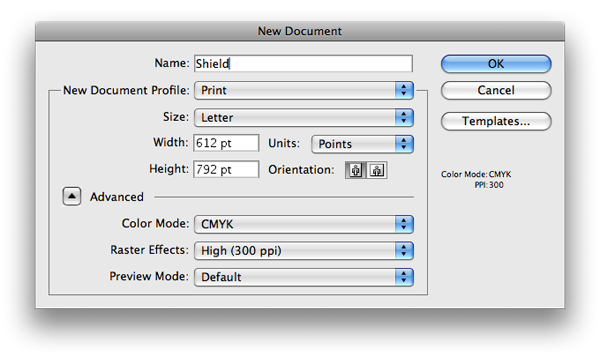
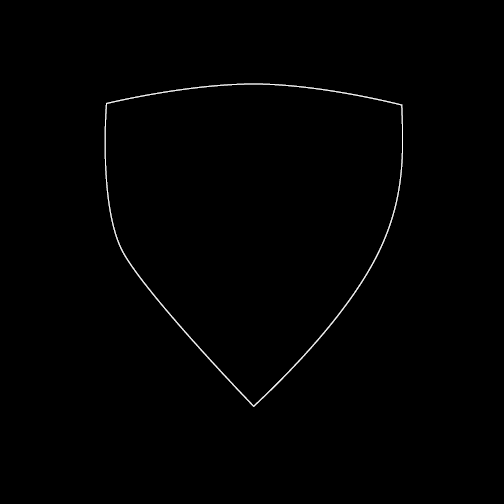
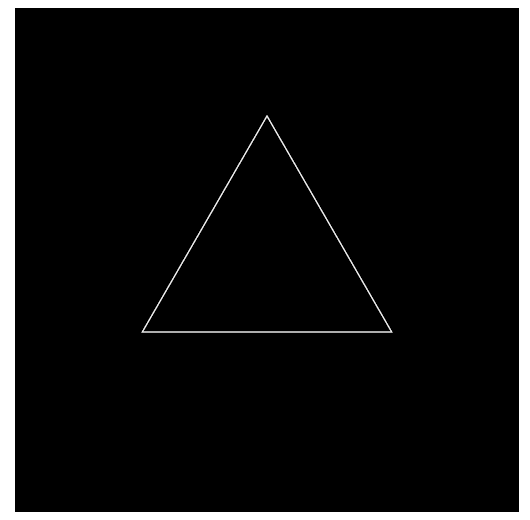
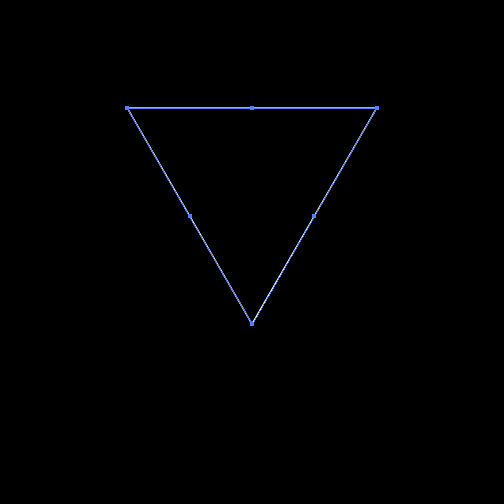
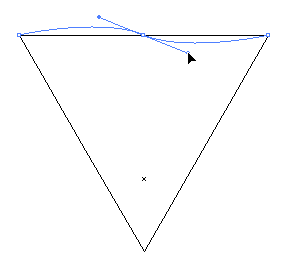
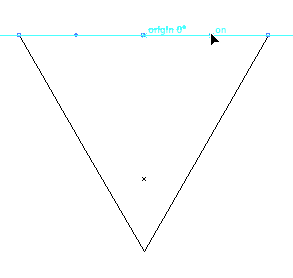
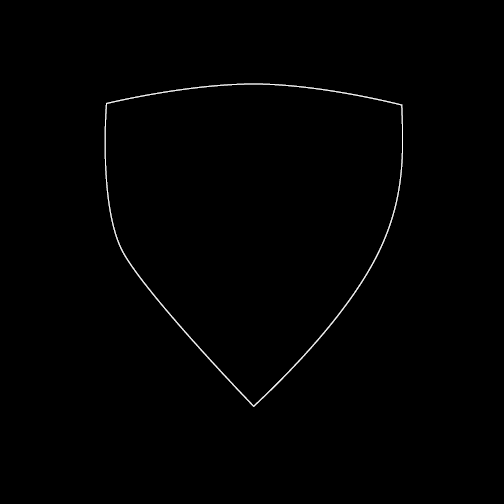
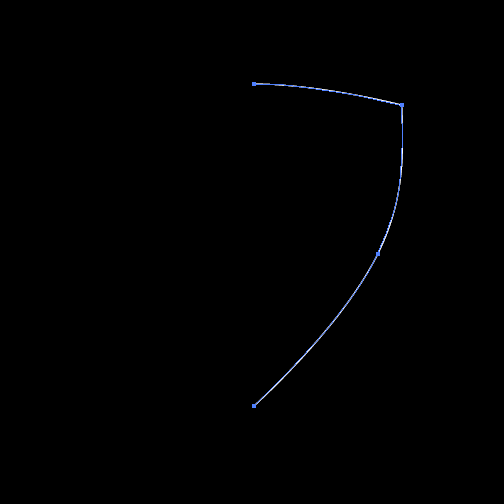
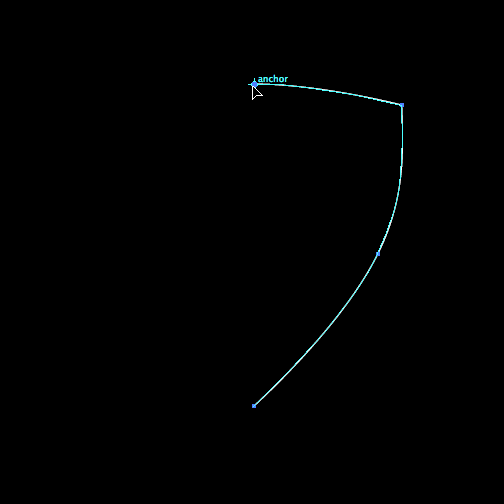
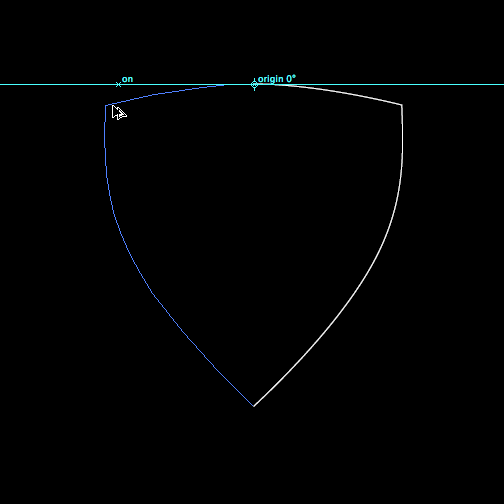
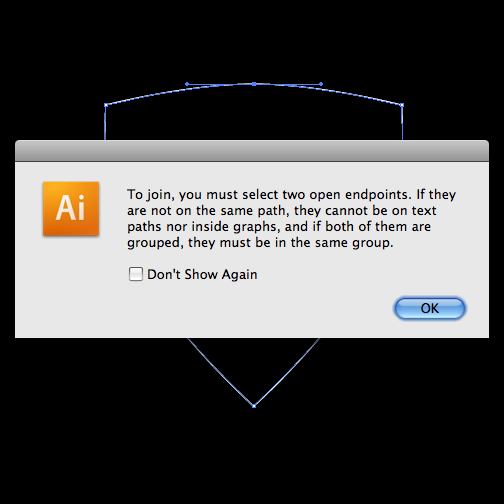
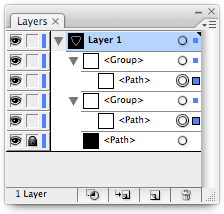
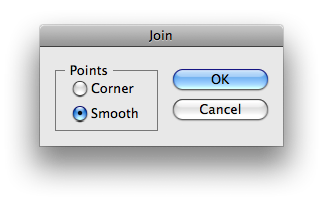
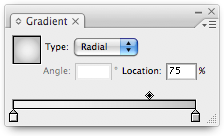
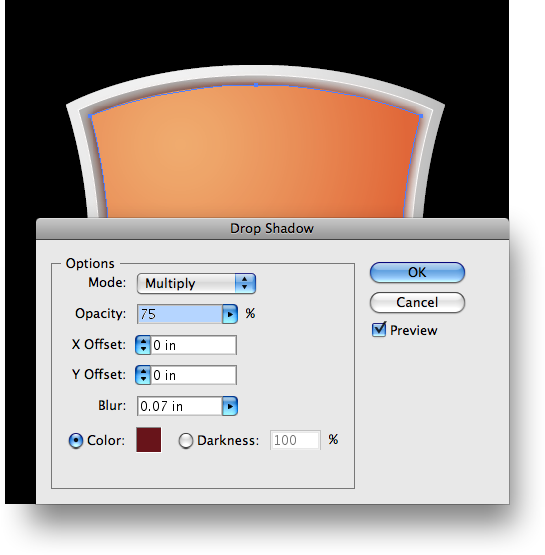
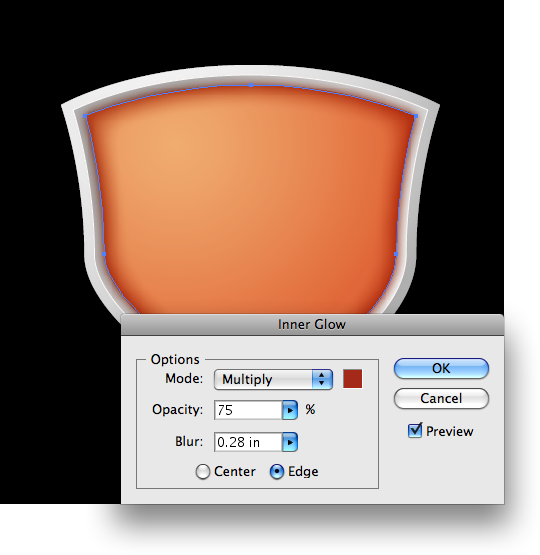
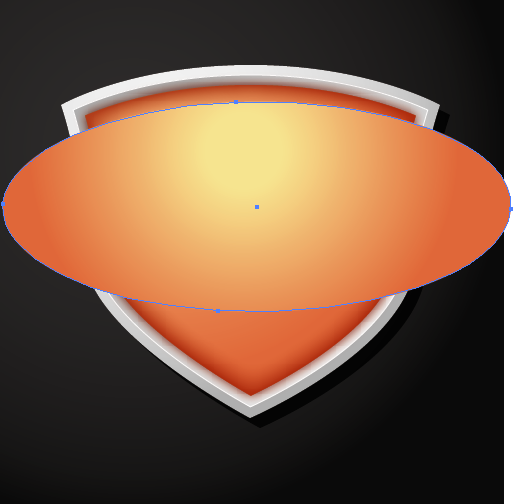
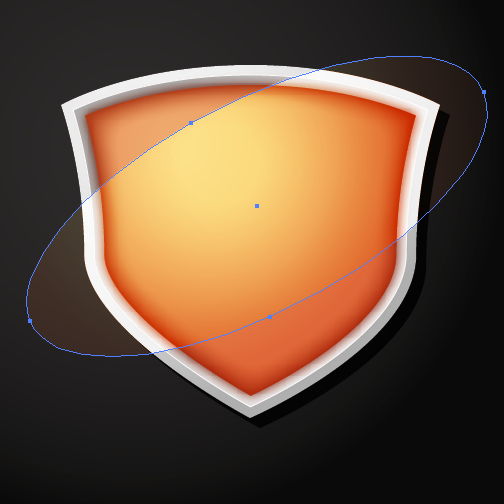
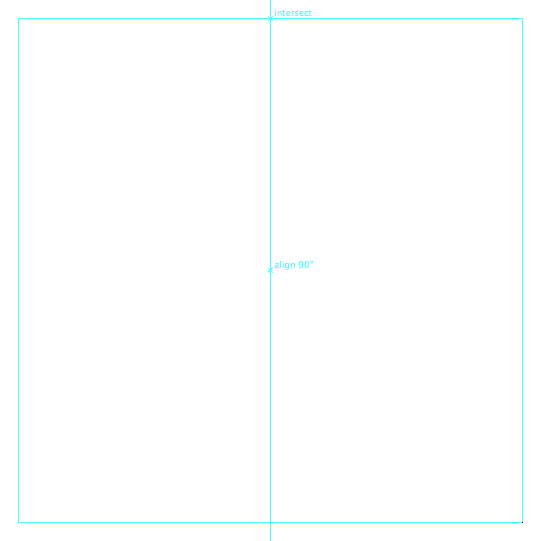
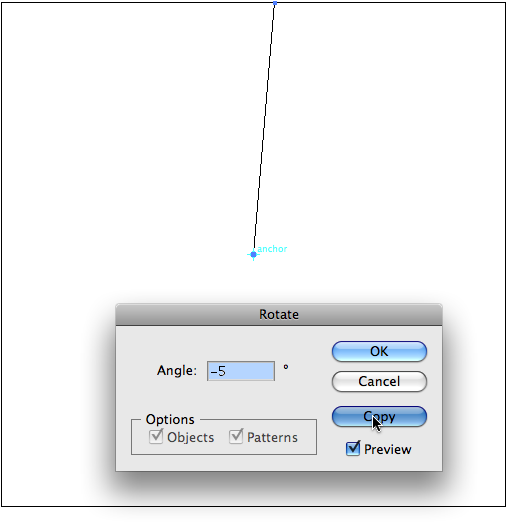
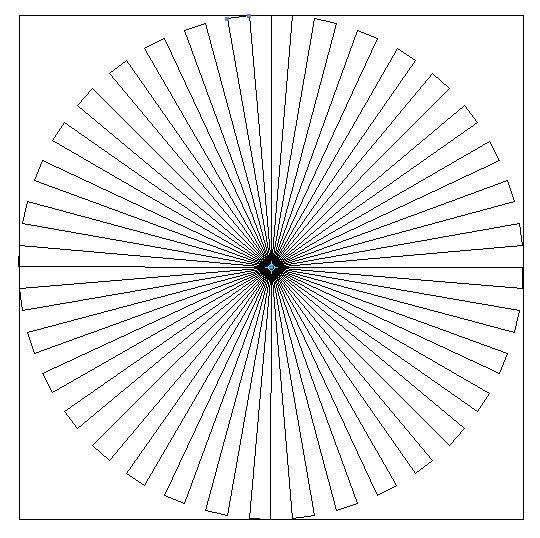
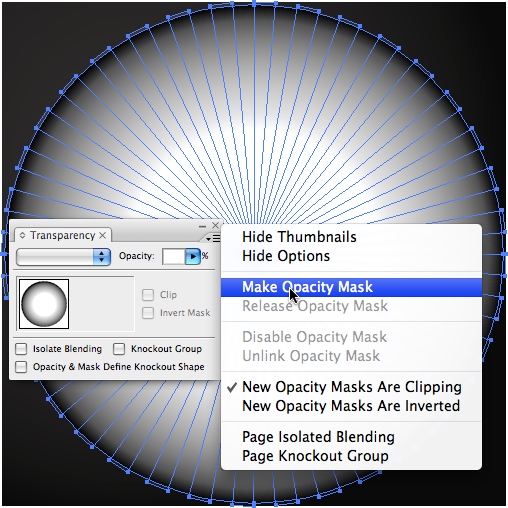
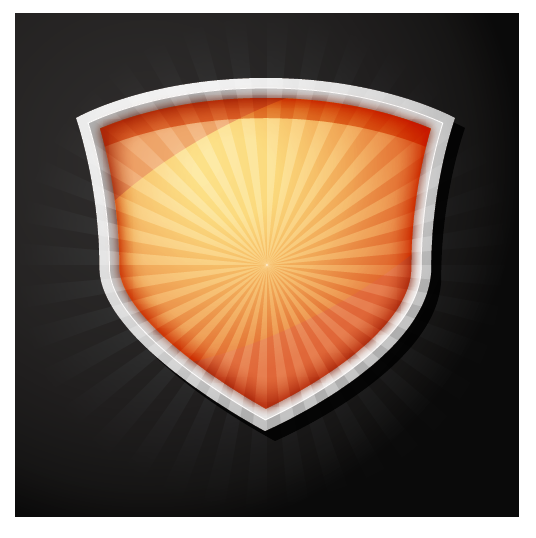
en tuts stil skjold i illustrator,,,, i denne forelæsning, vi skal bruge vej redskaber til at drage et skjold.så bruger nogle stigninger, vi skal give det en metallisk kant og skinnende center.- collie oprindelig designet ved misligholdelse bruger bemærkning ikoner for tuts lokaliteter.denne pædagogiske viser, hvordan man skaber en lignende model, der anvender tegner snarere end photoshop.her er forbindelsen til den oprindelige photoshop forelæsning for sammenligning.,,, sidste billede, se, lad os se på det endelige billede nedenfor.,, trin 1, en af fordelene ved at skabe kunst i illustrator i photoshop, er, at den resulterende kunst er resolution uafhængige.det er den samme tegning, der kan anvendes på en lille web - venlige størrelse kan også udvides til gigantisk størrelse, uden at lide nogen af de skadelige virkninger, du ville finde, når udvidelsen en pixel baseret image fil.da det er tilfældet, vil vi begynde ved at påtage sig deres endelige resultat vil blive anvendt til at trykke snarere end nettet., så skaber nye dokument (command + n).så vælg aftryk, som din nye dokument profil.dette automatisk vil give dig en farve tilstand af cyan, magenta, gul og sort og raster virkninger fastsættelse af høje (300 ppi).det er vigtigt at vide, at du kan ændre farve tilstand og raster virkninger, når du vil, ved at indgive > dokument farve tilstand og virkning > dokument raster virkninger).dette vil ikke virkning fil størrelse, medmindre du har udvidet deres virkninger eller flade deres gennemsigtighed, hvilket kan omfatte store vektor billeder i ai fil og oppustet sine størrelse. efter at have denne skærmbillede, jeg har ændret de øvrige indstillinger af enheder til tommer, og et dokument, bredde og højde af 7 cm af 7 cm, så ram okay.,, trin 2, vil vi begynde med en form for rektanglets værktøj (m), der er 7 cm square.,, trin 3, klik og holde på rektangel redskab ikon i toolbar, og vælger den polygon redskab i flyve menu.så skabe en 3-sided polygon med 2 "radius.lad os klappe dem med hvide, så vi kan se, hvad vi gør. - åh!- trekanten er orienteret spidse ender.med skifte værktøj (r), roterer trekanten 180 grader (holde vagt, mens skiftende at begrænse rotation til nice regelmæssige 45 - graders forhøjelser, som 180 grader).,, trin 4, anvende den udvælgelse værktøj (v) at udvælge den trekant, hvis det ikke - selekterede.gå nu til objekt > vej og udvælge tilføje ophæng.de undrer dem måske over, hvorfor vi ikke bare bruge pennen værktøj til at udarbejde alle disse punkter i begyndelsen snarere end efter vi havde taget den trekant.svaret er ganske enkelt, at det er svært at få alting ser godt ud og symmetriske.det er bare en nemmere måde.,, løntrin 5, nu har vi punkter, men den forkerte slags!vi har skarpt hjørne punkter, men dem, vi har tilføjet nye center skal være jævn kurve punkter.med trekanten stadig udvalgte, klik pen værktøj (p) og mulighed klik + trække den øverste center, at klare, du har skabt væk fra centrum, som vist nedenfor.før du kom, tilføje, skift til at begrænse den klare horisontale. se de lyse blå leder?de er kloge guider.jeg kan lide at bruge dem, men der er mange folk ikke. de giver dig, intelligent, oplysninger om, hvad du gør lige nu, som viser, at jeg er generende, at det oprindelsessted, her.hvis du ønsker at vende dem om og gå på > klog leder, eller slå command + u, gør den samme mulighed + trækker de to andre center point, men uden at tilføje skift, som begrænser deres mulighed + slæbe 45 - graders forhøjelser, som du ikke vil.hvis du er klog, vejledninger tændt, vil i se, at det ikke får den rette linje pænt.,, trin 6, nu skal vi ændre den direkte udvælgelse værktøj (a), som er en hvid pil vist udvalgt. er der faktisk tre pil værktøjer tegner i lighed med photoshop. en, der er alternativ (klik og hold at udvælge det fra flyve menu), som kaldes gruppe udvælgelse værktøj og sort pil, der kaldes udvælgelse redskab på toppen.hvad er forskellen?det grundlæggende valg værktøj (sort) er for udvælgelse af grupper og /eller omdannelse af poster.den giver dig fire hjørne skafter og håndtag, som du kan få fire center at omdanne deres valg.de andre to pile er for udvælgelse af steder eller veje.den direkte udvælgelse værktøj (hvid pil) er for udvælgelse og enten bevæger sig punkter eller kanter (lighed mellem de point).gruppen udvælgelse værktøj (hvid pil med plus tegn) er for udvælgelse og flytte hele vejen rundt sammen. den bedste måde at forstå dem, er naturligvis, at klikke på hver for sig og se, hvad det er!prøv at se, hvad der sker, når du skifter klik, klik, klik mulighed, mulighed for skift osv. vi vil prøve det senere, men nu vil vi bare den direkte udvælgelse værktøj.,, trin 7, ved hjælp af den direkte udvælgelse værktøj, klik på toppen midt punkt at vælge det.nu holde vagt og presse den pil centrale et par gange, og du vil se punkt op.næste gør det samme med venstre og højre midpoints for at få dem til at flytte om. vi har skifteholdsarbejde, fordi det giver bevægelighed hurtigere (forskydning + pilen nøgle er det samme som at slå pilen centrale ti uden skift).men flytte punkter om, indtil du har noget lignende som vist nedenfor.,, trin 8, vi kan gøre det bedre!lad os slette alle de venstre hånd punkter, og dette skjold mere symmetrisk.,, trin 9 med punkter for vores halvdel skjold udvalgte, klik og holde på skifte værktøj i toolbar at udvælge de afspejler værktøj (o).- klik på toppen center tidspunkt at etablere det som referencepunkt.+ skifte + slæbe mulighed to et spejlbillede klon af den til venstre.,, trin 10, har vi nu to genstande, venstre og højre halvdel, i stedet for en hel objekt.vi vil gøre det til en, men vi har et lille problem.du skal ikke bekymre dig.ligesom de fleste konflikter i livet, vil der være en lektion i forståelse og samarbejde beslutning., udvælge den sorte baggrund square og lås det ved at gå imod > lock > udvælgelse eller command + 2.ellers vil det stå i vejen, når du forsøger at vælge andre objekter. med den hvide direkte udvælge værktøj, klik og trække over center.så klik og træk til at udvælge de bedste center punkter.nu har vi to punkter oven på hinanden, der udvælges, så vi er nødt til at slutte sig til dem.gå til objekt > vej > med.vi får en dialog, der er en af flere mulige problemer, som tillader ikke tilslutte mig ordre til at arbejde!ikke at bekymre dig.gå til lag palet, og tryk lag er trekant at afsløre en ud over dette lag er objekter.vil du se andre trekanter.åbn dem alle op. se?vi har lært en effektiv måde til at diagnosticere problemer og en meget enkel løsning.- endnu en med kommando over og bekræfte, at de vil have en glat, ikke hjørne.gentages for de lavere center punkter, men denne gang bekræfte, at det at være en hjørne. hver af de blå prikker i lag palet angiver en post, der er udvalgt.advarslen dialog fortalte os, at "hvis begge [endpoints] opdeles, skal de være i samme gruppe. men vores ting er i forskellige grupper.bare klik på en af de store blå pletter, og bare trække det i den anden gruppe.,,, trin 11, det er op til dig, hvordan du får din sidste vej igen.jeg lavede min lidt lunefuldt af at flytte ting om, indtil de faktisk lignede et skjold.så jeg har gentaget trin 8, 9 og 10, at det godt og symmetrisk igen. gå 12, næste, fylde skjold med en radial gradient fra et let 7% gray til en mørk 50% gray som vist.brug den gradient værktøj (g) at definere gradient - punkt og radialdæk omfang ved at klikke på den øverste venstre og trække på de nederste højre.- eksperimentet, indtil du kommer på noget, du kan lide (husk, at du har ubegrænset undos).,, trin 13, med den vej, udvalgte, gå til objekt > vej > udligne vej, og ind - 10pt (illustrator vil forstå, pt, forkortelse for punkter).hvis du gør det, vil du opdage, at omberegner til -0.1389 tommer.,, punkt 14, omdefinere gradient gå den anden vej, således at den første skulle være fra den øvre venstre til det nederste højre, og denne nye er på nederste højre øvre venstre.,, trin 15, mens din tredje vej er stadig udvalgte, gå til objekt > vej > udligne vej igen.så brug - 10pt igen (illustrator har husket dit sidste udligne var -0.1389, så bare slå ok).denne gang, fyld den med en ny radiale gradient ved hjælp af en flot orange med lettere del i den øverste venstre som vist. - så her er, hvad vi har nu.du kan se, at der ved anvendelse af de to stigninger i modsatte retninger, vi har skabt en slags 3d - virkning, der ligner lyset kommer fra øverst til venstre og skabe et højdepunkt og skygge.det er også skabt udseendet af skinnende, trin 16, nu vi tilføje en enkelt dråbe skygge og lidt mere indviklet indre skygge til orange lag.med den orange skjoldet stadig udvalgte, gå til virkninger > stylize > drop shadow.,, skridt 17, enkel nok, fordi illustrator har et lignende forudindstillet for fald skygger byggede på.ikke sandt, indre fald skygger, men her er en løsning: kopi (command + c) udformning, og pasta i front (command + f).nu er det nye er skygge af, at virkningerne ikon for affald i udseende palet.nu, i gennemsigtighed palet, sæt tilstand til darken rahl.nu, gå til virkninger > stylize > indre glød. grunden til, at det måtte blive narret på den måde, fordi illustrator ville anvende den indre skygge til den ydre drop shadow, ikke bare en skjold.der er andre workarounds, men det vil gøre nu.vi gemmer det til fremtidige tutorials. du kan se det i stikprøven ai fil til download af dobbelt klikke virkningerne ikon i udseende palet (prøve vil være til rådighed efter lanceringen af plus medlemmerne område), men det er kun en dråbe i skyggen med en afstand på 0.på denne måde skyggen er også rundt om kanterne, og på samme måde med en indre glød.vi ønsker, at den indre skygge (glød multipliceres), som det får det til at se lidt mere syge.det er, fordi de kanter er krumt væk fra skærmen perspektiv.drop shadow er bare for at gøre den orange lag reagere lidt mere med metalramme, gå 18 nedenfor, er, hvad vi har nu.det begynder at se ret fedt.på dette punkt har jeg også lettet baggrund lidt.så det her er en meget mørk gray, i modsætning til sort.jeg har også tilføjet en hård 10 punkt drop shadow til den første grå metal lag, men det er temmelig svagt.,, skridt 19, nu drage en ellipse med ellipse værktøj (l).fyld den med en farvet gule til orange radiale gradient, som vist nedenfor.anvende samme mørkere orange, du brugte på skjoldet gradient.,, gå 20, i gennemsigtighed palet, dets tilstand til overlay - og dens uklarhed til 80%.med skifte værktøj (r), roterer den som vist.,, gå 21, bagefter skal vi lære om maskering.maske er et vindue af enhver form, der viser, hvad det indeholder inden for sine egne grænser.det skjuler noget, det indeholder, uden for dets grænser.masken er altid direkte foran sin maskerede indhold. med den direkte udvælgelse værktøj (a).valgmulighed klik skjoldet er orange form.bemærkede du hvid pil til den anden pil med lille plus tegn?presserende mulighed blev midlertidigt i gruppen udvælgelse instrument - et nyttigt genvej.det er derfor, den form, fuldt ud var udvalgt med faste punkter, ikke kun den ene eller den skitse, med de øvrige punkter hule. kopi fuldt udvalgte orange form, og deseiect det (command + forskydning + a).så vælg den ellipse, og gå til edit > pasta i front (command + f).- det vil være din maske.uden lukning af det tryk, skift skift ellipse og gå imod > det maske > gøre (command + 7).den nye orange form har mistet alle sine udfylder, virkninger og whatnot, og nu er det strengt taget er en maske til ellipse.,, skridt 22, nu deseiect alt (command + forskydning + a) og fuldt ud at udvælge den maske form af option + klikke med den direkte udvælgelse værktøj (a).kopi af denne (command + c) deseiect (command + forskydning + a) og pasta i front (command + f).dette de forbindelser, det fra dets associering med masken.nu mulighed + trække det ned, som vist nedenfor.+ med kloner den mulighed, at den oprindelige uberørt.,, gå 23, udvælge dem begge, og i pathfinder palet klik på den anden stjerne fra venstre øverste række, der er mærket, udtræk fra form område, det værktøj, tip.jeg plejer at vælge klik til at ekspandere, idet det værktøj, drikkepenge, tyder på, at holde det pænt.hvis du ønsker at ændre det senere, således at den ikke ekspanderet er fint., stifinder kommandoen, vi har brugt har reduceret de to former for det område, som de havde til fælles, ved krydset.det har skabt en form, som vi kan bruge til at gøre noget som skygge. fyld denne eller anden form med samme gule til orange radiale gradient, vi har brugt, og dets åbenhed til at formere sig, gå 24, okay, lad os klare vores arbejde inden for det næste.da baggrunden er stadig låst, udvælge alt ved at udvælge > alle (command + a).så gå til objekt > gem > udvælgelse (command + a).lad os skifte til at skitsere synspunkt vil se > udkast (command + y).vores fortid er rubrik, som er det eneste synlige nu, har en passende center, repræsenteret i hovedtræk opfattelse af en lille bitte, x,.,, gå 25, bagefter skal vi skabe fyr virkning at aktivere denne ting.med intelligent guider tændt, udvælge linjesegment værktøj (tilbagestående skråstreg (1).så holdning markøren på dette center, og bemærker dens klog leder med lys i.for at begrænse det til vertikale, klik og forskydning + drag indtil du bryder med den sorte boks er omrids, igen får den kloge leder siger, det er sammenhængende, skridt 26, du har nu fået en lodret linje, som er valgt.med skifte værktøj (r), tryk på det laveste punkt i den mulighed, det er den ene på vores kasse er center.det indeholder det klikker som reference, som den roterer.det betyder, at du mulighed og også bringer den roterer dialog.i denne dialog ind i en vinkel værdi - 5 grader og klik kopi.,, skridt 27, med det direkte valg - redskab (a), klik og trække en plakat med at udvælge de to øverste punkter.med dem (command + j).vælg i form af mulighed fuldt ud trykke det.så med skifte værktøj (r) mulighed på det laveste punkt igen; ind - 10 grader, denne gang, og ramte kopi.gå nu til objekt > omdanne > omdanne igen (command + d) 34 gange mere, før du har en fuldstændig skunk mønster, som vist nedenfor.,, skridt 28, vælge alle (command + a) og fyldes med hvide.sæt den uklarhed til 30 og mode at overdække i gennemsigtighed palet.nu, hvor den ellipse værktøj (l), mulighed + skift + trække en perfekt cirkel af bristede center (mulighed er oprindelsen til center; ændring begrænser det til en perfekt cirkel).gør det bare lidt mindre end sprængning er omkreds.gå tilbage til første betragtning (command + y).så udfyld denne cirkel med en hvid, sort radiale gradient.,, skridt 29, for en anden type maske.vælg alle (command + a).så gå til gennemsigtighed palet.i øverste højre hjørne, klik på den lille trekant, afslører en flyver menu.vælge sin lave opacitet maske kommando. og se, hvad der sker?det er ren hvid i opacitet maske er et klart billede af dens indhold.det er ren sort er et solidt uigennemsigtig maske.kontinuerlig toner i mellem ren sort og ren hvid maske, skinne igennem i forhold til deres mørke og lys.ligesom i photoshop, men uden alle de væmmelige pixels, at fornedre og svin harddisk rummet!,, gå 30, lad os se, hvad vi har.gå til objekt > vise alle (command + mulighed + 3).vi bliver nødt til at flytte vores skjold former over radiale.,, skridt 31, nu afsløre alle (command + mulighed + 2).så med den sorte udvælgelse værktøj (v), udvælger de bristede.så gå til objekt > gem > udvælgelse (command + 3).vælg den sorte boks og skjule det for (command + 3).nu viser alle (command + mulighed + 3) og sende tilbage (gå til objekt > arrangere > sende tilbage, eller slog command + forskydning + venstre margen).det er mere som det.,, trin 32, de ramte, var lidt diskret.- når det er gjort, det er let at justere.så lad os vælge den bristede og udvide det med udvælgelsen værktøj (v).brug af værktøj og presserende mulighed + skift, og sørg for at skala fra midten og begrænse dens omfang. det er ikke dukker op på hvid baggrund for dens gennemsigtighed tilstand er fastsat til overlap.hvis du har brug for at skjule det, du kunne vælge den sorte boks, kopi, vælge den bristede og pasta kassen foran det.så vælg både gennem gemmer sig, og så der.- maske den ud med den nye rubrik via command + 7.du er en professionel med det nu!,, endelige billede, jeg har tilføjet et kæmpe, s, i en forholdsvis mørk rød farve, og sæt den til at formere sig på 20%.så jeg skrev ordet illustrator, over toppen, og vi er færdige.filen er 524 kb i alt, og du kan trykke det i høj opløsning større end grand canyon, hvis du ikke havde nogen miljømæssig samvittighed!,