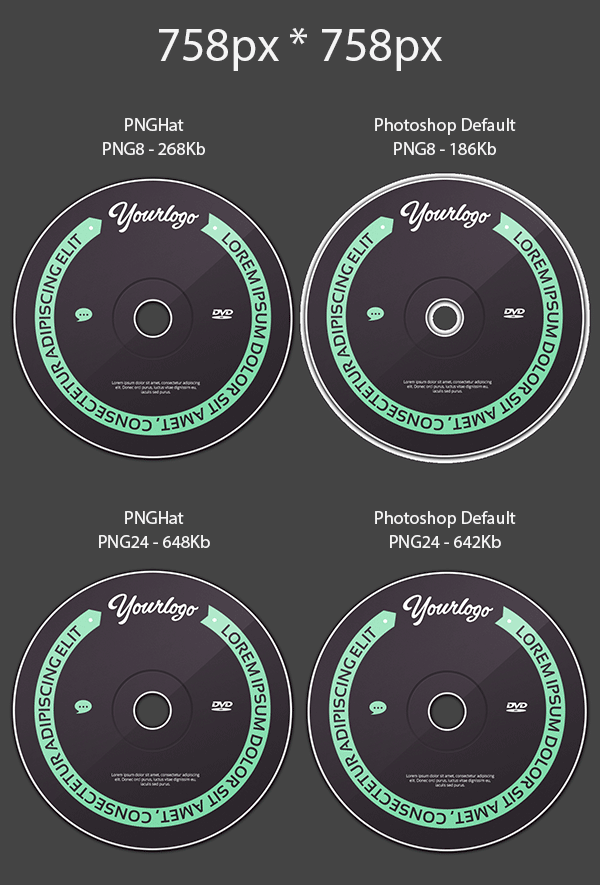
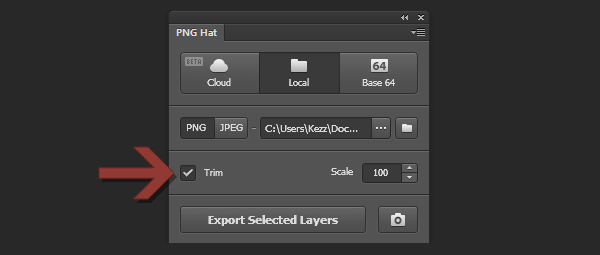
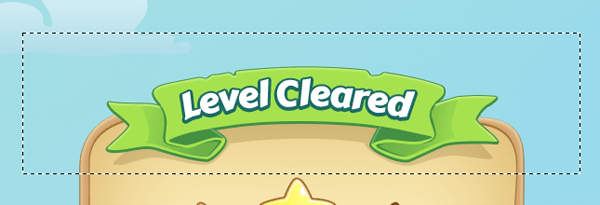
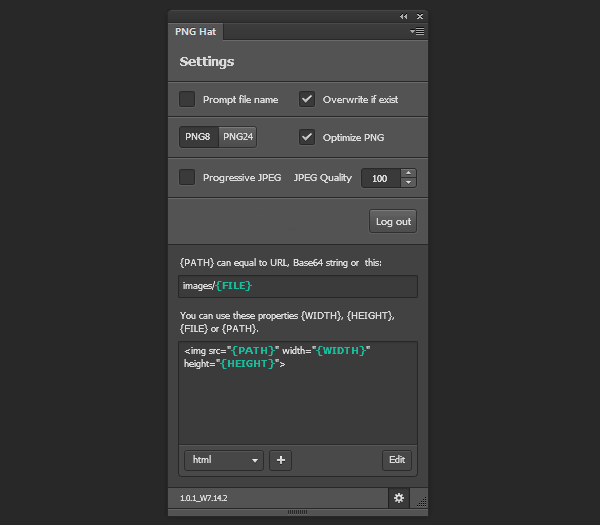
Hoe exporteren pnghat photoshop actief netwerk actief netwerk pnghat photoshop,,,,, de inhoud van de sponsoring van onze lezers, de sponsoring van de kenmerken van de producten na en voldoen aan de voor doelstelling van en het onderwijs aan onze richtsnoeren voor het opstellen van de pnghat.,, onlangs plug - in photoshop. Uit de bron, het creëren van de PSD - elementen voor de website, het spel volledig verschillende processen, de toepassing of het een project van je ontwerpen van andere soorten.,, dit is een door de grote en krachtige software, maar het meest aantrekkelijk kenmerk is voor uitvoer in het kader van het koken met in drie stappen:,,, stap 1: , druk op de knop. Stap 2: , kopiëren en plakken, code, en stap 3: , winst.Oké, zo serieus, dit is slechts één stap, maar het is heel makkelijk.Plug - in wezen om delen van zijn naam, typische photoshop snijden met overlappende regionale, bekijken, de keuze van de optimalisering van de keuze van de keuze van de opties te redden, met de hand geschreven code, en dan zal het beeld in uw project.,, het kan ook de witte kleur. De automatische verwerking van ruimtelijke elementen ter ondersteuning van de reactie op de foto... De uitvoer van technologie - en de resolutie.Het beeld kan de produktie op lokaal niveau op je computer, onmiddellijk te uploaden naar Cloud storage, tot zelfs het base64 - code dus je hoeft niet alle documenten in beeld.,,, laten we in de kern van de « plugin » een knop is begonnen; beeld.,, druk op de knop, beeld met de uitvoer pnghat echt is omdat het makkelijker wordt.Bijvoorbeeld, in de telefoon van de bu grafische Hamburg, laten we zeggen, wil je de "knop".,,, Je eerste keuze, de laag (s) of groepen als de knop ":,,,,, en daarna pnghat, de geselecteerde laag knop:,,,,,,, magie, krijg je een perfecte optimalisering PNG:,,,,,!In dit geval hebben we een klik met de muis twee en twee seconden wachten, als je het beeld, de uitvoer van lokale, je kunt ze de plek om naartoe te gaan met één druk op de knop,... En je zult het zien pnghat panel in het tweede deel van de rechten, en dan kijken naar de map die je hebt gekozen,,,,, en de andere optie, je kunt en aanpassingen, zullen we in de volgende, maar het hele proces is; de keuze van de knop,.,,, kopiëren en plakken, en pnghat output; code, je imago, maar ook de bereidheid code kopiëren en plakken zodat Je het kan gemakkelijk worden omgezet in je beeld van de projecten.Je krijgt de CSS: //europa.eu.int /comm /, doek, androïde en 108) voor bestaande,,, X, < IMG - src = "images/Play-btn.png" breedte = "108" hoogte = "109" >,,, background-image: CSS, URL (images/Play-btn.png); breedte: 108px; height: 109px;,,, Canvas:, var het IMG - = nieuwe (de); img.onload = functie) (ctx.drawImage (IMG -, 0, 0, 108, 109);}; img.src ='images/Play-btn.png'Android:;,,,, android:layout_width= < ImageButton "wrap_content" android:layout_height= "wrap_content" android:src= "@drawable/Play-btn.png" />,,, iOS:, [UIImage imageNamed:@ "Play-btn.png".,,, van hier, op de ". -" knop op de PNGHat raam en je in je pasta? - om naar relevante project:,,,,,, Built-in Cloud /CDN voor, in plaats van de needing tot f.Na de uitvoer van pnghat voor beeld kan kiezen, die onmiddellijk foto 's uploaden naar de opslag.Op dit moment wordt uitgerust met een 1gb gratis Cloud storage, en door middel van CDN gebruikers laatste mogelijk beeld van de plaats van produktie beelden, met inbegrip van die absoluut niet de uitvoer van verschillende plaatsen.Activeer automatische Upload je wolk "optie kiezen pnghat raam het eerste deel:,,,,, waar je met dezelfde" keuze "en" knop "- methode, zoals hierboven vermeld.Het enige verschil is, als de beelden uploaden naar je rekening, kopiëren en plakken code zal je voorzien van wolken die de URL, bijvoorbeeld:,, < IMG - src = "http://piff.ly/4077/2e404609f9b571eff1f24fd558ebd0e25cecf44f/play-btn.png" breedte = "108" hoogte = "109" > en de derde optie, base64 -, produktie pnghat base64 -, de resultaten van je het beeld van de pure code kan in uw project: //europa.eu.int /comm /CSS of een doek.Het niet nodig een afzonderlijke tekstbestand, elementen kunnen worden geen extra , http belasting, dus je kan versnellen van de projecten te laden.Als schakel tussen de lokale en de wolken en, je kan kiezen in het raam van de Top van de pnghat Base64:,,,,, - code kan gebruik maken van de CSS: //europa.eu.int /comm /, en doek, bijvoorbeeld (code):,,,: //europa.eu.int /comm /img - src = < "gegevens: image/png; base64, ivbo... Ftksuqmcc" breedte = "108" de hoogte = "109" > dat, tegen de achtergrond van de CSS, URL 's (gegevens: image/png; base64, ivbo... Ftksuqmcc); breedte: 108px; lengte: 109px;,, canvas, de VAR - IMG - = nieuwe beeld (); img.onload = functie () {ctx. Drawimage (IMG, 0, 0108109);); img.src = "gegevens: image/png; base64, ivbo... Ftksuqmcc";,, in mijn ervaring, met name de kleine base64 herhaalde achtergrond en met een beperkt Aantal kleuren op de grafiek.Ik vond ook gebruik te maken van de meest effectieve manier base64 is met behulp van de CSS - processor, dus de code, waardoor het beeld kan worden gered als een variabele, en gemakkelijk te gebruiken en bijgewerkt nadat, indien nodig.,,,, een vreselijke vorm van transparante PNG8, vond ik pnghat lijkt de meest diepgaande is gemakkelijk je gebruikt kan worden afgeleid van een mooie transparante PNG8 om bestandsgrootte lage dingen.Ik liep een aantal tests met grafische Hamburg prototype op dvd 's, beeld 758px * * * * * * * 758px de aanpassingen niet heeft vastgesteld, vonden twee dingen: ten eerste, de uitvoer en de standaard photoshop pnghat PNG24 verschil tussen de omvang van het dossier te verwaarlozen zijn training.Dus als de omvang van de bestanden worden de fundamentele, geef ik de voorkeur aan de uitvoer als gevolg van het gebruik van pnghat voor dit dossier, hoe sneller en gemakkelijker. En, ten tweede, meer overtuigende resultaten, is uit de doos met PNG8 pnghat transparante mooi formaat.Een standaard is photoshop en de produktie van een dossier, maar de 186kb, met inbegrip van de witte band, maar het kan je de beelden zie hieronder.In het algemeen is het gebruik van beeld vertoont, transparantie van meer dan een achtergrond dus met dit formaat gebruikt vaak in de weg. En, aan de andere kant pnghat PNG8 formaat, die in de visie van PNG24 documenten geen verschil, maar minder dan de helft van de omvang en de 642kb /648kb op korte afstand.Van waar ik zit, is een zeer aantrekkelijk voor de transparantie van de optimalisering van de keuze van de Papoea - Nieuw - Guinea.,,,,, - witte ruimte, pnghat kan je de ruimte rond zijn automatisch een beeld, het redden van je ervoor te zorgen dat de planten of delen van de problemen in de rij van de perfecte element op de rand van de afgrond.Uit het eerste voorbeeld "knop" van de uitvoer van het gebruik van "fine - tuning", waardoor zij worden juist aan, geen extra stappen geactiveerd.,, "-" optie, alsjeblieft een raam in de pnghat:,,,,, de keuze van de uitvoer en de regio 's, in automatische "fine - tuning" een beeld, kan je ook de selectie van specifieke de keuze van de regio' s wil je uitvoer.Dit is als je de knop is het creëren van een kiesdistrict.Bijvoorbeeld, het creëren van deze keuze vóór de uitvoer:,,,,, geef je deze:,,,, "beeld, beelden, op basis van de vector, als je de beelden kunnen automatisch naar boven of beneden" beelden van de verschillende uitgevoerde werken, dus je kunt met de retinale steun kan ook het scheppen van meer dan een beeld. De reactie van het,,. Wil je "deel, het opzetten van verhoging of verlaging van de pnghat raam op het gebied van de" omvang ":,,,,,, en de rest van het proces is dezelfde, namelijk de selectie van de laag /groep van knopen.Onze "spelen" knop van de resultaten "200% is:,,,,,, de controle van de naam van het beeld, de meest eenvoudige methode voor de controle van de produktie van je dossier zal worden genoemd door je laag, of de naam van de Fractie.Als je één enkele groep of laag kies je beeld zal worden genoemd die door de ruimte, in plaats van een koppelteken.Indien u meer dan één groep of laag, je dossier zal worden genoemd of in Je eerste wedstrijd is de stapel, of je kan de inspectie pnghat, waaruit blijkt dat de naam van de opties van de instelling van het panel en het raam duidelijk gekozen voor je de naam van elke uitgang.,,,,,, tot De instelling van het panel bij de vaststelling van het panel, met het oog op het raam, op de bodem van de kleine spullen icoon:,,,,, dat raam over te schakelen op als volgt:,,,,, - terug, klik op een versnelling icoon.,,, de keuze van het imago van de optie voor je, pnghat twee het formaat voor de keuze: Papoea - Nieuw - Guinea jpeg.,, de eerste keer toen je pnghat keuze van de installatie en de werking van de standaard optie zal zoals je verwacht, Papoea - Nieuw - Guinea.Maar alleen in de pnghat overschakelen op de foto - raam -:,,,,, je kunt naar de instelling van het panel van de kwaliteit van de controle van je beeld is geregeld (zie hierboven), PNG8 en PNG24:,,,, de keuze tussen de afschaffing van controles of controles, de optimalisering van Papoea - Nieuw - Guinea, of geannuleerd, progressieve foto is,,, een foto van de kwaliteit van de controle, en je kan 100, kopiëren en plakken model, open pnghat geef je vijf kopiëren en plakken code model hierboven is beschreven, maar je kan ook je eigen opmaak van deze modellen.,,, een gemeenschappelijke zaak, misschien wil je redacteur van deze modellen is ze weerspiegelen uw beeld wordt opgeslagen in de weg.In dit geval, je kan veranderen, het pad van het {} de standaardwaarden, /statische /Images /{} aan soortgelijke documenten, documenten, beelden /{}, zoals ik voor de eerste keer worden gebruikt.Je kan ook een wijziging van de vorm, zoals het toevoegen, grens = 0 voor: //europa.eu.int /comm /< IMG >, etikettering, of iets anders wat je kan voor je project nodig. En, bovendien, kan je een nieuwe modellen nodig, als je de code van het type bij verstek is niet nu.Dat doen, klik + icoon, bij de vaststelling van de bodem van het panel, geef je de naam van het model en de toevoeging van de nieuwe code, met behulp van de variabelen, {} {}, breedte, lengte, en weg, {}, maar je moet inpakken,.,,, al was Het alleen maar door te schrijven dat persoonlijk ben ik van mening dat het verschil tussen het gebruik van pnghat in plaats van het in gebreke blijven van de processen, de uitvoer van photoshop.Je zag de foto 's zijn door de pnghat, ben ik van oordeel dat het heeft me gered van een aanzienlijke hoeveelheid tijd.En tijd te besparen, ik vond ook de kleinste, druk op de knop, het proces makkelijker, ik de maatregelen die moeten worden genomen voor het verkrijgen van een geluk ik beter werk.,, kunnen er af en toe toen ik nog met photoshop uitvoer als een groep van lokale omstandigheden, het echt nodig, maar in de meeste gevallen, pnghat zal ik naar de uitvoer daarvan weg.,,, je kan meer weten over pnghat, en de video 's kijken op de website van het pnghat actie « plugin ».,