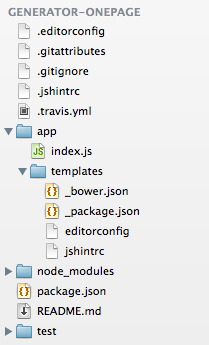
, opbygge deres egen yeoman generator,,,,, 91,,,,,,,, 14,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, hvor er generatorer er, hvad give sin platform, fleksibilitet, som gør det muligt at genanvende de samme redskab for enhver form for projekt, kan du arbejde på, javascript eller på anden måde, og det er før jeg nævne den enorme bibliotek på over 400 ef - bidraget generatorer.nogle gange, du har nogle specifikke fælde, som du kan lide at anvende deres egne projekter og til situationer som denne, er det fornuftigt at abstrakt alle boilerplate i din egen generator, i denne artikel, vil vi bygge en matros generator, som vil give os mulighed for at skabe en enkelt side på en række på en gang, det er et simpelt eksempel, men det vil give os mulighed for at dække en del af de mere interessante træk yeoman giver.,, bliver oprettet, vil jeg tro, at du har node.js fælde, hvis ikke, kan du få anlæg fra her.udover det, er vi nødt til at have yeoman installeret samt generator for at skabe generatorer.du kan gøre dette via følgende kommando, new public management:,, new public management installere - g - generator - generator, endelig er vi nødt til at skabe egentlige projekt, så sejle til mappe, i vælger, og løb:,, yo generator, vil det starte generatoren og stille dig nogle spørgsmål, som projektet navn og github højde for denne artikel, vil jeg kalde min generator, en side,.,, filen struktur, vær ikke urolig over det store antal sager, der er skabt af den ordre, vil det give mening på bare et øjeblik.,,,,, de første par filer dotfiles for forskellige ting som torsk og travis ci, vi har en, package.json, fil til generatoren sig selv et, gør, dokumentation og en folder til forsøg.desuden, at hver kommando i generatoren, får en mappe med en, index.js, dokumentation og en mappe til modeller,.,,, index.js, fil har brug for at kunne eksportere den faktiske generator objekt, der vil blive drevet af matros.jeg vil klare alt indenfor de faktiske generator, så vi kan begynde forfra, her er hvad dossieret skal se ud efter det:,,'use strenge, var util = kræver ('util) var sti = kræver ('path) var yeoman = kræver ('yeoman-generator) var kridt = kræver ('chalk) var onepagegenerator = yeoman. generatorer. base. udvide ((}). module.exports = onepagegenerator;,, en matros generator kan omfatte to forskellige muligheder:, før byggede basen, generator, som man kan se det arver fra, eller, namedbase, generator, som faktisk er det samme, bortset fra at det er en enkelt parameter, at brugeren kan, når de kalder din generator.det betyder ikke noget, for meget, som du vælger, kan du altid tilføje parametre manuelt, hvis du har brug for mere, og alt det denne kode gør, er at skabe denne generator formål og at eksportere det, rent faktisk vil få eksporteret objekt yeoman og løb.sådan, det er, er af første kalder konstruktøren metode til at fastsætte mål, og så vil det gå gennem alle de metoder, man skaber dette objekt (i den rækkefølge, de skabte dem, og køre dem en ad gangen.det betyder, at det er lige meget, hvad du kalder de funktioner, og det giver dig mulighed for at nævne dem, ting, som giver mening for dig. og nu, den anden ting du bør vide, at yeoman har sine egne funktioner i forbindelse med den fil system, der virkelig hjælpe dig med veje.alle de funktioner, de normalt ville bruge, mkdir, læse, skrive, eksemplar, osv., er blevet givet, men hvor vil anvende skabelonen fortegnelse i denne kommando er folder, som den vej, til at læse data og mappen brugeren løber din generator, som grundlæggende vej for outputting filer.det betyder, du behøver ikke engang at tænke på alle veje, når du arbejder med filer, du kan bare løbe kopi og yeoman vil håndtere to forskellige steder for dig. at få input, hvor kan du tilføje spørgsmål til din generator, således at de kan modtage oplysninger fra brugerne og vælge den opførsel på passende måde.vi skal have to spørgsmål i generatoren.den første er navnet på projektet, og for det andet, om ikke at optage et fjols afsnit f.eks.,,, til at opnå dette, vil vi tilføje en funktion, der vil få brugere til disse to stykker af informationer og så gemme resultaterne på vores mål i sig selv:,, var onepagegenerator = yeoman. generatorer. base. udvide ((promptuser: function() {var gjort =. async(); //har yeoman hilser brugeren konsol. log (. yeoman) var får = [{navn: "appname, budskab:" hvad er din app 's navn?} {art: "bekræfter - navn:" adddemosection, budskab: "vil du gerne skabe en demo afdeling?automatisk sandt}]. hurtig (får, funktion (-) (this.appname = props.appname; this.adddemosection = props.adddemosection; done();}. bind (det)}}), den første linje i funktion, er et, gjort, variabel fra formålet er, async metode.hvor løber dine metoder i den rækkefølge, de er defineret, men hvis du løber en async kode, funktion vil ud før den egentlige arbejde bliver afsluttet, og hvor begynder næste opgave tidligt.for at komme uden om det, kan du kalde det, async, metode, der vil komme en callback - og så yeoman vil vente med at gå videre til den næste, indtil det opkald bliver henrettet, som du kan se, det er i slutningen, efter som brugeren.,, den næste linje, hvor vi bare log, matros. det er yeoman logo, som du så, da vi kørte yeoman generator, lige før.vi har fastlagt en liste af får, hver en hurtig har en type, et navn og et budskab.hvis der ikke var angivet, vil det standard input, som er for standardtekst indrejse.der er en masse fede input typer som lister, tjek kasserne og kodeord, du kan se den fulde liste her.i vores anvendelse, anvender vi en tekst input og én bekræfte (ja /nej) type input, med den vifte af spørgsmål, klar, kan vi give det til øjeblikkelig metode sammen med denne funktion.den første parameter i denne funktion, er listen over de modtagne svar tilbage fra brugeren.vi tillægger disse egenskaber til vores primære formål og ringe, gjort, en metode til at gå videre til næste opgave.,, stilladser vores anmodning, vores ansøgning er den ydre skelet, som vil omfatte dokumenthovedet menu, fod og nogle css, og så har vi den indre indhold, som vil gå i sin egen registret sammen med en skik css fil pr. afdeling.dette vil give dem mulighed for at fastsætte globale egenskaber i de vigtigste fil og skræddersy hver linje af sig selv, lad os starte med headerfilen, skaber et nyt dossier i skabloner fortegnelse, _header.html, med følgende:,, <!doctype html > < html > < head > < meta - charset = "utf - 8" > < afsnit > <% = site_name% > < /afsnit > < forbindelse rel = "stylesheet" href = "http: //////////////cdnjs. cloudflare. kom /ajax /libs /semantiske ui /0.12.0 /css /semantiske. min.css" > < forbindelse rel = "stylesheet" href = "css /main. css" > < /head > < lig >,, filnavne skal ikke starte med at understrege, at det er en bedste praksis til at differentiere navn fra den endelige produktion navn, så du kan fortælle, hvem du har med at gøre.desuden kan man se, at der ud over for, herunder vores vigtigste css - sagen, er jeg også den semantiske - biblioteket som et gitter for rækker og menuen (for ikke at tale om de store style).,, en anden ting, du måske har bemærket, er jeg en ejs såkaldte indikation af en art for den titel, og det bliver fyldt på runtime.hvor bruger understreger skabeloner (lo tankestreg) og som sådan kan du skabe dit sager som denne, og data vil blive skabt på runtime.,, lad os skabe meter (sætte dette i en fil ved navn, _footer.html i skabelonerne mappe):,, < /organ > og lt; /html >,, det er bare lukker html dokument for os, som vi ikke vil have noget javascript i vores anvendelse.den sidste html dokumentation, der kræves for ydre platform er menuen, vil vi skabe reelle forbindelser på runtime, men vi kan skrive den ydre beholder i en skabelon filen, _menu. html,:,, < div klasse = "ui faste omvendte menu" > < /div. >,, det er en almindelig div med nogle klasser, der leveres af semantisk ui.vi vil trække i den forbindelse, der er baseret på de genererede afsnit senere.så, lad os gøre det, _main.css, fil:,, organ {margen: 0; skrifttype familie: "åbne" sans "," helvetica neue "," helvetica "," arial ", uden serif;}, bare en kode for at hjælpe med menuen placering og ændre font, men det er her du kan få enhver misligholdelse, styles, du ønsker i hele dokumentet.nu er vi nødt til at lave modeller for de enkelte sektioner og deres ledsagende forskning filer, de er ret grundlæggende dokumenter, som vi vil efterlade dem helt blank for brugeren at bygge, så indeni, _section.html, tilføje følgende:,, < div id = "<% = id% >" klasse = "- nettet" > < div klasse = "16, kolonne" > < h1 > <% = indhold% > < /h1 > < /div > < /div >, bare en ydre div med en unik id, som vi vil skabe, baseret på afsnit navn og en klasse for semantiske forsyningsnettet.så i, jeg har tilføjet et, h1, mærke, som igen vil indeholde afsnit navn.næste, lad os skabe css fil, så skaber filen, section.css, med følgende:,,&#<% = id% > {baggrund:&#ffffff; farve:�},,, det er en indikation af en art med samme id, som den ydre beholder, men det er almindeligt at ændre baggrunden for hver linje at adskille indholdet, så jeg tilføjede, at ejendomsret for nemheds skyld.bare for gennemførelsen er skyld, lad os skabe filen, _gruntfile.js, men vi vil forsyne det senere, og lad os udfylde, _package.json, dokumentation, der blev fremlagt:,, ("navn": "appname", "version": "0.0.0", "devdependencies" ("basse" "- 0.4.2", "fodtudse t -" "- 0.6.0", "fodtudse t concat": "~ 0.3.0", "fodtudse t cssmin": "~ 0.7.0"), er det en smule forbi, hvad vil vi gøre senere, men det er en afhængighed vi får brug for vores grynter opgaver., med alle disse sager er klar, lad os tilføje metoder til skafottet et nyt projekt.- tilbage i vores index.js, fil, lige efter, promptuser, metode, så lad os tilføje en funktion til at skabe alle de mapper, vi skal bruge:,, scaffoldfolders: function() {. mkdir ("app"). mkdir ("app /css"). mkdir ("app /profiler"). mkdir ("bygge");},,, jeg har tilføjet en, app, folder i to lister: , css og profiler, det her er, hvor slutbrugerne vil bygge der anvendelse.jeg har også skabt en mappe, bygge, hvor de forskellige sektioner og css filer vil blive udarbejdet sammen og indbygget i en enkelt fil.,, lad os tilføje en anden metode til at kopiere over nogle af vores modeller:,, copymainfiles: function() {. kopi ("_footer. html", "app /fod. html). kopi (" _gruntfile. j 'er "," gruntfile. j' er "); denne. kopi (" _package. json "," pakke. json "); denne. kopi (" _main. css "," app /css /main. css) var forbindelse = (site_name: this.appname}. model ("_header. html", "app /header. html" forbindelse);}, her bruger vi to nye metoder, , kopi, og som skabelon, som er ret ens i funktion.modtaget, vil tage dem fra de modeller, fortegnelse og flytte den til produktionen mappe med, forudsat at veje., model, er det samme, men før skriftligt til de output folder det vil løbe det igennem understreger er blive funktion sammen med den sammenhæng for at udfylde de placeholders.,, jeg kunne ikke høre menuen forbi endnu, fordi det, vi behøver for at skabe forbindelser, men vi kan ikke skabe forbindelser, indtil vi tilføje demo - afdeling.så næste metode, vi skaber, vil tilføje demo afsnit:,, generatedemosection: function() (hvis dette. adddemosection) (var - sammenhæng = (indhold: "demo afsnit" id: dette. _. klassificere ("demo afdeling") var filebase = dato. now() + "_". dette. _. understreget ("demo afdeling"), var htmlfile = "app /sections /" + filebase + ". html" var cssfile = "app /css /" + filebase + ". forskning". model ("_section. html", htmlfile sammenhæng). denne model (. "_section. css", cssfile sammenhæng)}},,, en anden funktion, som du måske ikke er bekendt med, er, at klassificere, funktion, som gives til dig af særligt strenge.det kræver en streng, og det skaber et "klasse" version af det, det vil fjerne det rum og skabe en kamel skrinlagde version, der er egnet til ting som html klasser og id, fremhævede, er de samme, men i stedet for kamel kabinet, den slange sager.det er alle de ting, vi har gjort i den foregående funktion, den eneste ting er værd at nævne, er, at vi før i tiden, både for at holde de filer, enestående, men også for at bestille. , når vi lader filer, er de i alfabetisk orden, så har det som præfiks vil holde dem i for.,, den sidste fil, der skal kopieres over er, menu.html, fil, men for at gøre det er vi nødt til at skabe forbindelser.problemet er, at vi ved ikke på dette stadium, der filer blev der skabt før, eller hvis brugeren tilføjede afsnit manuelt.så for at opbygge den menu, vi er nødt til at læse fra produktionen vej og efter at have læst de afsnit, der findes dér, er vi nødt til at opbygge menuen forbindelser.There are a handful of new functions that we haven't used yet, so we will go through it line by line:, ,generateMenu: function(){ var menu = this.read("_menu.html"); var t = '<a><%= name %></a>'; var files = this.expand("app/sections/*.html"); for (var i = 0; i < files.length; i++) { var name = this._.chain(files[i]).strRight("_").strLeftBack(".html").humanize().value(); var context = { name: name, id: this._.classify(name) }; var link = this.engine(t, context); menu = this.append(menu, "div.menu", link); } this.write("app/menu.html", menu); }, , ,The first line reads in the menu's outer HTML and tså jeg skabte en skabelon snor, som vi kan bruge til hvert link.efter det, jeg brugte, udvide, funktion, som accepterer en ressource vej, i forhold til den mappe generatoren blev kaldt i (produktionen vej) og den returnerer et system af alle de dokumenter, der svarer til den, der - i vores tilfælde, det vil sende alle de afsnit i filer.,, så vi cyklus, men den liste over dokumenter og for hver enkelt bruger vi understreger tråde for at fjerne tidsstempling og fil udvidelse, så vi er tilbage med navnet på den fil.den metode, menneskelig, vil tage de ting, der er kamel forede eller tegn som understreger og streger og omdanne dem til rum, så får du en menneskeligt læsbar snor.det vil også udnytte det første bogstav i snoren, der kan fungere godt for vores menu.med navnet adskilles, skaber vi en forbindelse protesterer sammen med id - vi brugte før, således at de forbindelser, tager vi til den korrekte sektioner.,, nu har vi to nye opgaver, vi ikke har set før, en motor, og vedlægge,.motor, tager en skabelon snor som første parameter og en forbindelse genstand som den anden, og det vil køre det gennem blive motor og vender tilbage med resultaterne., vedlægges, accepterer en html snor som første parameter, komitéen som andet og noget, der som den tredje parameter.hvad det vil gøre, er at indsætte, forudsat at indholdet i slutningen af alle de elementer, der svarer til komitéen.her er der tilføjet et link til udgangen af menuen., og sidst, men ikke mindst, har vi den, skrive, metode, der tager vores beregnet i snor og skrive det ud til sagen.bare for at gøre det her færdigt, lad os tilføje en metode til at løbe, new public management:,, runnpm: function() {var gjort =. async(); dette. npminstall (", function() (konsol. log (") neverything fælde!!!\\ n "); done().})}, den første parameter for, npminstall, er de veje, men du kan bare lade det tomme, ud over at jeg er bare trykke et budskab til sidst, at brugeren app 'en er klar, så som et hurtigt sammenfatte, når generatoren løber, det vil anmode brugeren om projektets navn, og om ikke at optage en demo.efter det, vil det gå med til at skabe den mappe, struktur og en kopi i alle de sager, der er nødvendig for vores projekt.når det er klaret, det vil løbe, new public management, at installere den afhængighed, vi har fastlagt, og det vil vise det budskab, vi lagde i.,, det er næsten alle de vigtigste generator skal gøre, men det er ikke hensigtsmæssigt uden at grynte opgaver.i øjeblikket, er det bare en flok særskilte filer, men for at udvikle de dele, vi har brug for en måde at se dem som en enkelt sag, og vi skal også evnen til at skabe resultater.så åben, _gruntfile.js, fra de modeller, fortegnelse, og lad os komme i gang:,, module.exports = funktion (grynter) (grynter. initconfig ((//opgave ud}), grunt. loadnpmtasks ('grunt-contrib-connect), grunt. loadnpmtasks ('grunt-contrib-cssmin), grunt. loadnpmtasks ('grunt-contrib-concat '); registertask (grynt.'serve, ['connect']); fodtudse. registertask (byg, ['concat "," cssmin ']); fodtudse. registertask ('default, [byg']);};,, så vidt det er bare kontraktsprog, vi er nødt til at eksportere en funktion, og inden vi omfatter tre områder vi føjet til, package.json, fil, og så vi registrerer opgaver.vi vil have en tjener, opgave, som vil fungere som en server, og lad os se særskilte filer sammen, mens vi udvikler vores hjemmeside, og så har vi det, bygge - og som vil kombinere alle html og css i vores app sammen til indsættelse.jeg har også tilføjet den sidste linje, så hvis du bare køre, er i sig selv, men den vil gå ud fra, at du vil bygge.,, lad os starte med den konfiguration for bygge -, kommando - som det er en del mindre:,, concat: {dist: (src: ["app /header. html", "app /menu. html", "app /sections /*. html", "app /fod. html"], dest: "bygge /index en.html"), cssmin: {css: {filer: {"bygge /css /main. css" ["app /css /*. css"]}}}, til html, vi bare skal concatenate alle html filer sammen i den rækkefølge, der er anført i bygge mappe under navnet, index.html,.med css, ønsker vi også at formindske den, så vi bruger, cssmin, stik af, og vi er at præcisere, at vi ønsker at output - filen, main.css, inden for bygge /css, mappe, og vi vil have det til at omfatte minified udgaver af alle css filer i vores projekt.,, - - næste, vi er nødt til at tilføje den konfiguration for connect - server, der forbinder indeholder en masse gode middleware til servering statisk registre eller oversigter, men her er vi nødt til at kombinere alle filer, så vi er nødt til at skabe en skik hjælpere.til at begynde med, lad os lægge basen konfiguration i:,, forbinde: {- serveren: {muligheder: {keepalive: det er rigtigt, åbent: det er rigtigt, middleware: function() (//skik vagter her}}}},,,, keepalive, mulighed for at holde den server ved siger grynt, åbne, mulighed vil fortælle grynte til at åbne url i din browser automatisk, når du begynder at serveren (det er mere en personlig præference om) og, middleware, funktion, er beregnet til at vende tilbage med en række middleware kontanthåndterende virksomheder til at behandle de anmodninger,.,, i vores anvendelse, der grundlæggende er to midler, er vi nødt til at håndtere de grundlæggende indtægt (", index.html"), i hvilket tilfælde er vi nødt til at kombinere all vores html filer og bringe dem tilbage, og så "vigtigste. css" ressource, som vi ønsker at sende alle css filer kombineret.som om noget andet, kan vi bare returnere en 404.,, så lad os starte ved at skabe et system for middleware og lad os tilføje den første (dette er inde i, middleware, ejendom, funktion, hvor lagde jeg den bemærkning):,, var middleware = [...], middleware. tryk (funktion (req, res, næste) (hvis (req.url!= = "/") tilbage next(); res.setheader ("content type", "tekst /html) var html = fodtudse. fil. læs (" app /header. html) http: //+ = fodtudse. fil. læs ("app /menu. html) var filer = fodtudse. fil. udvide (" app /sections /*. html ") til (var - jeg = 0. jeg < files.length; jeg + +) (http: //+ = fodtudse. fil. læs (sager [i]).) http: //+ = fodtudse. fil. læs (" app /fod. html "); res.end (http: //;}), det her er flyttet fra matros er api til mus, men heldigvis kommando navne er næsten identiske, vi bruger stadig læse, at læse filerne og udvide, at få en liste over dokumenter.ud over det, vi gør, er at content type og returnere forbundet udgave af alle de html filer.hvis du ikke er bekendt med middleware baseret server, det løber gennem middleware skorsten, indtil et sted langs den linje, en funktion, kan klare den anmodning, i første linje, vi kontrollere, om anmodningen er roden url, hvis det kan vi klare den anmodning, vi kalder, next(), som vil videregive anmodningen videre til den næste middleware.,, vi er nødt til at give den anmodning, /css /main.css, som, hvis du husker, hvad vi oprette i overskriften:,, middleware. tryk (funktion (req, res, næste) (hvis (req.url!= = "/css /main. css) tilbage next(); res.setheader (" content type "," tekst /css) var css = "" var filer = fodtudse. fil. udvide ("app /css /*. css") til (var - jeg = 0 < jeg; files.length; jeg + +) (css + = fodtudse. fil. læs (sager [i]);} res.end (css)}), det er faktisk samme funktion som før, undtagen for css filer.sidst, men ikke mindst, vil jeg gerne tilføje en 404 budskab og vende tilbage med middleware stak:,, middleware. tryk (funktion (req, res) (res.statuscode = 404 og res.end ("blev ikke fundet");}); tilbage middleware, betyder det, at alle anmodninger ikke bliver behandlet af de to tidligere funktioner, så vil vi sende det 404 besked.og det er alt der er til det, har vi generatoren, som vil skabe et projekt, og det er opgaver, som vil give os mulighed for at se og opbygge vores app.det sidste emne, jeg gerne vil omfatte kort, sub - generatorer, sub - generatorer, vi allerede har skabt den primære generator, som bygger på vores anmodning, men hvor har du mulighed for at skabe så mange sub - generatorer, som du ønsker at bruge efter den første stilladser.i vores anvendelse, vi har brug for en til at generere nye sektioner.for at komme i gang, kan vi rent faktisk bruge en reserve generator fra, generator: generator, til skafottet den fil, til at gøre det, bare løb efter ordre fra indenfor vores, onepage, folder:,, yo - generator: subgenerator afsnit, vil det skabe en ny mappe, afsnit med en, index.js, fil - og en mappe, skabeloner, som vores vigtigste (app) generator.lad os tømme generator, som vi gjorde sidste gang, og de bør overlades til følgende:,,'use strenge, var util = kræver ('util) var yeoman = kræver ('yeoman-generator) var sectiongenerator = yeoman. generatorer. namedbase. udvide ((}). module.exports = sectiongenerator;, du kan også mærke udvider vi fra, namedbase, ikke almindelig base, betyder det, at du skal levere et navn parameter, når du ringer til generatoren, og du kan så adgang til det navn med det navn.denne kode er først og fremmest de to funktioner, vi allerede har skrevet i den foregående generator: , generatedemosection, og generatemenu,, så vi kan kopiere de to funktioner. I will replace the name of the first one to something more appropriate:, ,generateSection: function(){ var context = { content: this.name, id: this._.classify(this.name) } var fileBase = Date.now() + "_" + this._.underscored(this.name); var htmlFile = "app/sections/" + fileBase + ".html"; var cssFile = "app/css/" + fileBase + ".css"; this.template("_section.html", htmlFile, context); this.template("_section.css", cssFile, context); }, generateMenu: function(){ var menu = this.read("_menu.html"); var t = '<a><%= name %></a>'; var files = this.expand("app/sections/*.html"); for (var i = 0; i < files.length; i++) { var navn =. _. kæde (sager [i]). strright ("_"). strleftback (". html). humanize(). value(); var forbindelse = {navn: navn, id: dette. _. klassificere (navn)} var led =. motor (t - sammenhæng); menu =. både (menu," div.menu "link)}. skrive (" app /menu. html "menu)), og den eneste forskel er, i stedet for at komme ind på navn direkte, jeg bruger den her. navn, ejendom.den anden ting er, at vi er nødt til at flytte den skabelon, filer, _sections. html,, _section.css, og _menu.html fra app /templates til afsnit /modeller, hvor den skabelon, /, læse, befaler vil se.,, kode dobbeltarbejde, problemet er nu, kode dobbeltarbejde.så i, app /index.js, fil, i stedet for det under samme kode som sub - generator, vi kan bare kalde det sub - generator og give den navn argument. du kan fjerne, generatemenu fra app /index.js, helt, og vi vil ændre, generatedemosection, følgende:,, generatedemosection: function() (hvis dette. adddemosection) {var gjort =. async(); dette. påberåbe sig ("onepage: afsnit", (args: ["demo afsnit".}, function() {done().})} andre {. skrive ("app /menu. html", "")), hvis de bruger ville skabe demo - afsnit, så vi kan påberåbe sig ubåden generator går i det første argument, der er navnet.hvis brugeren ønsker ikke demo - post, har vi stadig brug for at skabe noget menuen, fordi vores grynter opgaver vil prøve at læse den, så i det sidste afsnit, vi skriver bare et tomt snor til menuen fil.,, generatoren er endelig afsluttet, og nu kan vi teste det.,, prøvning det, den første ting, vi skal gøre, er at indsætte vores generator på dit system.i stedet for at installere gem regelmæssigt, kan vi bruge det, link, kommando at forbinde mappe til gem vej, den vej, vi kan fortsætte med at foretage ændringer her uden at behøve at genindsætte det hver gang.fra projektet fortegnelse, bare løb, nom link,.,, det sidste skridt er at løbe den generator.bare skabe en ny mappe og i løb, yo onepage, det vil drive vores primære generator og installere områder via new public management,.så kan vi bruge vores grynter opgaver på den side (, grunt tjene) eller tilføje nogle flere sektioner med generatoren ved hjælp af noget, du onpage: afsnit "en anden afdeling", og de nye filer vil blive tilføjet.,, konklusion i denne artikel, vi har dækket mange fælles træk, men der er stadig mere interessante muligheder for at tjekke ud.som du nok kan se, er der en smule boilerplate, der kræves ved bygning af en generator, men det er pointen, du får det gjort én gang, og så er du i stand til at bruge den i deres ansøgninger,.,, jeg håber, du nød at læse denne artikel, hvis du har spørgsmål eller kommentarer, har fri til at forlade dem nedenunder.