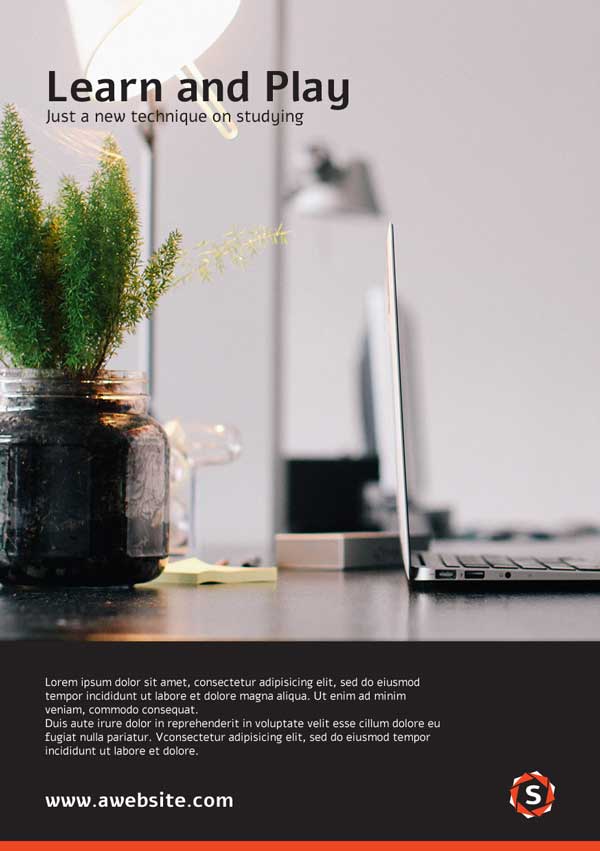
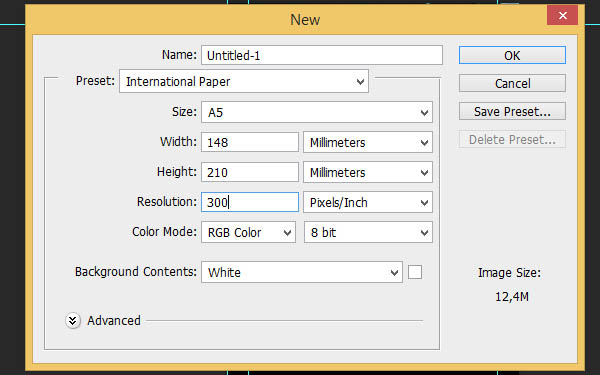
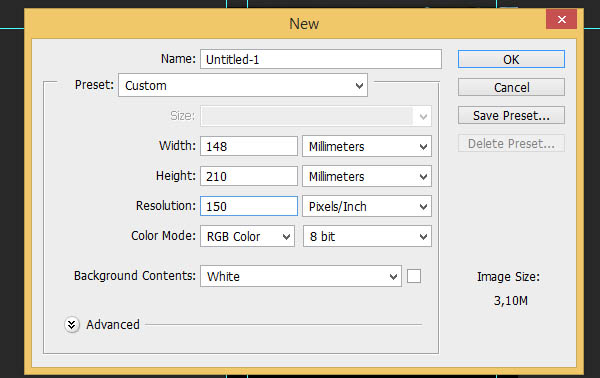
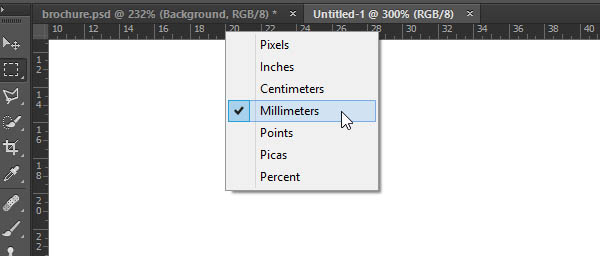
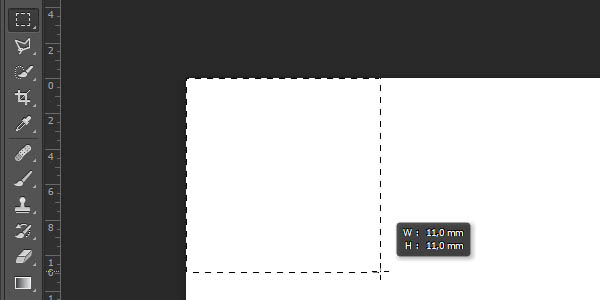
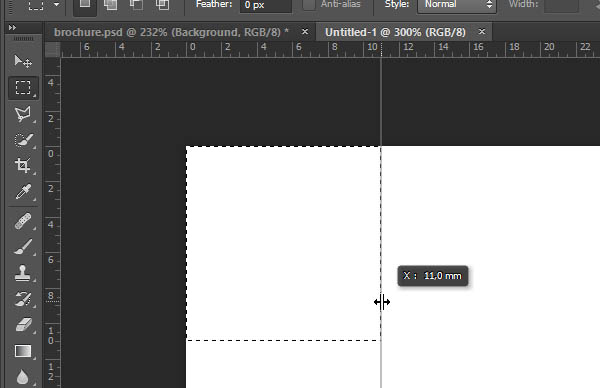
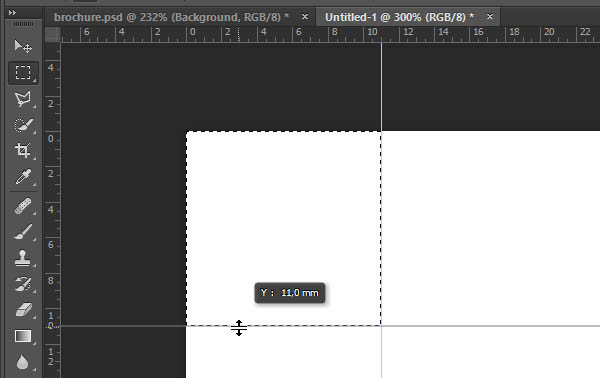
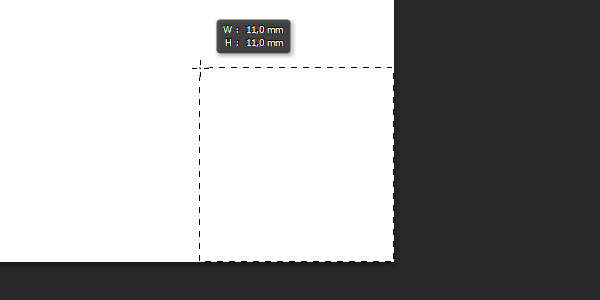
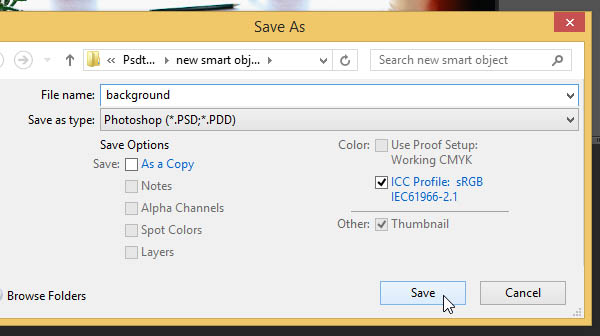
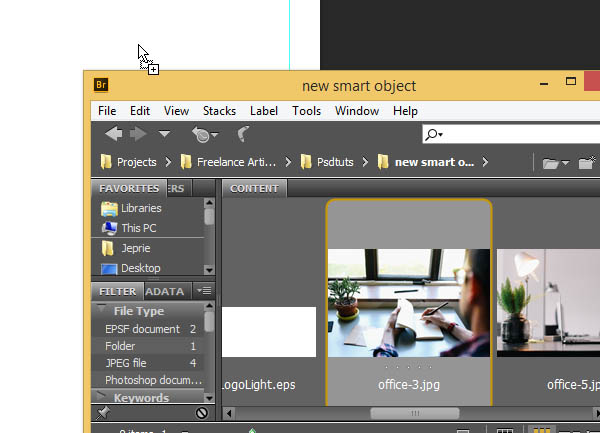
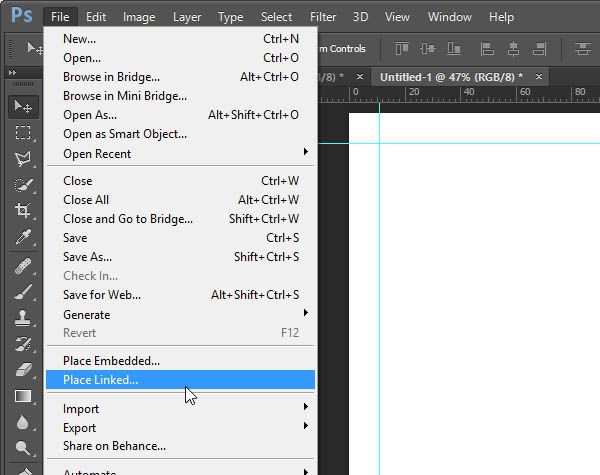
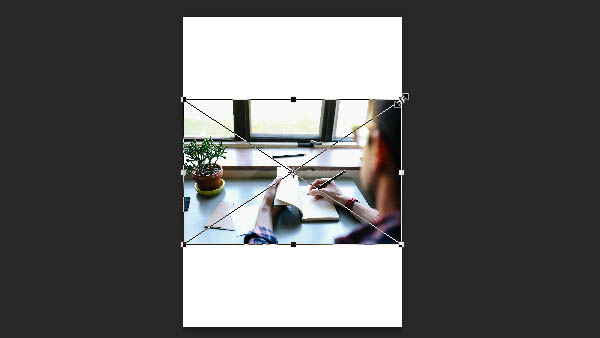
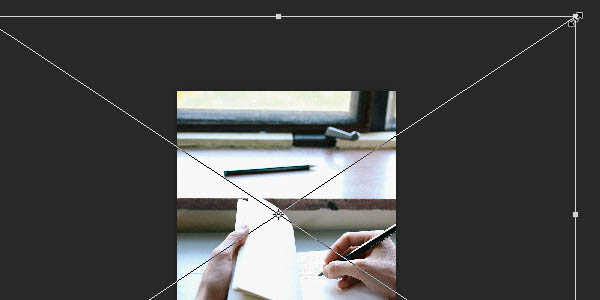
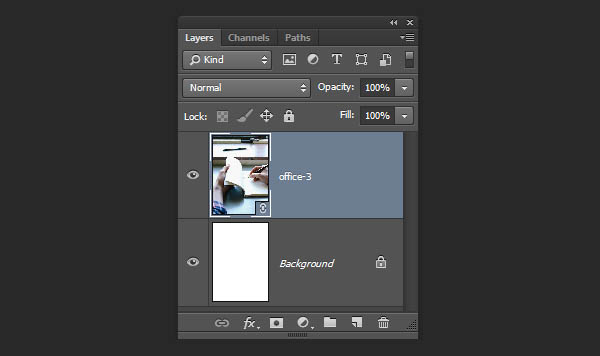
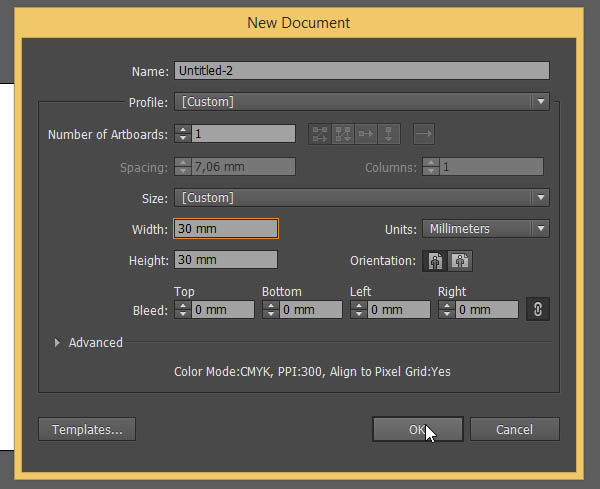
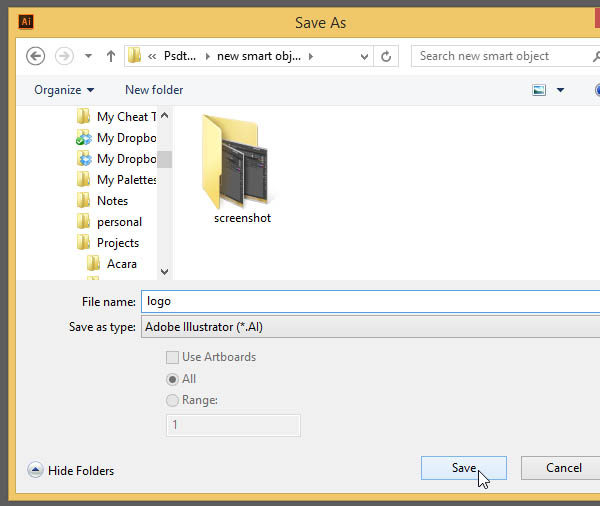
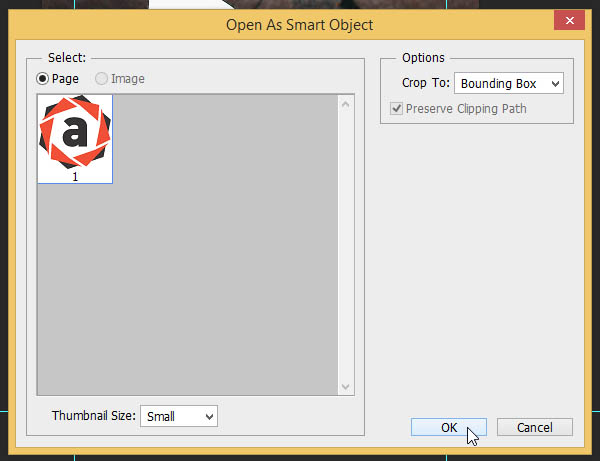
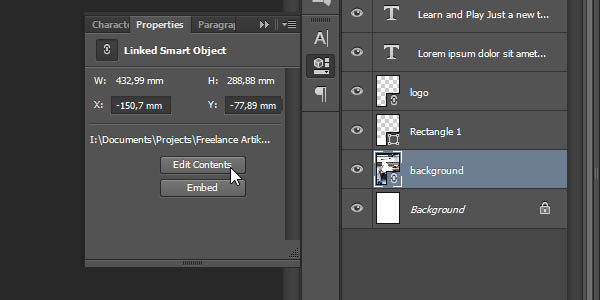
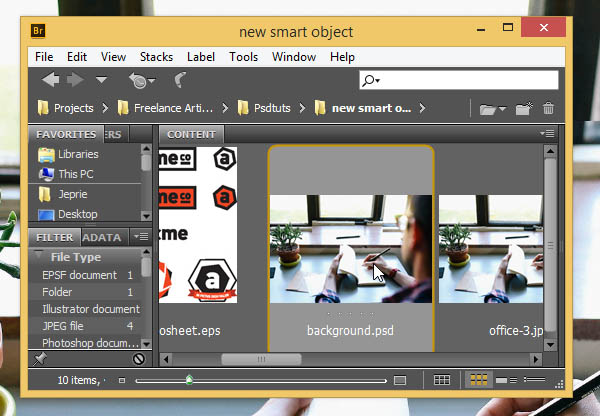
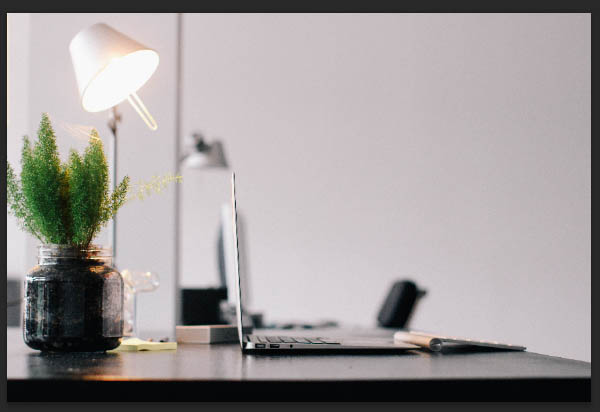
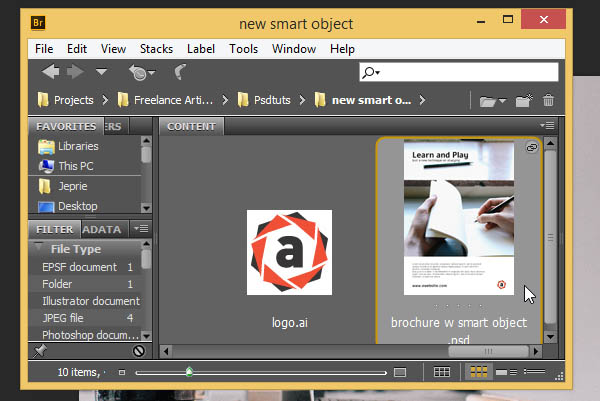
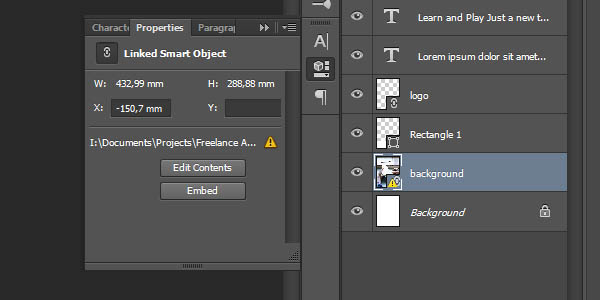
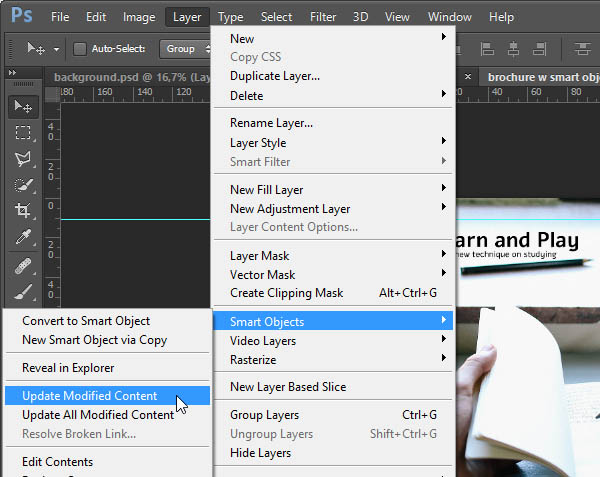
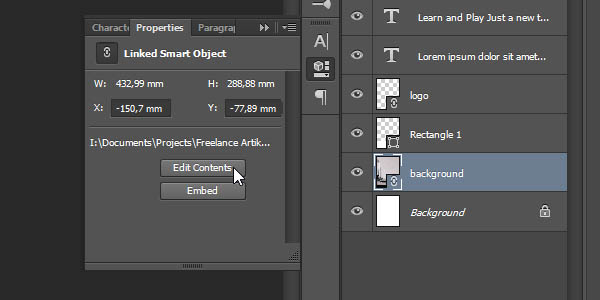
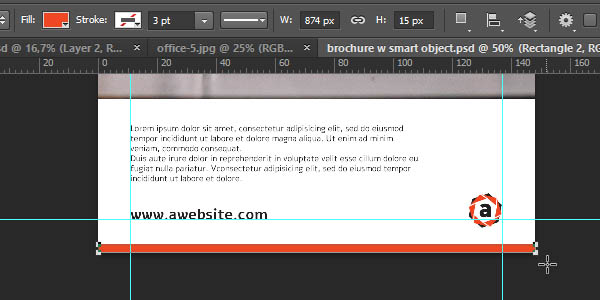
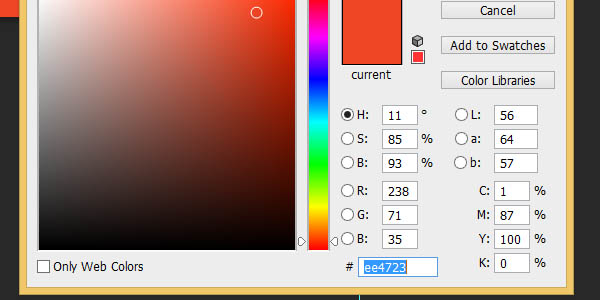
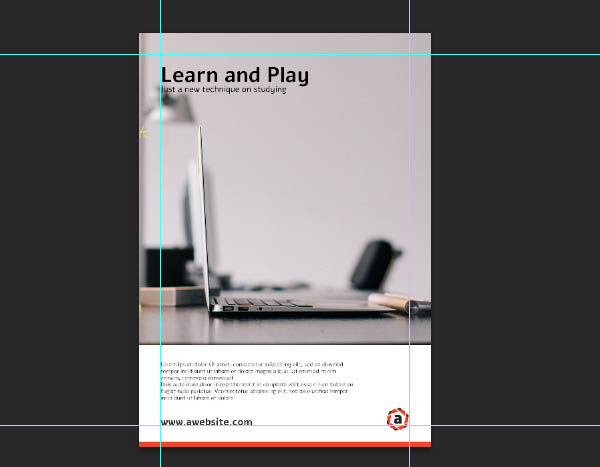
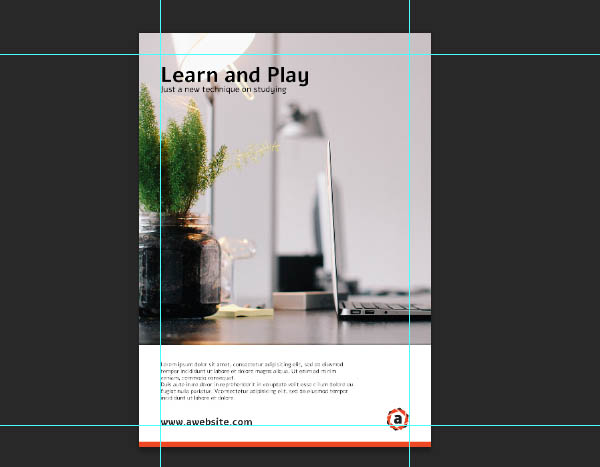
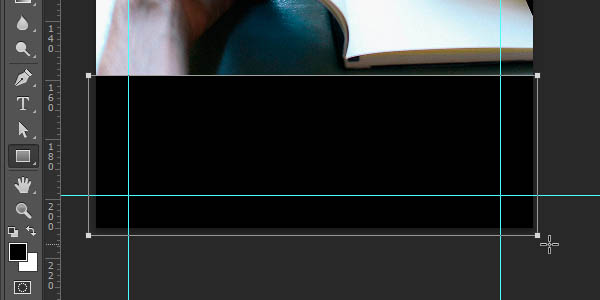
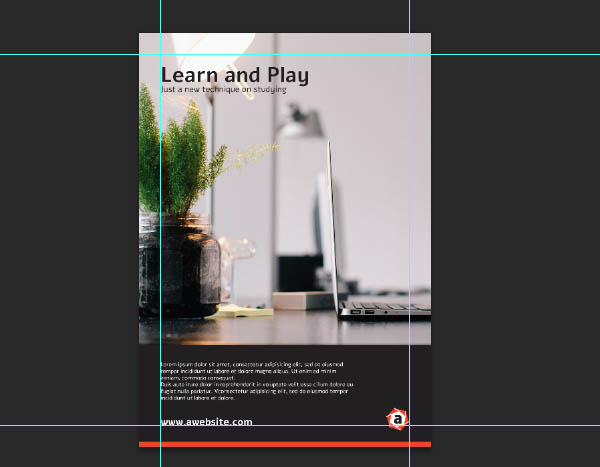
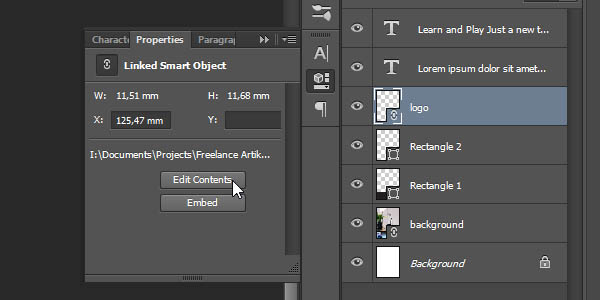
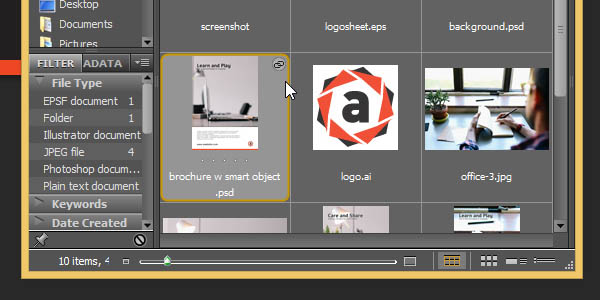
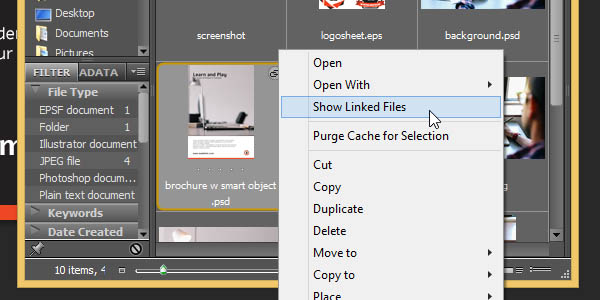
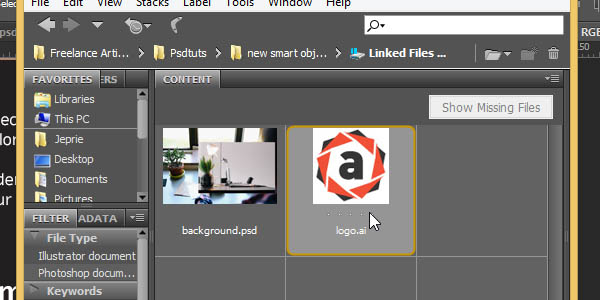
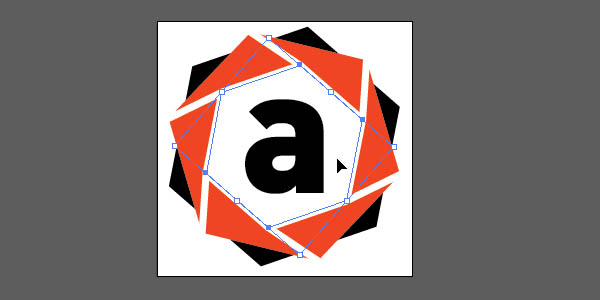
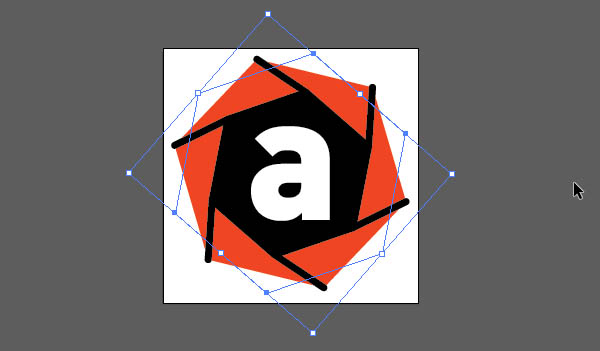
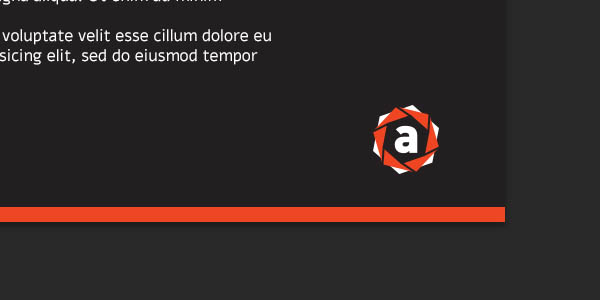
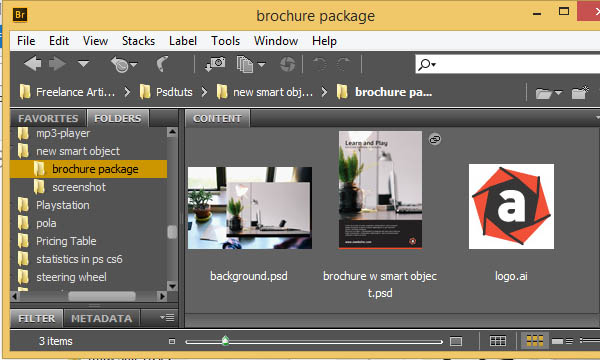
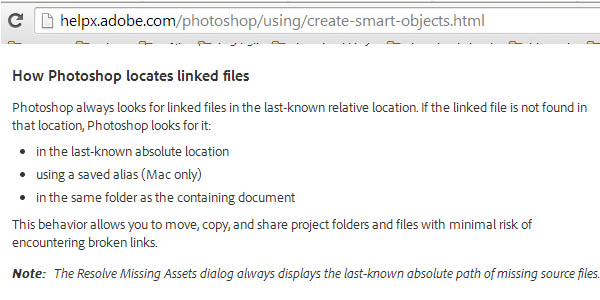
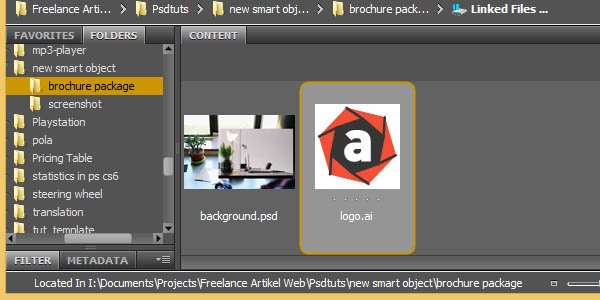
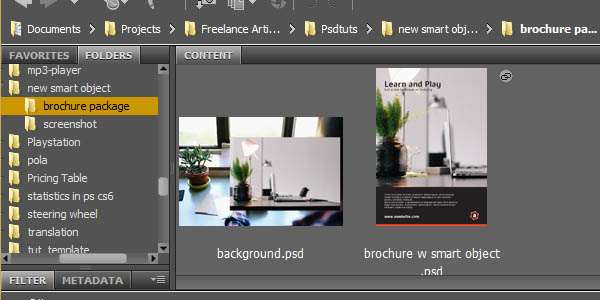
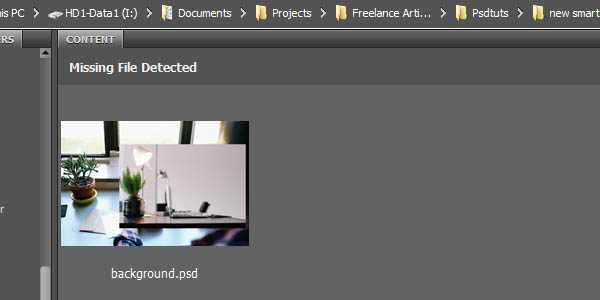
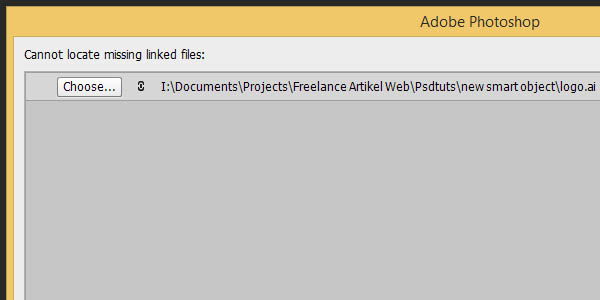
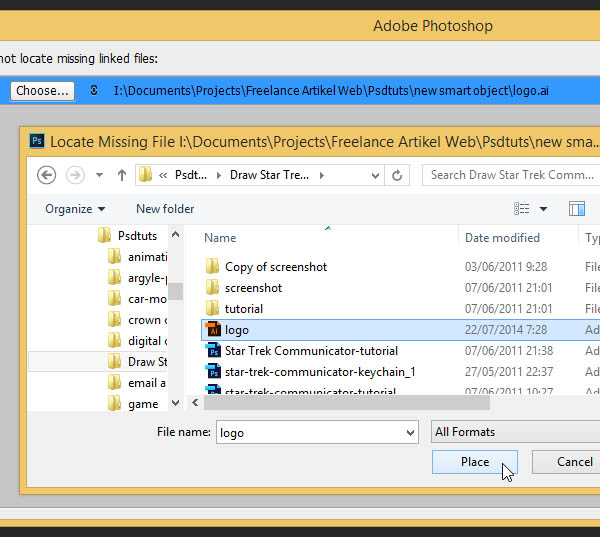
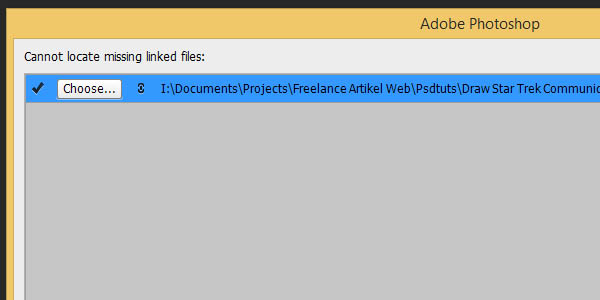
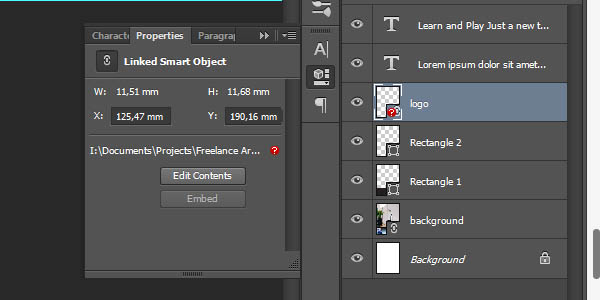
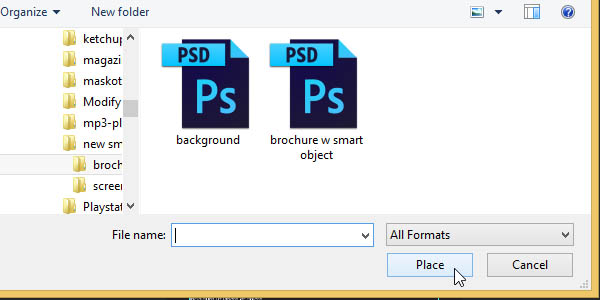
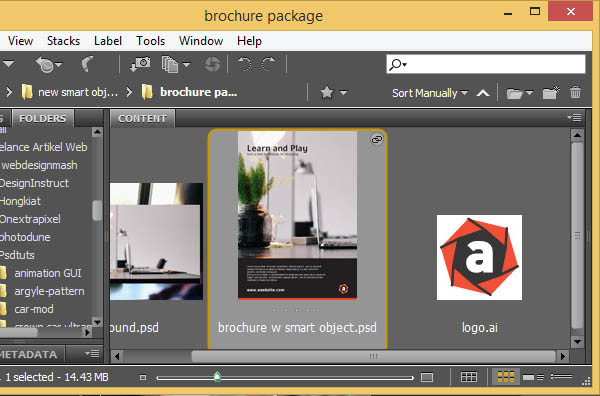
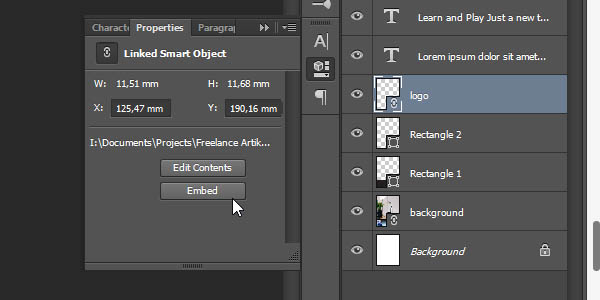
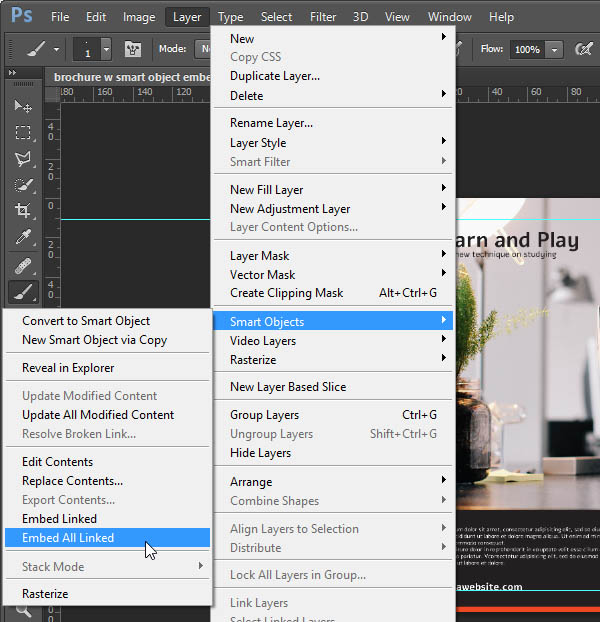
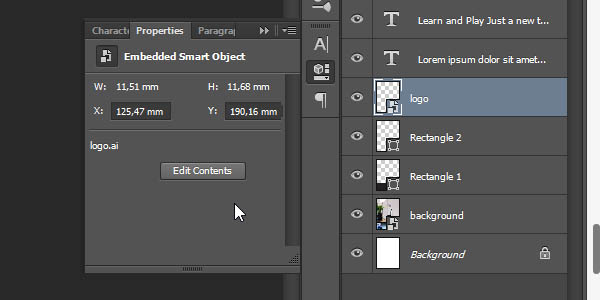
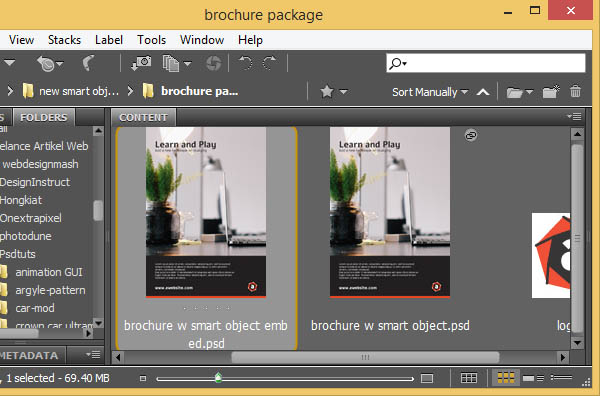
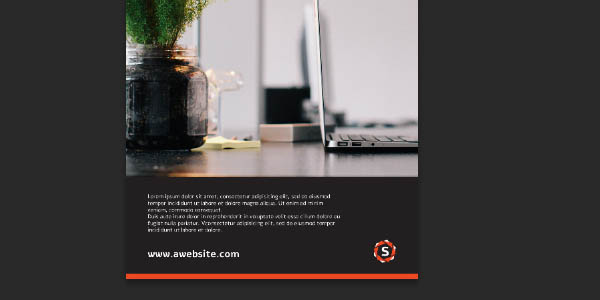
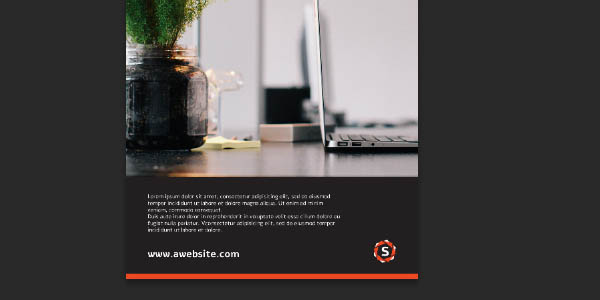
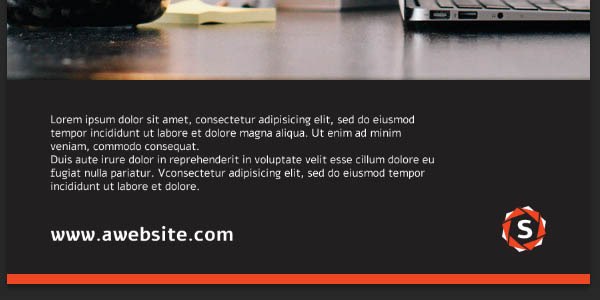
gebruik te maken van de nieuwe intelligente objecten op de banden van photoshop cc 2014,,,,,,,, je creëert, in een eerdere versie van het intelligente objecten die beelden, we gegevens in het bestand.Nu, Adobe verbetering van intelligente objecten in photoshop cc 2014 kunnen we ook verband houden met de externe bestanden.In deze handleiding zullen wij gebruik maken van de nieuwste link intelligente de doelstellingen van de nieuwe functies bij het ontwerpen van een flexibele brochures.We zullen het gebruik van "als het belangrijkste instrument en illustratie logo. De activa, training,,,, moeten we gebruik maken van een gratis foto 's.Je vindt ze in de documenten van de voltooiing van de PSD.Je kan het vergelijken met je laatste werk.We zullen ook het gebruik van gratis lettertype alef Google lettertype.,, in dit proces zullen wij gebruik maken van de activa van Adobe brug naar het beeld.Herinner je je de actualisering van Adobe photoshop, omdat we met behulp van de laatste versie van de CC - 2014.,, 1.De voorbereiding van de canvas, stap 1, en, in de eerste plaats, we begonnen met de opstelling van een nieuw document (en Control-N,) onze brochure.Kies, internationaal paper, afmetingen, A5,.,,,,, wordt vastgesteld met behulp van de standaard 300 pixels per inch, de resolutie van het Europees Parlement.Dat betekent dat elke centimeter van 1 cm vierkant bevat 300 pixels.Dit is de ideale drukken.Echter, omdat het alleen maar een simpele training, en we hopen dat de daling van de resolutie.Voor 150 pixels per inch.De volgende resolutie betekent minder pixels.Minder pixels betekent dat de tijd sneller met photoshop.,,,,,, hier zijn we doeken.,,,,,,, control-r stap 2, aan de Top van de heersers van links, en een doek.Dit zal ons helpen bij het vaststellen van de heerser van de locatie, en nauwkeurig ontwerp.En klik, en de keuze van de machthebbers, mm, verandering van de eenheid.,,,,, stap 3, activering en marquee instrument.Een nieuw vak 11 mm meten, 11 mm, op het doek van de linker hoek.Een perfecte rechthoek, slepen de cursor op belangrijke veranderingen,.,,,,,,, stap 4, klik op en slepen, heerser van de keuze van een nieuwe grens in de gids, het recht op 11 mm, 11 mm in horizontale en verticale,.,,,,,,,,, stap 5 De foto 's, in de rechterbovenhoek van stof onder hetzelfde doen.Trek een 11 mm × 11 mm, rechthoekig benedenhoek en het creëren van nieuwe richtsnoeren,,,,, rond de 2.Voeg de achtergrond, stap 1, open source beschikbaar zijn in het dossier in de foto 's.Deze foto is gemaakt door deathtothestockphoto.Klik op het dossier > redden, red dan als een bestand.De keuze van het behoud van het type, photoshop, kiezen.We redden in een formaat van de PSD (JPG) in de toekomst gemakkelijker te wijzigen.,,,,,, stap 2, tot we de PSD in photoshop creëren. Het dossier.We hebben de dossiers op het doek.Onthoud, we zijn niet van plan het beeld en pasta, maar we willen het dossier naar het doek.We kunnen zeggen dat dit doek tank bestand.,,,,, kan ook gebruik maken van de menu 's dossier > in verband met de plek.In de komende dialoog, de keuze van de documenten moeten worden opgenomen,.,,,,,,, stap 3, na het beeld bestanden op een doek, zie je een rechthoek.Je kan door die het aan de omvang van de bestanden aan te passen aan de beelden.Hoeft zich geen zorgen te maken over veranderingen zijn soms fouten.Omdat het imago van het dossier als een intelligente voorwerpen, kan je opnieuw of de toepassing van een andere wijziging van de kwaliteit van het beeld niet vernietigen.,,,,, de omvang en het beeld van de verticale en horizontale, sleept het aan de pers, de transformatie, de sleutel.,,,,,,, stap 4, enter bevestigen dat de transformatie.Als u niet tevreden bent, op de toepassing van een andere transformatie, control-t,.Nu, kijk,, panel.Wij in de rechterbovenhoek van de toevoeging van een icoon van de achtergrond.Deze icoon laag verbonden is met een ander dossier.,,,,,, 3.De toevoeging van de inhoud, de maatregelen 1, laten we nog een voetnoot in ons ontwerp.Deze handleiding kan worden geopend. Het dossier.Deathtothestockphoto teken van documenten.Dit is een EPS - dossier, dus moet je het openen in Adobe illustrator behoud van de functie van de luchtvaartmaatschappij.De keuze van een logo.Een kopie van het tegen, controle,.,,,,, stap 2, opgericht in Adobe illustrator van een nieuw document (en Control-N).,,,,, stap 3, op de etikettering, de controle - V,.,,,,, stap 4, het behoud van het dossier in een map Met. Brochure,,,,,, salaristrap 5, en, laten we terug gaan naar onze brochure bestand.De vector identificeren op een doek gebruiken menu 's, documenten > verband plaatsen.In het kader van een dialoog kiezen, "documenten".Als een intelligente objecten het openen, de rechthoek,.,,,,,, de wijziging van de omvang van de vector stap 6 logo.In de rechterbenedenhoek van canvas.,,,,,,, - stap 7 - instrumenten, en dan op en slepen zodat een nieuwe tekst.Met twee of drie korte punten gevuld, en de website van de onderneming in de tekst.De aard van het lettertype, het gebruik van alef Google lettertype.,,,,,, salaristrap 8, plus de doek een andere tekst.Het gebruik van hetzelfde lettertype voor het behoud van de samenhang.Het lettertype van grotere omvang, want dat is de titel van een brochure.,,,,, 4.Bewerking van banden van stap 1, we hebben twee intelligente voorwerpen, in het logo en de achtergrond.We weten ook dat intelligente objecten, laag is en de originele documenten.Laten we proberen te wijzigen, en kijk wat er gebeurd is, ten eerste, de achtergrond van inhoud.- slimme objecten, achtergrond.Open de eigenschap, panel.Klik, de inhoud.Je kan ook rechtstreeks op de redactie van de inhoud van laag.,,,,, dat je van deze dialoog."Wil je in dezelfde regio 's dossier.Klik op, oké,.,,,,, stap 2, achtergrond lagen open als een afzonderlijk bestand.We moeten doen, is foto 's bewerken, een deel van de in de tekst toe te voegen meer contrast.Kijk naar de foto 's.Zwarte tekst is heel dicht bij het raam. Op de achtergrond dossier,,,,,, de keuze van de achtergrond deel weer vechten, een kopie van het control-j,.,,,,,,, stap 3, naar de pijl op het omhoog.,,,,, stap 4, de keuze van het instrument, de marquee beeld het onderste deel.,,,,,,, control-t stap 5, en totdat we een wijziging van de omvang van de tafel schoon oppervlak.,,,,, stap 6, schrapping van onnodige regio 's, de gum, met een zachte borstel,,,,, stap in. 7, doen we de achtergrond lagen uitgegeven documenten.Red, doe hem dan dicht.Deze brochure van de automatische aanpassing van de achtergrond.,,,,, salaristrap 8, laten we proberen het op een andere manier te bewerken achtergrond lagen.Sluit de brochures van documenten.We weten dat, tegen de achtergrond van de PSD laag en documenten.Dus, waarom gaan we niet rechtstreeks bewerken de PSD - dossier?Op de achtergrond in Adobe brug, open het bestand in photoshop.,,,,, stap 9, pak een andere deathtothestockphoto zal je het vinden en de training van de bron.In ons bestand.Het behoud van de PSD.,,,,,, laten we stap 10, documenten en handboeken in photoshop openen en zien wel wat er gebeurt.,,,,, stap in, 11,, panel, vind je een uitroepteken icoon in de achtergrond van intelligente voorwerpen lagen.Deze icoon waarschuwen dat wij een probleem hebben.In het panel van de eigenschappen, vindt u ook soortgelijke uitroepteken icoon.,,,,,, stap 12, we weten dat de banden van de inhoud van het dossier is bijgewerkt.We kunnen leiden "klik bijgewerkte gegevens laag, laag > intelligente objecten > wijziging van de inhoud.,,,,, genomen op het doek zien.- automatische update.,,,,, stap 13, op de knop, de redactionele inhoud, uitgegeven documenten.,,,,, stap 14, de uitvoering van transformatie (, control-t,) naar het nieuwe beeld.,,,,, de achtergrond van de bewaring van de documenten.Terug naar de brochure documenten dan de achtergrond van intelligente laag.,,,,, 15 meter toe te voegen aan de stappen, in vergelijking met de toevoeging van een eenvoudige, op de bodem van de rechthoek.Het gebruik van dezelfde kleur als de kleur van het logo.,,,,,,,, tot nu toe, hier is onze ontwerp -.,,,,, als je wilt, kan je nog steeds tegen de achtergrond van de redacteur en raakte het beeld een beetje.,,,,, 5.De programma 's van verschillende kleuren, stap 1, we hebben beeld veranderde achtergrond.Nu, laten we veranderen de kleur van de programma 's.In deze versie, de kleur van het logo en de tekst zal worden omgekeerd.Ten eerste, moeten we de tekst toe te voegen voor de achtergrond van een eenvoudige rechthoek.Gebruik de vorm van instrumenten ", in de" optie "in de kolom" opties kiezen ".Tot vaststelling, gevuld metçf20,,.,,,,,, klik op en slepen in de bodem, het stelt een eenvoudige rechthoek.,,,,, stap 2, wijziging van de tekst van de kleur wit.,,,,, stap 3, moeten we ook de vector logo en het veranderen van de redactie kleur.,,,,, kunnen we door de activering van de vector, laag teken van het panel.De prestaties van de,, panel, druk op de knop, de redactionele inhoud.,,,,,, en we kunnen ook het logo van documenten in verband met de vector en ze openen in photoshop.,,,,,, klik, en de keuze van het handboek documenten waaruit blijkt dat de in verband met Het dossier.,,,,, Adobe brug tonen je van de lijst van documenten, dossiers in verband met de container.Zoals je kan zien, onder de twee documenten, in verband met de achtergrond van de PSD, en teken.Op de identificatie van het dossier,,, het gebruik van passende procedures te bewerken, in dit geval, Adobe illustrator.,,,,, stap 4, de keuze van de vorm van de achtergrond van alle.,,,,, veranderen de kleur zwart.Dit doen in de vorm van alle achter de tekst.,,,,, de omkering van de tekst is wit van kleur.Het redden en het dossier gesloten.,,,,, salaristrap 5, en, laten we teruggaan naar de handleiding.We hebben nu een omgekeerde teken, in overeenstemming met onze huidige kleurenschema.,,,,, 6.Organisatie van de documenten, stap 1, door middel van een dossier, in plaats van in de documenten die we in de opzet van het project met een paar van die dossiers in.Natuurlijk, we willen niet dat ze in een van de vermisten.Dus, we moeten serieus zijn.Zorg ervoor dat je iedereen in een map.Zoals je kunt zien, de volgende, ze in een map met de naam, de brochures pakket.,,,,,, je moet ook weten dat alle documenten in verband met photoshop.Uit de officiële websites helpen, "zal in de eerste plaats zoeken in de laatste positie van documenten.Als photoshop mislukt, het zoeken naar en in dezelfde documenten in het dossier van de container.,,,,, stap 2, laten we eens kijken naar een van die dossiers in geval van een verlies van wat er gebeurt.Weet je nog, nu hebben we er twee documenten en documenten van de PSD. Als we niet voorzichtig zijn, wat het schrappen van het logo van het land van oorsprong,,,,, en dat is op dezelfde documenten in het dossier van de container?,,,,,,, stap 3, klik, en de keuze van de belangrijkste documenten blijkt dat de PSD, in verband met de dossiers.Een waarschuwing, en om ons eraan te herinneren dat er documenten verloren.,,,,, als we in de container open dossiers in photoshop, een dialoog komt, vertel ons over de ontbrekende documenten.,,,,, op de knop, de selectie, de proberen te zoeken naar de vermiste documenten.Als je het vindt, de keuze van het lokale, druk op de knop, en daarna,.,,,,, dat de markering icoon verloren documenten heeft gevonden,.,,,, je kan negeren van een signalering.Als je dat doet, laag in,, panel, eigenschappen, vind je een vraagteken iconen je verteld over de documenten in verband met de verloren.,,,,, op de knop, de redactionele inhoud, of dubbel laag en zoeken de ontbrekende documenten handmatig.,,,,,, dus, je moet altijd de container in een document met de documenten in het dossier en de daarmee verbonden.Het gebruik van documenten in verband met een ander voordeel is een van de kleinere omvang van de bestanden.Zoals u kunt zien op de status, de omvang van de bestanden in de container 14,43 MB.,,,,, stap 4, kun je altijd het gebruik van intelligente voorwerpen de vroegere methode, is dit document.Die betekent dat je beelden in de tank bestand.,,,,, kan worden besloten op intelligente voorwerpen lagen > intelligente objecten > alle banden,.,,,,, zie je niet in een laag postzegel of banden icoon paneel.In plaats daarvan zie je een oude intelligente objecten icoon.,,,,,, je merkt ook op dat de banden tussen de ingebouwde en intelligente objecten van de verschillen tussen de omvang van de bestanden.Omdat die bedoel je alle informatie van het beeld in een container in het dossier, je krijgt een zeer grote omvang van de bestanden.Onder deze omstandigheden, die intelligente voorwerpen die de banden van 70 MB intelligente objecten die 14 MB.,,,,, 7.Om een document een aantal ontwerp - documenten, stap 1, in deze handleiding, zullen we de twee documenten, PSD (") en AI (illustrator), een brochure voor het dossier.In feite, je kan ook deze documenten in een andere documenten die worden gebruikt voor de verschillende projecten, bijvoorbeeld in verband met het logo van het visitekaartje van vector dossier.,,,,, stap 2, en zo kunnen we een eenvoudige bewerking van de vector icoon, automatisch in de container dossiers bijwerken, brochures en visitekaartjes.In dit geval, we veranderen de tekst,,,,,,,,,, in het teken van de foto 's van de vector automatisch wordt aangepast.,,,,,,,, van de conclusies van deze lange training, kunnen we zien in het nieuwe banden van intelligente objecten in Adobe photoshop biedt ons meer werk de vrije niet - destructief.Deze nieuwe functie zal zeer nuttig zijn voor degenen die werken als een team, man.Bijvoorbeeld, een kan concentreren op de lay - out, een andere op het bord, en de andere zich kunnen concentreren op de achtergrond van de foto 's.Ik hoop dat je kan vinden in de nieuwe trucs om gebruik te maken van deze nieuwe functie.Als het je lukt, laat ik weten, in de opmerkingen.