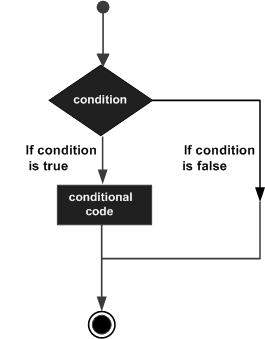
, samtidig med at skrive programmet, kan der være en situation, når du har brug for at vedtage én ud af bestemte veje.i sådanne tilfælde, er du nødt til at bruge betinget erklæringer, der gør det muligt for programmet at træffe de rigtige beslutninger og udføre lige aktioner. javascript støtter betinget erklæringer, som anvendes til at udføre forskellige foranstaltninger, som er baseret på forskellige betingelser.her vil vi forklare, at hvis... anden erklæring. rutediagram, hvis andre følgende diagram viser, hvordan, hvis anden erklæring virker.,, javascript støtter følgende former for, hvis... anden erklæring −,,, hvis udtalelse, hvis... anden erklæring, hvis - andet, hvis...erklæring.,,, hvis udtalelse, hvis udtalelse er den grundlæggende kontrol erklæring, der gør det muligt at træffe beslutninger og udføre javascript erklæringer betingelsesvis., syntaks, syntaks for en grundlæggende, hvis udtalelse er således − hvis (udtrykket) (erklæring (er), der skal udføres, hvis udtryk gælder), her javascript udtryk er evalueret.hvis den resulterende værdi er sandt, er det givet erklæring (er) skal gennemføres.hvis udtrykket er falsk, så ingen erklæring vil blive henrettet.de fleste af de gange, du vil bruge sammenligning operatører, mens beslutninger. f.eks. prøv følgende eksempel til at forstå, hvordan den fungerer, hvis udtalelse. < html > < krop > < manuskript type = "tekst /javascript" > <!- var alder = 20; hvis (alder > 18) (dokument. skrive (< b > kan køre < /b > ")) //- > < /manuskript > < p > der denne variabel til forskellige værdi - og så prøve... < /p > < /organ > < /html >, produktion, er berettiget til at køre den variabel, forskellige værdi - og så prøve...hvis... anden erklæring:,, hvis... andet ', erklæring er næste kontrol erklæring, der gør det muligt for javascript at henrette erklæringer på en mere kontrolleret måde., syntaks, hvis (udtrykket) (erklæring (er), der skal udføres, hvis udtryk gælder} andre (erklæring (er), der skal udføres, hvis ytringsfrihed er falske}, her javascript udtryk er evalueret.hvis den resulterende værdi er sandt, er det givet erklæring (er), i hvis blok, er henrettet.hvis udtrykket er falsk, så den pågældende erklæring (er) i den anden blok gennemføres. f.eks. prøv følgende kode til at lære, hvordan man gennemfører en, hvis anden erklæring i javascript. < html > < krop > < manuskript type = "tekst /javascript" > <!- var alder = 15; hvis (alder > 18) (dokument. skrive (< b > kan køre < /b > ");} andre {nummer. skrive (< b > ikke opfylder betingelserne for at køre < /b >")) //- > < /manuskript > < p > den variabel, forskellige værdi - og så prøve... < /p > < /organ > < /html >, produktion, er ikke berettiget til at køre den variabel, forskellige værdi - og så prøve...ellers, hvis... hvis...erklæring, hvis... ellers hvis... erklæring er en avanceret form for, hvis andre, der gør det muligt at foretage en korrekt beslutning javascript ud af flere betingelser., syntaks, syntaks i en, hvis andre, hvis udtalelse er således − hvis (udtryk 1) (erklæring (er) til henrettet, hvis udtryk 1 gælder} andre, hvis (udtryk 2) (erklæring (er), der skal udføres, hvis udtryk 2 gælder} andre, hvis (udtryk 3) (erklæring (er), der skal udføres, hvis udtryk 3 gælder} andre (erklæring (er), der skal udføres, hvis der ikke udtryk gælder), der der er ikke noget særligt om denne kodeks.det er bare en serie, hvis udtalelser, hvor hver, hvis, er en del af, andet afsnit i tidligere indlæg.erklæring (er) er gennemført på grundlag af de reelle tilstand, hvis ingen af de betingelser, er sandt, så er den, ellers blok er henrettet. f.eks. prøv følgende kode til at lære, hvordan man gennemfører en, hvis andre, hvis udtalelse i javascript. < html > < krop > < manuskript type = "tekst /javascript" > <!-- var book = "maths"; if( book == "history" ){ document.write("<b>History Book</b>"); } else if( book == "maths" ){ document.write("<b>Maths Book</b>"); } else if( book == "economics" ){ document.write("<b>Economics Book</b>"); } else{ document.write("<b>Unknown Book</b>"); } //--> </script> <p>Set the variable to different value and then try...</p> </body> <html> ,Output, ,Maths Book, Set the variable to different value and then try....,