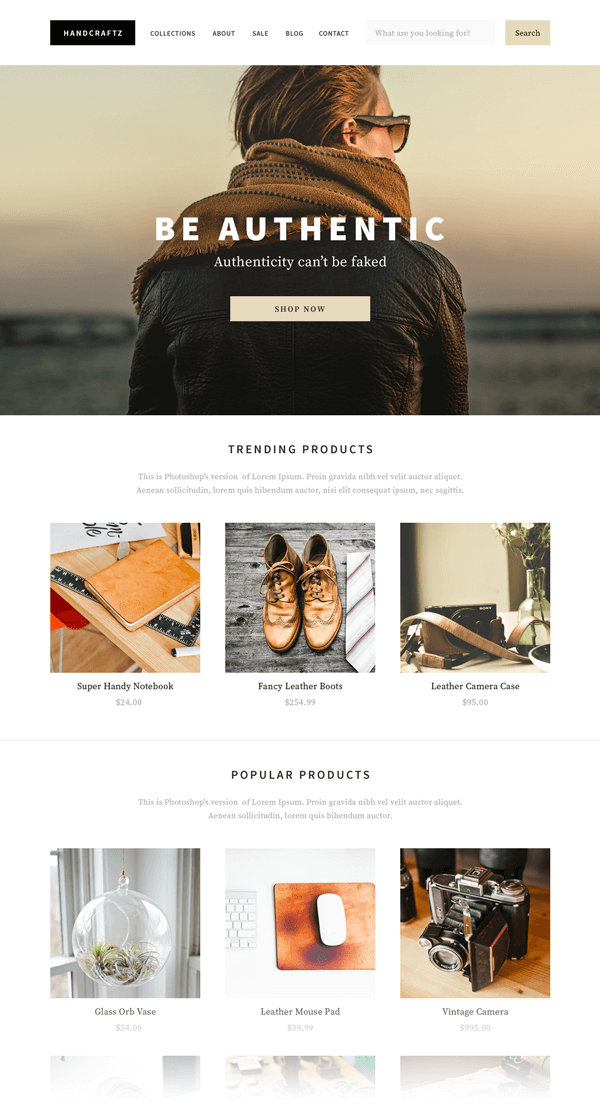
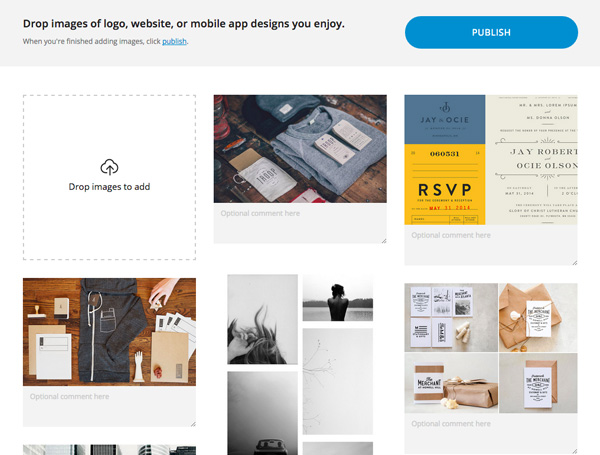
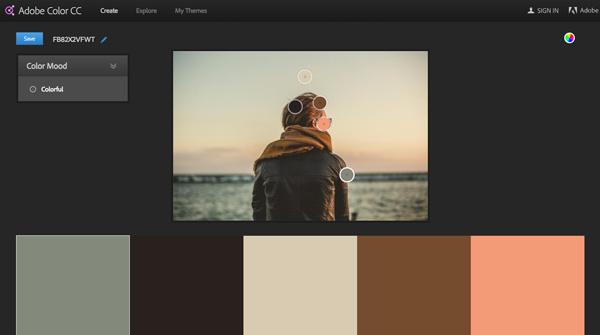
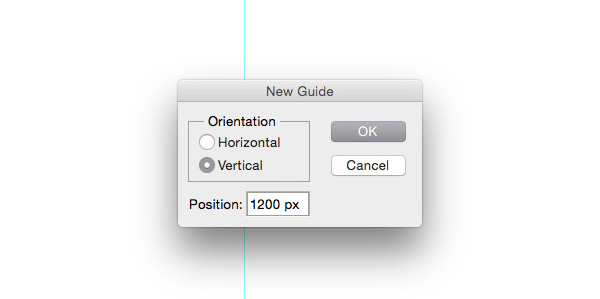
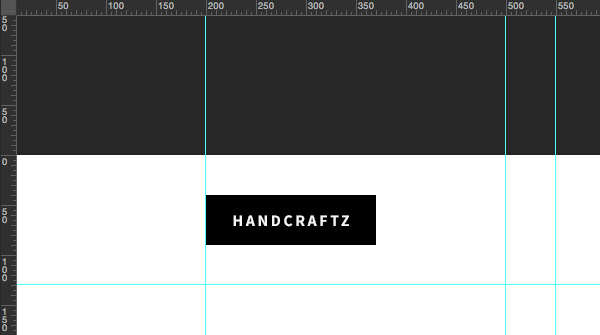
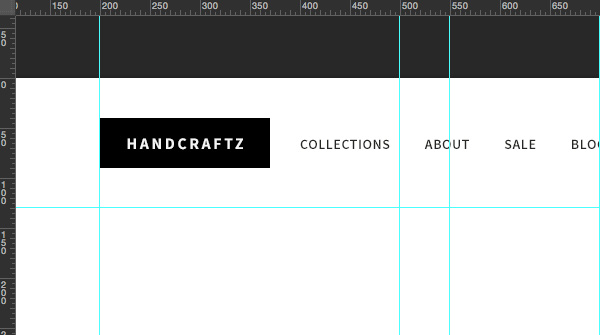
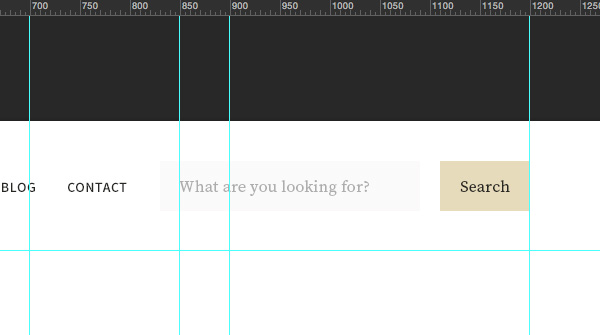
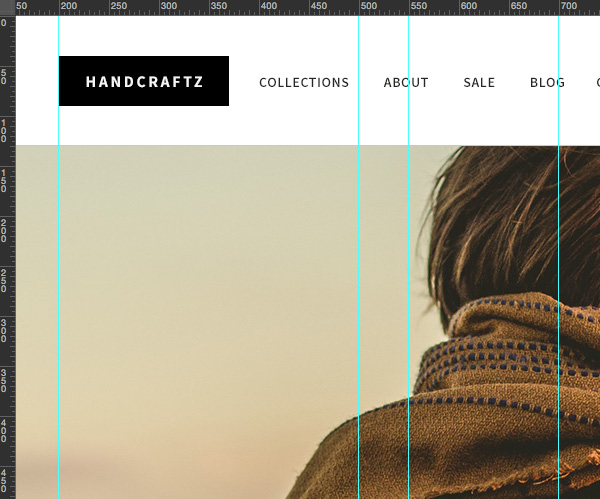
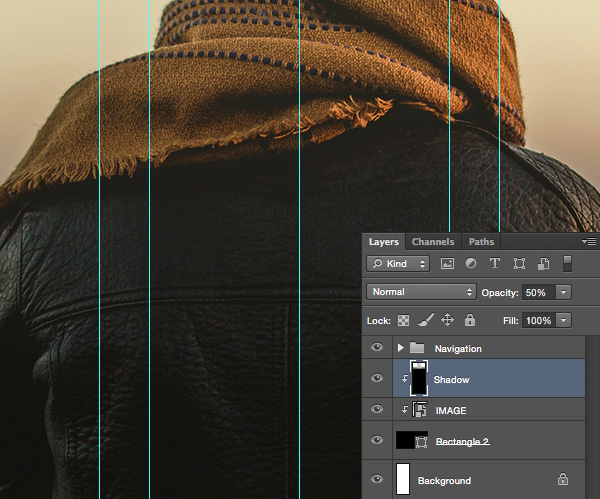
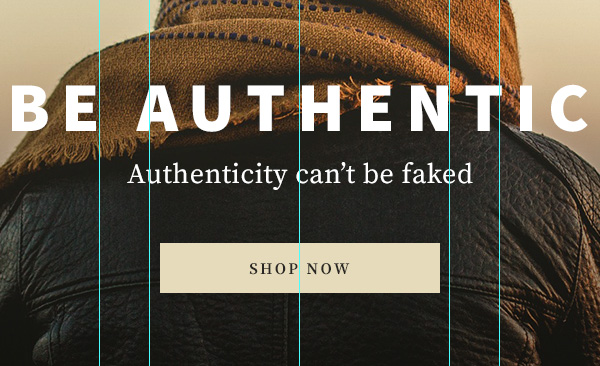
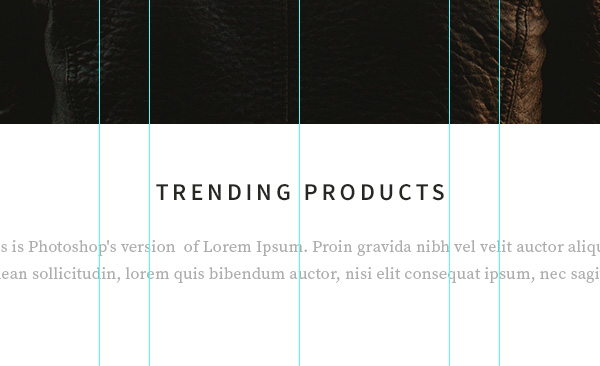
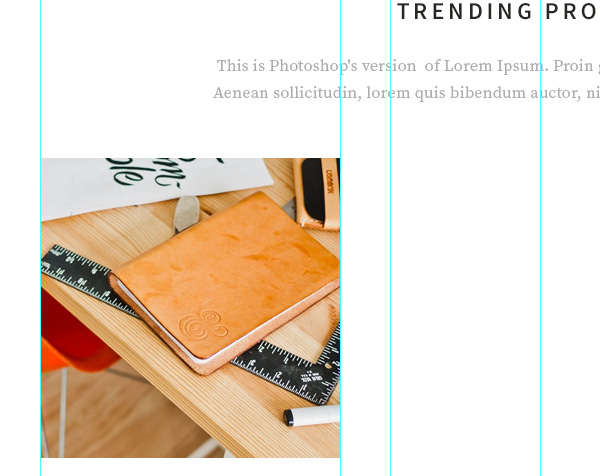
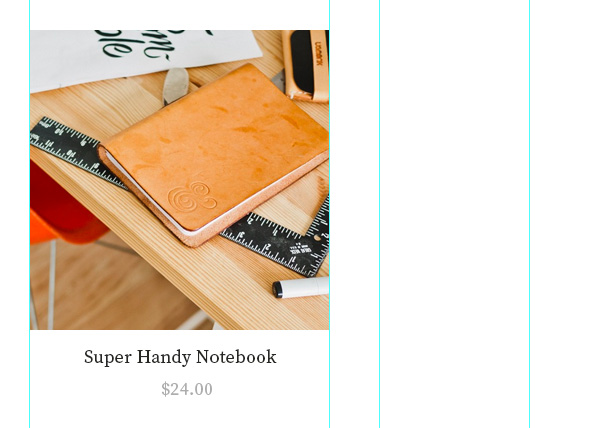
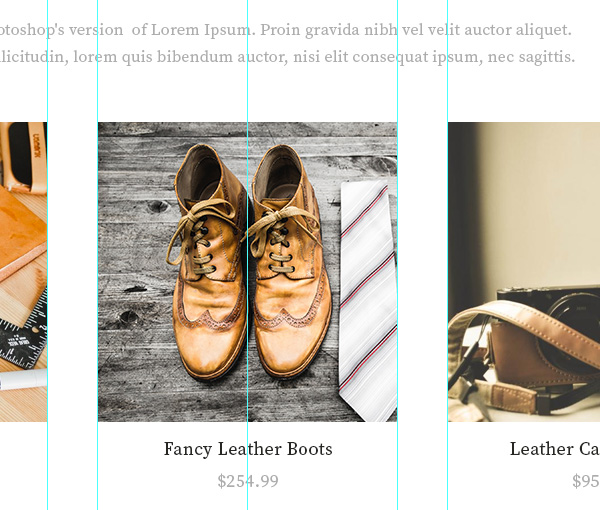
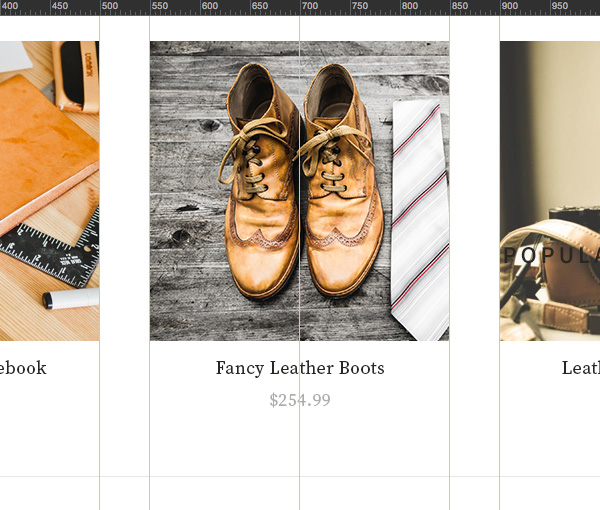
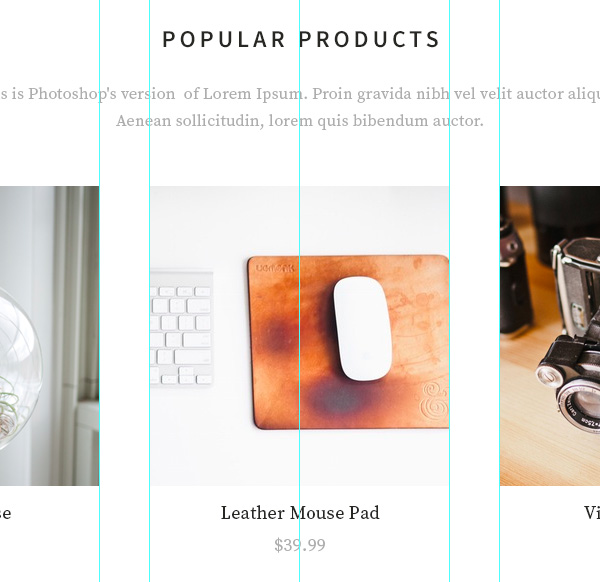
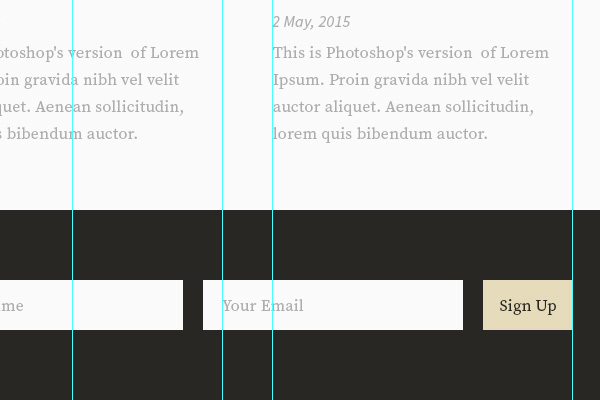
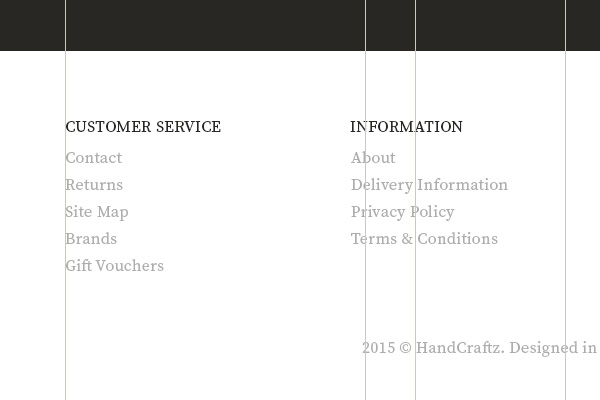
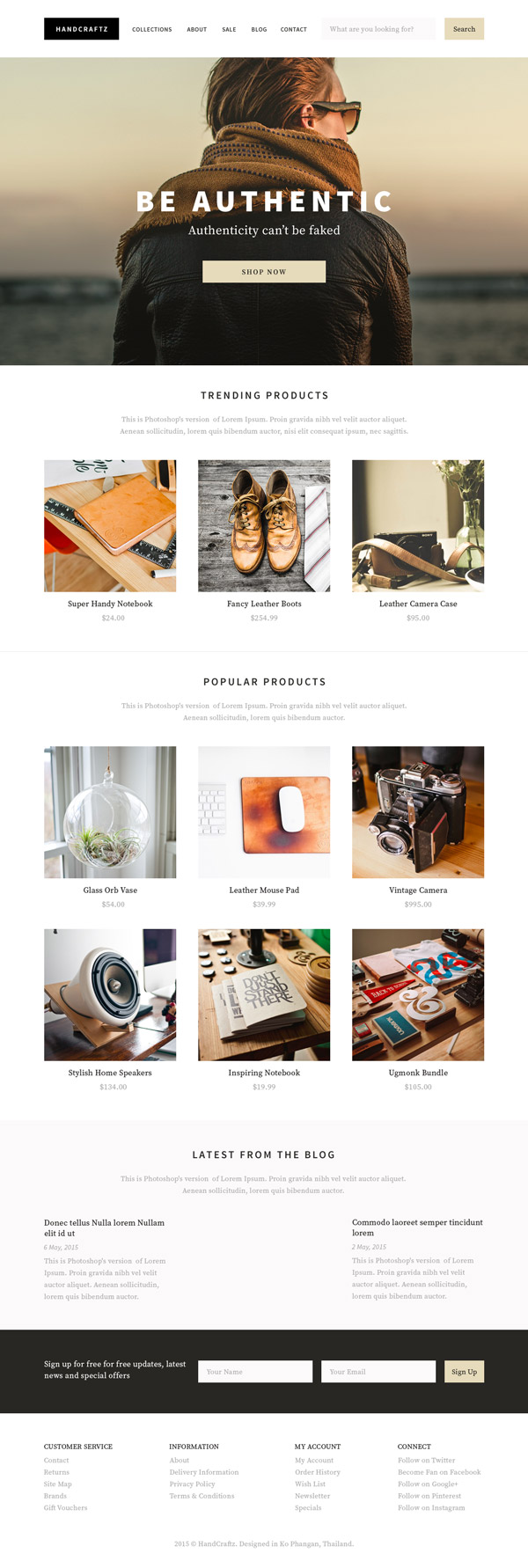
Shopify betreft photoshop,,,,,,,, je creëert, in deze handleiding, creëren we een ambachtelijke winkel lay - out.Ik zal het niet hebben over de lettergrootte of specifieke kleur code te veel, maar met de nadruk op de invoering van de keuze van de types, de kleur, de verhouding.,,,, de activa van het volgen van lessen, je moet wat (gratis) activa:,,,, unsplash foto 's van De bron stocksnap. IO, geen pro lettertype lettertype eekhoorn. De bron serif lettertype pro - eekhoorn,,, de definitie van de operationele doelstellingen, bij het begin van het ontwerp van de lay - out van je, je moet de definitie van deze beweging van de commerciële doelstellingen is er.De verbetering van de reputatie van het merk van de primaire taak is?De verkoop van nieuwe producten aan klanten, of eerst bieden hun waarde, en dan verkopen, en dan verkopen?Je moet rekening houden met het in de handel brengen van de behoeften van de gebruikers, de operationele doelstellingen en de voor de indeling van de doelgroep, laat je de acties van je wil, beginnen deze vragen te stellen. EN:,,, wat verkopen we?En wie zou zijn geïnteresseerd in het kopen van onze producten., waarom willen ze van ons kopen?Hoe zullen we bepalen waarde?En voor deze les, ik heb besloten om zich te richten op het grote beeld en royaal gebruik te maken van de negatieve ruimte, het creëren van een vrije en het duidelijke gevoel.Ik wil het ziet er elegant uit en het aantrekken van mensen die zich zorgen maken over hun imago.,, voor te bereiden, in de sprong naar Adobe photoshop en visuele effecten, laten we definiëren wat variabelen, zoals de kleur, de stijl en de algemene oriëntatie.,, stap 1, te beginnen met het verzamelen van beeld, wil je je bronnen en palet.Ik gebruik altijd pinterest, maar gomoodboard.com zeer nuttig is, is de oprichting van een sfeer van bestuur,,,,, gomoodboard.com is een eenvoudige en gemakkelijk te gebruiken moodboarding instrument.,,, stap 2, laat in de vorm van uw ontwerp van programma 's; een is je merk verbonden, trekt je de doelstellingen van Het publiek.Het is altijd een goede praktijken, het gebruik van kleuren als Adobe CC (voor de kleur van deze afdeling) het kan je tijd besparen, kleuren, Upload de foto 's van je bron is die wat kleur.De aanpassing van het palet aan je behoeften en het behoud van de kleur voor de toekomst.,,,, Adobe kleur cc de mogelijkheid te scheppen om je palet van beelden.,,, de keuze van de bron, worden een aantal projecten, in onze bronnen zullen we met de bron van de familie, met inbegrip van sans serif lettertype en versie.Beide moeten verhogen met een sterk gevoel voor evenwicht en de voorpagina.,, de papieren klaar, laten we in de creatieve, Adobe photoshop laten we af wat klusjes, zoals het creëren van een nieuwe documenten en tot vaststelling van de richtsnoeren.,, stap 1, open Adobe photoshop en het creëren van een nieuw dossier CMD + N,.Denk je dat de definitie van de omvang van het voor je ontwerp moet – in mijn geval, 1400x3564px,.,, stap 2, na een leidt ons lay - out is er genoeg ruimte en naar evenwicht.Een aantal richtsnoeren zullen ervoor zorgen dat schoon, zal bijdragen tot de vaststelling van het ontwerp van de breedte van de doelstelling, op onze website.Ga, vooruitzichten > de nieuwe richtsnoeren, en een aantal richtsnoeren.Ik meestal de keuze van Google als uitgangspunt, plus een criterium van de hoek van de ruimte om te ademen,,,,, noot: voor deze les Gids: de verticale 200px, 500px, 550PX, 700px, 850px, 900px en 1200px.,,,,,,,, je kan ook gebruik maken van: guideguide photoshop. Om dit proces sneller.,, met een nieuwe klant, we zullen door het creëren van een visie op de regio 's van de toeristen op te vangen, neem je website alle over instant messaging beginnen onze winkel, stap 1, het ontwerp, het creëren van een nieuwe naam voor de "ins", Het opzetten van een nieuwe horizontale richtsnoeren. 130px,.Dit is ons een teken, banden en zoeken zal wonen.Heb je de borden aan de linkerkant.Als je geen, het creëren van een rechthoek, zal het de tekst.,,,,, stap 2, nu, als je een tekst - project.Het stadium van de planning van, je moet weten wat je nodig hebt, met inbegrip van de navigatie op je, zodat je potentiële klanten nuttig vindt.Gebruik van horizontale aard - instrument (T), schrijf je de link titel op je teken, laat veel ruimte.,,,,, stap 3, zoeken is een zeer belangrijke functie op het gebied van de elektronische handel.Om je te zoeken op het gebied van, en zet het in je grote top - rechten.Het gebruik van de instrumenten voor het creëren van een rechthoek, (Verenigde Staten), en het niveau van het type instrument (ton).Let op de kleur is geïnspireerd door de beelden die wij met Adobe kleur cc.,,,,,, stap 4, en nu is het tijd om een alarmerend beeld van de website, de aandacht van de toeristen zien, als het de eerste keer.Zoals u kunt zien op deze dagen in het netwerk in het algemeen, dan kiezen wij de beelden van hoge kwaliteit en een sterke en duidelijke prioriteiten, zodat de tekst en de gebruikers interface elementen worden bestreken. Het gebruik van gereedschap, rechthoekig, (T), trek een, 1400x700px (elke kleur) en het rechthoekige vorm in De binnenvaart (nog 130px horizontale aanpak?Dit is voor de vorm.En dan sleep je keuze en de beelden van de rechthoekige laag boven lagen.,,, en dan een alt en de muis, in beeld te laag totdat je een kleine pijl, en laat de muis te creëren, je masker, dus het beeld is zichtbaar in een rechthoekig gebied.,,, CMD + T, een Aanpassing van de omvang van de foto 's van je houd, laat je het veranderen, de sleutel, aanpassing van de omvang van de,,.,,, stap 5, om ons te helpen het imago en het aantrekken van meer aandacht naar het niveau van het centrum, laten we er een helling van transparante, op De bodem van de zwarte.Neem, met de instrumenten (g), en speciaal naar de zwarte,� en transparant zijn.Na dat, de pers en de Bond en de muis, mobiele, uit de bodem van de beelden te creëren voor een geleidelijke op de bodem van de muis.En toen veranderde het in een masker, en een vermindering van 50% van de transparantie van het,,, dus dit is niet zo sterk.Om laag "schaduwen" gemakkelijk te herkennen.,,,,, stap 6, en nu is het tijd om gebruik te maken van de titel van een sterke, in de ogen van de bezoekers en hen aanmoedigen om meer te weten te komen.Het gebruik van grote en moedige bron geen ouders schrijven met een korte lijst.Ik heb geen familie, de bron (zwart) 70px, afmetingen, 160, brieven, volgen.,,,,,, je hebt stap 7, om de gebruikers van de aandacht, nu een kleine informatie verstrekken, is het van het grootste belang is, een actie (ook bekend als van het TCL, ik gebruik, 28px.), de omvang, de bron (periodieke), pro - titel en opnieuw te gebruiken in overeenstemming met de knop interface zoeken.,, zie ik met afstand.Er is altijd genoeg ruimte laten ze zich sneller en beter georganiseerd.Trouwens, als je goed kijkt, zie je dat de tekst is dicht bij elkaar lagen.Dit is als gevolg van de bij de wet ".,,,", volgens de bij de wet, de dingen in de nabijheid, lijkt op elkaar. ",,,,,,, het creëren van vertrouwen, we hebben een" is verheugd over de nieuwe klant ", of het hoofd, met een oppervlakte van.Als we een gast van de aandacht en belangstelling, het is tijd om te laten zien dat zij een grotere voordelen voor onze winkel., stap 1, want we houden ons op de Top van de website van de regio is zeer klein, zullen we met een schoon en eenvoudige schoonheid van de rest van de lay - out.Ik heb geen familie, bron van (semi - vet gedrukt) 24px, en grijs,,.Om ervoor te zorgen dat de in de titel laat voldoende ruimte, zodat het op de Top van de regio in overeenstemming met de beschrijving, omdat deze gebruik te maken van een betere dingen, dus het visueel en onmiddellijk worden verzwakt, dat is van ondergeschikt belang.Ik heb gebruikt, 16px bron in pro (periodieke), en de kleur grijs is,&#adadad,.,,,,, stap 2, het opbouwen van wederzijds vertrouwen en een doeltreffende methode is het gebruik van hoge kwaliteit aantrekkelijk beeld leiden tot de hersenen, het creëren van verlangen.Je moet tijd maken de geweldige foto 's van producten of het verkrijgen van een professionele fotograaf om het werk af te maken.In deze handleiding zal ik een fictief product, dus ik heb geen foto 's nemen – in plaats van eigen gebruik en de voorraad op de unsplash.,,., rechthoekig instrument (u), een rechthoek.Heb je foto 's van de producten na de in photoshop, in vierkante of rechthoekige platen en creëren, masker.De aanpassing van de omvang van de beelden en, indien nodig, de CMD + T,,,,,, van de rechthoek van eerste en tweede verticale richtsnoeren bepalen we het imago van het product aan het begin van de regio 's die tussen de drie stappen,.,,, laat de dingen simpel, we kunnen zorgen dat de betrokken producten van de informatie, met inbegrip van de titel en de prijs (vind je de trekker de gebruiker wil vinden, wat meer).,, serif lettertype en bron van steun door middel van grijs, als de titel.Bij het gebruik van minder grijs als de prijs, want het is een bijkomende informatie, niet te veel visie van kracht.Er is nog één ding wat je moet onthouden is, onze winkel elementen zoals de titel, de oproep tot actie van de knop en de beschrijving van de centrale blok.,,,,,, stap 4, nu al een groep producten laag is, herhaal ze schieten, CMD + J, hun definitie van de vroege tussen tussen de verticale richtsnoeren,,,,, stap in de ruimte. 5, we hebben een "hot" deel van de keuze van de drie producten.Volgens Paul zei dat je drie keuzes is een overtuigende beste nummer.,, "een dergelijke technologie genaamd goudhaartje effect" (of "gouden pricing").Een verhaal uit de gebroeders Grimm, goudlokje at drie kommen pap; het eerste is te heet, koud, maar aan het einde van een "goed." ", en nu hebben we een kleine dus het scheiding geregeld.Ik gebruik van de instrumenten, de lijn (u), 1 - pixel, grijze,&#e6e6e6, dus het is zichtbaar, maar niet te sterk.,,,, dat op die gemakkelijk kan worden verwijderd, met een perfecte lijn.,,,,, stap 6, laten we nu tot de een afdeling die meer producten en noemen het "POP".Mensen willen altijd controleren en zien van de populariteit van het product als de rest van de Gemeenschap waaruit blijkt dat de betrokken producten voor ze waard is.,, kopiëren, CMD + J, en aangepaste titel, de beschrijving en de "hot" deel van het product.Meer kopieën van de producten een 3x2 u de beste producten -.,,,,, de aanwijzing van de meeste gevangen na de blootstelling, visuele effecten om de belangstelling te wekken en het verlangen van de tijd, om de bezoekers informatie als ze niet willen kopen, dus je kunt bereiken.,, stap 1, zullen we Met een een beschrijving van het gebruik van dezelfde titel en het formaat en de blog van een uittreksel van een gebruikers van belang kunnen zijn voor de inhoud van hun eenvoudige blog.,, kiest de rechthoek instrument (u), foto 's, en als een nieuwe achtergrond, zal dit grote rechthoekige doorsnede.Met een vleugje grijs naar het creëren van een lichte producten gescheiden.Ik heb gebruikt,&#fbfafa,.Nu maken de titel en de voorkant, leg ze in de nieuwe context waarin de.,,,,,, stap 2, nu kiezen, van horizontale aard - instrument (T), en in de titel, de datum en de blog van korte uittreksels.Ik opnieuw worden gebruikt, de lijn voor de titels en de beschrijving van de pro, geen pro, bron voor de datum, zelfs in deze blog, zie je een duidelijke visie op niveau blok, titel is donker, de grootste en andere elementen van een kleiner en lichter van kleur.Altijd de visie dat de logica van het niveau van de stroom.Om de consistentie, zodat de producten net zo groot als een blog.,,,,, stap 3, nu alle blogs lagen in een groep, twee keer geraakt, CMD + J, om het uit de ruimte tussen de verticale richtlijnen met de producten.,,,,,,,, bij de presentatie van stap 4, een goed product en de waarde van de blog, heb je je een beetje de gast, die een duidelijke oproep tot actie voor de vorm, die, nogmaals,. De rechthoek instrument (e), kies een kleur, donker, zoals, abonnement formulier, dat we de achtergrond.Door gebruik te maken van een duidelijke tegenstelling donkere achtergrond zal je automatisch aan het publiek.,,,,, stap 5, schrijf nu een korte inleiding, verklaart waarom de mensen moeten onderschrijven; uitdrukking belangen, kenmerken.En later, nadat we de navigatie - en dubbel onderzoek op het gebied van het ontwerp, met inbegrip van de knop, kunnen we gebruik maken van het abonnement formulier.,, sleep laag over ons nieuw opgerichte achtergrond, dan pas in een veld en een knop.,,,,,,,, stap 6, tot slot, elk model en banden met inbegrip van mensen kunnen scroll naar beneden naar de navigatie belangrijke bladzijde meter, zoals klantenservice, informatie, sociale netwerken, enz. En, nogmaals, herhaalde blog tekst laag en ze aanpassen dat de banden van je keuze.In de lijst van groepen en verschillende banden, ook in een periode van een bank, en ten slotte aan toe te voegen. De lay - out van het auteursrecht in de bodem:,,,,, gefeliciteerd.Dit is het!We eindelijk onze Shopify dynamische winkel betreft het ontwerp, de herziening van de gegevens nu naar je laag, schrapping van onnodige en geef het aan je ontwikkelaars, of, nog beter, je code.,,,,