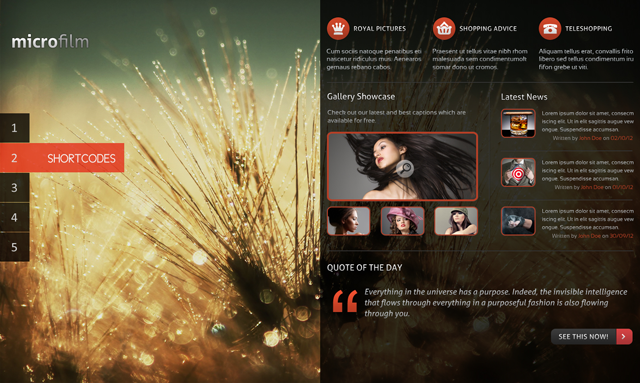
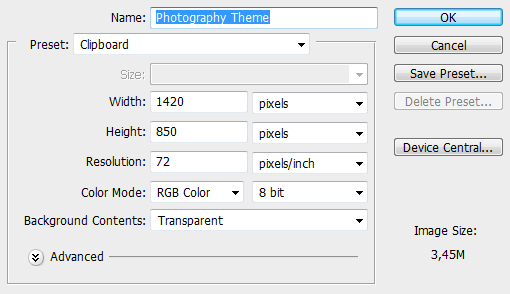
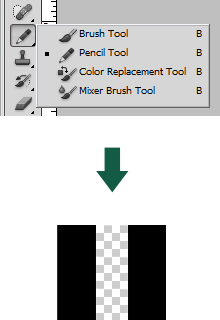
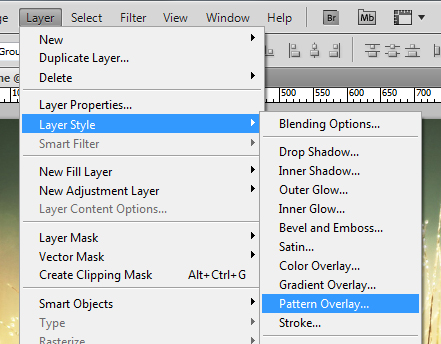
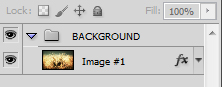
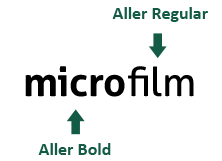
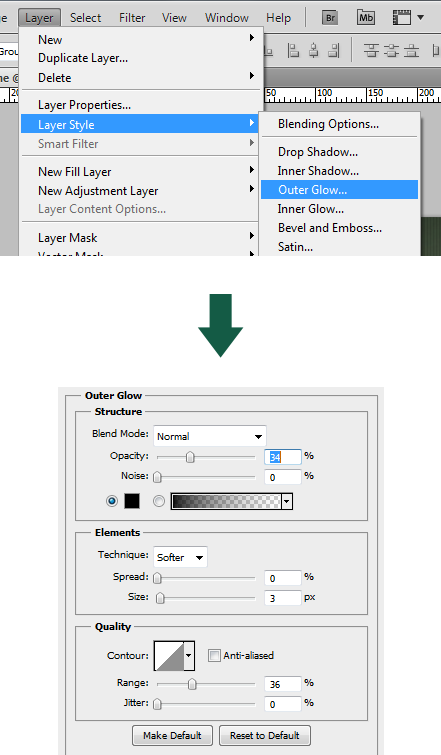
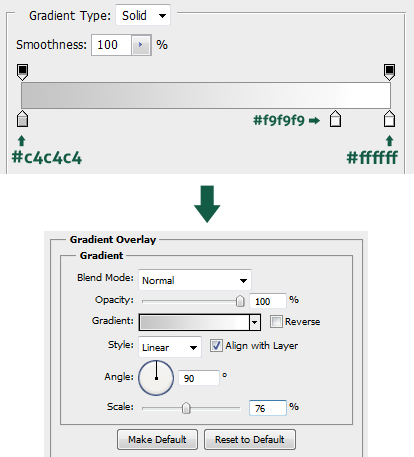
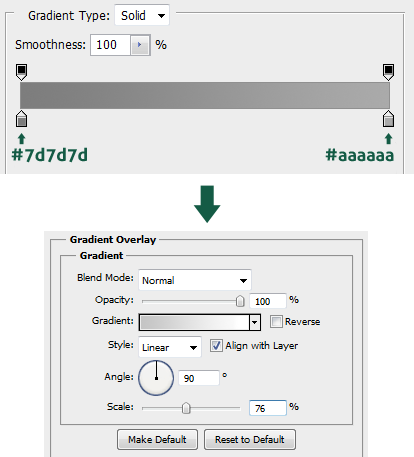
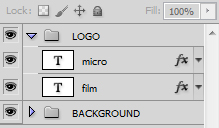
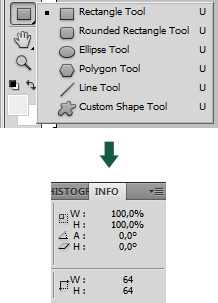
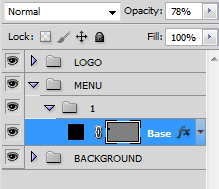
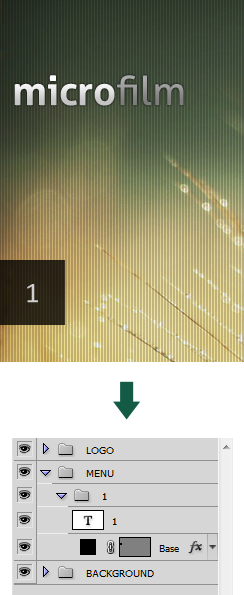
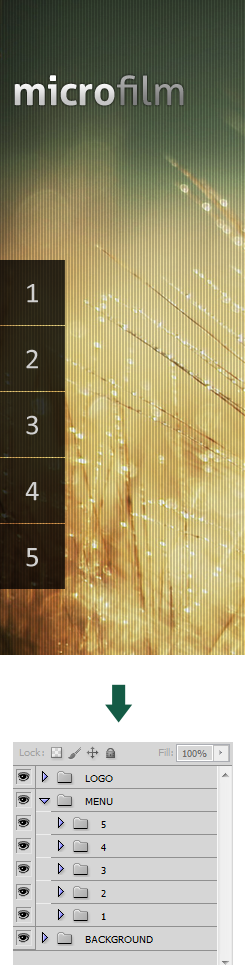
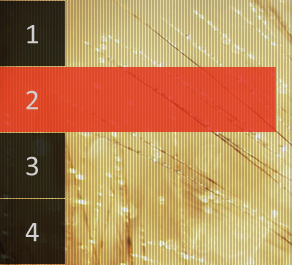
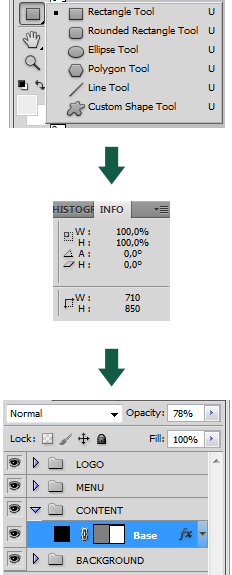
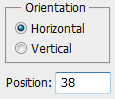
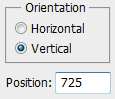
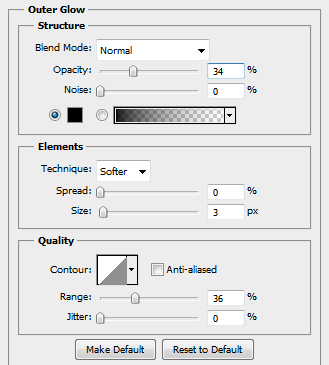
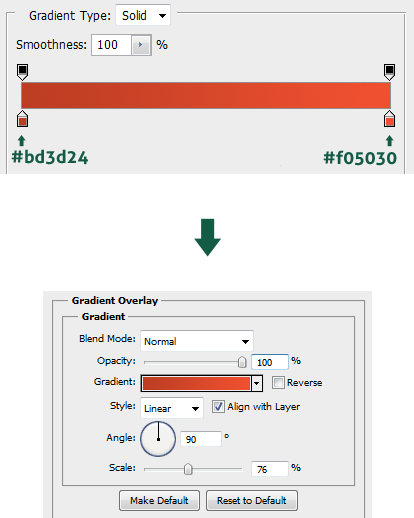
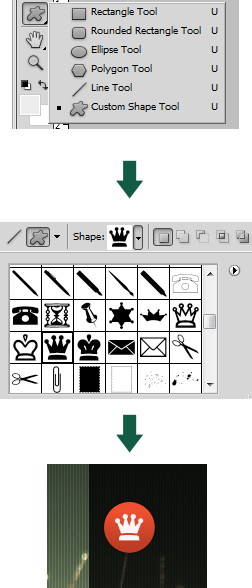
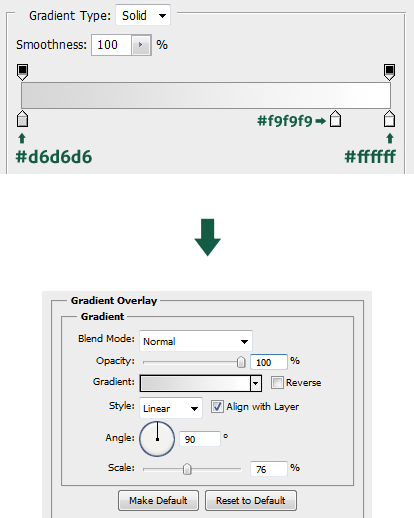
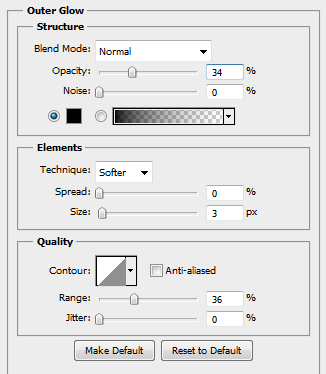
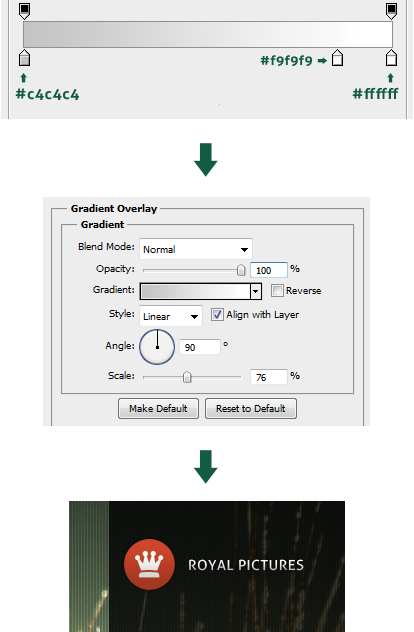
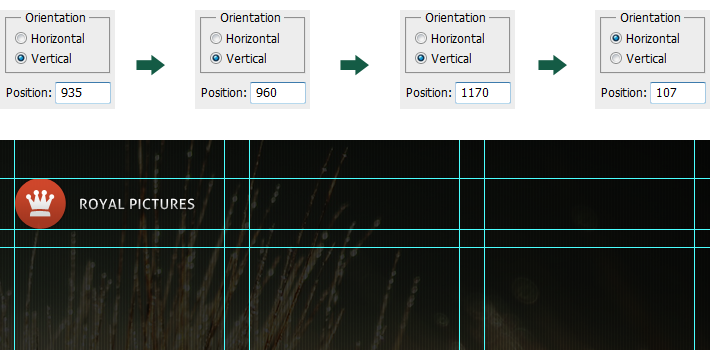
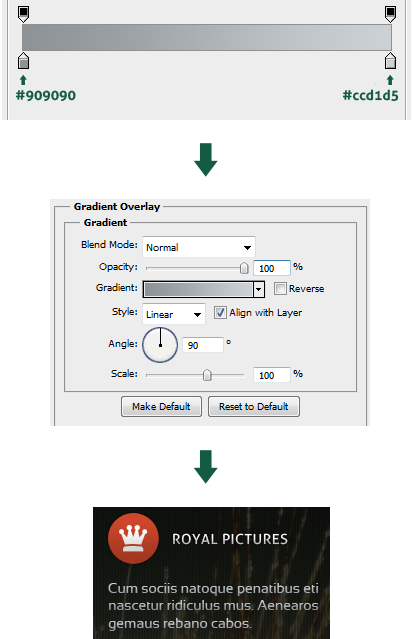
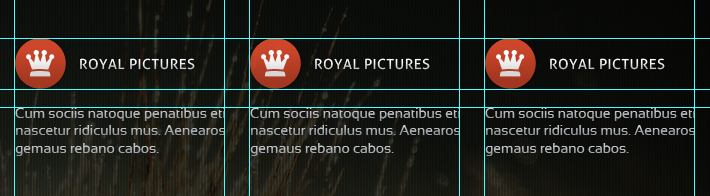
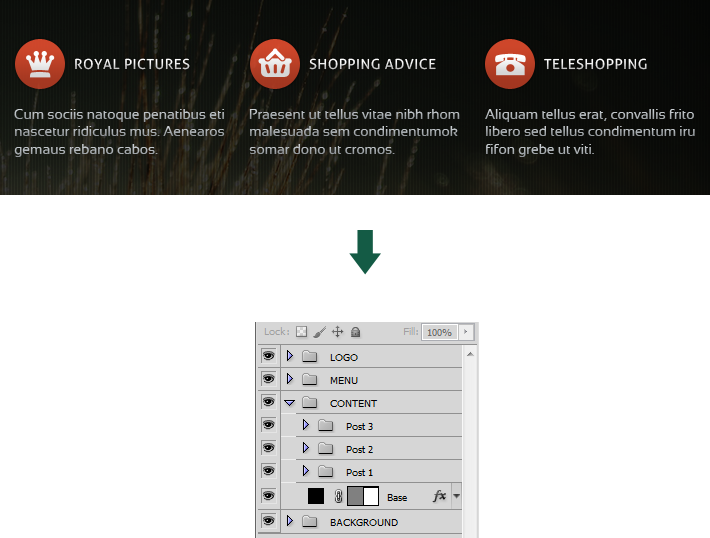
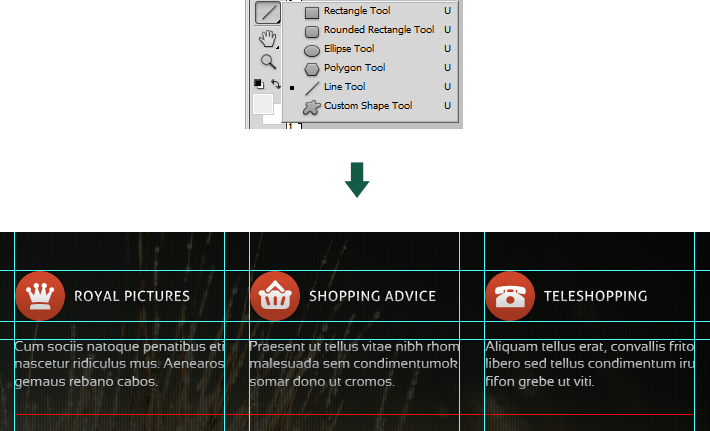
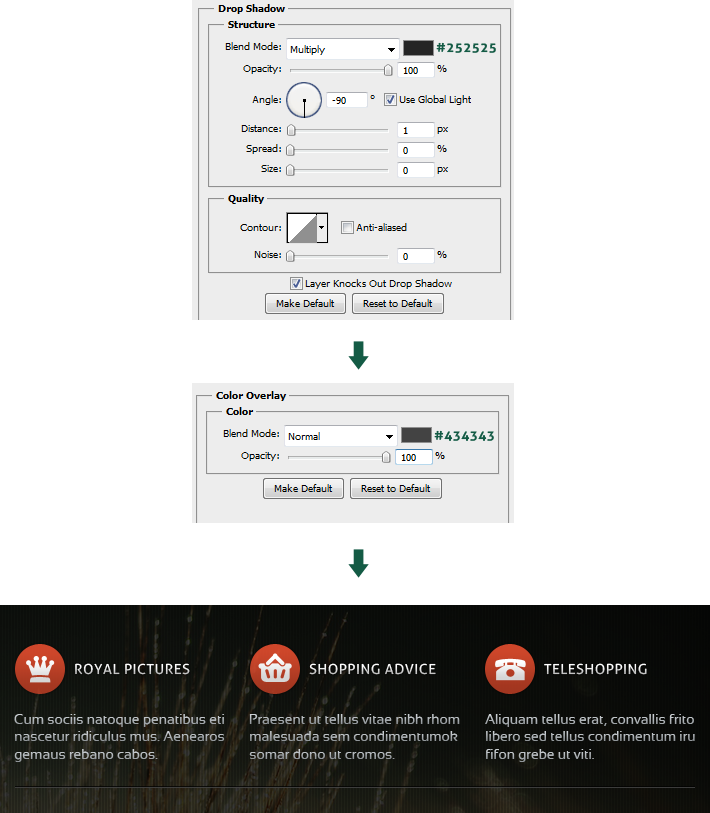
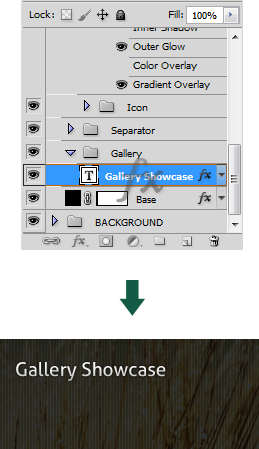
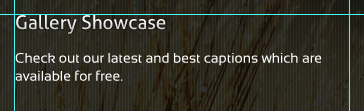
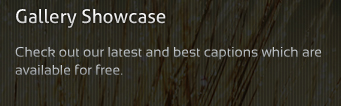
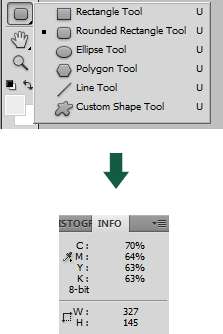
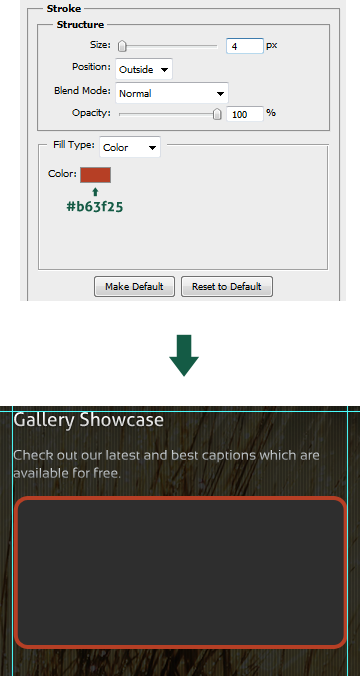
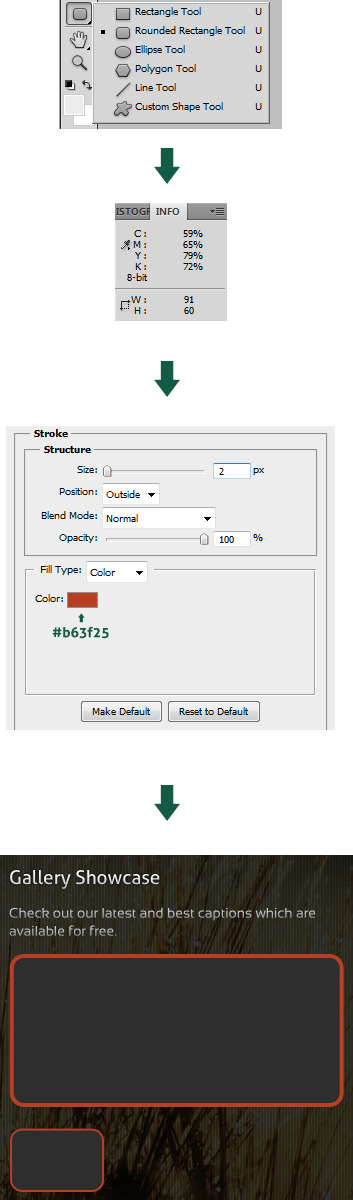
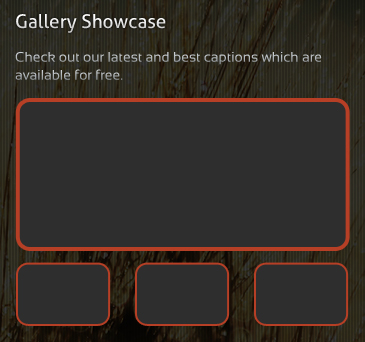
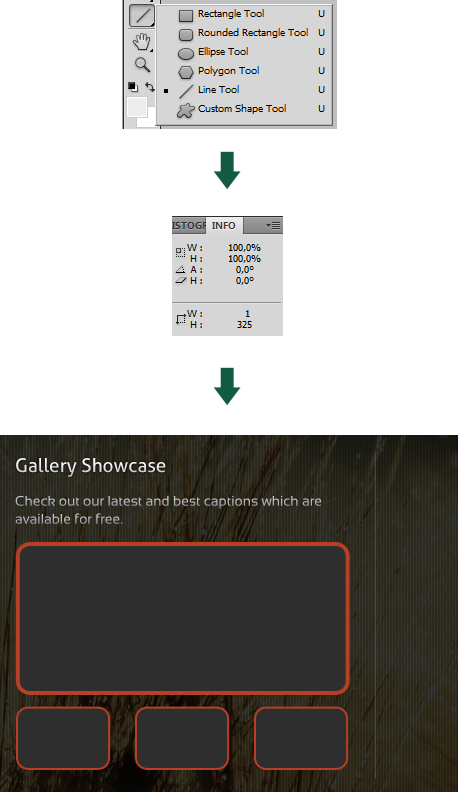
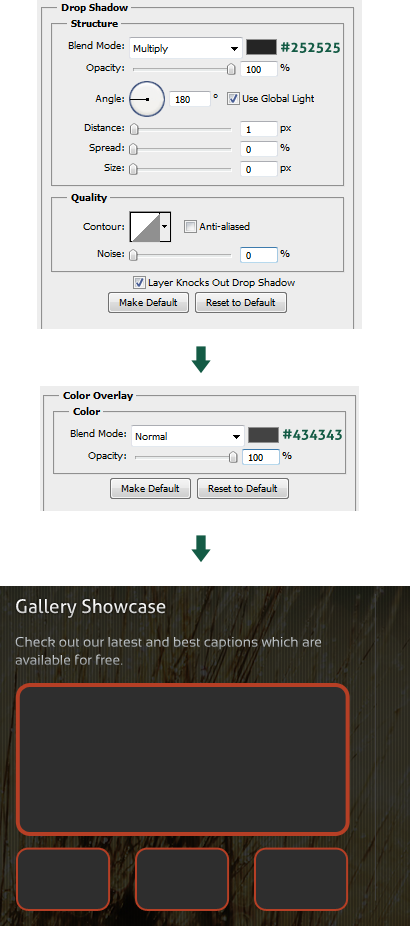
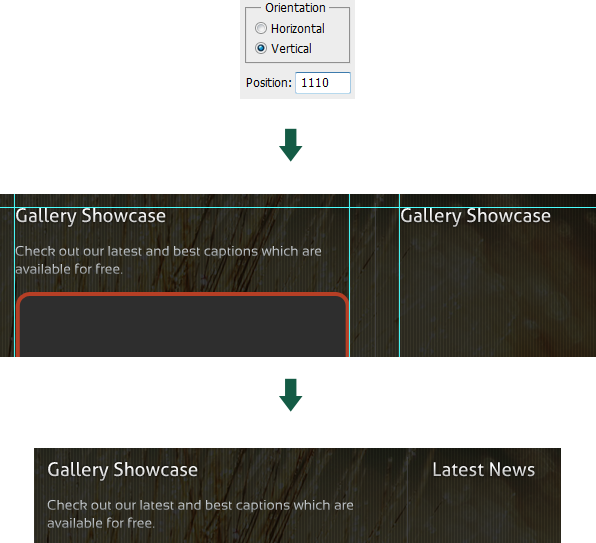
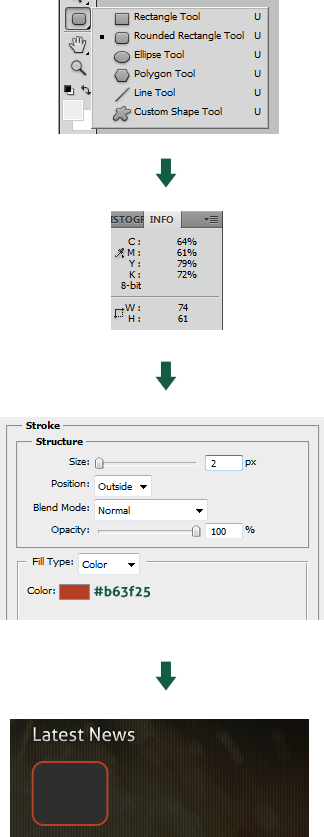
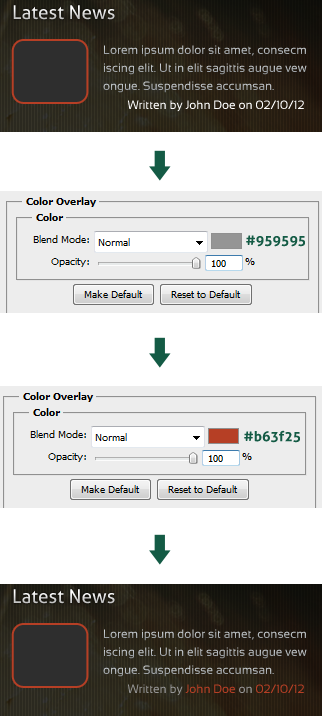
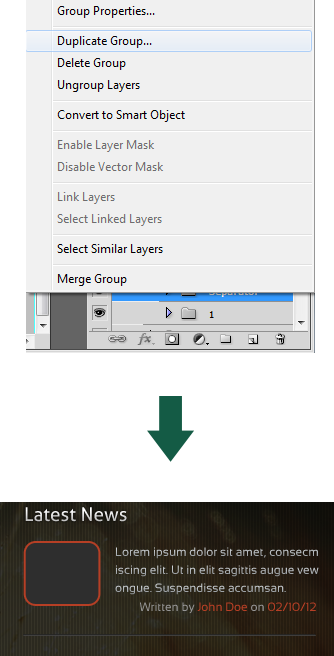
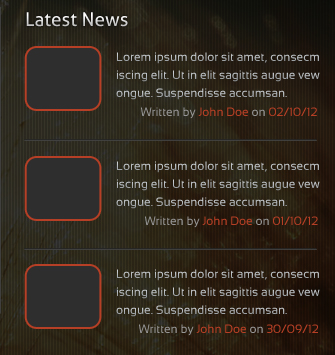
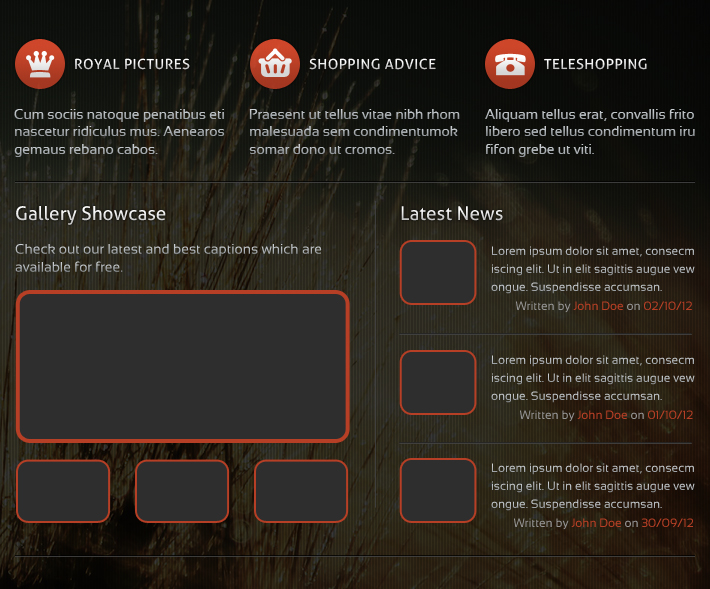
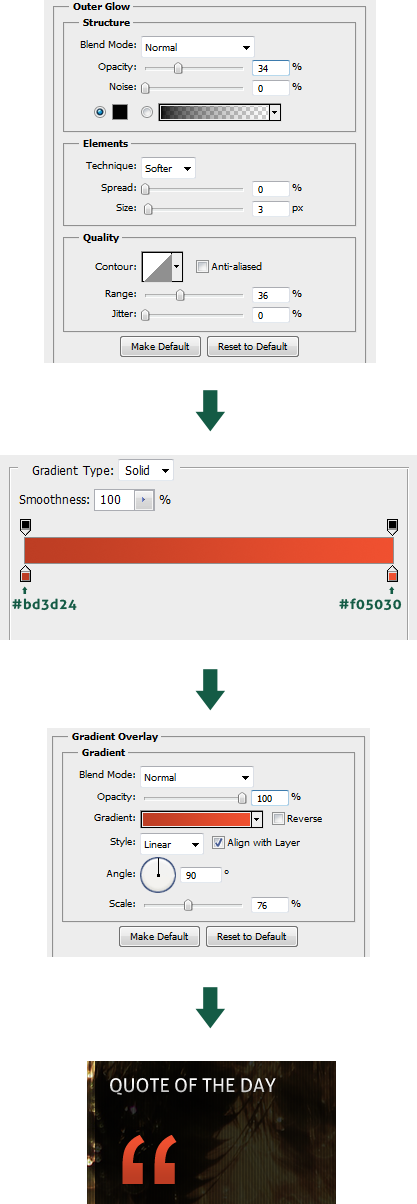
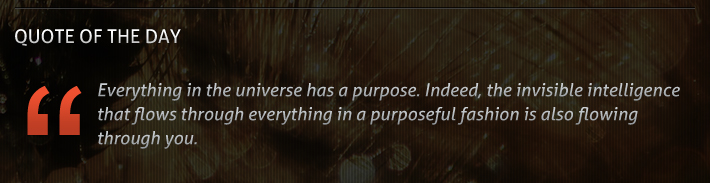
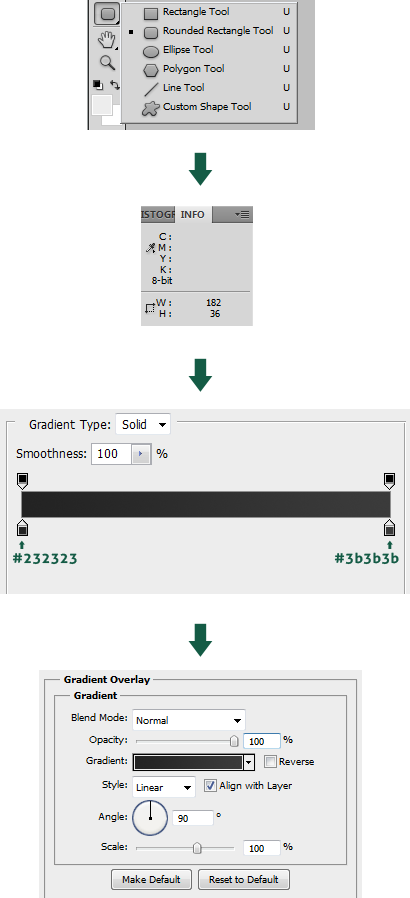
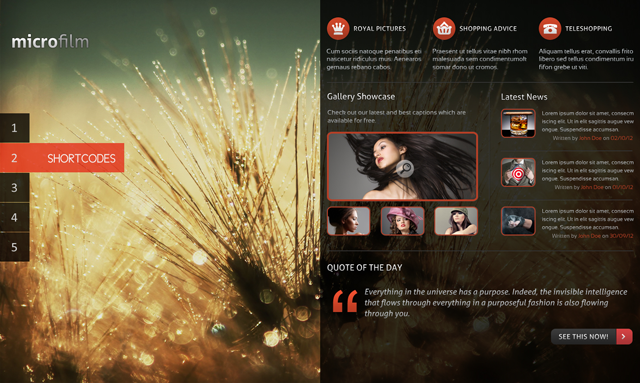
: schone foto 's betreft,,,,,,, Volg me gewoon in een schoon en de combinatie van de lay - out van het proces van de opbouw van de foto' s.We zullen een aantal fundamentele photoshop terchniques, met inbegrip van het net, de transparantie, de ontwerp - en andere interessante onderwerpen.,,,, stap 1: voorbereiding van het gebied, we gaan ons model als een arhitect gebouw; op vanaf de grond.Ons thema is de basis van alles wat we nodig hebben, laten we gaan.In de eerste plaats het creëren van een nieuwe omvang 1420x850px op het scherm beneden.,, kan je de foto 's van je eigen keuze in te vullen of je zal de bron vinden (de eerste vond het downloaden van de Waalse. RU), zodat onze achtergrond en geen trekt te veel aandacht van de rest van de interface, zullen we het effect van die kleine patroon.Het creëren van een nieuw instrument voor de omvang van de bestanden 3x3px, potlood (of door b) en het trekken van twee parallelle lijnen, wat we nu nodig hebben, om dit model te bewerken onze archieven> definiëren.Na dit te doen, om terug te keren naar de belangrijkste documenten, en het model van de beelden.Vind je het ook op andere wijze, in de laag.> - dekking..., we kiezen voor het patroon en de opaciteit van 20%.We moeten blijven. De organisatie van een dossier van de PSD begint met een "laag" deel in een nieuw dossier, foto 's, als je niet naar het raam zien. Het panel,> laag),,,,, stap 2: identiteit creëren, veel foto' s van de thema 's die niet In gebruik is, elke foto' s van de sfeer.Laten we nu het ontwerp van een eenvoudige, maar aantrekkelijk is.Ik besloot om het model "van de" input "micro" dus ik zijn agressief gebruik van de film "wordt vaak gebruikt in het 30px.,, de tekst in plaats van de documenten, laten we nu met een effect als symbool, waardoor het aantrekkelijker te maken.Kies "micro" laag ", te laag. Laag stijl> de gloed", bij de toepassing van de gloed, overschakelen op de helling die zone, en de toepassing van de volgende effecten: laten we de bijwerking van een effect van de film "laag.We gebruiken dezelfde externe licht zoals hierboven is aangegeven, maar die is van de gradiënt van verschillende.Een laag. Laag.>> er een helling van het logo, als we klaar zijn, kunnen we hem in de plaats.De beste van het teken is de linker hoek (gebruikers worden gebruikt om het te vinden, met name in het van links naar rechts, van boven tot onder de lezing landen).Ik speel graag even tot ik de positie: het creëren van twee nieuwe richtsnoeren voor de nieuwe richtsnoeren voor het gebruik van mening>..., gebruik te maken van de nieuwe instellingen, het creëren van een nieuw niveau, gebruik van gidsen,, oriëntatie en de locatie van je teken.,, vergeet niet om het creëren van een Nieuwe map zal je logo. Hou alles schoon.,, salaristrap 3: ontwerp - menu is een groep van vierkante nummer werd gelanceerd, zal er altijd zijn.Het Centrum zal de verticale positie van de menu 's, dus laten we 260px top op de bodem van de 260px en op het doek, dat aan een van onze regio 330px hoogte.Laten we voor de gewenste richtsnoeren, zodat we het gemakkelijker maken om de nieuwe richtsnoeren,>... En ik geef je een extra bericht, als je niet weet hoe tijdelijk verbergen gids alleen CTRL + H - laten we onze eerste menu "rekening, keuze van de rechthoek instrument (of op de e), de shifttoets ingedrukt tot Een vierkante 64x64px.Om je te zien in de vorm van de omvang van de huidige controle paneel, informatie (>).Bij de oprichting van de eerste vierkante, in de hoek van onze eerdere gecreëerd.,, kies je partij voor de vermindering van de doorzichtigheid van de doos niet tot 78%., en het gebruik van calibri fonts (of soortgelijke) "1", die de grootte van 29px.Veranderen van kleur&#d0d0d0 op ons menu 's rekening.Hou je van het model van een bepaalde organisatie van de menu 's MAP.,, alt + shift sleep je het menu, afstand 1 - pixel.Het is een stap om de vijf menu. En hun namen veranderen, hun digitale.,, deze stap is het laatste gedeelte van het creëren van een van die resultaten en de keuze van de tweede basis (of een andere rekening) en de CTRL + T - slepen van de breedte van de doos 270px dwars.Na de uitbreiding van de vorm, de dozen van kleur veranderen&#e42b17.,, het creëren van nieuwe richtsnoeren voor het menu voor je woorden goed, gebruik dan de volgende vaststelling:,, de selectieronde (GORDITA) lettertype en voer je drop - tekst.Ik schreef "Jane" 27px en kleur aan de&#f4f4f4.Heb je de tekst op één lijn weet je nog op de richtsnoeren voor het gebruik als de richting van stap 4: voor de bouw van vaartuigen, de inhoud, de in dit model in de context van de niet ingewikkeld, maar het is zeer belangrijk en strikte eerbiediging van de omvang, want het zal de inhoud van de vertegenwoordigers van onze regio 's.We moeten onze aandacht afleiden van de foto 's van de achtergrond van de inhoud van de regio' s, dat is de reden waarom we het ontwerp dus slechts een halve pagina, de instrumenten voor het creëren van een rechthoekige vorm en de afmetingen van de 710x850 (de helft van onze belangrijkste documenten), vullen de zwarte, de opaciteit van 78%,,, stap 5: het creëren van een hoofd. Tot slot, we zijn klaar om te beginnen we de reis van de inhoud van de bladzijden, de structuur van de aanpassing van de inhoud van ons afhankelijk is van ons.Dit is waarom het zo belangrijk zijn voor ons van meet af aan het creëren van de nodige richtsnoeren, zodat we kunnen perfect om de inhoud van de door ons, de charme van symmetrie en onze ogen te ontspannen.Laten we door gebruik te maken van nieuwe richtsnoeren voor het oog>... De tovenaar,,, de keuze van de onvolledige instrumenten voor het creëren van een circulaire van de omvang van de positie van de inhoud van de in 50x50px, we de hoek om, laten we met iets van het effect.In de eerste set van de ondoorzichtigheid van het niveau van 85%, en dan naar de laag. Laag stijl> de gloed.,, en over te schakelen op de overgang en de toepassing van de volgende effecten:,, de keuze van de aangepaste vorm - instrument, één van je favoriete icoon, en de shifttoets ingedrukt en de toepassing van het in het midden van de ring, en laten we de stijl van onze gewoonte in de vorm van een eenvoudige gradiënt.,, de oprichting van een nieuwe visie op de richtsnoeren in de cirkel ons gecreëerd op de bodem van de vorige.In de circulaire van in het midden van de gids, in een willekeurige titel.Nu de bijgewerkte tekst de lettergrootte vastgesteld; kleine deel te laag. Laag stijl> de gloed.,, dan overschakelen op de helling die profiel en creëert een nieuw effect, we hebben het nodig voor de eerste kolom, derde kolom, zoals ik al zei is de aandacht van de afstand en de eerbiediging van de symmetrie is heel belangrijk.We kunnen het creëren van een nieuwe gids om het standpunt van de hoofd. Als we ze om dezelfde procedure te volgen als de nieuwe richtsnoeren voor het oog>... En met gewone lettertekens, sansation 14 werden met de omvang en de aard van de tekst.In de ontwerp - model, ga ik meestal naar de website van een virtuele tekst.- de inhoud van de programma 's in de "Gids", we hebben gecreëerd.,, laten we nu met een gewoonte met stijl, dus ga laag. Laag stijl> gradiënt die de selectie van het hele kolom, alt + shift slepen naar de vrije zone, creëren we een gids, herhaal dan de derde kolom De tekst van de maatregelen.,, enkele algemene veranderingen en iconen, vergeet niet dat alle documenten in het dossier, de structuur van het schoon houden. Deze stap is het laatste gedeelte van een dienst, en kunnen wij het creëren van inhoud.Veel daarvan kunnen creëren, maar ik zal het door een van de meest eenvoudige methode.De keuze van het instrument van de ene kant van de lijn, de opstelling van een vorm van een model, en effect op de lijn om het aantrekkelijker te maken, te laag. Laag stijl> schaduw.We moeten een deel van de galerij, we beginnen met de titel.Het creëren van een nieuwe aanpak voor de nieuwe richtsnoeren, onze mening>... Ook "galerie show" of een andere titel te gebruiken voor de kleine letters, de omvang van 19px.En dan hebben we de tekst op de voorkant van de hoek van de richtsnoeren, we gebruiken dezelfde vorm van effecten, zoals de titel van de inhoud van onze top.Om dit te doen. De keuze van de tekst "laag" doos "en slepen het effect van galerie show".,, de voortzetting van de werkzaamheden in de Galerie in het deel van het creëren van een gids, laten we dit namens de galerij de grenzen van de regio.,, blijf een beetje ruimte in een willekeurig gebruik van sansation de tekst de sleutel in de volgende (gedeeltelijk), maar dat de - wees niet boos, creëren we een grens.,, we gebruiken dezelfde methode die op de Top van het effect van die titel de inhoud van de titel galerij, de inhoud van de tekst van de op de Top van het effect van een galerie.,, dit is het belangrijkste deel van de galerij als deel van het creëren van foto 's.Veel doeltreffende methoden te ontwerpen, maar deze moeten beter worden toegelicht in een video zie je van elk deel.Dit is de reden waarom ik zou op een originele manier om onze foto 's van de galerij van het ontwerp, de keuze van de instrumenten voor de vaststelling van de rechthoek, binnen een straal van 10 pixels, het creëren van een vorm, afmetingen, 327 * 145px.,, naar laag. Laag stijl> beroerte en De toepassing van kleur&#b63f25 4px reizen, en dan in de Gids van Je positie kiezen, beelden. Rechthoekige instrument, het creëren van een nieuwe vorm van de omvang van de 91x60px (binnen een straal van 10 pixels) en de toepassing van een beroerte, X.,, alt + shift en slepen we tot een paar minuten geleden in de vorm van elke persoon, de afstand is 24px.Het creëren van een meer dozen, en niet te vergeten de eerbiediging van de grenzen. Vóór de aanvang van het werk, we creëren een verticale REËLE, zal dit in twee delen te scheiden.We creëren een gids oog> nieuwe richtsnoeren voor de selectie van de lijn - instrument en... Begon, het creëren van een vorm van 325px hoogte, en vervolgens in de positie van het spoor van onze eerdere.,, laten we nu van het scheidingsteken; te laag. Laag stijl> schaduw.,, kunnen we eindelijk de Voortzetting van de schepping en de nieuwsprogramma 's.Het creëren van een nieuwe gids, en de keuze van de galerij "in de titel.Alt + SHIFT, sleep hem naar de hoek, creëren we een gids, omgedoopt, en de keuze van instrumenten voor het creëren van een rechthoek, met een straal van 10 pixels, 74x61px vorm.Het gebruik van een pixel reizen en het standpunt van de heer rechthoekige weinig pixels,, onder de titel. Invoer van willekeurige tekst die door de drie lijnen (niet door de beperking van de grens) sansation lettergrootte met 12px en de weerstand van de tekst van de galerij, het gebruik van dezelfde tekst. En ik in stijl "willekeurig" willekeurig mensen schrijven, ik heb geen gebruik van de oorspronkelijke effect, maar de toepassing van een eenvoudige kleur kiezen voor de afscheider.,, laag en een kopie van het, de aanpassing van de omvang van het na het gebruik van CTRL + t 292px en verhuizen we naar de nieuwe creatie van nieuwe, kies je alles, samen met een waterscheiding. Ze alt + slepen naar beneden, om het creëren van twee posten.De noodzakelijke wijziging van de tekst, het niveau, top - alt + shift die weer onder de tribune en de afdeling 7:.,, citaat, welkom bij de laatste stap, een beetje meer... En we klaar zijn met onze foto 's - model, dat het recht van de punten.- je wordt de titel van het gebruik van regionale dezelfde tekst van de galerijen en de nieuwe stijl van de krantenkoppen, laten we tot de notering, een teken is van de nieuwe richtsnoeren, het gebruik van Ariel.,, type aanhalingstekens symbolen (&);), de omvang van het effect van de toepassing van 204px dan Voor de volgende locatie in de richtsnoeren die we creëren..,, ik heb een citaat met al cursief lettertype, de omvang van de gradiënt van de galerij 18px de toepassing van dezelfde algemene tekst deel.De gevolgen en we deden hetzelfde aantal (vergeet niet de eerbiediging van de grenzen).De keuze van instrumenten voor het creëren van een rechthoek met een straal van de vorm en de afmetingen van de 182x36px 10 pixels, en de toepassing van de resultaten, zoals hieronder aangegeven, een kopie van de laag,. En dan een rechthoek en voor een vermindering van het tussen aanhalingstekens dezelfde gradiënt, en dan nog wat kleine details, zoals de tekst en de pijl.,, conclusies, zijn we klaar.Bedankt voor uw inspectie deze les geleerd, en ik hoop dat je een nieuwe, kan het gebruik van deze technologie in uw project.Als je nog meer voorstellen vrij laat je commentaar of vragen, zal ik helpen.