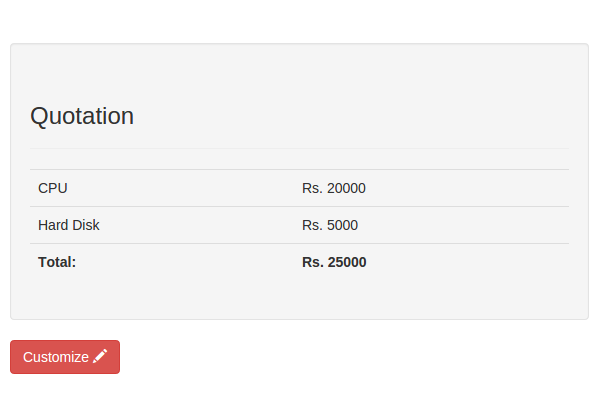
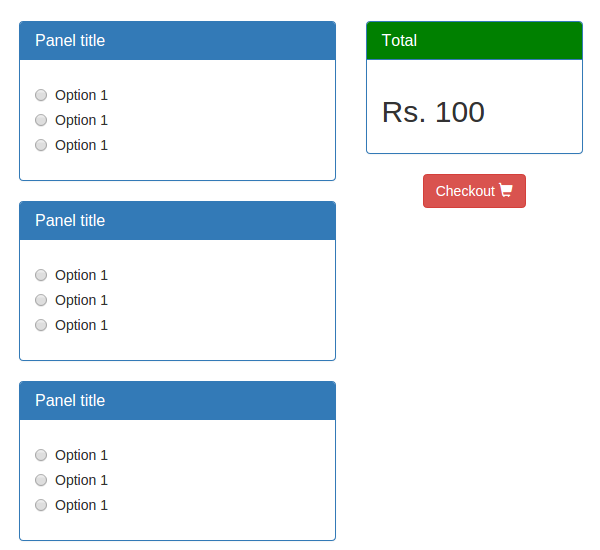
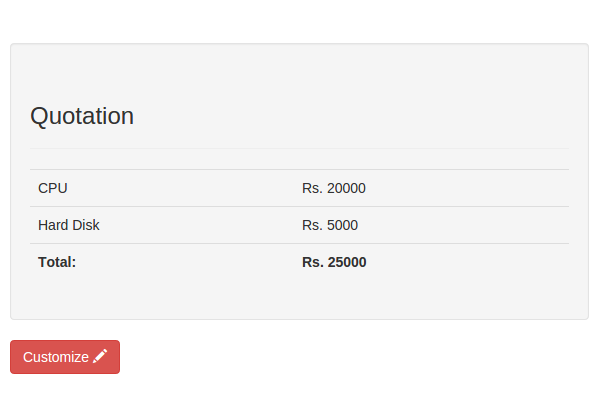
, skabe en enkelt vogn med angularjs: del 1,,,,, 168,,,,,,,,, 22,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, i denne forelæsning serie, får vi at se, hvordan går ud på at skabe en enkelt vogn med angularjs.denne pædagogiske serie vil fokusere på anvendelse af angularjs direktiver.angularjs direktiver er den centrale del af angularjs og disse særlige opførsel til html.fra den officielle dok.:,, på et højt niveau, direktiver er markører på en dom element (f.eks. en attribut, element navn, kommentere eller css klasse), at fortælle angularjs er html de ($udarbejde) at vedlægge en specificeret opførsel til dom element eller endog ændre dom element og sine børn.,, at designe en vogn side, og vi vil bruge bootstrap designe vores side.når vi er færdige med vores gamle støvlestrop til side, vi vil integrere den i vores angularjs anvendelse.under udformningen af side, vi vil ikke gå i detaljer med bootstrap, men vi vil fokusere på nogle kritiske punkter,.,, skabe en side, index.html,.downloade og omfatte bootstrap filer til index.html,.,, <!doctype html > < http: //lang = ", en" > < head > < meta - charset = "utf - 8" > < meta - http equiv = "x-ua-compatible" indhold = "ie = kant" > < meta - navn = "viewport" indhold = "bredde = anordning bredde, oprindelige omfang = 1 > < afsnit > bootstrap butik vogn < /afsnit > <!-- Bootstrap core CSS --> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script> <style> body { padding-top: 50px; } #divTotal{ background-color: green; } .affix{ right: 0px; } .affix-top{ right: 0px; position: fixed; } </style> </head> <body> <div class="container"> </div > < /organ > < /html >,, indenfor,. container, div., skabe,. ro. , < div klasse = "linje" > < /div >,, i,., side, har vi to kolonner.One will have a list of items with prices displayed, and the other column will have the ,Total, div. So let's create the two columns.,,<div class="col-xs-7 col-md-8 col-sm-8 col-lg-8"> </div> <div class="col-xs-5 col-md-4 col-sm-4 col-lg-4"> </div>,,Now, in the first column let's add a few items and options.,,<div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title">Panel title</h3> </div> <div class="panel-body"> <div class="radio"> <label> <input type="radio" name="optradio">Option 1</label> </div> <div class="radio"> < etiket > < input type = "radio" navn = "optradio" > valgmulighed 1 < /etiketten > < /div > < div klasse = "radio" > < etiket > < input - type = "radio" navn = "optradio" > valgmulighed 1 < /etiketten > < /div > < /div > < /div >,, multipliceres ovennævnte html kode et par gange i første kolonne til et par ting.In the second column, add the following HTML code to show the sum of the price of items selected.,,<div class="panel panel-primary"> <div id="divTotal" class="panel-heading"> <h3 class="panel-title">Total</h3> </div> <div class="panel-body"> <h2>Rs. 100</h2> </div> </div> <div class="text-center"> <a href="#/checkout" class="btn btn-danger">Checkout <span class="glyphicon glyphicon-shopping-cart" aria-hidden="true"></span> </a> </div>,,Save the changes and browse ,index.html,. det skal se ud som følger:,,,,,, det ser fint ud.men der er én ting, vi er nødt til at løse, er at gøre den samlede, div. fastsat således, at det bevæger sig ikke når vi rulle browseren.for at fastsætte, at vi vil bruge de gamle støvlestrop javascript komponent, anbringe.,, sørg for at have medtaget bootstrap javascript fil. at tilføje de anbringer opførsel, blot tilføje data spion = "anbringe", tillægger de samlede. eventuelt, kan vi også fastsætte vi vil have det til at anbringe holdning, så lad os holde det på et bestemt højde fra toppen ved at tilføje data udligne top = "20".nu, hvis du kigger,., - - og prøve at rulle ned af browser, den samlede forbliver øverst og altid synlige.,, at skabe en indkøbsvogn app, skabe et knudepunkt - serveren, og samtidig skabe vores angularjs app, vi vil gøre brug af den ngview direktiv til at skifte mening.så vi bliver nødt til at løbe angularjs anvendelse ved hjælp af en computer.derfor vil vi bruge en node.js server.,, lad os begynde med at oprette en fortegnelse for vores projekt, shoppingcart,.indenfor, shoppingcart, skabe filen, server. js,.vi vil bruge udtrykke en nodejs webapplikationen rammer for at gøre de sider.så installere, give udtryk for, hvor new public management,.,, new public management installere express, når express er monteret med åbne server.js kræver udtrykkelig og skabe en app.,,'use strenge »var udtrykke = kræver ('express) var app = express();,, vi holder vores angularjs filer i et særskilt folder kaldet offentlig.skabe en mappe, offentlige,. indenfor, server.js, definere , /offentlige og /node_modules, vej.,, app. brug ("offentlig" express. statisk (__dirname + /offentlige ')); ca. brug ("/node_modules, udtrykke. statisk (__dirname + /node_modules"), næste binder ansøgning til en lokal havn adresse.,, app. hør ('3000, function() (konsol. log ('server på http: //localhost: 3000!!)}), nu begynder det node.js server, og du bør få serveren begyndte budskab i terminalen.,, node servere. js,, men hvis du prøver at kigge http: //localhost: 3000 det vil vise, at de fejl, , ikke kan få /, fordi vi ikke har fastlagt nogen ruter.,, at skabe et angularjs app, i det offentlige, statistik, skabe en side, main. html.det vil være den grundlæggende model fil.blot kopierer,., side, at vi har tidligere skabt i , main. html.fra main.html, fjerne indholdet i kroppen. , angularjs, downloade og inddrage det i, main. html.tilføje ngapp direktiv til toppen af html mærke,.,, < http: //lang = ", en" ng app = "shoppingcart" >,, i, main.html organ, tilføje en div med ngview direktiv.efter at alle ovennævnte ændringer her er, hvordan main.html ser ud:,, <!DOCTYPE html> <html lang="en" ng-app="shoppingCart"> <head> <title>Bootstrap Shop Cart</title> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script> <style type="text/css"> body { padding-top: 50px; } #divTotal { background-color: green; } .affix { right: 0px; } .affix-top { ribekæmpelse af: 0px; position: fast;}. den ser {holdning: faste og nederst: 10px; ret: 10px;} < /stil > < /head > < krop > < div ng baggrund > < /div > < manuskript type = "tekst /javascript" src = "offentlige /manuskript /vinkel. er" > < /manuskript > < /organ > < /html >,, lad os definere vores standard side at gøre, når knuden server er startet.åben, shoppingcart /server.js, og tilføje følgende anvendelse rute til at omlægge til, main.html, s.,, app. kom ("/" funktion (req, res) (res.sendfile ('main. html, ('root ": __dirname + /offentlige '})}), red ændringer og genoptage node servere.punkt din browser på http: //localhost: 3000 , og de bør være i stand til at se en blank side, i modsætning til sidst, da vi havde en fejl på samme rute,, skabe en vogn på vej, næste, lad os integrere indkøbsvogn design i angularjs app.inden for den offentlige, statistik, skabe en mappe, vogn.indenfor, vogn, skabe to filer, cart.html og vogn. js,.From our Bootstrap design page called ,index.html,, copy the content inside the body and paste into ,cart.html,.,,We'll be requiring ,ngRoute,, so install it using ,npm,.,,npm install angular-route,,Once installed, add a reference to ,angular-route, in ,main.html,.,,<script type="text/javascript" src="node_modules/angular-route/angular-route.js"></script>,,Open up ,cart.js, and define the ,cart, module.,,angular.module('cart', ['ngRoute']),,As seen in the above code, we have injected the ,ngRoute, module, which we'll use to define the routes.,,.config(['$routeProvider', function($routeProvider) { $routeProvider.when('/cart', { templateUrl: 'public/cart/cart.html', controller: 'CartCtrl' }); }]),,Using the ,ngrute, modul, vi har defineret , /cart, vej med deres respektive skabelon og registeransvarlige.også fastlægge , cartctrl, registeransvarlige i vognen. js,.her er, hvordan cart.js ser ud:,,'use strenge; vinkel. - modul ('cart, ['ngroute ']). ud (["$routeprovider, funktion ($routeprovider) ($routeprovider. når (» /cart" (templateurl: "offentlig /cards /cart. html. regulator:" cartctrl'}))]). controller ('cartctrl, [function() {}]), får vi også brug for at få en root - fil til at injicere al modulerne i vores angularjs anvendelse.så i , offentlige, statistik, skabe filen, app. js,.denne sag vil tjene som grundlæggende akter for angularjs anvendelse.skabe et nyt modul, shoppingcart indenfor, app.js, og injicér vognen modul i.,, vinkel. - modul ('shoppingcart "[" ngroute "," cards "]), definerer misligholdelse rute for angularjs anvendelse, /cart indenfor, app. js,.,,'use strenge; vinkel. - modul ('shoppingcart" ["ngroute", "cards"]).ud (["$routeprovider, funktion ($routeprovider) ($routeprovider. ellers ((redirectto: » /cart"})}]), og tilføje en henvisning til , cart.js, og app.js i, main.html, s.,, < manuskript src = "offentlige /cards /cart. er" > < /manuskript > < manuskript src = "offentlige /app. er" > < /manuskript >,, at redde alle de ændringer og genoptage den server.punkt din browser på http: //localhost: 3000 , og du burde have vognen side vises.,,,,, nu, hvis du rulle ned af siden, samlede, div. ikke ligger fast.ved en note af det emne, vi ordner det senere i serie.,, at skabe en kasse på vej, i det offentlige register, skabe en folder kaldet, kassen.i , kassen, servietter, skabe to filer, checkout.html, og kassen. js,.åben, checkout.html, og tilføje følgende: kode:,, < div klasse = "containere" > < div klasse = "godt" > < div klasse = "s overskrift" > < h3 > citat < /h3 > < /div > < tabel klasse = "bord" > < tr > < td > cpu < /td > < td > rs. 20.000 < /td > <. /tr > < tr > < td > harddisk < /td > < td > rs. 5000 < /td > < /tr > < tr > <td > < b > i alt: < /b > < /td > < td > < b > rs. 25.000 < /b > < /td > < /tr > < /tabel > < /div > < div klasse = "tekst tilbage" > < en type = "knap" klasse = "btn btn fare" href = "# /cart" > skræddersy < span klasse = "glyphicon glyphicon blyant" aria skjult = "ægte" > < /span > < /a > < /div > < /div >,, åben, checkout.js og skabe, kassen, modul.injicer , ngroute, modul og definerer misligholdelse model og dens registeransvarlige logik.Here is how ,checkout.js, finally looks:,,'use strict'; angular.module('checkout', ['ngRoute']) .config(['$routeProvider', function($routeProvider) { $routeProvider.when('/checkout', { templateUrl: 'public/checkout/checkout.html', controller: 'CheckoutCtrl' }); }]) .controller('CheckoutCtrl', ['$scope', function($scope) { }]);,,Include a reference to ,checkout.js, in the ,main.html, file.,,<script src="public/checkout/checkout.js"></script>,,Inject the module ,checkout, in ,app.js, so that the ,shoppingCart, AngularJS application is aware of this module.,,angular.module('shoppingCart', [ 'ngRoute', 'cart', 'checkout' ]).,,Save the changes and restart the server. punkt din browser til http: //////////////////////localhost: 3000&#kassen , og de bør være i stand til at se kassen side.,,,,, konklusion i denne forelæsning, vi udviklet og integreret vores simple indkøbsvogn design i en angularjs anvendelse.i næste del af denne serie, vil vi se, hvordan der kan skabes en skik direktiv til at gennemføre den nødvendige funktionalitet.,, kildekode fra denne lektion er tilgængelig på github. lad os ved dine tanker, korrektioner og forslag i den bemærkning rubrik nedenfor.,