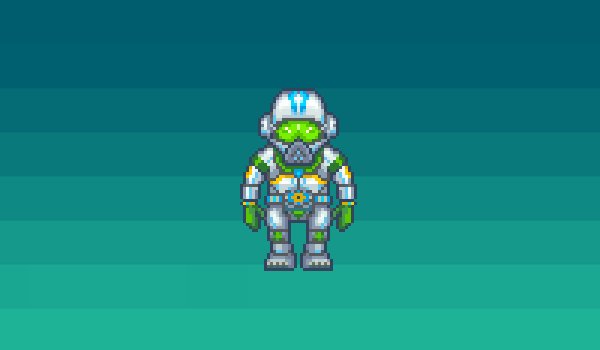
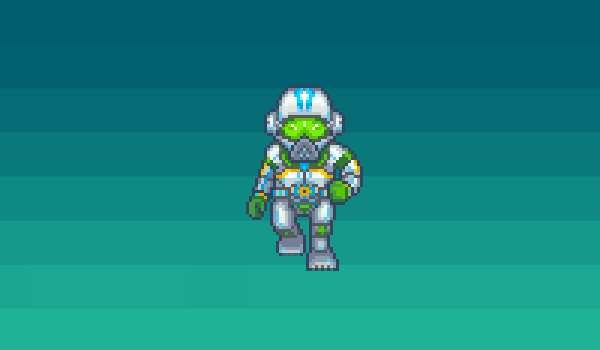
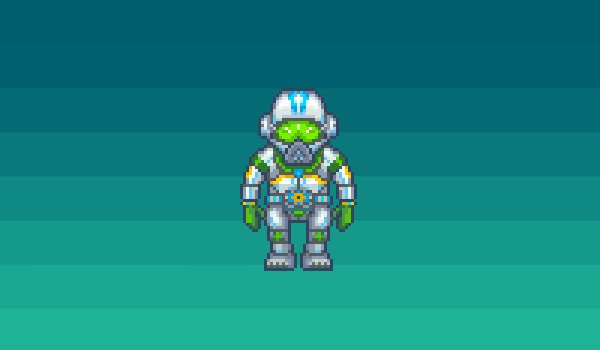
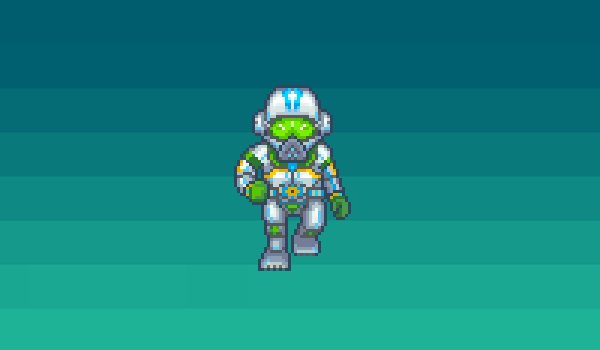
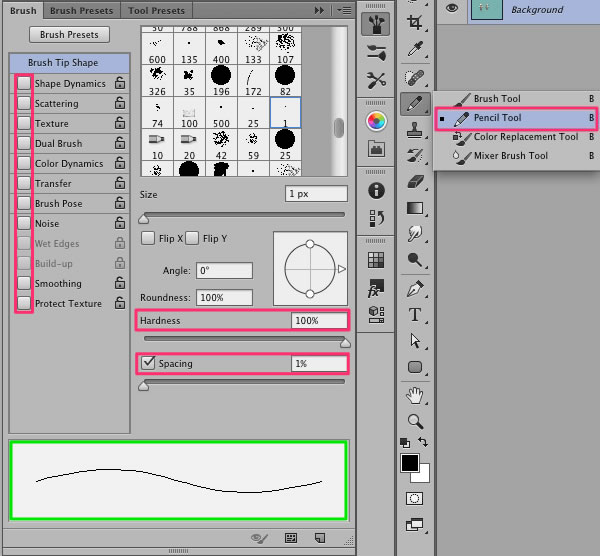
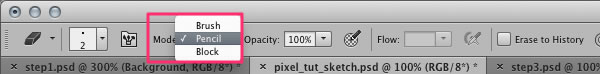
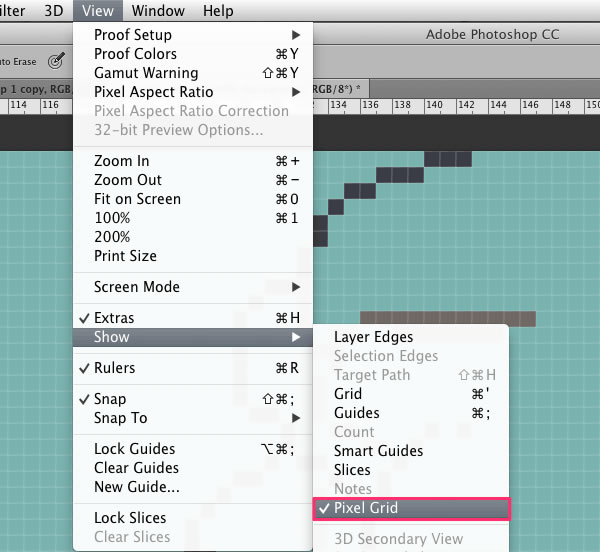
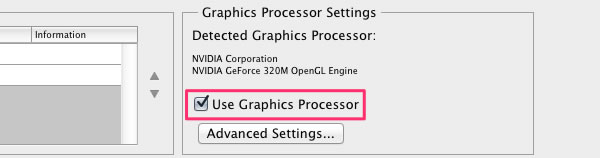
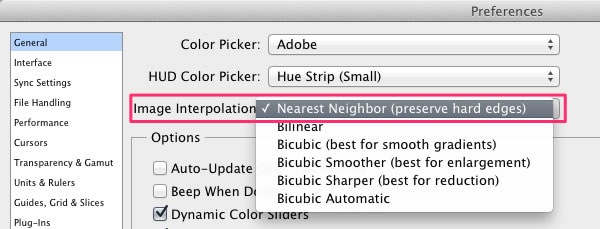
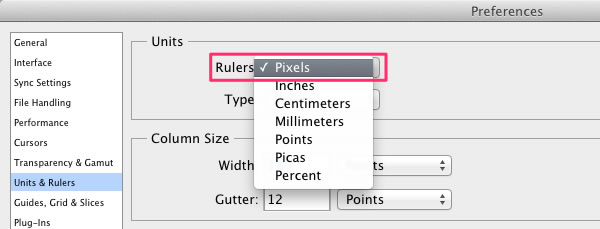
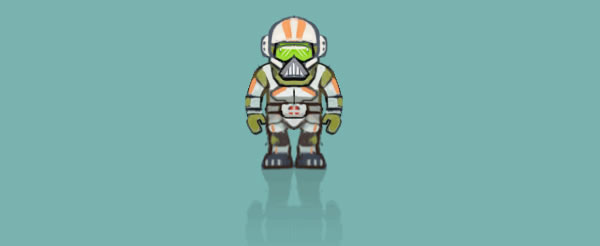
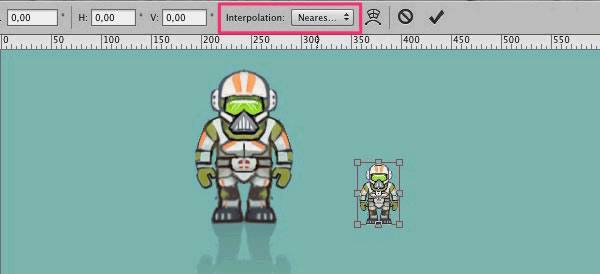
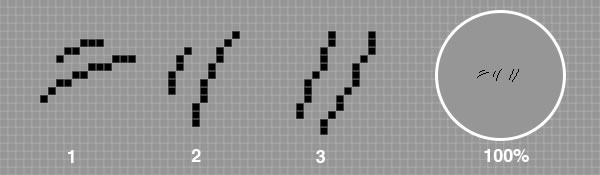
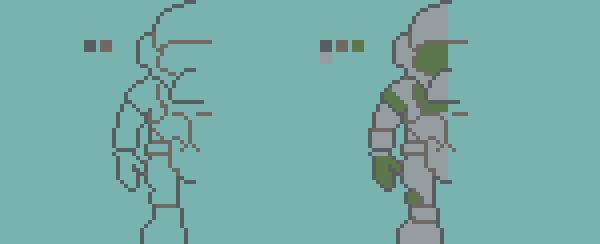
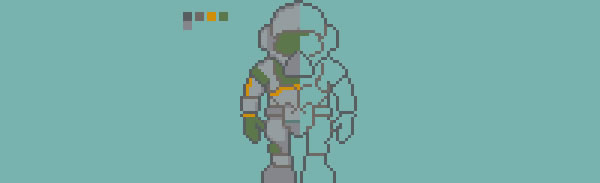
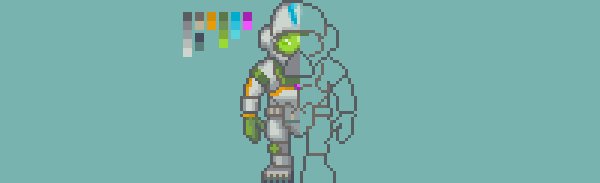
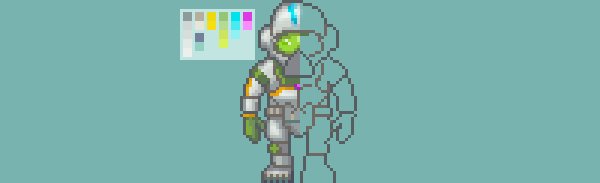
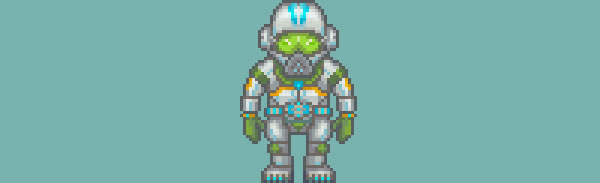
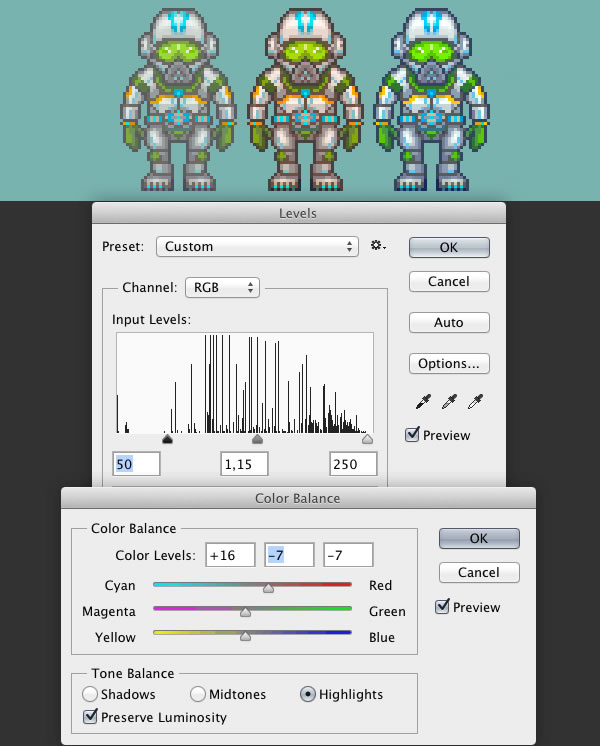
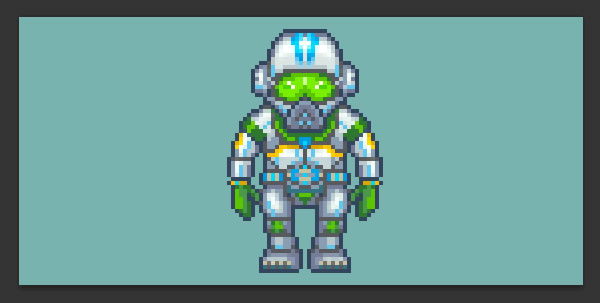
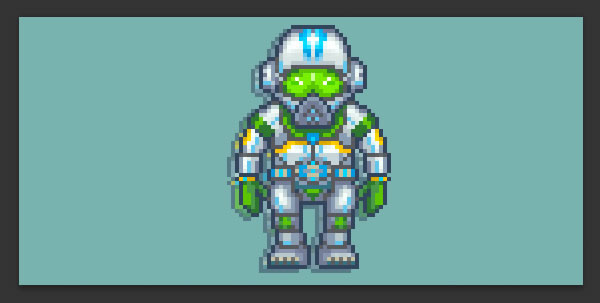
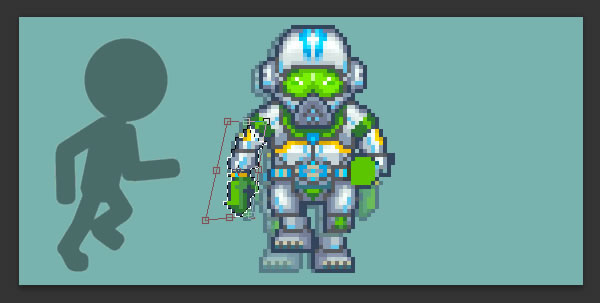
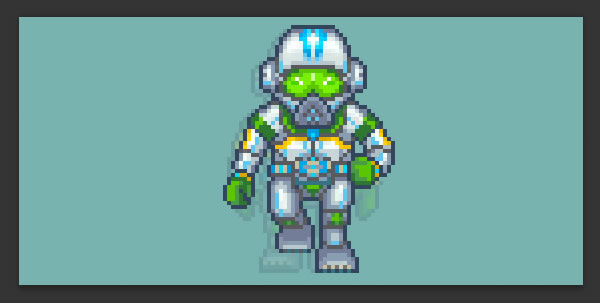
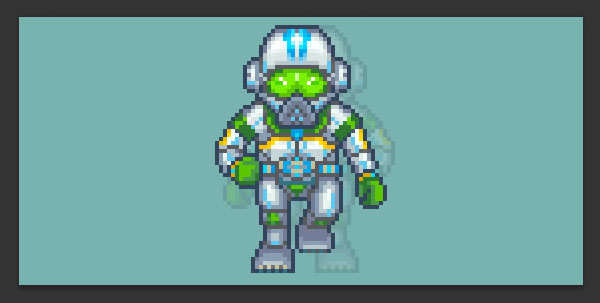
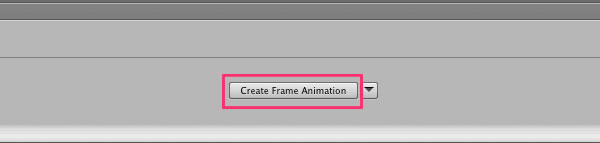
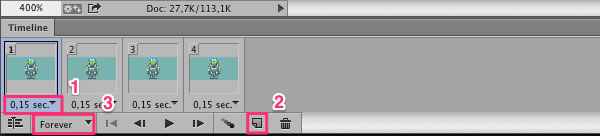
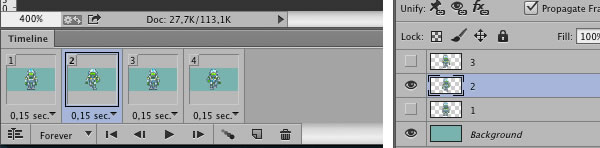
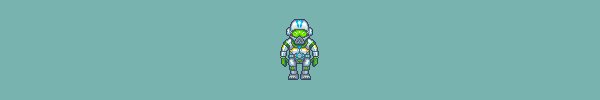
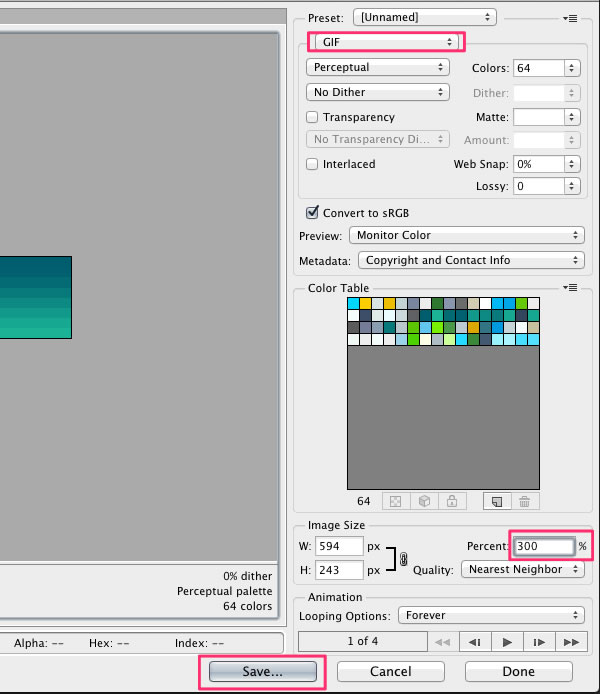
elven in het creëren van een animatie pixel art elfen in Adobe photoshop,,, dit artikel is een serie van Adobe photoshop animatie. Het creëren van een cyclus van nul in de nationale aanpak van Adobe photoshop10 animatie FSIM dossier, je creëert,,,,, in deze handleiding, ik zal je laten zien hoe je de geest en de animatie pixel art in Adobe photoshop alleen gebruik maken van een eenvoudig gereedschap.In dit proces, en ik zal betrekking hebben op alle fundamentele regels van toepassing op, kan je je toekomst pixel art illustraties.Oké, laten we beginnen.,,, 1.Klaar om het doek en instrumenten, stap 1, de keuze van instrumenten en instrumenten van het instrument, potloden, en het zal je het belangrijkste instrument van deze handleiding.De keuze van een harde ronde borstel in de borstel en van toepassing is, is als volgt.Je doel is om de lijn absoluut scherp.,,,,,, stap 2, een potlood, want de gum, en gebruiken dezelfde poets als volgt vastgesteld.,,,,,, stap 3, open mazen, pixel (,, de > zien GT; De pixel - netwerk).Als je het niet op het menu zien, deze projecten gaan, zoals > prestaties, open de grafische.,, noot: het netwerk zal slechts op een nieuwe doek zien meer dan 600% "niveau,,.,,,,,,,,, ga stap 4, zoals > in het Algemeen control-k (,,,) en een beeld, en de dichtstbijzijnde buren.Dit zal ervoor zorgen dat je altijd scherp voorwerp van de rand,,,,,, voorkeuren > eenheid & leiders, en de keuze van de pixels, in de buurt van de machthebbers, menu 's, zie pixel te meten.,,,,, 2.Het creëren van de elfen, stap 1, nu alles is vastgesteld, kunnen we beginnen met het creëren van de elfen.Om een schets van de contouren van een unieke karakter hebben en, voor zover mogelijk, de overbelasting van het niet met veel details.Wat de kleur is niet belangrijk, als je weet dat je de rol van wat het zou moeten zijn.Ik maak een schets van deze handleiding ruimtewachter.,,,,,, 2, nieuws, control-t, of met behulp van de redacteur > vrije transformeren, vermindering van de hoogte van 60px, je karakter.Het doel is, de omvang van de weergave van informatie in,, panel.Dat is het, interpolatie, dezelfde moeten zijn, zetten we in, stap 4.In dit geval, het is niet belangrijk, maar we hebben een pixel art schets, maar maakt zich zorgen over de toekomst van de functie, wanneer je werk en pixel van het object.,,,,,, 3, de vergroting van de ongeveer 300 - 400, en maakt het makkelijker.De vermindering van de opaciteit van je schetsen.,, het creëren van een nieuwe laag (de nieuwe laag > > laag) en trek je profiel, de pen - instrument.,, als jouw rol is symmetrisch, net als ik, is het creëren van een kopie van de helft van het niveau van de omzet, en (, editing > transformatie > andere horizontale,),,,,,,, de ritme, probeer het complex in de vorm van eenvoudige elementen.Als de lijn die wordt een "ritme" als een, twee, drie en 1-1-2-2-3-3 schets ziet er beter uit dan de mensen in de ogen van willekeurige lijnen.Echter, deze regel kan gebroken worden, als het nodig is, de vorm, het ritme, en een willekeurig getrokken draad,,, stap 4, als het profiel is klaar, de kleur en de verf van de selectie van de belangrijkste grote vorm.In de volgende een aparte laag profiel,,,,, de 5, de soepele vormen van door de toevoeging van de vorm, kleur,,,,, te meer kleur.Zoals je kunt zien, heb ik een aantal amendementen van de vorm en de details, en de,,, stap 6, het creëren van een nieuwe laag nog benadrukt.De keuze voor de,,,,, van het menu, laag, het panel.Je wil graag de aandacht vestigen op de regio 's in een licht gekleurde verf.Door de keuze van de vorm van die regio glad, wazige filter > > wazig,,,,,,, ik heb de helft van de uiteindelijke kleur, verhoging van het niveau van de hier en daar, en dan met laag.,,,,,, zeven stappen, deze rol nu het ontbreken van een vergelijking.Het gebruik van niveau (, aanpassing van de beelden > > niveau) of de kleur van kleur veranderen van kleur, evenwicht, (beeld > aanpassing > de kleur van evenwicht, zodat de warme versie).,,,,, ik besluit met de derde versie.Laten we nu doorgaan naar de film, in de loop van de laatste karakter heeft, en een 400% ".Activeer je een Sprite, stap 1, het creëren van een laag (de nieuwe laag > > via een kopie. En mobiele 1 pixel) en 2 pixel de juiste keuze, mobiele werktuigen, (V) en gebruik je pijl.Dit is een van de cruciale fase van de operationele kenmerken van de animatie.,, een wijziging van de oorspronkelijke, geen transparantie, animatie -), 50% te zien.Dit is de zogenaamde "ui",,,,,,, en nu stap 2, als de werking van de armen en benen buigen.,,, keuze van de linker arm met de Lasso tool, vrij om gereedschap,,,,,, editing > vrije veranderen) en de vaststelling van, de Controle van containers, zal de etikettering z 'n arm achter de rug, de keuze van het been, been naar beneden in de eerste lijst van - moeten we de benen.Z 'n been beweegt, en de keuze van het been - buigen, potloden,,,,, een instrument, die alle rechter elleboog.,,,,,,, stap 3, nu moet je je armen en benen, mijn interpretatie van nieuwe posten in rubriek 2 van deze handleiding.Dit is vanwege de verandering van de armen en benen kunnen vervalsen en niet langer de pixels, vorm is schoon.,,,, stap 4, maakt de kopie van de tweede laag niveau en de omzet.Nu heb je een vrije plaats en een operationele fase 2.De keuze van elke laag en het herstel van de transparantie, niet 100%,,,,,,,,,, naar 5, het raam > tijd blijkt dat de tijd lijn, het panel en de pers, het creëren van een animatie,,,,,,, in de tijd lijn,, Panel, de uitvoering van de volgende maatregelen:,,, de keuze van de vertraging. 0,15 seconden,,,,,, een kopie van de lijst van de geselecteerde klikken, voeg 3 meerdere exemplaren, veranderen, die altijd opties,,,,,,,,, de keuze van elke stap 6, animatie -) laag, ogen op in de buurt van de laag, laag in, de naam van het panel.De keuze van de positie, de eerste lijst: vrije keuze, een tweede lijst: de tweede verdieping, derde beeld: de keuze van een vrije nogmaals het standpunt van de vierde frame, de keuze van de derde laag:,,,,, op de spatiebalk, animatie.Ga, dossier > behalve pagina, de keuze van de FSIM - formaat.De grootte van 300% "beelden, voor een betere presentatie en het behoud van het nieuws,,,,,,, gefeliciteerd.Je deed.,, tijdens de les, ik zal je leren hoe je moet tekenen en animatie pixel art kenmerken in photoshop.In de loop van dit proces, je leert hoe je een doek en een instrument van het gebruik van het instrument van de pen, trek je karakter, en hoe je de tijd van de rol van de kenmerken van het gebruik van photoshop.Ik hoop dat je van deze les leren, en kan het gebruik van deze technologieën om je eigen een pixel art.,,,,