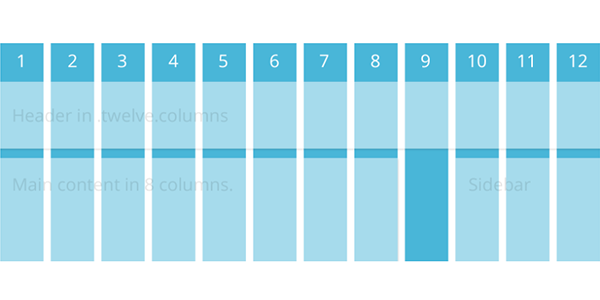
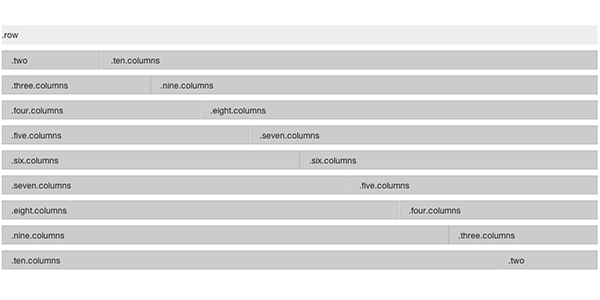
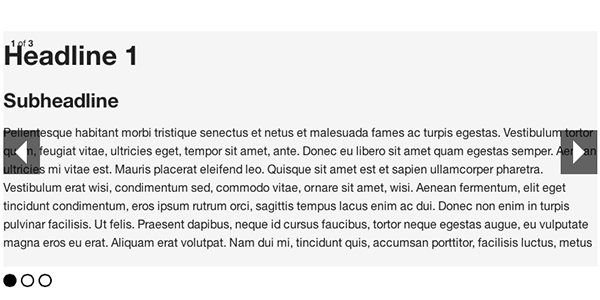
institut for begyndere: forsyningsnettet, denne post er en del af en serie kaldet institut for begyndere. institut for begyndere: startedfoundation for begyndere: navigation, i første del af dette møde på instituttet ramme, vi har set på, hvordan du kunne gøre brug af denne ramme, hvad den kan gøre, og hvordan du kan lave en skik at bygge.i dette afsnit vil vi se nærmere på nettet, viser nogle eksempler, så går vi.vi vil også sætte lidt gang i tingene og tage et kig på den bane javascript slider stik af. en god en til at vise alle mulige indhold.,,,,,, det system, vi kun bruger en stor breakpoint for nettet i instituttets at flytte opstillingsskemaer for skærme over hele 768px.,,) en moderne ramme, at de mobile første tilgang.det betyder, at det absolutte minimum kode og aktiver, der er ladt at støtte side gøre hastighed.som med de mest moderne rammer på instituttet, er fuldt ud hensyn.i modsætning til de fleste, der gør brug af en pause på strukturelle ændringer.vendepunktet definerer viewport bredde, som de store net er sat i gang, dette sker på 768px. forsyningsnettet faktisk selv har tre dele; den stationære net, mobile net og block net.som fundament er mobile, så lad os begynde med det mobile net,.,, de små net,,,,, < div klasse = "ror" > < div klasse = "small-12 kolonne" > < h2 > det er instituttets < /h2 > < /div > < /div > koden ovenfor er bygget op om tre vigtige klasser; den første er "linje" klasse, som holder vores kolonne, på samme måde som en række i et regneark har kolonner af celler.i denne demonstration, vi bruger en tolv kolonne net, så, tolv, er det maksimale antal kolonner, vi kan have inden for en række.at sige, at hvis du har brug for mere, fonden støtter op til 16 kolonner, som du kan vælge i praksis bygge form. den klasse, der definerer de piller er, small-12, ændrer antallet i denne kategori defineres bredden af den nævnte kolonne.ved "small-12" i sig selv, men kun definerer bredde.for at skabe en kolonne, er vi nødt til at dele den med "søjler" klasse.disse tre kategorier er grundlag for nettet. helt enkelt, at ovennævnte forhøjelse kræver, at der er en række med en div., som vil tage 12 kolonner værd af rummet (100% af bredde).inden for de 12 kolonner er vores indhold.lad os se på en lidt mere sammensat version. < div klasse = "ror" > < div klasse = "small-4 kolonne" > < h2 > dette er et gruppemøde < /h2 > < /div > < div klasse = "small-8 kolonne" > < h2 > er dette område < /h2 > < /div > < /div > i denne kodeks, kan vi se, at der er to divs med "søjler" klasse.de er koblet sammen med en gruppe (som f.eks. "small-4") til at diktere de specifikke størrelse.instituttets så linjer disse kolonner ved siden af hinanden i modsætning til oven på hinanden, som de ville under normale html dokument strøm.vores to kolonner har fire kolonner "bredde og otte kolonner).de to samlede en fuld widht 12 kolonner. "small-4" er omkring 33, 3% og "small-8" ca. 66, 6% af de køretøjsbredde.,, hvad der er vigtigt at forstå her, er, at disse divs er næsten uendeligt nestable.This offers great flexibility, for instance:,<div class="row"> \t<div class="small-4 columns"> \t\t<h2>This is a sidebar</h2> \t\t<div class="row"> \t\t\t<div class="small-1 columns"> \t\t\t\t<h6>#1</h6> \t\t\t</div> \t\t\t<div class="small-9 columns"> \t\t\t\t<p>A post title</p> \t\t\t</div> \t\t\t<div class="small-2 columns"> \t\t\t\t<button>Go</button> \t\t\t</div> \t\t</div> \t</div> \t<div class="small-8 columns"> \t\t<h2>This is the content area</h2> \t</div> </div>,You can see that we have added in some content to the sidebar using a row, in a column, in a row, this time making use of three columns of varying sizesstore ting, hva '?det er nok tid til at smide nogle tv - kode til at drage fuld fordel af forsyningsnettet.,, de store net,,,,, < div klasse = "ror" > < div klasse = "small-4 large-3 kolonne" > < h2 > er et gruppemøde < /h2 > < /div > < div klasse = "small-8 large-9 kolonne" > < h2 > er dette område < /h2 > < /div > < /div > her har vi tilføjet en ekstra klasse til hver af vores kolonne, large-3, og large-9,.fortæller det fundament, som, når lokaliteten vurderes på en større skærm det skal ændre bredden af gruppemøde fra, small-4, med 33, 3%, large-3, hvilket svarer til ca. 25% af kroppen bredde.vores vigtigste område er således i stand til at vokse, hvilket giver mere plads for indhold.det er et simpelt eksempel, men bliver meget nyttigt, når det gælder om at tilrettelægge deres layout for forskellige skærmstørrelser., mens vi ser på nettet er det værd at nævne, at der ved hjælp af store samlet, og mindre koncentreret, kan du center en kolonne til hurtigt og nemt, men man kan kun gøre det, hvis der er en kolonne i rækken.du kan også få for elementer, ved hjælp af, skub og træk, klasser, < div klasse = "ror" > < div klasse = "small-3 push-9 kolonne" > 3 < /div > < div klasse = "small-9 pull-3 kolonne" > 9, sidste < /div > < /div >, tager det andet div., der vil typisk være udstillet, efter de første, og trækker det frem, samtidig med at den første til at vise op bagefter.de kan derfor have en liste på venstre - og indhold på lige store skærme, men skubber det nedenfor på små skærme.,, block net,,,,, der omfattede in og out af nettet systemer, kan vi se på block net, der anvendes til at holde en liste over elementer, jævnt fordelt, nr. uanset hvad de skærmstørrelse.det er ideelt for blokeret i indhold (f.eks. som følge af en anmodning, som de kræver ikke rækker og kolonner til fremvisning på korrekt vis.hvis din indretning skal være de samme for desktop - pc 'er, samt mobile, så du skal kun bruge de små block net - #, klasser. dette er også tilfældet for de net, vi tidligere har talt om.i stedet for at bruge, small-12, og large-12, ville det være tilstrækkeligt, small-12,.rolig. < ul klasse = "small-block-grid-2 large-block-grid-4" > < li > < img src = "... /img /foto 1. men heller ikke dér er menneskene sikre" > < /li > < li > < img src = "... /img /photo2. men heller ikke dér er menneskene sikre" > < /li > < li > < img src = "... /img /photo3. men heller ikke dér er menneskene sikre" > < /li > < li > < img src = ".. /img /photo4. men heller ikke dér er menneskene sikre" > < /li > < /ul > det var kvadratnetsystemer, at instituttet har at tilbyde i deres grundlæggende former.husk, de små net vil ændre på de store net, når den skærm bredde rammer de vigtigste pause.use små net mod mindre udstyr og de store, for det er typisk desktop - pc 'er og større skærme.,, kredsløb, stik af, kommer vi til at ruske op i tingene lidt nu, ved at indføre en af instituttets mange nyttige plugins; kredsløb.,,,, den her stik af kan anvendes som en ål, at du glider i billeder, video eller regelmæssige html indhold.With simple markup it’s easy to get to grips with and is a real eye-pleaser when used properly.,<ul data-orbit> \t<li> \t\t<img src="../img/demos/demo1.jpg" /> \t\t<div class="orbit-caption">...</div> \t</li> \t<li> \t\t<img src="../img/demos/demo2.jpg" /> \t\t<div class="orbit-caption">...</div> \t</li> \t<li> \t\t<img src="../img/demos/demo3.jpg" /> \t\t<div class="orbit-caption">...</div> \t</li> </ul>,Orbit uses a list structure; each list item being displayed as a slide. her, sammen med regelmæssige image hundetegn, vores liste, der indeholder et div med klasse, kredsløb legende, der giver os mulighed for at lægge en legende på hvert billede.kredsløb, tager denne kode, og tilføjer nogle mere oveni for at få tingene i orden.det omfatter også en masse muligheder for at udstille sidenummerering, kontrol og endda en timer. og se på nogle eksempler på parametre, kan du ændre i kredsløb:, timer_speed: 10000, animation_speed: 500, kugler: det er rigtigt, stack_on_small: det er rigtigt, omfatter disse hastigheder, en kugle, drikke og mulighed for at stable på små skærme.det er vigtigt at bemærke, at de er gået på initialization, så du skal tage din standard, $(nummer). foundation();,, der er fundet i bunden af index.html indgår i downloade:, < manuskript > $(nummer). foundation(); < /manuskript > og så gå i kredsløb muligheder. < manuskript > $(dokument). foundation ('orbit "(timer_speed: 10000, animation_speed: 500, kugler: det er rigtigt, stack_on_small: sande}). < /manuskript > samt de muligheder, vist her du kan tilføje undervisning til alle de elementer, der fremstilles af stik af.disse ekstra muligheder (eller mere) kan findes i instituttets dok.,, note:, din fond downloade vil omfatte alle de javascript stumper og stykker, du valgte, samlet i én minified fil.dette er opført på bunden af den. men du kan også vælge at uncomment individuelle javascript filer, hvis du foretrækker:, < manuskript src = "js /institut. min.js" > < /manuskript > <!- < manuskript src = "js /institut /institut. er" > < /manuskript > < manuskript src = "js /institut /institut. dropdown. er" > < /manuskript > < manuskript src = "js /instituttets /institut. indikation af en art. er" > < /manuskript > < manuskript src = "js /institut /institut. former. er" > < /manuskript > < manuskript src = "js /institut /institut. kredsløb er". > < /manuskript > - >,, nyttigt redskab, der vil lege med instituttets nu uden at downloade det?eller måske vil du have et rent miljø til at afprøve nye idéer?så tjek den her jsfiddle.det anvender den seneste bygge på instituttets og omfatter alle de komponenter,.,, næste gang, i denne del af instituttets guide omfattede kvadratnetsystemer og kort talte om kredsløb, stik af.i næste afsnit vil vi se på sejlads og afsnit stik af sammen med et nyttigt redskab.