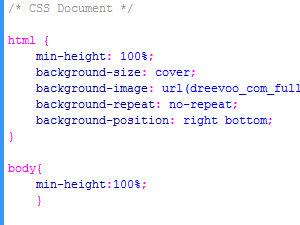
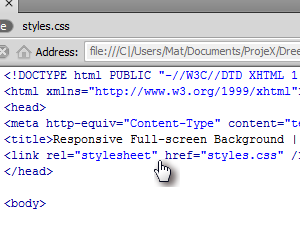
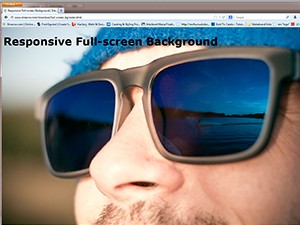
1., med din favorit web - kode redaktør, såsom, blok + eller adobe dreamweaver, skabe en ny styles.css dokument og ind /pasta følgende kode:,, html {, min højde: 100%;,, baggrund størrelse: dæk,,, baggrund billede: url (baggrund. jpg),,, baggrund gentager: ikke gentages;,, baggrund holdning: ikke bunden,,,,,,,, organ {, min højde: 100%;,,,,,,,, hvor background.jpg er et billede på baggrund, du vil bruge.jeg foreslår, at du bruger billedet med en størrelse på 1650x1050, så folk med stor skærm beslutninger, vil være i stand til at nyde godt af høj kvalitet baggrund image.,,,,, anbefalede også, hvis du er en css begynder:,,,,, introduktion til css tekst former for begyndere, 2., i. dokument anføre følgende kode før < /head > tag:,, < forbindelse rel = "stylesheet" href = "styles. css" />,,, sørg for at redde index.html, styles.css og din baggrund image i den samme mappe på deres webserver, ellers vil du nødt til at ændre veje i kodeksen,.,, anbefalede også:,,,,,,, hvordan man bruger filezilla ftp klient, 3.,, og det er min reagerer fuld skærm baggrund ligner nogle tekst tilføjes., klik til at se og downloade min, deres fulde skærmbaggrunden, web side, og det kan også downloade, styles.css, fil fra denne tuts.,, anbefalede også:,,, gennemsigtig mønster i websted baggrund med css, <