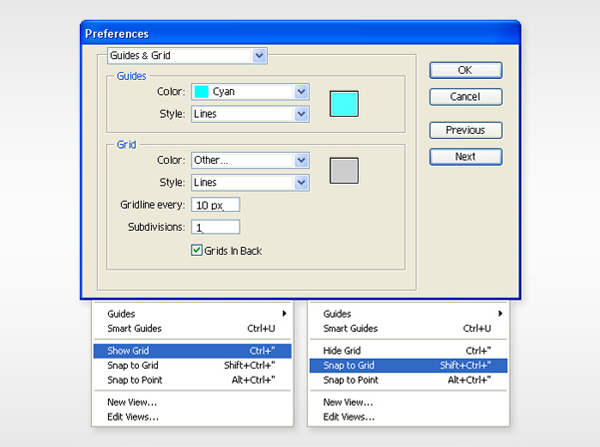
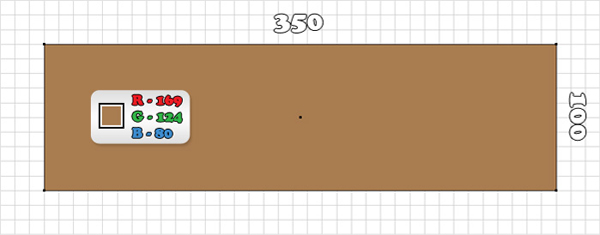
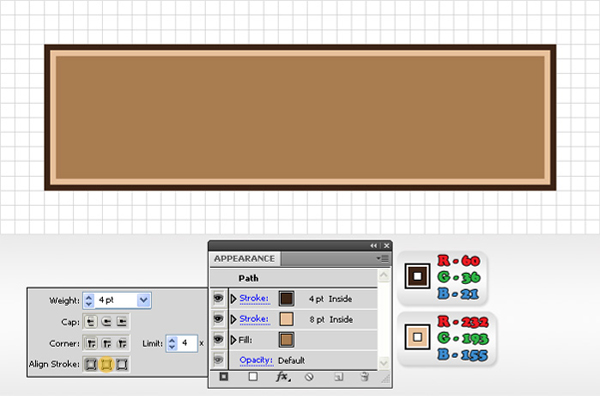
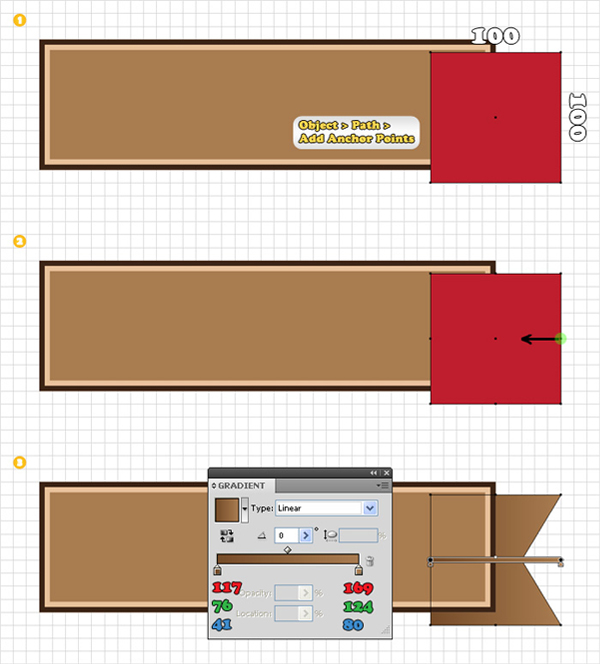
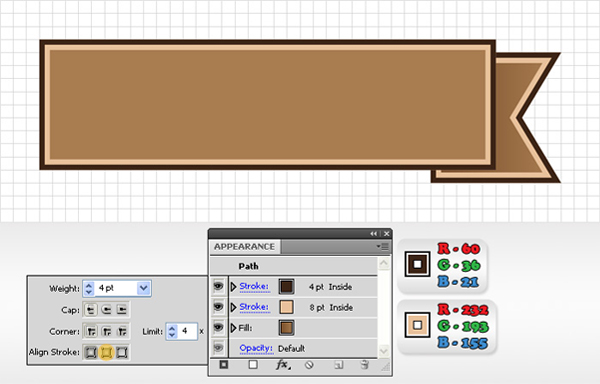
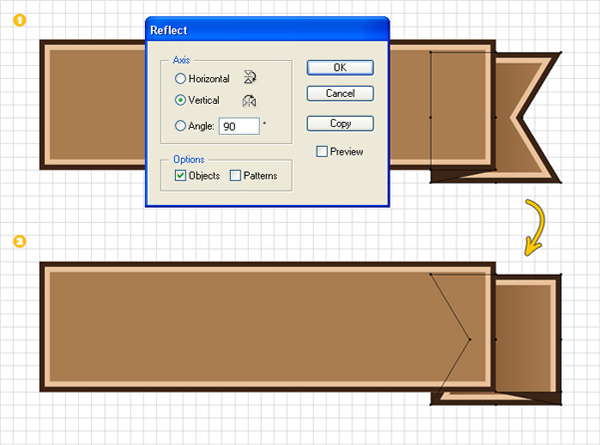
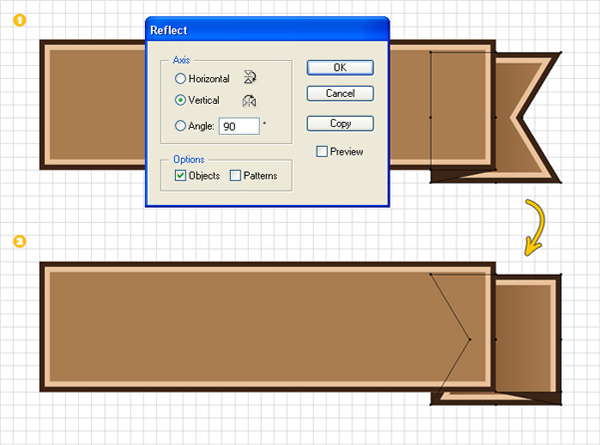
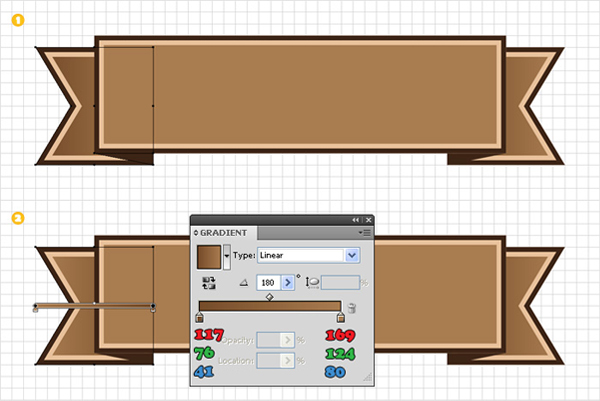
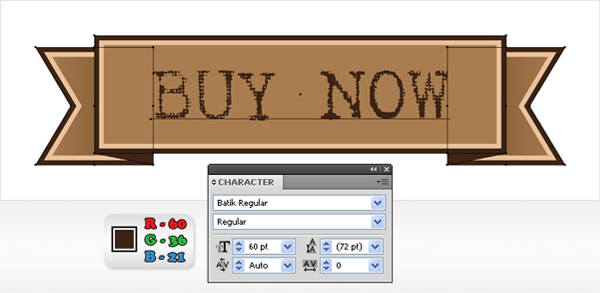
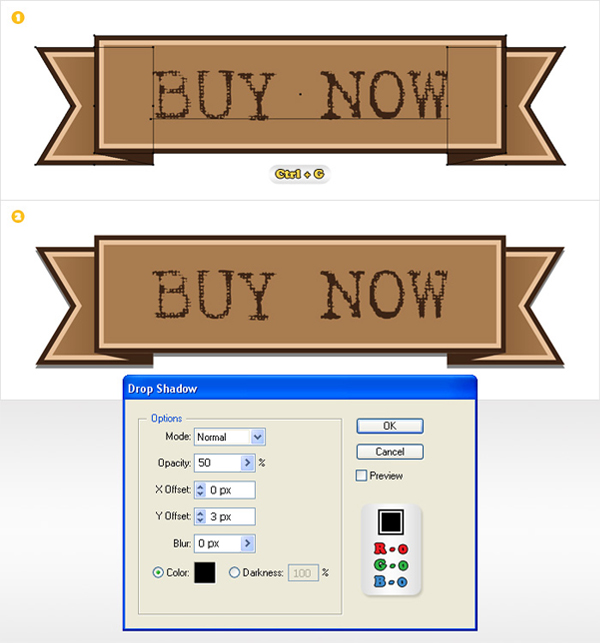
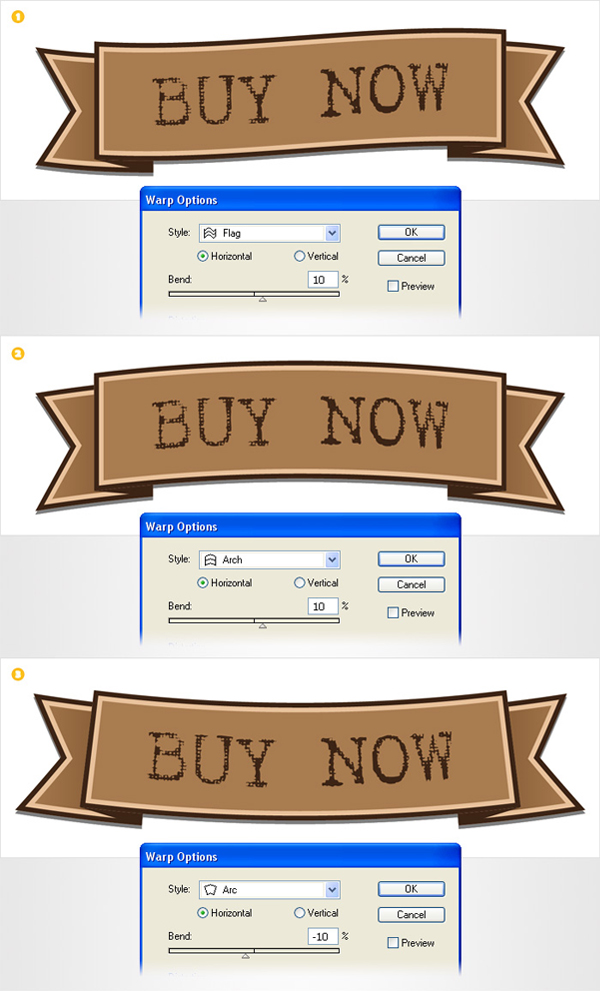
hurtigt tip: at skabe en enkel banner, denne post er en del af en serie kaldet web - og grænseflade design med vektor. hurtig tip: at skabe en enkel vektor web - bånd i adobe photoshophow for at skabe et sæt elastik hjørne banner behandlinger i illustrator,,,, er det i følgende forelæsning, du vil lære at bruge drop shadow virkning og vores muligheder for at skabe en enkel banner.designet er perfekt til web - og trykke og kan blive tilpasset til forskellige skrifttyper og farver.lad os komme i gang!,,,, trin 1, gå til at indsende > nye.ind i kassen og 170 510 bredde i højden kasse, så klik på avancerede knap.vælg rgb fra farven tilstand ned menuen klik, okay.nu hvor du har skabt din dokument tur på nettet (betragtning > - nettet), og den kom i kvadratnet (betragtning > snap til nettet).næste, du får brug for et net for hver 10 forsyning.gå til edit > præferencer > vejledninger og net, der træder i gridline hver rubrik 10 og 1 i underafsnit kasse.du kan også åbne info - panel (vindue > info) for en levende billede med størrelse og placering af deres former. glem ikke at erstatte den måleenhed, pixel fra edit > præferencer > unit > generelle.alle disse muligheder vil øge deres arbejde hurtigt.,, trin 2, tag den rektangel værktøj (m) og skabe en 350 af 100px form.bolden til nettet vil gøre dit arbejde.udfyld denne nye form med r = 169 g = 124, b = 80.,, trin 3, vælge den form i det foregående trin og tilføje en første slag.gør det 8pt bred og farven på r = 232 g = 193 b = 155.vælg det slagtilfælde (fra udseende - panelet), så åbn den slagtilfælde panel (vindue > apopleksi) og klik på tilpasse slagtilfælde i knap.med form stadig udvalgte gå udseende panel, åbne sine flyve menu og klik på tilføje nye slagtilfælde.dette vil tilføje et andet slagtilfælde, for den valgte form.vælg det nye slagtilfælde.gør det 4pt bred, og tilpasse det til de ind og sætte kulør på r = 60 g = 36 b = 21.,, trin 4, tag den rektangel værktøj (m), skabe en 100 af 100px form og det, som er angivet i den første billede.igen bolden til nettet vil komme i handy.for øjeblikket udfylde denne nye form med en anden farve.vælg det og gå imod > vej > der tilsættes ophæng.tag den direkte udvælgelse værktøj (a), udvælger anker punkt fremhæves i det andet og det 30px til venstre.fyld den deraf følgende form med lineær gradient vist i det endelige billede.,, løntrin 5, vælge den form i det foregående trin og tilføje de samme to slag, der anvendes til den anden form,.,, trin 6, tag rektangel værktøj (m), skabe en 50 af 10px form, og det er som vist i det første billede.fokus på denne form.tag de slette anker punkt værktøj (minus) og klik på bunden lige anker.fyld den deraf følgende form med r = 60 g = 36 b = 21.,, trin 7, udvælge de former, der er skabt i de sidste tre skridt og gå til virkning > omdanne > afspejler.tjek den lodrette knap så klik på den der knap.dette vil være en horisontal flippede kopi af udvalgte former.,, trin 8, udvælge de kopier, der er fremstillet i de tidligere skridt og flytte dem, som er angivet i den første billede.endnu en gang, den kom i nettet vil gøre dit arbejde.vælg gradienten fra de større form og sæt vinklen på 180 grader.,, trin 9, vælge den type redskab (t), og der tilsættes din tekst.du kan bruge " batik regelmæssige " skrifttype med en størrelse på 60pt og farven på r = 60 g = 36 b = 21.,, trin 10 vælge alle de former, der er skabt så vidt og gruppe (control + g).vælg den nye gruppe, og gå til virkning > stylize > drop shadow.i de data, som vist nedenfor og klik -, trin 11 endelig reselect gruppen og tilføje - effekt (effekt > warp).eksperimentet, indtil du finder en, du kan lide.her er nogle eksempler.,, konklusioner, der har du det, en let måde at foretage en simpel banner.forsøg med forskellige stilarter og slutter, og se hvad du kan finde.jeg håber, du har moret tut.,,