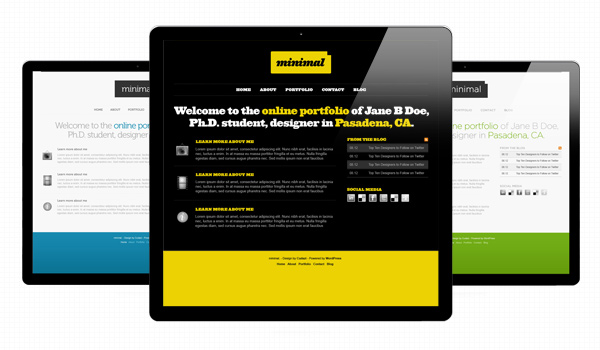
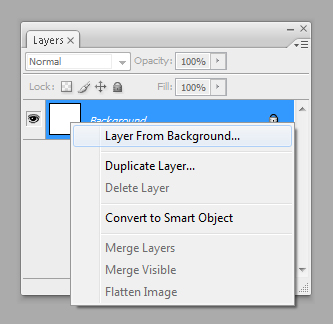
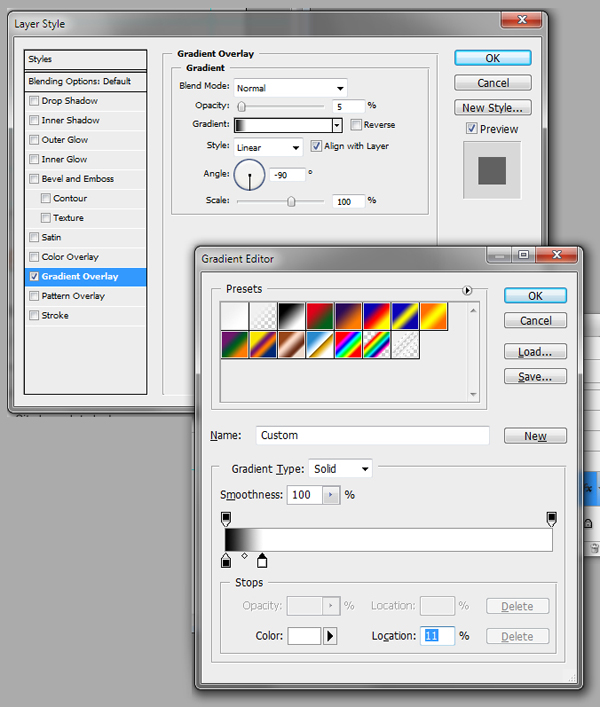
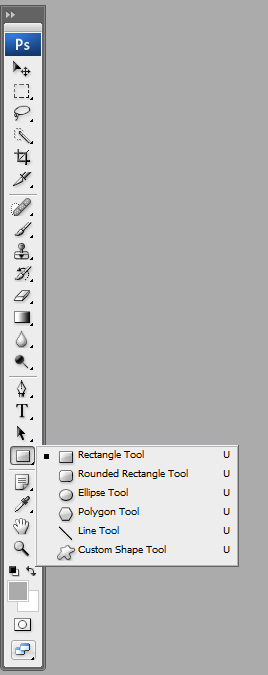
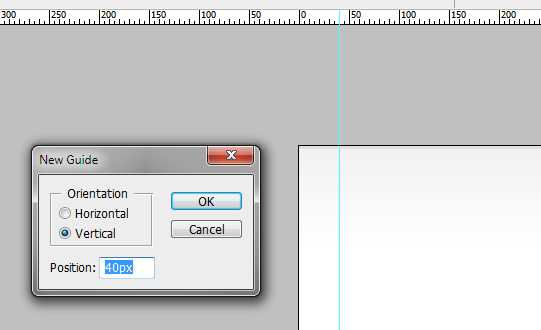
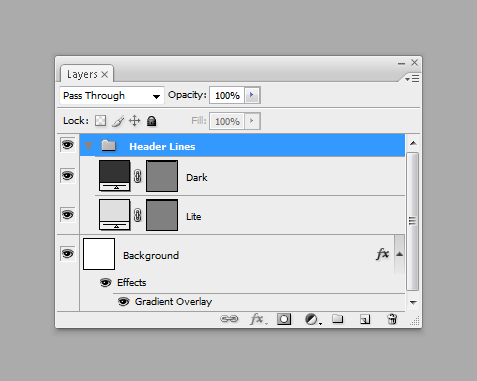
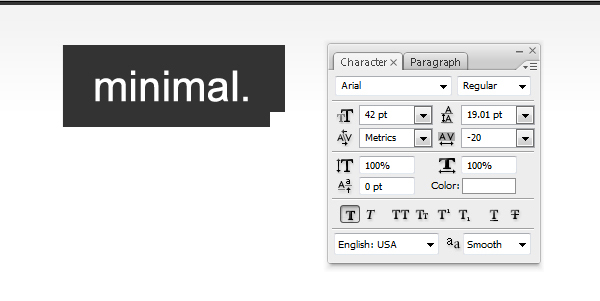
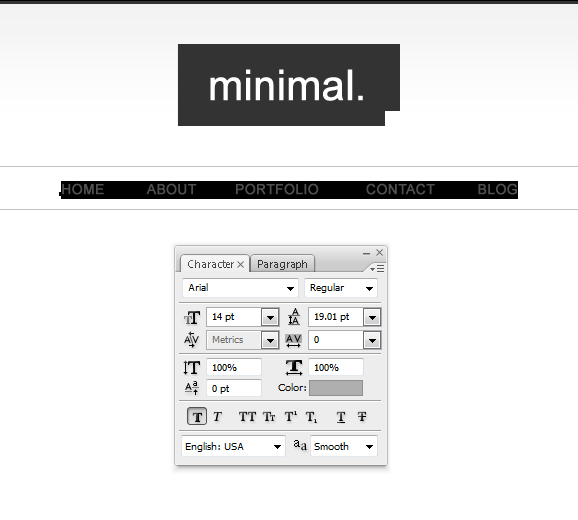
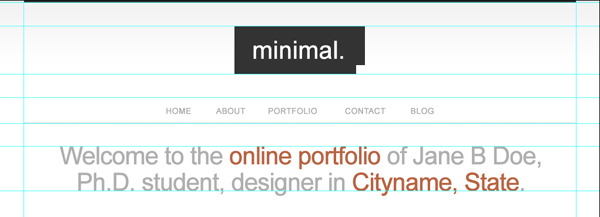
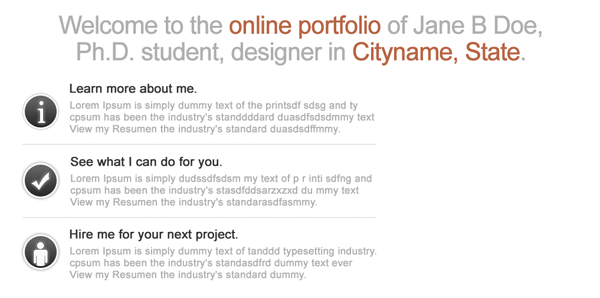
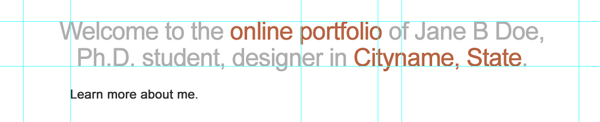
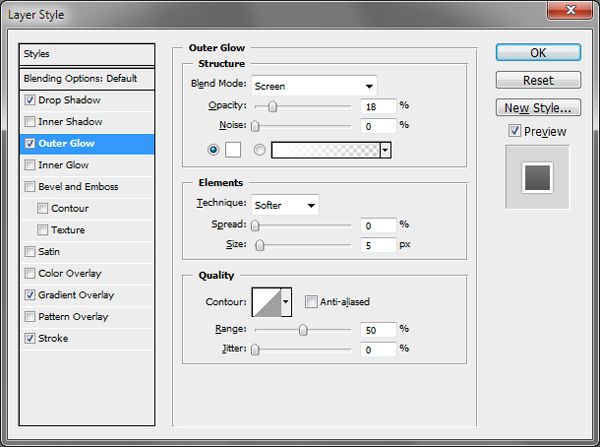
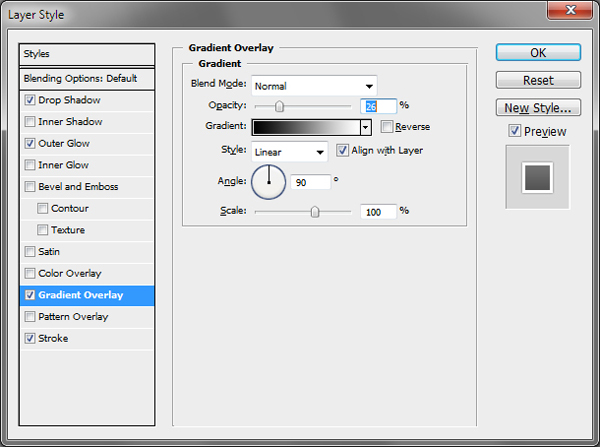
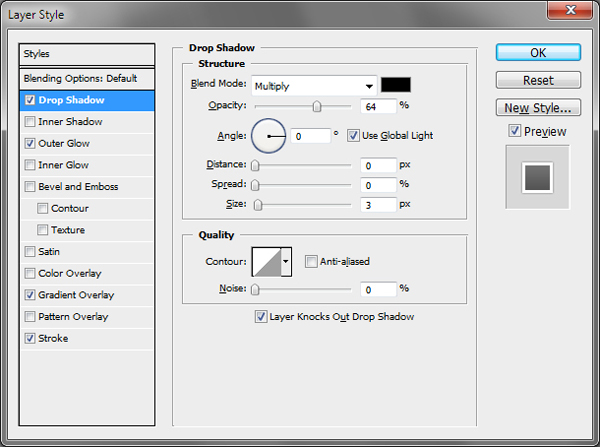
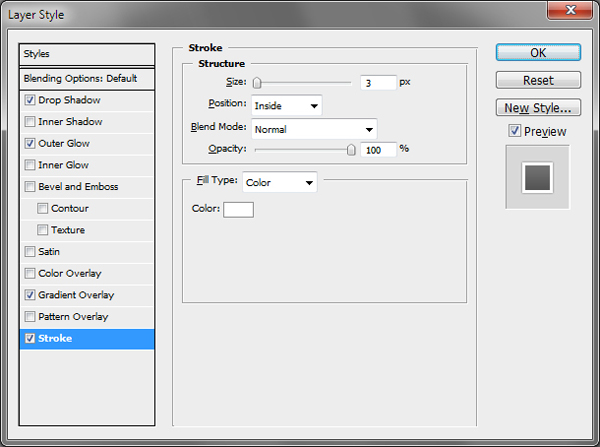
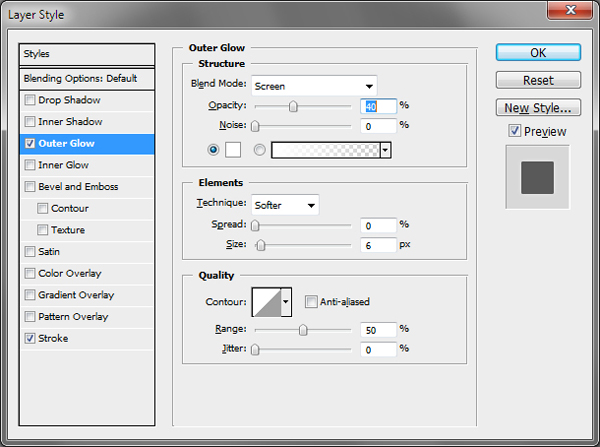
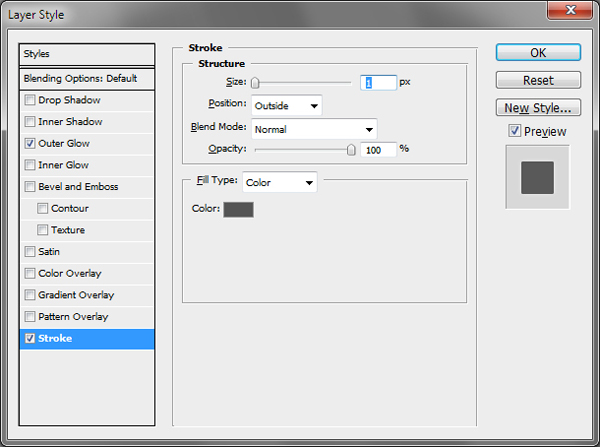
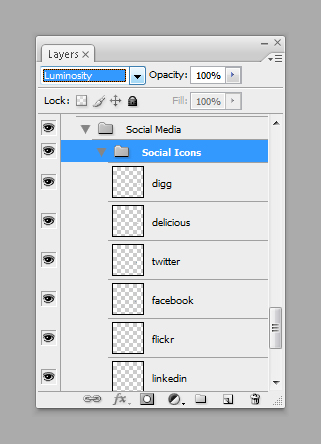
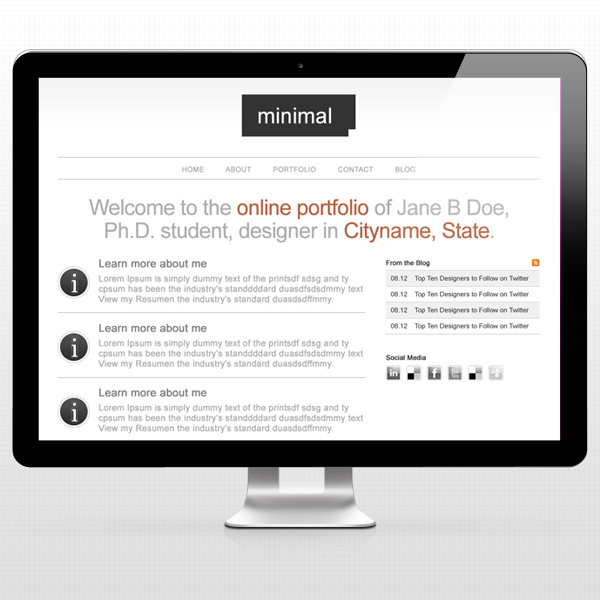
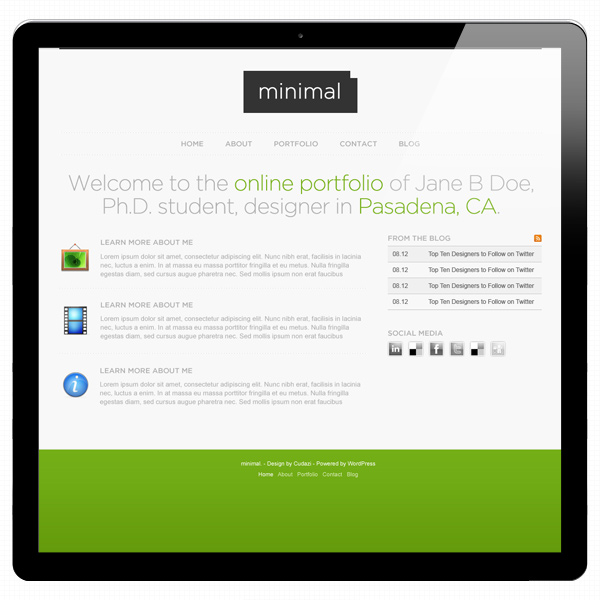
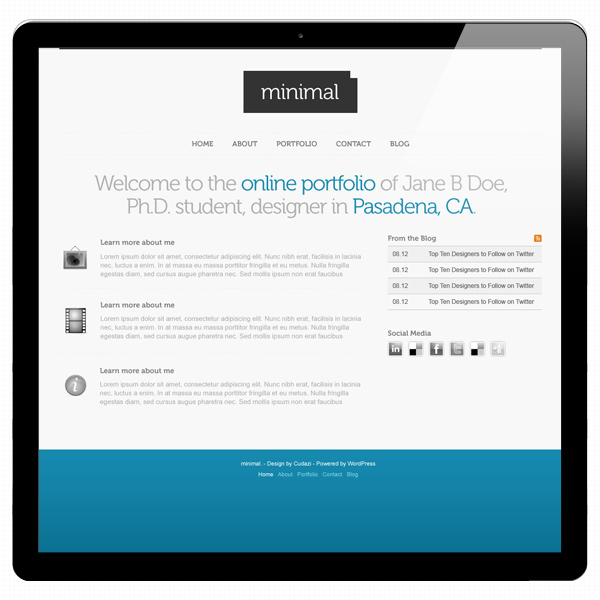
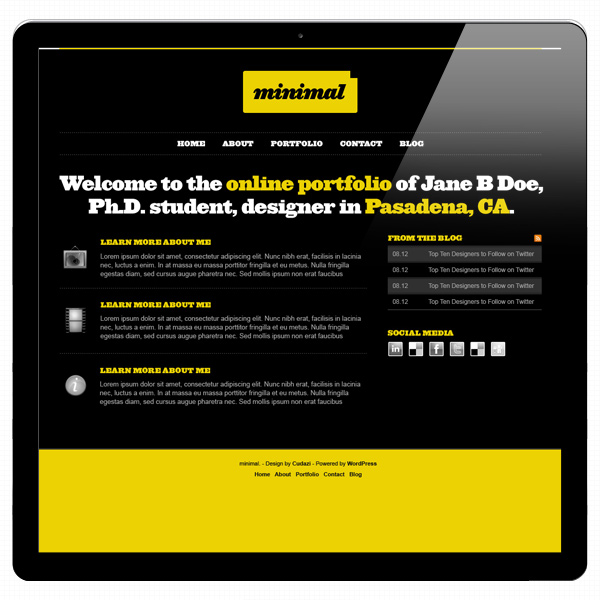
website (plus een gratis PSD.)In het,,,,,,, handleiding, creëren we schoon, de kleinste van de gecombineerde ontwerp "minimale", themeforest als thema 's: //europa.eu.int /comm /wordpress of beschikbaar.We zullen ook over de redenen waarom het zo goed, en hoe je je eigen persoonlijke model, het model en het controleren van drie lieve na een wijziging van de aan het einde van de bron is in het Huis!,,,,,, of over de auteur: Ziegler, ook bekend als de cudazi, is gespecialiseerd in de ontwikkeling van de thema 's van 10 jaar van uw ontwerp webdesigner, een zeer succesvolle producten en de verkoop van meer dan 6000 in themeforest!Heb je nog meer kan vinden voor z 'n werk in cudazi. COM, die een jaar geleden, de kleinste van de thema' s van de verkoop van een combinatie van bijna 1000 keer, voor vele andere minimalistisch ontwerp van de modellen.Dit model zal door het creëren van eigen ontwerp, maar nog belangrijker is, zullen we het ook over de reden waarom het werkt.Als we klaar zijn, we hopen dat je je eigen versie van het goede, het ontwerp, het gebruik van je eigen stijl, het type en de kleur.Gedetailleerde uitleg,,,,, - procedures: Adobe photoshop, moeilijkheden voor beginners,,, in de verwachting dat de voltooiing van de tijd: 1 uur,,, stap 1, beginnen met het creëren van nieuwe documenten in 1020px X 1020px photoshop.Om ervoor te zorgen dat de resolutie voor je geregeld 72 pixels per inch, je achtergrond is wit.We moeten het achtergrond lagen, dan kunnen we nog wat laag, klik op de achtergrond, de keuze van de lagen van de achtergrond ".Dan kan je je de laag omgedoopt tot de achtergrond, en dan, stap 2, door middel van DoubleClick de achtergrond van de nieuwe lagen, en de geleidelijke laag bovenaan de bladzijde van de toevoeging van een grijze aanraken.Alleen een korte beschrijving van de menu 's, kan je altijd te laag, terwijl de laag op laag., opaciteit van 5%, met een lineaire gradiënt 90 graden, klik op de helling met de redacteur en de oprichting van twee punten:,, de zwarte� op 0% van de locatie (dit is De standaard), witte&#ffffff in 11% van de locatie, klik, met toepassing van een laag. Laag met de achtergrond van het raam.Je moet nu naar een beetje donker, bovenaan de bladzijde 3 stappen.,,, met een zeer licht of kort de achtergrond van websites, ik wil nog een element dat de gebruikers weten dat ze al terug naar de Top van de pagina.In dit ontwerp het geval is, een uitbreiding van de lijn 3 pixels in de rest van de inhoud van het hoofd. De breedte van de toetreding, wanneer de lijnen en de vorm, ik hou van de vector vormen van instrumenten met photoshop.Tenzij anders vermeld, in de veronderstelling dat alle lijnen en het gebruik van deze methode van rechthoekige zijn gecreëerd.Zoals een training, er zijn verschillende manieren om hetzelfde dus voel je vrij om je de meest bekende, de keuze van instrument van de rechthoek, vector vormen de toolbar gebied:,, het trekken van een rechthoek van de breedte van de 1020px pagina 's en 3px hoog.Klik op de postzegel lagen panel in kleur, die kleuren voor&#dfdfdf.Een bewegende rechthoek bovenaan de bladzijde 4.,,, in een rechthoekige 940px breed, zullen we de inhoud van de pagina 's gaat gepaard met de breedte van de pagina' s, we in een gids om ons te helpen om alles te zien, uniform.> de nieuwe richtsnoeren, de keuze van de verticale en... Voor een waarde van 30px, in 980px toegevoegd een andere verticale gids.Dit resulteert in de inhoud van ons centrum in vijf stappen 940px.,,, en je voor een breed 3px 940px hoge tweede rechthoek.Klik op de postzegel lagen panel in kleur, die kleuren voor., zet je bovenaan de bladzijde om en schuif aan tussen de rails, de tweede stap 6, rechthoekig. Een beetje opruimen, zakelijk houden, en mobiele twee documenten in je MAP.,, stap 7, het is tijd om het creëren van een logo, dat is een combinatie van twee rechthoekige en witte letter.We zullen de oprichting van dit blok, dan zal het naar de plek van de integriteit van het teken, zodra we de omgekeerde piramide, is het hoogste punt in het ontwerp, de meeste mensen in de ogen zou beginnen met toegang tot deze pagina 's op de website geleidelijk wordt verminderd tot de stroomafwaarts gelegen gebieden, het begin van de bouw van een rechthoek 222px breed 82px hoog.Klik op de postzegel kleur in de laag en kleur aan de, het creëren van een tweede vak 14 X 14 in je oude rechthoekige rechtsonder.Die kleuren voor&#ffffff.Dit zal leiden tot een tekort van de effecten van de rechthoek, en niet een vorm van uitgegeven. Als je niet zien "kloof" te controleren, je tweede rechthoek geplaatst in Je eerste lagen panel), salaristrap 8, de tekst toe te voegen aan de interne vorm je gecreëerd.De tekst zegt: de kleinste, hangt af van uw tekst, misschien moet je de juiste grootte, de aanpassing van het lettertype Times New Roman,.,::: de omvang van 42pt, volgen van 20, gewicht: de felle kleuren:&#ffffff,,, 9 stap om je tot drie lagen z 'n MAP logo.Dit zal ons in staat stellen de positie op de pagina 's gemakkelijker moet worden gekenmerkt., boven ons hoofd van de documenten voor het creëren van de bodem 30px.Als je het nog weet, ze 3 lang, dus we moeten de toevoeging van een nieuwe horizontale richtsnoeren voor de 43px.Om te kijken, en die voor de nieuwe richtsnoeren voor het niveau van de 43px positie.Een gids met de bodem in de 125 px zal tekenen, stap 10.,, mobiele teken je creëren, gericht op de Top van de nieuwe richtsnoeren, met het oog op de pagina 's.Kunnen we nu gaan, op het menu. 11, menu 's, stap twee horizontale lijnen en de tekst in het logo onder de centrale pagina' s, voeg 165px 30px gecreëerd. Op het niveau van de richtsnoeren, dit is ons menu 's.Het creëren van een horizontale richtsnoeren in 209px aanpassing op de bodem van de menu 's, het begin van de bouw van een centrum voor de belangrijkste inhoud van de lijn tussen de grote richtsnoeren 940px 1 - pixel hoog.Die kleuren voor&#afafaf en naar boven ons tot de eerste kopie van de laag boven de gids, te laag. Laag gekopieerd.Dit in dezelfde positie in het creëren van een nieuwe laag.Om deze nieuwe lagen boven de tweede keer naar het creëren van de richtsnoeren.Nu hebben we onze menu containers.,, een 12 - stappen, toe te voegen aan de tekst van de horizontale en verticale lijn creëren tussen het centrum en het lettertype Arial,.,: grootte past volgen: 0, gewicht: gedurfd, kleur,&#afafaf, voeg je lijn en menu 's tekst een folder naam Als de Top van de organisatie, en houden het menu. 13 stappen, is de volgende stap, creëren we de grote bekendheid van de tekst.Dit is 30px onder het menu, het behoud van de samenhang tussen de met de elementen in 248px 30px afstand aan toevoegen, en 324px horizontale richtsnoeren als we een grote promotie voor de tekst van containers.Dat hangt af van uw tekst is anders, maar we twee lijnen van het monster met behulp van de tekst, het gebruik van instrumenten in de tekst, voeg je pagina 's, de volgende tekst over Jane doe, B - portefeuille, doctor, ontwerpers cityName, staat de,,, lettertype: nummer, maat. 42pt, volgen: 50 en 45pt, hoge: gewicht: de felle kleuren:&#afafaf, kleur (cursivering van mij):&#b86443, tekst, het centrum van de nieuwe Gids voor de verticale en horizontale tussen, om deze tekst. In een map met de naam propaganda tekst opruimen. En de lay - out, stap 14, heeft drie grote verhalen. In de oorspronkelijke icoon (links), kolom.Zoals u waarschijnlijk wel raden, creëren we de volgende tekst 30px propaganda.Hier is onze worden gecreëerd: 15 stappen, de eerste stap, laten we het creëren van elk van de drie elementen van het verhaal.De titel en de aanpassing van de tekst van de richtsnoeren, aan de linkerkant, verlaten de kamer van verhaal.De toevoeging van in 120px verticale begeleiding, stap 16.,, gebruik de tekst toegevoegd: instrumenten, begrijp ik, lettertype:.,., omvang: 21pt, volgen: 0, gewicht: moedige kleur:, aanpassing van de tekst en de nieuwe richtsnoeren voor de 120px creëren in plaats van minder dan de bevordering van de verkoop van 30px tekst.Laten we de dingen veranderen.Ik ben niet tegen de richtsnoeren, maar er is een snellere manier, zoals ruimtelijke elementen van deze titel wordt de volgende tekst 30px, keuze van mobiele werktuigen, mobiele "weet ik, helemaal, voor een groot deel van de tekst van de laatste lijn, nu shift en klik op de pijl op je toetsenbord vier keer de woorden zullen elke keer dat je op springen 30px, 10 dienst gehouden.Je kan het niet veranderen, maar je moet even 40 keer, dit is je bent meer dan welkom doen), 17 stap is het creëren van de tekst van het verhaal, het is een beetje klein, lichter van kleur.Zal het de titel aanpassing en creëren.In plaats daarvan is 30px afstand, dat het bij de in de tekst opgenomen onder de titel 15px, in 640px verticale als gids van de grens van een tekst, handhaving van de interne grenzen kunnen in het kader van de weg in kamer twee. Hier is een tekst met behulp van afval: misschien is je "van de printsdf SDSG en tycpsum virtuele tekst is de standdddard duasdfsdsdmmy industrie de normen duasdsdffmmy structuur voor m 'n cv.,, lettertype: nummer, maat. 17pt, volgen: 0, hoogte: 20pt, gewicht: de felle kleuren: #, 18, afafaf, stappen, icoon is ingewikkelder, maar eigenlijk alleen maar een cirkel op de verdiepingen boven de" vorm, met photoshop vector - instrumenten de keuze van de instrumenten, de ellips.Daarna, en trek je pagina 's, terwijl de verschuiving van een perfecte cirkel.De keuze en laag, volgens de controle + ton (bevel + appel), zodat de overdracht van instellingen.De breedte (W) en hoge (H), op 60px., laag duimnagel die kleuren voor.,, het creëren van een positieve stap op 19, is laag. Laag aan schaduw en buiten het raam, licht, met de volgende instellingen die een geleidelijke en:,,,,,,,, 20 stappen stap in, op de achtergrond van de oprichting van drie afbeeldingen in ons zal worden gebruikt, is het nu tijd om de werkelijke achtergrond geplaatst in de iconen, de eerste is een kleine "ik" in Georgië lettertype, 49pt, kleur&#ffffff maar een laag stijl nodig.We creëren, in een laag op het creëren van een "ik", en dan nog de laag, laag - stijl.Toepassing van de volgende instellingen van licht en beroerte:,,,, 21 stap, het centrum van de "ik" in de cirkel waar zijn in een map opruimen, zal een map naar links en verticale richting en de titel en in de tekst van het 30px voordat je pagina 's ziet er als volgt uit:,, het plan - map. Titel en tekst in een map, zoals het verhaal van een familie, om dingen te organiseren.,, 22, herhaal het creëren van twee keer, dus je hebt drie lagen de map.De tweede en derde verhaal, ze zijn 30px gescheiden.,, 23 stap in de 30px gids 640px nieuwe verhalen creëren tussen de lijn trekken van een 1 - pixel.Deze productie zal uiteindelijk worden 600 pixels met een breedte, lengte en kleur&#afafaf 1 - pixel.Het verhaal is 30px uit, neem de lijn van ongeveer 20px elk verhaal, met uitzondering van de laatste stap, 24, van het beeld, ik aan de andere icoon voorbeeld, alle scheppen voor het gebruik van eenvoudige vorm van bestuur met photoshop vector in dezelfde laag effecten zoals hierboven beschreven in stap, stap voor stap. 25, In dit ontwerp, en we hebben een breedte van kolom is het belangrijkste pijler [[beeld: 2005 40px links tussen de goot.Laten we door de toevoeging van 680px dit zal ons helpen om de blog en sociale media loodrecht gericht te link.,, 26, de volgende tekst zoals bevordering van start 30px in toren verhaal, laten we nog een titel blog "delen" blog post.De rest van de verticale begeleiding zal ons in de 680px.,, lettertype: nummer, maat. 15pt volgen: 0, gewicht, kleur: moedige stappen: 27, als je wilt, RSS icoon, een gratis downloaden van de iconen van de wefunction.com:HTTP://wefunction. COM /2008 /07 /gratis de omvang van een icoon, icoon van dezelfde lengte als de "van de tekst en de dia 's blog op rechts, verticale 980px gids.,, 28, blog was geschreven door een eenvoudige lineaire en rechthoekige, de sleutel is om alles in het 680px gelijkmatig., begint met het creëren van een breed 980px verticale leiden [[beeld: 2005 1 - pixel hoog, kleur&#c3c3c3, diende de volgende kleine onderdelen die onder titel 10 pixels, lijn weg 1 - pixel Blanco, toevoeging van een titel van het artikel de rechthoekige achtergrond[[beeld: 2005 28px breed en hoog, f0f0f0&#na toevoeging van kleur, de datum en de titel van de rechthoekige boven binnen.,, lettertype: nummer, maat. 13pt volgen: 0, kleur, heeft de lijn, rechthoekig en een map van de titel van het artikel, kunnen we gemakkelijk kopiëren en 29, kopiëren, na deze map, het creëren van vijf afzonderlijke posten.Doorlopen, blijven de ruimte tussen de 1 - pixel.En dan, in een andere context van elke verandering&#ffffff of het schrappen van rechthoekige, de laatste grens toe te voegen aan de lijst van artikelen van de voltooiing van het project is precies 30 stappen.,,, sociale media deel is heel eenvoudig, want het is heel netjes en eenvoudig.Gedownload van: http://webtoolkit4.me/2008/09/05/webtoolkit4me-releases-the-first-icon-set/icoon, beginnen, stap, 31, start de 30px de blog, de toevoeging van een rubriek "sociale media" van de tekst als een blog hetzelfde lettertype Arial:: afmetingen:,,, 13pt volgen: 0, kleur:&#stappen 333333, 32, het creëren van sociale icoon, een nieuwe dossiers het kan in een map, maar kan er zeker van zijn dat deze een nieuwe bevat slechts een icoon, de gemengde vorm voor de helderheid van de MAP, dan zullen wij een eenvoudige zwarte en witte kleur van de icoon.,, 33 stappen, naar het dossier> keuze waar iconen downloaden van de bovengenoemde 32x32 MAP, De keuze van plaats, als het op je website, de journalist in de indiening van pagina 's, 34, stap in. En Je eerste iconen onder de mobieleHij de titel en de aanpassing van de sociale media van links in de 680px verticale begeleiding, extra icoon, scheiden ze geregeld, stappen naar links, 35, het is tijd voor de voltooiing van de kredieten en een website, een simpel menu.De eerste tekenen van een&#f0f0f0 lijn 1 - pixel hoog door de website, laatste punt, op de volgende pagina 's in de toren, de derde laag.,, 36 stap, een stap in de richting van een rechthoek, foto' s f0f0f0 kleur in te vullen met&#onder 1 - pixel lijn boven alles.Een bewegende rechthoek uit lijn en een dubbele rol van de Top van de rechthoek tussen de verschillen de pixels.,, 37 pagina 's stappen, een tekst op de centrale positie van 20px meter onder de top.De eerste regel van het auteursrecht, voor de volgende informatie:,, Ariel, omvang: 13pt volgen: 0, kleur&#afafaf, kleur:&#b86443 (op), tweede regel, gebruikt voor de twee menu 's is een beetje klein 11pt of het gebruik van dezelfde instelling, tot slot, boven. Producten, Waarom is het zo goed, de jongste. Goed, want het maakt het wat makkelijker.Door de afschaffing van de belemmeringen in het ontwerp van een storing in het ontwerp en in stand te houden, in het ontwerp van elke kleine elementen zijn steeds belangrijker geworden.De ontwikkeling van het niveau van de visie en de rechtstreeks wordt, net als in op het moment dat de bezoekers van de site kan een onmiddellijk antwoord op de voornaamste problemen: logo:,, waar ben ik?De taak van de verklaring, wat is dit?Nautische: waar ik naartoe gaan?Inhoud: in de kolom, kan ik hier iets van geleerd?,, kolom, hoe kan ik meer te weten?De volgorde van de lezers van dit niveau, dat is niet echt belangrijk.Omdat elke pagina is te netjes en ordelijk in de vorm van de bezoekers, vrij om te verkennen, zonder belemmeringen of chaos.Dit is de reden waarom het gebruik van een lege model, dat is begonnen met het ontwerpen van een prachtige plek, als je verliest de inspiratie.De toevoeging van extra element is altijd makkelijk.Wat is moeilijk is een succes in het kader van de nagels, creëer je eigen aangepaste versie.Als iedereen dezelfde nauwkeurige versie, dat model is niet erg interessant.Brandon, redacteur van de site hier, beslissen om een paar "van de definitie van de kleinste verandering" model, om aan te tonen hoe flexibel zijn, kan het niet het meest te verliezen die opzet van de geest.Kijk:,, in de versie van het lettertype in gotham, we die elementen van de menselijke hulpbronnen, en in een mooie groene, verse pepermunt.,, in deze versie, gebruiken we het lettertype Museo stippellijn als elementen van de menselijke hulpbronnen, en de kleur van de diepe blauwe accent.,, in deze versie, gebruiken we een lettertype voor de ziggoerat. Elementen van de menselijke hulpbronnen, maar we hebben een donkere kleur, serieuze stijl.En conclusie, dit is.Ik probeer zo veel mogelijk te houden alles zoveel mogelijk vast te houden aan een schone, professionele optreden van de kleinste.Als je op de laatste versie: //europa.eu.int /comm /wordpress geïnteresseerd blijven of ik themeforest combinatie.Bedankt voor het lezen, als je wilt, kun je in het onderstaande opmerkingen.,