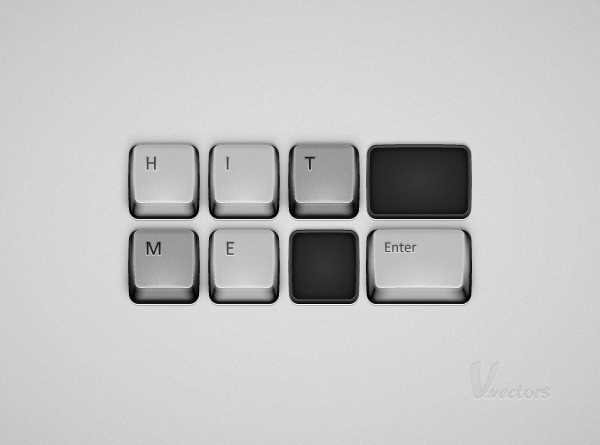
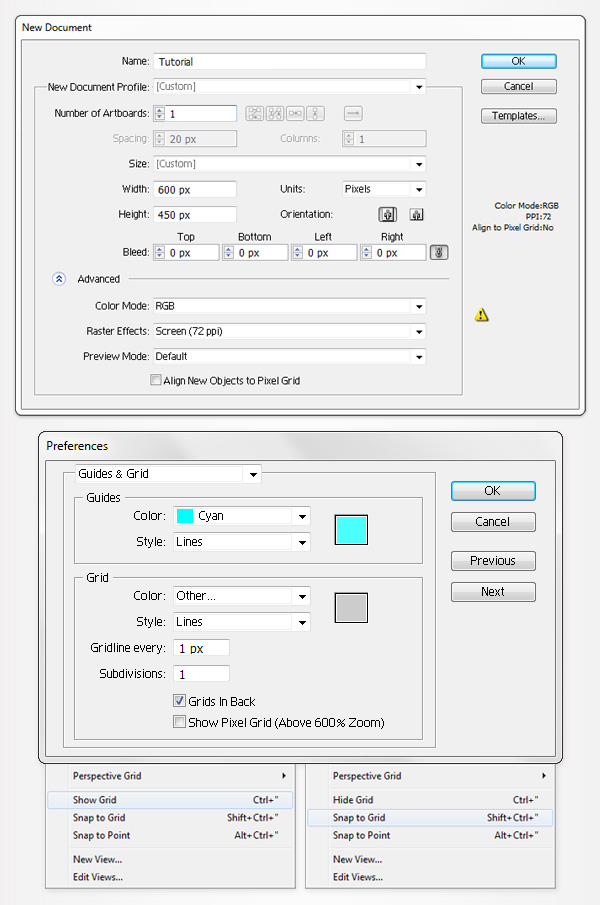
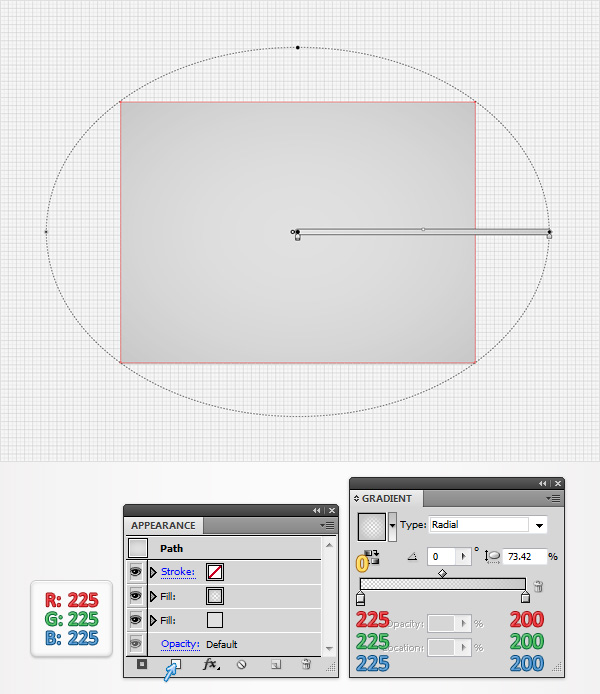
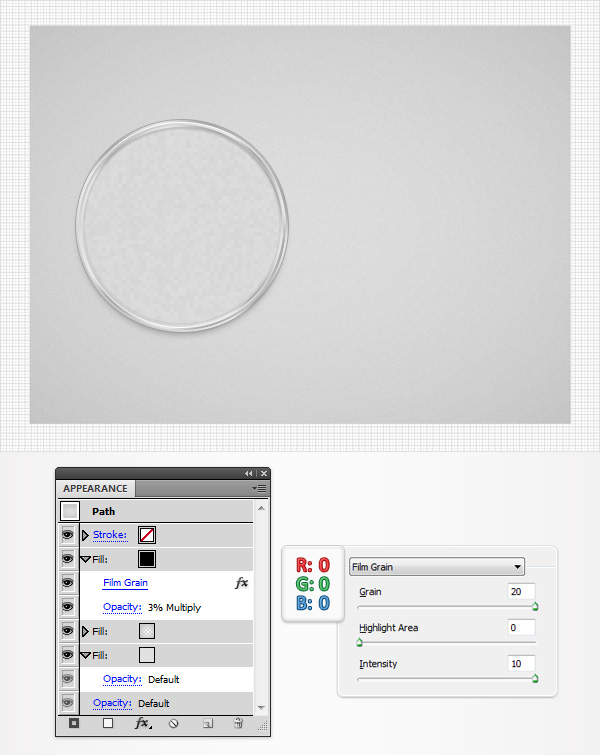
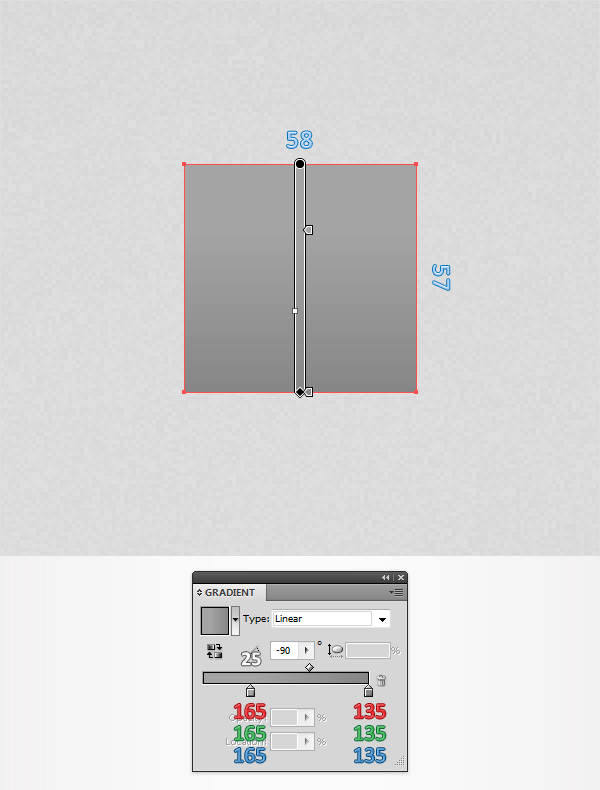
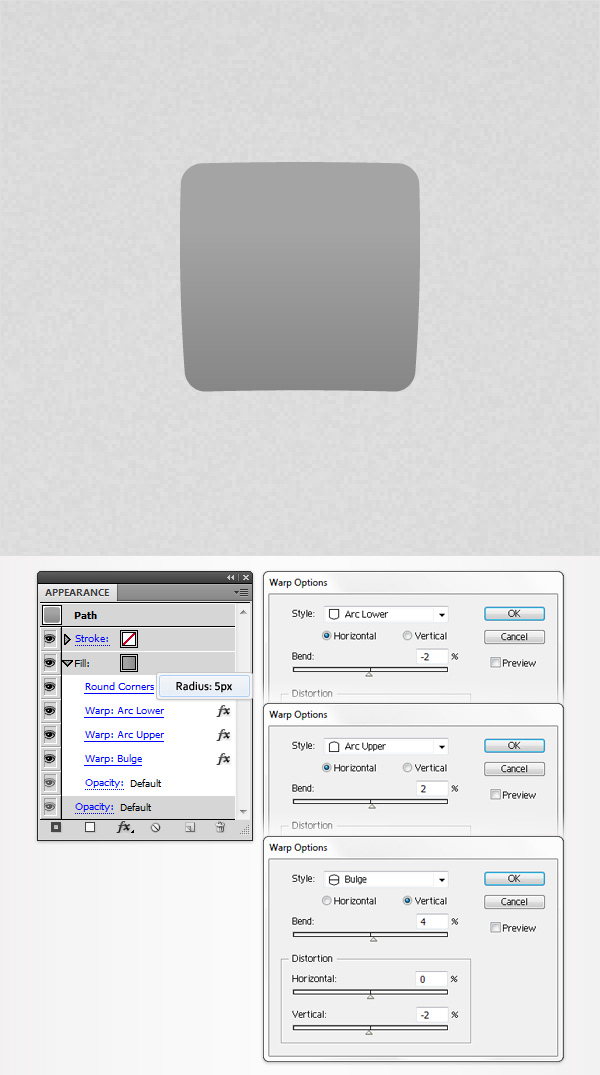
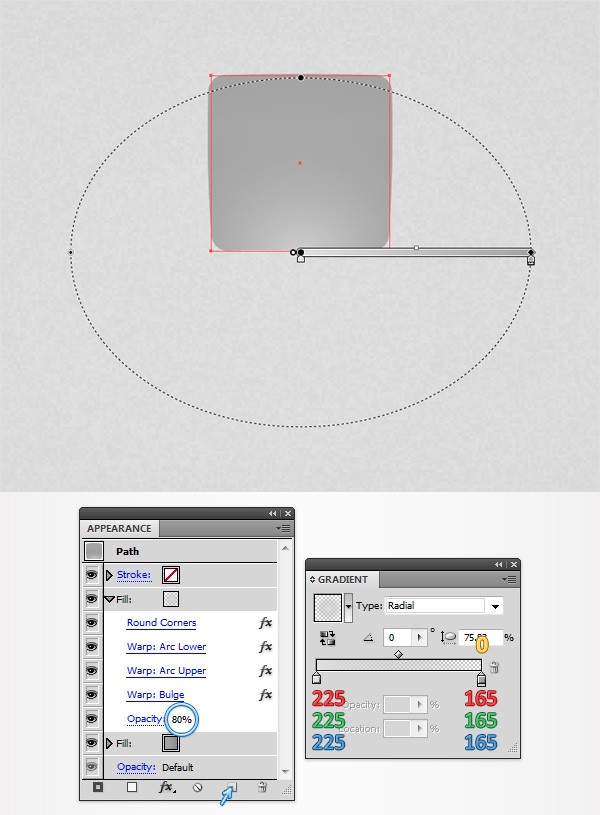
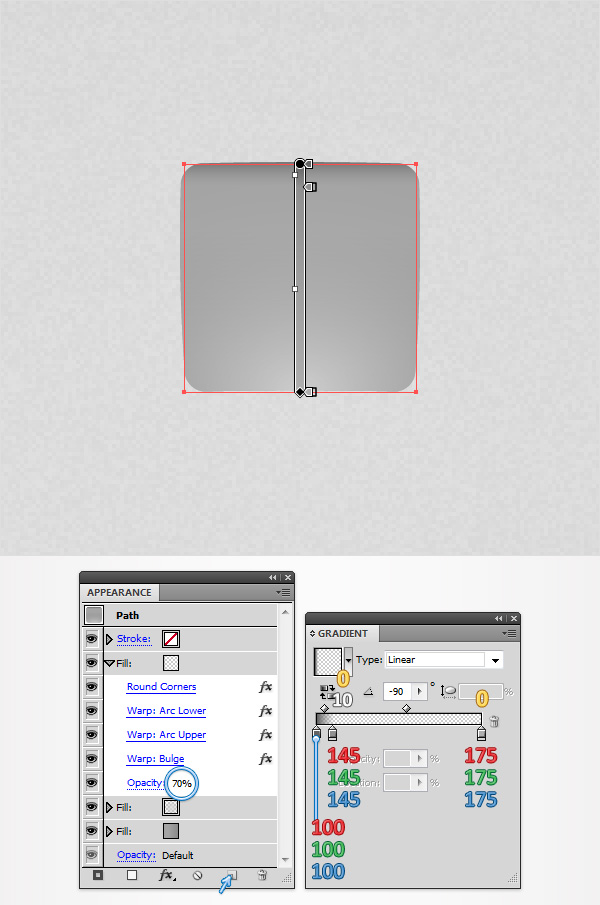
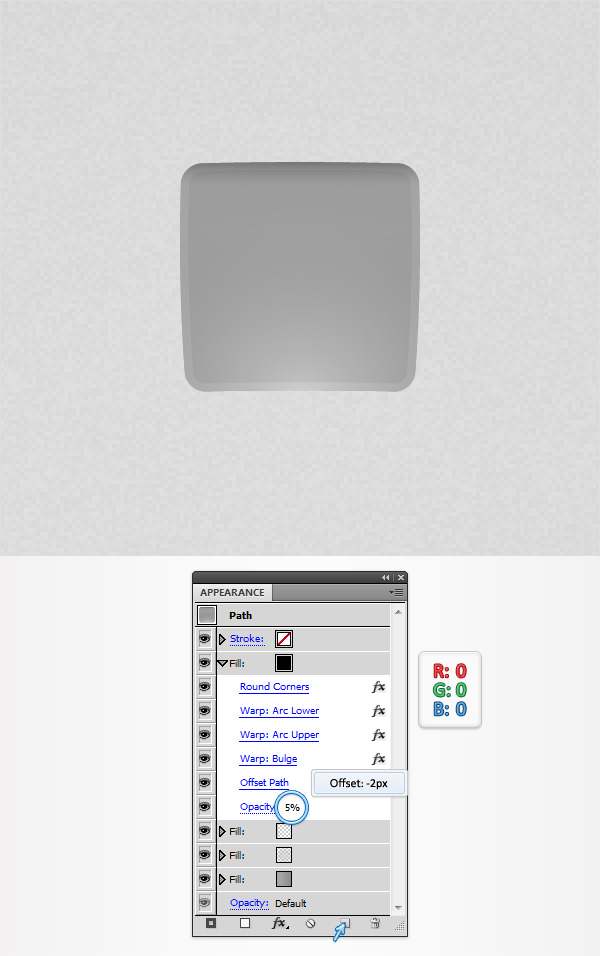
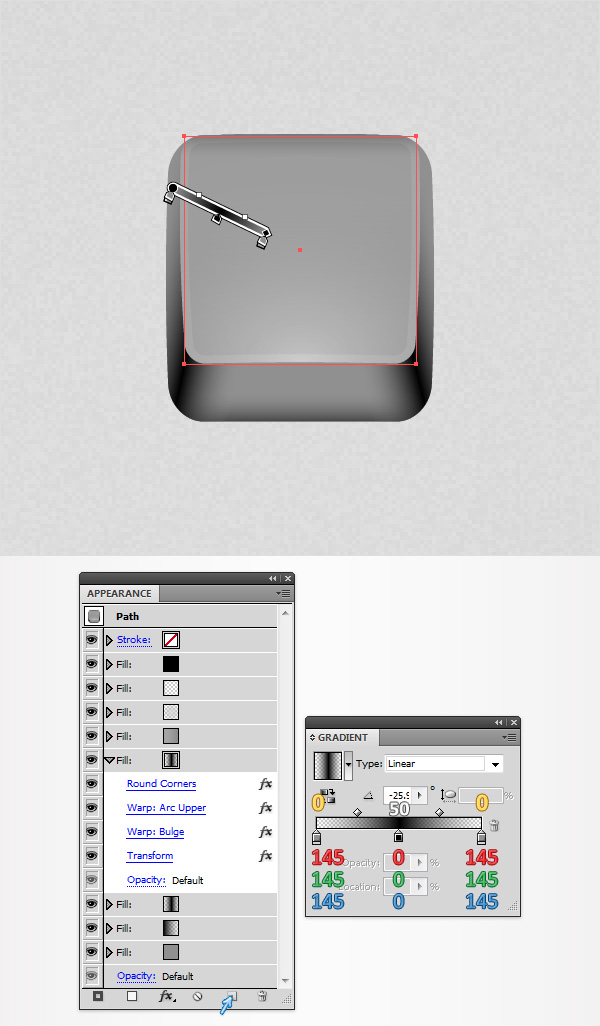
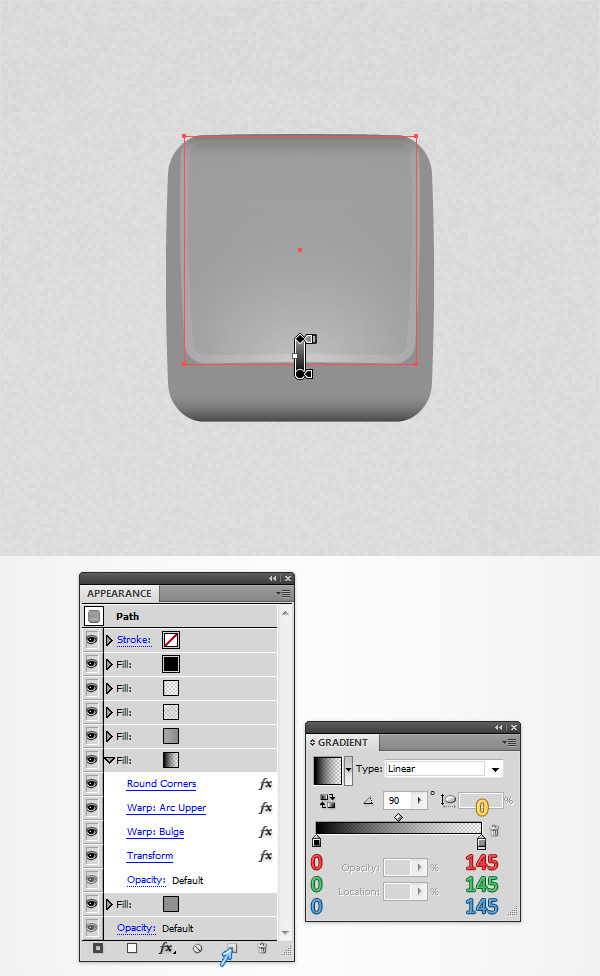
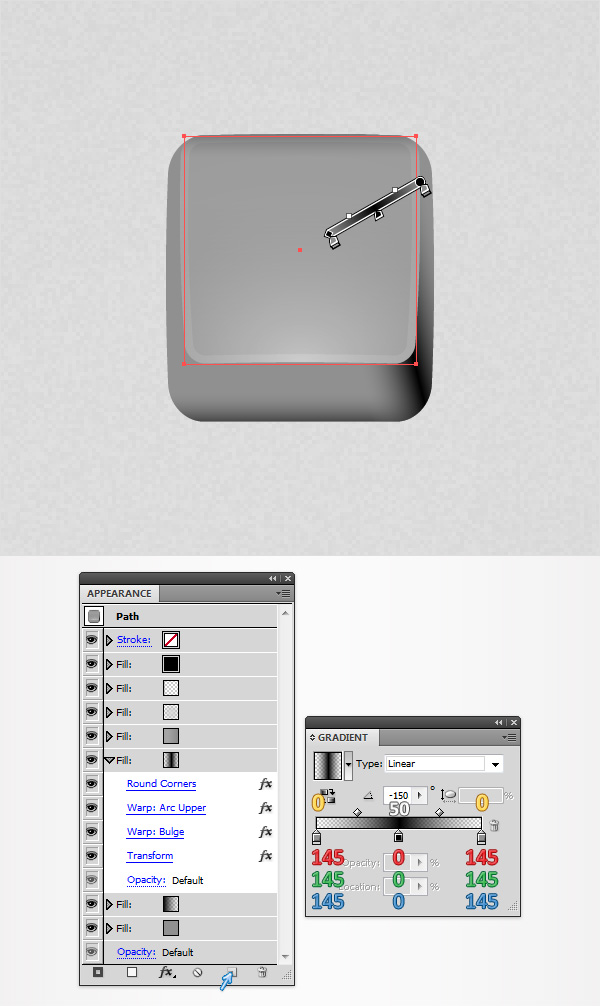
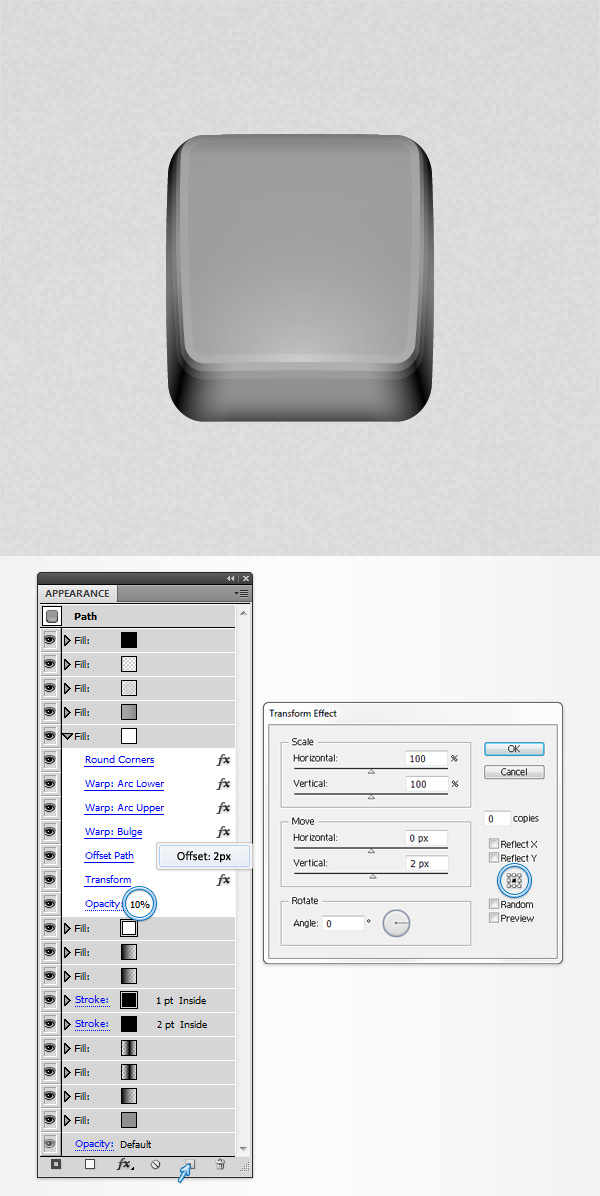
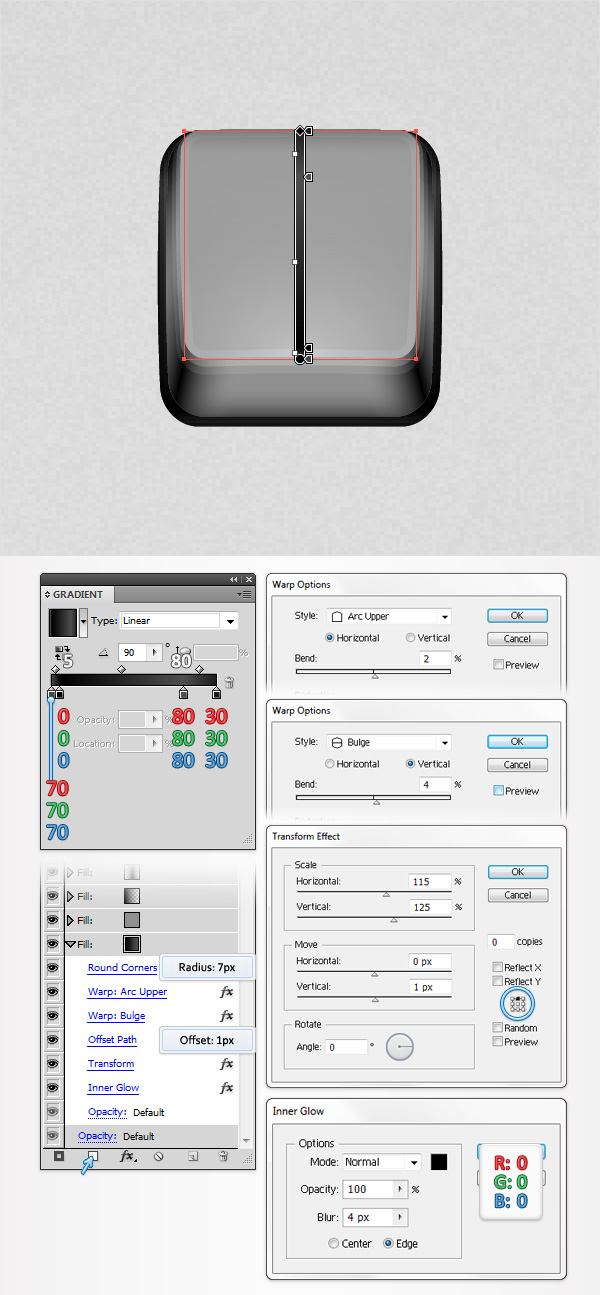
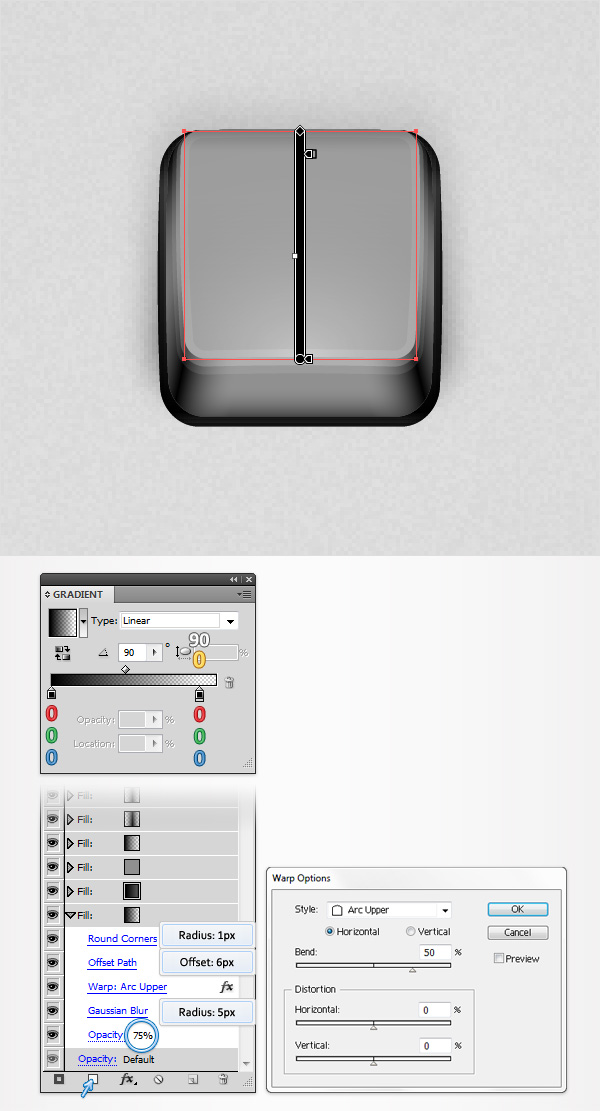
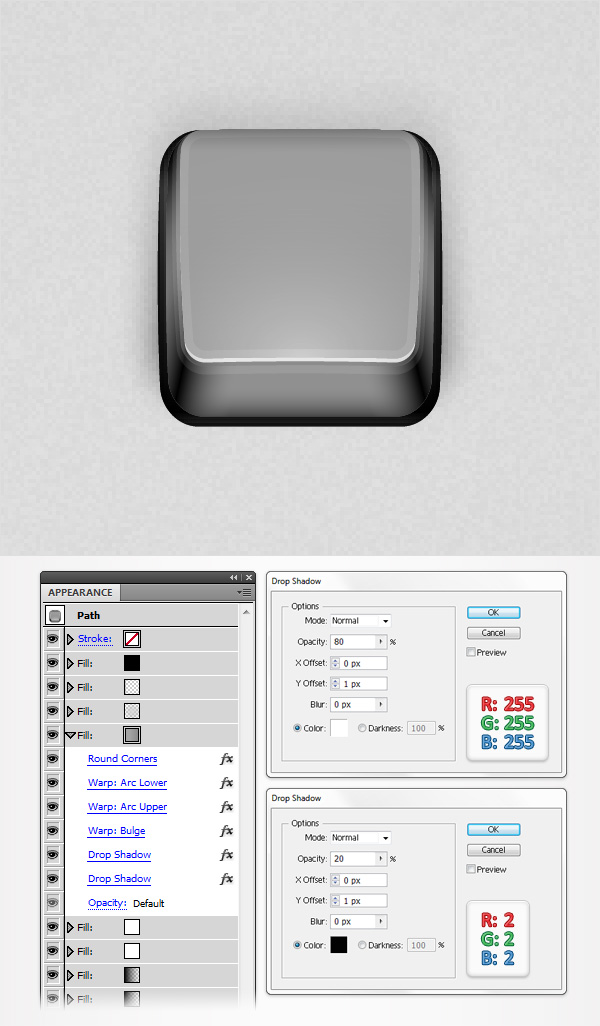
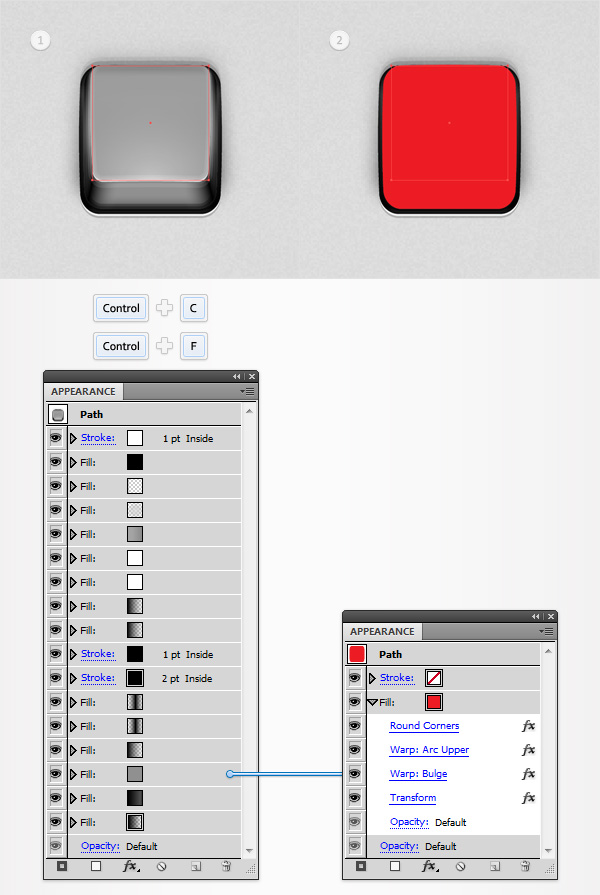
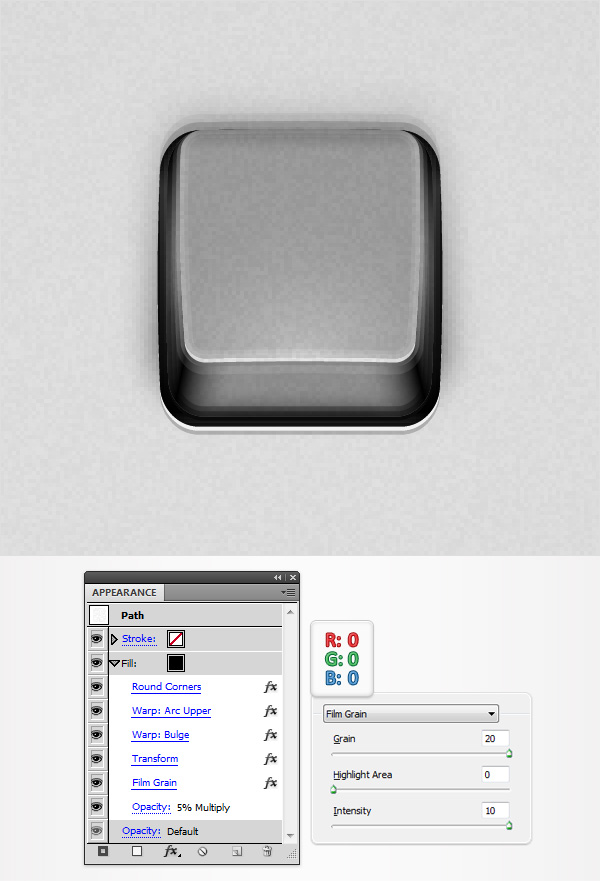
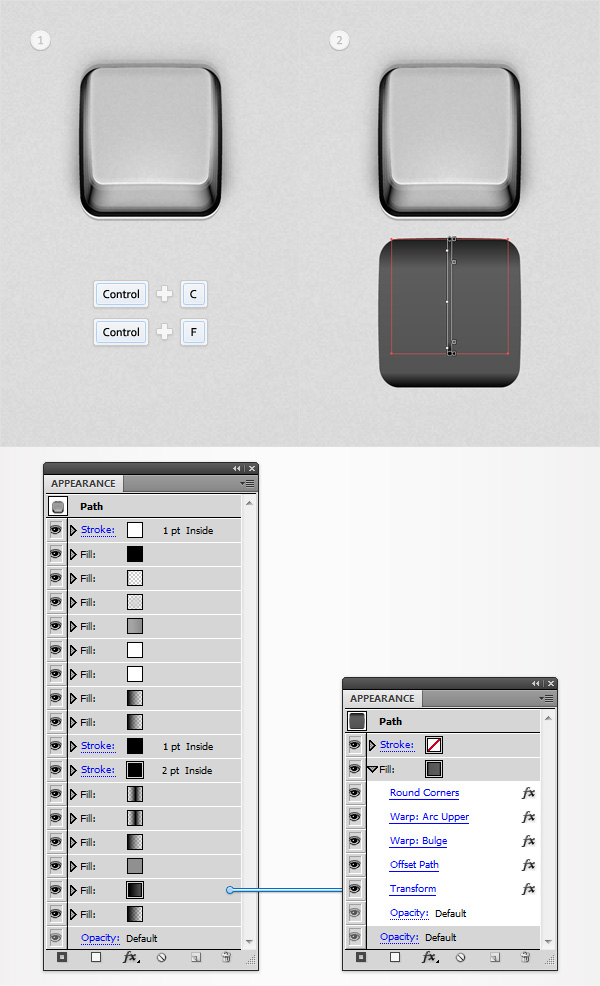
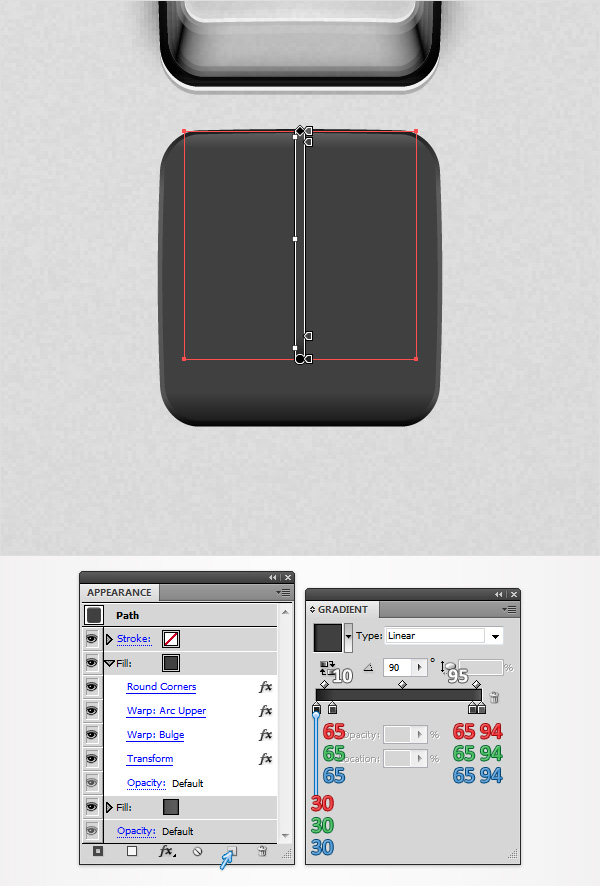
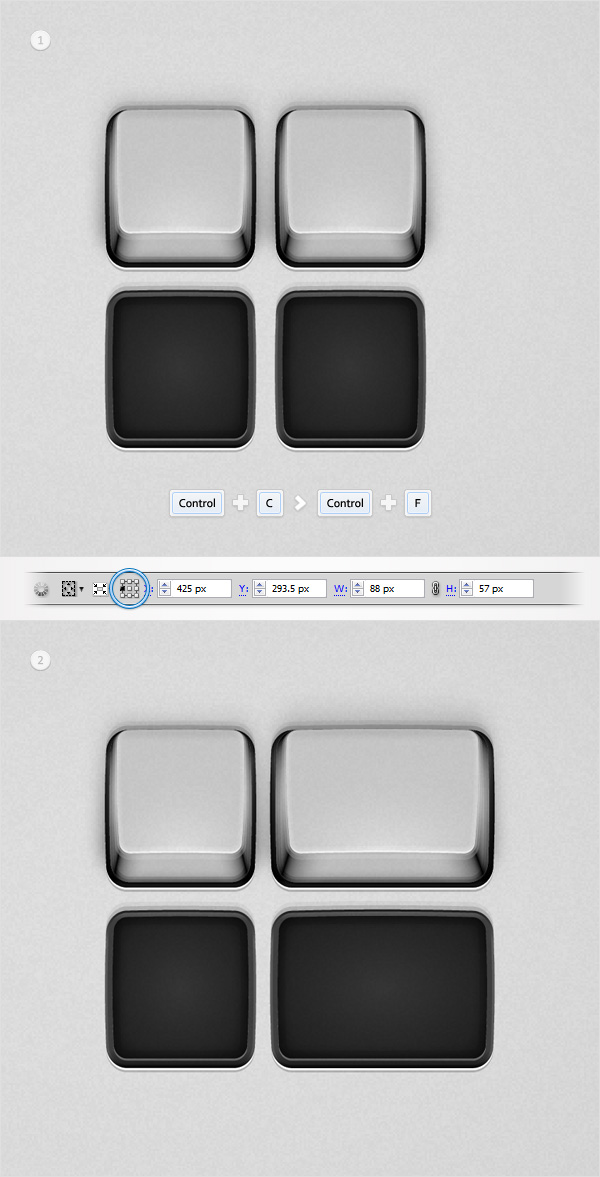
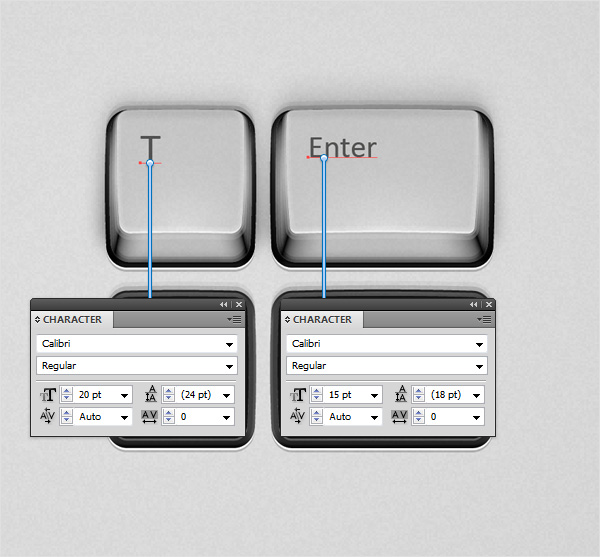
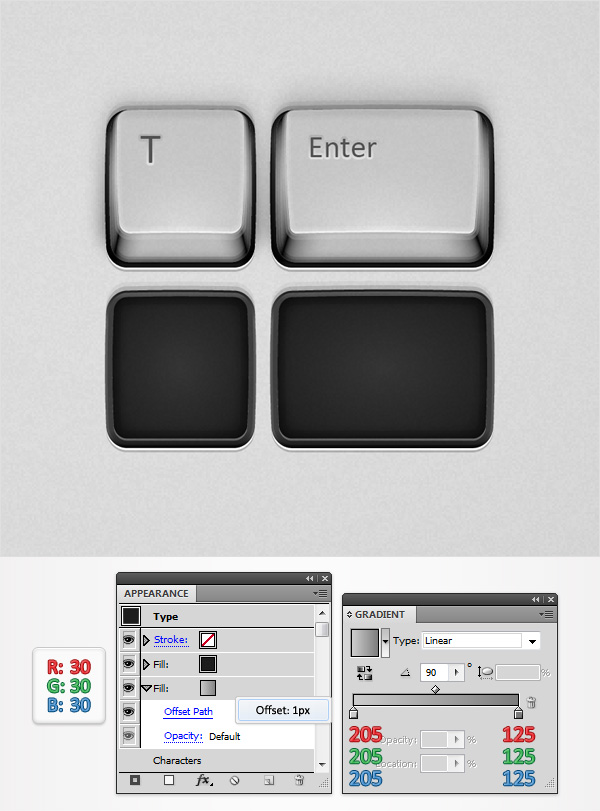
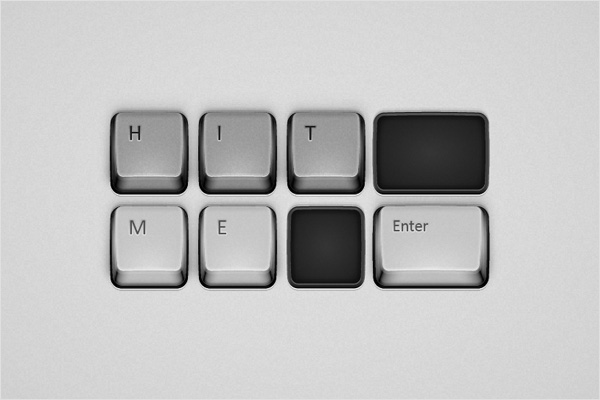
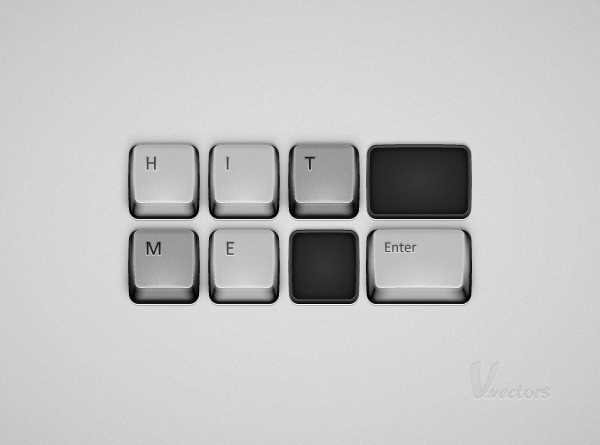
, hvordan der kan skabes en detaljeret tastatur knap illustration i adobe illustrator,,,,,,, i følgende trin, du skal lære, hvordan man skaber en detaljeret tastatur knapper illustration.kan du se, hvor kraftfuld optræden - panelet virkelig kan være!for hovedparten af de knap kan du bruge en simpel rektangel med fjorten udfylder, lineær og radialdæk gradient, tre slag, nogle grundlæggende blanding af teknikker og over 50 virkninger.i sidste ende, at drage fuld fordel af udseende panel, vil du kun have fire rektangel, baggrund, form og små dele af teksten.,,,, trin 1, ramte command + n for at skabe et nyt dokument.i 600 i bredde kasse og 450 i den højde, kasser, så klik på avancerede knap.vælg rgb, skærm (72ppi) og sikre, at de nye objekter til at tilpasse " pixel net " rubrik er ukontrolleret før dine klik, okay.gøre nettet (betragtning > show - nettet), og den kom i kvadratnet (betragtning > snap til nettet).næste gang, du får brug for et net, hver 1px.gå til edit > præferencer > vejledninger > nettet, træde 1 i gridline hver rubrik og 1 i underafsnit kasse.du kan også åbne info - panel (vindue > info) for en levende billede med størrelse og placering af deres form.glem ikke at erstatte den måleenhed, pixel fra edit > præferencer > unit > generelle.alle disse muligheder vil stige betydeligt, deres arbejde hurtigt.,, trin 2, vi starter med baggrunden.ved hjælp af rektangel værktøj (m), skabe en form, størrelsen af deres artboard, fyld den med r = 225 g = 225, b = 225 og fokusere på udseende panel.tilføje et andet udfylde denne form ved at tilføje nye fylder knap fra bunden af udseende panel.vælg det nye fyld og tilføje de radiale stigning som vist nedenfor.den gule nul fra gradient billede står for røgtæthed procentdel.,, trin 3, sikre, at den rektangel i det foregående trin er udvalgt, fokusere på udseende panel og tilføje en tredje del.vælg det nye fylde, sort, sænke sine uklarhed til 3%, ændre blanding mode at formere sig og gå til virkning > kunstneriske > film korn.ind i egenskaber, som vist i nedenstående billede og klik, okay.- det vil være din simpel baggrund.gå over til lag - panel og låse denne form for at være sikker på, at du ikke kom til at udvælge /flytte det.,, trin 4, ved hjælp af rektangel værktøj (m), skabe en 58 af 57px form og fylder den med en lineær gradient vist i det følgende billede.den hvide nummer fra gradient billede står for placering i procent.gå over til lag - panelet, double click på denne nye form og blot navn det " buttonmain &; quot;.,, løntrin 5, sørg for, at buttonmain &" quot, stadig er udvalgt og fokusere på udseende panel.vælg den eksisterende fyld og gå til virkning > stylize > afrundede hjørner.ind i en 5px radius, klik - og gå til virkning > warp > er lavere.ind i egenskaber, som vist i nedenstående billede, klik - og gå til virkning > warp > arc - øvre.ind i egenskaber, som vist nedenfor, klik - og gå til virkning > warp > bule.ind i egenskaber, som vist i nedenstående billede og klik, okay.,, trin 6, sørg for, at buttonmain &" quot, stadig er udvalgt og fokusere på udseende panel.vælg den eksisterende fylde og bare klik på duplikateksemplaret udvalgt punkt knap (udpeget af den lille blå pil).det er klart, at det vil være en kopi af de udvalgte få.vælg det nye fylde, sænke sine uklarhed til 80% og erstatte lineær gradient med radial gradient vist i det følgende billede.husk, at den gule nul fra gradient billede står for røgtæthed procentdel.,, trin 7, sørg for, at buttonmain &" quot, stadig er udvalgt og fokusere på udseende panel.vælg den fylde indsættes i det foregående trin og bare klik på duplikateksemplaret udvalgt punkt knap.vælg den nyligt tilføjede fylde, sænke sine uklarhed til 70% og erstatte de radiale gradient med lineær gradient vist i det følgende billede.,, trin 8, sørg for, at buttonmain &" quot, stadig er udvalgt og fokusere på udseende panel.vælg den fylde indsættes i det foregående trin og bare klik på duplikateksemplaret udvalgt punkt knap.vælg den nyligt tilføjede fylde, sænke sine uklarhed på 5% i stedet for de lineær gradient med en enkelt sort så virkning > vej > udligne vej.ind - 2px offset og klik, okay.,, trin 9, sørg for, at buttonmain &" quot, stadig er udvalgt, fokusere på udseende panel og tilføje en femte fyldes ved hjælp af tilføje nye fylder knap (pegede i den lille blå pil).vælg det nye fylde, trækker det i bunden af udseende panel, der er farven på r = 145 g = 145, b = 145 og gå til virkning > stylize > afrundede hjørner.ind i en 7.5px radius, klik - og gå til virkning > warp > er lavere.ind i egenskaber, som vist i nedenstående billede, klik - og gå til virkning > warp > bule.ind i egenskaber, som vist nedenfor, klik - og gå til virkning > fordreje & omdanne > transformere.ind i egenskaber, som vist i nedenstående billede (læs midten, top referencepunkt) og klik, okay.,, trin 10, sørg for, at buttonmain &" quot, stadig er udvalgt og fokusere på udseende panel.vælg den fylde indsættes i det foregående trin og klik på duplikateksemplaret udvalgt punkt knap.vælg den nyligt tilføjede fyld og erstatte den faste farve med lineær gradient vist i det følgende billede.,, trin 11, sørg for, at buttonmain &" quot, stadig er udvalgt og fokusere på udseende panel.vælg den fylde indsættes i det foregående trin og klik på duplikateksemplaret udvalgt punkt knap.vælg den nyligt tilføjede fyld og erstatte den eksisterende lineær gradient med den, der er anført i det følgende billede.,, trin 12, sørg for, at buttonmain &" quot, stadig er udvalgt og fokusere på udseende panel.vælg den fylde indsættes i det foregående trin og klik på duplikateksemplaret udvalgt punkt knap.vælg det nyligt tilføjede fyld og redigere den vinkel, der anvendes til lineær gradient som vist i det følgende billede.,, trin 13, sørg for, at buttonmain &" quot, stadig er udvalgt og fokusere på udseende panel.vælg den fylde indsættes i det foregående trin og klik på duplikateksemplaret udvalgt punkt knap.vælg den nyligt tilføjede fyld og erstatte den eksisterende lineær gradient med den, der er anført i det følgende billede.,, punkt 14, sørg for, at buttonmain &" quot, stadig er udvalgt og fokusere på udseende panel.vælg den fylde indsættes i det foregående trin og klik på duplikateksemplaret udvalgt punkt knap.vælg det nyligt tilføjede fyld og redigere den vinkel, der anvendes til lineær gradient som vist i det følgende billede.,, trin 15, sørg for, at buttonmain &" quot, stadig er udvalgt og fokusere på udseende panel.vælg den fylde indsættes i det foregående trin og klik på tilføje nye fylder knap.vælg det nyligt tilføjede fylde, der er farven på hvidt, sænke sine opacitet, til 20% og til virkning > stylize > afrundede hjørner.ind i en 5px radius, klik - og gå til virkning > warp > er lavere.ind i egenskaber, som vist i nedenstående billede, klik - og gå til virkning > warp > arc - øvre.ind i egenskaber, som vist nedenfor, klik - og gå til virkning > warp > bule.ind i egenskaber, som vist i nedenstående billede, klik - og gå til virkning > fordreje & omdanne > transformere.ind i egenskaber som vist nedenfor og klik, okay., trin 16, sørg for, at buttonmain &" quot, stadig er udvalgt og fokusere på udseende panel.vælg den fylde indsættes i det foregående trin og klik på duplikateksemplaret udvalgt punkt knap.vælg det nyligt tilføjede fylde, sænke sine uklarhed på 10% og åbne de eksisterende omdanne virkning.træde " 2 " i går lodret rubrik, klik så åbne den eksisterende udligne vej virkning og øge den udligning, til 2px.,, skridt 17, sørg for, at buttonmain &" quot, stadig er udvalgt, fokusere på udseende panel og tilføje en fylde af tilføje nye fylder knap.vælg det nye fylde, trækker det i bunden af udseende panel, tilføje lineær gradient i nedenstående billede og gå til virkning > stylize > afrundede hjørner.ind i en 7px radius, klik - og gå til virkning > warp > arc - øvre.ind i egenskaber, som vist i nedenstående billede, klik - og gå til virkning > warp > bule.ind i egenskaber, som vist nedenfor, klik - og gå til virkning vej > udligne vej.ind i en 1px opvejet, klik - og gå til virkning > fordreje & omdanne > transformere.ind i egenskaber, som vist i nedenstående billede (læs midten, top reference), klik - og gå til virkning > stylize > indre glød.ind i egenskaber som vist nedenfor og klik - gå 18, sørg for, at buttonmain &" quot, stadig er udvalgt, fokusere på udseende panel og tilføje en fylde af tilføje nye fylder knap.vælg det nye fylde, trækker det i bunden af udseende panel, tilføje lineær gradient i nedenstående billede, sænke sine uklarhed til 75% og gå til virkning > stylize > afrundede hjørner.ind i en 1px radius, klik - og gå til virkning > vej > udligne vej.ind i en 6px opvejet, klik - og gå til virkning > warp > arc - øvre.ind i egenskaber, som vist i nedenstående billede, klik - og gå til virkning > sløret > gaussisk tåge.ind i en 5px radius og klik, okay.,, skridt 19, sørg for, at buttonmain &" quot, stadig er udvalgt og fokusere på udseende panel.vælg den første ekstra fyld og gå til virkning > stylize > drop shadow.ind i egenskaber er vist i den øverste vindue, klik - og igen at foretage > stylize > drop shadow.ind i bunden egenskaber vist vindue og klik - gå 20, sørg for, at buttonmain &" quot, stadig er udvalgt og fokusere på udseende panel.vælg den fylde indsættes i niende skridt og gå til virkning > stylize > drop shadow.ind i egenskaber er vist i den øverste vindue, klik - og igen at foretage > stylize > drop shadow.ind i bunden egenskaber vist vindue og klik - gå 21, sørg for, at buttonmain &" quot, stadig er udvalgt og fokusere på udseende panel.vælg den fylde tilføjede den syttende skridt og tilføje fire drop shadow virkninger som vist i det følgende billede.,, skridt 22, sørg for, at buttonmain &" quot, stadig er udvalgt, fokusere på udseende panel og tilføje en 1pt, hvide slagtilfælde.vælg det, bringe det ind, sænke sine uklarhed til 10%, og at virkning > stylize > afrundede hjørner.ind i en 5px radius, klik - og gå til virkning > warp > er lavere.ind i egenskaber, som vist i nedenstående billede, klik - og gå til virkning > warp > arc - øvre.ind i egenskaber, som vist nedenfor, klik - og gå til virkning > warp > bule.ind i egenskaber, som vist i nedenstående billede og klik, okay.endelig sørge for, at dette slag er anbragt på toppen af udseende panel.,, gå 23, sørg for, at buttonmain &" quot, stadig er udvalgt, fokusere på udseende panel og tilføje et andet slag ved at tilføje nye slagtilfælde knap (udpeget af den lille blå pil).vælg det nye slagtilfælde, gøre det 2pt lang, der er farven på sort, trække det under fylde tilføjes i den trettende skridt sænke sine uklarhed til 30%, og at virkning > stylize > afrundede hjørner.ind i en 7.5px radius, klik - og gå til virkning > warp > arc - øvre.ind i egenskaber, som vist i nedenstående billede, klik - og gå til virkning > warp > bule.ind i egenskaber, som vist nedenfor, klik - og gå til virkning > fordreje & omdanne > transformere.ind i egenskaber, som vist i nedenstående billede (læs midten, top referencepunkt) og klik, okay.,, skridt 24, sørg for, at buttonmain &" quot, stadig er udvalgt og fokusere på udseende panel.vælg slagtilfælde indsættes i det foregående trin og klik på duplikateksemplaret udvalgt punkt knap.vælg det nyligt tilføjede slagtilfælde og mindske størrelsen på 1pt.,, gå 25, udvælge og quot; buttonmain ", og en kopi i front (control + c > kontrol + f).vælg en kopi og fokusere på udseende panel.fjerne alle de udfylder og slagtilfælde, men gem tredje udfylde (start nedtællingen fra bunden af udseende panel).fokusere på de resterende fylde, gøre det røde og fjerne de to drop shadow virkninger.gå over til lag - panelet, double click på denne nye form, navn og det " buttonnoise ".,, gå 26, sørg for, at buttonnoise &" quot, stadig er udvalgt og fokusere på udseende panel.vælg den eksisterende fylde, sort, sænke sine uklarhed til 5%, ændre blanding mode at formere sig og gå til virkning > kunstneriske > film korn.ind i egenskaber, som vist i nedenstående billede og klik - skridt, 27, sørg for, at buttonnoise &" quot, stadig er udvalgt og fokusere på udseende panel.vælg den fylde indsættes i det foregående trin og klik på duplikateksemplaret udvalgt punkt knap.vælg den nyligt tilføjede fylde, gøre det hvide, skabe uklarhed til 100%, ændre blanding tilstand for at bløde lys og fjerne de film korn virkning.hvis du foretrækker det mørkere udgave af knap man let kan skjule det hvide udfylde ved at klikke på den lille øje ikon fra udseende panel.så vælg " buttonmain " og " buttonnoise ". gruppe dem (control + g).,, skridt 28, udvælge og quot; buttonmain ", og en kopi i front (control + c > kontrol + f).vælg en kopi, trækker det over - gruppen (i lag - panelet) og trække det 85px ned.fokus på udseende panel, fjerne alle de udfylder og slagtilfælde, men redde den anden udfylde (start nedtællingen fra bunden af udseende panel).fokusere på de resterende fyld og fjerne de indre glød og de fire drop shadow virkninger.gå over til lag - panelet, double click på denne nye form, navn og det " buttonsupport ".,, skridt 29, sørg for, at buttonsupport &" quot, stadig er udvalgt og fokusere på udseende panel.vælg den eksisterende fyld og klik på duplikateksemplaret udvalgt punkt knap.vælg det nyligt tilføjede fylde, fjerne udligne vej virkning, så at erstatte den eksisterende lineær gradient med den, der er anført i det følgende billede.,, gå 30, sørg for, at buttonsupport &" quot, stadig er udvalgt og fokusere på udseende panel.vælg den fylde indsættes i det foregående trin og klik på duplikateksemplaret udvalgt punkt knap.vælg det nyligt tilføjede fylde, erstatte lineær gradient med radial gradient som vist nedenfor og gå til virkning > vej udligne vej.ind - 2px offset og klik, okay.træk denne virkning under de afrundede hjørner, så gå til virkning > stylize > indre glød.ind i egenskaber, som vist i nedenstående billede, klik - og gå til virkning > stylize > drop shadow.ind i egenskaber som vist nedenfor og klik - skridt, 31, sørg for, at buttonmain &" quot, stadig er udvalgt, fokusere på udseende panel og tilføje en 3pt, sort slagtilfælde.vælg det, bringe det ind, sænke sine uklarhed til 10%, og at virkning > stylize > afrundede hjørner.ind i en 7px radius, klik - og gå til virkning > vej > udligne vej.ind - 2px opvejet, klik - og gå til virkning > warp > arc - øvre.ind i egenskaber, som vist i nedenstående billede, klik - og gå til virkning > warp > bule.ind i egenskaber, som vist nedenfor, klik - og gå til virkning > fordreje & omdanne > transformere.ind i egenskaber, som vist i nedenstående billede (læs midten, top referencepunkt) og klik, okay.,, trin 32, sørg for, at buttonmain &" quot, stadig er udvalgt og fokusere på udseende panel.vælg den nederste fyld og tilføje fire drop shadow virkninger som vist i det følgende billede.,, skridt 33, udvælge og quot; buttonsupport ", lav en kopi i front (control + c > kontrol + f), vælger det, og fokusere på udseende panel.medmindre andet fyld og fjerne slagtilfælde, og de to andre fylder.udvælge de resterende fylde, sort, sænke sine uklarhed til 5%, ændre blanding mode at formere sig og gå til virkning > kunstneriske > film korn.ind i egenskaber, som vist i nedenstående billede og klik, okay.vælg en kopi sammen med " buttonsupport " form og gruppe (control + g).,, skridt 34, overlapper de to grupper, der er oprettet hidtil (control + c > kontrol + f).udvælgelsen af disse kopier, trække dem 80px til højre og fokusere på toppen bar.lige i midten, venstre referencepunkt og simpelthen indgå 88 i bredden kasse.i den sidste ende din gruppe kopier skal se ud i det andet.,, skridt 35, ved hjælp af den type redskab (t) tilsættes nogle simple dele af teksten, som vist i det følgende billede og anvende de egenskaber, som vist nedenfor.gå over til lag - panel og trække disse dele af teksten i grupper, mellem " buttonmain " og " buttonnoise ". former.,, trin 36, udvælge tekst indsættes i det foregående trin, fokusere på udseende panel og blot tilføje to gør ved at tilføje nye fylder knap.vælg den øverste fyld og dens farve på r = 30 g = 30, b = 30.gå til bunds fylde, vælger det, tilføje lineær gradient som vist nedenfor og gå til virkning > vej > udligne vej.ind i en 1px offset og klik, okay.,, skridt 37 endelig, multipliceres de grupper, der er oprettet hidtil, og spille lidt med arrangementet.,, slut nu, dit arbejde er gjort.her er hvordan det skal se ud.du kan let recolor din knap ved hjælp af det andet fylde fra " buttonnoise " form.blot erstatter den hvide med den farve, du foretrækker.du kan også prøve en anden blanding tilstand eller en højere procentsats for at fylde /lavere uklarhed.der er utallige muligheder.