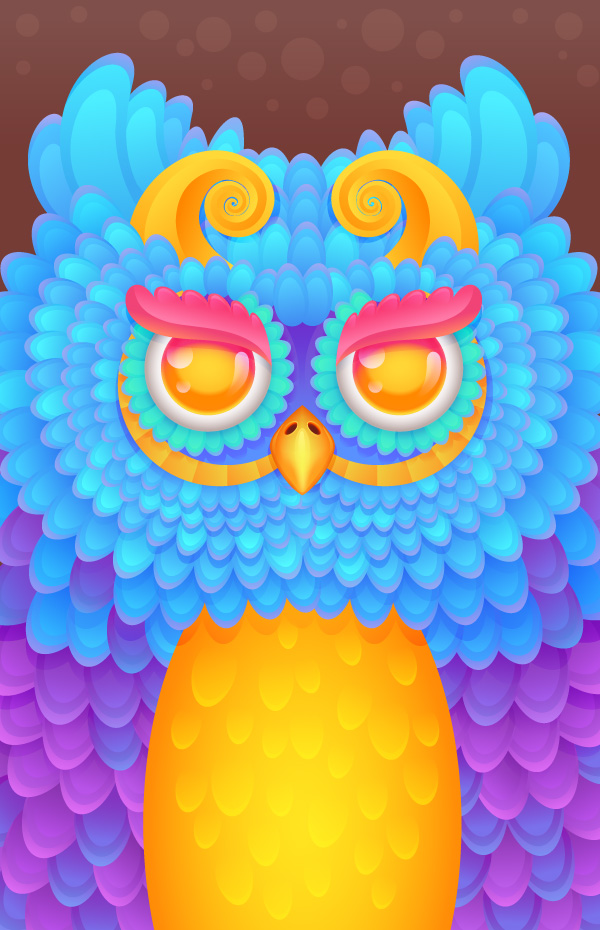
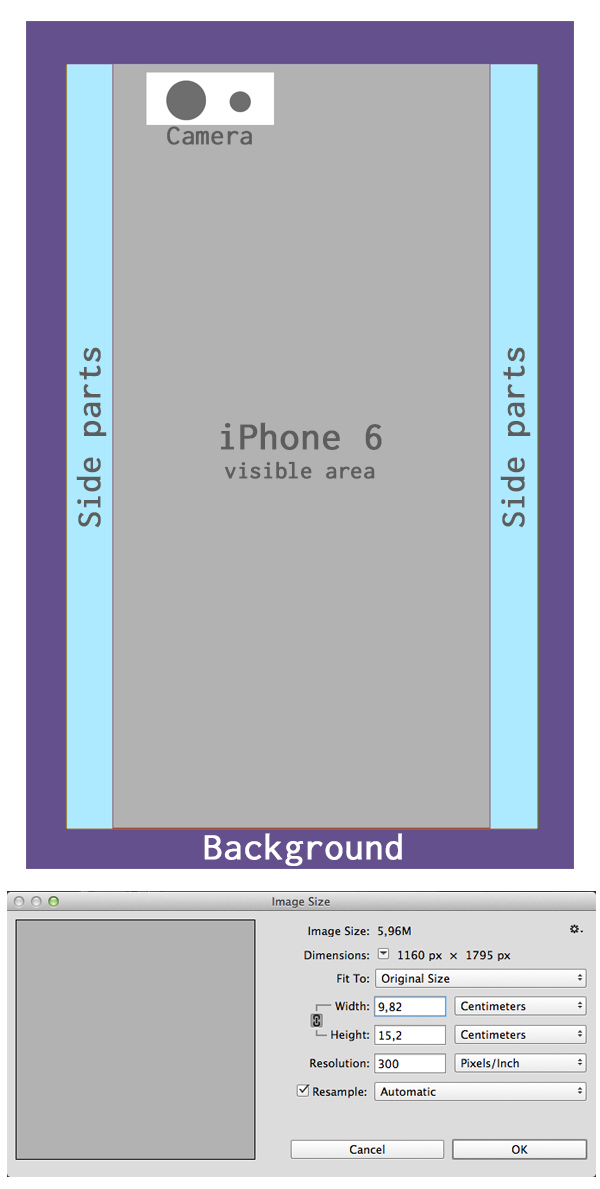
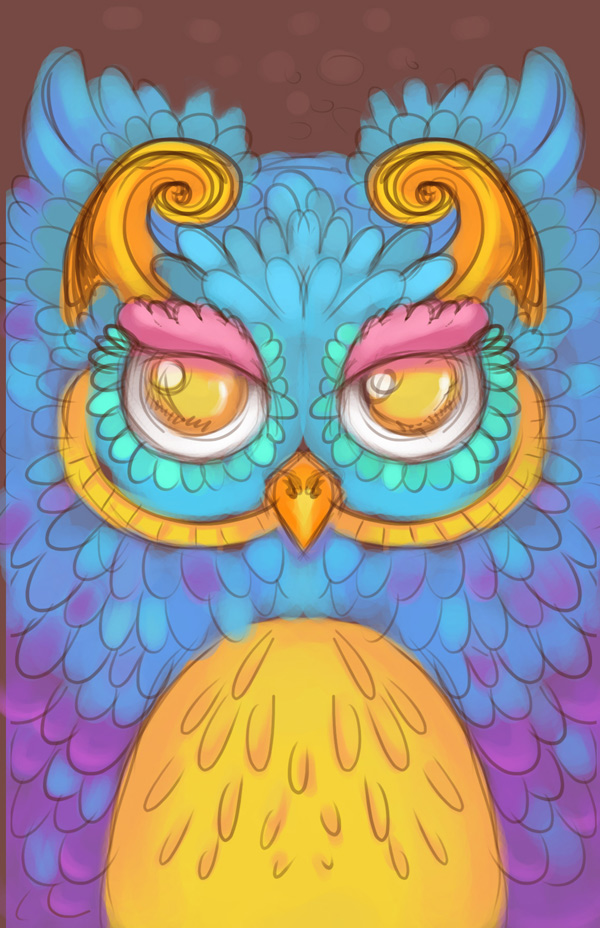
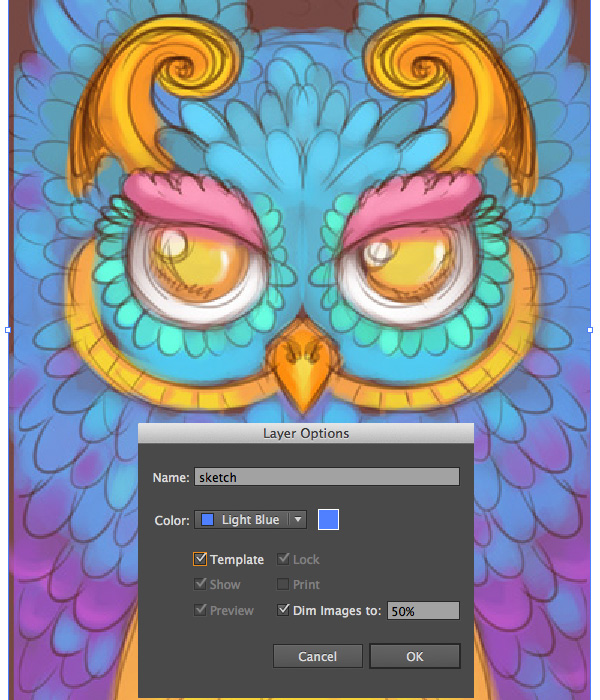
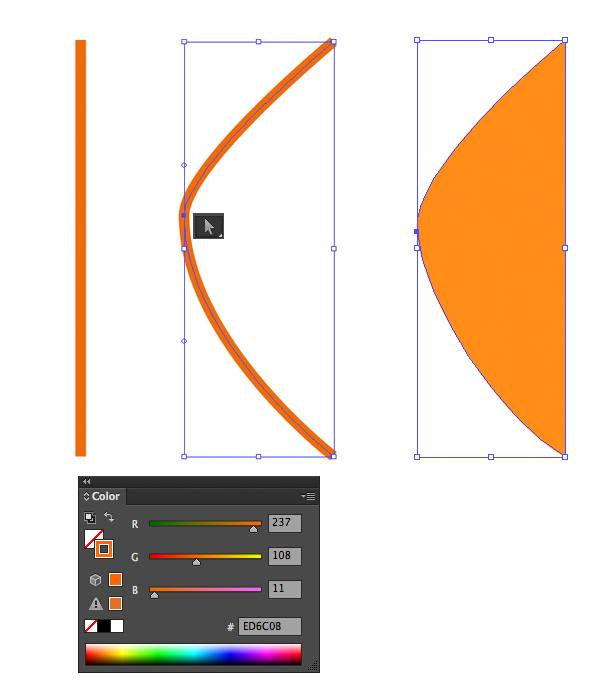
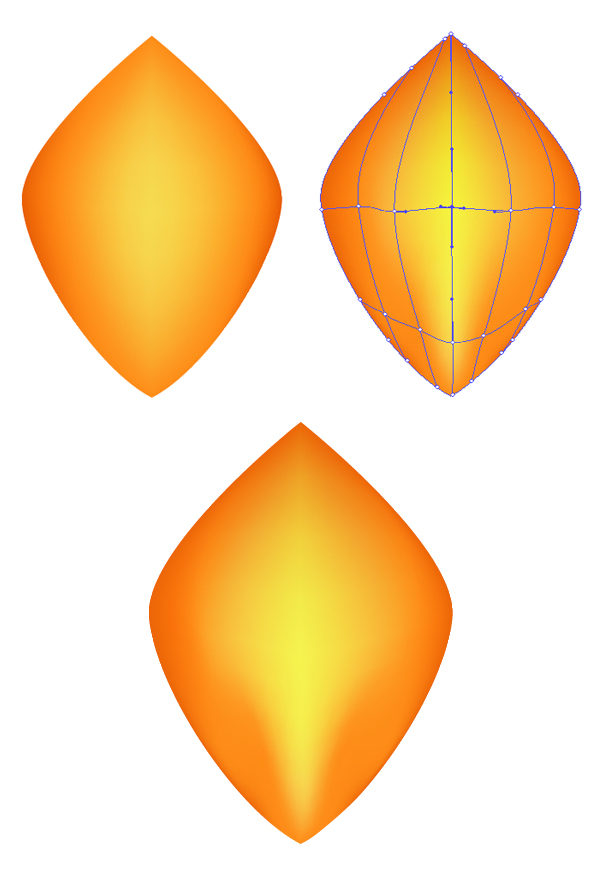
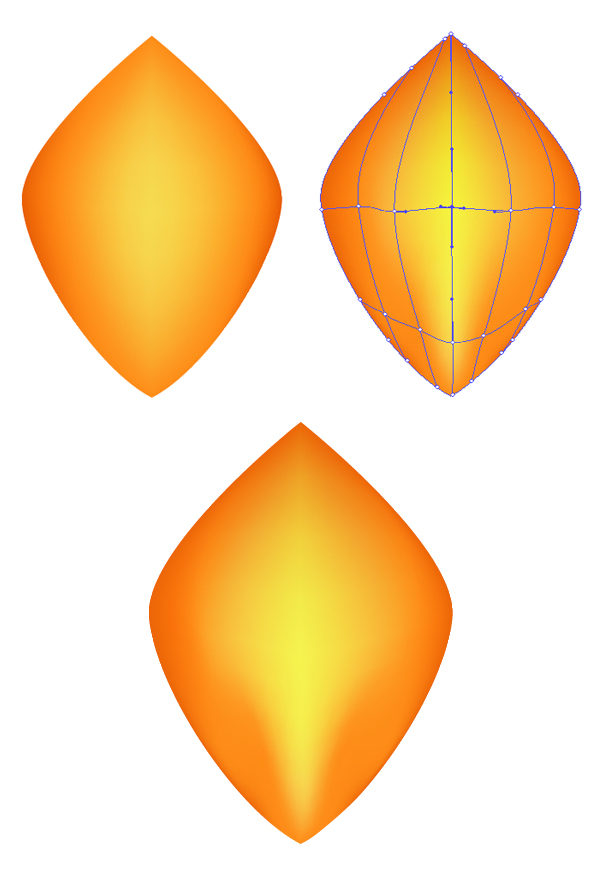
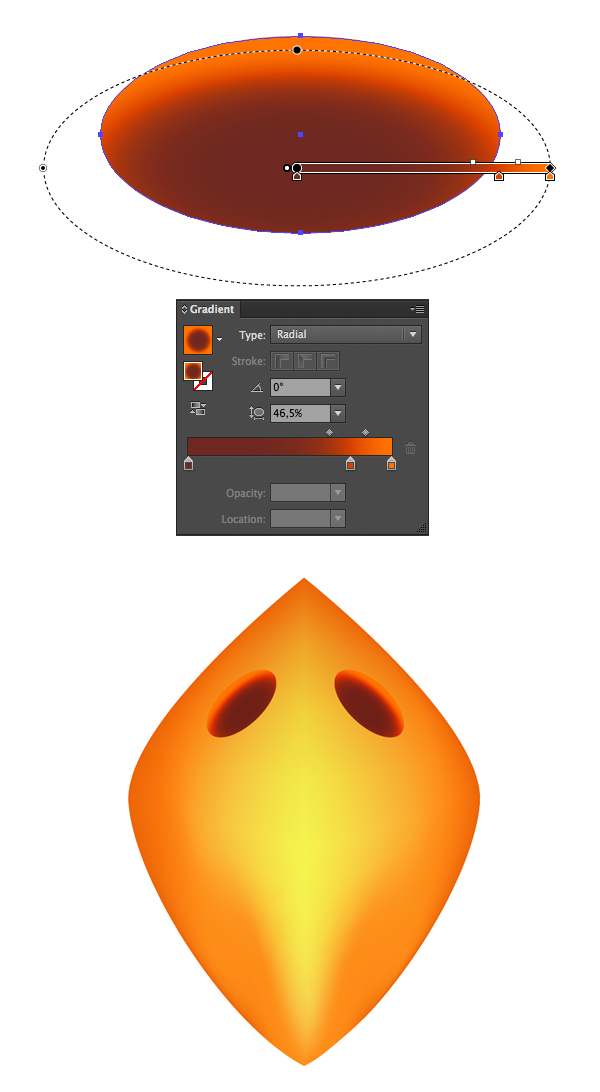
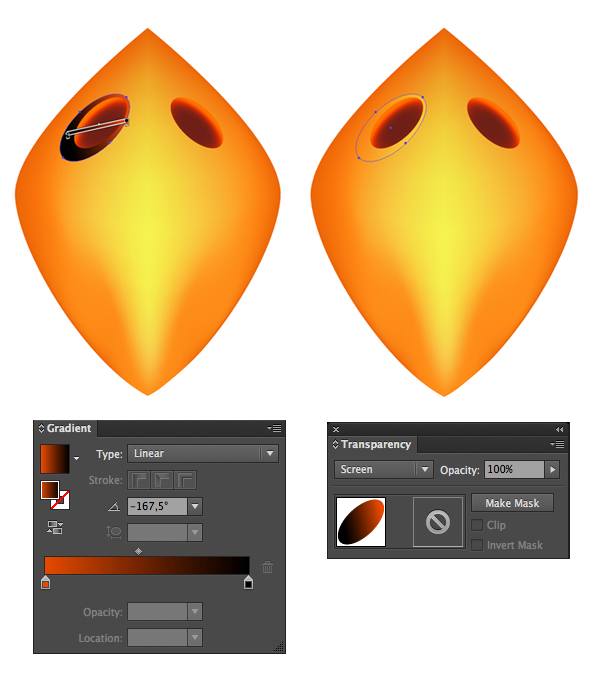
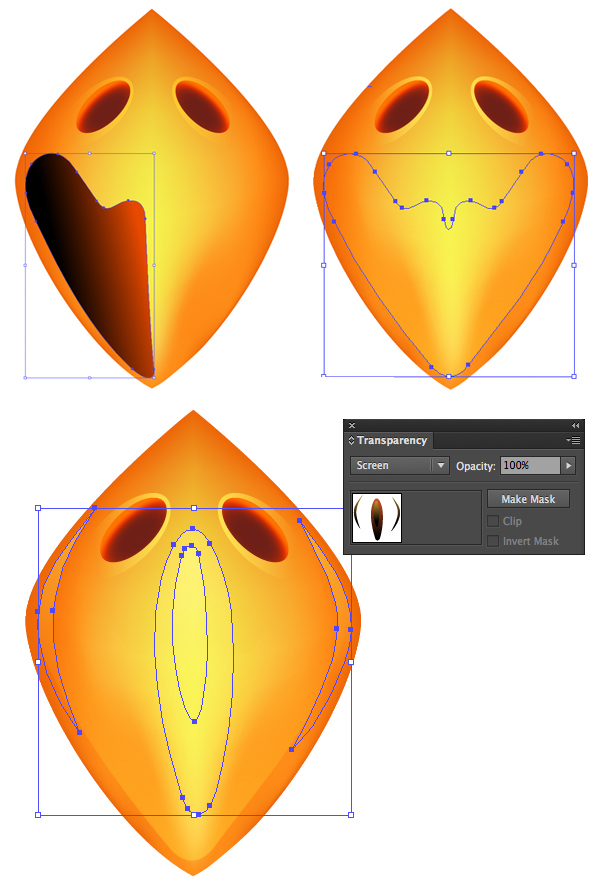
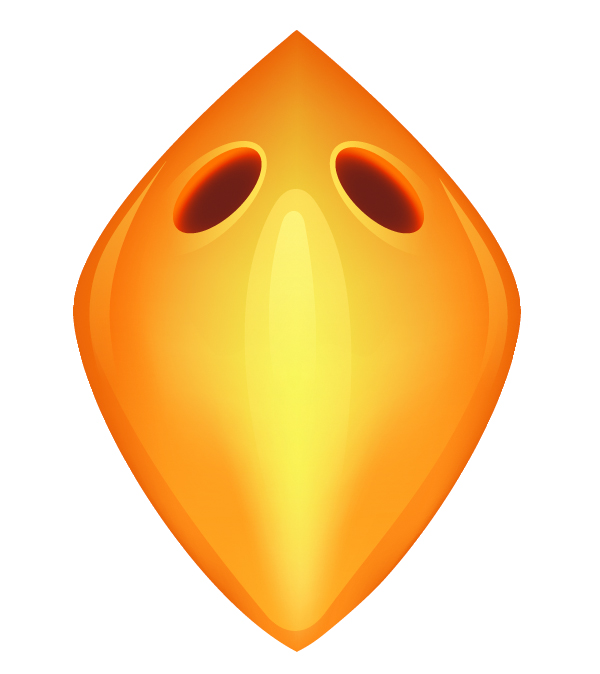
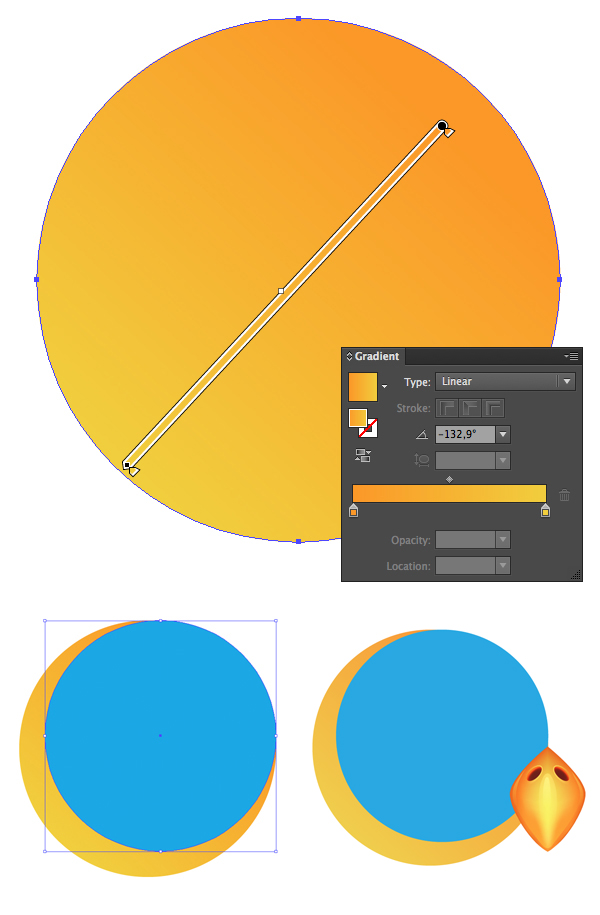
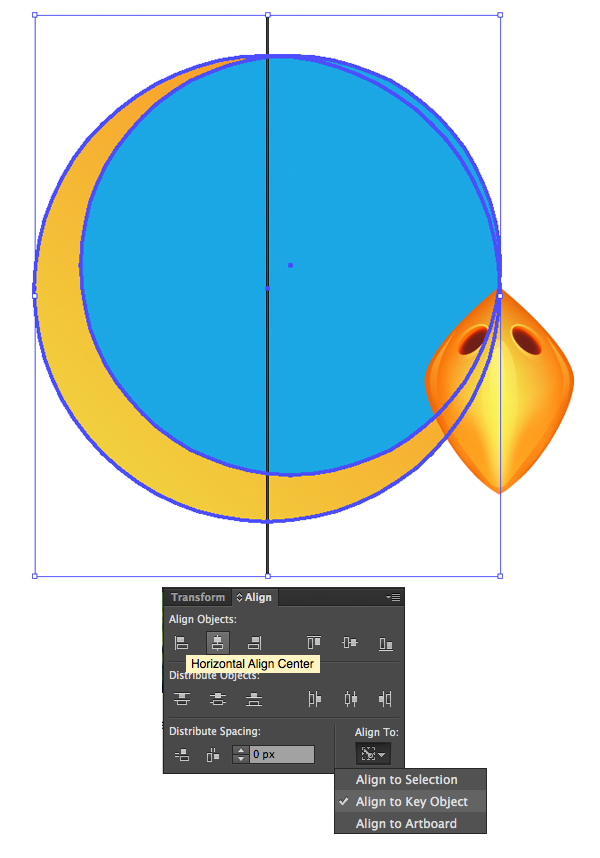
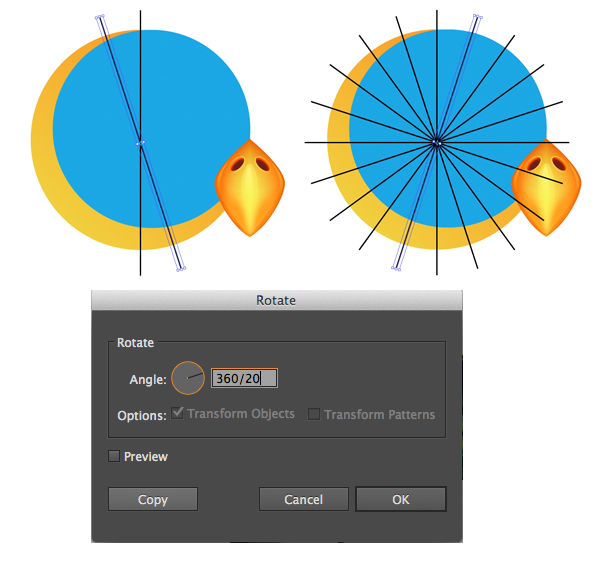
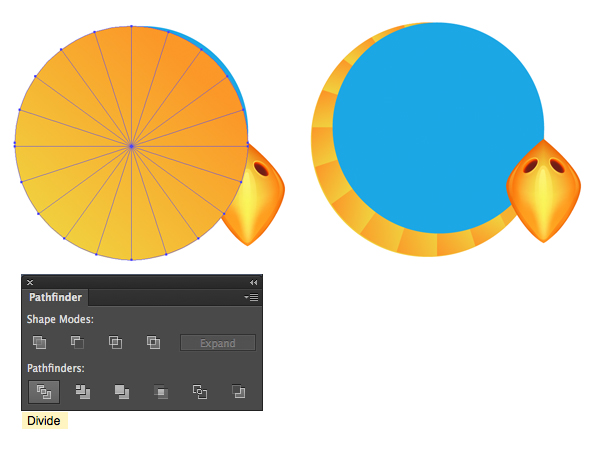
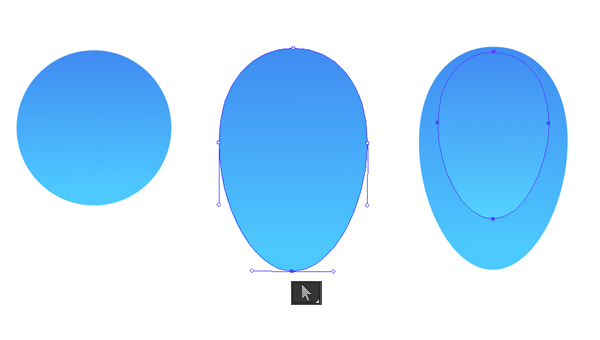
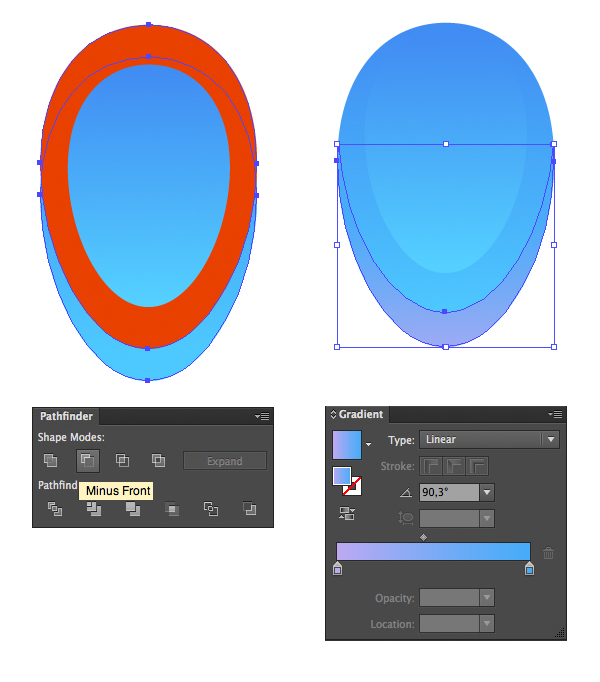
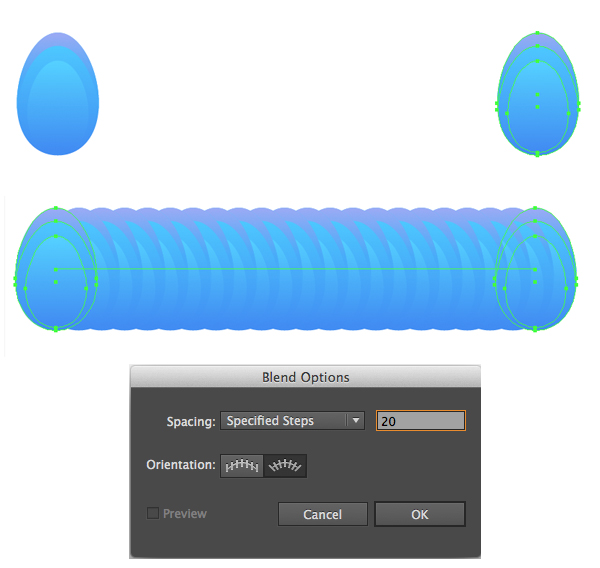
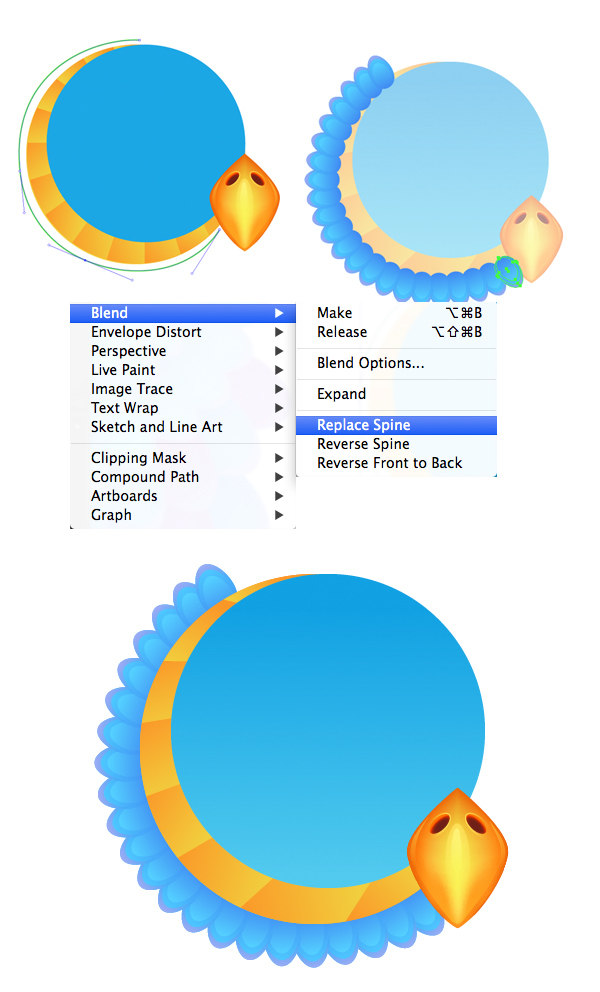
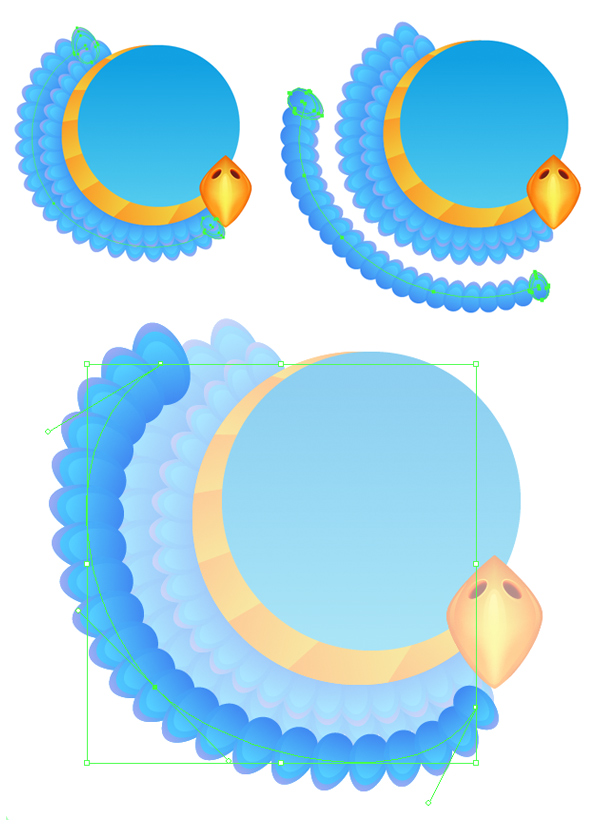
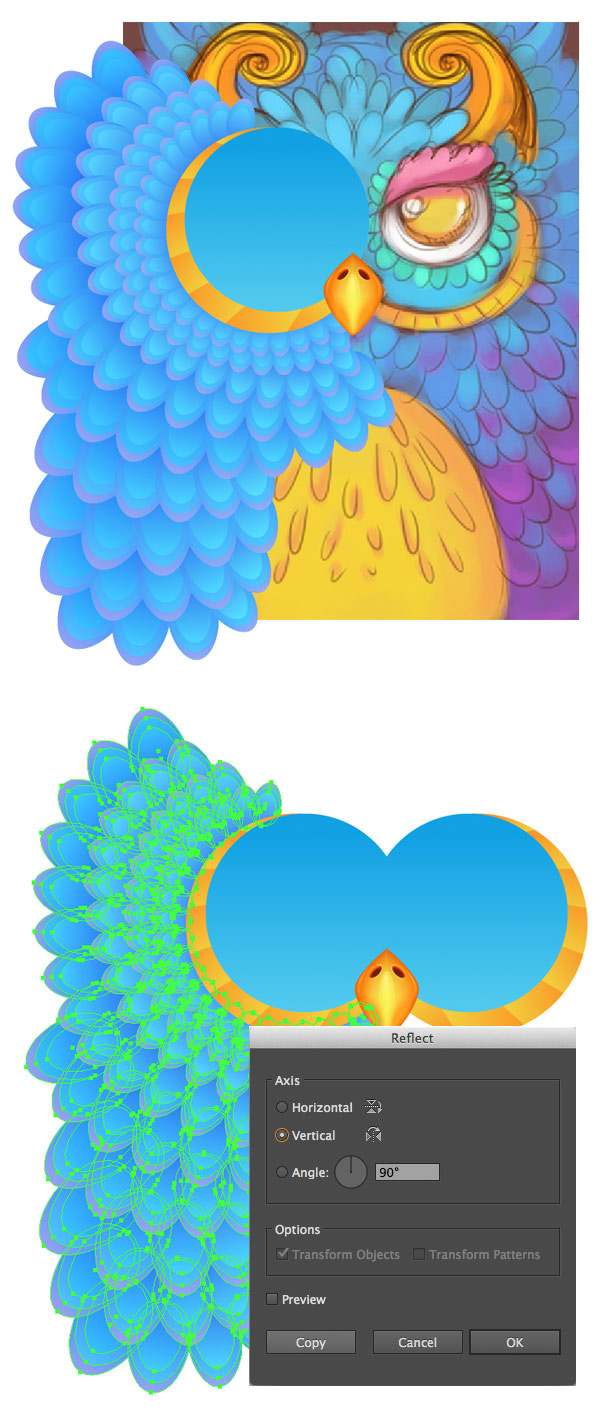
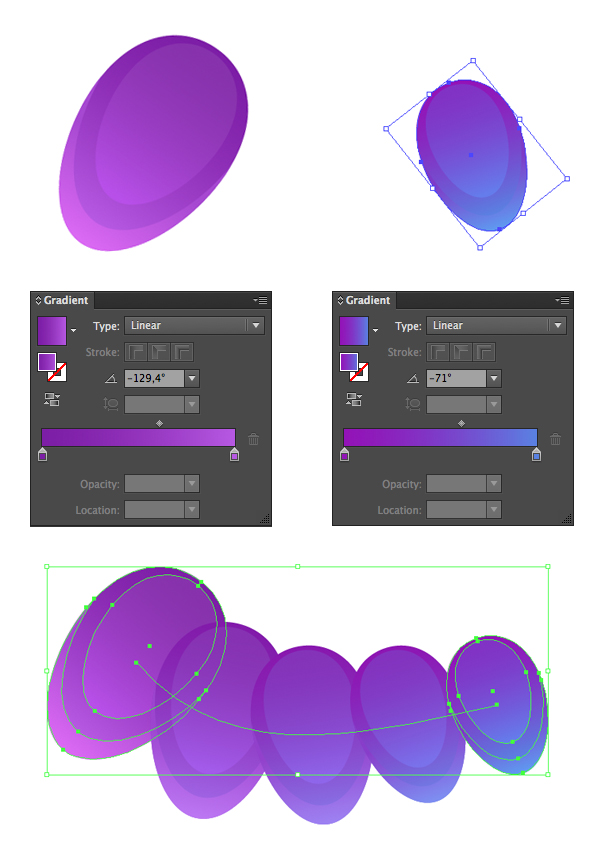
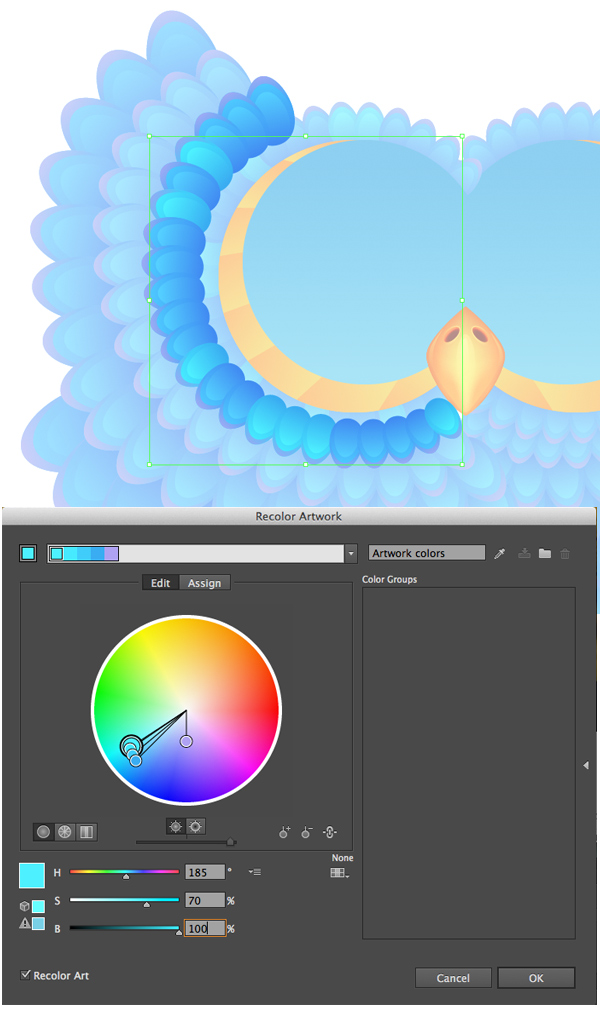
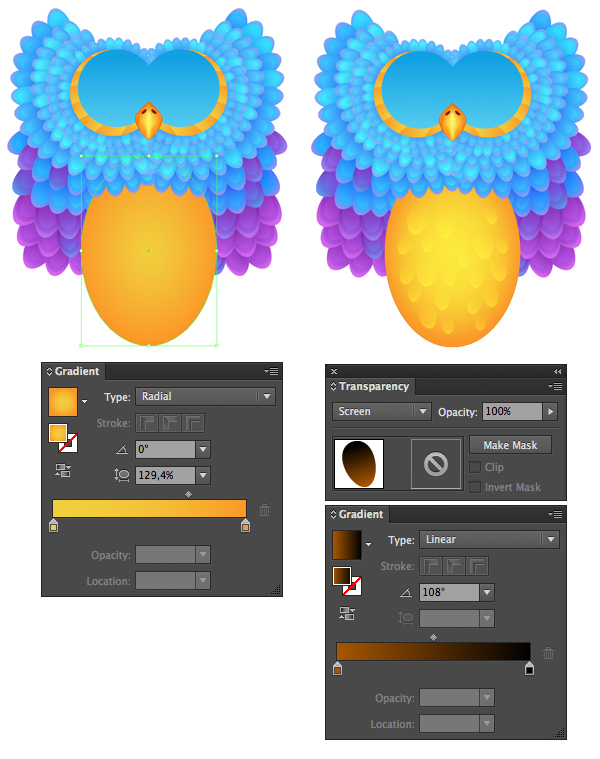
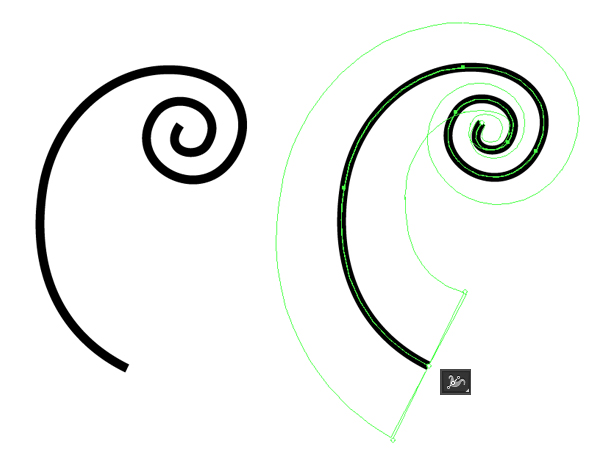
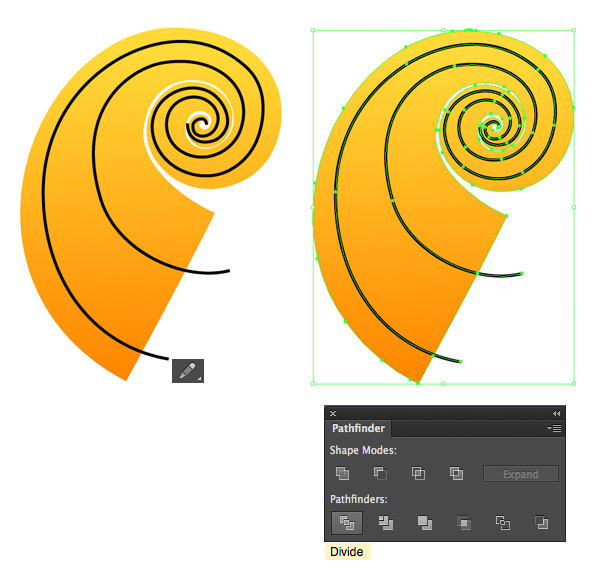
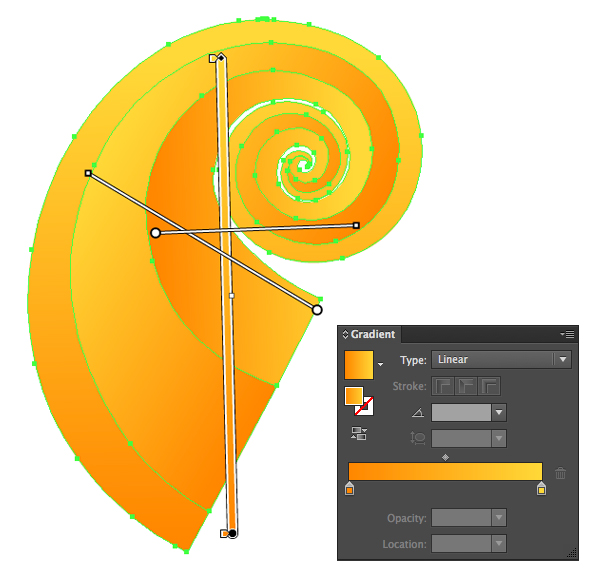
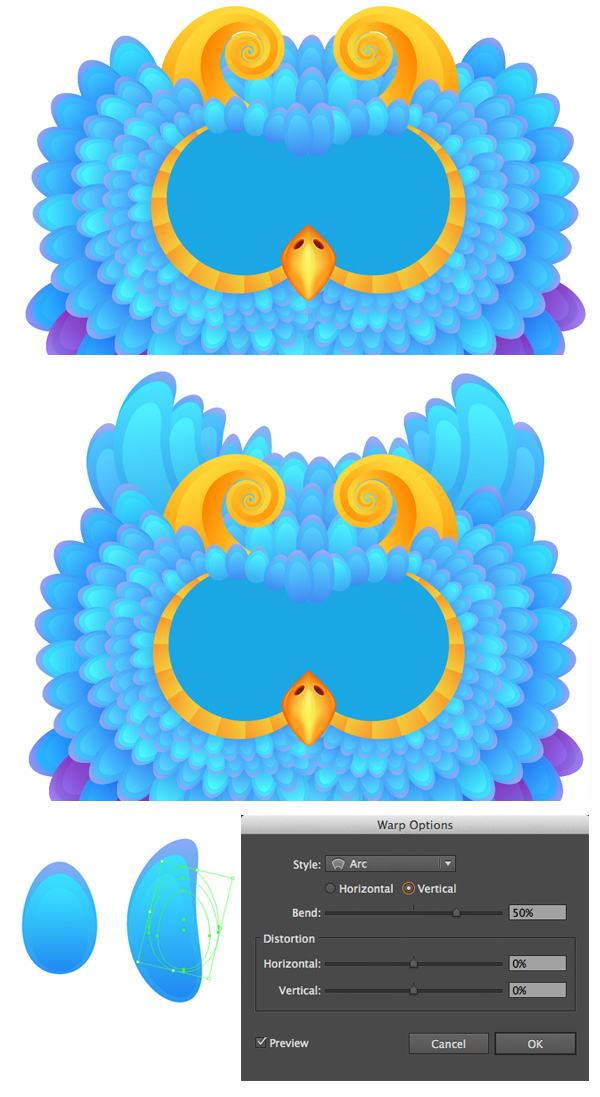
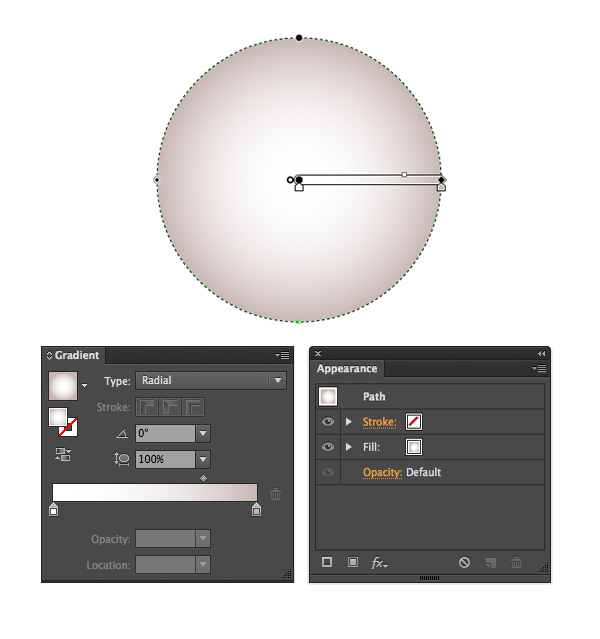
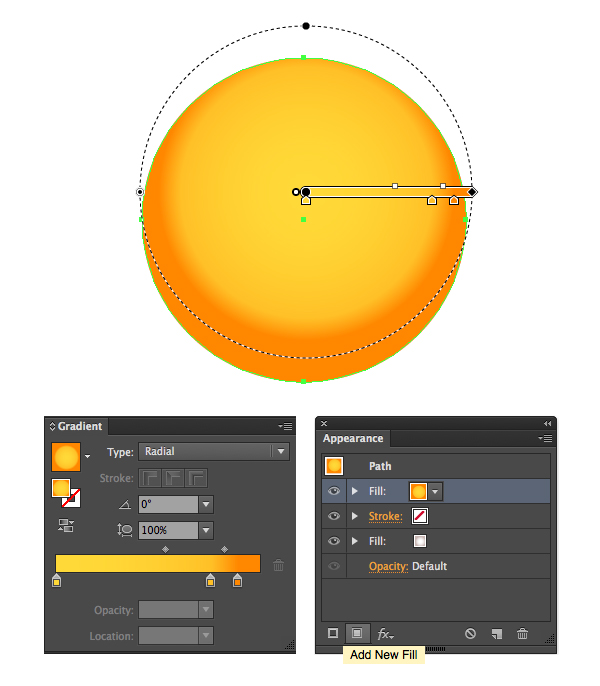
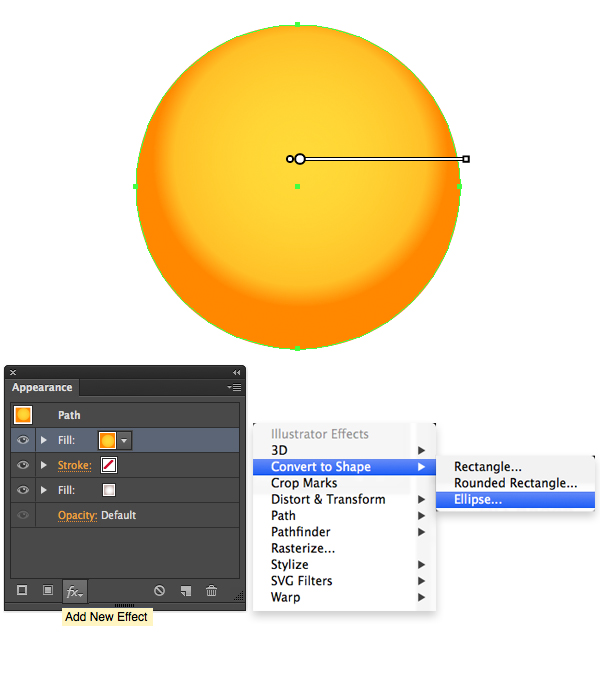
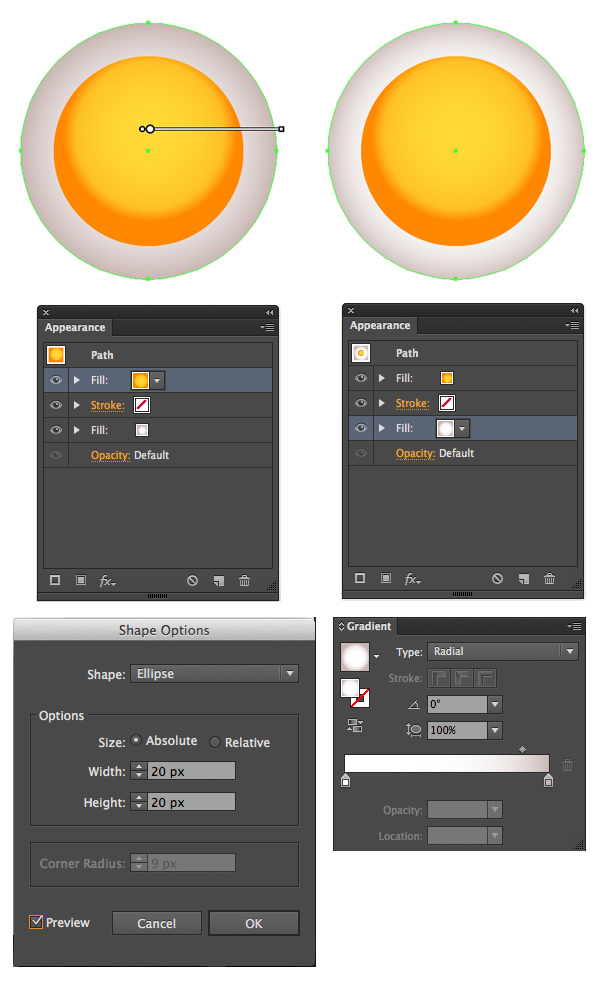
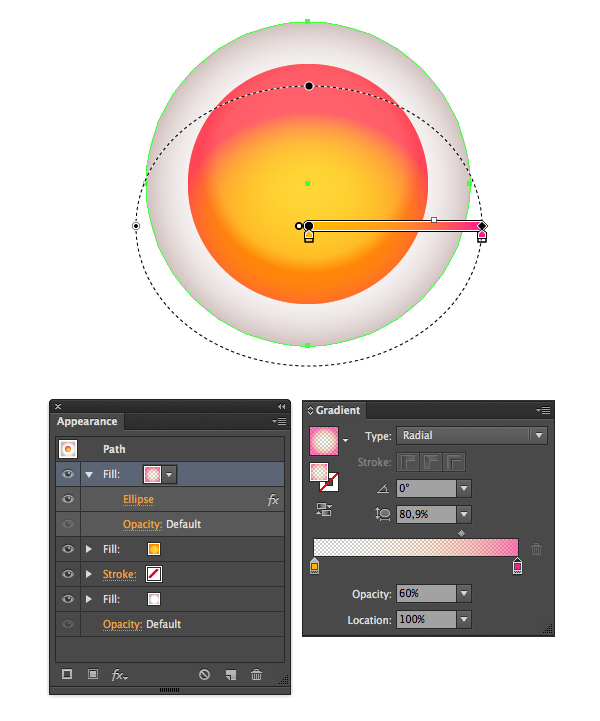
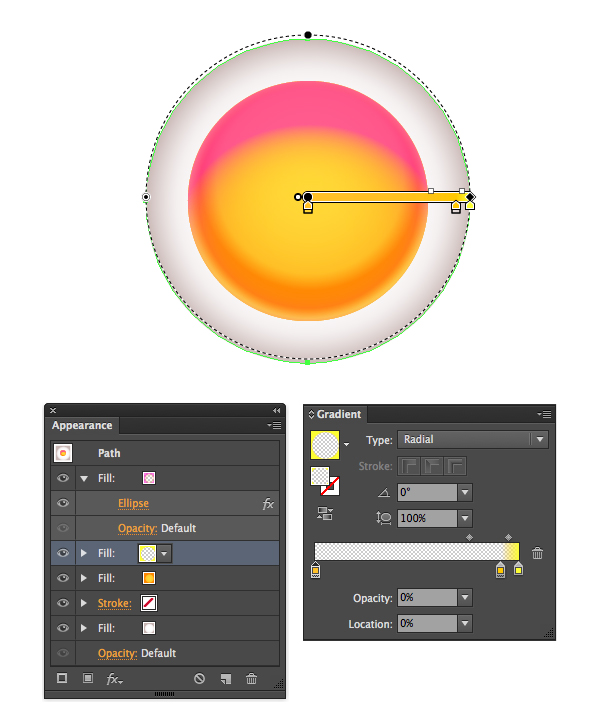
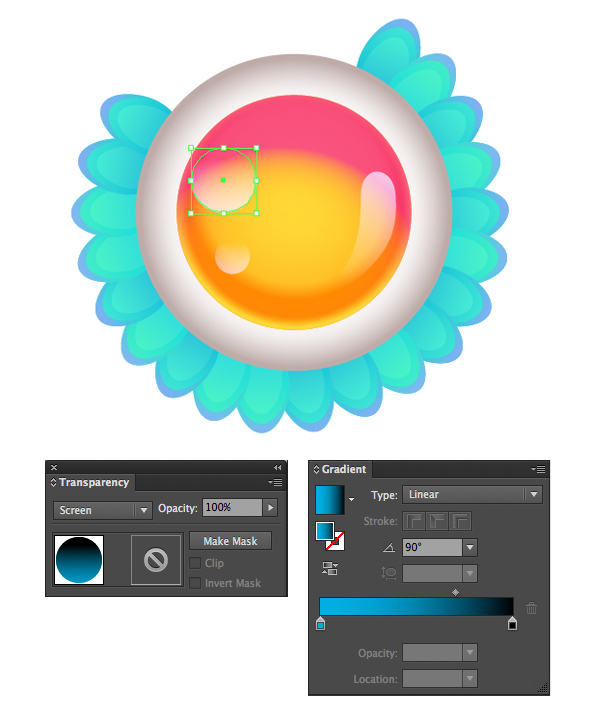
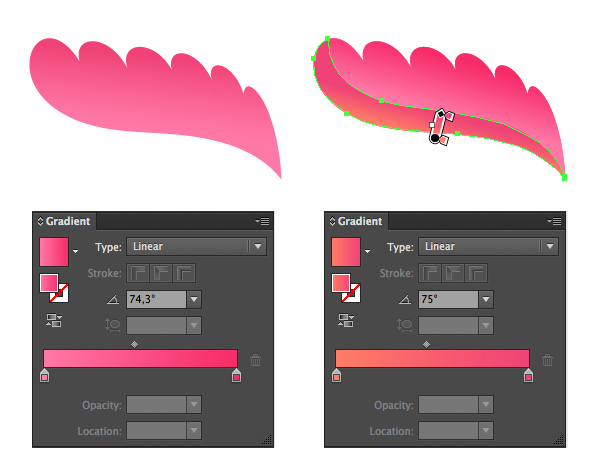
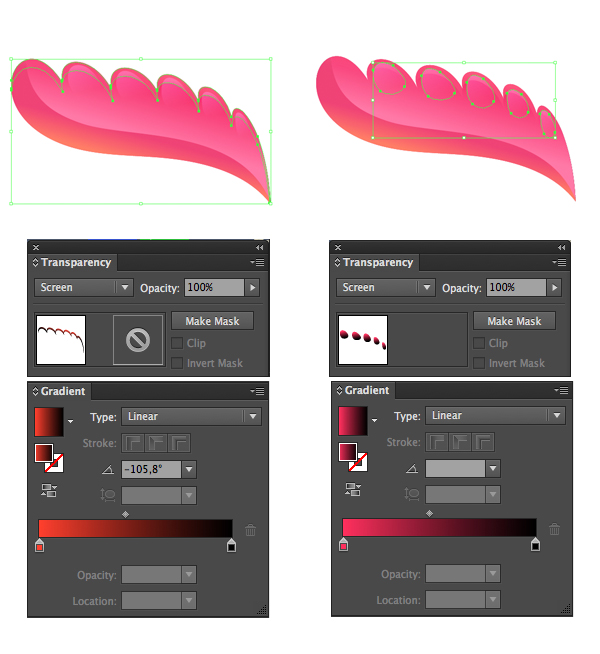
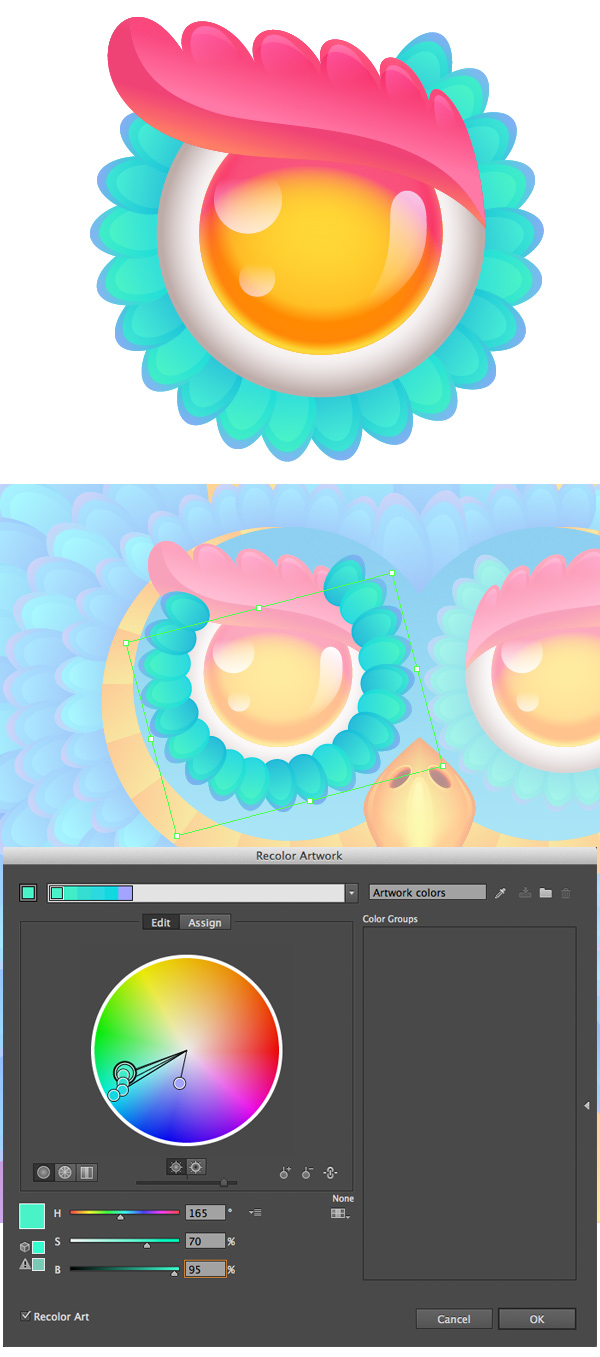
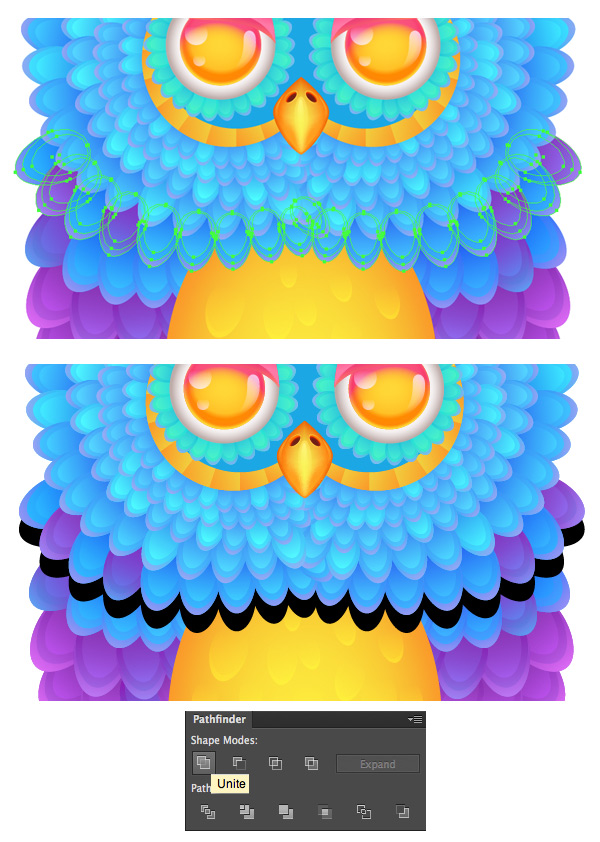
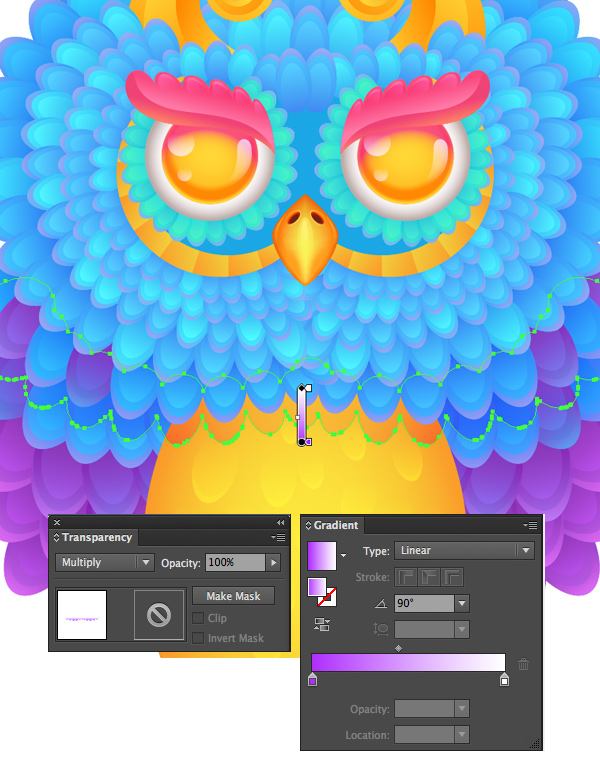
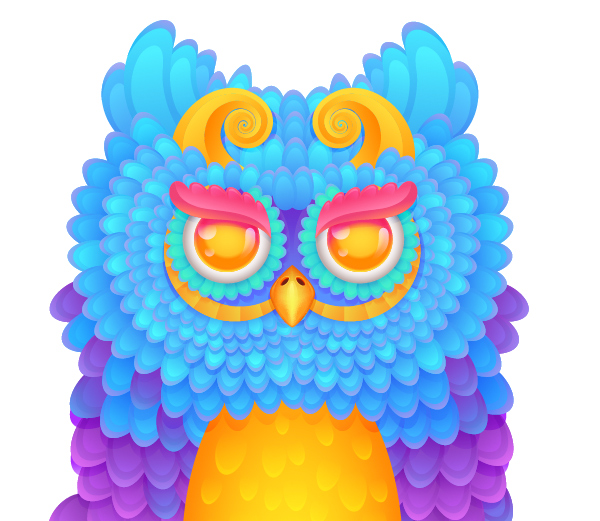
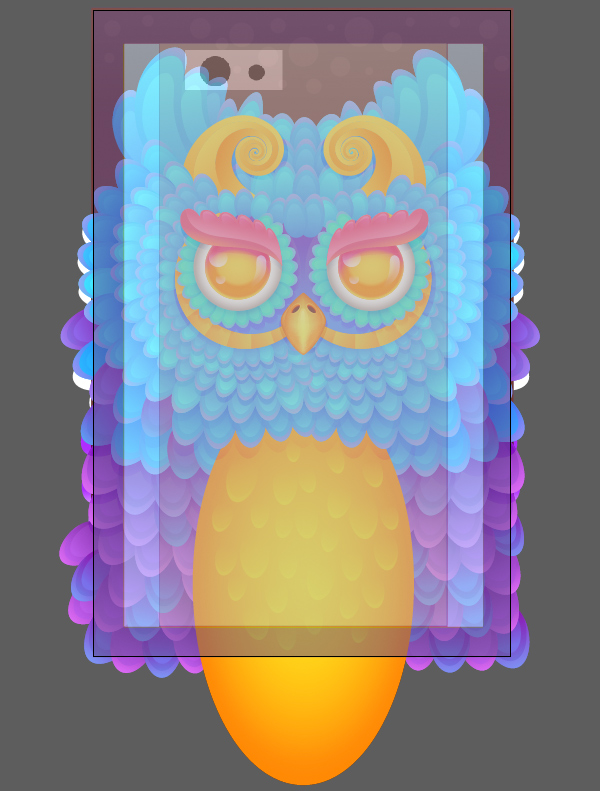
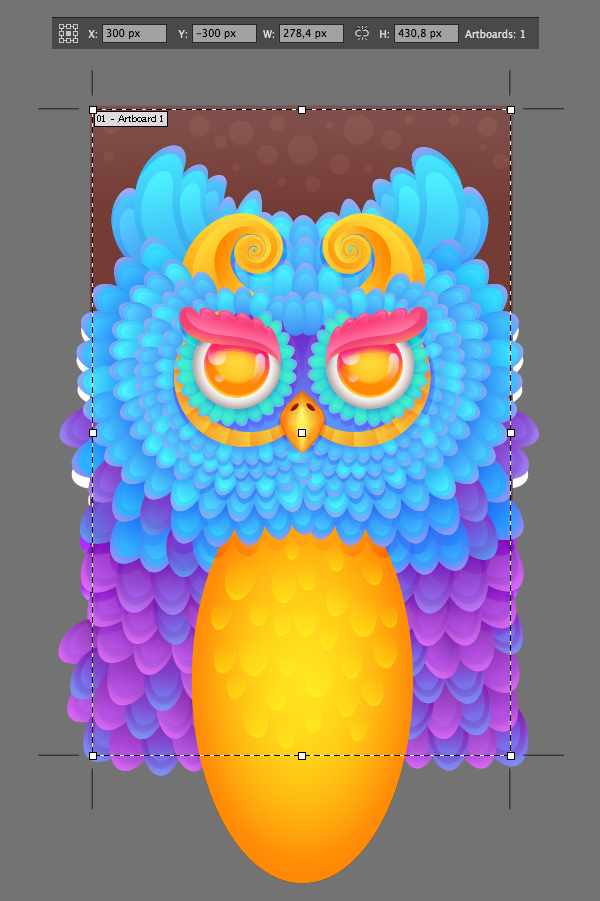
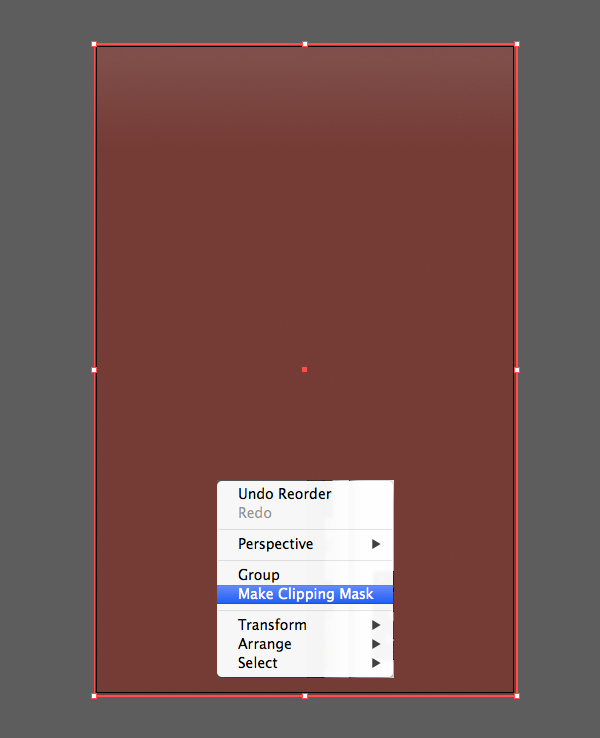
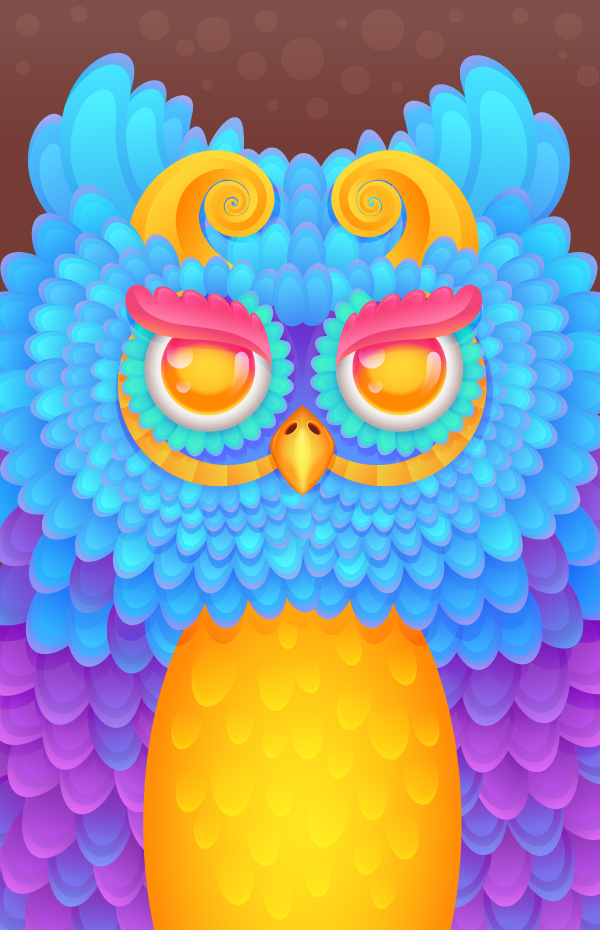
skabe en strålende ugle iphone sag skabelon i adobe illustrator,,,,,, hvad du vil skabe,,, i denne forelæsning, vi vil gå gennem en proces med at skabe en stilfuld smartphone - sagen med en farverig, detaljerede ugle.vi vil arbejde med stigninger for at skabe en livlig farvepalet, anvende blandingen værktøj til at forenkle processen for at fjer, og tilføje nogle masker og andre virkninger for at give vores sag afsluttet.lad os komme i gang!,,, 1.find en smartphone sag model og gøre en tegning, trin 1, først af alt, vi har brug for at vide omfanget af vores fremtid.i denne forelæsning vil vi skabe en sag for iphone 6, men du kan bruge på størrelse med en anden anordning.jeg har ledt efter "iphone 6 tilfælde model" og fandt nogle websteder, der tilbyder virkelige størrelse i photoshop illustrator formater og skabeloner.de varierer en smule afhængigt af webstedet, men de ser meget ens.f.eks. kan man få en skabelon for iphone 6 eller telefon 6 + og bruger det til at lave dit eget design til at trykke på den virkelige sag senere.jeg har brugt det, enkel model (du kan finde *. psd version i tilknytning til denne forelæsning) at male en skitse, baseret på modellen størrelser.,,,,, trin 2, har jeg lavet denne skitse over modellen.husk at holde alle de vigtigste elementer i vores image, f.eks. øjne, næb og ansigt, selv i den synlige overflade af den sag, tættere på centrum.få den tegning af din ugle symmetrisk af, at kun en del af det, og så skifter det horisontalt.det vil spare en masse tid og vil se mere sammenhængende og pænt.,,,,, trin 3, fil > sted, din tegning i adobe illustrator og gøre det til en skabelon af dobbelt klikke tegningen lag.,,,,, 2.formular næbbet med masker, værktøj, trin 1, begynder med en lodret linje enten med, linje - redskab (er) eller med pen værktøj (p).tilføje anker midt i overensstemmelse med føje anker punkt værktøj (+) og trække det til venstre med den direkte udvælgelse værktøj (a).- fyld og slagtilfælde (shift-x), farver, således som den venstre del af næb.,,,,,,, trin 2, anvendes den afspejler værktøj (o), for at afspejle næbbet over den lodrette akse, og forene begge dele, stifinder, for at udgøre et enkelt form.tag den, maske værktøj (u), og klik i midten af skabt form for at skabe en passage af linjen og kolonne.klik på den vandrette linje for at skabe flere kolonner og kanterne af næb mørkere ved udvælgelse af kanten ophæng med direkte valg værktøj (a), og at fylde dem med mørk orange, hvorved dimension til næb.,,,,, trin 3, tilføje nogle flere kolonner med net værktøj (u), og den midterste del af næb lysere, ved udvælgelse af anker punkter langs det centrale lodret linje og fylde dem med gul farve.flyt den lavere ophæng rundt for at nå frem til en mere realistisk virkning for fuglens næb, som i skærmbillede nedenfor.,,,,, trin 4, lad os danne næsebor.skabe en ellipse med, ellipse værktøj (l), og udfyld med radial gradient fra orange til mørkebrun, som den dybde.to ellipses i den øvre del af næb, der beskriver næsebor.,,,,, trin 5, er vi nødt til at tilføje nogle oplysninger for at gøre vores næb ser mere interessant og realistisk.skabe et større ellipse under næsebor og fyldes med orange sorte lineær gradient.skift, blanding af mode, til skærmen, og gøre det til et højdepunkt.,,,,, trin 6, tag den, blyant værktøj (n), og der tilsættes mere fremhæver vores næb, med anvendelse af samme sort og orange gradienter, skærm blanding tilstand.,,,,,, her, er, hvordan næb ser ud nu.,,,,, 3.form en strålende fjerdragt med blandingen værktøj, trin 1, først og fremmest vil vi gøre området omkring øjnene, og så begynde at tilføje fjer ved den række af row.form en cirkel med, ellipse værktøj (l), afholdelse af skift, knap, - - og fylde den med gyldne lineær gradient fra orange til gul.tilføje en mindre cirkel ovenfor, og fyld den med blå farve.send to cirkler, tilbage (skift kontrol - [), i henhold til næb.,,,,, trin 2, lad os splitte den gyldne cirkel i dele, for at gøre det mere detaljeret.start med en lodret linje med, linjesegment værktøj ('), og i lige i midten af det gyldne cirkel, at guld cirkel, centrale formål, idet det samtidig med, at de, alat, centrale og derefter ved hjælp af den horisontale linje center, funktion, tilpasse, panel.,,,,, holder linjen udvalgte, double-click, skifte værktøj (r), at kalde sig muligheder vindue.sæt den vinkel, værdi, 360 /20, således at adobe illustrator automatisk kan beregne det nødvendige vinkel for 20 kopier af vores mål.presse, control-d, flere gange at gentage vores sidste handling og lave så mange kopier, som er nødvendig.,,,,, trin 3, nu kan vi vælge alle de skabte linjer og guld ring og skære det i stykker som bedstes tærte med hjælp fra de fordele, funktion i, stifinder, panel.brug den, gradient værktøj (g), at omrokere lineær gradient for hvert stykke, skabe en interessant effekt.,,,,, trin 4, lad os starte som fjer.i henhold til vores første skitse, ugle vil få en strålende blå fjerdragt.vi holder os til den farvepalet, samle farverne fra sketch med pipette værktøj, litra i), og at skabe en cirkel med, ellipse værktøj (l), fylde den med levende lineær gradient fra mørke blå på toppen, lettere blå i bunden.,, trækker den lavere anker nede ved hjælp af den direkte udvælgelse værktøj (a), for at give den cirkel, et omvendt æg form.endelig har forstået, form, pasta i front (control-c > control-f) og gøre den kopi, lidt mindre og farver lidt lysere.,,,,, trin 5, dobbelt lavere form to gange og flytte den ene kopi lidt op (vist rød i skærmbillede).vælg erstattes eksemplar og en under den og bruge den, minus foran, funktion, stifinder, panel til at skære de uønskede stykker, og kun en smal halvmåneformet del på toppen af vores fjer.udfyld denne del med en blid lilla blå hældning.,,,,, trin 6, nu, at vores fjer er klar, lad os, gruppe (control-g), alle dets dele og lave en kopi af fjer, lægger det ud på en vis afstand.at holde både fjer udvalgt, til at gå imod > blanding > gør, og derefter til objekt > blanding > blanding valgmuligheder (eller double click, blanding, værktøj (w), i, værktøj, panel).sæt, afstand, angivet foranstaltninger med værdi lig med 20, hvorved der skabes en række gentage fjer.,,,,, trin 7, tager den, blyant værktøj (n), og drage en afrundet linje langs kanten af den gyldne cirklen.vælg den linje, og blandingen gruppe og gå imod > blanding > erstatte rygrad.fantastisk!nu har vi en smidig række af fjer løber langs cirkel øje område.,,,,, trin 8, gøre en større buede overensstemmelse med, blyant værktøj (n), og derefter gentage vores første blandet gruppe af fjer og genindføre de erstatte rygrad, virkning, til en ny kurve, således som den anden række. de skabte, fjer i den første gruppe (kontrol - [), og tilføje den næste række på samme måde.du kan double-click på dødsgangen ind, isoleret tilstand og redigere den oprindelige fjer af blanding group separat.for eksempel, lad os gøre det øvre fjer større og lavere en mindre.alle andre fjer mellem dem vil gradvis ændre deres størrelse.,,,,, fortsat danner nye rækker af fjer, en pjusket fjerdragt af varierende størrelse af en fjer, at fjer i den lavere rækker langt større end omkring øjnene.,,,,, trin 9, en sammenligning med den første skitse, der former og anvende den. afspejle værktøj (o), til at vende den skabte dele over, lodret akse,, som udgør den anden halvdel af vores ugle.,,,,, trin 10, nu hvor fjerdragt er dannet, lad os få farverne mere forskelligartet.vælg en af sammenstikning af grupper af fjer i den nedre del af ugle, og denne gang gøre det første fjer i gruppen lys lilla og udfylde den anden med en forsigtig stigning fra violet - blå.farverne fra andre fjer i gruppen skal justeres automatisk, der udgør en jævn stigning i blanding - gruppen.,,,,, trin 11, gælder nye levende farver til lavere rækker af fjer på begge sider af vores ugle.,,,,,, objekt > blanding > udvide, alle rækker til at vende den blanding af grupper i sæt af separate objekter.nu kan vi vælge særskilte fjer, og nogle af dem lysere med hjælp fra, recolor kunst, funktion, som er beliggende i panelet.udtage stikprøver fjer omkring øjet område og åbne, recolor kunst, optioner vindue.gå på, redigere, tryk på kæden ikon, link harmoni farver, og fastsætte, hue, værdi, 185, mætning, 70 og lysstyrke, 100, at de udvalgte fjer lighter.,,,,, trin 12, tilføje endnu en lilla fjer her og der få billedet mere nuanceret.formular uglens mave ved at skabe en ellipse med, ellipse værktøj (l) og fylde den med radial gradient fra mørkere orange på kanten til at lyse gule i midten.speckle små fjer over maven, fylde dem med samme farver som højdepunkter på uglens næb og skifter til, skærm blanding tilstand.,,,,,, trin 13, lad os tilføje nogle med elementer til lederen af den ugle for at få det til at se mere indviklet.trække en jævn kurve med, blyant værktøj (n), udvælge sine bunden anker med bredde værktøj (shift-w), og ikke at gøre hele form bredere.,,,,, trin 14, objekt > udvide udseende, den linje, og der anvendes den direkte udvælgelse værktøj (a) at flytte ophæng af de skabte form, giver det en forskruet spiral, se.fyld form med gyldne gradient, de samme, som vi har i øje - området.,,,,, trin 15, drage to præger i den gyldne form med, blyant værktøj (n).vælge alle tre ting, og dele dem, stifinder, at opdele den gyldne form i tre særskilte dele.,,,,, ændre retningen af lineære stigninger for hvert stykke med, gradient værktøj (g), at udforme mere tredimensionale og realistisk.,,,,, trin 16, de skabte gyldne horn på toppen af uglen er hoved - - og omringer dem med fjer.tilsæt lidt større buede fjer i den øvre del af hovedet, at ændre dem ved hjælp af warp virkning.til dette formål, at vælge en fjer og gå til virkning > warp > arc, om vertikal kurve, værdi til 50%.udvide udseende, hvis du er tilfreds med det resultat, at anvende virkning.,,,,, 4.gøre øjne af uglen, trin 1, at gøre oprettelsen af enkelt - og tidsbesparelser, bruger vi de fordele af, udseende, panel.starte med at gøre en cirkel og fylder den med radial gradient fra hvide i midten til mørkere grå på kanten.det vil blive angivet som fyld i, udseende, panel.,,,,, trin 2, tilføje nye fylde på, udseende, panel og anvende en livlig radiale gradient fra lyse gule til orange.flyt midten af gradient tættere på den øverste del af vores kreds.,,,,, trin 3, betyder, at den nye gul, fyld, som indgik i, udseende, panel, tilføje nye virkning, og udvælge, konvertere til at forme > ellipse.,,,,,, i pop - up, form muligheder, menu, reducere, absolute, størrelse, fyld, at dens bredde og højde, at 20 px (eller en anden værdi, som gør den gule cirkel, mindre end de grå).gå tilbage til de grå, fyld, udvælge det i, udseende, panel og redigere gradient, således at det hvide område større og flytte den grå tættere på kanten.,,,,, trin 4, dobbelt den gule, fyld i, udseende, panel og ændre farven på den kopi til lineær gradient fra gult lys rosa.sæt, uklarhed, på den gule side til 0%, og den uklarhed, den lyserøde side til 60%, i, hældning, panel.squash gradient ved hjælp af, gradient værktøj (g), og det dækker den øverste del af den gule, fyld.,,,,,, trin 5,, hvis du ønsker at tilføje mere glød til øjnene, tilføje en anden, fyld, over den gule og fylder den med radial gradient fra gennemsigtig gult lys gul, skabe en lys skinner ring omkring iris.,,,,, trin 6, omringer øje med små turkis fjer og tilføje fremhæver for øje, at fylde dem med sort blå gradient og skifter til, skærm blanding tilstand.,,,,, trin 7, lad os skabe en løjerlig pande gøre uglen ser mere alvorlige.trække en håndholdt form med, blyant værktøj (n), og fyld den med lækkert, ser lyserødt hældning.split form i to dele på samme måde, som vi gjorde med det gyldne horn, og redigere fylde farve af den nedre del, hvilket gør det til en orange pink gradient.,,,,, trin 8, tilføje nogle højdepunkter på toppen af den form, skifter til, skærm blanding tilstand.,,,,,, trin 9, lægge pande oven i øjnene og redigere fjer, nogle af dem lysere med, recolor kunst, mulighed.,,,,, 5.tilføje mindre detaljer at give sagen en færdig -, trin 1, og lad os gøre vores ugle mere tredimensionale ved at tilføje skygger at adskille de rækker af fjer fra hinanden.vælg en gruppe af fjer, kopi, og pasta i tilbage (control-c > control-b).forene, dele af den kopi, stifinder, og gør det til en enkelt silhuet.,,,,, trin 2, fylde skabt silhuet med lineær gradient fra hvid til lilla og skifte til ganger blanding tilstand, således at en lille skygge.,,,,, tilføje mere skygge mellem fjer grupper og omkring øjnene, ved hjælp af den samme teknik.,,,,, trin 3, nu kan vi indgive > sted, iphone sag skabelon i sagen og indføre yderligere fjer på de kanter, der dækker de tomme felter.husk at holde den ugle 's ansigt i midten af modellen.tilføje en mørkebrun baggrund under ugle med, rektangel værktøj (m) for at udfylde det tomme rum over hovedet.,,,,, trin 4,, at tilpasse størrelsen af vores, artboard, afhængigt af modellen med hjælp fra, artboard værktøj (shift-o). en af fordelene ved vector graphics er, at du kan skrue ned for din kunst, og sæt en størrelse flere gange mindre end den oprindelige og så bare, eksport, der med de nødvendige dimensioner (f.eks. 300 dpi for trykte).,,,,, trin 5, lad os gemme de uønskede elementer, der krydser kanterne af vores artboard for at gøre vores arbejde. se bedre og renere.kopi baggrund rektangel, og send det, foran, sætter den på toppen af alle andre objekter (skift kontrol -]).vælg alle skabt elementer, herunder de øvre rektangel, tryk, ikke mus knap, og vælger, gøre det maske i ud menu.,,,,,,, trin 6, nu kan vi forsøge at uploade vores design på forskellige websteder, der tilbyder iphone sag trykning og vælge de mest velegnede.,,,,, godt arbejde!vi er færdige!,, vores strålende ugle iphone 6 tilfælde design er klar!jeg håber du har nydt efter denne pædagogiske og fandt nogle nyttige tips og tricks med den blanding, værktøj og andre adobe illustrator karakteristika.held og lykke med at skabe din smarte og elegant smartphone sager!,,,,