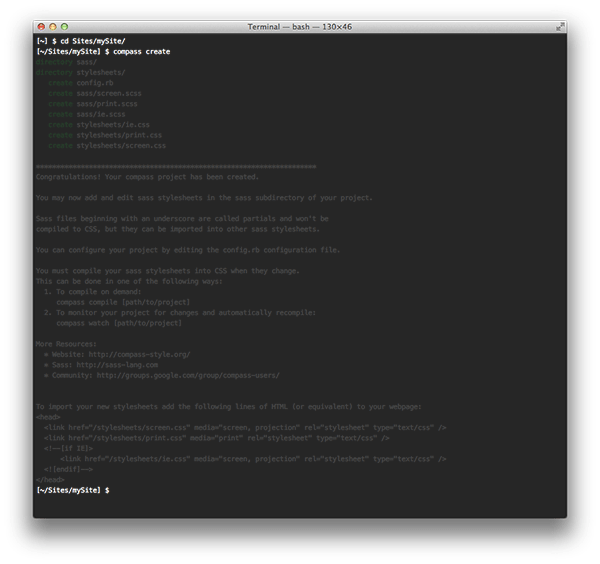
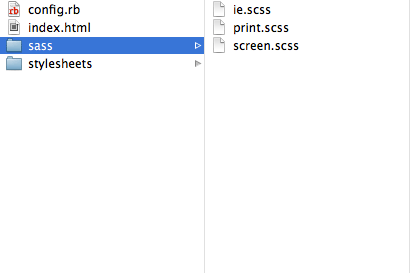
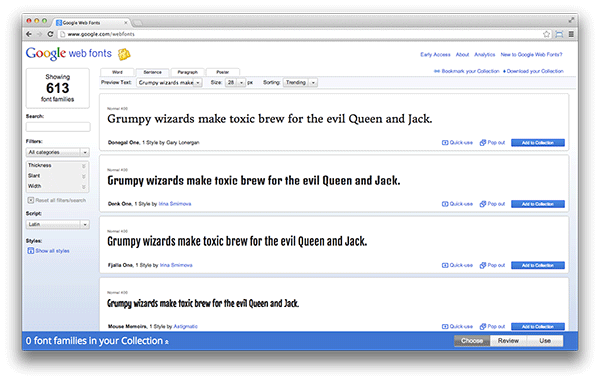
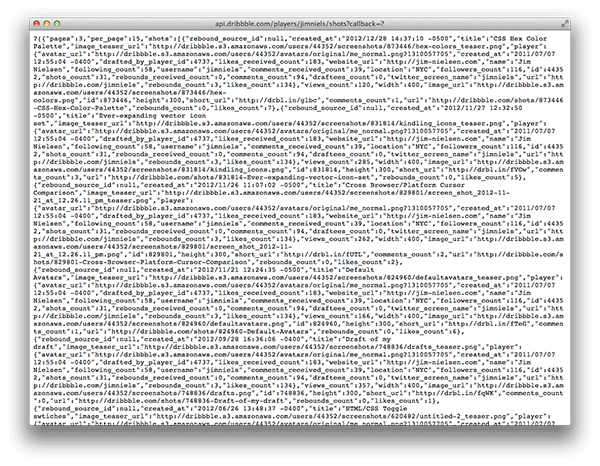
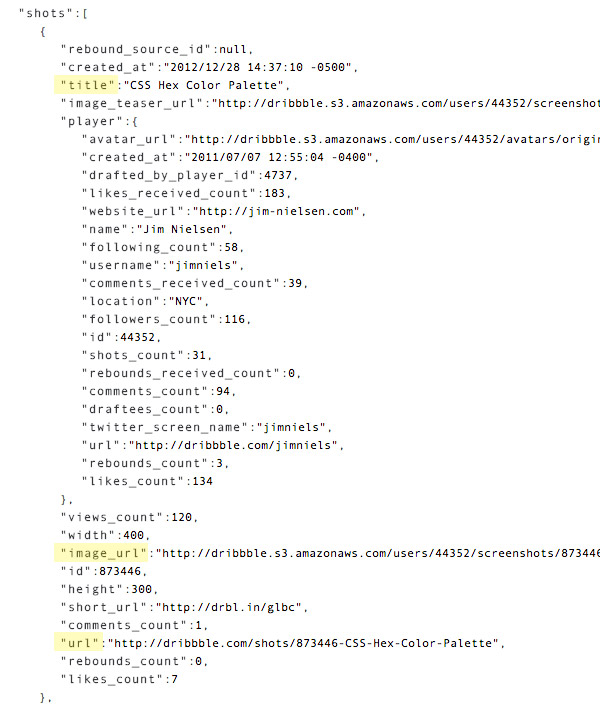
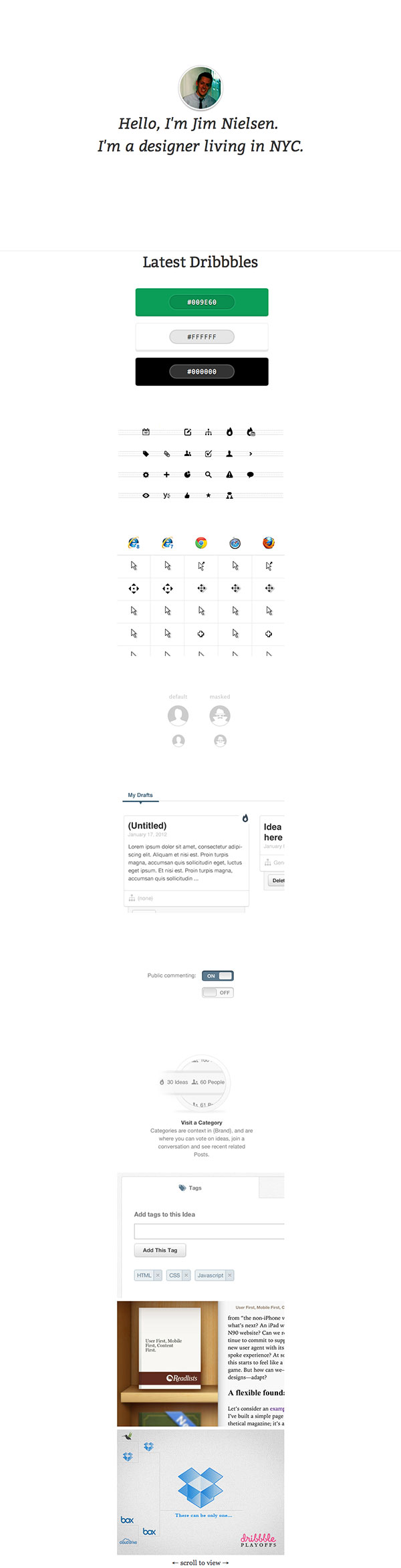
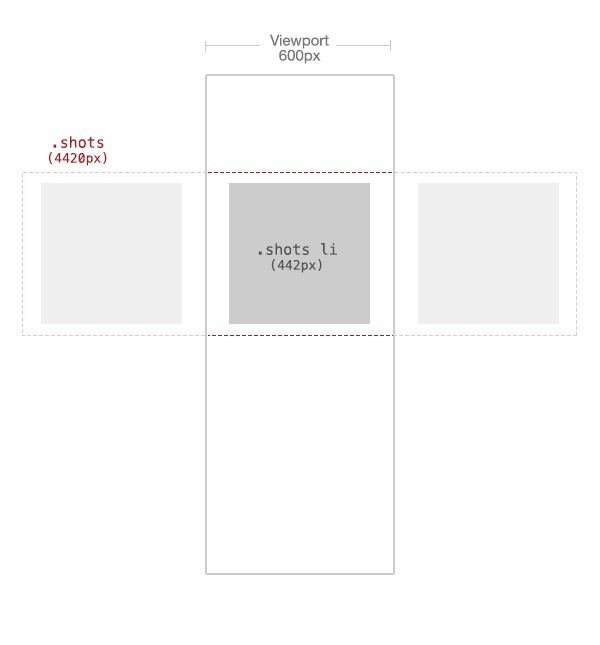
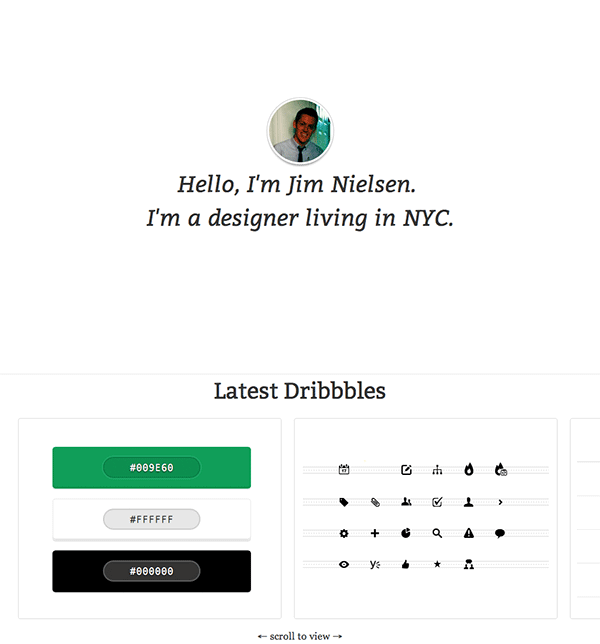
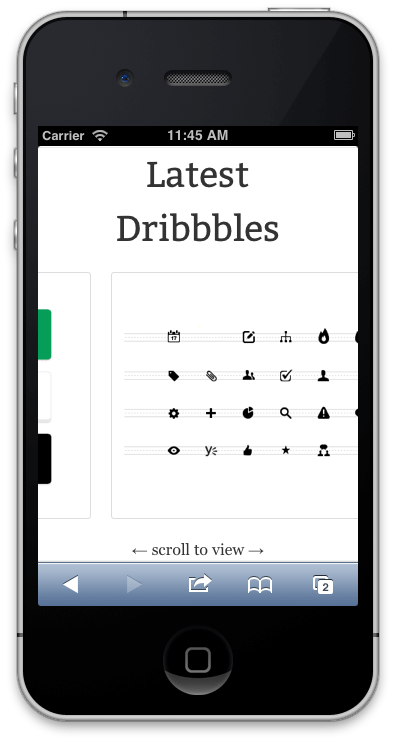
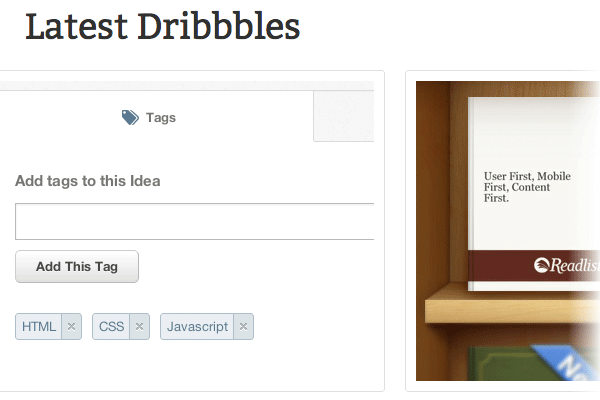
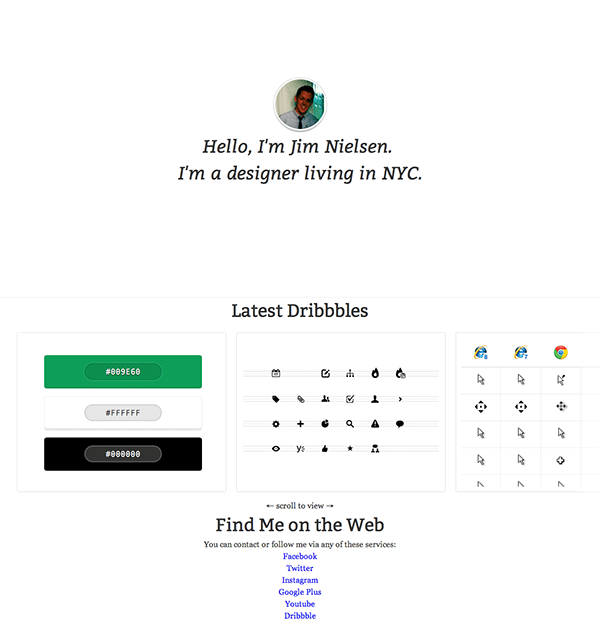
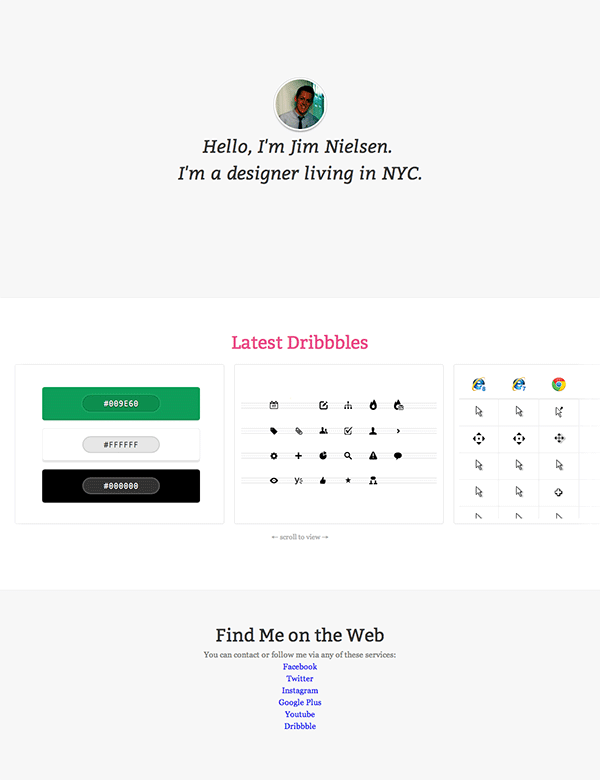
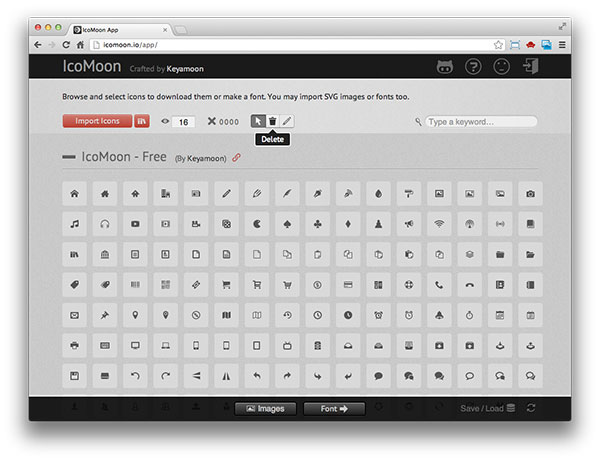
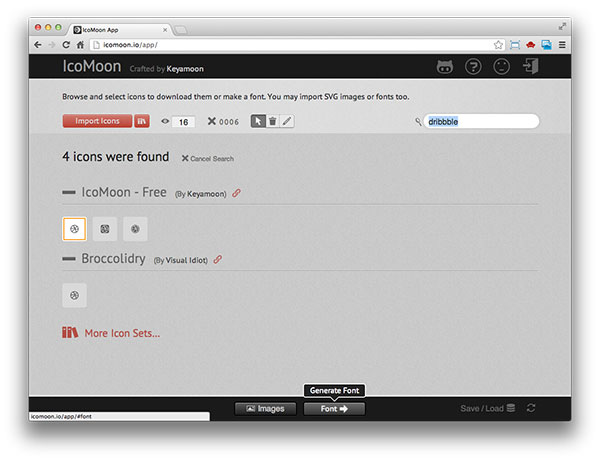
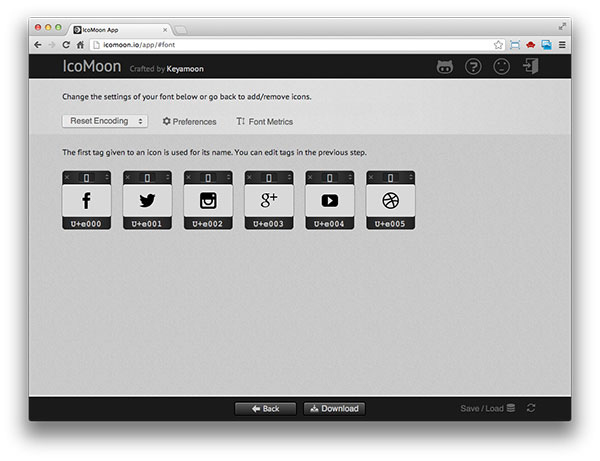
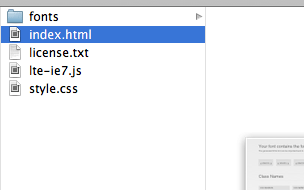
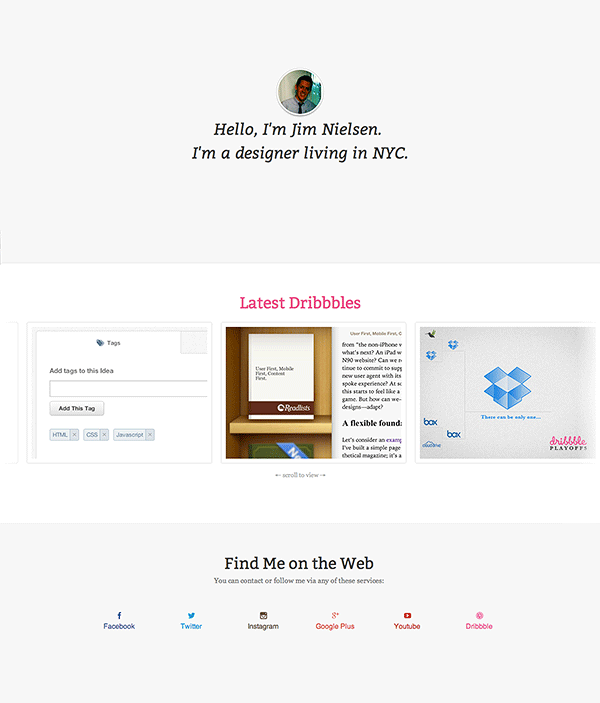
bygge en imødekommende, enkelt side portefølje med frækhed og kompas,,,, der er meget, der går til at oprette et websted i disse dage.vi er nu at bygge websteder med html5, css preprocessors, apis, sædvane typografi og mere.vores design udfordringer omfatter fleksible struktur, beslutning uafhængighed og multi - anordning interaktion støtte.i denne artikel, skal vi bygge en enkelt side portefølje, der omfatter aspekter af alle disse teknikker,.,,, oversigt, lad os tage en først se på, hvad vi vil skabe: er dette en customizable, lydhør og enkelt side websted, der indarbejder moderne teknikker, herunder web - udvikling:,, fleksible udformning, html5 avance, css med frækhed og kompasset preprocessor, typografi med google er web skrifttyper, jquery hente data fra dribbble er api, cross browser, lydhør og horisontale nedad, at røre interaktion (uden brug af javascript), ikon skrifttype ved hjælp af den frie iconmoon.io skrifttype generator, trin 1: udvikling af projektet, rod, vi starter med at skabe vores projekt er grundlæggende mappe og misligholdelse,., fil.,,,,, trin 2: starter avance, lad os få nogle grundlæggende html op og køre.der anvendes følgende:, <!doctype html > < html > < head > < afsnit > min portefølje < /afsnit > < meta - navn = "viewport" indhold = "bredde = anordning bredde, oprindelige omfang = 1 > <!- hvis han] > < manuskript src = "http: //html5shiv. googlecode. kom /svn /bagagerum /html5. er" > < /manuskript > <![endif] - > < /head > < krop > < /organ > < /html > i tilfælde af, at du ikke er sikker på, her er hvad vi gør:,, viewport meta - mærke for deres konstruktion, html5 kniv fra google er cdn, giver mulighed for ældre - browsere (dvs.) til støtte for moderne html5 elementer, trin 3: oprettelse af css med kompas, til at bygge vores forskning, vi skal bruge et kompas.hvis du ikke er bekendt med kompas, finder du måske webdesigntuts + artikler om kompas nyttige og informative.i denne lektion, jeg skal bruge et par enkle terminal befaler at få kompasset op og køre.hvis det gør dig utilpas, du kan se ind i ved hjælp af gui compass.app for at få din scss - projektet startede., installere kompas, til at begynde med kompas, kan du følge anvisningerne på kompasset websted.eller, jeg vil vise dig den simple skridt nu. et kræver, at du installere ruby (hvis de er på en mac, det kommer preinstalled i ecu).når du har ruby er installeret, bare løbe disse ordrer fra terminalen: $perle opdatering - system $perle installere kompas, oprettelse af kompas med dit nye projekt, nu hvor vi skal fælde kompas for vores nye projekt.gør det, løber vi en simpel ordre fra terminalen.navigere din hjemmeside er directory (mit register, der kaldes "mysite", og det er i min områder mappe, så jeg type, cd - /sites /mysite /).løb nu kommandoen:, kompas skaber,,,,,,, kompasset lige skabt et nyt projekt.det er sikkert produktion en flok info i terminalen.du skal ikke bekymre dig om det lige nu.,,,: du kan få kompasset, og dens struktur ved at vedtage yderligere argumenter: f.eks.:, kompas skaber - sass dir "forskning", eller at redigere den, confib.rb, fil.vi skal bruge et kompas misligholdelse adresseregister struktur for nemheds skyld. din nye frækhed og css fortegnelse, nu har du nogle nye filer /mapper i dit projekt er grundlæggende fortegnelse, skabt af kompas.disse omfatter:, "siger" mappe med. scss filer, "stylesheets" mappe med regelmæssige. css filer, "ud. rb" fil, der indeholder kompas konfigurationsoplysningerne,,,,, kompas virker ved at provokere formateres. scss, filer i "nu" directory, forarbejdning, og outputting dem som normale, browser læselige. css, filer i "stylesheets" directory. vi skal ikke bruge nogen af misligholdelse filer oprettet af kompasset, så gå videre og sletter filerne i "nu" og "stylesheets" vejvisere,.,, trin 4: at skabe vores første frækhed og css fil nu at få kompasset op og køre, lad os skabe vores første,. scss, fil., "siger" directory, skabe filen, stil. scss,.sørg for, det er ". scss" udvidelse, ellers kompas ikke ved at samle det.skriv følgende i denne sag:, @ import "kompas /reset" @ import "kompas /css3" organ (farve:ō.}, her er, hvad vi gør i denne frækhed fil:,, @ import "kompas /reset", importerer et kompas modul, som vil omfatte ca. css - browser misligholdelse (det er også en css nulstille for misligholdelse margener, pos. størrelser, polstring, osv.), @ import "kompas /css3", importerer et kompas modul, som vil omfatte mixins (som dækker vi senere) for at skrive krydser browser css3 regler med sælger præfikser, organ, er vores første, sædvane css regel.,, samle din frækhed fil at udarbejde deres næsvished kode, gå hen til terminal - og navigere, hvor jeres sted er beliggende (igen, min er i min "sites /mysite" mappe, så jeg løb, cd - /sites /mysite /).så løb denne kommando:, kompas udarbejde, vil udarbejde deres scss fil ved navn, style.scss, ind i den normale, browser læsbare css format, hedder det, at stil. css, med kopi til de "stylesheets" register.du kan kigge i "stylesheets" mappe og åbne de nyligt udarbejdet "stil. css" fil.du vil se en masse css nulstiller og ved afslutningen af den fil, du vil se, et organ (farve:ō), og at vi skrev.godt arbejde!har du kompasset op nu!note: automatisk indsamling, udarbejdelse, kompasset kun udarbejder deres. scss fil.under type, kompas udarbejde i terminalen, hver gang du redde en fil, ville være en smerte.så, hvis du vil være en hel del, det er nok en god idé at løbe fra dit projekt er directory) et ur.det vil se din frækhed, fortegnelse, hvis noget ændrer sig, vil det automatisk recompile din forskning.nu, hver gang du redde "stil. scss" deres "stil. css" fil automatisk vil recompile!også din stylesheet i din html, nu er du bare nødt til at samle vores stylesheet til vores html dokument.det stykke kode mellem din < head >, mærker:, < forbindelse href = "stylesheets /stil. css" type = "tekst /css" rel = "stylesheet" >,, løntrin 5: oprettelse af typografi bruger google web skrifttyper, vi skal brug google web skrifttyper med henblik på anvendelse af potentielt ikke - hjemmehørende skrifttyper på vores websted.,,,,, at gennemførelsen er ret enkelt.vi er nødt til at vælge en skrifttype.jeg valgte "bitter" til brug for min position,.,,,, klik på "føjes til indsamling" under skrifttype aktioner:,,,,, at fonden vil blive føjet til din samling.,,,, så klik på "brug", så vi kan lære at bruge den skrifttype, vi har valgt vores websted:,,,, jeg planlægger med kursiv og den normale udgave af skrifttype.så lad os vælge den afkrydsningsfelt i kursiv version af skrifttype,.,,,, google giver forskellige muligheder for at anvende fonden på din hjemmeside.vi skal bruge det "normale" metode.det er den letteste metode og bruger google er vært for tjenesteydelser for at give fonden.,,,,, at dette indlæg og tilføje, at det i, < head > af dokumentet. < forbindelse href = "http://fonts.googleapis.com/css?familie = bitter: 400400italic "rel =" stylesheet "type =" tekst /css ">, perfekt!nu skal vi bare bruge den skrifttype er erklærer skrifttype navn i vores css skrifttype skorsten, som så: h1 - {skrifttype familie: bitter, georgien, serif; /*, hvis du ønsker at anvende kursiv udgave * /skriftstørrelse: kursiv.}, trin 6: etablering af hovedet, så vi har gjort en masse her for vores projekt.vi har vores grundlæggende html side struktur, vi har vores css fælde bygges med kompas, og vi har vores typografi til belastning fra google er web skrifttyper.lad os begynde at skabe fortjeneste for vores side elementer., overskrift: oveni, vil vi skabe vores side header, som har to komponenter: en avatar og en introduktion. < header klasse = "hoved" > < img src = "billeder /avatar. men heller ikke dér er menneskene sikre" bredde = "100" højde = "100" klasse = "avatar" /> < h1 > jeg er jim nielsen.< br /> jeg designer bor i new york. < /h1 > < /header > at skabe avataren, jeg har skabt et billede, der er 200x200 pixels og skaleres i tillægget til 100x100.dette vil gøre det image, sprøde for retina anordninger.det billede, selv bør være en square.vi vil gøre det, - - og tilføje dekorative elementer ved hjælp af ccs.nu skal du få noget enkelt som denne:,,,, grundlæggende styles, før specifikt - hovedet, vi skal fælde nogle grundlæggende side styles: //grundlæggende side styles organ {tekst tilpasse: center; skrifttype: 1em /1,5 georgien, serif; farve:ō og) a (tekst) - ingen;} img (max bredde: 100%, højde: auto.}, her er vi blot nogle generelle side styles, såsom samlet tilpasset tekst skriftstørrelsen, deres billeder og bånd, som ikke er fremhævet.du kan også har bemærket vores kommentarer ved hjælp af //,.i normale css, du bliver nødt til at gøre en række bemærkninger som denne: /* det er en enkelt linje bemærkning * /.men i siger, du kan bruge, //,.din side skal se sådan her:,,,,, note: hvis din side ser ikke ud som om, at det er sikkert, fordi du ikke recompile din stylesheet!du kan læse trin 4, der taler om udarbejdelsen af deres stylesheet med kompas, h1 - mærker, lad os stil vores < h1 >, mærkater, eftersom vi bruger dem i hver sektion af vores html dokument. h1 - {skrifttype familie: bitter, georgien, serif; skriftstørrelsen: 2.25em; fyld: 0 1em;}, bemærket, at vi bruger vores bitre skrifttype familie fra google skrifttyper.dette vil stil alle vores primære position, det samme.nu har vi vores primære position i vores hierarki, det primære!,,,, header elementer, så lad os tilføje en kanaladskillelse for vores overskrift, en skillevæg, og gøre vores h1 i dokumenthovedet kursiv: //header. header (polstring: 10em 0 14em; h1 (skriftstørrelse: statiske;}}, bemærket, hvordan vi er redebygning css regler?det er brød og smør til css preprocessors.indlejrede selektorer er indledt med deres forældre, da css forarbejdes. //- det ligner i sass. header (polstring: 10em 0 14em; h1 (skriftstørrelse: statiske;) //- produktionen ser ud i css. header (polstring: 10em 0 14em;} {skrifttype header h1. stil: kursiv.}, kan du huske, at jeg sagde, at vi ville stil vores avatar med css?lad os gøre det nu,. avatar {@ omfatter boks skygge (0 0px 3px&#fff, 0 0 0 4px&#tsr, 0 4px 6pxō); @ omfatter grænse radius (50px); //halve avataren størrelse: 100px bredde, højde: 100px;}, kan man undre sig over, hvad, @ omfatter kode?det er et kompas css3 mixin.i bund og grund, det tager css regler, giver du den og output dem med alle de css3 browser præfikser, du har brug for.så i stedet for at skrive den regel, forskellige former for forskellige browsere, behøver man blot at skrive det kompas tager sig af resten.ikke mere, - - webkit rubrik skygge, - - box skygge, osv. her er et eksempel: //, hvad du skriver med kompas @ omfatter grænse radius (50px); //det output i css - webkit grænse radius: 50px; - moz grænse radius: 50px; - ms grænse 50px radius: - o-border-radius: 50px; grænseoverskridende radius: 50px, hurtigt tip: med frækhed, kan du styre din css farve - værdier ved hjælp af variabler.siger du,� i ti forskellige steder i deres forskning.hvis de ønsker at ændre det,ō, du er nødt til at finde og ændre det overalt, du brugte det.for variabler, du er nødt til at ændre det et sted.tjek den frækhed, dokumentation for at lære mere. nu skal du have noget som dette:,,,,, fordi vores brug af css3 regler, den ser ikke det samme i ældre browsere.men du vil stadig være i stand til at se de grundlæggende kvadratiske avatar.så vi gør et godt stykke arbejde for en gradvis forbedring.,, trin 7: at skabe dribbble indhold karrusel, lad os skabe vores væsentligste indhold.hvad skal vi skabe her er et horisontalt nedad karrusel, der anvender ren html og css mulighed for samspil, der kan røre baseret udstyr., tillægget, vi kommer til at fylde vores bånd med indhold af dribbble.So, to achieve this, let's start with markup for this content., <section class="content"> <h1 class="dribbble">Latest Dribbbles</h1> <div class="carousel"> <div class="shots-container"> <ul class="shots"> <li><img src="images/loading.gif" alt="Loading" /></li> </ul> </div> <span class="mask mask-right"></span> <span class="mask mask-left"></span> </div> <p>&larr; scroll to view &rarr;</p> </section>,Let's take a look at what we're doing here:, ,Create a section for our main content and provide it with a header., skabe, < div > for vores bånd.det vil parlamentet beholder til dribbble skud samt gradient masker, vi kommer til at finde anvendelse på hver side af karrusellen.disse masker, vil give den virkning, at indholdet er ved at forsvinde på siderne af den viewport, som brugeren skriftruller. læg en default "-" image i drible skud liste.dette vil blive erstattet, når vi lader alle billederne med javascript, tilføje retninger "scroll til at" gøre det klart, at brugeren kan de køre /rullen indholdet i beholderen.,, vi får noget grundlæggende, der er delvist såkaldte sådan her:,,,,, trin 8: hente indholdet af dribbble ved hjælp af javascript, javascript at lade en brugers skud fra dribbble er faktisk ret simpelt tak til jquery og dribbble er api -., skabe en javascript fil og belastning jquery, eftersom vi bruger jquery, vi lader det fra google er cdn.vi vil også skabe nye javascript fil, hvor vi får vores eget javascript, vi er ved at skrive.så tilføjer de manuskripter, inden den afsluttende, < krop >, tag:, < manuskript src = "http: //ajax. googleapis. kom /ajax /libs /jquery /5 /jquery. min.js" > < /manuskript > < manuskript src = "javascripts /dribbble. er" > < /manuskript >, oprettelse af variabler, nu i vores "dribbble. er" fil, lad os begynde at skrive vores manuskript.lad os starte med nogle simple kommentarer og erklærer, at vi vil bruge to variabler: /* * belastning dribbble skud * * manuskriptet benytter dribbble er api * efter den seneste skud * fra et bestemt dribbble bruger * ///- bruger, bruger vi?var dribbbleusername = jimniels; //variabel til at holde html vil vi skabe var html = "; meddelelse om vores to variabler:,, dribbbleusername, er dribbble brugernavn af personens indhold, vi ønsker at hente (i dette tilfælde, er vi bruger bare mine)http: //, er hvor vi gemmer den forhøjelse, vi skal skabe og stik i den dom, så json fra dribbble er api, nu skal vi anmode om, at de informationer, vi har brug for fra dribbble er api ved hjælp af getjson, //belastning, der via dribbble er api - $. getjson (" http: //api - grænseflade. dribbble. com /aktører /"+ dribbbleusername +" /skud?callback =? "funktion (data) (//gøre noget med resultatet her}), vi anmoder om, at dribbble er api - grænseflade.bemærker, at det er at indsætte den variabel, dribbbleusername, i anmodningen, url.det siger dribbble ønsker vi en masse billeder fra en bestemt bruger.dribbble er api - vil behandle anmodningen og vende tilbage med en masse json, der opbevares i, data, fungere videre. hvis du har besøg, som led i en browser, så vil du se, hvad dribbble er api er tilbage.,,,,, at dette komplicerede tekst er alle de informationer, vi har brug for at skabe en liste over brugerens seneste dribbbles!nu er vi bare nødt til at analysere det., loop over resultaterne, og at skabe html, nu hvor vi har alt dette json fortæller os hvad brugerens seneste skud, vi kommer til at sløjfe over det og få de ting, vi har brug for.den json indeholder en masse oplysninger, men vi vil kun have værdier for følgende nøgler:,, det billede, url: http: //, url, de skød navn:, image_url, skuddet, url: http: //, titel,, hvis du kører json, at dribbble tilbage gennem en formatter (f.eks. jsonlint), vil du have noget mere læselig.dette vil gøre det muligt, at du kan se hver nøgle /værdi par dribbble tilbage.det er, hvor vi skal udvælge de værdier, som vi ønsker,.,,,, dribbble tilbage alle de oplysninger for hvert skud!nu skal vi bare sløjfe over hvert skud, få de værdier, som vi ønsker, og skabe en html liste.se på dette eksempel oveni.det er det, vi ønsker at skabe for hvert skud, hvor asteriskerne angiver de centrale værdier, som vi har fået fra vores json:, < li > < en href = * * url - * * * > < img src = * * image_url * * "alat =" * * * * * * * *) afsnit "/> < /a > < /li >, så lad os køre vores loop.We're going to get the ten latest shots that Dribbble returned:, //how many shots we're displaying on the page var numberOfShots = 10; //Loop over the results, generating the HTML for each <li> item for (i=0; i<numberOfShots; i++) { html += '<li>'; html += '<a href="'+ data.shots[i].url +'">'; html += '<img src="' + data.shots[i].image_url + '" alt="'+ data.shots[i].title +'" />'; html += '</a>'; html += '</li>'; } //Insert the generated HTML to the DOM $('.shots').html(html);,Do you see what we did there? her er hvad vi gør:,, skabe en variabel, numberofshots, der fastlægger, hvor mange dribbble skud vil vi vise vores side (hvor mange gange for loop løbe), som driver et for loop under variablen, html og concatenating alle html, vi har brug for en liste over skud fra dribbble, indsæt udarbejdet liste avance til dom, hvor vi har vores "-" indikation af en art, skulle du have sådan noget nu, der indeholder alle skud på en enkelt side:,,,,, trin 9: - karrusellen af dribbble skud, nu hvor vi har alle vores dribbble skud i denne forhøjelse, vi vil at skabe css for vores karusel, overfyldte indhold horisontalt, som vi nævnte tidligere, er vi ved at skabe en vandret scrollable beholder, somvil reagere for at røre - baserede interaktioner på mobile anordninger.så, lad os komme i gang med følgende css. karrusel {holdning: relativ;}. skud container (bredde: 100%; overflow-x: rullen; - webkit overløb nedad: rør. position: relativ; polstring: 1em 0}, her giver vi relative positionering,.,, fordi vi er vil absolut holdning, vores masker i den container.også det,. skud beholder, hvis du husker, er beholderen for vores liste over dribbble skud.dette vil være den beholder, som svarer til rør - baserede interaktioner i webkit browsere.det, - webkit overløb nedad: rør, regel, hvis det vedtages, vil give lokalt nedad på røre anordninger.det vil være langt bedre end noget javascript kan yde.ved at fastsætte vores overløb på x - aksen (horisontalt) til at rulle, vi kan skabe scrollable indhold, der flyder ud over sin container., i kø, der horisontalt, nu hvor vi har en beholder til horisontale indhold, skal vi stille alle vores dribbble skud vandret.det er en stor blok af koden, men bare rolig, vi skal nok komme over det:,. skud {overløb: skjulte; margen: 0; polstring: 0 2%; /* * skød bredde = 400px + 20px margen + 20px polstring + 2px grænse * 442 * 10 (# skud) * /bredde: 4420px; min højde: 300px; @ medier skærm og max bredde: 450px) {/* * skød bredde = 300px + 20px margen + 20px polstring + 2px grænse * 342 * 10 (# skud) * /bredde: 3420px; /* 340 * 10 * /min højde: 250px;} li (flyde: venstre; bredde: 400px. højde: 300px; margen: 0 10px; polstring: 10px; baggrund:&#fff url (billeder /påfyldning. gif) 100px 50%, ikke gentager sig.grænse: 1px fast&#ddd; @ omfatter grænse radius (3px); @ medier skærm og max bredde: 450px) (bredde: 300px. højde: 225px;}}}, her er, hvad vi gør med vores forskning.det første, vi giver,. skud, fast bredde.denne faste bredde ud over viewport i browseren.men fordi vi sætter den forælder er scrollable, brugerne vil være i stand til at rulle det indhold, der flyder over skærmen.,,,, du vil mærke, at. skud, bredde er beregnet på grundlag af bredden af sit barn, elementer.i ovennævnte tilfælde, hver chance har en størrelse:, bredde (400px) margen (10px på hver side, til et samlet beløb af 20px), stopning (10px på hver side, til et samlet beløb af 20px) grænse (1px på hver side, til et samlet beløb af 2px), betyder det, at hver, og lt; li > element vil have en samlet bredde 442 pixels, og da der er ti af dem, skal modervirksomheden skal være 4420 pixels bredde.vil du se, at vi krøb ned i størrelsen af hver enkelt skud på mobile størrelser (fordi de 400px dribbble skud vil ikke passe mobilt udstyr med en bredde på 320px).så vi har justeret vores. skud, container - og det er mit barn, < li > elementer i overensstemmelse hermed ved hjælp af breakpoints. et par andre ting i note: vi gav,. skud li, en indledende billede baggrund, så brugerne ved, vi prøver at indhente oplysninger om side belastning er en i lang tid.også, venstre og højre polstring,. skud, der er vores masker vil gå.her er, hvad du skal have så vidt:,,,, du vil se din dribbble skud forsvinde fra skærmen, men er tilgængelige ved at rulle.hvis du lader dem på en anordning, som de iphone, vil du være i stand til at anvende lokalt neglet interaktioner at rulle med karrusellen!,,,,, at de masker, som er anført i tillægget, har vi to < span >, elementer, som vil fungere som masker på venstre og højre kant af skærmen.dette vil hjælpe støtte visuelt antyde, at der er mere indhold af skærmen, og at brugeren skal forsøge nedad.her er vores css:,. maske {holdning: absolutte, top: 0; bredde: 4%, højde: 100%}. maske tilbage (venstre: 0; @ omfatter baggrund (lineær gradient (venstre rgba (255255255,1), rgba (255255255,0))}. maske ikke {ret: 0; @ omfatter baggrund (lineær gradient (venstre rgba (255255255,0), rgba (255255255,1)))), bemærker vi brugte css3 gradient mixins fra kompas til at skabe vores stigninger.så vi skal bare helt holdning dem inde i deres moderselskab,.,,.se, hvordan de forsigtigt skjule indholdet som det forsvinder fra skærmen?,,,,, trin 10: at skabe den fod, lad os begynde at skabe vores fod.First we'll start with the markup, <footer class="footer"> <h1>Find Me on the Web</h1> <p>You can contact or follow me via any of these services:</p> <ul class="social"> <li><a href="#">Facebook</a></li> <li><a href="#">Twitter</a></li> <li><a href="#">Instagram</a></li> <li><a href="#">Google Plus</a></li> <li><a href="#">Youtube</a></li> <li><a href="#">Dribbble</a></li> </ul> </footer>,You'll have some basic markup without any styling, like this:, ,, ,Styltil fods, lad os give vores fod nogle grundlæggende design.,. meter (p 































bygge en imødekommende, enkelt side portefølje med frækhed og kompas
Next Page:lave din egen lækre sass mixins

