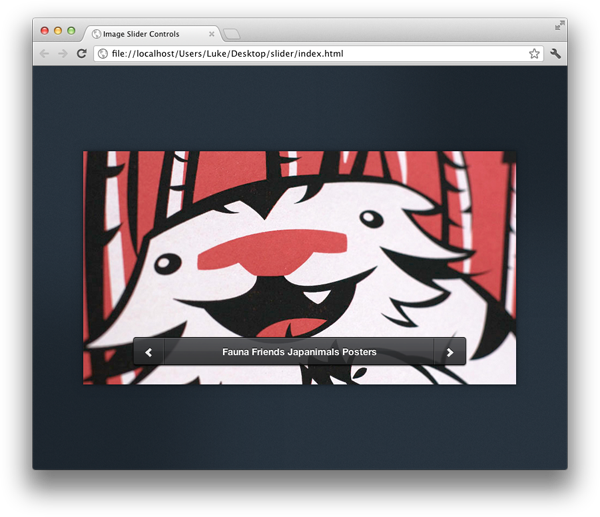
driver orman image en kontrol med nivo, denne post er en del af en serie kaldet at præmie pixels liv. bygge en pop - up - modal vindue med jquery viser pluginbuild en hurtig og elegant login form, den næste i præmien pixels møde orman image en kontrol.vi tager psd, genopbygge det for browser, så det hele kan anvende den geniale nivo slider funktionelle jquery stik af.,,,, trin 1: skabe vores folder struktur, for at holde det rent først finder vi skaber vores folder struktur.gå videre og skabe tre mapper, kaldet "forskning", "billeder" og "er".css folder indeholder vores stylesheet.billeder er det billeder, og det omfatter vores jquery plugins - nivo slider i denne sag.,, trin 2: html5 base avance, okay, vi har vores folder struktur, nu skal vi skabe vores html dokument.at skabe denne i rod af dit projekt.vi skal bruge en enkelt html5 base model, samtidig med at de jquery bibliotek, afholdt af google. <!doctype html > < html > < head > <!- meta - tags... > < meta - charset = "utf - 8" > <!- titel. > < afsnit > image en kontrol < /afsnit > <!- stylesheets - > < forbindelse rel = "stylesheet" href = "css /styles. css" > < /head > < krop > <!--jQuery--> \t<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> </body> </html>, , Step 3: Creating Some Global Styles,We'll kick things off with some reset styles:, html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { \tmargin: 0; polstring: 0; grænse: 0; skrifttype: arve; vertikale linje: baseline;} /* html5 display rolle nulstille for ældre - browsere * /artikel, bortset fra oplysninger, figcaption tal fod, header, hgroup menuen, nav, afsnit (display: blok;} organ {linje højde: 1}, ul (liste stil: ingen;} blockquote, q {citater: ingen;} blockquote: før, blockquote: efter, q: før q: efter (indhold: "" indhold: ingen; tabel (grænse sammenbrud: sammenbrud; grænseoverskridende afstand: 0} en {tekst): ingen;}, nu, før vi springer ud i det slider sig selv, kan vi tilføje en baggrund for side.hvis du har downloadet psd, før du vil se, at der er et lag med en radial gradient foreslår nogle svage belysning.vi vil skabe det ved at have en reproducerbar mønster, der er lidt lettere end psd.efter at have anvendt den baggrund, vi skal bruge nogle indpresningsdybde rubrik skygger på http: //- at forsøge at kopiere lyset i midten. html {- webkit rubrik skygge: indpresningsdybde 250px 250px 250px rgba (0,0,0,. 25), indpresningsdybde - 250px - 250px 250px rgba (0,0,0,. 25); - moz rubrik skygge. * * * 250px 250px 250px rgba (0,0,0,. 25), indpresningsdybde - 250px - 250px 250px rgba (0,0,0,. 25) rubrik skygge: indpresningsdybde 250px 250px 250px rgba (0,0,0,. 25), indpresningsdybde - 250px - 250px 250px rgba (0,0,0,. 25) bredde: 100%, højde: 100%;) organ (baggrund: url (.. /images /bg jpg): skriftstørrelse: 100%), trin 4: en struktur, der nu endelig kan vi begynde vores slæde!den nivo slider er det arbejde, der udføres af gilbert pellegrom og michael wright, kendt som dev7studios og faglige venner med orman. det giver os mulighed for at skabe en ved hjælp af en minimal forhøjelse som muligt.alt vi skal gøre, er at skabe en div med et id for, hvad du vil. jeg bruger "skyder" i dette tilfælde, og en gruppe af "nivoslider".så alt hvad du skal gøre er at placere dine billeder inden for lufttransport, der er den!, <!doctype html > < html > < head > <!- meta - tags... > < meta - charset = "utf - 8" > <!- titel. > < afsnit > image en kontrol < /afsnit > <!- stylesheets - > < forbindelse rel = "stylesheet" href = "css /styles. css" > < /head > < krop > < div id = "skyder" klasse = "nivoslider" > < img src = "billeder /image1 jpg" alat = "slider billede 1" afsnit = "dyr venner japanimals plakater" > < img src = "billeder /image2 jpg" alat = "slider billede 2" afsnit = "aiga sof (kort" > <!- image takket være http: //www.beastpieces. kom /- > < /div > <!- jquery - > < manuskript src = "http: //ajax. googleapis. kom /ajax /libs /jquery /1.7.1 /jquery. min.js" > < /manuskript > < /organ > < /html >,, trin 5: koncentrerer vores slider, bagefter skal vi center vores slider i midten af side, hvis du fulgte mit sidste lektion, du har været igennem processen om, hvordan vi kan opnå dette.hvis du vil have yderligere oplysninger, se lige denne artikel på css tricks. vi har også gået videre og tilføjet nogle rubrik skygger for ål, ihukommende de browser præfikser.vi har også tilføjet noget mere forskning, der er nødvendige for at nivoslider arbejde.&#slider {holdning: absolut!vigtige; top: 50% tilbage: 50%; bredde: 650px. højde: 350px; margen top. - 175px; margen: - 325px; - webkit rubrik skygge: 0px 0px 5px rgba (0,0,0,. 5), 0px 0px 20px rgba (0,0,0,. 2); - moz rubrik skygge. 0px 0px 5px rgba (0,0,0,. 5), 0px 0px 20px rgba (0,0,0,. 2) rubrik skygge: 0px 0px 5px rgba (0,0,0,. 5), 0px 0px 20px rgba (0,0,0,. 2)). nivoslider img {holdning: absolutte, top: 0; tilbage: 0; udstilling: ingen;}. nivoslider en {grænse: 0; display: blok.}. nivo stykke (display: block. position: absolut; z-index: 5, højde: 100%). nivo rubrik (display: block. position: absolut; z-index: 5}, downloade nivo, trin 6: tid til at integrere nivo slider.starte med på vej til http://nivo.dev7studios.com/pricing/og downloade jquery stik af.når downloades og uemballeret, en kopi af det jquery.nivo.slider.js fil til din mappe, der er tilbage i trin 1. vi skal i forbindelse med denne sag i vores html dokument. <!doctype html > < html > < head > <!- meta - tags... > < meta - charset = "utf - 8" > <!- titel. > < afsnit > image en kontrol < /afsnit > <!- stylesheets - > < forbindelse rel = "stylesheet" href = "css /styles. css" > < /head > < krop > < div id = "skyder" klasse = "nivoslider" > < img src = "billeder /image1 jpg" alat = "slider billede 1" afsnit = "dyr venner japanimals plakater" > < img src = "billeder /image2 jpg" alat = "slider billede 2" afsnit = "aiga sof (kort" > < /div > <!- jquery - > < manuskript src = "http: //ajax. googleapis. kom /ajax /libs /jquery /1.7.1 /jquery. min.js" > < /manuskript > < manuskript src = "js /jquery. nivo. slider. er" > < /manuskript > < /organ > < /html >,, trin 7: sammen det stik af, nu har vi vores stik af downloades og knyttet til, vi bliver nødt til at koble den til vores slæde, samtidig med at definere en række fakultative parametre.tag et kig på nivo dokumentation for nærmere oplysninger om alle de muligheder, der er til rådighed, <!- jquery - > < manuskript src = "http: //ajax. googleapis. kom /ajax /libs /jquery /1.7.1 /jquery. min.js" > < /manuskript > < manuskript src = "js /jquery. nivo. slider. er" > < /manuskript > < manuskript type = "tekst /javascript" > $(vindue). belastning (function() {$(". nivoslider '). nivoslider ({virkning: slicedown, directionnavhide: falske, captionopacity: 1, controlnav: falske}).}). < /manuskript > < /organ > < /html >,, trin 8: hvor er dat legende?vi har afsluttet vores slæde!men hvad med den forklaring?nivoslider skaber en tekst fra afsnit mærke vores billeder, så det gælder id /klasser, så vi kan stil den til vores behov.vi skal skabe grundlaget for den post, der css3 stigninger.Note we also use the caption background as the Control Nav background, this was a pretty logical way to create it., \t<img src="images/image1.jpg" alt="Slider Image 1" title="Fauna Friends Japanimals Posters"> \t<img src="images/image2.jpg" alt="Slider Image 2" title="AIGA SOF Letterpress Cards">, .nivo-caption { \tposition:absolute; \tleft:75px; \tbottom:29px; \t \twidth:498px; \tpadding-top:13px; \tpadding-bottom:13px; \tz-index:8; \tborder:1px solid #000; \tborder-left-color:rgba(0,0,0,.5); \tborder-right-color:rgba(0,0,0,.5); \t-webkit-box-shadow: \t\tinset 0px 1px 0px rgba(255,255,255,.15), \t\t0px 1px 3px rgba(0,0,0,.7); \t-moz-box-shadow: \t\tinset 0px 1px 0px rgba(255,255,255,.15), \t\t0px 1px 3px rgba(0,0,0,.7); \tbox-shadow: \t\tinset 0px 1px 0px rgba(255,255,255,.15), \t\t0px 1px 3px rgba(0,0,0,.7); \tbackground: -webkit-linear-gradient(top, rgba(72,73,76,0.9) 0%,rgba(57,58,60,0.9) 50%,rgba(50,51,53,0.9) 51%,rgba(38,39,40,0.9) 100%); \tbackground: -moz-linear-gradient(top, rgba(72,73,76,0.9) 0%,rgba(57,58,60,0.9) 50%,rgba(50,51,53,0.9) 51%,rgba(38,39,40,0.9) 100%); \tbackground: -o-linear-gradient(top, rgba(72,73,76,0.9) 0%,rgba(57,58,60,0.9) 50%,rgba(50,51,53,0.9) 51%,rgba(38,39,40,0.9) 100%); \tbackground: -ms-linear-gradient(top, rgba(72,73,76,0.9) 0%,rgba(57,58,60,0.9) 50%,rgba(50,51,53,0.9) 51%,rgba(38,39,40,0.9) 100%); \tbackground: linear-gradient(top, rgba(72,73,76,0.9) 0%,rgba(57,58,60,0.9) 50%,rgba(50,51,53,0.9) 51%,rgba(38,39,40,0.9) 100%); filter: progid: dximagetransform. microsoft. hældning (startcolorstr =&#e648494c, endcolorstr =&#e6262728, gradienttype = 0); - webkit grænse radius: 4px; - moz grænse radius: 4px; grænseoverskridende radius: 4px.}. nivo forklaring p {margen: 0; font familie:'helvetica neue, helvetica, ariel, uden serif; skriftstørrelsen: 14px; skrifttype vægt: dristigt, farve:&#fff; tekst tilpasse: center; tekst skygge: 0px - 1px 0px� eur). nivo beskrive en (display: overensstemmelse.vigtigt.}. nivo html post (display: ingen;}, trin 9: efterbehandling af, vi er næsten færdige, vi skal lige tilføje vores "nye" og "tidligere" knapper.indtil dette punkt, vi har påberåbt sig så meget css som muligt, men vi skal nu skabe disse pile med billeder med en gennemsigtig baggrund.,. nivo directionnav en {holdning: absolutte og nederst: 30px; z-index: 9; markør: point; tekst led: - 9999px; bredde: 45px. højde: 39px; baggrund billede: url (.. /images /pile. men heller ikke dér er menneskene sikre; baggrund gentager: nr.:). nivo prevnav {tilbage: 75px; baggrund holdning: 0; rubrik skygge: 1px 0px 0px rgba (255255255,. 2), 2px 0px 0px rgba (0,0,0,. 4)). nivo nextnav {ret: 77px; baggrund holdning: - 45px 0px; rubrik skygge: - 1px 0px 0px rgba (255255255,. 2) - 2px 0px 0px rgba (0,0,0,. 4);}, konklusion, vi har gjort det!vi har taget en af orman er design og angives det, denne gang med den fremragende nivo skyder!med hensyn til cross - venlighed, jeg tog ud og testet i ie7 og ovenfor.andre end de beskrive sprosser (oprettet i rubrik skygge), skulle der ikke være nogen problemer overhovedet.hvis du er interesseret i mere omfattende browser støtte, tjek denne post på at helbrede css3 hovedpine hos ældre browsere.,, jeg håber du nyder denne forelæsning, tak for det!,