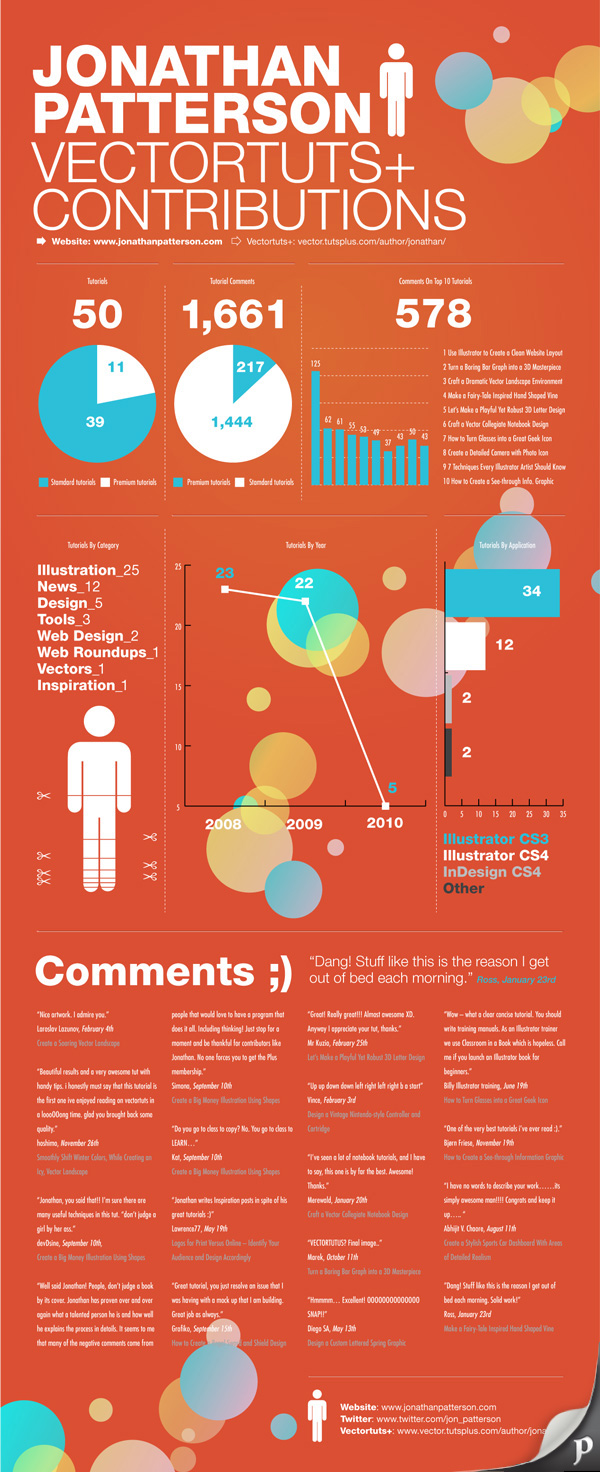
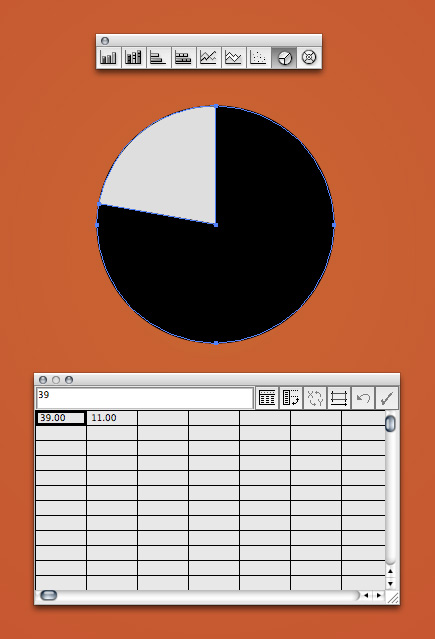
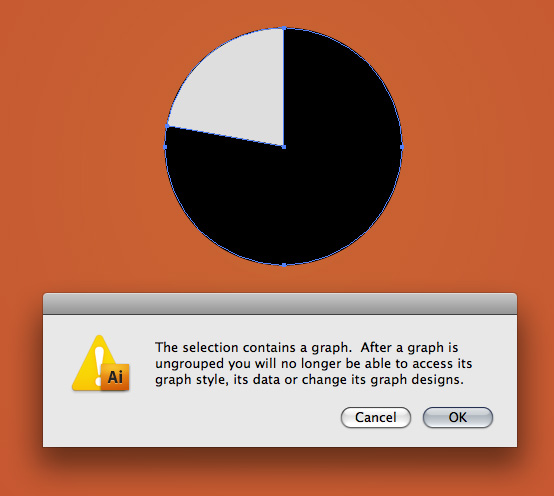
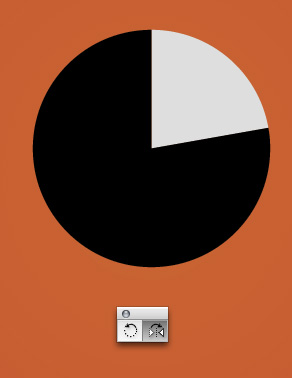
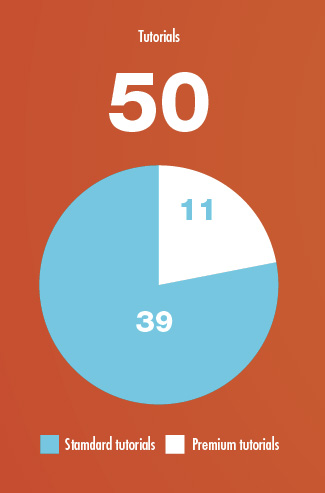
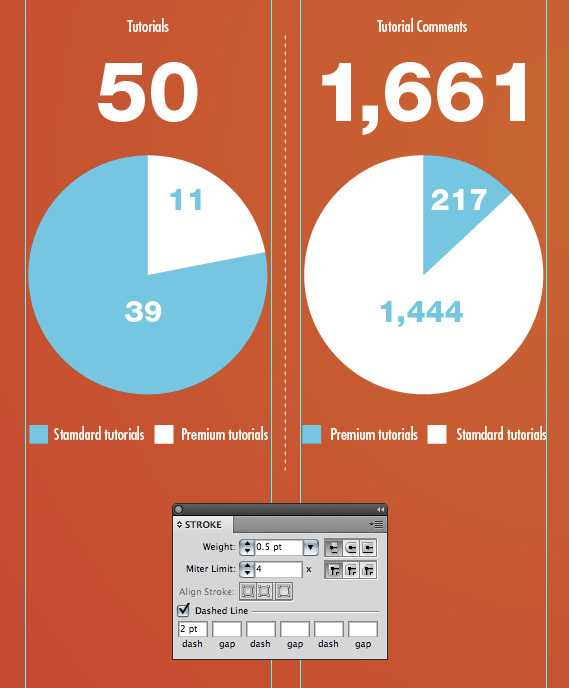
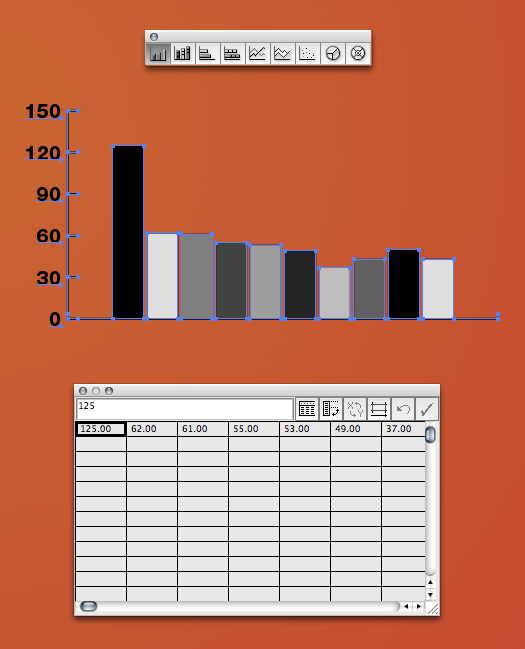
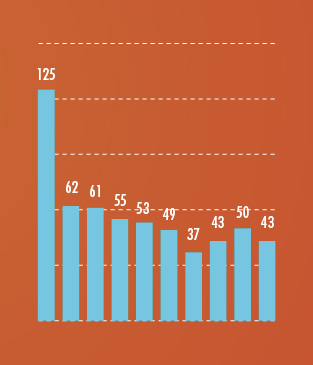
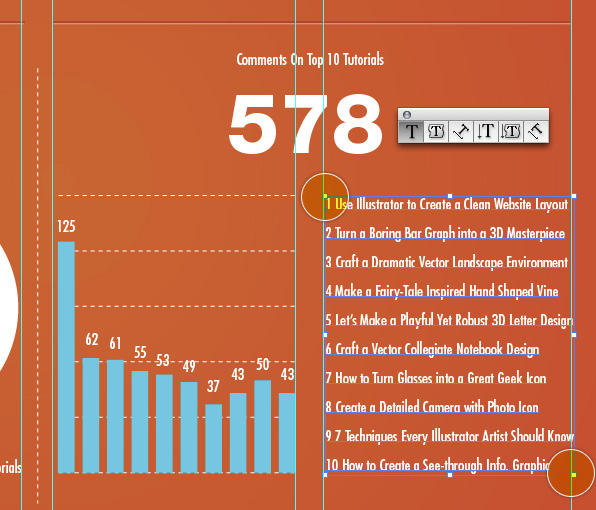
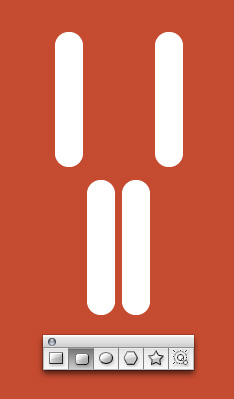
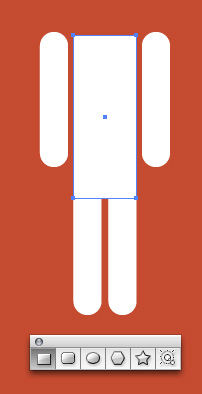
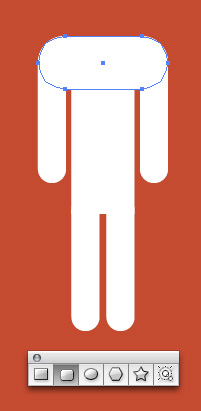
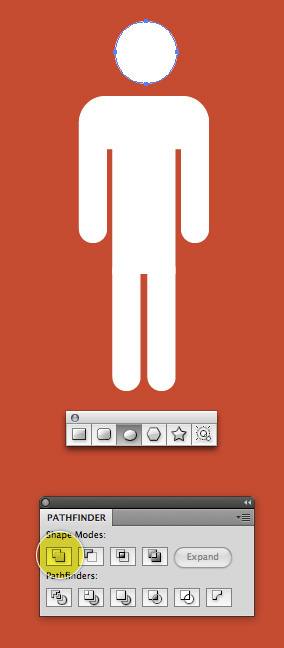
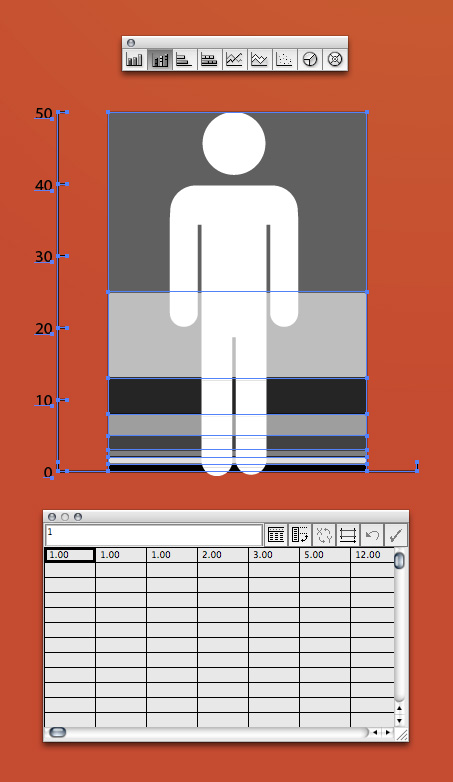
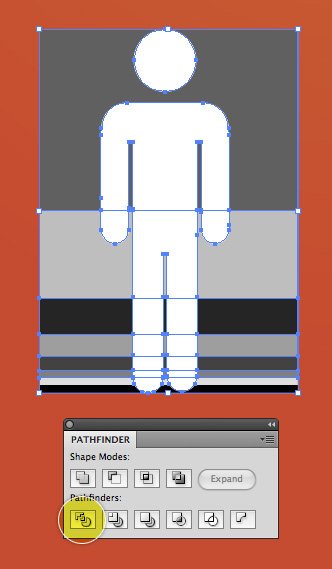
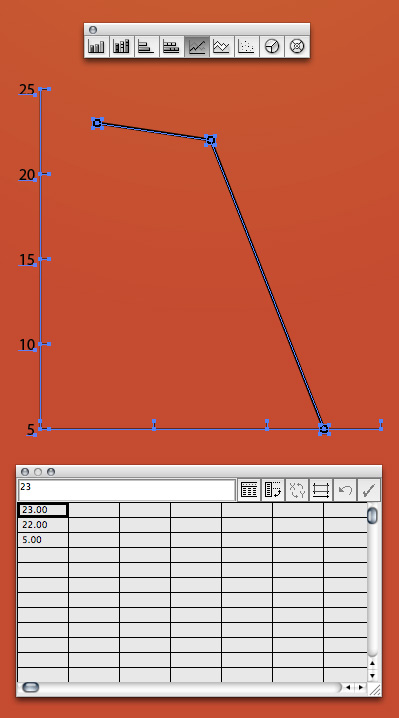
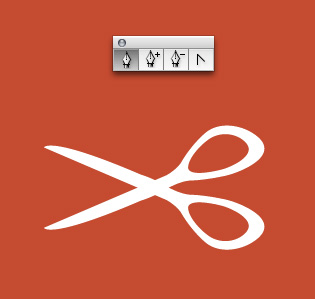
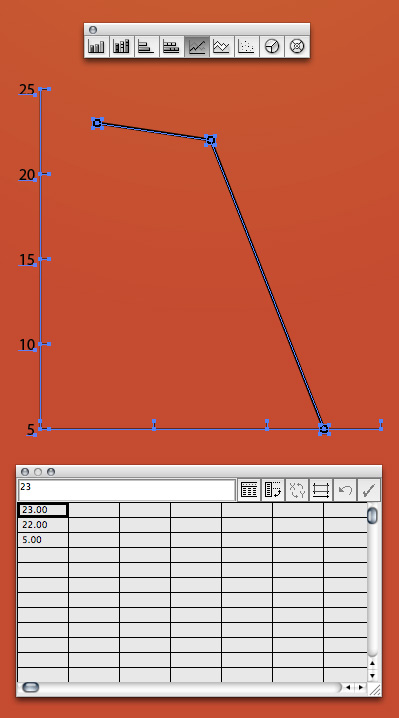
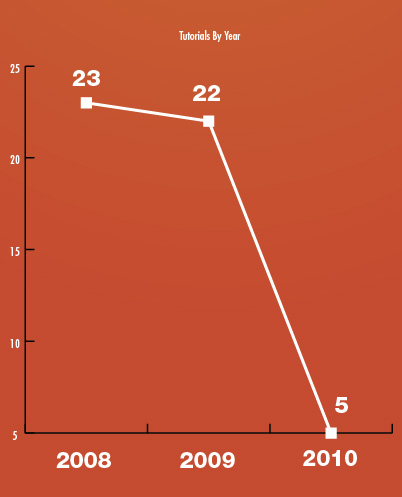
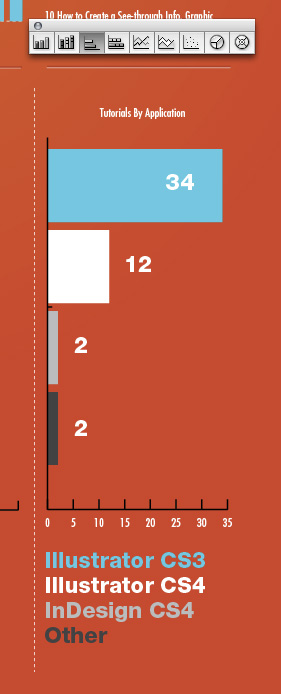
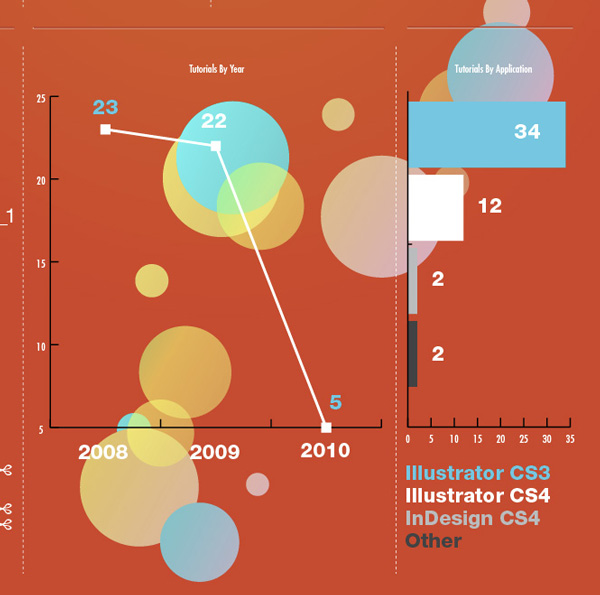
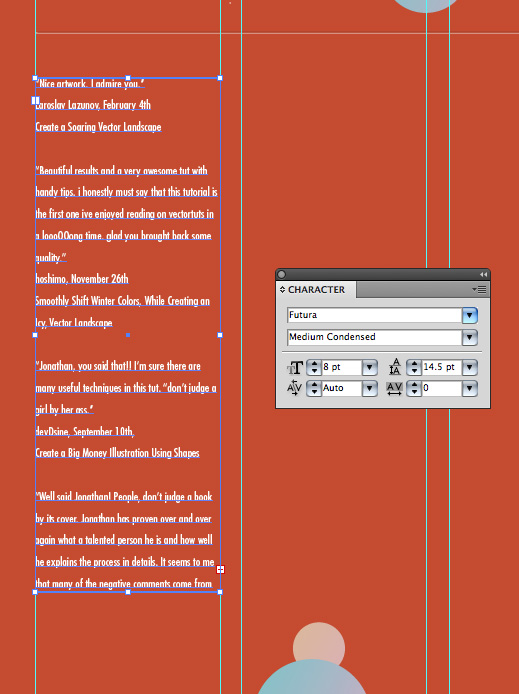
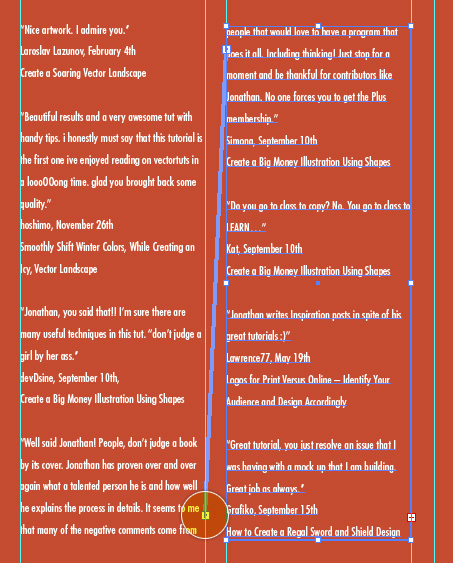
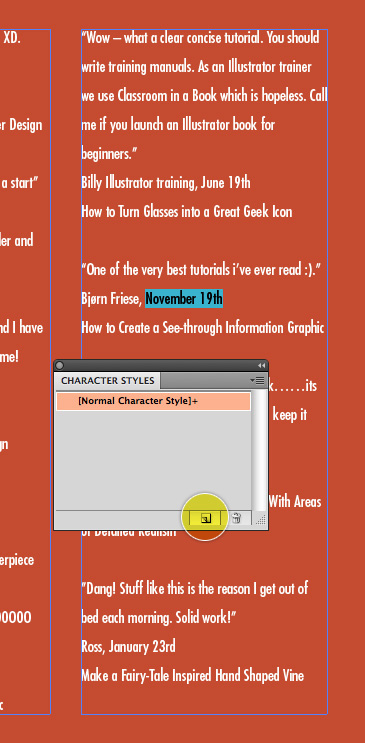
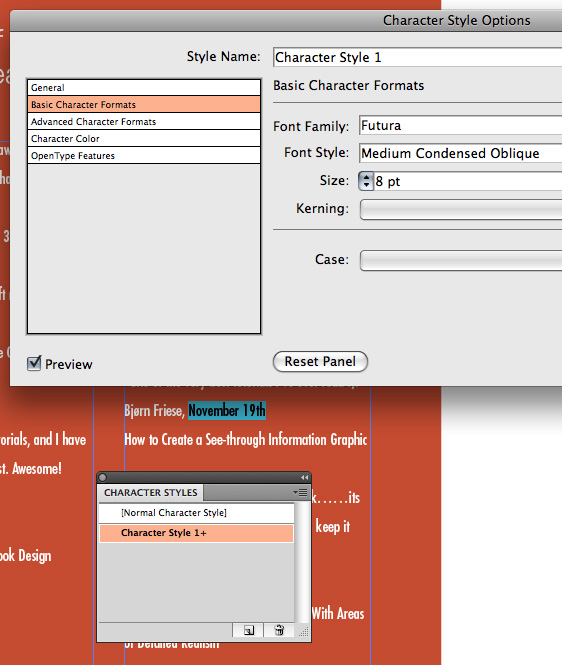
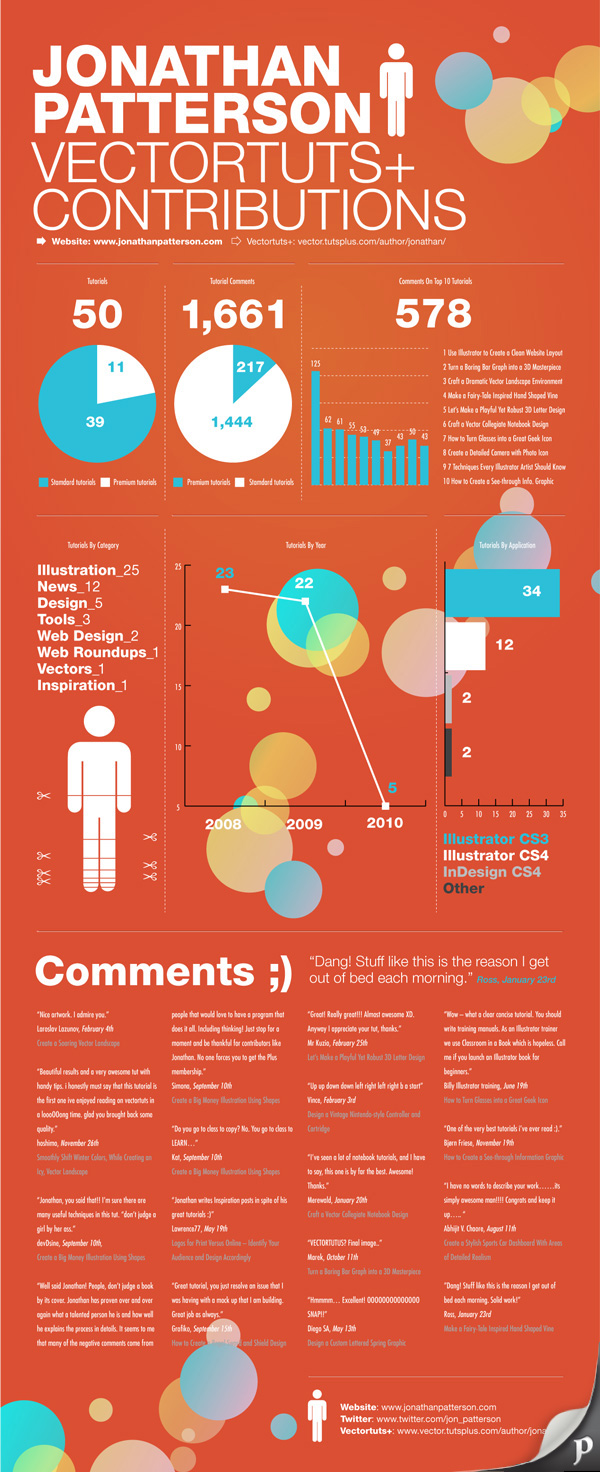
, hvordan man skaber enestående moderne infographics, denne post er en del af en serie kaldet design væsentlige. offentliggørelse af flere bippet pdf - dokument med illustratorthis post er en del af en serie kaldet infographic design. hvordan man kan skabe en understøttende hjemmeside infographic i adobe illustratorquick tip: brug illustrator virkninger at krydre deres.,,,, i denne forelæsning, du skal lære, at data ikke må være kedeligt, det kan være smuk.lær at bruge forskellige grafiske værktøjer, illustration teknikker og typografi at foretage en nøjagtig og inspirerende infographic i adobe illustrator.,,,,, 1.sæt din dokument, trin 1, start med den, rektangel værktøj (m), at udarbejde en form.giv det en diskret radiale gradient.,,,,,, trin 2, hele design er baseret på et net af fire kolonner.for at gøre de kolonner første udvælge rektangel og trække en vejledning til centret i den form.drag vejledninger på venstre og højre kant af den form for.tip: hurtigt vise hersker ved presning, command-r,.,,,,,, trin 3, kondensere form, så det passer ind i den venstre mest vejledning og centrum - guide.nu tilføje yderligere vejledning, hvor centrum af den kondenserede form,.,,,,,, trin 4, så den form, over til højre og tilføje en anden guide til centret her.,,,,,, løntrin 5, ved hjælp af, rektangel værktøj (m), udarbejde en tynd hvid kasse på centret linje, som den bredde, den kløft, der er mellem søjlerne.tilføj vejledninger til begge sider af den lille boks og slette centret guide.tip: vejledninger er låst af misligholdelse.for at slette en vejledning til udsigt > vejledninger > og uncheck, lås vejledninger.- klik på vejledning og presse, slette,.,,,,,, trin 6, gentage processen for de øvrige kolonner med din endelige resultat nedenfor.det orange boks, så det er lidt større end de yderste vejledninger.,,,,,,, 2.skabe titel og header, trin 1, vil jeg gerne de vigtigste grafik og arbejde i den tilhørende kort og diagrammer bagefter.tage hensyn til omfanget og balance, så begynder du at din elementer på den side.nedenfor, kombination af tunge og tynde tekst supplerer hinanden.,,,,,, trin 2, tidligt, du kan eksperimentere med at lægge en største grafisk, som vil bidrage til at give det en visuel interesse.jeg valgte at bruge kredse som den meget høje orientering af layout vil drage fordel af disse forskellige former.ved hjælp af, ellipse værktøj (l), drage nogle tilfældige kredse og forskellige størrelser.,,,,,, trin 3, give de kredse en række stigninger.adgang til illustrator er foruddefinerede gradienter gå til vindue > swatch biblioteker > gradienter > lyse,.,,,,,, trin 4, jeg har stillet i den første gruppe af kredse i hjørnet og udvidet dem ud af siderne,,,,,, trin 5. for at sikre en ren kant vi klipper de kredse, så det ser ud, som om de ikke, hvor baggrunden stopper.først henlede et rektangel med fyld eller slagtilfælde.sørg for det rektangel er foran kredse.udvælge de kredse og rektangel, så protesterer > det maske >,.,,,,,,, 3.skabe en tærte. figuren, trin 1, er jeg ved hjælp af en række forskellige figurer i denne infographic.for at skabe en nøjagtig tærte. klik passende figur så klik og trække på deres dokument for at skabe en figur i en bestemt størrelse.den første diagram vil vi observationsområde data, 50 tutorials med 39 er standard og 11 er præmien.når det er sagt, ind i 39 i den første rubrik 11 i den anden.tryk, tab, nøglen til fremskridt for den næste æske.når du er færdig, tryk checkmark ikon i øverste højre.,,,,,, trin 2, vil en stor del af design af alle figurerne, er skabt i hånden.for yderligere at manipulere figur ungroup det ved at gå til objekt > ungroup,.du vil modtage en dialog, som vist nedenfor.hvis du er tilfreds med den figur klik, okay.tip: efter du planlagde din figur, men før du ungroup det bare klik, kontrol på det og gå, data, til yderligere at redigere information.,,,,,, trin 3, det er et spørgsmål om præference.jeg kunne ikke lide den måde, de små grå område er til venstre, så jeg væltede min figur med, afspejler værktøj (o),.,,,,,, trin 4, manuelt tilføje figur numre og nøgle.,,,,,,, 4.din figur, trin 1, som forventet, jeg bruger nettet som grundlag for, hvor stor min figur.for at skabe en skillelinje mellem graferne bruge pen værktøj (p), og drage en lodret linje.i, slagtilfælde, panel, udvælge, stiplede linje, og anfører, 2pt, i den første boks.tip: når reduktionen, der tidligere slagtilfælde, kontrollere eller uncheck, omfang, slagtilfælde og virkning i de præferencer, panel (, command-k,) for at nå fn 's skala eller mindre slagtilfælde.,,,,,, trin 2, og at skabe det virkning af en forsænket linje drage to linjer, en mørkere og en lighter.,,,,,, trin 3, de mørkere linje, en smule over lettere at skabe en illusion af lys, der kommer fra oven.,,,,,,, 5.skabe en kolonne graf, trin 1, er den næste. jeg vil skabe, er a, kolonne diagram (j).igen, klik drag, skabe figuren størrelse af deres valg.ind i værdierne for din figur.skalaen på venstrefløjen, der automatisk genereres baseret på variable dig ind.klik på den checkmark ikon, når du er færdig.,,,,,, trin 2,,, ungroup, din figur, så du kan få visuel redigerer det.nedenfor, har jeg koncentreret grafen så det ser højere ud end videre.selvfølgelig kan jeg lige har trukket den rubrik, der er forbeholdt grafen høj, men det er efter,.,,,,,, trin 3, nedenfor, ønsker jeg, at den tekst, der svarer til den figur er en bredde.for at opnå dette brug, tekst - redskab (t), og klik trække fra begyndelsen fremhævet cirkel til lavere fremhævet område.dette vil bestemme på forhånd angivet område, så de oplysninger, passer perfekt mellem vejledninger.,,,,,,, 6.skabe en grafisk stablede graf, trin 1, og at skabe det ikon af mand, anvender simple former.begynd med afrundet rektangel værktøj.tilpasse radius i hjørnerne af holder op eller ned pil, som du tegne formen.,,,,,, trin 2, opstiller et rektangel med afrundede hjørner til torsoen.,,,,,, trin 3, anvendes en afrundet rektangel i skuldrene.,,,,,, trin 4, endelig anvendelse en ellipse for hovedet.udvælgelse af de enkelte former, der omfatter mand og i, stifinder, klik, forene.det vil give dig en fast form.,,,,,, løntrin 5, at skabe mere stiliseret figur vi vil bruge den mand til at repræsentere de oplysninger.ved hjælp af, stablet kolonne figur værktøj, klik og trække henlede figur samme højde af den mand.indtast dit variabler, så tryk checkmark ikon.,,,,,, trin 6, skil dig af med de andre numre og linjer.ved hjælp af, stifinder, panelet, klik, kløft.nu, hver del af din mand er opdelt i nøjagtig sektioner., ungroup, alle former og slippe af med den ekstra grå skygger omkring kanterne.,,,,,, trin 7, særskilt hvert afsnit af den mand, ved at vælge dem med, udvælgelse værktøj (v) og presserende op eller ned en gang.,,,,,, trin 8. skabe en saks, du får brug for at bruge pen værktøj (p) og håndholdt tage form som vist.,,,,,,, 7.skabe en graf, trin 1, denne figur er skabt ved hjælp af linje figur værktøj,.,,,,,, trin 2, tilsættes nøglen til bunds manuelt, og det tal over de punkter manuelt.,,,,,,, 8.tilføje de sidste detaljer, trin 1, sidste figur er skabt ved hjælp af, stablet bar figur værktøj.igen, tilføje detaljerne manuelt.,,,,,, trin 2, at tilføje en interesse for design, jeg har lag i cirklen grafisk bag grafer.der er ingen hemmelighed, at processen...så længe, det ser godt ud og hjælper balance konstruktion, gå til den!,,,,,, trin 3, for at skabe en liste over bemærkninger gøre en tekst boks.,,,,,, trin 4, da bemærkninger vil omfatte fra en kasse til en anden klik plus tegn i nederste højre hjørne, så klik på den side og en ny forbindelse tekstboks af samme størrelse vil blive skabt.,,,,,, løntrin 5,,, når det drejer sig om store beløb af tekst, det er en god idé at skabe former for denne tekst.i dette tilfælde har jeg skabt en stil til dato og pædagogiske titel.styles gør det let at ændre teksten, hvis du har brug for at gå tilbage og ændre farve, størrelse, skrifttype osv. for at skabe en stil først vælge den tekst, som de ønsker at stil.næste gang, i, karakter, styles, panel (brug, præmis styles, panel, hvis du styler et punkt i teksten) klik, skabe nye stil,.,,,,,, trin 6, double click, den nye stil i, karakter, styles, panel for at åbne muligheder panel.i muligheder panel justere deres tekst passer til din smag.klik, okay.note: selvom du tjekke forpremiere, nye former, der ikke er blevet anvendt, kan ikke blive skitseret.,,,,,, trin 7, med deres tekst, som du vil - stadig fremhævet, langsomt, double-click på den stil i, karakter, styles, panel til at anvende den stil.,, trin 8,,,,,,,,, jeg har skabt en stil for pædagogiske titel ud over en stil om datoen.,,,,,, trin 9, afslut dit design af, at alle relevante oplysninger til bunds.,,,,,,, godt arbejde!nu er du færdig, det er det!du har lige lært at skabe en moderne infographic.,,,,,, ekstra ressourcer,, hvis du er interesseret i at få hjælp med din infographics, envato studie har en stor samling af infographic design, som du måske gerne vil undersøge.