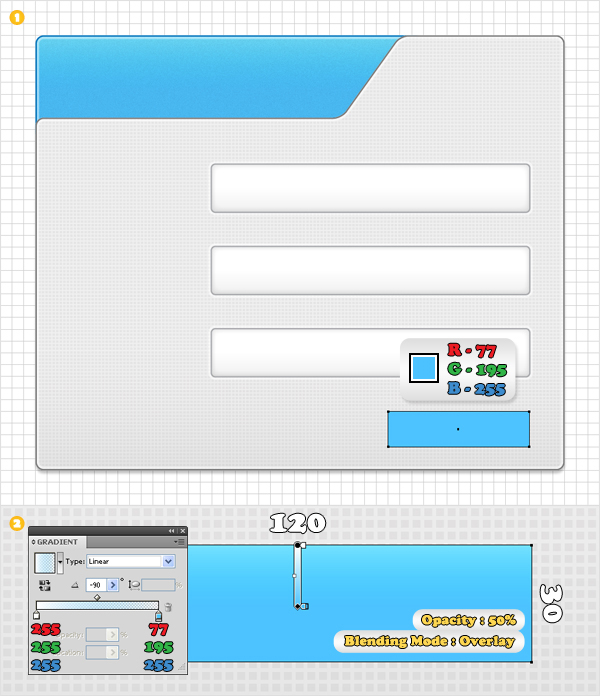
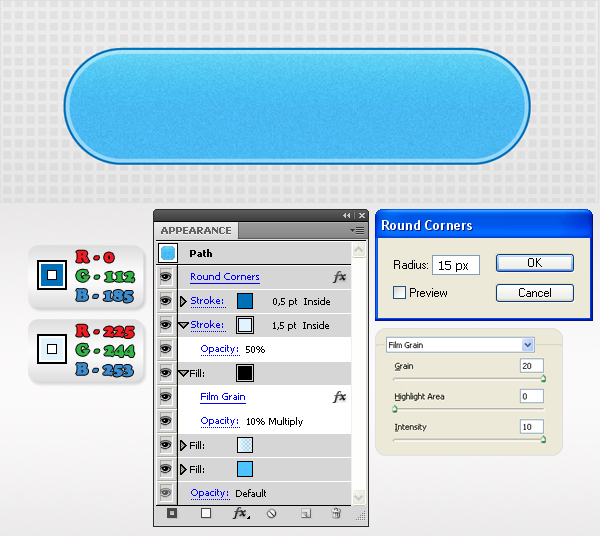
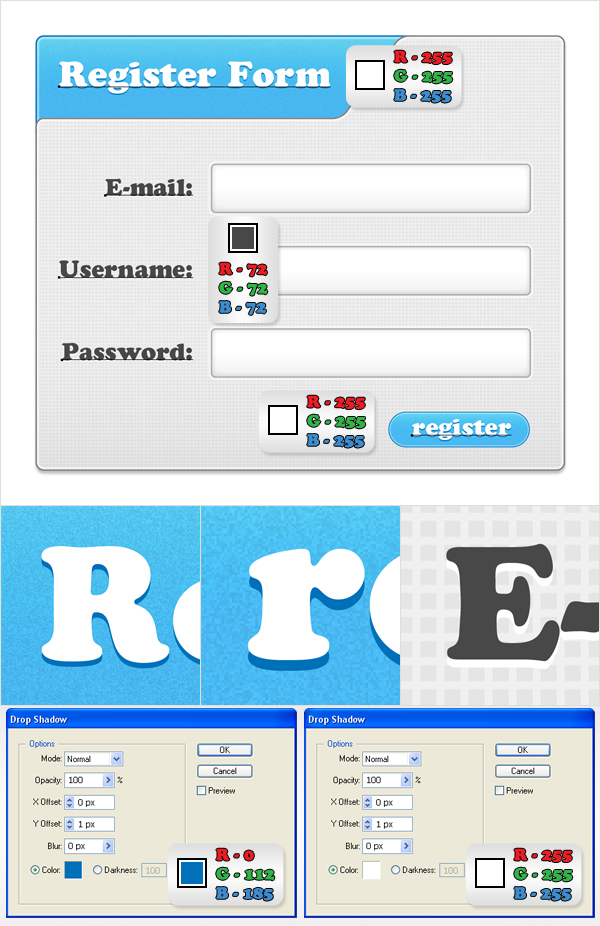
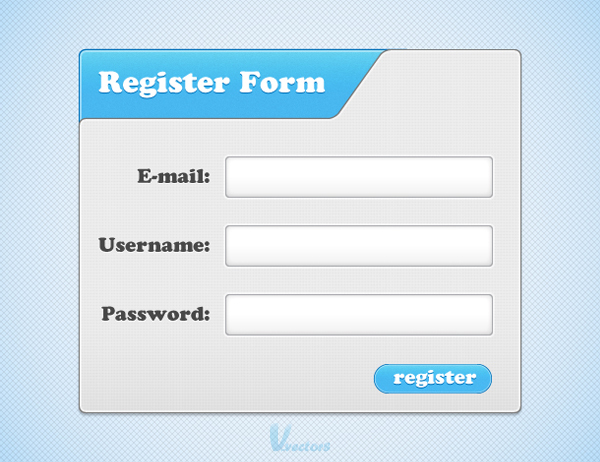
hurtigt tip: at skabe et enkelt register udgør design, denne post er en del af en serie kaldet web - og grænseflade design med vektor. hurtig tip: at skabe en enkel web - knap, der ved hjælp af udseende panelcreate et stiliseret navigation bar og skære den web,,,, i denne hurtige tip tutor vil du lære at bruge tegner til at foretage en simpel web form design.efter et par let teknik, du vil have rene og moderne register form på ingen tid!,,,, trin 1, skabe en 570 af 370px dokument.første tur på nettet (betragtning > - nettet), og den kom i kvadratnet (betragtning > snap til nettet).næste gang, du får brug for et net, hver 10px.gå til edit > præferencer > vejledninger & nettet, ind i gridline hver rubrik 10 og 1 i underafsnit kasse.du kan også åbne info - panel (vindue > info) for en levende billede med størrelse og placering af deres form.glem ikke at erstatte den måleenhed, pixel fra edit > præferencer > unit > generelle.alle disse muligheder vil øge deres arbejde hurtigt.,, trin 2, med rektangel værktøj (m), skabe en 450 ved 370px form og fylder den med en lineær gradient vist nedenfor.,, trin 3, fokusere på oversiden af formen.tag den tilføje anker punkt værktøj (+) og tilføje to ophæng i de punkter, der er fremhævet med gul i det første billede.næste, tag den direkte udvælgelse værktøj (a), udvælger anker understreges med rødt og trække dem 70px ned.i den sidste ende deres form, skal se ud som det endelige billede.,, trin 4, at vælge den rektangel værktøj (m) og skabe en 330 af 90px form og det, som er angivet i den første billede.fyld den med r = 77 g = 195, b = 255 så sende det tilbage til (forskydning + kontrol + venstre margen).,, løntrin 5, vende tilbage til de grå form.vælg det, gå til udseende panel, åben så den flyver menu og klik på tilføje nye fylde.dette vil tilføje en anden fylde din form.nu, har du brug for et mønster for denne nye fylde.gå de dele panel, åben så den flyver menu og åbner swatch bibliotek > mønstre > grundlæggende grafik > grundlæggende graphics_textures.reselect at udfylde, klik på " lnstitut 7 vineyars " - så ændre sin blanding tilstand for at formere sig og sænke sine uklarhed på 5%.fortsat ved at tilføje en hvid slagtilfælde.gør det 3px bred, og tilpasse det til de ind og sænke sine uklarhed til 50%.med form stadig udvalgte, åben så den flyver menu af udseende.denne gang, klik på tilføje nye slagtilfælde.vælg det friske slagtilfælde, erstatte farve med r = 120 g = 120 b = 120 og gøre det 1px bredt.,, trin 6, reselect hele vejen.først, skal du gå til virkning > stylize > drop shadow.i de data, som vist nedenfor og klik, okay.med form stadig udvalgt til virkning > stylize > afrundede hjørner.ind i en 7px radius og klik, okay.sørg for, at denne virkning er beliggende over slag i udseende panel.du kan bare klik og trække det.,, trin 7, lad os gå til den blå form.første, tilføje en ny fylde.vælg den og bruge den lineær gradient som vist nedenfor.ændre sin blanding tilstand til overlay - og sænke sine uklarhed til 50%.tilføje en tredje del.den skal være sort, ændre sin blanding tilstand for at formere sig, mindre uklarhed til 12% så virkning > kunstneriske > film korn.i de nedenstående oplysninger vedrørende så klik -, trin 8, fortsætte med den blå form.tilføje en 3px, tilpasses i takt (r = 225 g = 244 b = 253) og lavere dens uklarhed til 50%.tilføje et andet slagtilfælde, resize til 1px og ændre dens farve til f = 0 g = 112 b = 185.reselect hele den vej og gå til virkning > stylize > afrundede hjørner.ind i en 7px radius og klik -, trin 9, tag den rektangel værktøj (m) og skabe en 270 af 40px form.fyld den med lineær gradient, og det, som vist nedenfor.,, trin 10, fokusere på den form, der er gjort i de foregående trin.vælg den fylde fra udseende panel og gå til virkning > stylize > indre glød.i de data, som vist nedenfor og klik, okay.tilføje en hvid slagtilfælde.gør det 3px bred, tilpasse den til udenfor og sænke sine uklarhed til 50%.tilføje et andet slagtilfælde, resize til 1px og ændre dens farve til r = 167 g = 169 b = 172.reselect hele den vej og gå til virkning > stylize > afrundede hjørner.ind i en 3px radius og klik -, trin 11, vælge den form i det foregående trin og to kopier (control + c > kontrol + v > kontrol + v).dem som vist i det følgende billede.,, trin 12, reselect rektangel værktøj (m) og skabe en 120 af 30px form.fyld den med r = 77 g = 195, b = 255, og det, som er vist i det følgende billede.tilføje et andet udfylde i denne form og anvendelse af lineær gradient vist i det følgende billede.vælg det nye fylde, ændre sin blanding tilstand til overlay - og sænke sine røgtæthed 50%.,, trin 13, tilføje en tredje udfylde for form i det foregående trin.den skal være sort, ændre sin blanding tilstand for at formere sig, mindre uklarhed til 10%, så gå til virkning > kunstneriske > film korn.i de nedenstående oplysninger vedrørende så klik, okay.tilføje en 1,5px, tilpasses i takt (r = 225 g = 244 b = 253) og lavere dens uklarhed til 50%.tilføje et andet slagtilfælde, resize til 1px og ændre dens farve til f = 0 g = 112 b = 185.reselect hele den vej og gå til virkning > stylize > afrundede hjørner.ind i en 15px radius og klik -, punkt 14, og lad os tilføje teksten.jeg har brugt kobber std skrifttype med en størrelse på 30pt til "register form, og 20pt resten af teksten.følg farver er vist nedenfor, så læg diskrete drop shadow virkning for hver tekst.,, konklusioner, der har du det, en enkel og glatte ud over form.du kan bruge de teknikker, du har lært i denne lektion i at foretage yderligere web - elementer og design.,,