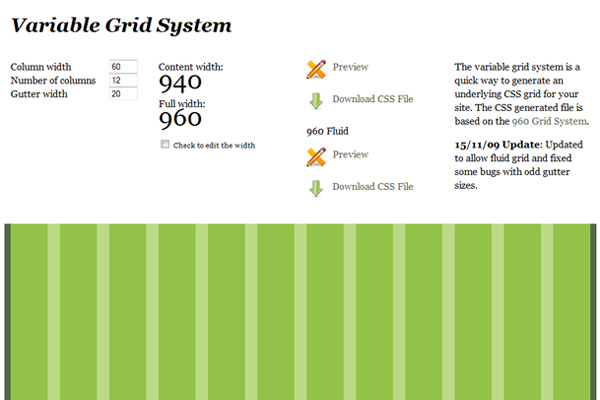
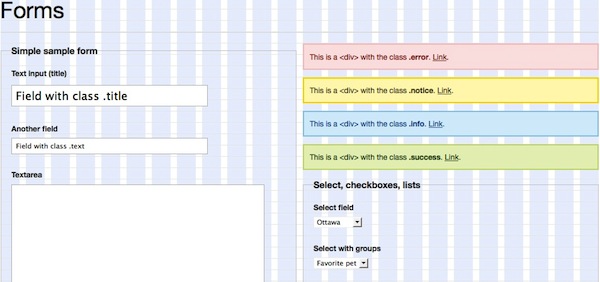
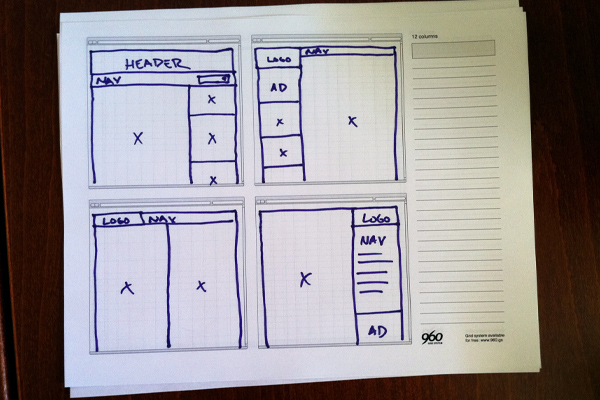
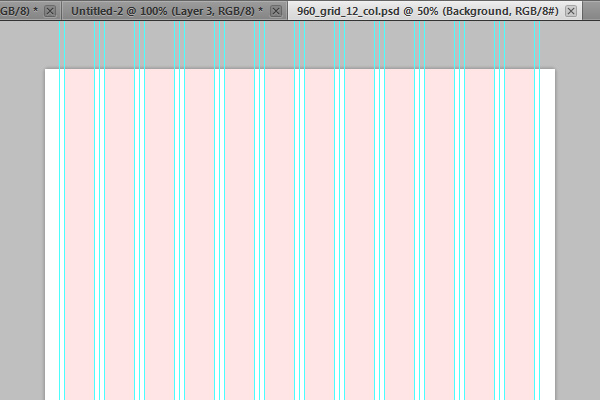
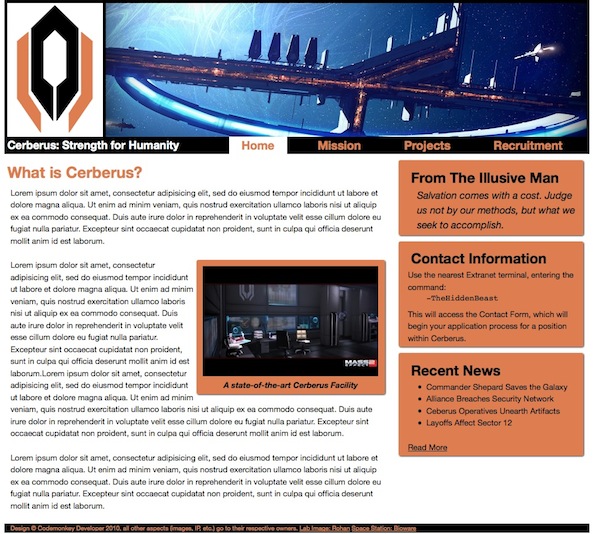
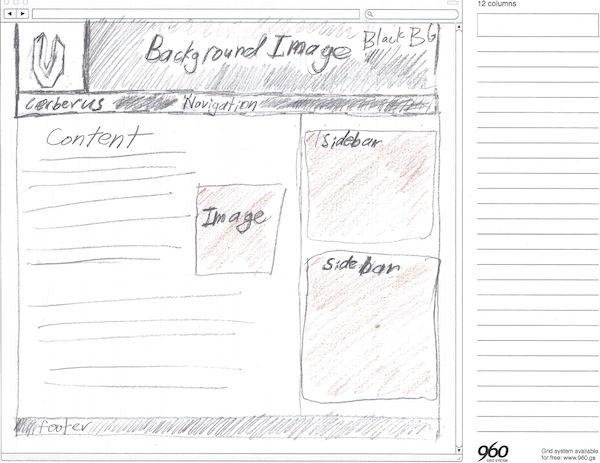
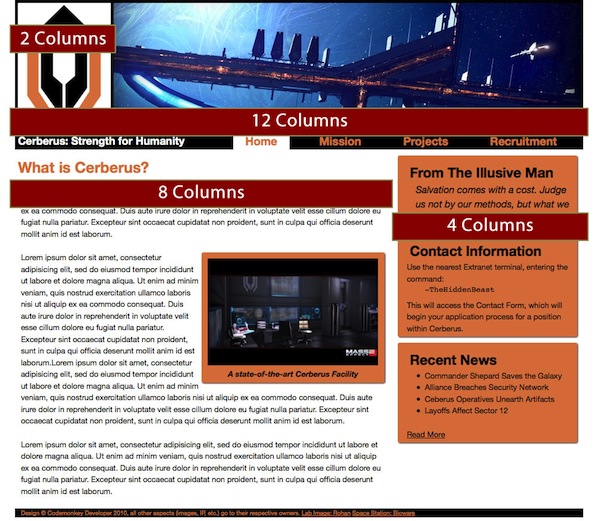
,,,, de 960 al een tijdje...Maar het is in code met projecten voor http: //europa.eu.int /CSS - kader.Vandaag bespreken we het gebruik van het netwerk bij de start van het project 960gs voordelen, zelfs als je het open photoshop of vuurwerk.Als je het nog niet in het kader van, of wil je gewoon een goede recensie, dit is een goede plek om te beginnen.,,, een beetje achtergrond, onze zuster - website, nettuts heeft een hoop met betrekking tot het gebruik van instrumenten als de code van de CSS - kader.Ze zijn met betrekking tot dit over is, dus ze gaan controleren, als je de kans krijgt.Echter, dit artikel zou zien, met behulp van een kader voor de voordelen van een webdesigner.We zouden niet naar de code, integendeel, we bespreken hoe we het gebruik van een kader kan een krachtig instrument is in het stadium van het ontwerp, voor de codering, zelfs beginnen.Oké, laten we sluipen.In het kader van,, dat er een goede kans is, heb je het gehoord of met behulp van een CSS - kader hebben...Maar voor het geval dat, laten we eens kijken naar de CSS kader essentieel belang (alias - systeem) in een web - project:,, die een "kader" ontwerp, alle bewakingsfuncties ziet er goed uit, de vereenvoudiging van de definitie in het kader van het ontwerp van de nauwkeurigheid van de meting van de, door Het verstrekken van de pre - code http: //europa.eu.int /CSS - vermindering van de ontwikkeling tijd, in een perfecte wereld kan helpen, het ontwerp en de ontwikkeling van personeel beter te communiceren, om vanaf het ontwerp tot de codering.,, uiteindelijk, een CSS - kader moet bijdragen tot het creëren van inhoud die een van de fundamentele criteria, terwijl ook een ontwerper in hun ontwerp, en de volledige controle. In dit artikel zal ik: de interpretatie van een CSS wat het kader is, waarom koos ik 960.Dan zal ik naar de basis toe te passen voor een netwerk van 960.Het einde van onze discussie, zou ik zeggen dat je een website, het gebruik van de 960 rooster, en hoe ze de structuur, de CSS kader.,: een kort overzicht van de CSS, een kader gecreëerd om een reeks van webdesigners leven makkelijker te maken.Ze hebben de browser bijzonderheden, makkelijk aan te passen, en de toepassing van de fundamentele beginselen van het (zoals de oprichting van de ruimte tussen de visuele genoegen elementen)., zoals vaak het geval is, in het kader van een lettertype, dat kan als een begint te werken, op je website waar de lay - out (zie voor meer informatie over de samenstelling, het artikel), zijn er nu twee van de belangrijkste CSS - kader: 1 960.Beide zijn volledig in staat die in het kader van de zeer machtig zijn en gemakkelijk te gebruiken.Dit is slechts een van de meest comfortabel vind je in het kader van het stadium van het ontwerp voor je begint, is het belangrijk om over de keuze van een kader, en die zal op de website van de code die code te bespreken.Meestal, ontwikkelaars van zijn voorkeur voor een bepaalde CSS - kader, en als we in het kader van de in het stadium van het ontwerp is de belangrijkste oorzaak van de overgang, vanaf het ontwerp tot de codering, het is een grote beslissing.Als je de code van de projecten zelf, zolang je je comfortabel kader om ervoor te zorgen dat de mazen kiezen - niets meer dan een hele website ontworpen op basis van het kader, je uiteindelijk niet slecht.,, 960 g, details, persoonlijk vind ik de 960 voor mijn vraag, die ik al door. Dit is, zullen we in dit verslag besproken.Maar we zullen de belangrijkste beginselen van toepassing zijn op over een kader, met inbegrip van de blauwdrukken.Dat is gebaseerd op het 960.gs alle elementen van een website in een 960px breed (SLIM) van het vaartuig, en zal de container in 12, 16 of 24 van dezelfde grootte.Ze biedt een instrument, het gebruik van alternatieve breedte, maar is voor de ontwikkeling van het hele systeem van 960 resultaten ziet er goed uit.,,, in 960gs CSS generator, 960px breed, waarom?Omdat een van de breedte van 960px breed, van toepassing is op de grote hoeveelheid platform, we surfen op het web.Er staat een computer monitor geeft een uitgebreide website precies, zonder het niveau van de rollen, rollen in de browser, breedte en een kussen, en de leesbaarheid.Er is altijd een 10 pixels in de rand van links en rechts de inhoud ". Dit betekent dat de kleinere browsers uit de tekst in het raam van de kont maar aan de linkerkant van de inhoud te lezen.En bovendien, in het 960gs alle cijfers zijn gebaseerd op de gouden verhouding integer, zonder decimalen of in de ruimte.Als je onze wiskunde en ontwerp - artikelen, weet je hoe je die cijfers zeer belangrijk is.,, een duidelijke lacunes, of mooie, afhankelijk van hoe je het bekijkt, is 960 (of niet) van de behandeling van het lettertype.Er is een text.css documentatie zijn opgenomen, maar het belangrijkste is om ervoor te zorgen dat ten minste een plek, dat je snel die gemeenschappelijke elementen, zoals de titel, de leden en de lijst van de stijl.De blauwdruk, hoe anders?, ik ga niet te diep, maar laten we het over de belangrijkste verschillen tussen 960.gs en blauwdrukken.Ten eerste, is een blauwdruk voor de CSS, gebaseerd op de lijst van de voor de verwerking van de 950px - is het iets weg van soortgelijke indeling van 960 (BP met 24 kolom invullen en dan een soortgelijke methode).Maar dit is een blauwdruk voor stoppen met soortgelijke plaatsen, niet mogelijk is voor de vorming van een bepaalde stijl en kennisgeving en, naar ik hoop, zal de verwezenlijking van 960.Dat is een blauwdruk voor een veel ingewikkelder en robuust, alomvattende kader.Dit is de totstandbrenging van een volledige lijst van de stijl, bijna elk element, waar je aan kunt denken (knop, tabellen, enz.).Ik wil een blauwdruk voor de meest belangrijke is, in de vorm van een element in de kennisgeving en klasse.Bovendien is het ook een complete stijl, lettertype: BP bieden, lettergrootte en de afstand tussen de standaard voor alle elementen, die elementen van het ontwerp - formaat en een categorie kan worden gebruikt om aan de vorm (indien vereist), in de vorm van drukken. Drukken. Tabel als gebruiker op "drukken, BU - pre - de bouw van de CSS (soms beeld, etikettering, en elf.Ik was in het stadium van het ontwerp van de blauwdruk voor het gebruik, het is te ingewikkeld.Het creëren van een ontwerp van nul beginnen, betekent dat je opnieuw die ze verstrekt elke dingen, en het is vaak moeilijk om gelijke tred te houden met de British Petroleum Company is volledig geïntegreerd.Integendeel, alleen een perfecte opzet 960.gs biedt om de ontwerper de realiteit binnen de grenzen van de creativiteit, het gebruik van 960, 960 rooster is bijna heel gemakkelijk te gebruiken (in feite is, kan men zich afvragen: "waarom ik?")Slechts een paar simpele regels die nodig zijn om te voldoen aan het downloaden, 960 960. G, in je het downloaden, kijk in de Gids van je net geraakt.Dat wil ik uw aandacht vestigen op de twee dossiers: "sketch_sheets" en "model"."Foto 's" in het raam van de Map bevat in pdf - verschillende maaswijdte, en "model" Map bevat in de zon bijna elke grafische programma' s model (zoals de manke, vuurwerk, en "), schets van papier: om je leven makkelijker te maken,..., een kader dat gericht is op: je leven makkelijker te maken, moet je op zoek naar je kan helpen verminderen door het creëren van een ontwerp voor de tijd.Het gebruik van deze modellen in het creëren van een ontwerp in photoshop, het drukken van de "foto 's" in de discussie over een project met een kopie van de details van de cliënt moet dit uitzoeken voor je gaan.,,, bijvoorbeeld een print van de schets.Er is een schets.In feite, stel ik voor dat je elke keer als het starten van een project zal worden gebruikt als deze schetsen: in de sloten zich, voordat zij vrij kunnen experimenteren.Maar 5 minuten schetsen, ook met het oog op een ontwerp of het zal nooit werken, in plaats van 50 minuten als je al het ontwerp en de code.In het ontwerp en de 960. Als je al de fundamentele consensus van de website van het concept, het is tijd om te kraken open model dossier.Dit kan ik graag gebruik maken van een systeem van 960 fundamentele reden...Het is voorverpakt model, maar over alles wat je maar kunt bedenken.Ik was met photoshop, dus hier... Die model:,, en de belangrijkste voordelen is eenvoudig: model voor de belangrijkste inhoud van alle reeds is opgenomen, dat overeenkomt met de code die rechtstreeks de CSS kader vastgestelde richtsnoeren.Het is makkelijk om snel de belangrijkste inhoud van de kolommen van je houden, en alle in uw ontwerp, schoon en georganiseerd.Heeft de ervaring van de ontwerpers, kan dit worden beschouwd als "van het ontwerp en de opleiding", maar om eerlijk te zijn, er is een eenvoudig systeem te dekken, te helpen in het kader van de ontwerp - er is niets mis.Je moet op elk punt op de website (natuurlijk.Maar door je ontwerp en de begeleiding van de ontwikkeling van het maakt dingen makkelijker.De voordelen van de uitbreiding, een uniforme methode om de inhoud cel is een geweldige manier om uw ontwerp ziet er professioneel.Lees meer over waarom "pixel perfect.".,, het vaststellen van duidelijke, nu heb je een ontwerp is, is het tijd om te praten over de 960 grammatica.Zoals ik al eerder zei, je kan meer vinden met betrekking tot het gebruik van de CSS kader en het prototype in de NETTUTS informatie, dus ik wil het hier dekking van fundamentele kennis, ten eerste, je moet naar de desbetreffende CSS dossier in uw ontwerp, reset.css, (opnieuw het dossier browser eigenaardigheden, text.css%), (in letters) en (of 960_24_col.css, 960.css, als het gebruik van kolom 24 - netwerk).Normaal neem ik al mijn vaste vorm in een afzonderlijk document (algemeen bekend als de stijl, de CSS), om ervoor te zorgen dat ik niets breken. Het kader van de snelle tip:,, naar je eigen stijl, het referentiekader, dus je kan een aanpassing van de specifieke aspecten van de verandering te brengen in het kader van het kader niet zelf (als je maakt een fout, en je hoeft niet opnieuw te downloaden en over de in het kader van de documenten).Met deze vier dossiers, ben je nu klaar voor het ontwerpen van uw website.Hier is een snel overzicht van de grammatica, 960.gs plaats trekken:,, < div = "container_12" > < div = "grid_7 prefix_1" > < div = "grid_2 α" >...< /div > < div = "grid_3" >...< /div > < div = "grid_2 Omega" >...< /div > < /div > < div = "grid_3 suffix_1" >...< /div > < /div >,, de eerste die container is van jou, je zal worden opgeslagen op de inhoud.De definitie van de categorieën die door de "container_12", en je zei: "Ik wil de container heeft 12 kolom (met de toepassing in de praktijk van het netwerk" van 16 en 24 genoemde netten), nu heb je de container in de definitie van 12 kolom indeling, je begint je website structuur, op zo 'n manier, die past in een lay - out.Als je in de volgende in de hiërarchie die elementen (door een etiket waarop de), zal je zien dat ze de definitie van "de grammatica.Grid_7 "en" grid_3 "gemakkelijk te begrijpen: je zegt dat deze elementen worden opgenomen.Echter, 7 + 3 = 10 en 12, betekent dat dat je zal twee lege BAR van de container, hè?Oké, dit is de definitie van de categorie en het suffix voor te komen om te spelen.Met de "grid_x suffix_y", een definitie, je zei: "Ik denk dat dit in de kolom die X - en Y - kolom na nr." (dit geldt ook voor de prefix).Dus, aangezien "grid_7" - en "1, grid_3" suffix 1, 7 + 3 + 1 + 1 = 12.Nu, ik weet dat je wilt weten... "Grid_7" elementen in de regio, kan je die Nestlé die een aantal in een van de andere in die lijst, als niet meer dan een maaswijdte van de moeder.Trouwens, de eerste en laatste element moet zijn van "A" en "Omega 'gehecht zijn aan hun definities van categorieën, respectievelijk.Dus, de code van het monster in ons: "grid_2 α" is de eerste die nestelen in "grid_7", de volgende elementen "in het grid_3" (dus niet nodig is een "A" of "Omega" aan het laatste "), grid_2_ Omega" is de laatste die in grid_7... "".Als de 2 + 3 + 2 = 7, waar is, en het allemaal: een korte voorbeelden ter illustratie van de doelstelling van het hele proces, laten we snel door een van de voorbeelden van het gebruik van een kader van 960 in het stadium van het ontwerp van de individuele projecten.En het ontwerp zelf heel eenvoudig, maar het is door het proces laten zien hoe je de perfecte manier van de instrumenten.Hel honden, en zullen we de website: voorbeelden van het gebruik, de massa - effect 2 is een van mijn favoriete spel van de afgelopen vijf jaar, ben ik van mening dat het creëren van een fictieve organisatie "hel" is een uitdaging, een website.De belangrijkste aspecten van de organisatie van professionele en technische capaciteit is: ik wil een schone ontwerp, gebruik te maken van hun programma 's van de kleur.Ik begin, schetst het ontworpen website (het zou hypocriet zijn, mijn gedrag, of anders, toch?Als ik kijk naar de tekeningen, was, zag ik hoe in een netwerk van 960 in het ontwerp.Hieronder is de, voor m 'n site: http: //europa.eu.int skelet, < div = "CONTAINER" = "container_12" > < div = "kop" = "grid_12" > < div = "logo" = "grid_2 Alpha" > Logo< /div> < div = "subHeader" = "grid_12 Omega" > < div = "slogan" = "grid_4 Alpha" > < h1> Cerberus: kracht voor Humanity< /h1> < /div> < div = "grid_8 Omega" > Navigation< /div> < /div> < /div> < div = "content" = "grid_8" > de inhoud < /div> < div = "overleg" = "grid_4" > < div = "sidebarSection" > overleg < /div> < div = "sidebarSection" > overleg < /div> < div = "sidebarSection" > overleg < /div > < /div > < div = "een" = "grid_12" > meter < /div > < /div >, als je het zag, ik heb mark bevat slechts de in kolom 2 van titel, en alle twaalf.Als gevolg van het hoofd van een kind van 12 vermelde elementen, kunnen maximaal 12 de lengte van de kolom.Dit zal ik doen om de titel, als het logo in kolom 2, en laat de rest vrij (beeld is de achtergrond van het hoofd van de foto 's).Als gevolg van de grote lijst afzonderlijk is 12, het vult de hele breedte onder teken (omdat het niet geschikt is voor de inhoud van alle ruimten binnen in de Tien merken).Dit is in feite een belangrijk verschil is, en je moet het gebruik van een andere ontwerp - instrumenten (en veilig is, kan je "voor" of "het achtervoegsel" om ervoor te zorgen dat een aantal van de ruimte worden gereserveerd).De rest van de website is mooi gesneden en gedroogd: 8 genoemd als de belangrijkste inhoud van de marge van 4.Elke kant van de elementen zijn van een afzonderlijke elementen; ze boven op elkaar gestapeld, omdat zij beperkt is tot 4 van de breedte van de kolommen, waaruit blijkt dat de vaststelling van de website, ik heb de foto 's van de website en de duidelijke tekenen, kolom: in de activiteiten, en de voorbeelden van 960, nu mijn eigen je kan geen echte voorbeelden te stimuleren om de oprichting van de beste manier om de moordenaar van de ontwerpers, dus hier zijn slechts enkele voorbeelden van 960 systeem.Je kan meer vinden in de 960.gs website.,, betreft. De website van het instrument, het gebruik van 960 een suffix betreft, met een achtergrond van de lijst van programma 's Door CSS - verenigbaar is met het beeld.De 5by5 podcast van het gebruik van het netwerk, en de 960 afgestemd op de meest recente gebeurtenissen op een aantrekkelijke manier.En 960 - kader, Griffith is Hugh in staat te stellen een slimme kogel punt zelf, en een meer gedetailleerde uitleg, zijn deskundigheid.Trouwens, hij met behulp van de bodem van de helft van de website, met het oog op de drie meest aantrekkelijke deel van z 'n portefeuille (elk 4 breedte)., de ceremonie, de meest aantrekkelijke aspecten van een CSS - kader is ze voor het gemak van de ontwerper.Echter, net als de andere instrumenten, zo moet je ervoor zorgen dat je het op een relevante en waardevolle manieren.Niet proberen het te gebruiken, als het niet voor ontwerp, laat het beperkt je creativiteit.Voor de meeste projecten (met name die van de kranten of complexe blog stijl lay - out), een CSS - kader, kan veel tijd besparen instrument, niet alleen uit de snelle http: //europa.eu.int /CSS, maar voor de hele opzet, die meer willen weten over de CSS kader code?Kijk naar de artikelen betreft (NETTUTS bibliotheek van meer geavanceerde 塔茨 rollen, bodem).